注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
シンプルなフィールド
Foundry Forms は、Foundry でのデータ入力や書き戻しのワークフローにおいて、もはや推奨されるアプローチではありません。代わりに、Foundry オントロジーを使用してユーザー入力ワークフローを構築し、関連するデータ構造をオブジェクトタイプとして表現し、アクションを使用して書き戻しのインタラクションを設定します。フォームの概要のドキュメントで詳細を学びましょう。
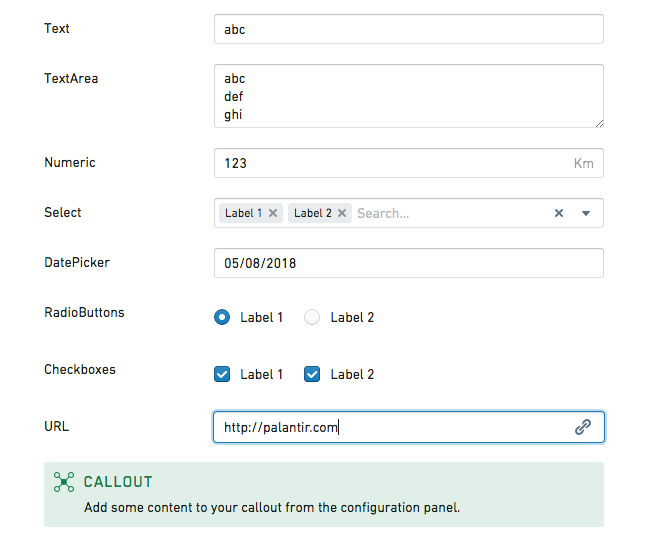
フォームでは、シンプルなフィールドは、回答者から基本的な入力を求めます。このページでは、Foundry Forms で利用可能なシンプルなフィールドの種類について説明し、添付ファイルフィールドを除外しています。

コールアウト
コールアウト フィールドは、回答者に重要なコンテンツを強調し、Markdown 形式に対応しています。ユーザーは以下のオプションを設定できます。
- 他のフィールドの値を参照するコンテンツを作成する。
- タイトル、背景色、アイコンを設定する。
- Foundry にアップロードされた画像や、Foundry からアクセス可能な他のサイトの画像を追加する。
コールアウトフィールドの値は、バッキングオブジェクトタイプやスプレッドシートには書き込まれません。別のフィールドで記入された値でテキストをテンプレート化する必要がある場合は、テンプレートフィールドを使用できます。
チェックボックス
チェックボックス フィールドは、オプションのセットをチェックボックスとして表示します。ユーザーは以下のオプションを設定できます。
- 表示される
Labelsとともに、可能なValuesのリストを提供する。 Default valuesを設定する。- チェックボックスを水平または垂直に表示する。
日付ピッカー
日付ピッカー フィールドでは、回答者が日付やタイムスタンプを入力できます。ユーザーは以下のオプションを設定できます。
Time Precision(日、分、秒、またはミリ秒)を設定する。Recorded formtを設定する(デフォルトは日付の場合はYYYY-MM-DD、タイムスタンプの場合はYYYY-MM-DDTHH:mm:ss.SSSZZ)。- 最小/最大日付を強制する。
- 過去/未来の日付を無効にする。
- 入力時の日付でフィールドを事前に入力する。
デフォルトの最小および最大日付は現在の日付から25年ですが、設定された値を変更することで、過去または未来にさらに設定することができます。例えば、過去25年以上の誕生日を選択できるようにするには、1900年に最小日付を設定します。
日付ピッカーフィールドでは、日付は常にユーザーのタイムゾーンに従って選択され、表示されます。ただし、日付値がバッキングスプレッドシートやオブジェクトタイプに書き込まれる場合、タイムゾーン間で互換性があるように常に UTC で書き込まれます。
ドロップダウン
ドロップダウン フィールドでは、オプションのセットをドロップダウンとして表示します。ユーザーは以下のオプションを設定できます。
- 表示される
Labelsとともに、可能なValuesのリストを提供する。 Default valuesを設定する。- 複数の選択を許可する。
- 利用可能な値が1つだけの場合は、フィールドを事前に入力する。
- 与えられたもの以外の値の作成を許可する。
Placeholderを設定する。- Code Editor を使用して
noResultsText: stringを設定する。
ジオコードピッカー
ジオコードピッカー フィールドでは、回答者が住所を入力できます。Code Editor を使用して、ユーザーは placeholder: string を設定できます。
マップピッカー
マップピッカー フィールドでは、回答者が座標を入力できます。Code Editor を使用して、ユーザーは以下のオプションを設定できます。
placeholder: stringを設定する。location: [double, double]を設定する。initialZoom: doubleを設定する。displayFormat: "latlng" | "mgrs"を設定する。mapboxAccessToken: stringを設定する。mapboxStyles: list<string>を設定する(Mapbox のドキュメント ↗を参照してください)。
数値
数値 フィールドでは、回答者が数値を入力できます。ユーザーは以下のオプションを設定できます。
Default valueを設定する。Unit label(例:kgやlbs)を設定する。Placeholderを設定する。- インクリメント/デクリメントボタンを表示し、その位置を指定する。
- Code Editor を使用して:
clampValueOnBlur: booleanを設定する。min: doubleを設定する。max: doubleを設定する。stepSize: doubleを設定する。minorStepSize: doubleを設定する。majorStepSize: doubleを設定する。
ラジオボタン
ラジオボタン フィールドでは、オプションのセットをラジオボタンとして表示します。ユーザーは以下のオプションを設定できます。
- 表示される
Labelsとともに、可能なValuesのリストを提供する。 Default valueを設定する。- ラジオボタンを水平または垂直に表示する。
リソースピッカー
リソースピッカー フィールドでは、回答者が Foundry 内のリソースを選択できます。ユーザーは、回答者がフォルダー、データセット、または任意のリソースタイプを選択できるかどうかを指定できます。
スライダー
スライダー フィールドでは、回答者が数値を選択できます。ユーザーは以下のオプションを設定できます。
- 最小/最大値を強制する。
Step sizeおよびLabel step sizeを設定する。Unit label(例:kgやlbs)を設定する。- 選択された値のラベルの方法を指定する。
- Code Editor を使用して:
initialValue: doubleを設定する。labelPrecision: doubleを設定する。showTrackFill: booleanを設定する。
テキスト
テキスト フィールドでは、回答者が1行のテキストを入力できます。ユーザーは以下のオプションを設定できます。
Default valueを設定する。Placeholderを設定する。
テキストエリア
テキストエリア フィールドでは、回答者が複数行のテキストを入力できます。ユーザーは以下のオプションを設定できます。
Default valueを設定する。Placeholderを設定する。- デフォルトおよび最大行数を設定する。
URL
URL フィールドでは、回答者がハイパーリンクを入力できます。ユーザーは以下のオプションを設定できます。
Default valueを設定する。Placeholderを設定する。- 形式が無効である場合に警告を表示し、表示されるメッセージをカスタマイズする。