注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
コードエディタ
Foundry Formsは、Foundry上でのデータ入力や書き戻しワークフローの推奨手法ではなくなりました。代わりに、Foundryのオントロジーを用いてユーザーの入力ワークフローを構築し、関連するデータ構造をオブジェクトタイプとして表現し、アクションで書き戻しのインタラクションを設定します。フォームの概要のドキュメンテーションで詳細を学びましょう。
コードエディタはユーザーがフォームのYAML表現を表示し、編集することができます。ほとんどの設定はVisual Editorで可能ですが、コードエディタは完全な機能を提供し、コードのみのフィールドを追加する能力を含みます。
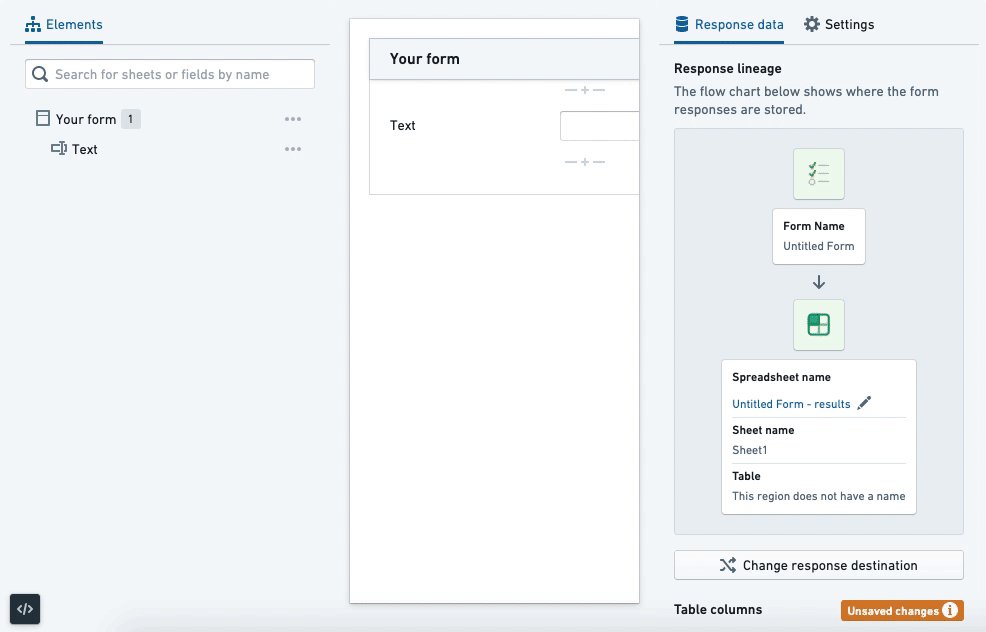
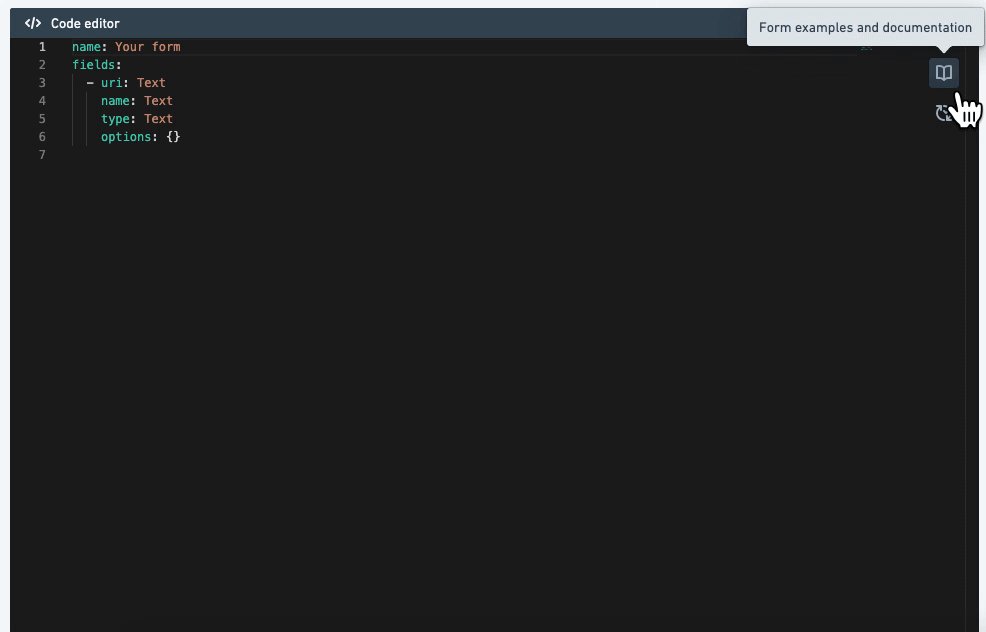
コードエディタの動作を確認するには、フォームの左下の黒い </> ボタンを選択して開きます。次に、Visual Editorを使用してフィールドを追加します。フィールドが設定されると、コードが自動的に生成され、更新されることに注意してください。
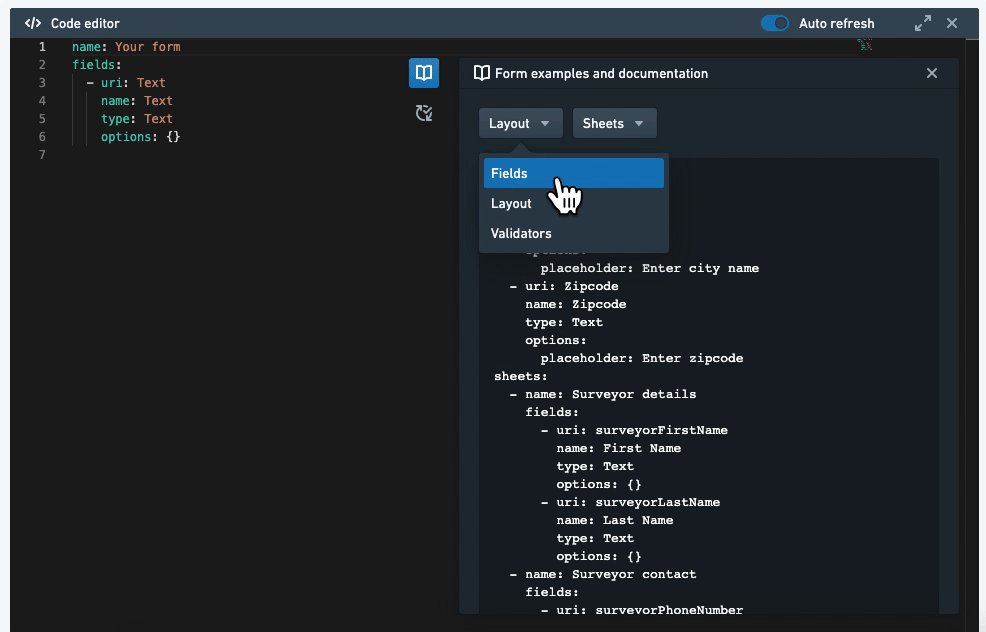
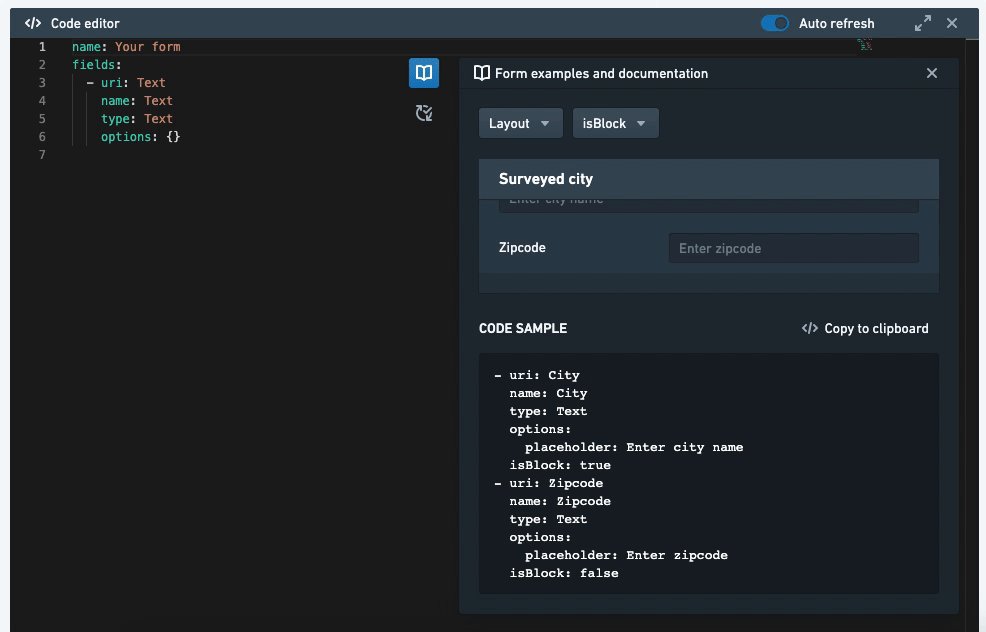
コードエディタの右上のブックアイコンを選択して、コードエディタウィンドウ内で直接例やドキュメンテーションを開きます。

コードの構造
フォームの一般的な構造は以下の通りです:
トップレベルには、name(フォームのタイトル)、fields(フィールドのリスト)、およびsheets(シートのリスト)があります。 その後、各sheets 自体にもこれらの同じオプションがあります。 フィールドには、uri、name、およびtypeなどの汎用オプションと、placeholder、precision、およびunitなどの特定のオプション(optionsの下)があります。
汎用オプション
以下のオプションは、すべてのフィールドで設定できます:
uri: string // URI(Uniform Resource Identifier): 文字列
type: string // タイプ: 文字列
name: string // 名前: 文字列
urlParam: string // URLパラメータ: 文字列
tag: string // タグ: 文字列
helperText: string // ヘルパーテキスト: 文字列
infoText: string // 情報テキスト: 文字列
columnSpan: integer // カラムスパン: 整数
disabled: Boolean // 無効化: 真偽値
hidden: Boolean // 非表示: 真偽値
isBlock: Boolean // ブロックかどうか: 真偽値
noLabel: Boolean // ラベルなし: 真偽値
validators: list<Validators> // バリデーターのリスト
transforms: list<Transforms> // 変換のリスト
- uri:フィールドの一意な識別子です。フィールドが Fusion やオントロジーに書き戻される場合、それぞれ列名またはプロパティ ID と一致する必要があります。フィールドが書き戻されない場合、接頭辞
display.で始める必要があります。 - type:フィールドのタイプ(例:
Text、Numeric、DatePicker)。 - name:フィールドのラベル。
- urlParam:フィールドに関連付けられた URL パラメーター。これにより、フォームが iframe に埋め込まれている場合、ユーザーは値を事前に入力することができます。
- tag:フィールドの別の一意な識別子で、制限はありません。これは、一つのフィールドが別のフィールドを参照するときに使用される識別子です(例:
Calculation、Template)。ただし、attachments は例外です。 - helperText:フィールドの下に表示されるキャプション。
- infoText:フィールドのラベルの横に表示される情報ツールチップの内容。
- columnSpan:フィールドが占める列数。
- disabled:ユーザーがフィールドを読み取り専用にすることを許可します。
- hidden:ユーザーがフィールドを非表示にし、値を記録することを許可します。
- isBlock:ユーザーがフィールドのラベルを左ではなく上に表示することを許可します。
- noLabel:ユーザーがフィールドのラベルを非表示にすることを許可します。これは Code Editor 経由でのみ利用可能です。
- validators:フィールドに対するValidators。
- transforms:フィールドに対するTransforms。
コードのみのフィールド
以下の 4つのフィールドは Code Editor を通じてのみ利用可能です:
Hidden
hidden フィールドを使用すると、ユーザーはフィールドを表示せずに値を記録できます。以下のように設定します:
- uri: 隠された
name: 隠された
type: 隠された
options:
val: 文字列 # 'val'は文字列型の値を保持します
リスト
リストフィールドは、フィールドが元々それをサポートしていない場合に、複数の値を保存することができるようにユーザーに提供します。以下のように設定されています:
- uri: names
name: フルネーム
type: List
options:
# allowZeroItems: true
item:
type: Text
# 他のサポートされている一般的なオプション (helperText, infoText, validators)
options:
placeholder: '苗字, 名前'
# その他の特定のオプション
allowZeroItems はオプションで、デフォルトでは false です。
コンポジット
コンポジットフィールドでは、ユーザーは複数のフィールドの値を一つの文字列化された JSON として保存することができます。以下のように設定します:
- uri: info
name: Composite
type: Composite
options:
fields:
- uri: date_of_birth
name: Date of birth
type: DatePicker
# 他のサポートされている汎用オプション(helperText, infoText, disabled, isBlock, noLabel, validators)
options:
precision: day
# 他の特定のオプション
- uri: weight_kg
name: Weight
type: Numeric
options:
unit: kg
# 日本語で追加するコメントはありません
リスト集計
リスト集計フィールドは、計算フィールドやテンプレートフィールドに似ていますが、複数の値を格納するフィールドで動作します。次のように設定します:
- uri: single_value # URIは単一の値
tag: single_value # タグは単一の値
name: Single Value # 名前は単一の値
type: RadioButtons # タイプはラジオボタン
options: # オプション
options: # オプション
- value: '10' # 値は '10'
- value: '20' # 値は '20'
- value: '30' # 値は '30'
- uri: multi_values # URIは複数の値
name: Multiple Values # 名前は複数の値
tag: multi_values # タグは複数の値
type: Checkboxes # タイプはチェックボックス
options: # オプション
options: # オプション
- value: '40' # 値は '40'
- value: '50' # 値は '50'
- value: '60' # 値は '60'
- uri: avg_value # URIは平均値
name: Average Value # 名前は平均値
type: ListAggregate # タイプはリスト集計
options: # オプション
listOperation: # リスト操作
operation: mean # 操作は平均
listTag: [single_value, multi_values] # リストタグは [単一の値, 複数の値]
# errorValue: No values selected # エラー値:値が選択されていません
また、composite フィールドと一緒に使用する場合:
- uri: grades # リソースの識別子
tag: grades # タグ
name: Grades # 名前
type: List # 型はリスト
options: # オプション
item: # アイテム
type: Composite # 型はコンポジット
options: # オプション
fields: # フィールド
- uri: name # リソースの識別子
name: Name # 名前
type: Text # 型はテキスト
options: # オプション
placeholder: 'Last, First' # プレースホルダー
- uri: grade # リソースの識別子
name: Grade # 名前
type: Numeric # 型は数値
options: # オプション
unit: '%' # 単位
- uri: all_grades # リソースの識別子
name: All grades # 名前
type: ListAggregate # 型はリストアグリゲート
options: # オプション
listOperation: # リスト操作
operation: concatenate # 操作は連結
joinWith: ', ' # 連結する文字
listTag: grades # リストタグ
displayItem: grade # 表示アイテム
# errorValue: No grades added # エラーメッセージ
optionsフィールドの設定時には:
errorTextはオプションで、デフォルトでは空の文字列です。listOperation内:operationは、concatenate、sum、min、max、mean、またはcountになることができます。listTagは集約されるフィールドのタグ(またはタグの配列)です。joinWithは、操作がconcatenateの場合にのみ必要です。displayItemは、集約フィールドがcompositeフィールドであり、ネストされたフィールドのURIである場合にのみ必要です。