注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
はじめに
このチュートリアルでは、生のデータのスプレッドシートから、データの洞察を明らかにするチャートまで、Contourを使用してどのように進めるかを説明します。
データセットについて
このチュートリアルでは、2010年の米国国勢調査 ↗から得たニューヨーク市の地域に関するデータを使用します。このサンプルデータセットに従って進めてください: nyc_population_by_neighborhood データセットをダウンロードする
データセットの各行は、ニューヨーク市の地域で、その地区、人口、NTA_Name (地域名)、FIPS_County_Code (郡コード)に関する情報が含まれています。
このデータセットをダウンロードした後、それをFoundryにドラッグアンドドロップしてデータセットを作成します。次に、分析する をクリックしてContourの分析を開始します。
チャートの作成
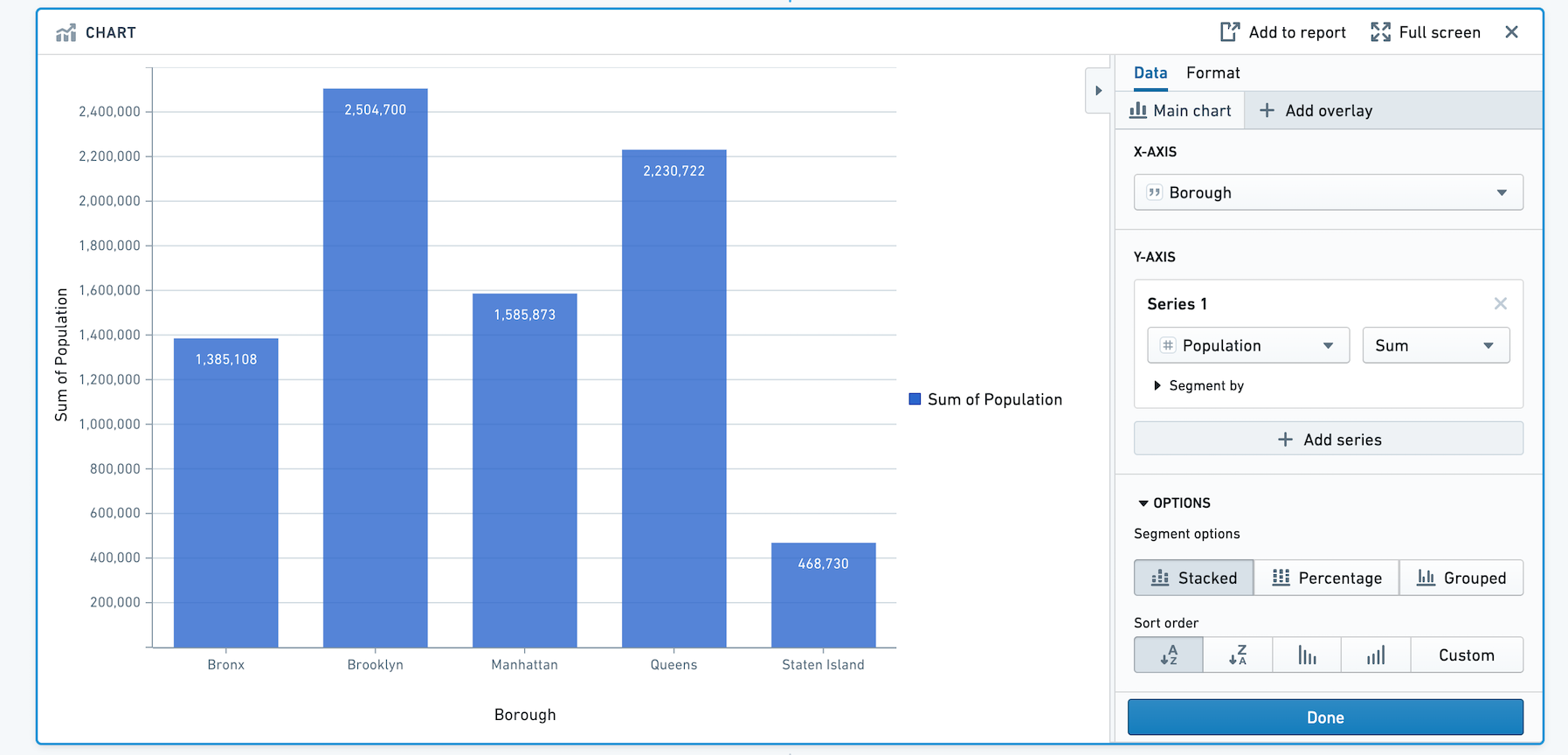
まず、ニューヨーク市の各地区の人口を視覚化します。これは、X軸に地区、Y軸に人口の合計を持つ棒グラフを追加することで行うことができます。

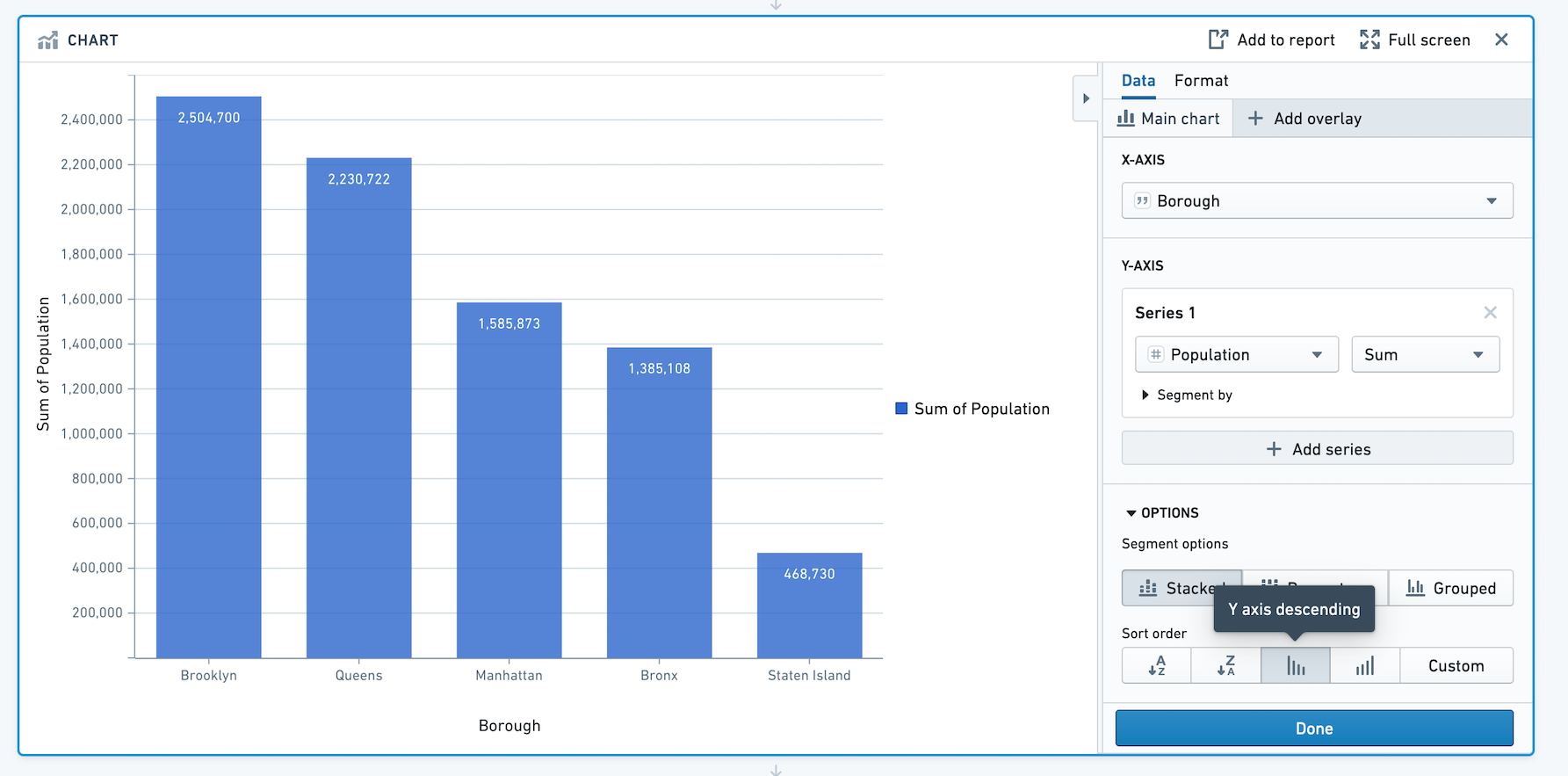
人口の降順でバーを並べ替えるには、オプションまでスクロールし、並べ替えの順序としてY軸降順を選択します。

オーバーレイの追加
地区全体の総人口に関する情報に加えて、各地区の平均人口を線でオーバーレイしたいと考えています。これにより、地区の人口密度を把握することができます。
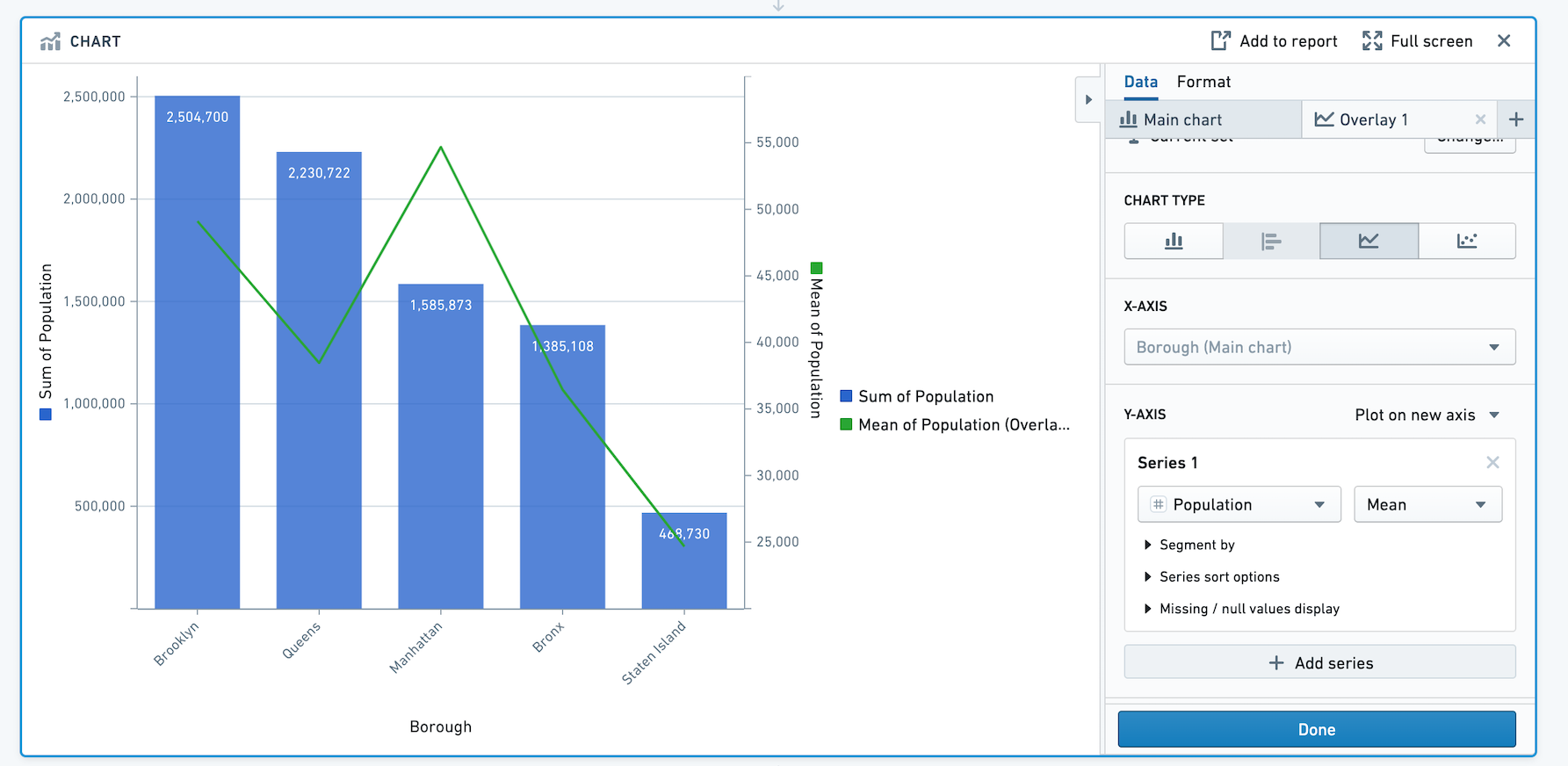
+ オーバーレイを追加 をクリックしてオーバーレイを追加し、折れ線グラフを選択しましょう。新しい軸にこの折れ線グラフをプロットすることができます。

このチャートによれば、マンハッタンは5つの地区の中で3番目に人口が多いにもかかわらず、マンハッタンの地区ごとの平均人口は約55,000人で、他の地区よりも多いことがわかります。
チャートのフォーマット
チャートが作成されたら、タイトル、色、数字のフォーマットを変更することができます。
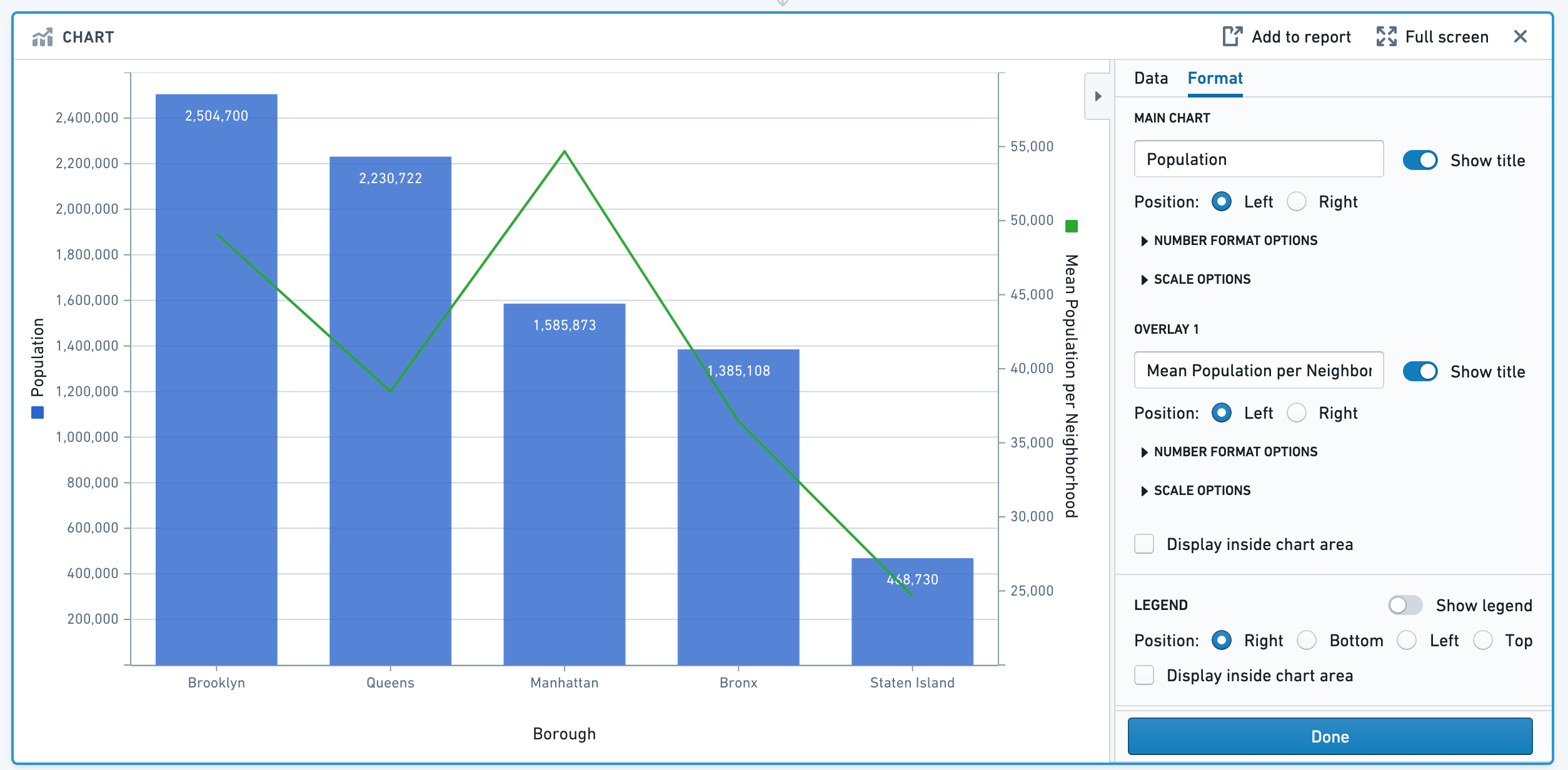
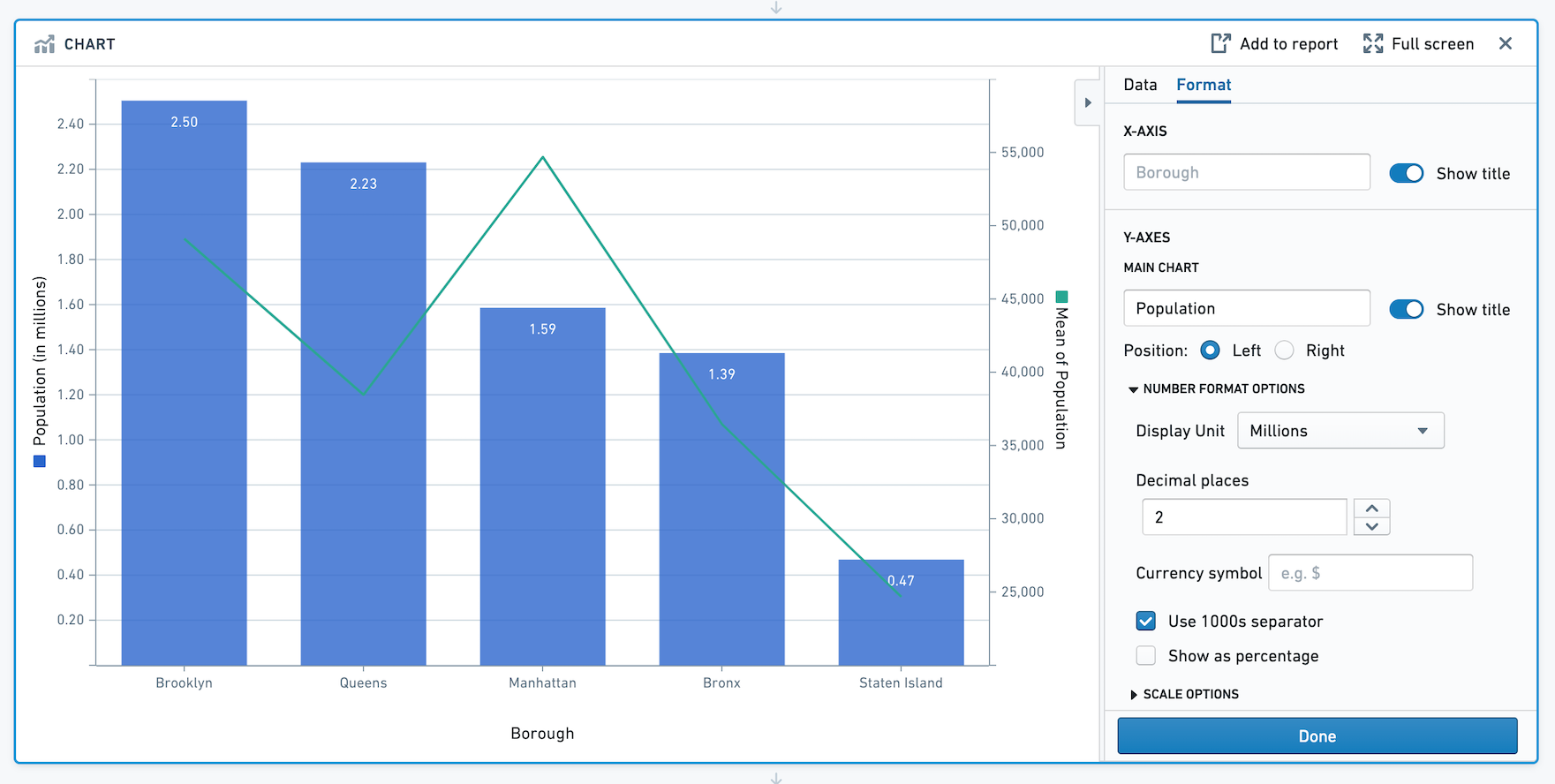
フォーマットタブをクリックします。左のY軸のタイトルを人口の合計から人口に、右のY軸のタイトルを人口の平均から地区ごとの人口の平均に変更しましょう。次に、凡例をオフにします。このセクションでは、数字のフォーマットオプションとスケールオプションも選択できます。

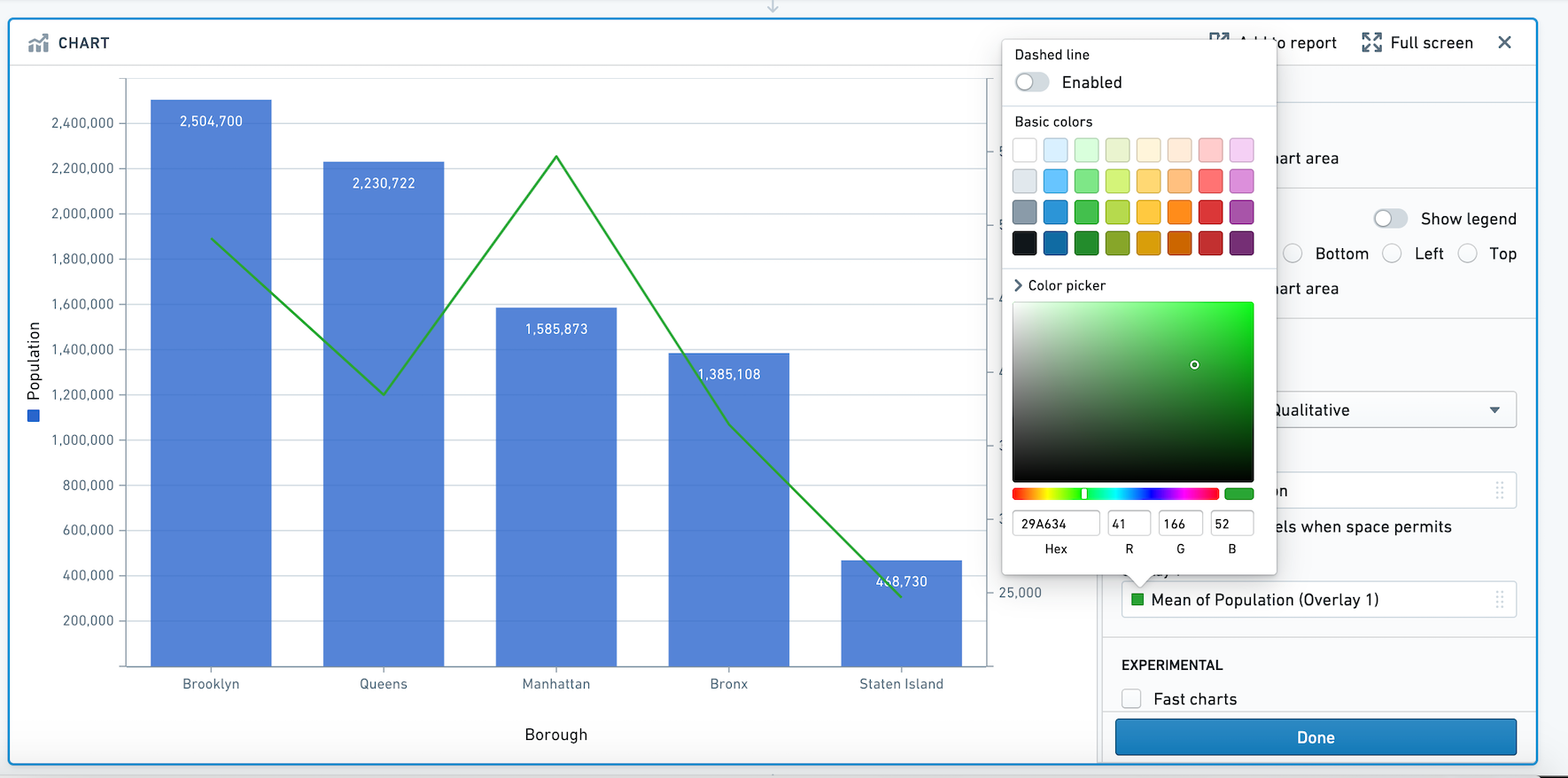
次に、カラーピッカーを使って、オーバーレイラインの色を変更しましょう。ラベルオーバーレイ 1の下の緑の四角をクリックし、カラーピッカーセクションを展開します。このポップオーバーでは、ラインを破線にすることも選択できます。

次に、Y軸の表示単位を変更しましょう。地区ごとの人口を百万単位で表示したいと考えています。数字のフォーマットオプションの下のフォーマットタブで、表示単位を百万に変更し、小数点以下2桁を指定します。再計算後、Y軸のタイトルが「人口(百万単位)」になったことに注意してください。これはフォーマットの変更だけで、元のデータはすべて同じままです。

データのセグメンテーション
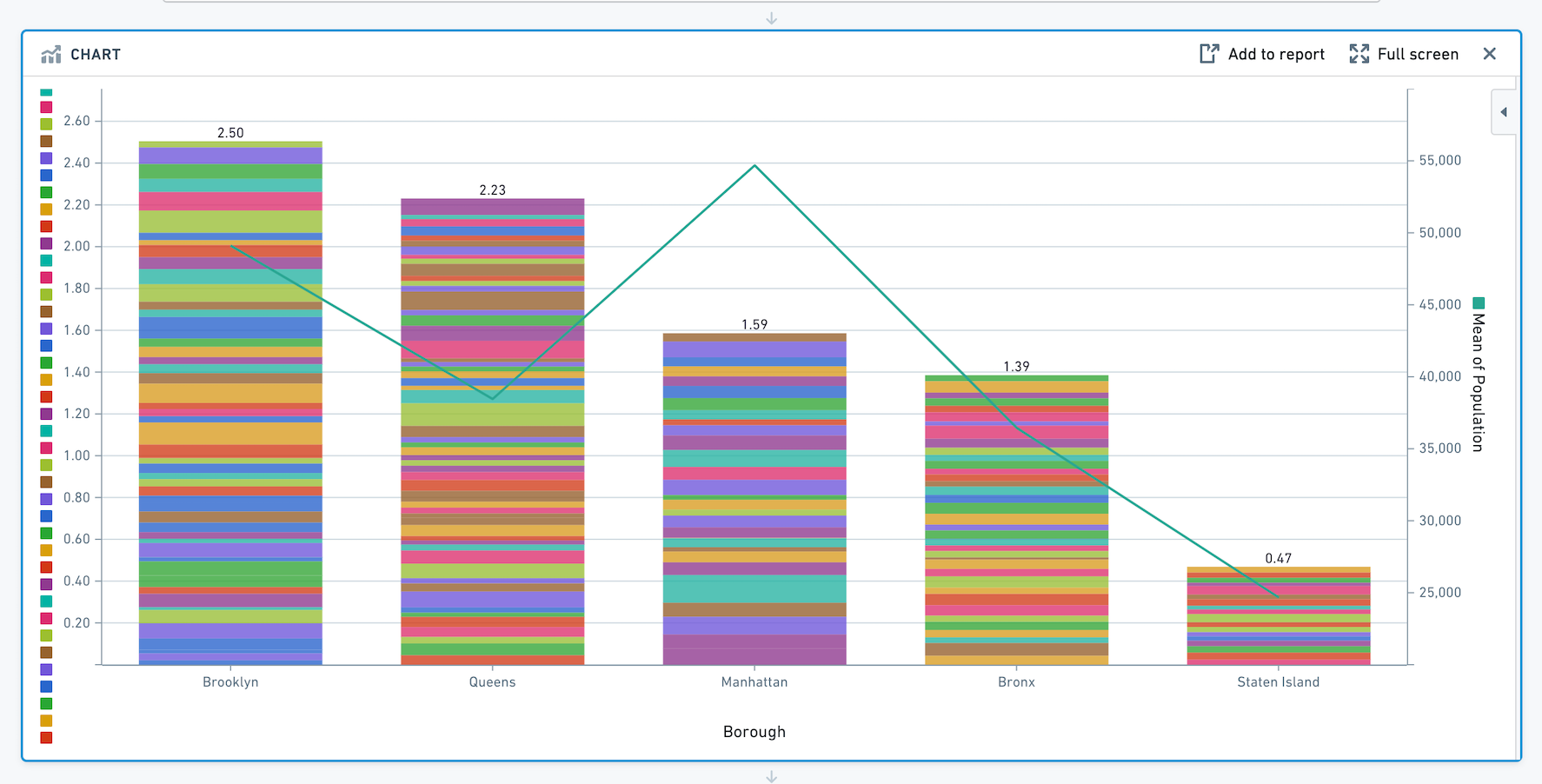
各地区の人口を構成する特定の地区を調査したいと考えています。各地区の人口を表示し、それが地区の合計にどのように寄与しているかを確認するために、メインチャートタブで地区をセグメントとして追加しましょう。チャートは次のようになります:

おめでとうございます - Contourを使ってチャートを成功させました。
チャートを使って作業するためのその他のヒント
オーバーレイ
メインのチャートレイヤーのみがデータパスの一部であることに注意してください。他のレイヤーは純粋に表示目的です。つまり、オーバーレイレイヤーのデータを選択したり、他の方法で操作したりしても、パス内の下流のデータには影響しません。
シリーズ内のセグメントの並べ替え
シリーズをセグメント化した場合、フォーマットタブでシリーズ内のセグメントの順序を変更できます。スクロールダウンしてシリーズのフォーマットポップオーバーをクリックします。昇順または降順でセグメントを並べ替えることができます。また、別の列に基づいたカスタムソートも選択できます。または、各セグメント名の隣にあるドラッグハンドルを使用して手動で並べ替えることもできます。
以下の画像では、タクシーの旅行のstart_boroughとend_boroughの間の平均旅行距離を視覚化しています。この例では、旅行距離の平均によって私のセグメント(end_borough)をソートして、最も旅行距離の平均が高いend_boroughが左に表示されるようにしました。

上級者向け:折れ線グラフシリーズのソート
ラインチャートのポイントがプロットされる順序を制御したい場合があります。例えば、時間とともにある場所の温度と風速をプロットしたいと想像してみてください。データは以下のようになります:
| 日 | 温度 | 風速 |
|---|---|---|
| 1 | 50 | 0 |
| 2 | 36 | 10 |
| 3 | 70 | 25 |
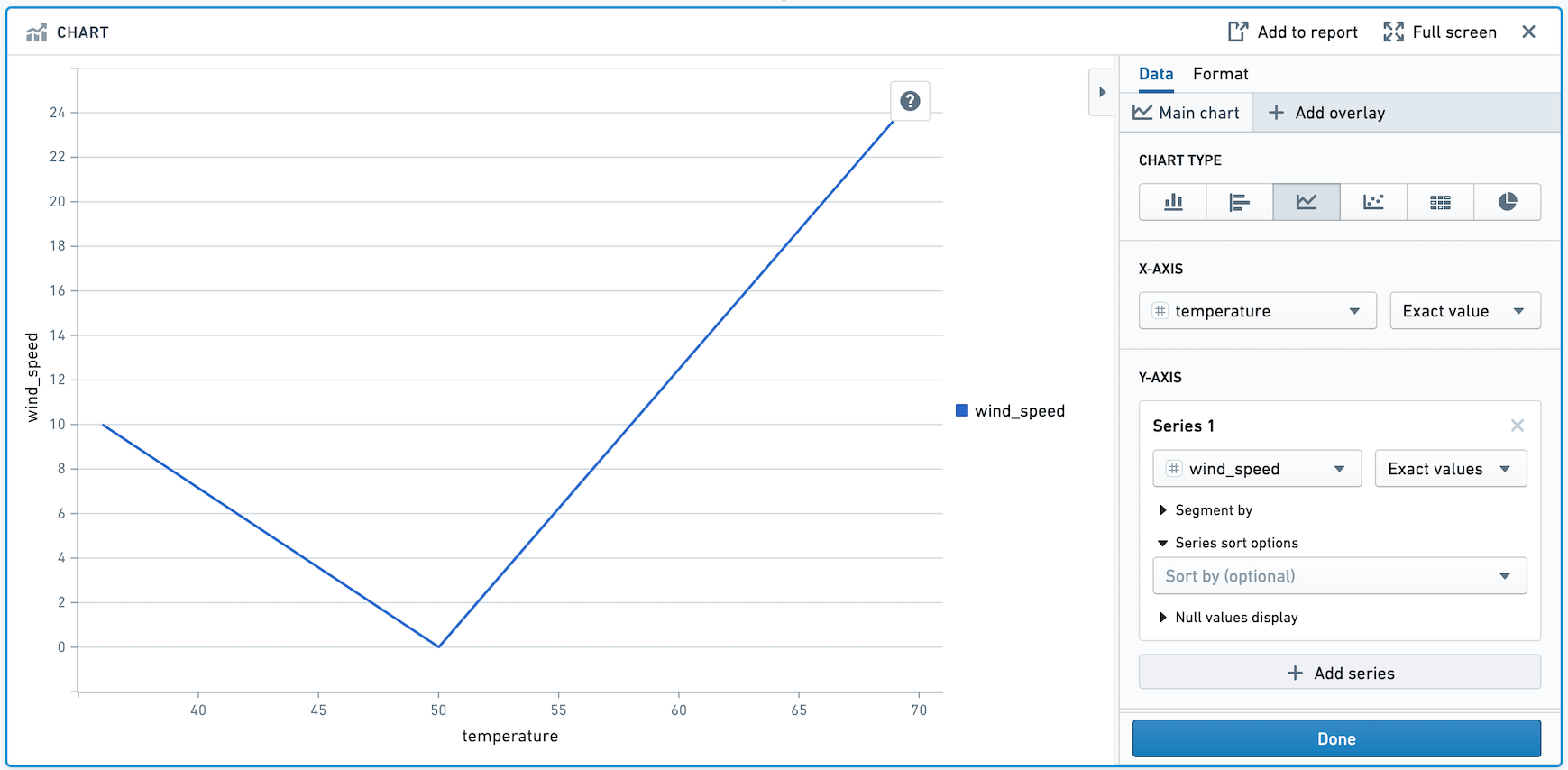
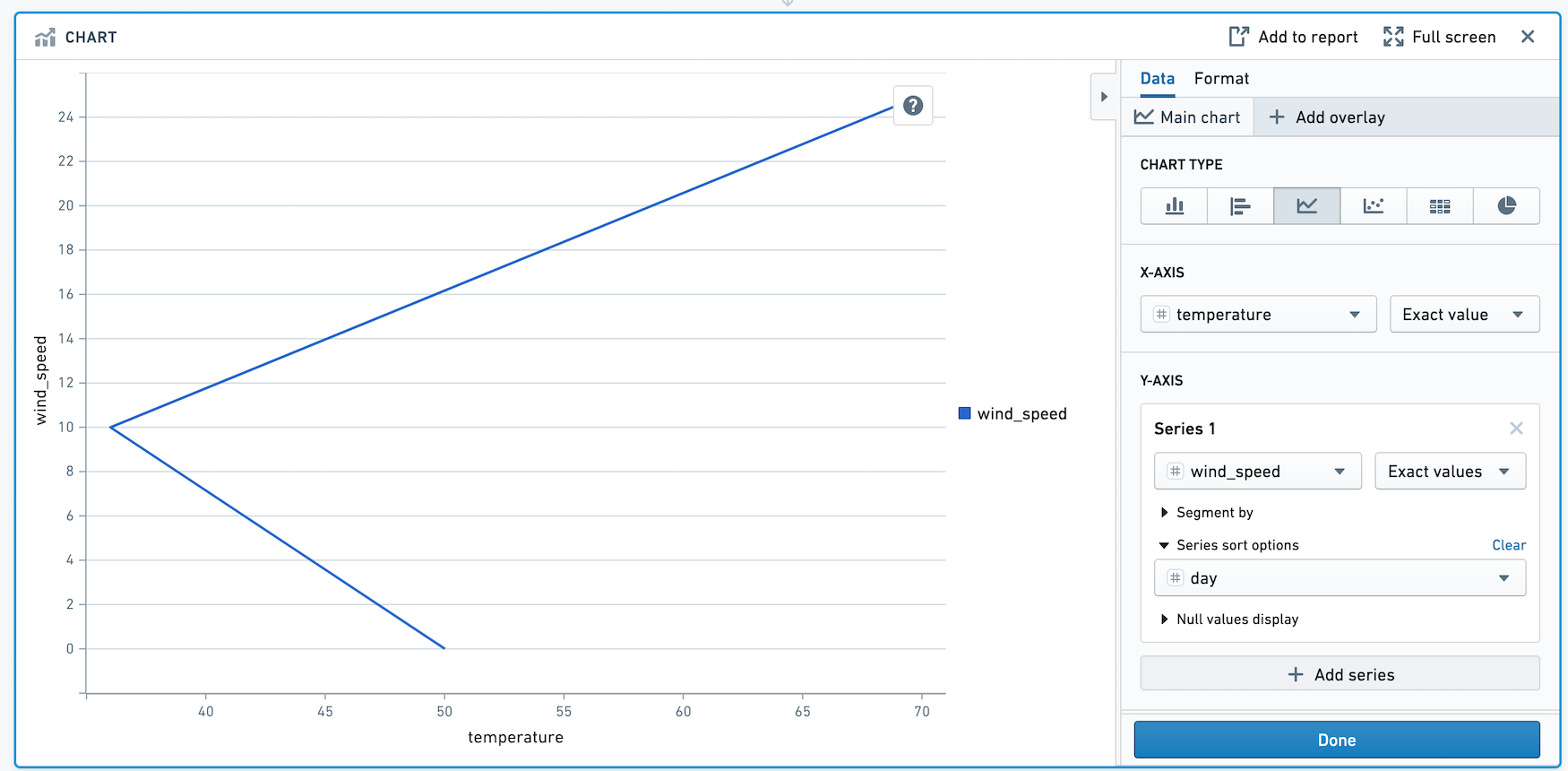
X軸に温度、Y軸に風速の折れ線グラフを作成しましょう。

上記では、点は左から右に描かれます。点を時間順に描くためには、シリーズソートオプションにdayを追加します。

このチャートの点は、日の順番に描かれています。