External Functions
External Functions allow you to call webhooks from a Function and use them to interact with external systems. You can call these systems from applications built using Workshop, Actions, and Functions.
To use a webhook in a Function, you must first configure a Data Connection source that supports the webhooks capability. Normally this will be a REST API source. Once you have a source with webhooks configured, you can import the source into your Functions repository and create Functions that call webhooks and other logic.
You can apply external Functions for a variety of use cases, including the following:
- Use a single function to make an HTTP request to an external server and create a record, then write a matching record to the Ontology.
- Wrap a webhook call with custom pre- and post-processing logic. This is particularly useful if custom logic is required to go from Function inputs to the desired webhook request input parameters, or if post-processing on the webhook response is required before making Ontology edits.
- Chain together multiple external webhook requests and Ontology edits with intermediate processing logic. A single webhook cannot perform a dynamic number of external requests, but this can be accomplished using external Functions.
- Query an external system using a read-only request to render data ephemerally in a Workshop application.
External functions may not currently be used to make arbitrary API calls from TypeScript code without first defining the request as a webhook in Data Connection.
Concepts
- A Data Connection source represents a connection to an external system, including any configuration for how to reach that system (such as networking details), and securely stored credentials.
- Webhooks are a capability supported by some source types that allow you to build structured requests to run interactively and send requests to that system.
- An Ontology edit Function is a Function that can be later configured as a Function-backed Action to write back to an object. It is annotated with the
@OntologyEditFunction()decorator. - A query Function is a read-only Function that cannot have any side effects, like altering an external system. It is annotated with the
@Query()decorator.
Setup guide
In the following setup guide, we will walk through creating a webhook that calls a free public dictionary API ↗. If you already have an existing source with webhooks configured, proceed to external sources in functions for calling the webhooks from functions.
The dictionary API illustrated here is unaffiliated with Palantir and may change at any time. This tutorial is not an endorsement, recommendation, or suggestion to use this API for production use cases.
Create a Data Connection source
To connect to an external system from Functions, you must have a REST API source that can connect to the desired external API. You can follow instructions below to configure a new REST API source.
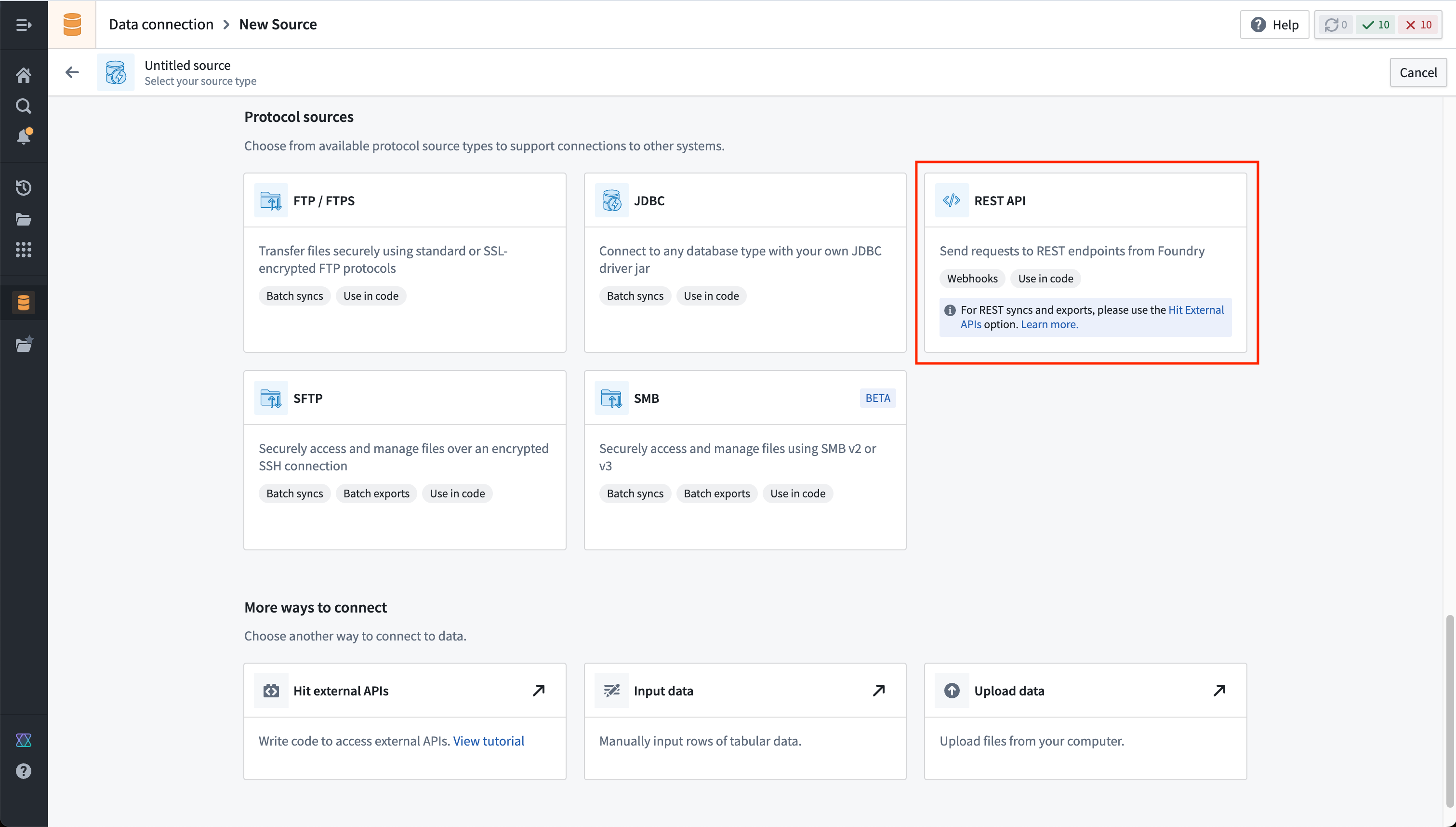
- Navigate to the Data Connection application within Foundry and choose New Source. From the list of options, select REST API.

-
Review the Overview page, then select Continue in the bottom right. You will be prompted to choose the connection runtime: a Foundry worker, an agent worker, or an agent proxy runtime (sunset). A Foundry worker is the preferred method when interacting with anything reachable from Foundry's network directly (via direct connection egress policies or anything hosted on a network different from Foundry's (via agent proxy egress policies. We will use a Foundry worker with a direct connection policy to connect to our free dictionary API.
-
Choose a name for your source, and select a project to which it should be saved.
-
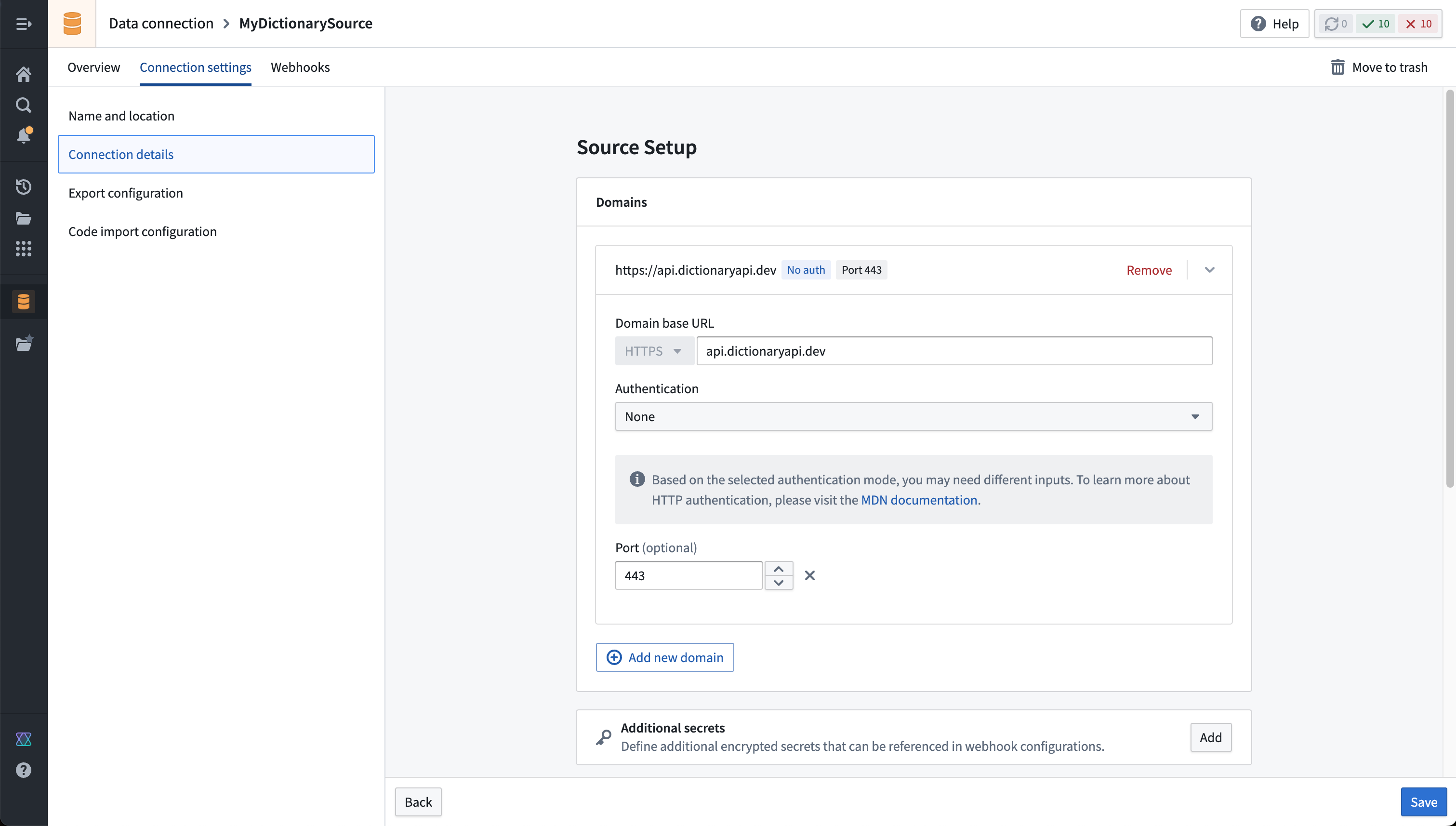
Fill out the Domains section with the connection information of the API source. The configuration for our free dictionary API example is shown below:

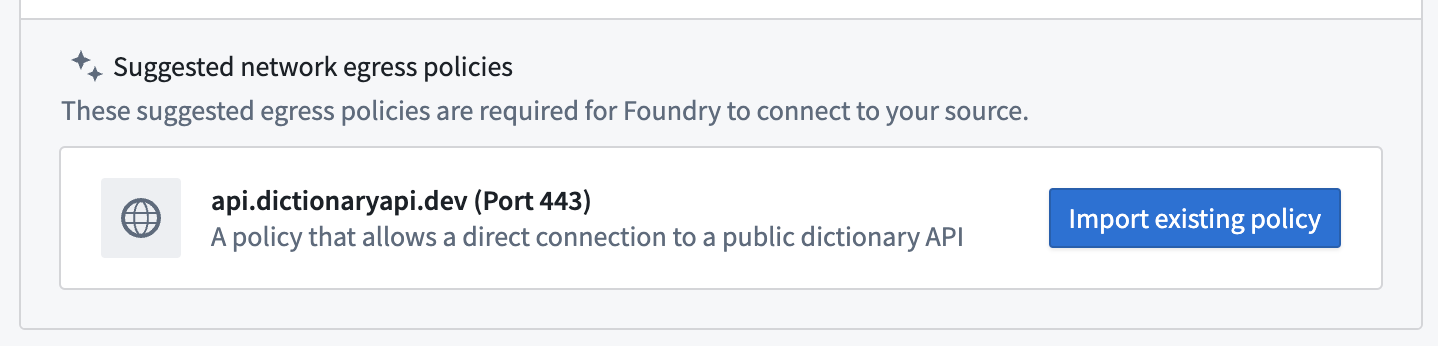
- For this example, we also need to create the necessary egress policy. The policy will be automatically suggested in the Network Connectivity section if you completed the previous step:

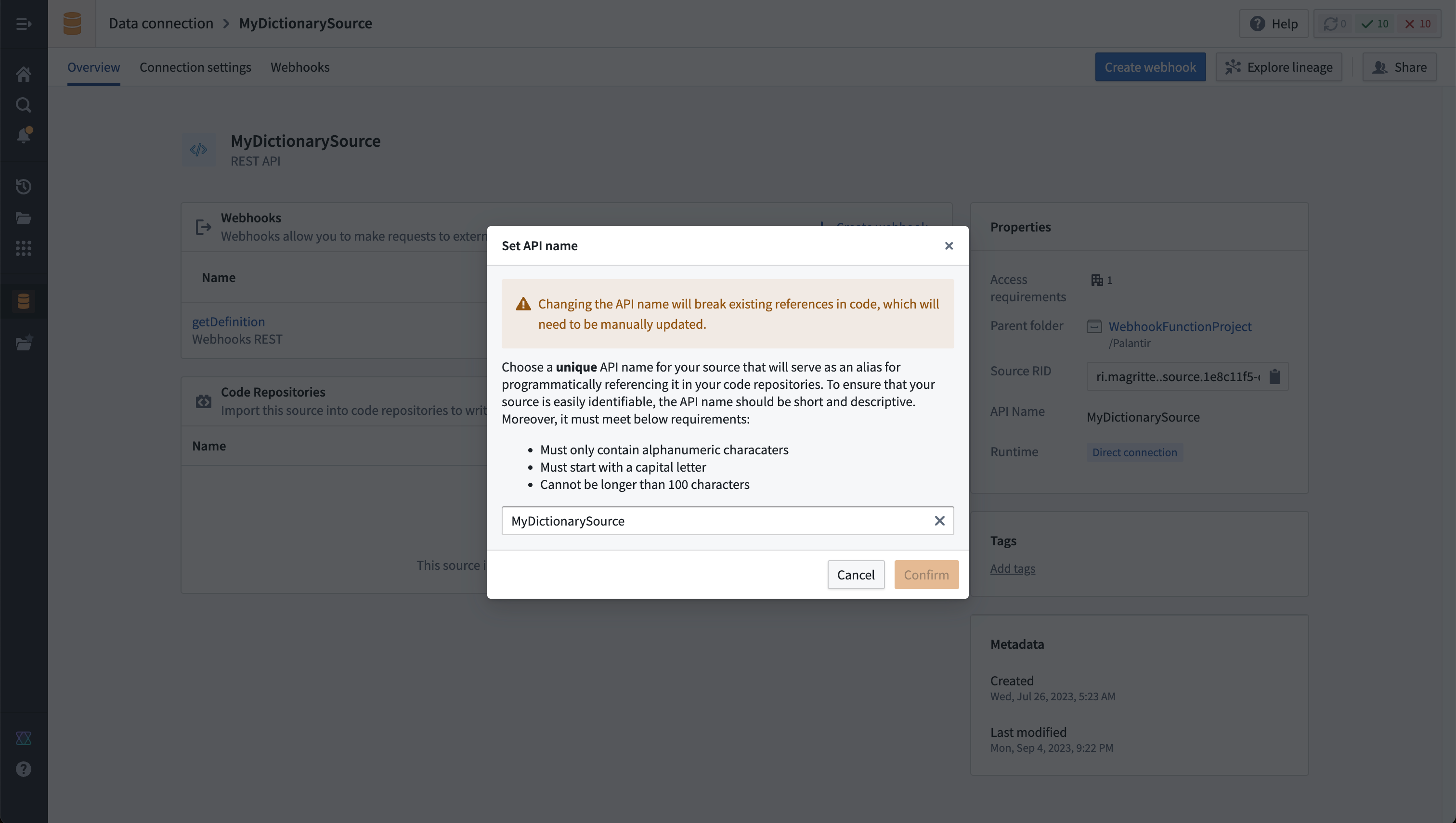
- Select Save, then choose Save and continue to complete the source setup. Before we configure a webhook to use on this source, navigate back to the source Overview page and ensure that an API name is set. This name is required to reference the source in code.

Create a webhook on a Data Connection source
Now, you must set up the webhook on the REST API source you configured in the previous step. Then, before you can call a webhook from a Function, you must configure the webhook and assign it an API name. A Data Connection source may have multiple webhooks associated with it. Note that your source API name should be unique within a namespace, and the webhook API name must be unique within the source.
Follow the steps below to configure a webhook that makes a request to the dictionary API to fetch the definition of a single word.
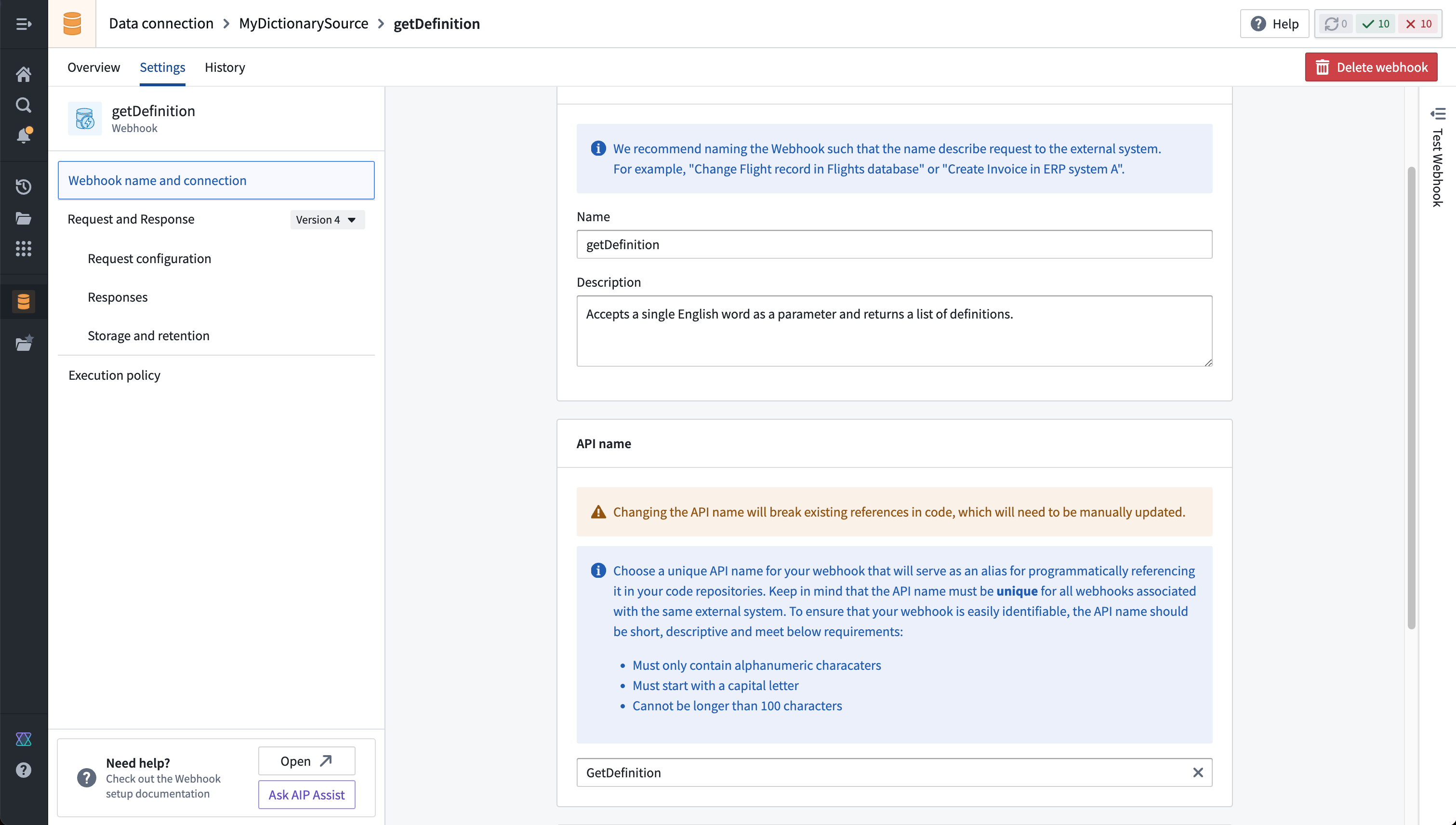
- On the Overview page for the source, choose Create webhook. Give the webhook a name, description, and API name. As with the API source, we will reference the webhook in code.

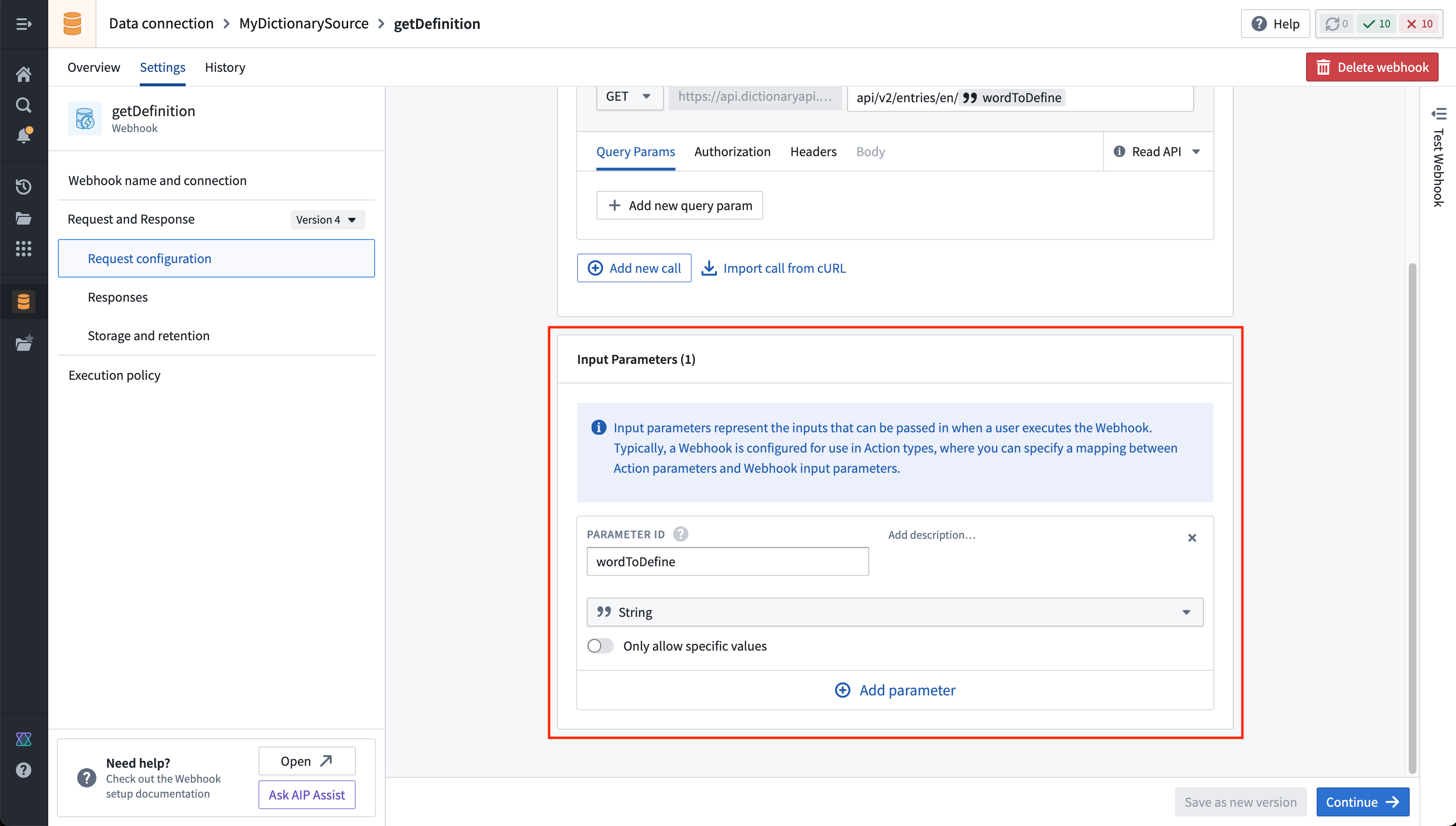
- Define a parameter to pass in when executing the webhook. In our example, we will use a single string input parameter,
wordToDefine.

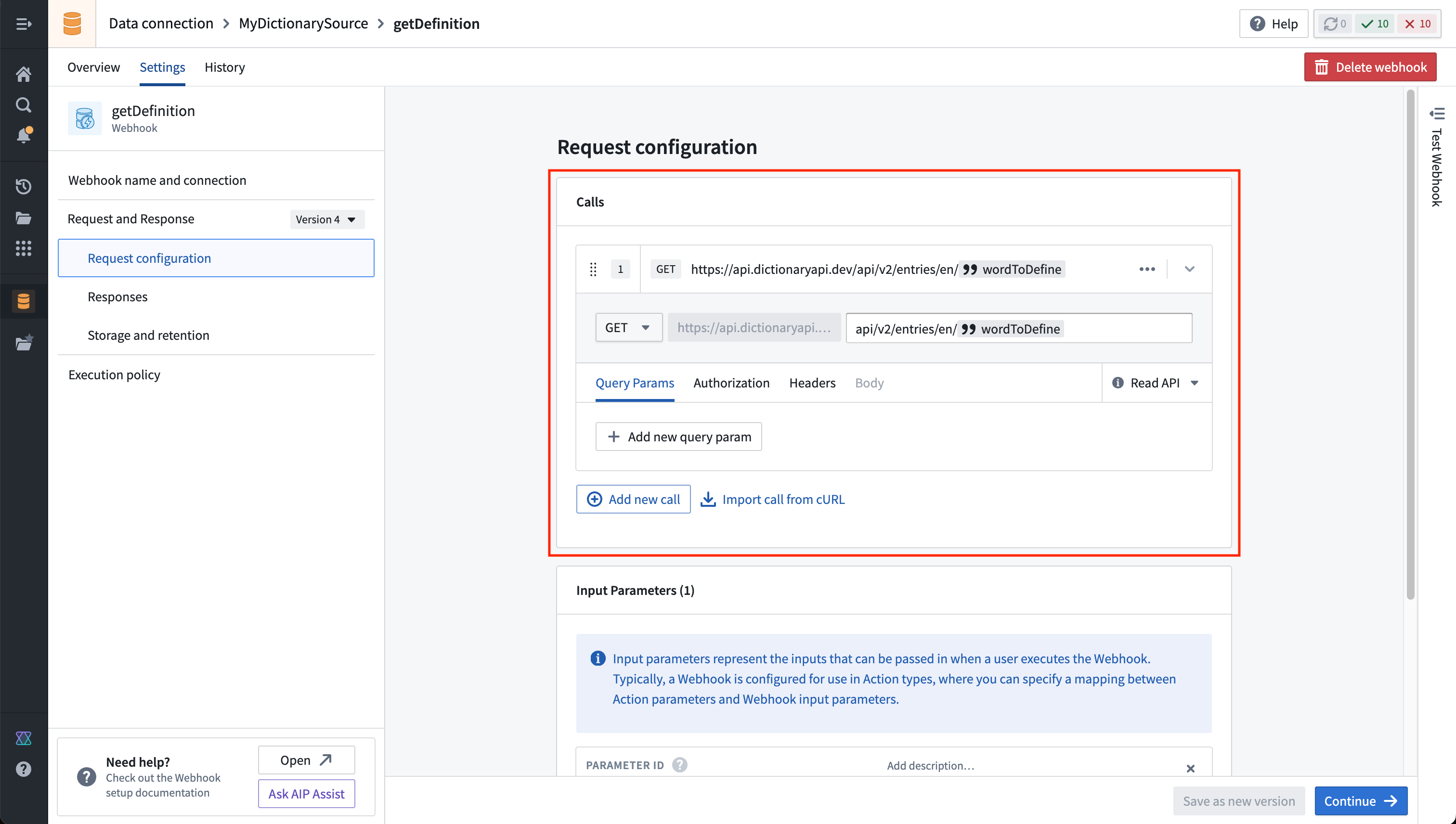
- Now, fill in the dictionary resource path in the URL, with the input parameter referenced at the end as shown below:

In our example, the API is a GET request that does not modify any data. Therefore, we will leave the default setting of Read API, allowing the webhook to be used in both types of Functions: @Query() and @OntologyEditFunction(). Webhooks marked with Write API may only be used in an @OntologyEditFunction().
- On the next page, you will see a panel that allows you to execute the webhook as currently configured. If you run the webhook, you will see an unparsed response:

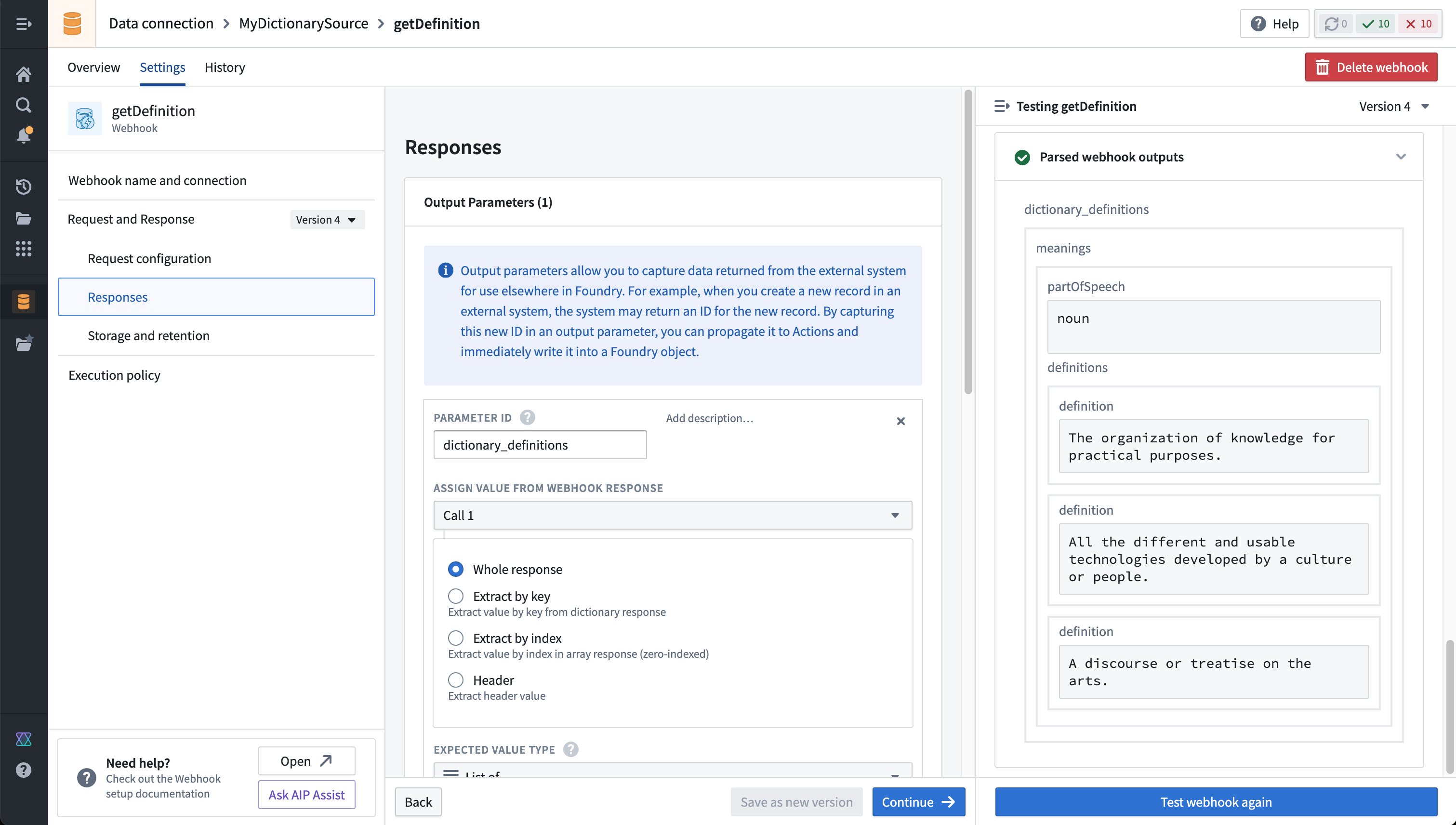
- Webhooks allow taking the response object returned from the external system and parsing fields according to a typed schema. For this example, we will extract a list of definitions for each returned part of speech. Run the webhook to ensure that some output is returned for a common word ("technology", for example).
Once the webhook is saved, it is usable across the platform.
Learn more about webhook configuration options and usage..
Next Steps
To begin using this source in a function, proceed to the guide on external sources in functions.