Getting started with TypeScript v1 functions
Create a TypeScript v1 functions repository
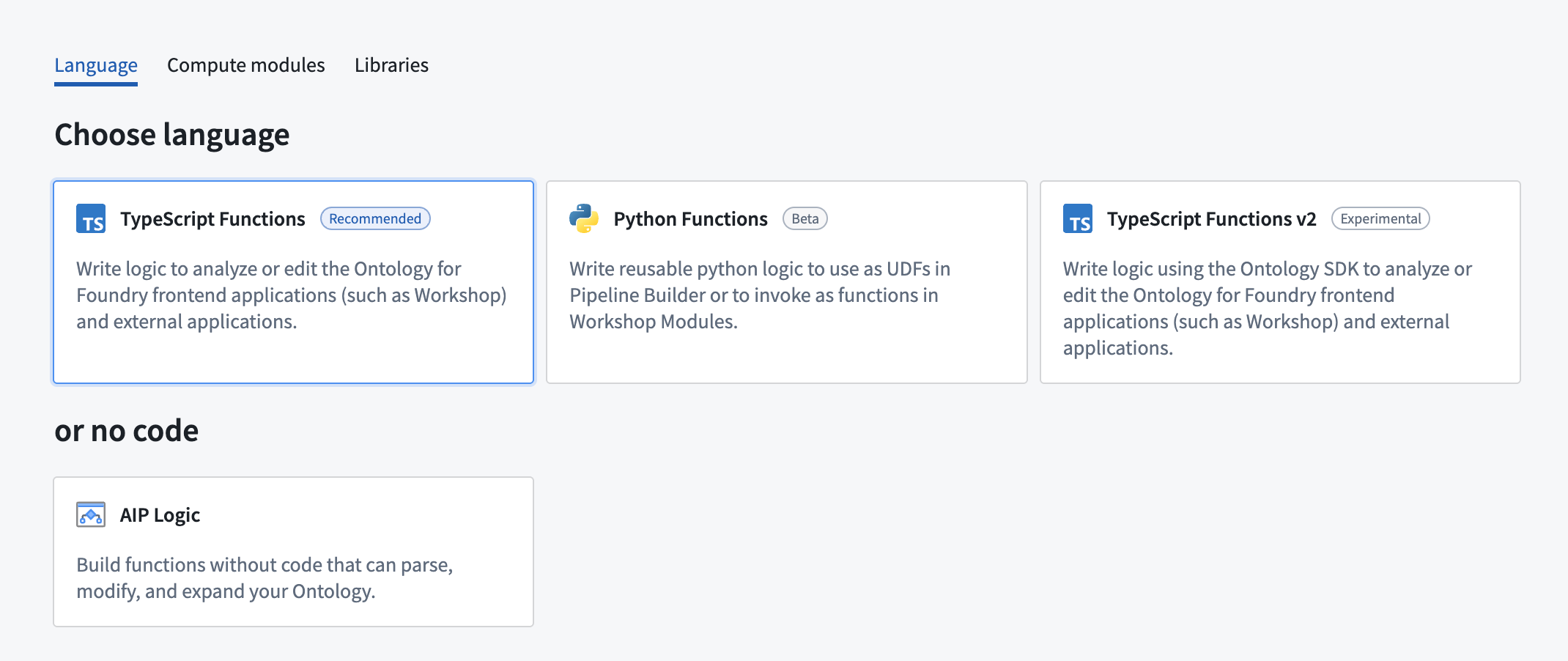
Navigate to a project of your choice and create a new code repository by selecting + New > Repository. Select the TypeScript functions template to initialize your repository.

Once the repository is created, navigate to the functions-typescript/src/index.ts file.
Explore the repository
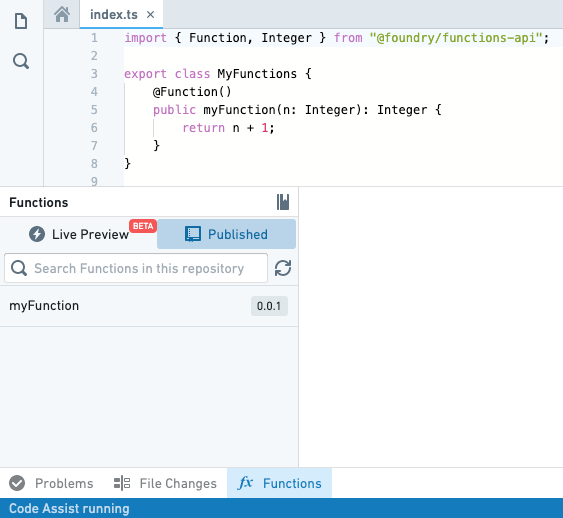
Your repository will be initialized with an index.ts file containing a single function:
Copied!1 2 3 4 5 6export class MyFunctions { @Function() public myFunction(n: Integer): Integer { return n + 1; } }
This class contains a single function called myFunction, which simply adds 1 to the provided integer. Open the Checks tab at the top of the page, where you should see a check currently running. Select it, and wait until it succeeds.

Once the check has completed successfully, select the Code tab and open the Functions helper. You will see myFunction in the results.

Select it, choose a value for n, and select Run to execute the function that was just published.

Add another function
Now, let's add a more complex function to this repository, test it, and publish it. Copy and paste the code below to the bottom of the MyFunctions class.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15/** * Produces a range of integers between start and end, separated by the optional stepSize. * * @param start The start of the range * @param end The end of the range * @param stepSize The step size between numbers in the range. Defaults to 1. */ @Function() public range(start: Integer, end: Integer, stepSize: Integer = 1): Integer[] { const result = []; for (let current = start; current < end; current += stepSize) { result.push(current); } return result; }
Test in live preview
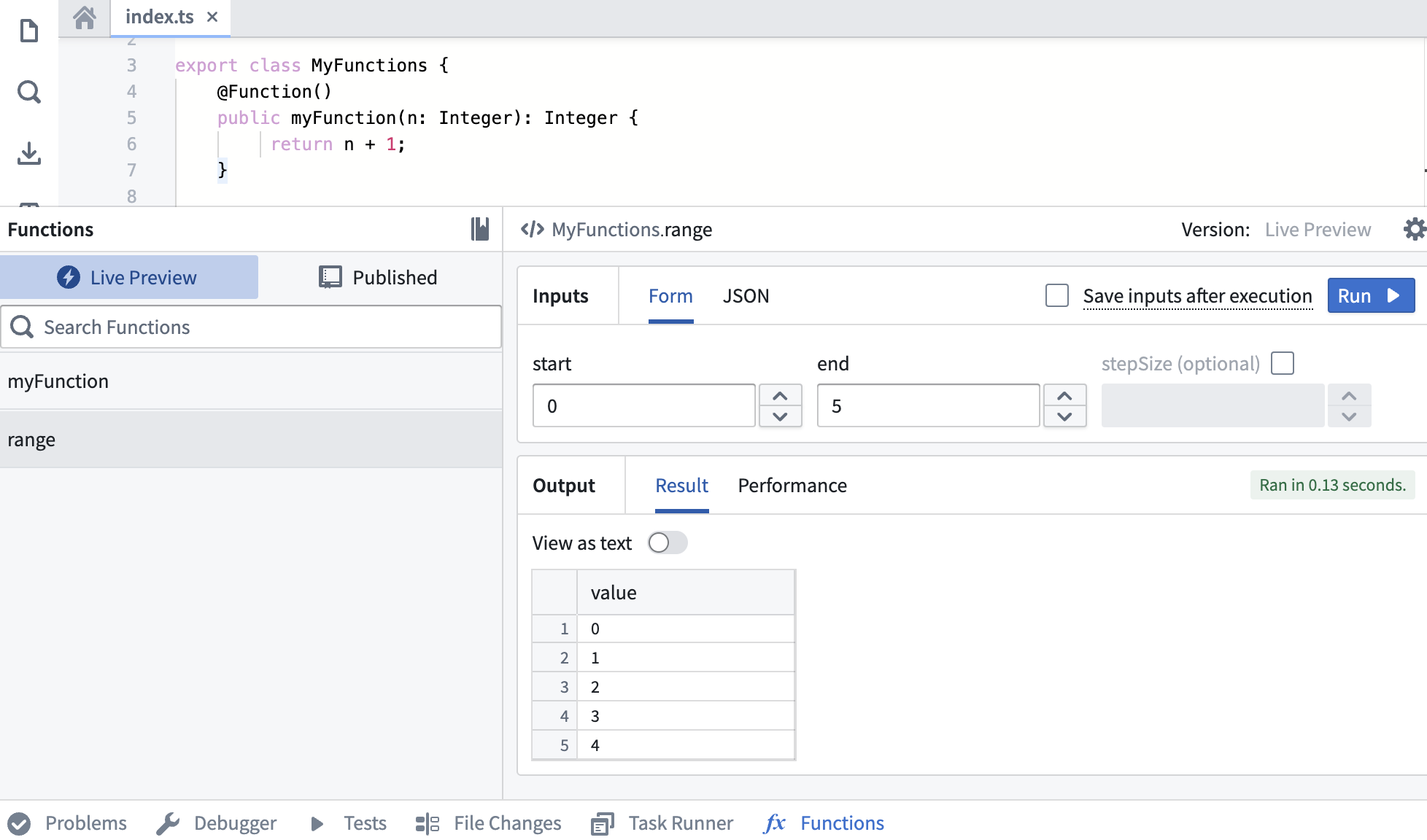
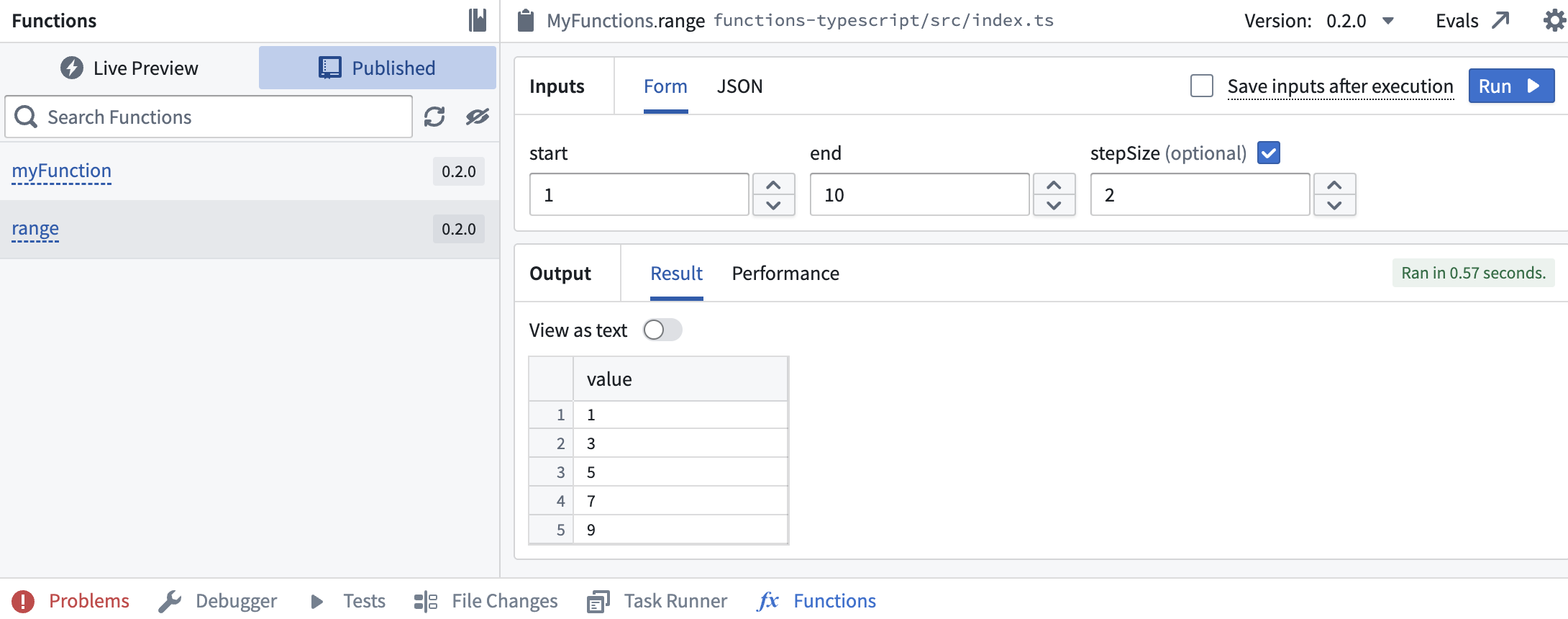
After you add the new function, you can run it in the functions helper. Open the Functions helper and select Live Preview. Choose the range function, enter input values, and select Run to run the code.

Select Commit in the upper right to commit your changes onto the master branch of your repository.
Publish a function
After committing your work, you will see the Tag version option. This will publish all of the functions in your repository.

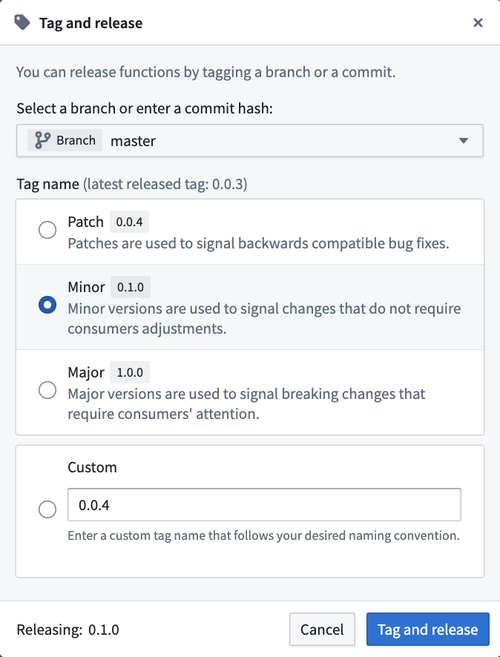
Select Tag version to tag a release off the master branch. Set the tag name based on the extent of your changes, then choose Tag and release.

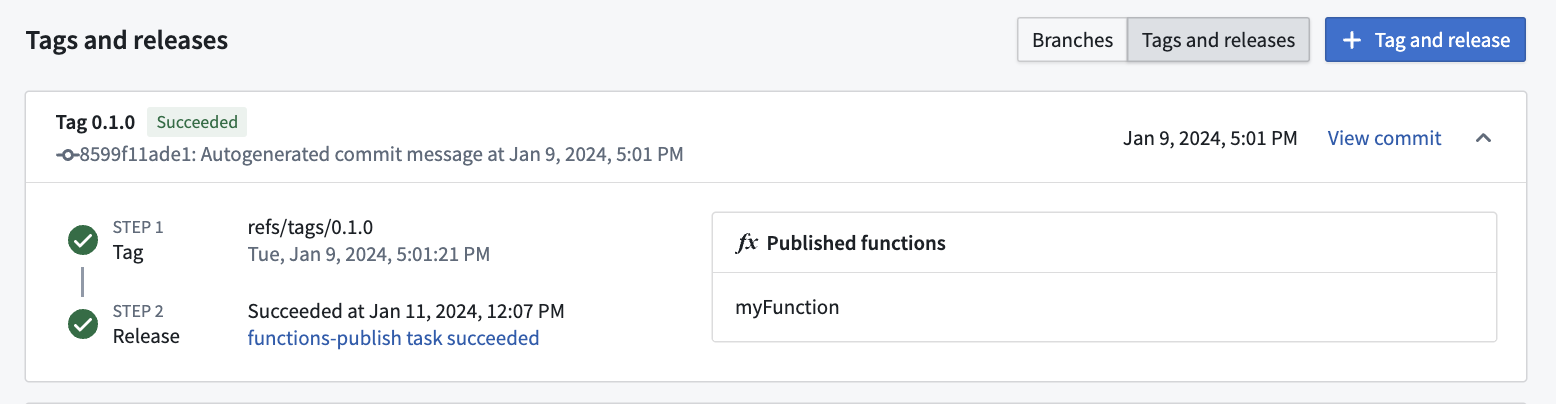
To view the progress as your functions are tagged and released, select the View pop-up or navigate to the Tags tab. Once Step 2: Release is completed, select the published functions to view them in the function registry.
Functions may not be immediately searchable by name in Workshop or the function registry while permissions propagate.

Use a new function
After the checks for your tag have passed, navigate back to the Code tab in Code Repositories and select the Functions helper. You should now be able to see your new range function under the Published section. Select and run the function.

Next steps
In this tutorial, you learned how to use Code Repositories to write, publish, and test a TypeScript v1 function from a repository. Next, we recommend learning how to author functions on objects.