Source-based external Functions with fetch
In addition to calling webhooks, TypeScript Functions support the Fetch API ↗. This API provides greater flexibility when making requests to external systems. For example, fetch enables parsing responses in a variety of formats, such as a Blob for binary data, or a ReadableStream for data that is streamed by the external system in chunks. In TypeScript Functions, you can also access connection parameters configured on a source and use them in the URL, headers, or body of the fetch request.
Permissions
Before using sources in external functions, make sure to familiarize yourself with the Data Connection permissions reference page.
Configuration
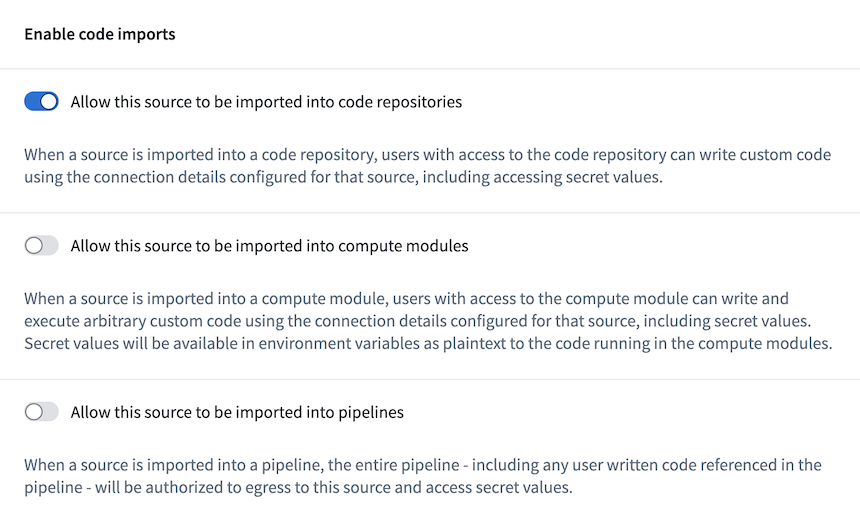
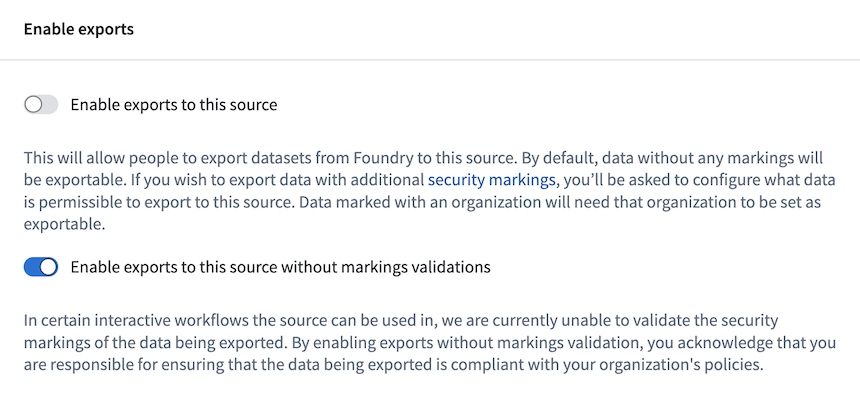
As with webhooks, you must create a source with an API name in Data Connection for external systems that you want to make accessible from your Function. In the Enable code imports menu for each source, enable the option to allow the source to be imported into Code Repositories. Since it is not possible to perform exportable Marking validations in all workflows where Functions are used, you must also enable exports to the source without Marking validations in the Enable exports menu for each source.


In your TypeScript repository, you can then use the resource sidebar to import the sources you need, and generate their code in the workspace.
Use fetch
First, use the ExternalSystems decorator from the @foundry/functions-api package to annotate your Function, passing in the list of sources the Function is permitted to access. Without providing the list of sources, fetch will not be able to reach any external system and will fail with an error.
The following example defines a Function that can access a single source with the API name MyDictionarySource and accepts a single word represented as a string:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13import { ExternalSystems, Function } from "@foundry/functions-api"; import { MyDictionarySource } from "@foundry/external-systems/sources"; export class ExternalFunctions { @ExternalSystems({ sources: [MyDictionarySource] }) @Function() public async defineWord(word: string): Promise<string> { // ... } }
From here, you can access the base URL of the source and use custom TypeScript logic to append a path to it. You can also access an API key stored as a secret on the source and pass it as a header in the request to authenticate with the external system. You can then execute the request and return the response as text:
Copied!1 2 3 4 5 6 7 8 9 10 11const url = MyDictionarySource.getHttpsConnection().url; const apiKey = MyDictionarySource.getSecret("additionalSecretAPIKEY"); const response = await fetch(`${url}/definitions/${word}`, { method: "GET", headers: { apiKey } }); return response.text();
The full configuration and list of accessible properties for each source is available in the resource sidebar by selecting the list of imported sources.
fetch for different source configurations
By default, all REST API sources have a fetch function property configured with any custom client and server certificates that you have added to the source in Data Connection. If your source uses the agent proxy runtime or is configured with custom client or server certificates, you must use the fetch function property of the source to make requests:
Copied!1 2 3const response = await MyAgentProxySource.fetch(url, { method: "GET" });
If your source uses a direct connection and is not configured with custom client or server certificates, you may optionally call the global fetch function with that source's URL, which will use the default certificates available in the execution environment.