Scheduling Gantt Chart widget
The Scheduling Gantt Chart is a Workshop widget that renders an interactive Gantt chart for scheduling or resource allocation workflows. Before setting up the widget, ensure you have configured your dynamic scheduling Ontology.
Module builders configuring a Scheduling Gantt Chart widget can:
- Set title and sub-title properties for resource object rows (including icons and function backed properties).
- Select actions, events, and recommendations that appear in right-click menus.
- Choose interface options (colors) and interactions (allocation behavior, snap behavior) for schedule object pucks.
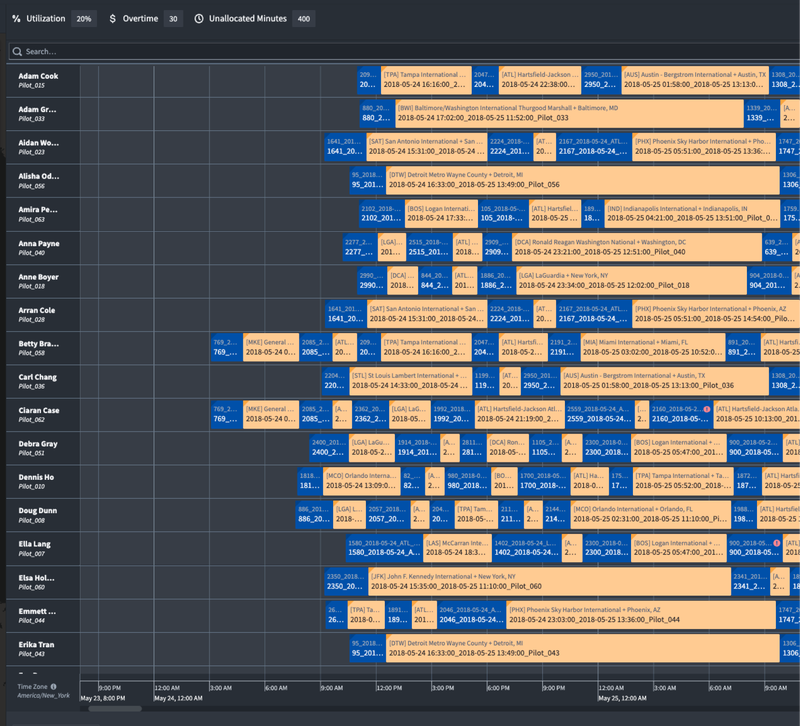
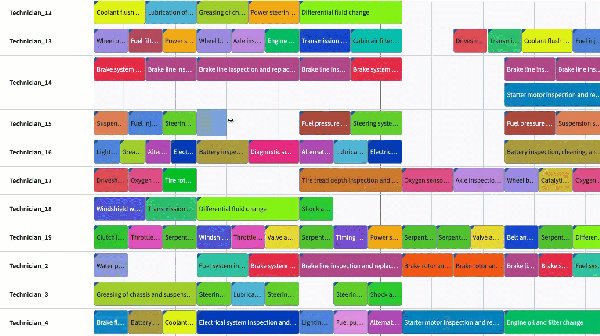
In the example below, the Scheduling Gantt Chart assigns pilots to flights.

Widget layout
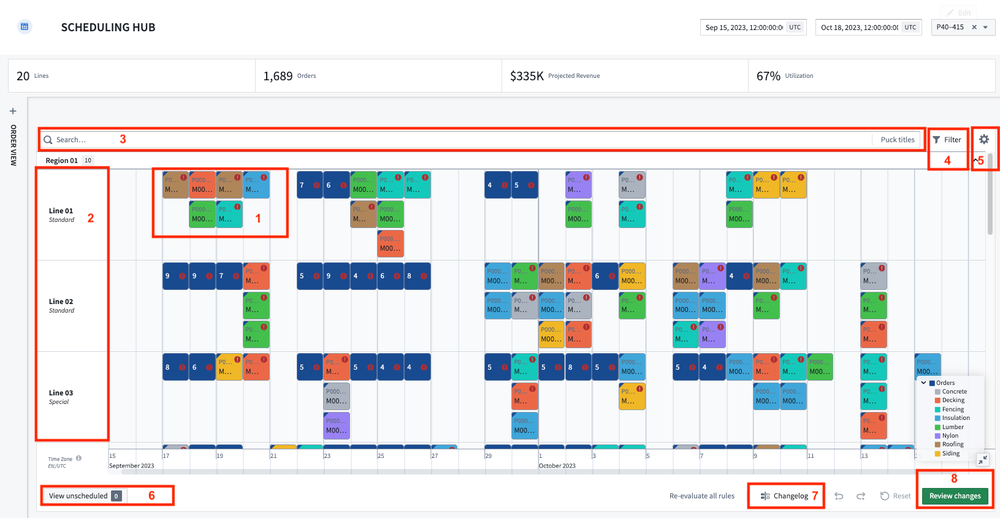
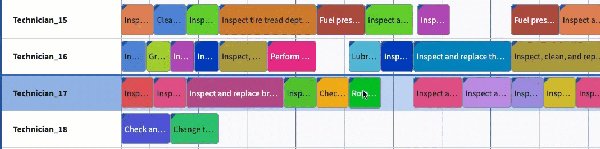
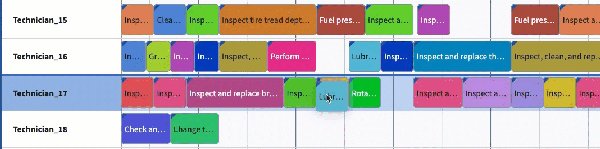
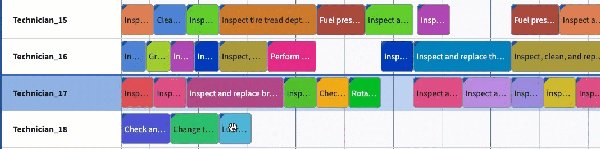
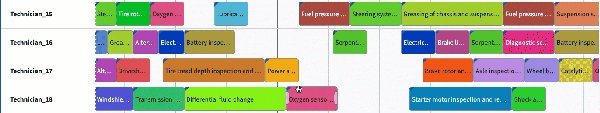
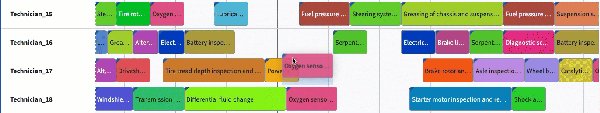
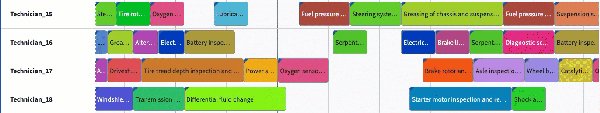
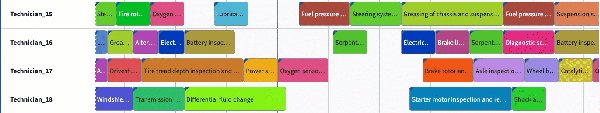
The image below provides an overview of the widget layout.

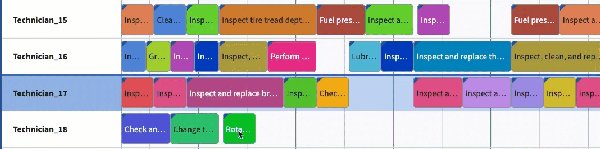
- Schedule objects (pucks): Each schedule object is rendered as a puck on the Scheduling Gantt Chart. Users can drag and drop these pucks to update the object’s start time, end time, and/or linked resource object. Pucks are backed by two additional capabilities:
- Schedule object details: Appear as a card when the cursor hovers over a puck. By default the card will show the start/end time, the status of any rules configured on the schedule object type, and a link to the object view. Builders can also add properties they would like displayed.
- Right-click menu: Triggered when a user right-clicks on a puck. Builders can configure actions, events, and recommendations.
- Resource object or rows: Each resource object is rendered as a row in the Scheduling Gantt Chart.
- Resource object details: Appear as a card when the cursor hovers over a row. Cards display the object title, properties selected by the application builder and a link to the object view.
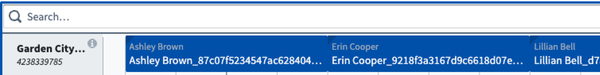
- Search bar: The Scheduling Gantt Chart widget includes an in-widget search bar. Results will be highlighted with a yellow border as users enter search terms. Pressing the
Enterkey will create a new search group with the results. - Violation rules filter: The violation rules filter is used to focus on aspects of the schedule that need attention. You can toggle on/off the rules to be evaluated for their schedule and filter down to objects that are violating selected rules.
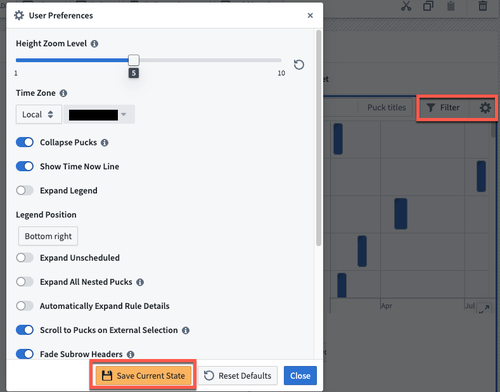
- User preferences (deprecated): Users can define and save their preferred setup. Customizable options include:
- Timezone: By default, all timestamps in Foundry are in UTC. This feature will handle the timezone offset for user selections.
- Collapse pucks: The widget will automatically consolidate overlapping pucks into a single puck to preserve screen real-estate. This toggle allows users to turn this feature on and off.
- Show time now line: Current time will be represented by a red vertical line.
- Expand legend: Determine if the legend is to be expanded or collapsed by default.
- Expand unscheduled: Determine if the unscheduled drawer is to expanded or collapsed by default.
- Expand all nested pucks: Determine if nested pucks are to be expanded or collapsed by default.
- Scroll to pucks on external selection: If enabled, when users select a schedule object outside of the widget, the timeline will scroll to the location of the selected object.
- Persist row widths: Users are able to resize the width of resource object rows by dragging the row border. The width preference may be saved so that width does not reset to default when the application is reloaded.
- Persist row/grouping order: Users are able to manually reorder resource object rows by dragging and dropping them. The order preference may be saved so that the order does not reset to default when the application is reloaded.
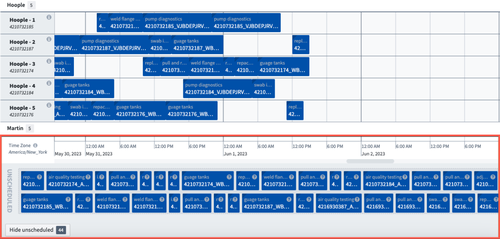
- Unscheduled drawer: Schedule objects are considered unscheduled if they do not have both a start/end time and a linked resource object. If any or all of these properties are null, schedule object pucks will appear in the unscheduled drawer.
- Change log: The change log keeps track of all edits a user has made to their schedule.
- Review changes: This option will be displayed when using scenarios. Selecting it generates a pop-up with a summary of all Ontology edits made in the active scenario and any remaining validation rule violations. Confirm to execute the Ontology edits.
Widget setup
The Scheduling Gantt Chart widget includes several required and optional configuration settings. This section presents an overview, and the required settings are specifically marked as such.
Timeline
- Start timestamp [REQUIRED]: The beginning of the timeline.
- End timestamp [REQUIRED]: The end of the timeline.
- Custom display range: Configure the time period that is displayed in the timeline when users initially open the Workshop module. Users will be able to scroll the full length of the Scheduling Gantt Chart, unless specified elsewhere.
- Custom timeline grid precision: Select a unit of time for Gantt Chart grid lines that will override default grid lines.
- Disable timeline zoom and scroll: Disable users’ ability to use the timeline scroll or zoom features.
- Operating hours: Delineate ranges in the chart as "Operating/non-operating". These regions will be shaded in different colors.
Input data (Rows)
- Resource object set [REQUIRED]: Rendered in the interface as the rows of the Scheduling Gantt Chart widget. Each object within the set will correspond to one row.
- Title icon: Select an icon that appears alongside the title property of each row.
- Sub-titles: Select one or more properties of the resource object set that will appear underneath the object title. Additionally, select an icon for each sub-title, as demonstrated in the image below.

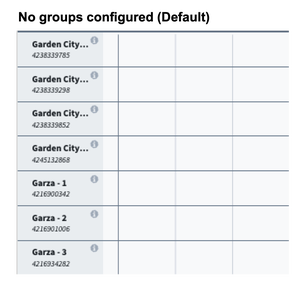
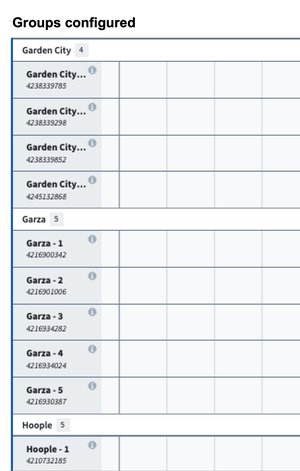
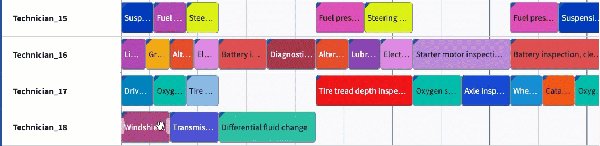
- Group-by property: Select a property of a fixed resource object set that divides fixed resources (rows) into subgroups. The defined groups can be opened or closed via a toggle in chart. In the below example, the resources have been divided into the groups "Garden City," "Garza," and "Hoople."


- Default sorts: Allow one or more default sorts to be applied to the ordering of rows in the chart.
- Right-click menu
- Action configuration: Configure actions related to resource object type. These actions can be standard Ontology create, modify, or delete actions, or a custom FoO-backed action.
- Search function: Configure row-level recommendation function. This function is initiated when the user right-clicks a time in the chart where there is nothing scheduled. The placement of cursor corresponds to a specific time and resource object which can then be used as inputs to function.
- On row select event: Configure Workshop events to trigger when a row is selected in the chart. For example, cause a drawer with a more detailed object view to appear.
Input data (Pucks)
-
Data
- Schedule object set [REQUIRED]: The
Scheduleobjects to be rendered in the chart. - Linked resource property [REQUIRED]: The property from the
Scheduleobject that links to theResourceobject. - Start time property [REQUIRED]: The property from the
Scheduleobject to use as the start time. - End time property [REQUIRED]: The property from the
Scheduleobject to use as the end time. - Object set filter for unallocated pucks An optional object filter that only applies to unallocated pucks.
- Schedule object set [REQUIRED]: The
-
Interface
- Color config: This option lets you select the color(s) that will be used for all pucks/schedule objects in the Scheduling Gantt Chart. You can choose either Static or Segmented by (conditional formatting) color options.
- Static: When this is selected, all pucks will be the same color, chosen with a dropdown color picker. Statically colored pucks look like the image below.

- Segmented by: Segmentation can be configured in the Ontology Manager by applying
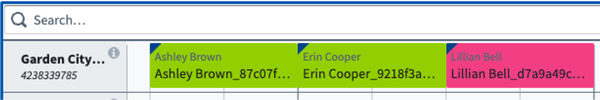
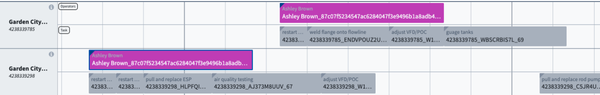
schedules:segment-byas a type class to your property of choice. Use the native Ontology Manager conditional formatting feature to specify which colors appear, otherwise the Gantt will rotate through a set of default colors. When conditional formatting is configured, the selected color for the object set appears as a triangular flag in the upper-left, as demonstrated in the image below.

- Static: When this is selected, all pucks will be the same color, chosen with a dropdown color picker. Statically colored pucks look like the image below.
- Color config: This option lets you select the color(s) that will be used for all pucks/schedule objects in the Scheduling Gantt Chart. You can choose either Static or Segmented by (conditional formatting) color options.
-
Interactions
-
Enable interactions: When toggled off, pucks cannot be moved via drag-and-drop with the setting operating as a “read-only” option. On by default.
-
Allocation behavior: Determine how the placement of pucks will occur in the Scheduling Gantt Chart. There are five predefined options, including:
- Allocate: Drag-and-drop pucks anywhere in the chart. Multiple pucks can be assigned to the same resource at the same time.

- Allocate no overlap: Similar to Allocate, this option ensures that pucks of the same object type do not overlap. When a puck is dropped on top of another puck, the existing puck, along with everything scheduled at a later time period, will automatically shift to prevent overlaps and maintain the sequence.

- Allocate resource only: This option enables built-in support for when schedule objects can only be moved to different resources.
- Allocate time only: This option enables built-in support for when schedule objects can only be moved in time.
- Swap: Similar to Allocate no overlap with the exception that when a puck is dropped on top of another puck, the pucks will switch places with one another.

- Swap with downstream: Similar to Simple swap, this option allows the selected pucks to switch places. However, in this case, all subsequent pucks assigned after the swapped pucks will also follow their respective predecessors, effectively shifting the entire sequence downstream.

- Snap to previous: Pucks will automatically snap to the end of the closest existing puck on a given row.

- Allocate: Drag-and-drop pucks anywhere in the chart. Multiple pucks can be assigned to the same resource at the same time.
-
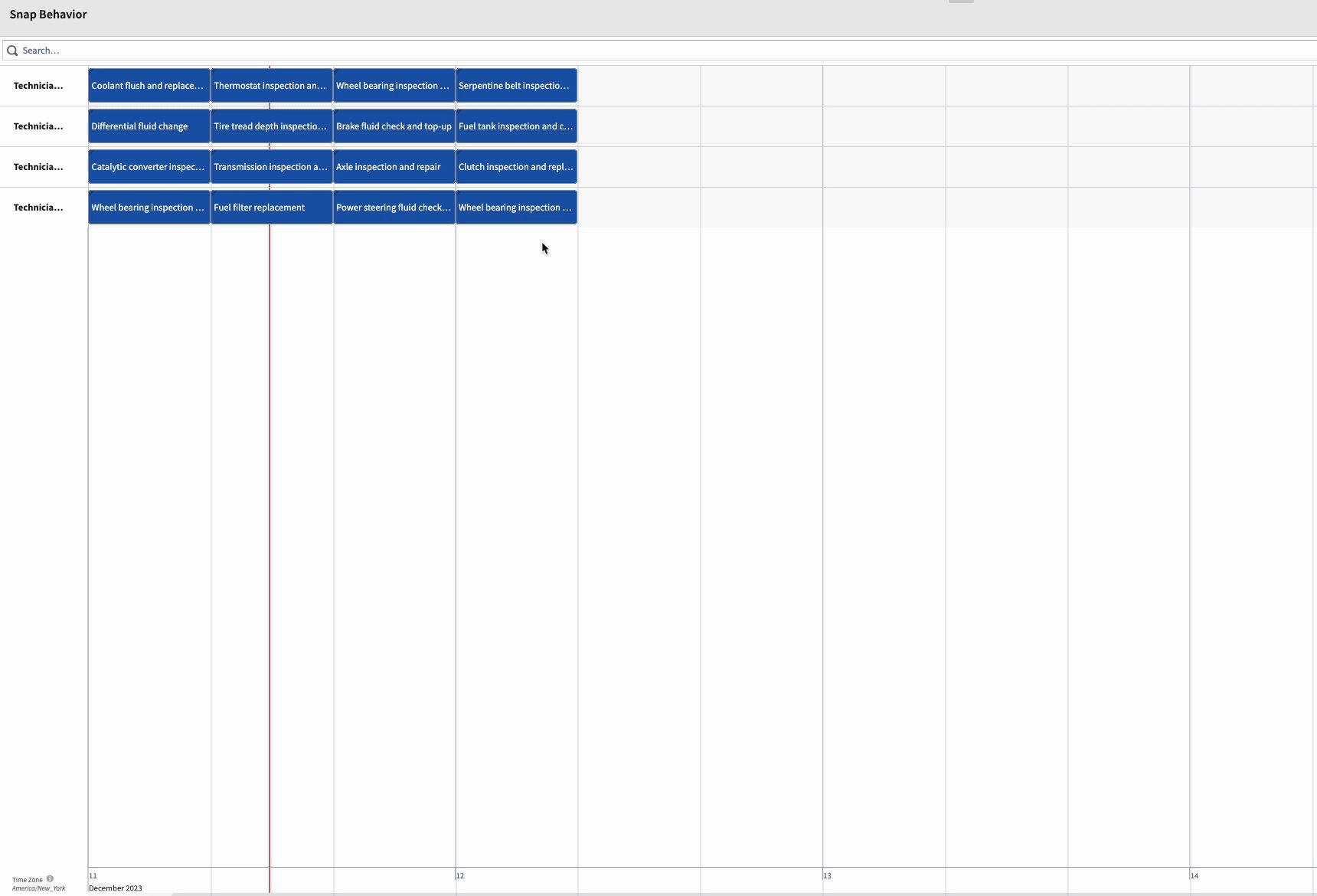
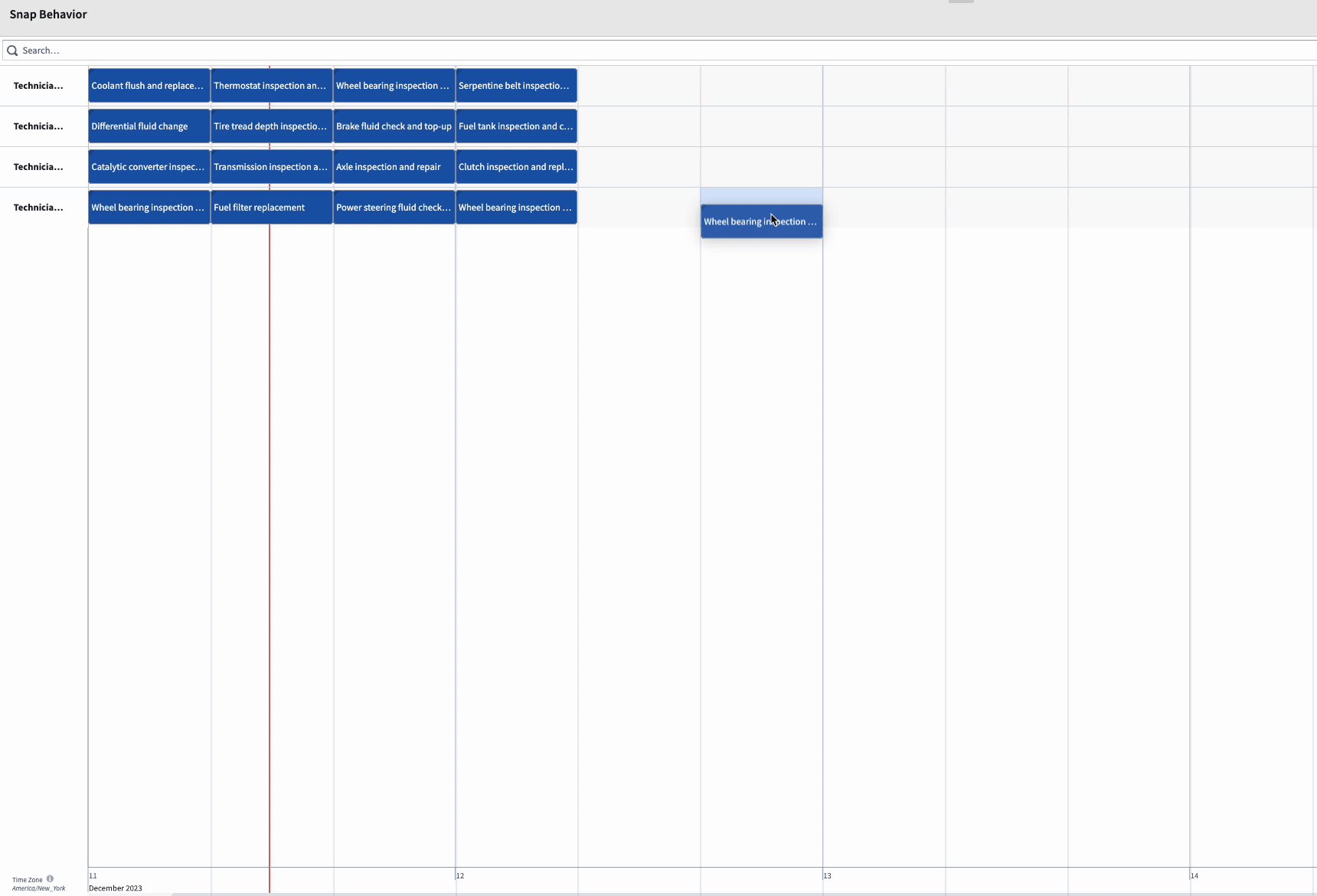
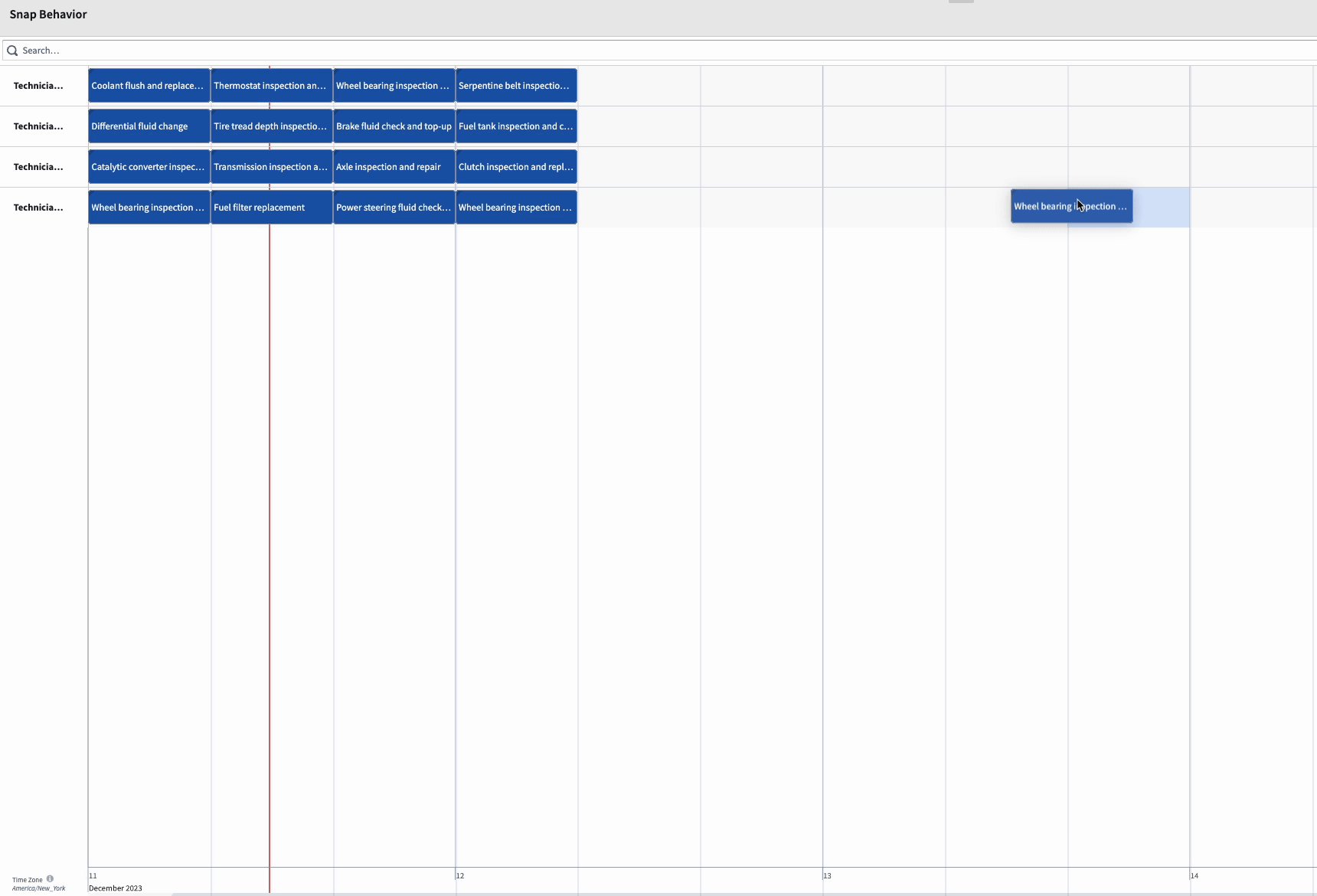
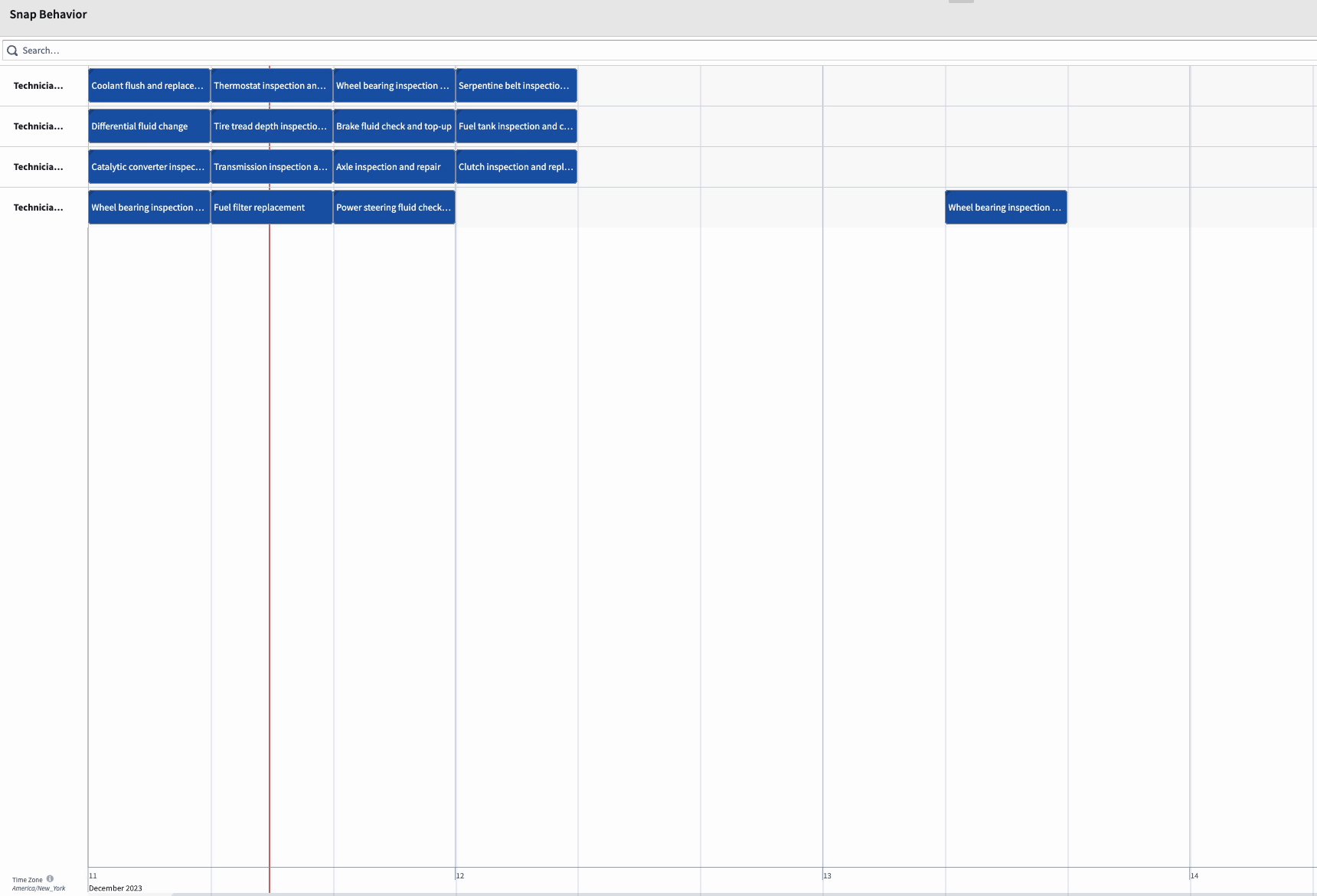
Snap behavior: By default, users are able to assign objects to any time on the Scheduling Gantt Chart widget, down to the specific minute. Snap behavior allows builders to set defined intervals of when objects can be assigned. Once a puck is dropped to a new placement in the chart, the puck will snap to the beginning of the closest interval.
For example, a user configuring a schedule to support doctors’ appointments may determine that all assignments (appointments) need to begin on the hour (:00) or half past the hour (:30).
- The Snap interval size should be the integer that determines the duration of each interval. In the example below, the interval is set to 8 hours.

- The Start timestamp option refers to the time at which the snap interval begins. By default, snap intervals begin at the start timestamp for the Scheduling Gantt Chart widget. When configured, this variable will override the default start and snap the puck into place at the configured time.
- The Snap interval size should be the integer that determines the duration of each interval. In the example below, the interval is set to 8 hours.
-
Drag cursor to creation action: Enables a drag action across the interface to be used to create a new object for the schedulable object type. The user initiates action by holding shift and dragging their cursor within the widget.

-
Custom suggestions: Select the suggestion function for your schedule object. The function results will be rendered as highlighted areas on the chart when users pick up a puck. This can be used to indicate where users can or should place pucks. See suggestion functions for more information.
-
On puck select event: Configure Workshop events to trigger when a puck is selected in the chart.
-
Save handler action: The action that is called when a puck is dragged and dropped or resized.
- A save handler must modify the following parameters on the
Scheduleobject. Each parameter must be marked as optional.- Resource ID (the foreign key to the resource object)
- Start time
- End time
- When configuring a save handler action, you should supply widget provided parameters as the defaults. Refer to the scheduling drag-and-drop documentation for more information.
- A save handler must modify the following parameters on the
-
Right-click menu:
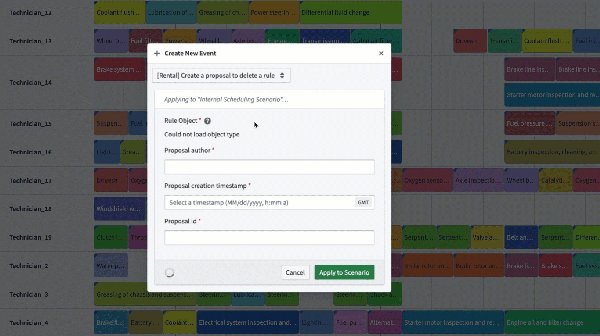
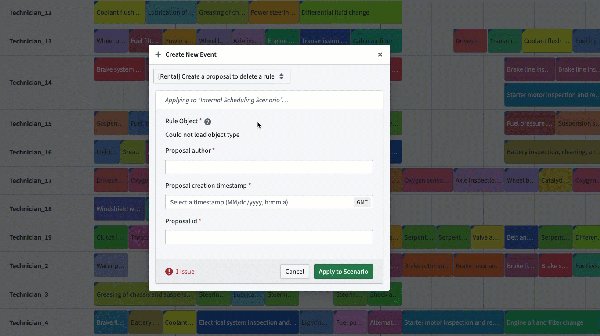
- Action configuration: Configure actions related to schedule object type. These may be standard Ontology create, modify, or delete actions, or a custom Function-on-Objects-backed action.
- Search function: Configure puck level recommendation function. This function is initiated when the user right-clicks a puck. The start/end time of the schedule object and the object itself can then be used as inputs to function.
- Events: Configure combinations of standard Workshop events that can be triggered within the widget.
- Action configuration: Configure actions related to schedule object type. These may be standard Ontology create, modify, or delete actions, or a custom Function-on-Objects-backed action.
-
Rules: Optional validation rules to apply to the
Schedulelayer. See validation rules for more information.
-
Metrics
The Metrics section allows you to supply custom functions to add row-level or header-level metrics. See inline metrics for more information.
Interface
The Interface section contains the following configuration options:
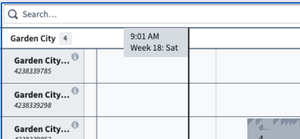
- Display cursor time flag: When toggled on, a vertical line with a flag will be rendered on the timeline corresponding to the placement of the cursor. The text within the flag is not configurable and will always include time, week number, and the day of the week, as in the image below.

- Split rows by schedulable: Each schedulable object contains a sub-row on a given fixed resource. The order of schedulable objects and labels are determined in the Schedulable configuration setting and will appear when hovering over the object. This setting is toggled off by default and is only applicable when application is configured with multiple schedule objects.

- Standard unallocated puck size: By default, the size of the puck is proportional to time duration, as in the image below.

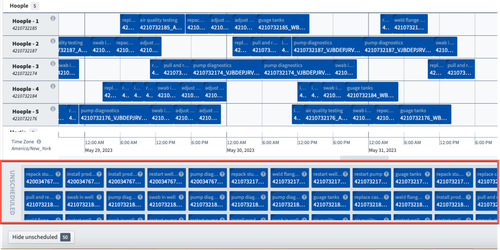
When the Standard unallocated puck size is toggled-on, the puck size is standardized in the unallocated area, as in the image below.

- Hide header: Hides the header, including the search bar, validation rule filters, and user preferences.
- Hide footer: Hides the footer, including the unscheduled drawer, change log, and review option.
- Timeline location: Places the timeline at either the top or bottom of the chart.
Output
The Scheduling Gantt Chart widget automatically generates four output variables that can be used by other Workshop widgets to enhance your app. These output variables include:
- Selected objects: An object set of objects selected in the widget.
- Search results output: An object set of the objects returned by the most recent search/recommendation. This output will only populate if the function returns objects.
- User preferences: A serialized string that can be used with the module interface or state saving to persist saved user preferences.
You can configure the user preference settings for the widget from the Settings cog in the top right corner of the widget frame.

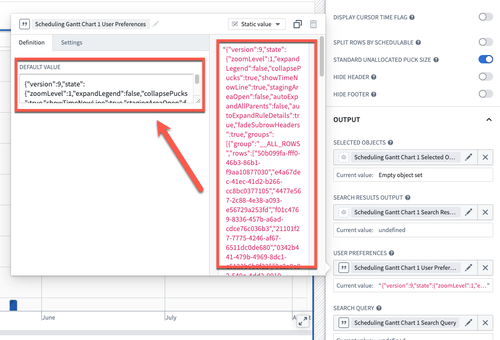
Once configured, you can make this configuration the default configuration for all users. To do this, navigate to the User Preferences section of the configuration sidebar to the left of the screen, then copy and paste the content of the variable (on the right of the window) over to the Default Value section (on the left).

Scenarios
- Enable scenarios: When toggled on, allows the specification of a scenario variable that can be used in all other scenario-aware workflows. Actions made in the widget will first be written to the scenario. When toggled off, actions made in the widget will be written directly to the Ontology.