Getting started
This tutorial explains how to create an action type that is backed by an Ontology Edit function.
Prerequisites
In this tutorial, we will use the same Demo Ticket object type and sample objects as in the Getting Started with Actions tutorial.
Start by writing an Ontology edit function that performs the desired edits for your action. This requires:
- Setting up a repository using the functions on objects TypeScript template,
- Importing the relevant object types into your repository, and
- Publishing the Ontology edit function for actions to read.
Information on these steps can be found in the functions documentation:
- Getting started: Follow this tutorial to create a basic functions repository and publish a function.
- Functions on objects: Follow this tutorial to create a function that uses object data.
- Ontology edits: Use this reference to create an Ontology edit function.
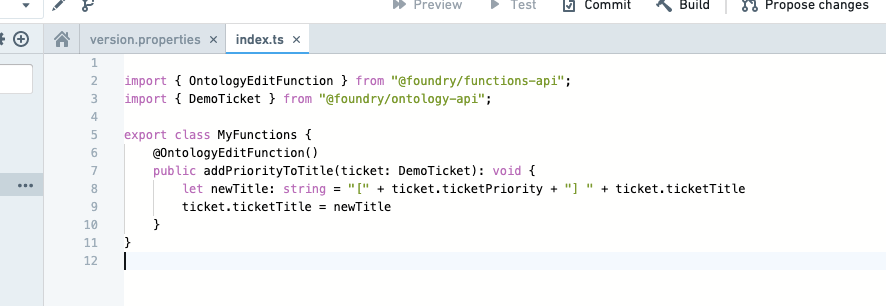
Once you have written and published an Ontology edit function, the steps below will connect the function to an action so that the function can be used to make edits to objects. For the purposes of this tutorial, we have written and published the following Ontology edit function from a repository:

For convenience, the code is available here:
Copied!1 2 3 4 5@OntologyEditFunction() public addPriorityToTitle(ticket: DemoTicket): void { let newTitle: string = "[" + ticket.ticketPriority + "]" + ticket.ticketTitle; ticket.ticketTitle = newTitle; }
Functions for use in action types must be annotated with @OntologyEditFunction() instead of @Function(). Further details can be found in the documentation for functions on objects.
Creating a function-backed action
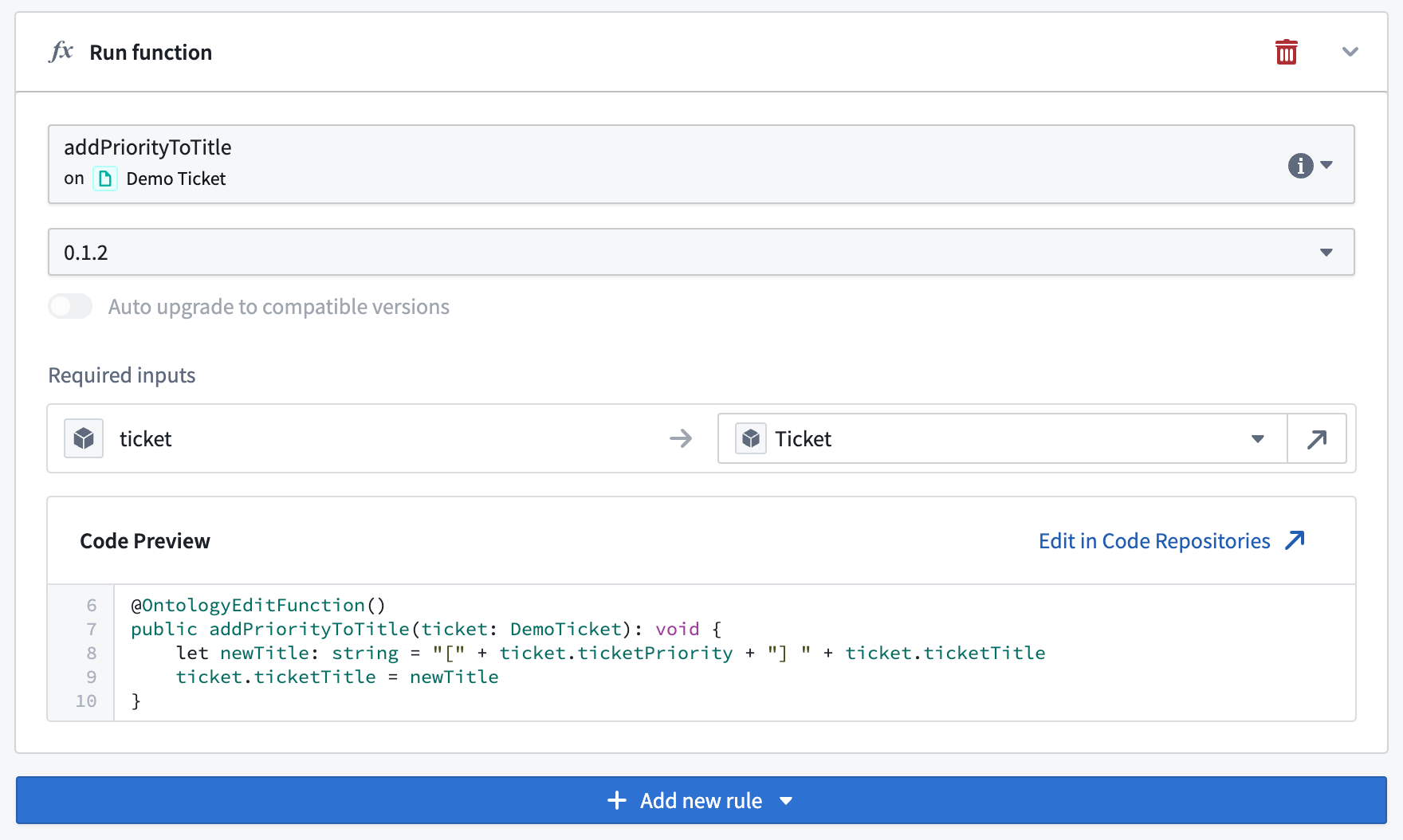
In the Rules section, add a single rule of type Function. Search for the function you published as part of the prerequisites, and pick the latest version. Configure the inputs to match up to the action parameters, as below. Note that a function rule cannot be combined with other Ontology rules.

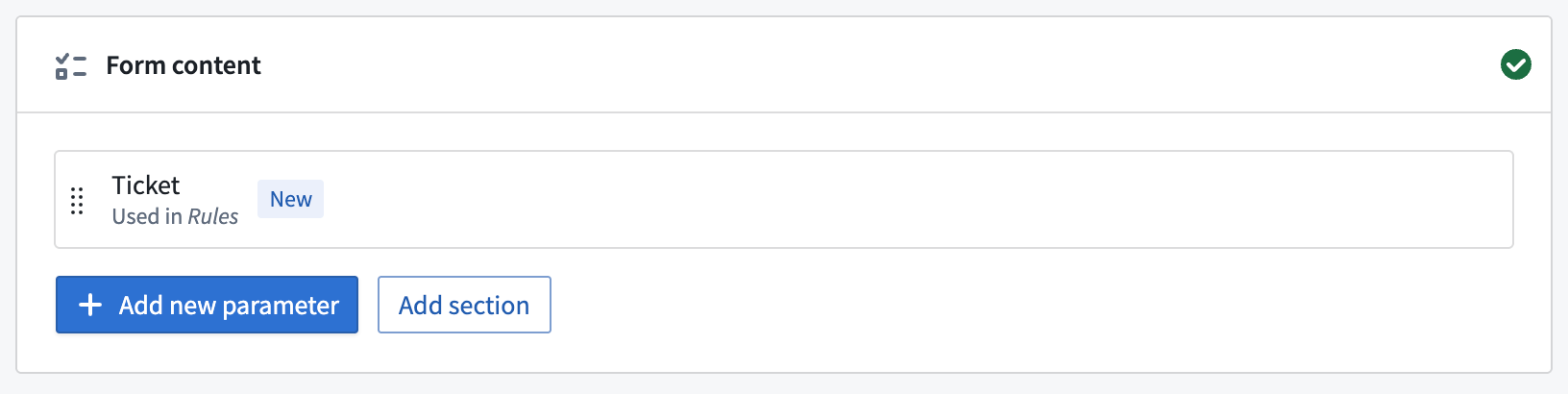
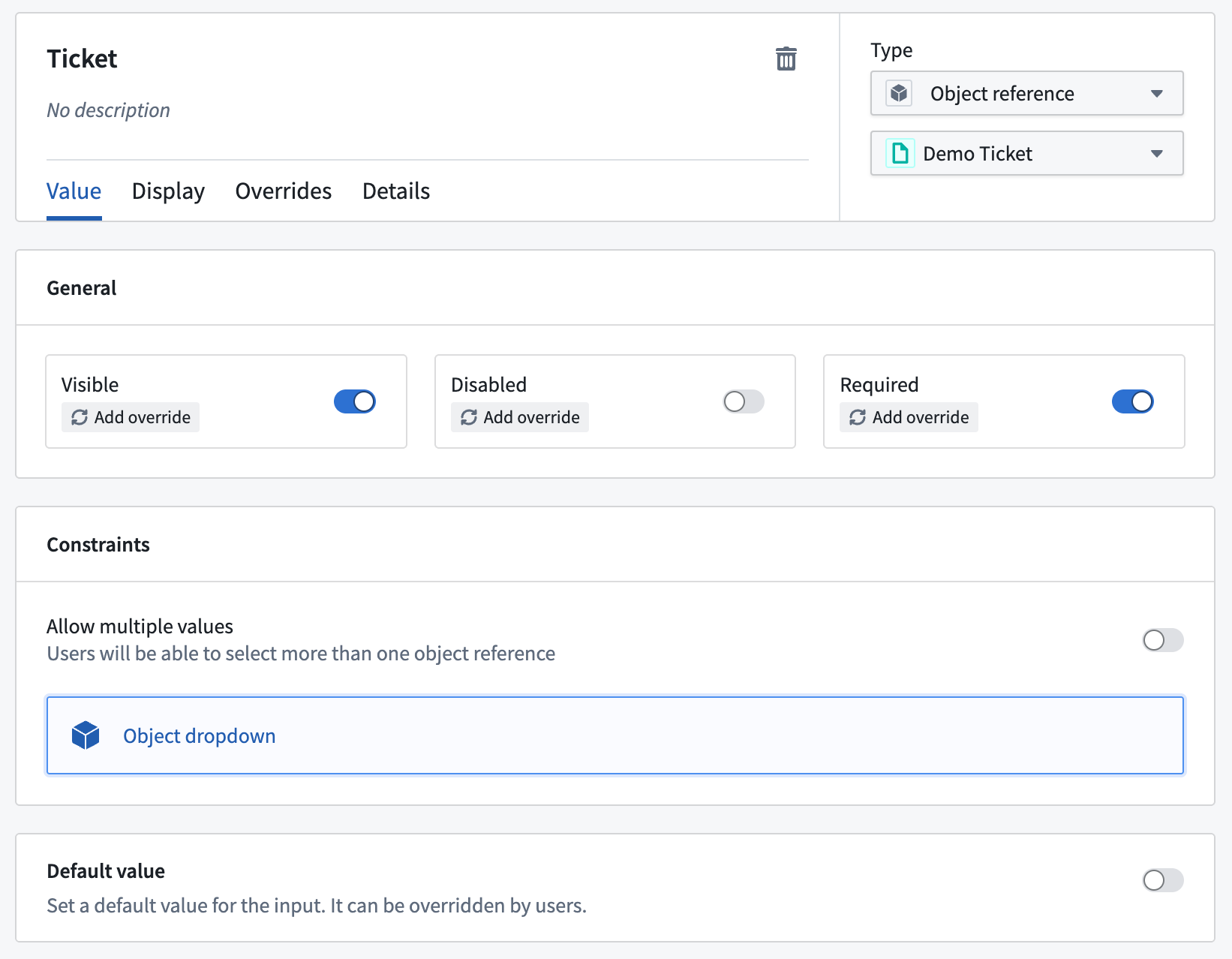
When selecting the function, all inputs of the function will automatically be created as parameters and added to the Parameters tab. In the example shown in these screenshots, a Demo Ticket parameter of type Object reference has been created. The parameter can now be customized further if needed.


Save your action and configure it across the platform as described in the guidance for integration with other applications.
Changing function version
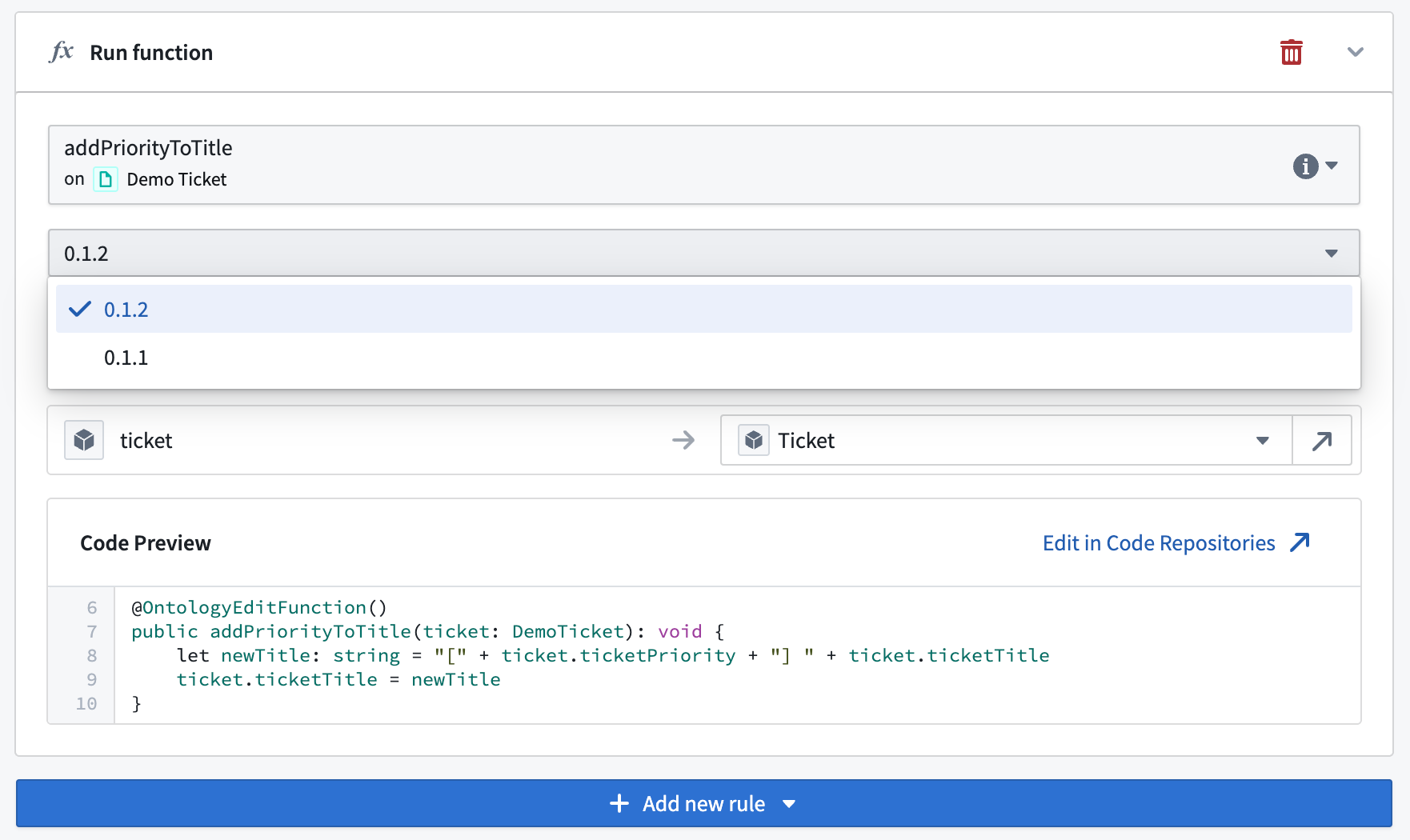
By default, if the function logic is changed, the action does not automatically update to match it. Instead, you must return to the Rules section of the action and upgrade the version of the function that the action is referencing. For example, if we published version 0.1.2 of the function, we would need to update it here:

Auto upgrades
You can optionally choose to enable auto upgrades for the function that the action is referencing. If enabled, the action will depend on the function at a version range and resolve the version at runtime.
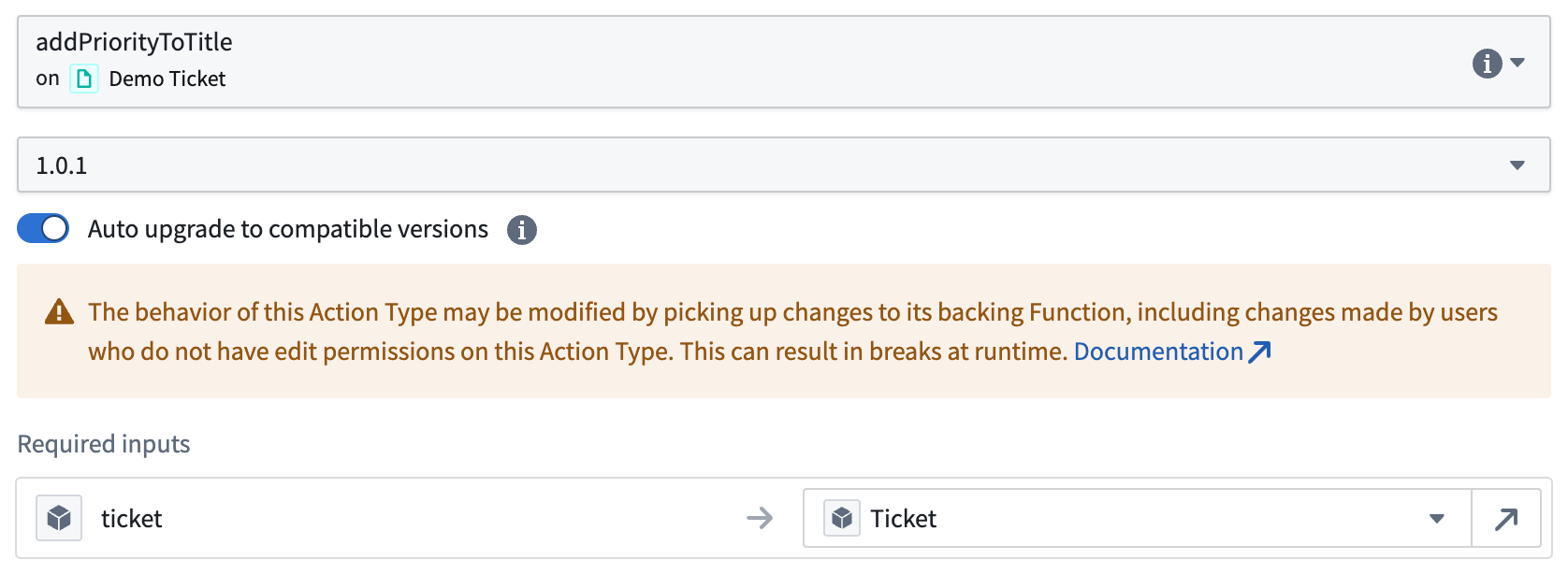
To enable auto upgrades for an action, navigate to the Rules section of the action and select the Function parameter. In the Function dropdown, select the minimum version of the function that you want to be run and enable the Auto upgrade option. This will correspond to a version range dependency that comprises all backward compatible versions, such as minor or patch upgrades, of the selected minimum version.

Auto upgrades are disabled for function versions of the form 0.y.z. These versions are reserved for initial development where function API and behavior may change frequently and should not be considered stable. Refer to the documentation on choosing a release version.
Security
If auto upgrades are enabled for a function-backed action, users who do not have edit permissions on the action can modify the action's behavior by making changes to the backing function. This is because edit permissions on the function are not tied to the permissions on the action.
Breaking changes
Auto upgrades can result in action execution failures due to breaking changes in bad function releases.
Provenance
The provenance of the action is set according to the provenance of the selected minimum function version. If a newer release of the function returns edits outside of this provenance (for example, an additional object type), action execution will fail.
Currently, the provenance consists only of the object types that the action may edit at runtime.