注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Marketplace 商品に関数を追加する [ベータ]
Foundry DevOps を使用して、関数を Marketplace 商品 に含め、他のユーザーがインストールして再利用できるようにします。最初の商品を作成する方法を学びましょう。
サポートされている機能
DevOps は関数をインストールと再利用のためにパッケージ化しますが、関数のユーザーが表示できるソースコードは提供されません。これは、インストール後に関数を使用できるようになりますが、関数のソースロジックを表示することはできず、関数に関連するリポジトリは空になることを意味します。モデルのデプロイメント 入力を持つ関数は近日中に提供される予定です。
商品に関数を追加する
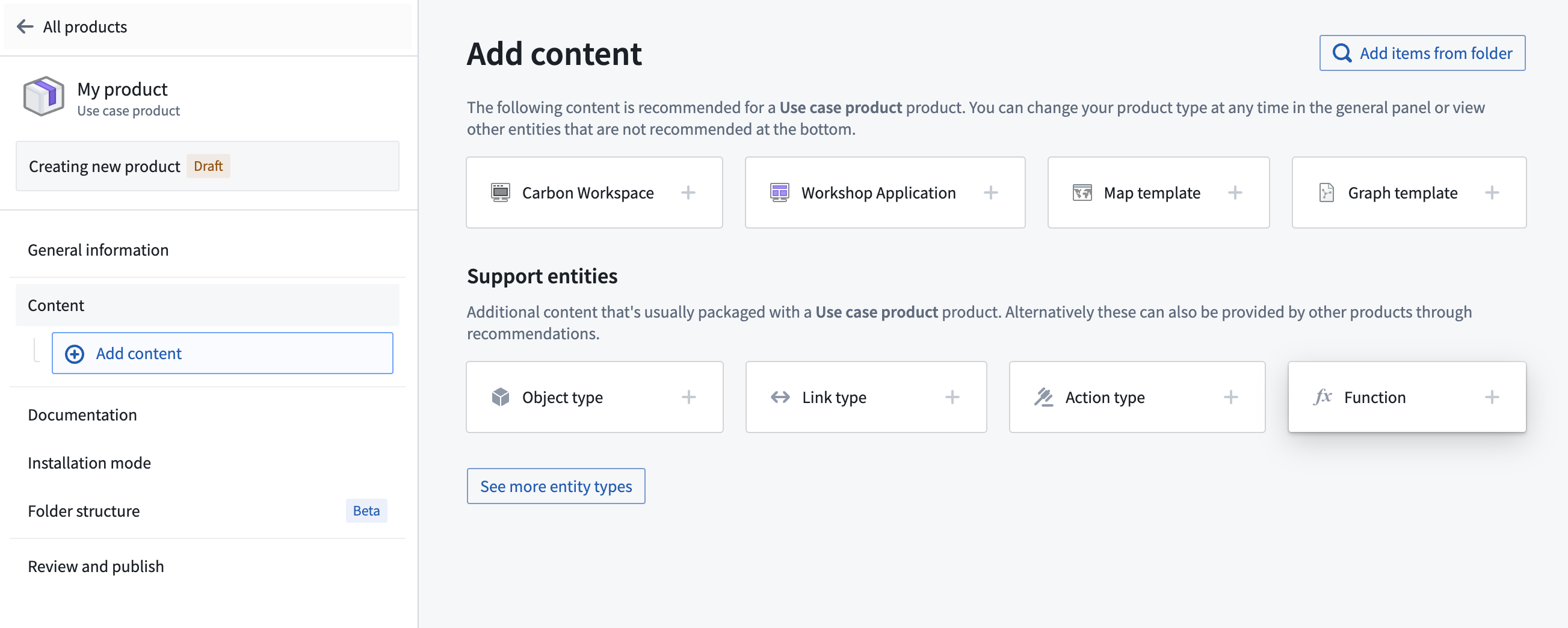
関数を商品に追加するには、まず商品を作成し、以下のようにFunction コンテンツタイプを選択します。

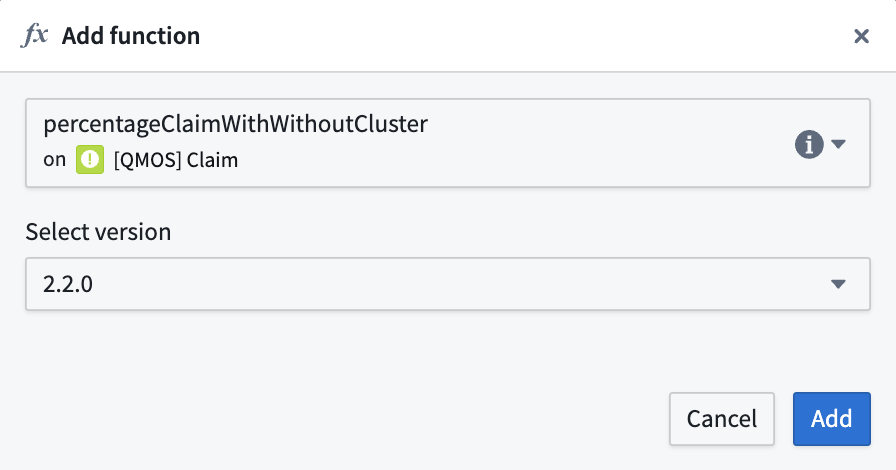
次に、関数とバージョンを選択するように求められます。ほとんどの場合、関数の最新バージョンを選択する必要があります。

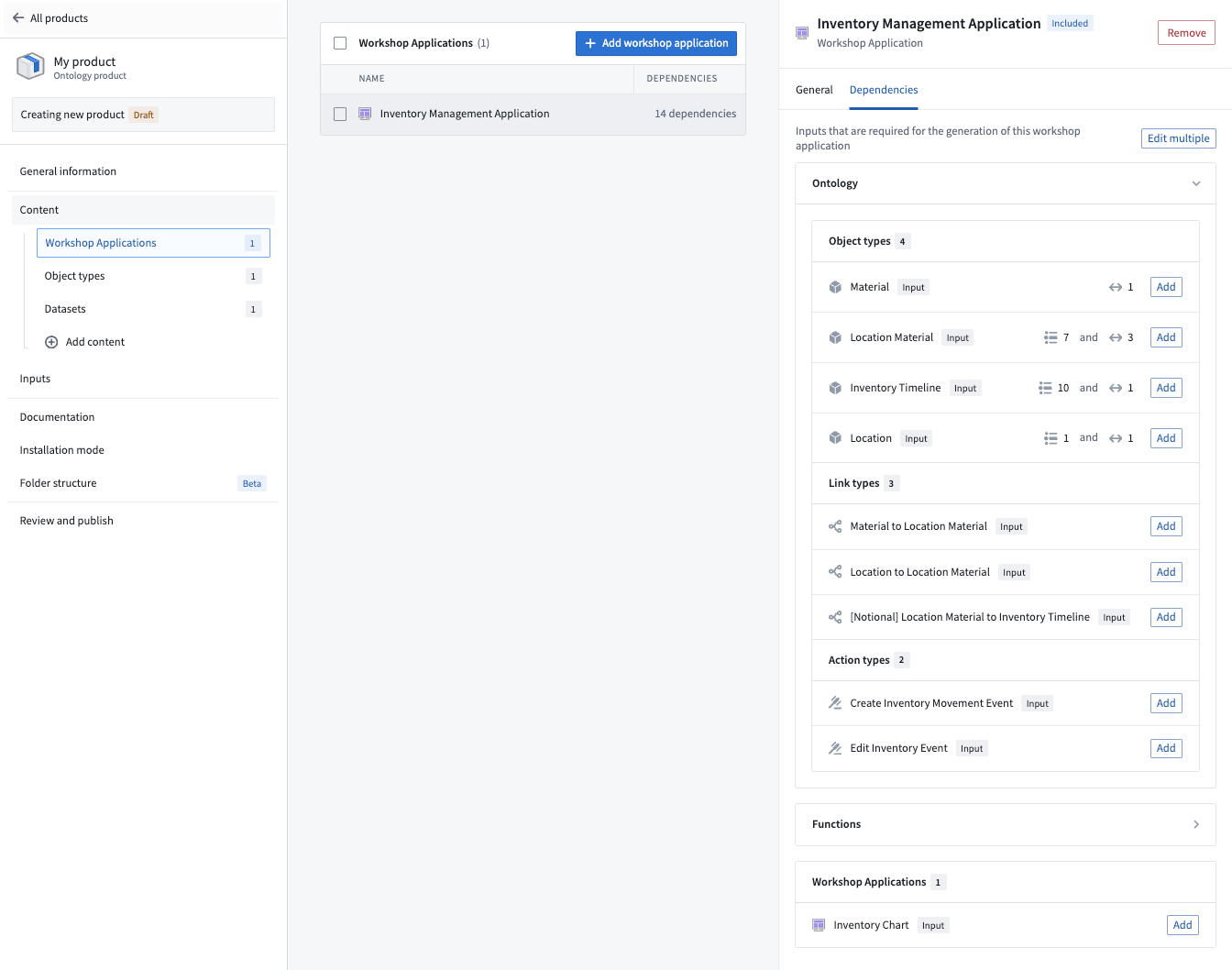
関数を直接選択することもできますが、まず Workshop アプリケーション などのコンテンツを追加し、次に以下のように 依存関係パネル を使って関連する関数を選択することをお勧めします。

インストール時の関数の上書き
インストール時に Marketplace 商品に付属の「静的」関数入力を上書きするローカルに定義された関数を提供することで、関数の動作の一部を変更することができます。これを行うには、@Static デコレーターを使って特定の関数が上書き可能であることを指定できます。
例として、与えられた数値を否定する関数を考えてみましょう:
// 通常の関数
import { Function, Double } from "@foundry/functions-api";
export class MyFunctions {
@Function()
// この関数は、引数で与えられた数値dを反転させて返します。
public async modifyNumber(d: Double): Promise<Double> {
return -d;
}
}
この関数をオーバーライド可能にするには、次のように書き換えてください:
// オーバーライド可能な関数
import { Function, Static, Double } from "@foundry/functions-api";
export class MyFunctions {
@Function()
// modifyNumberByStaticFooという非同期関数は2つの引数を取ります。一つ目はDouble型のn、二つ目はStaticデコレータがついていて、デフォルト値はdefaultFooというこのクラス内の関数です。
public async modifyNumberByStaticFoo(
n: Double,
@Static() staticFunctionInput: (num: Double) => Promise<Double> = this.defaultFoo
): Promise<Double> {
// staticFunctionInput関数に引数nを渡して実行し、その結果を返します。
return await staticFunctionInput(n);
}
// defaultFooという非同期関数は引数nの符号を反転させた値を返します。
private async defaultFoo(n: number) {
return -n;
}
}
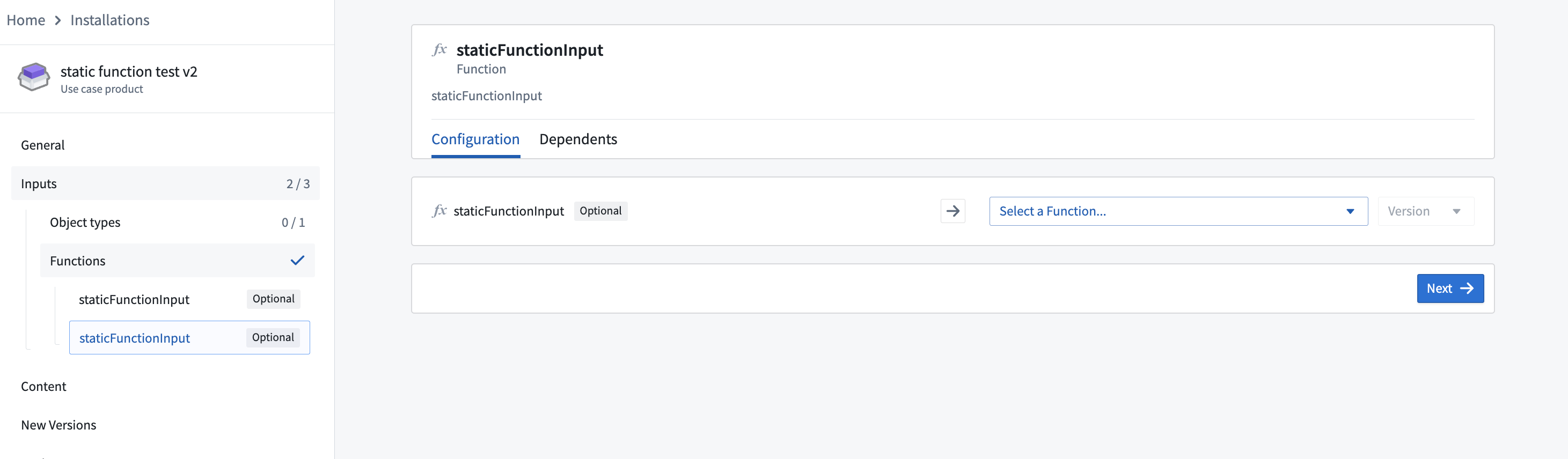
静的関数をパッケージ化する際には、インストール中に staticFunctionInputs として入力が表示されます。下の図に示すように、インストーラーはデフォルトの挙動を上書きする自身の関数ロジックを提供できます。概念的には、 staticFunctionInputs は上書き可能な関数への関数入力パラメーターとして機能します。

例えば、ロジックに微調整が必要な供給チェーン最適化関数があるかもしれません。これを可能にするために、パッケージ化する前に関数が上書き可能であることを指定し、インストール中にそれを上書きします。