注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
タブ
タブウィジェットは、モジュールのページとオーバーレイを移動するためのWorkshopイベントをトリガーする設定可能なタブを表示します。

設定オプション
以下に、タブウィジェットの設定オプションを概説します:
-
タブ
- アイテムを追加: 新しいタブを追加します。作成したら、タブを含むボックスを選択して設定します。
- ラベル: タブのラベルを設定します。
- クリック時
- イベントを追加: タブが選択されたときにトリガーされるWorkshopイベントを追加します。
- アイコン: タブラベルの左側に表示するアイコンを追加します。
- バッジ: タブラベルの右側にバッジを表示します。デフォルトでは、タブにはバッジが表示されません。ビルダーがタブにバッジを表示することを選択した場合、文字列変数を介してテキストを表示するか、数値変数を介して数値を表示するかを選択することができます。
- 条件付き表示: トグルをオンにすると、設定されたブール変数の値がタブが有効/無効化されるか、表示/非表示になるタイミングを制御します。
- ブール変数: タブが有効化され、無効化され、または非表示になるタイミングを制御するブール変数を設定します。
- 無効: 選択すると、設定されたブール変数の値が真のときにタブが有効化され、その値が偽のときにタブが無効化されます。
- 非表示: 選択すると、設定されたブール変数の値が真のときにタブが表示され、その値が偽のときにタブが非表示になります。
- アイテムを追加: 新しいタブを追加します。作成したら、タブを含むボックスを選択して設定します。
-
表示 & 書式設定
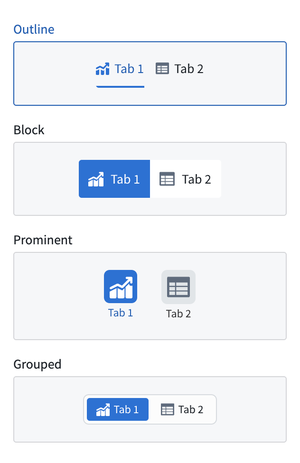
- デザイン: ウィジェット内のすべての設定済みタブに適用されるスタイリングプリセットを選択します。アウトライン、ブロック、プロミネント、またはグループ化から選択します。

- アウトライン
- サイズ: タブの表示値のサイズをデフォルトまたは大きいに設定します。
- ブロック
- 最小限のスタイリング: タブに最小限のブロックスタイリングを有効にするためのトグル;この設定はアクティブなタブに使用されるアクティブカラー (下記参照) を軽くします。
- サイズ: タブの表示値のサイズを設定します。サイズのオプションにはデフォルトまたは大きいがあります。
- プロミネント
- 幅: ウィジェットの幅を設定します。
- サイズ: タブの表示値のサイズをデフォルトまたは大きいに設定します。
- グループ化
- サイズ: タブの表示値のサイズを小、デフォルト、または大きいに設定します。
-
アクティブカラー: アクティブなタブのタブ色を設定します。
-
タブの高さ: タブウィジェットのセクションヘッダーの高さを事前に設定します。
- カスタム: ウィジェット内のタブの高さを、カスタムピクセル値を入力して設定します。
- 自動: タブの高さをそのコンテナの高さに自動設定するように選択します。
- フィル: トグルをオンにすると、ウィジェット内のタブの高さがウィジェットの高さに設定されます。
-
方向
- 水平: ウィジェット内のタブを水平方向に表示します。
- 垂直: ウィジェット内のタブを垂直方向に表示します。
- 整列
- 左: ウィジェット内のすべてのタブを左に整列します。
- 中央: ウィジェット内のすべてのタブを中央に整列します。
- 整列