注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
オブジェクトテーブル
オブジェクトテーブルウィジェットは、オブジェクトデータを表形式で表示するために使用されます。オブジェクトテーブルウィジェットを構成するモジュールビルダーは、以下の機能を使用できます:
- 一つまたは複数のオブジェクトタイプのデータを表示する。
- 表示する列を選択する(タイムシリーズプロパティを使用したタイムシリーズ列や、関数を使用してオンザフライで生成される派生列を含む)。
- 一つまたは複数の列でソートする。
- 列のサイズと行の高さを設定する。
- オントロジーマネージャーで設定された条件付き書式設定と数値書式設定オプションを表示する。
- テーブル内でシングルまたはマルチセレクションを許可する。
- テーブル内でセルレベルの書き戻しを可能にするインライン編集。
- テーブル内の行選択時にワークショップイベントをトリガーする。
- 右クリックメニューにカスタム行アクションを追加する。
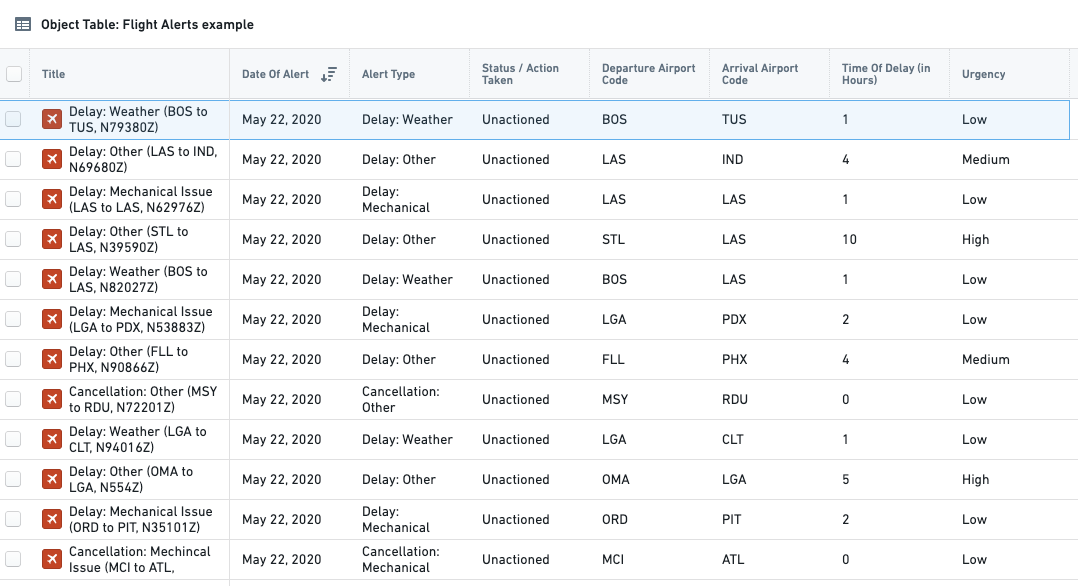
以下のスクリーンショットは、フライトアラートデータを表示するように構成されたオブジェクトテーブルの例を示しています:

構成オプション
オブジェクトに画像のURLを格納するプロパティがある場合、そのオブジェクトタイプの設定時に選択されたアイコンの代わりに画像を表示するために、タイプクラスhubble:iconを追加できます。この機能により、データの横に絵文字や画像を表示できます。
オブジェクトテーブルウィジェットのコア構成オプションは次のとおりです:
- 入力データ
- オブジェクトセット: これはオブジェクトテーブルウィジェットへの入力変数であり、オブジェクトテーブル内に表示されるデータを決定します。これにより、モジュールビルダーは新しいオブジェクトセット変数を定義するか、このワークショップモジュールの他の場所で作成された既存のオブジェクトセット変数を再利用できます。
- 列の構成
-
列: このセクションは、オブジェクトテーブル内に表示される列を決定します。この構成オプションは、オブジェクトセットが入力された後に初期オブジェクトセット内で見られるプロパティタイプを表示するために詳細に表示されます。さらに、特別な列タイプにより、モジュールビルダーはリンクオブジェクト、パラメータ化されたURLリンク、タイムシリーズデータ、および関数を使用してオンザフライで生成される派生列を表示できます。 ビューモードのユーザーは、表示される列を構成することもできます。列ヘッダーの横にある矢印から列を構成を選択することで、ビューアーはオブジェクトテーブル内に表示する列と順序を選択できます。タイムシリーズデータの詳細については、以下のタイムシリーズプロパティセクションを参照し、派生列の構成方法については、関数バックの列セクションを参照してください。
表示される列名は、追加時にオブジェクトタイプのプロパティ名にデフォルト設定されるテキストフィールドです。 オントロジーでオブジェクトタイプのプロパティ名が後で更新された場合、オブジェクトテーブル内の表示列名は自動的に変更されません。
-
インライン編集を有効にする: 有効にすると、このトグルはオブジェクトテーブル内でのセルレベルの編集の構成を許可します。この高度な機能の構成方法については、以下のインライン編集(セルレベルの書き戻し)セクションを参照してください。
-
デフォルトソート: この設定により、テーブルに一つまたは複数のデフォルトソートを適用できます。モジュールビルダーは、テーブル内に表示されるプロパティタイプや、表示されないプロパティタイプでソートできます。ソートが適用されていない場合、データはソートされません。必要に応じてソートを指定することをお勧めします。
-
- 右クリックメニュー
- CSVへのエクスポートを有効にする: 有効にすると、このトグルにより、ユーザーは行の右クリックメニューからオブジェクトテーブルデータをCSV形式でエクスポートできます。この機能は、関数バックの列とリンクオブジェクトプロパティのエクスポートをサポートし、一度に最大10,000行をエクスポートできます。
- Excelへのエクスポートを有効にする: 有効にすると、このトグルにより、ユーザーは行の右クリックメニューからオブジェクトテーブルデータをExcel形式でエクスポートできます。この機能は、一度に最大200,000行をエクスポートできます。
- 右クリックメニューのカスタマイズ: このオプションにより、モジュールビルダーはカスタムアクションで行の右クリックメニューを構成できます。この機能の構成方法については、以下のカスタム右クリックメニューセクションを参照してください。
- 選択
- アクティブオブジェクト: これはオブジェクトテーブルの二つの出力変数の最初のもので、現在のアクティブ/ハイライトされたオブジェクトのオブジェクトセットを出力します。このオブジェクトセットは、現在のモジュール内のダウンストリームウィジェットで使用できます。
- アクティブオブジェクトの自動選択を無効にする: デフォルトでは、テーブル内の最初の行がロード時に自動的にアクティブオブジェクトとして設定されます。この設定を無効にすると、これを防ぎ、ロード時に空のアクティブオブジェクトが生成されます。
- マルチセレクトを有効にする: 有効にすると、このトグルにより、テーブル内で複数のオブジェクトをチェック/選択して、選択されたオブジェクトオブジェクトセット変数を通じて出力できます。
- 選択されたオブジェクト: これはオブジェクトテーブルの二つの出力変数の二つ目で、現在チェック/選択されたオブジェクトのオブジェクトセットを出力します。このオブジェクトセットは、現在のモジュール内のダウンストリームウィジェットで使用できます。注意:この出力変数は、マルチセレクトを有効にするトグルがtrueに設定されている場合にのみ使用され、入力されます。
- アクティブオブジェクト選択時: このオプションにより、行がテーブル内で選択されたときにワークショップイベントをトリガーするようにモジュールビルダーが構成できます(例えば、より詳細なオブジェクトビューが表示される引き出しを表示するなど)。
- 表示と書式設定
- 行ごとに表示する行数: この数値は、各テーブル行の高さを制御します。
- 固定列の数: この数値は、テーブルの左側に固定され、ユーザーが右にスクロールしても表示され続ける固定列の数を決定します。
- 複数のオブジェクトタイプを組み合わせる: この設定は、複数のオブジェクトタイプを表示するテーブルにのみ影響します。無効にすると、各オブジェクトタイプは独自のタブ内に表示されます。有効にすると、すべてのオブジェクトタイプが一つのテーブル内に表示され、オブジェクトタイプ間で表示名とIDの両方を共有するプロパティタイプが一つの列に結合されます。注意:このオプションは、インライン編集を有効にするがtrueに設定されている場合は利用できません。
- 列を水平に合わせる: 有効にすると、列はテーブルの現在の幅に自動調整されます。
- 狭いヘッダーを有効にする: 有効にすると、テーブルヘッダーは50ピクセルから30ピクセルに狭くなります。
- 条件付き書式設定がセル全体をカラーリングする: 有効にすると、条件付き書式設定がセル全体をカラーリングします。注意:条件付き書式設定は、通常のプロパティタイプの場合はオントロジーマネージャー内で、関数バックのプロパティの場合はオブジェクトテーブルウィジェットの構成パネル内で設定されます。
- シナリオ
- データをロードするシナリオ: オブジェクトテーブルのデータをロードするシナリオを選択します。この入力は、オブジェクトテーブルに表示されるオブジェクトとその順序にも影響します。
- シナリオと比較する: このトグルを有効にして、比較するシナリオ配列変数を選択します。これにより、テーブルのデータを配列内のシナリオの値と比較し、変更された列に並べて表示します。
- 詳細については、シナリオのドキュメントを参照してください。
列構成の保存
列構成を保存するには、次の手順で状態保存を使用して文字列配列変数を使用します:
- 状態保存が有効になっていることを確認します。
- 変数バックの列表示を新しい静的文字列配列変数で有効にします(配列変数は空で構いません)。
- 設定パネルで文字列配列変数の外部IDを追加し、状態保存での使用が有効になっていることを確認します。
関数バックの列
以下のチュートリアルでは、Foundry環境に存在しない可能性のあるフライトアラートオブジェクトタイプに言及しています。以下をガイドとして使用し、Foundryインスタンスの類似のオブジェクトタイプを使用して続行してください。関数の詳細については、専用の関数ドキュメントを参照してください。
概要
関数バックの列を返す関数を作成するには、次の仕様を満たす必要があります:
- 関数の入力パラメータには
ObjectSet<ObjectType>パラメータ(およびオプションで他の入力パラメータ)を含める必要があります。このObjectSet<ObjectType>パラメータにより、テーブルに表示されるオブジェクトが関数に渡され、派生列が生成されます。ObjectType[]パラメータもここで機能しますが、この低パフォーマンスのオプションは推奨されません。 - 関数の戻り型は
FunctionsMap<ObjectType, CustomType>である必要があります。これにより、関数がオブジェクト→カスタムタイプのマップを返すことができ、1つまたは複数のフィールドを含めることができます。カスタムタイプの詳細を学ぶ。
上記の基準を満たす関数が構成され、公開されたら、オブジェクトテーブル構成内で「関数バックのプロパティ」列を構成できるようになります。以下の詳細なチュートリアルを参照してください。
関数バックのプロパティの特徴
オブジェクトテーブルウィジェットは、関数を通じてオンザフライで計算される関数バックのプロパティの表示をサポートしています。これにより、モジュールビルダーは、例えば以下のような列を表示する柔軟性を提供します:
- 2つ以上の他のプロパティ間の和、差、またはその他の数学的操作を計算する。
- ワークショップモジュールの他の場所でのデータ入力に基づいて更新される統計モデルの出力を表示する。
- リンクオブジェクトからのプロパティを表示する。
- ワークショップモジュールの他の場所でのユーザー入力に基づいて表示内容を変更する。
単一の関数バックのプロパティを構成する
この例では、関数バックのプロパティを使用してユーザーがフライトアラートチケットの優先度を確認および操作できるようにします。ここでは、遅延時間(時間単位)という既存のプロパティを調べ、それから派生した緊急度という新しい関数バックの列を生成することを目指します。派生した緊急度列は、長い遅延(4時間以上)を「高」緊急度、中程度の遅延(2〜4時間)を「中」緊急度、短い遅延(2時間未満)を「低」緊急度とマークします。この緊急度の派生プロパティにより、ユーザーはオブジェクトテーブルを迅速にスキャンし、最初にアクションを取るアラートを判断しやすくなります。
この関数バックのプロパティを構成するための最初のステップは、期待される入力(例:フライトアラートオブジェクトのオブジェクトセット)を受け取り、関数バックのプロパティ(例:フライトアラートオブジェクト→緊急度文字列のFunctionsMap)のためにオブジェクトテーブルが必要とする出力を返す関数を構成することです。この例では、緊急度を計算するロジックは関数自体にハードコーディングされます。以下のように:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18@Function() public flightAlertCalculateUrgency(flightAlerts: ObjectSet<FlightAlertWorkshopTutorial>): FunctionsMap<FlightAlertWorkshopTutorial, string>{ const map = new FunctionsMap<FlightAlertWorkshopTutorial, string>(); flightAlerts.all().forEach(flightAlert => { var hoursDelayed = flightAlert.timeOfDelayHours if (hoursDelayed! > 4) { map.set(flightAlert, "High") } else if (hoursDelayed! > 2) { map.set(flightAlert, "Medium") } else { map.set(flightAlert, "Low") } }); return map; }
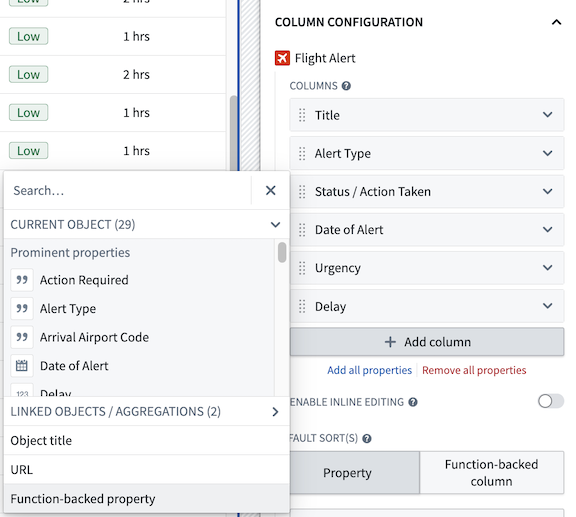
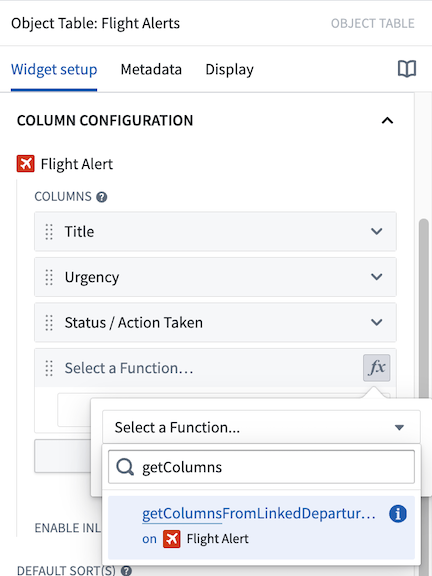
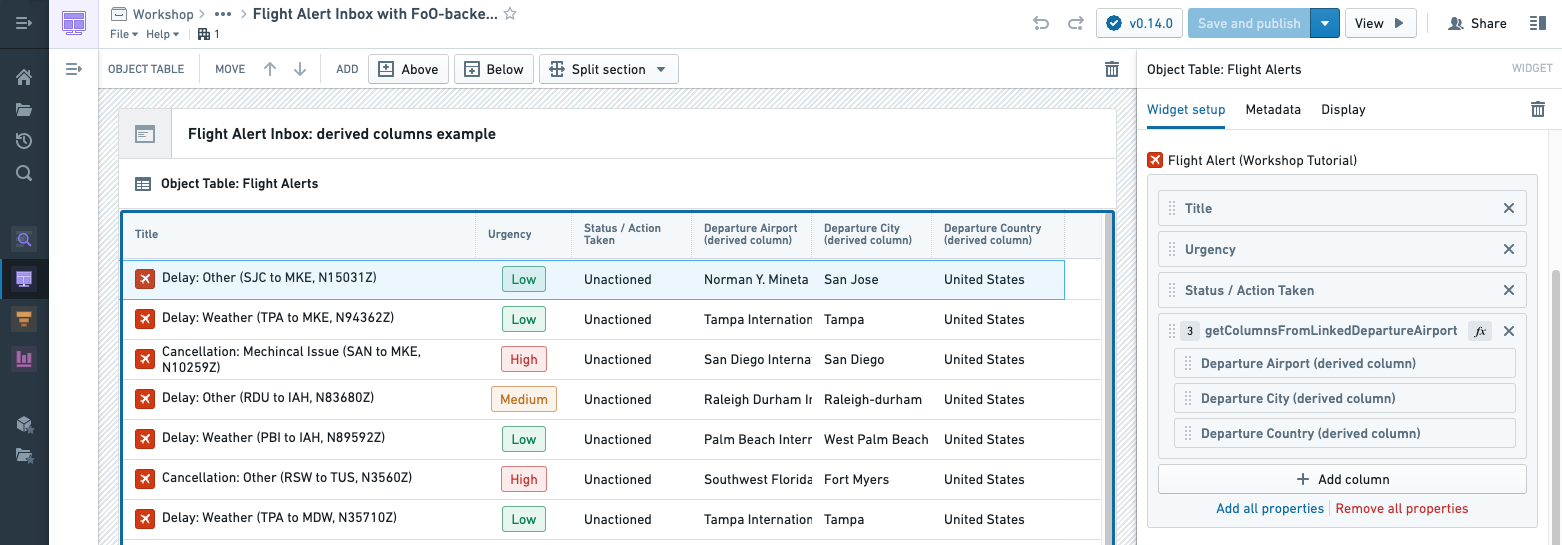
この関数が公開されたら、このワークショップモジュールで表示されるように緊急度派生プロパティを構成します。まず、ワークショップモジュールのオブジェクトテーブルの構成パネル内で、列を追加ボタンを選択し、関数バックのプロパティを追加するオプションを選択します。

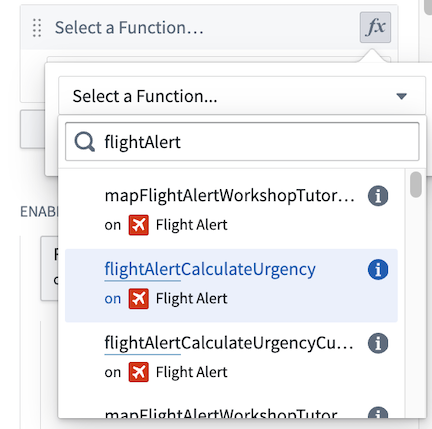
列リストに表示される関数バックのプロパティオプション内で、「fx」関数アイコンをクリックし、目的の関数を選択します。この例では、flightAlertCalculateUrgency関数を選択します。

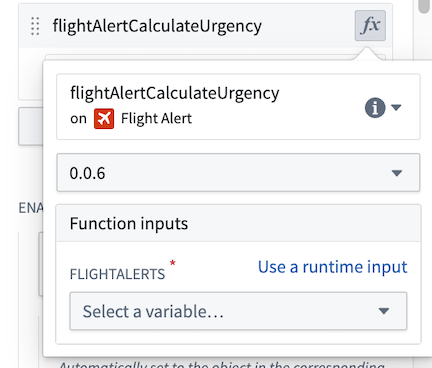
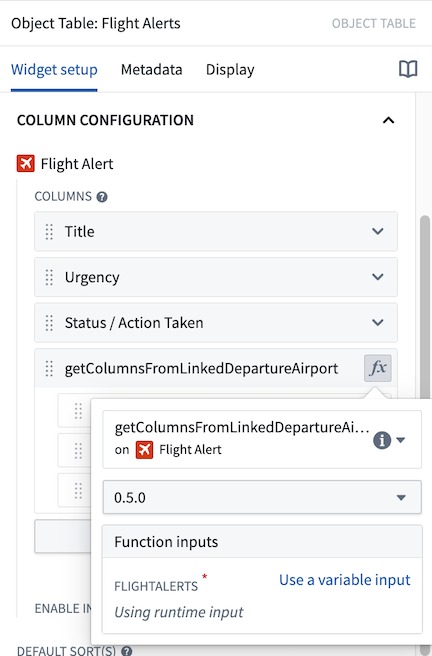
次に、関数バージョンを確認し、関数の入力を構成します。パフォーマンスを最適化するために、現在オブジェクトテーブルに表示されているオブジェクトのみを渡すランタイム入力を使用オプションを選択します。代わりに、オブジェクトセット変数(オブジェクトテーブルをバックする同じオブジェクトセット)を渡すオプションもあります。
ランタイム入力を使用オプションは、現在オブジェクトテーブルに表示されているオブジェクトのみを派生列関数に動的に渡し、より高速なパフォーマンスを提供します。追加の変数入力を使用オプションでは、代わりにオブジェクトセット変数全体を渡すことができますが(オブジェクトテーブルをバックする入力オブジェクトセット変数など)、パフォーマンスが低下する可能性があります。

最後に、関数バックのプロパティ列セルにクリックして、この列の名前を「緊急度」などのより具体的な名前に変更しましょう。

最終結果は、新しい派生緊急度列をオンザフライで計算し、ユーザーにこの貴重な追加情報を表示するオブジェクトテーブルになります。

複数の関数バックプロパティを構成する
次に、カスタム戻り型を使用して複数の関数バックプロパティを生成する単一の関数を作成する、より高度な例を見ていきます。カスタムタイプの詳細を学ぶ。 複数の関数バックプロパティを返す単一の関数を使用することには、パフォーマンスの向上や関連する派生プロパティコードの明確な整理など、いくつかの利点があります。
この例では、ObjectSet<FlightAlerts>を受け取り、Departure Airportリンクを辿ってリンクされたAirportオブジェクトを取得し、そのリンクされたAirportオブジェクトから3つのプロパティを返す関数を使用します。これにより、オブジェクトテーブルに表示されるデータにリンクされたオブジェクトタイプからの関連情報が含まれるようになります。
この目標を達成するために、まずこの関数で使用するカスタムタイプを定義します。以下のように見えるかもしれません:
Copied!1 2 3 4 5interface LinkedDepartureAirportProperties { airport: string; city: string; country: string; }
次に、このカスタムタイプを使用して、以下のように3つの関数バックの列を返す関数を書きます:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27@Function() public getColumnsFromLinkedDepartureAirport(flightAlerts: ObjectSet<FlightAlertWorkshopTutorial>): FunctionsMap<FlightAlertWorkshopTutorial, LinkedDepartureAirportProperties> { // すべてのリンクされた空港を取得し、IATAコードをキーにした辞書に保存する const iataToAirport: { [iata: string]: AirportObject } = {}; flightAlerts.searchAroundDepartureAirport().all().forEach(airport => { iataToAirport[airport.iata!] = airport; }); const map = new FunctionsMap<FlightAlertWorkshopTutorial, LinkedDepartureAirportProperties>(); flightAlerts.all().forEach(alert => { // このアラートの空港を取得する const airport = iataToAirport[alert.departureAirportCode!]; // 空港が見つからない場合はスキップする if (!airport) { return; } map.set(alert, { airport: airport.airport!, city: airport.city!, country: airport.country!, }); }); return map; }
上記の関数が公開されたら、ワークショップ内で派生列を追加するために使用できます。上記のセクションと同様に、フライトアラートオブジェクトを含むオブジェクトテーブルウィジェットに新しい関数バックのプロパティ列を追加します。
列リストに表示される新しい列で、fxアイコンをクリックして、派生列をバックする関数を選択します。この例では、前述のチュートリアルで定義したgetColumnsFromLinkedDepartureAirport関数を選択します。

次に、選択した関数の入力パラメータを構成します。この例では、関数はflightAlertsと呼ばれるフライトアラートオブジェクトのオブジェクトセットという単一の入力パラメータを取り、ランタイム入力を使用オプションを選択して、現在オブジェクトテーブルに表示されているオブジェクトのみを関数に渡します。
ランタイム入力を使用オプションは、現在オブジェクトテーブルに表示されているオブジェクトのみを派生列関数に動的に渡し、より高速なパフォーマンスを提供します。追加の変数入力を使用オプションでは、代わりにオブジェクトセット変数全体を渡すことができますが(オブジェクトテーブルをバックする入力オブジェクトセット変数など)、パフォーマンスが低下する可能性があります。

上記のステップが完了したら、関数は正常に実行され、オブジェクトテーブルに出発空港、出発都市、出発国の3つの列が表示されます。ここで止めてもよいし、列表示名や列順を編集して、アプリケーション内での表示方法を改善することもできます。

タイムシリーズプロパティ
タイムシリーズプロパティ(タイムシリーズ変換によって生成されたデータを含む)は、通常のプロパティと一緒にオブジェクトテーブルで表示できます。タイムシリーズプロパティは、時系列の値履歴を格納するオブジェクトプロパティです。詳細については、ワークショップのタイムシリーズプロパティを参照してください。
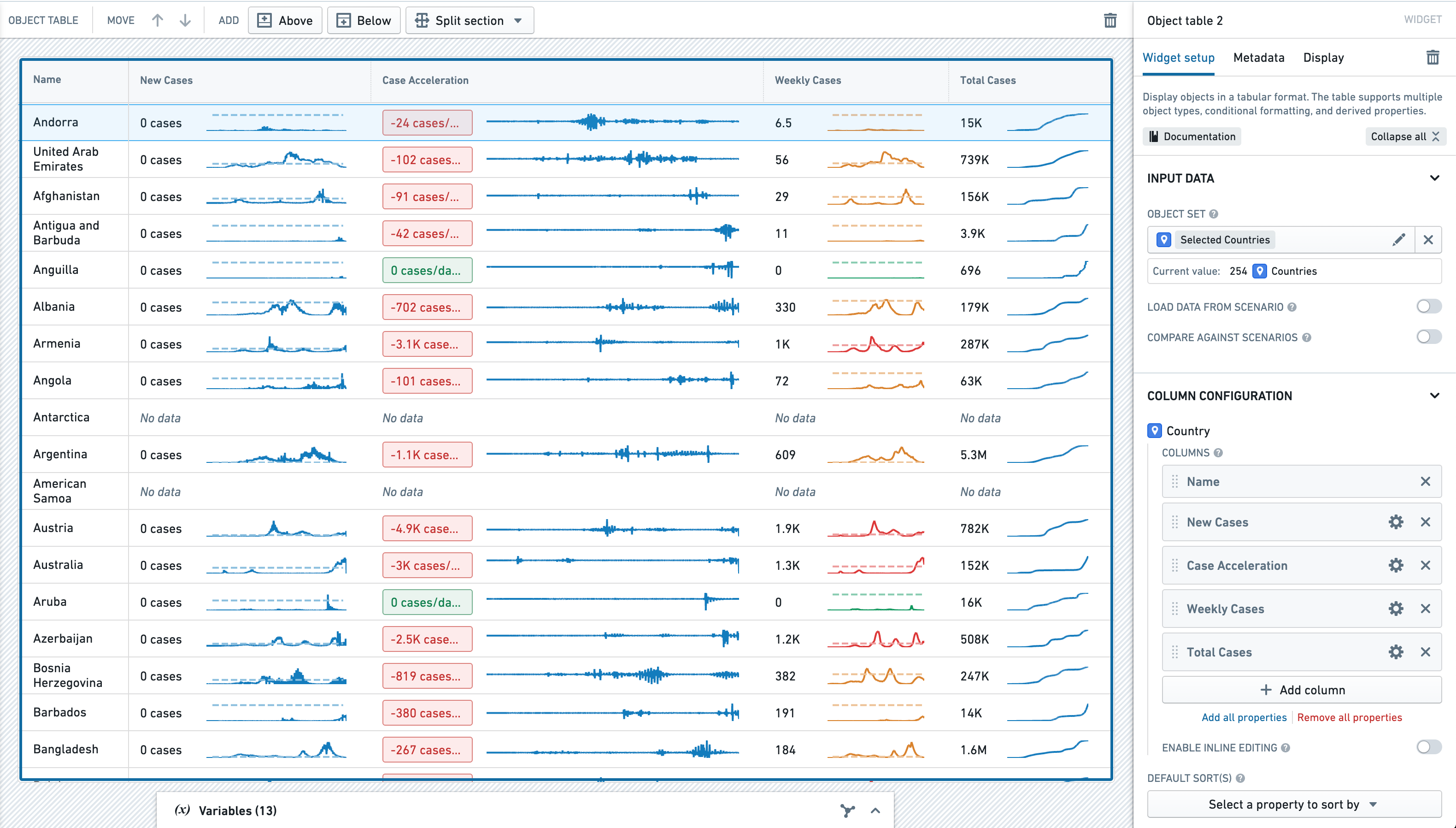
以下の例では、国オブジェクトには、国名を格納する通常の文字列プロパティ名前と、国で観測された新しいCOVID-19症例の毎日の履歴を格納するタイムシリーズプロパティ新症例があります。オブジェクトテーブルは、左側の最初の2列にこれらの2つのプロパティを表示し、3つのタイムシリーズ派生を新症例プロパティからタイムシリーズ変換を使用して表示します:症例加速度、週間症例、総症例。各タイムシリーズ列は、タイムシリーズの最新の観測値を左に表示し、タイムシリーズの履歴を視覚化するスパークラインを右に表示します。

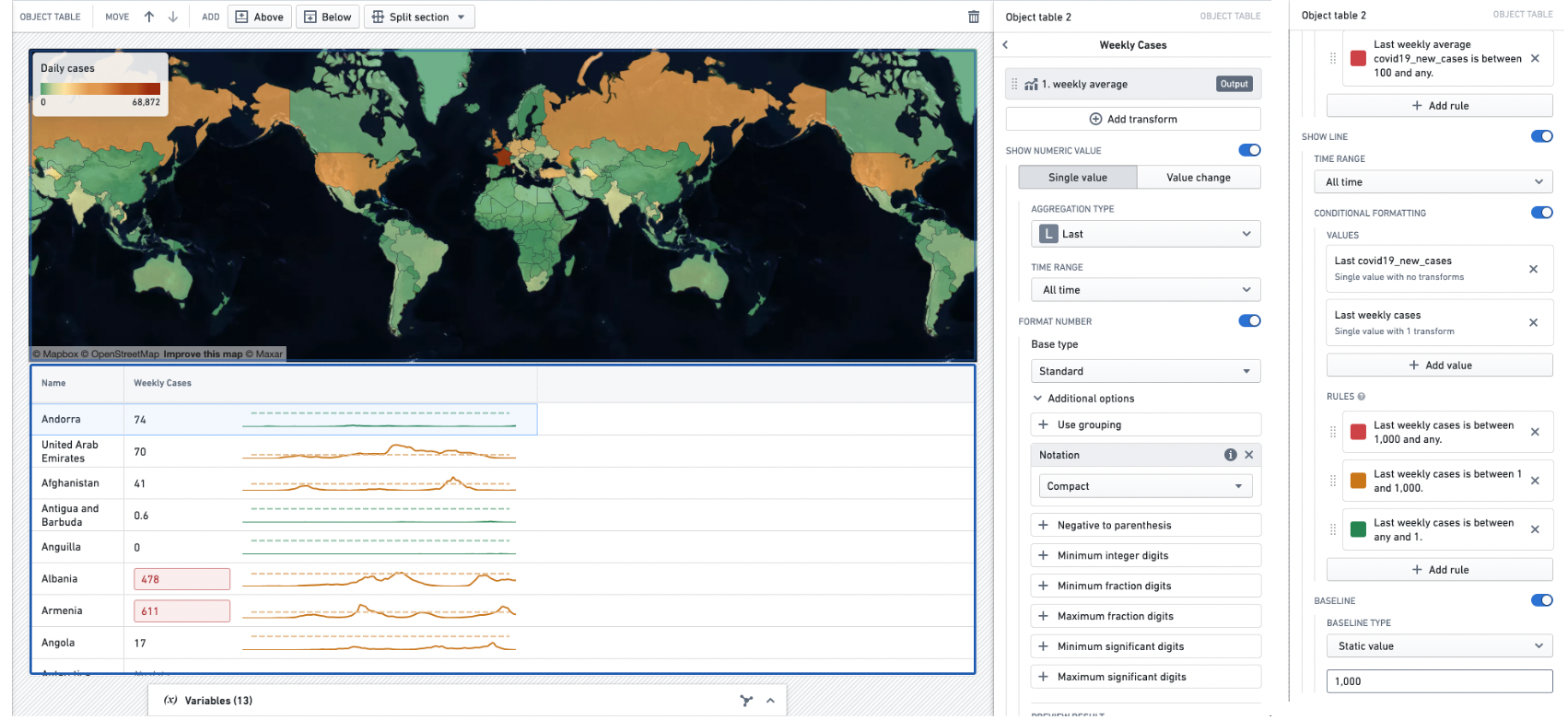
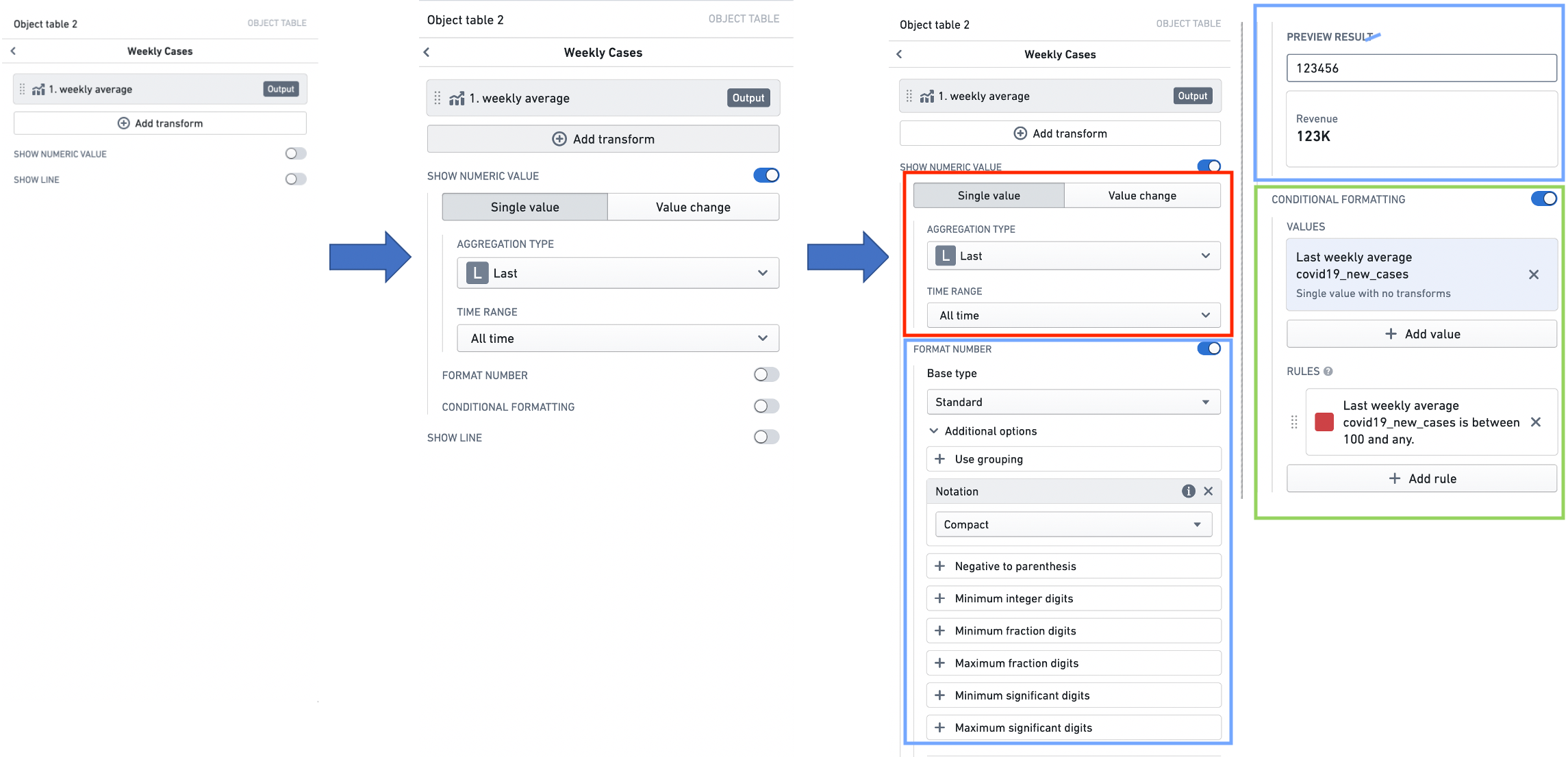
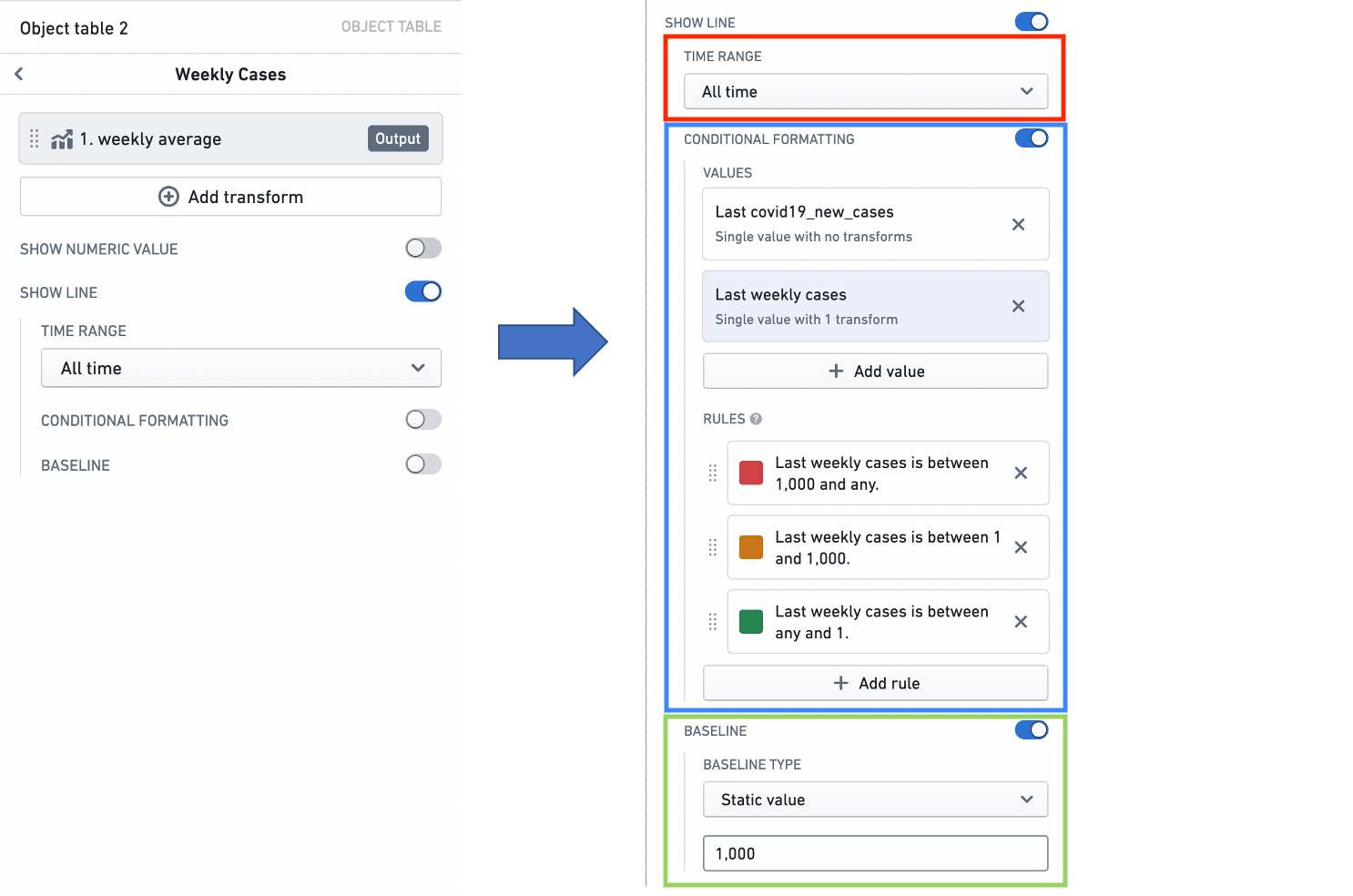
タイムシリーズプロパティ列をオブジェクトテーブルで設定する方法を説明するために、週間症例列の設定を説明します。画面の右側のパネルは、週間症例列の設定の上部と下部を示しています。これらは列自体と一緒に画面にまとめられ、設定と結果全体の参照になります。

タイムシリーズ変換
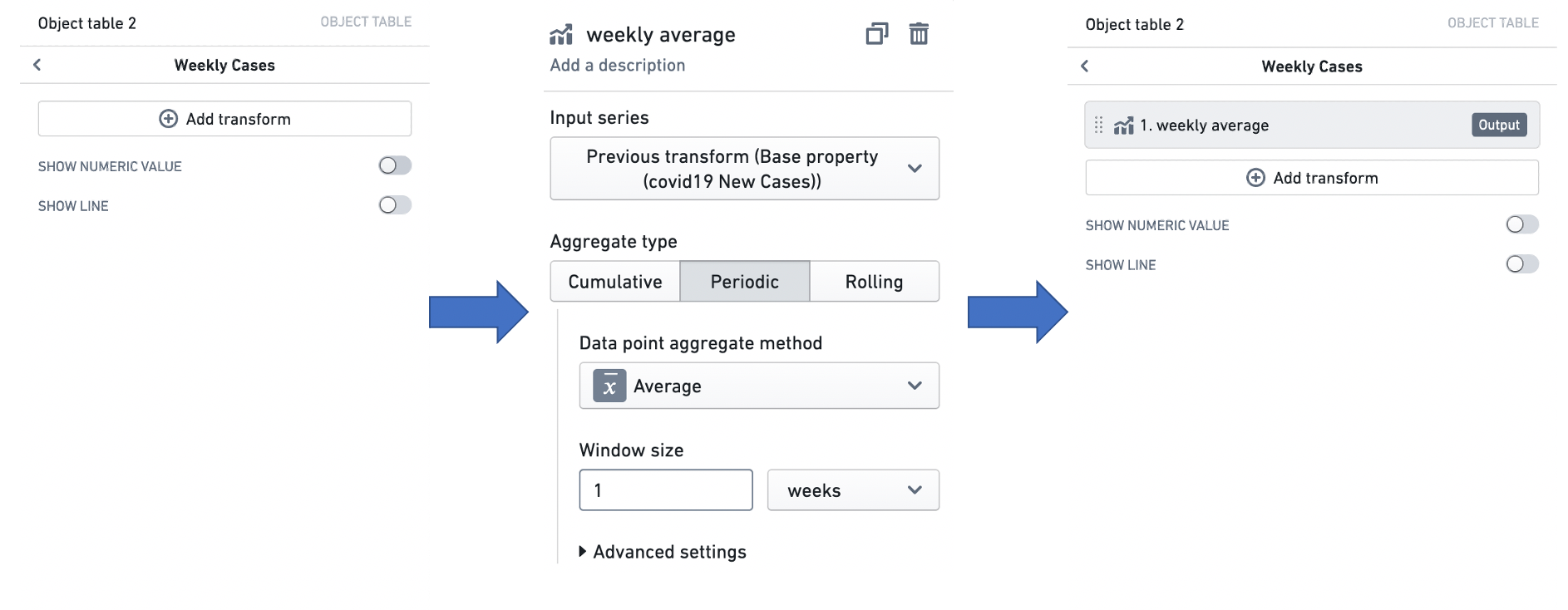
まず、タイムシリーズ変換を使用して、週ごとのCOVID-19症例数のタイムシリーズを生成する必要があります。タイムシリーズ変換は、入力タイムシリーズデータに対して数学的操作を行い、新しい出力タイムシリーズを生成します。詳細については、ワークショップのタイムシリーズプロパティを参照してください。
ここでは、集計変換を使用して必要なタイムシリーズを生成します。変換を追加ボタンは、必要なタイムシリーズを生成するための変換設定を開きます。

タイムシリーズサマライザ
次に、タイムシリーズサマライザ(赤いボックス)を使用して、列に表示される数値を生成します。タイムシリーズサマライザは、タイムシリーズデータの要約統計量、つまりタイムシリーズの状態を反映する値を設定します。ここでは、単一値サマライザを使用して、最新の週平均症例数を表示します。詳細については、ワークショップのタイムシリーズプロパティを参照してください。
書式設定(青いボックス)は、数値の表示方法を制御し、条件付き書式設定(緑のボックス)は、値に基づいたルールシステムを使用して表示色を変更します。この場合、コンパクト表記を使用し、週平均COVID-19症例数が100を超えた場合に値を赤で表示します。詳細については、ワークショップの書式設定を参照してください。

スパークライン
最後に、週間平均症例数のタイムシリーズの履歴を表示するスパークラインの視覚化を設定します。
時間範囲セレクタ(赤いボックス)を使用して、視覚化するタイムシリーズの時間ウィンドウを指定します。詳細については、ワークショップのタイムシリーズプロパティを参照してください。
条件付き書式設定(青いボックス)を追加して、値に基づいたルールシステムを使用してスパークラインの色を変更します。詳細については、ワークショップの書式設定を参照してください。
最後に、スパークラインの解釈を助けるためにベースライン(緑のボックス)を設定します。詳細については、ワークショップのタイムシリーズプロパティを参照してください。

インライン編集(セルレベルの書き戻し)
インライン編集の編集オプションは、オントロジーで構成されたアクションによって定義されます。アクションの詳細については、アクションチュートリアルを参照してください。インライン編集の追加の考慮事項については、アクションのインライン編集ドキュメントを参照してください。
概要
インライン編集を有効にすると、モジュールユーザーはオブジェクトテーブル内に表示されるセルレベルのデータを変更し、これらの編集をオブジェクトデータに保存できます。編集オプションは、インライン編集と互換性のあるアクションをオントロジーに構成することにより定義されます。アクションは次の基準を満たす必要があります:
- アクションは単一の「オブジェクトを変更」ルールを使用するか、関数バックである必要があります。
- アクション内のすべての変更プロパティは「パラメータから定義」(「静的値として」や「オブジェクトパラメータのプロパティから」ではない)されている必要があります。
- プロパティパラメータは単一のプリミティブ型(例:boolean、integer、string)である必要があります(オブジェクト参照や配列ではない)。
- パラメータの表示オプションは「非表示」に設定されていない必要があります(各パラメータはテーブル内の可視列に関連付けられます)。
追加の注意点:
- パラメータに列挙値の選択肢が定義されている場合、それらのオプションは尊重され、ユーザーがそのパラメータを変更する際にインセルドロップダウン内に表示されます。
- パラメータまたはアクションに検証基準がある場合(例:特定の数値パラメータが1から10の間である必要がある)、これらの検証基準は強制されます。
- インライン編集中には、パラメータの表示オプションは尊重されません(例:テキスト入力対テキストエリア)。
- 構成を簡単にするために、アクションパラメータIDはテーブル内に表示されるプロパティIDと一致する必要があります。これにより、アクションパラメータをテーブル列に自動マッピングできます。
- 一貫性のある表示のために、Multipassユーザーパラメータはオントロジー内でMultipass値書式設定を使用して列/プロパティタイプにマッピングする必要があります。値書式設定の詳細については、オントロジードキュメントを参照してください。
インライン編集の構成と使用
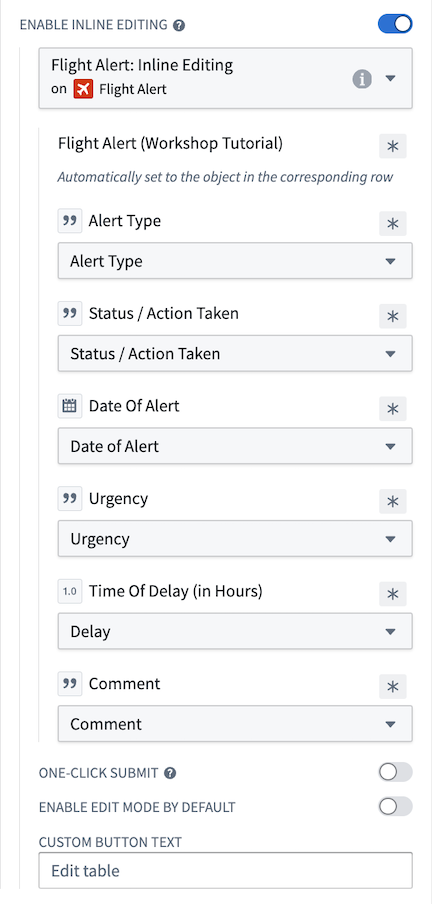
オブジェクトテーブルウィジェットを構成する際、列の構成セクション内の列リストの下にインライン編集を有効にするトグルが表示されます。このトグルをtrueに設定すると、インライン編集を有効にするが有効になり、表示されたオブジェクトタイプを変更するためにオントロジー内に構成されたアクションを選択するように求められます。以下の例では、フライトアラート:インライン編集アクションを通じてインライン編集が有効になります。アクションピッカーの下には、アクションパラメータがテーブル列にマッピングされているドロップダウンメニューが表示されます。また、テーブル内でフィールドを編集せずにアクションに自動的に渡される変数をアクションパラメータとして渡すこともできます。

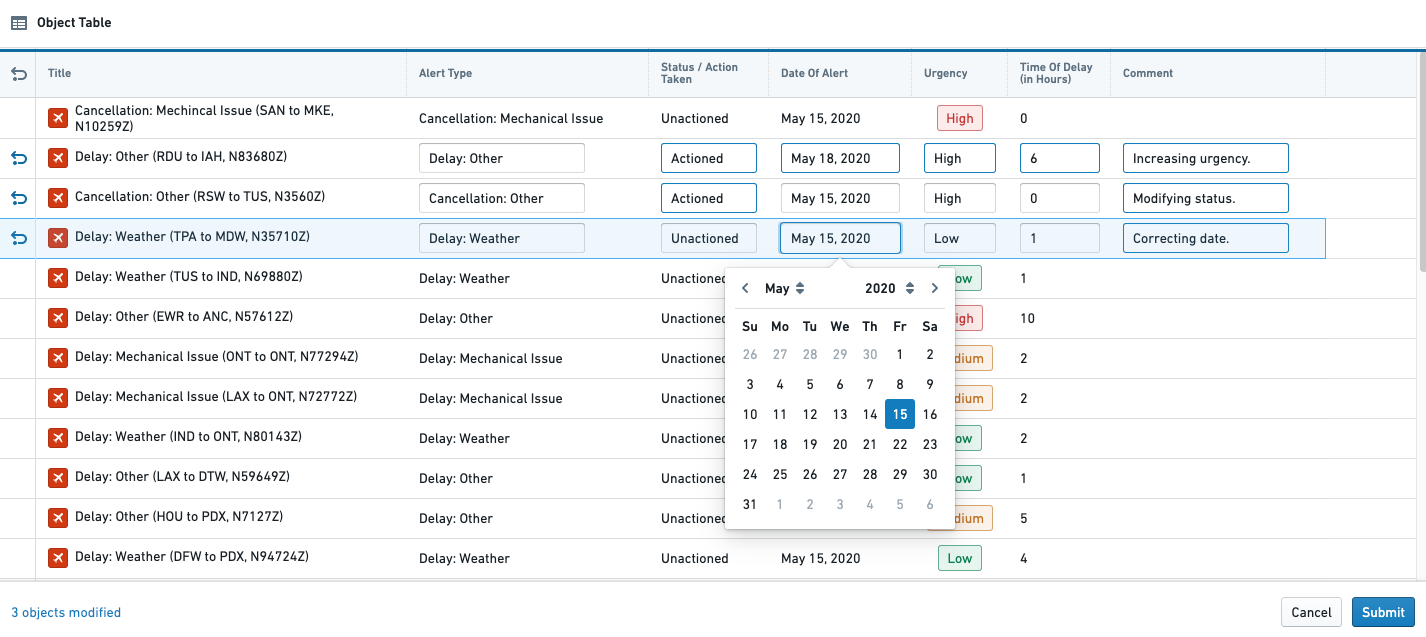
上記が構成されると、ユーザーはテーブルフッターに表示されるテーブルを編集ボタンで編集モードに入ることができます。カスタムボタンテキスト入力フィールドでこのボタンのテキストを編集できます。デフォルトで編集モードを有効にするオプションをオンにすると、常にインライン編集モードが有効になります。編集モードに入ると、モジュールユーザーは、アクションパラメータにマッピングされた任意の列を編集できます。関数バックのアクションの場合、20行まで、関数バックでないアクションの場合、200行までの編集が一度にステージングできます。ステージングされた編集は、以下のスクリーンショットのテーブルの左端の列に表示される![]() 元に戻すボタンで元に戻すことができます。
元に戻すボタンで元に戻すことができます。

編集を行い、変更を送信する準備ができたら、テーブルの右下隅にある送信ボタンを押すことができます。確認ダイアログが表示され、再度送信を押して変更を送信します。この確認ダイアログを無効にして1クリック送信オプションを使用したい場合は、1クリック送信を有効にするトグルをオンにすることができます。
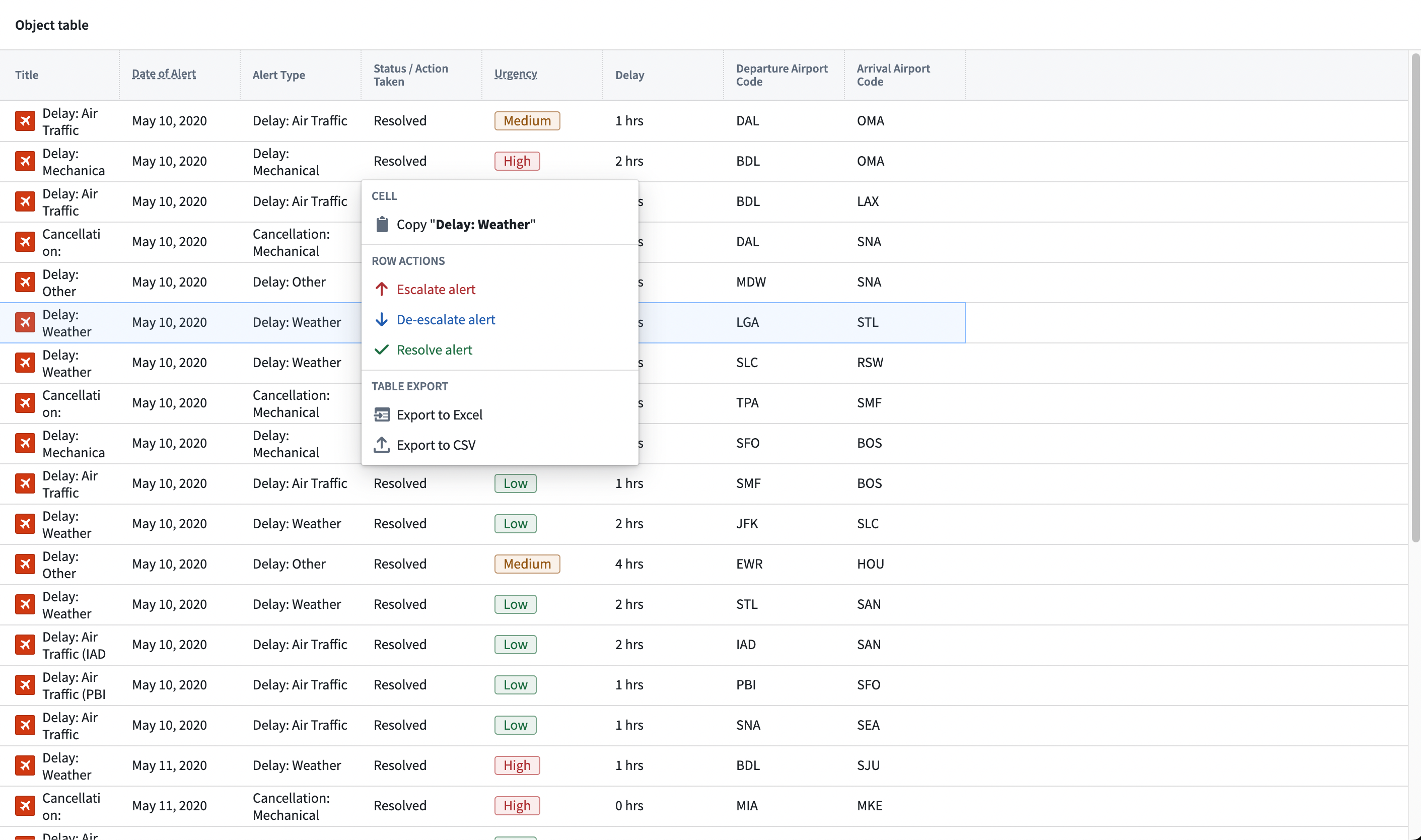
カスタム右クリックメニュー
概要
カスタム行アクションを右クリックメニューに追加することで、オブジェクトテーブルのオブジェクトを右クリックした際にユーザーがアクションやイベントを実行できるようになります。
カスタム右クリックメニューの構成と使用
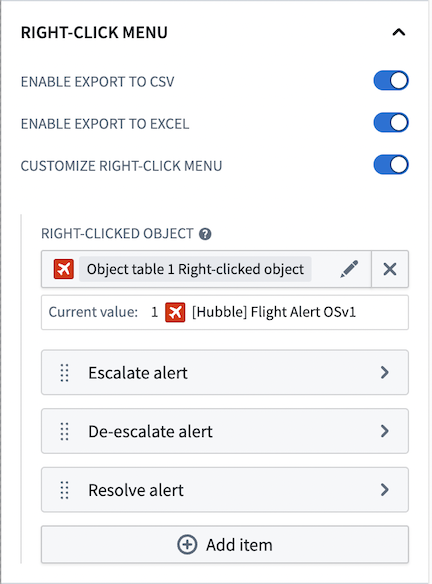
右クリックメニューにカスタム行アクションを追加するには、右クリックメニューセクション内の右クリックメニューのカスタマイズトグルを有効にします。このトグルをtrueに設定すると、現在右クリックされているオブジェクトを出力する右クリックされたオブジェクトを作成するように求められます。その後、項目を追加を選択してメニューにカスタム項目を追加できます。

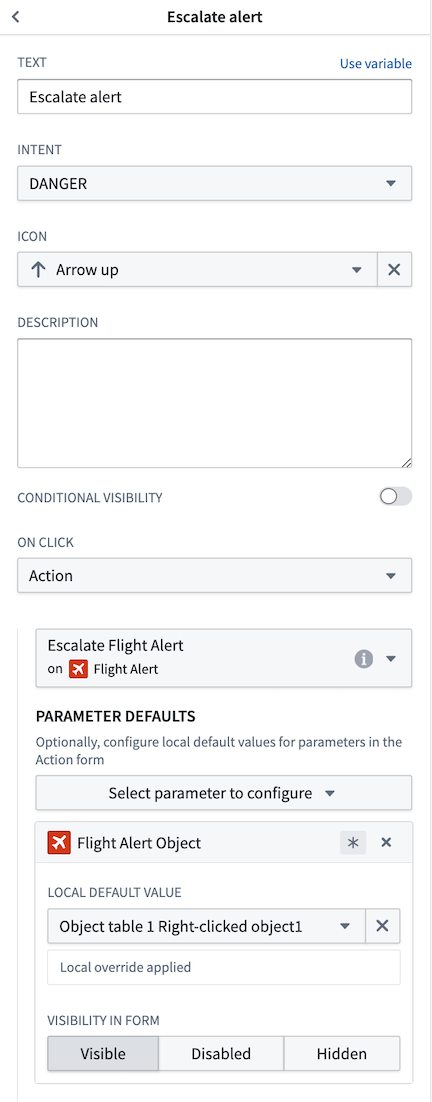
項目を追加を選択すると、以下のスクリーンショットに示されているように、新しいメニューが表示され、右クリックメニュー内のメニュー項目の表示方法をカスタマイズできます。また、クリック時ドロップダウンメニューからアクションを選択することで、メニュー項目にアクションを割り当てることもできます。これにより、メニュー項目がアクションまたはイベントをトリガーするかどうかを選択できます。さらに、前述の右クリックされたオブジェクトをアクションまたはイベント内で使用することができます。

構成が完了すると、オブジェクトテーブルの行を右クリックしたときに変更が表示されます。