注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ウィジェット:モバイルナビゲーションバー
モバイルナビゲーションバーウィジェットを使用すると、ユーザーはタッチ対応デバイスで数つのトップレベルのページ間を移動することができます。このナビゲーションバーは、モバイルWorkshopアプリケーションの下部に表示され、電話での使用を簡単にします。ナビゲーションバーには最大で4つのアイテムを表示でき、追加のアイテムを表示するためのサブメニューを設定することができます。
モバイルナビゲーションバーのデザインと動作は、iOSのデザインガイドライン(Tab Bars ↗)およびAndroidのマテリアルデザイン(Bottom navigation ↗)に基づいています。

ナビゲーションバーの設定
ナビゲーションバーを有効化し、設定するには、モジュールがモバイルデバイスタイプに設定されていることを確認し、Workshopモジュールの編集中に左側でレイアウトとナビゲーションバーを選択します:

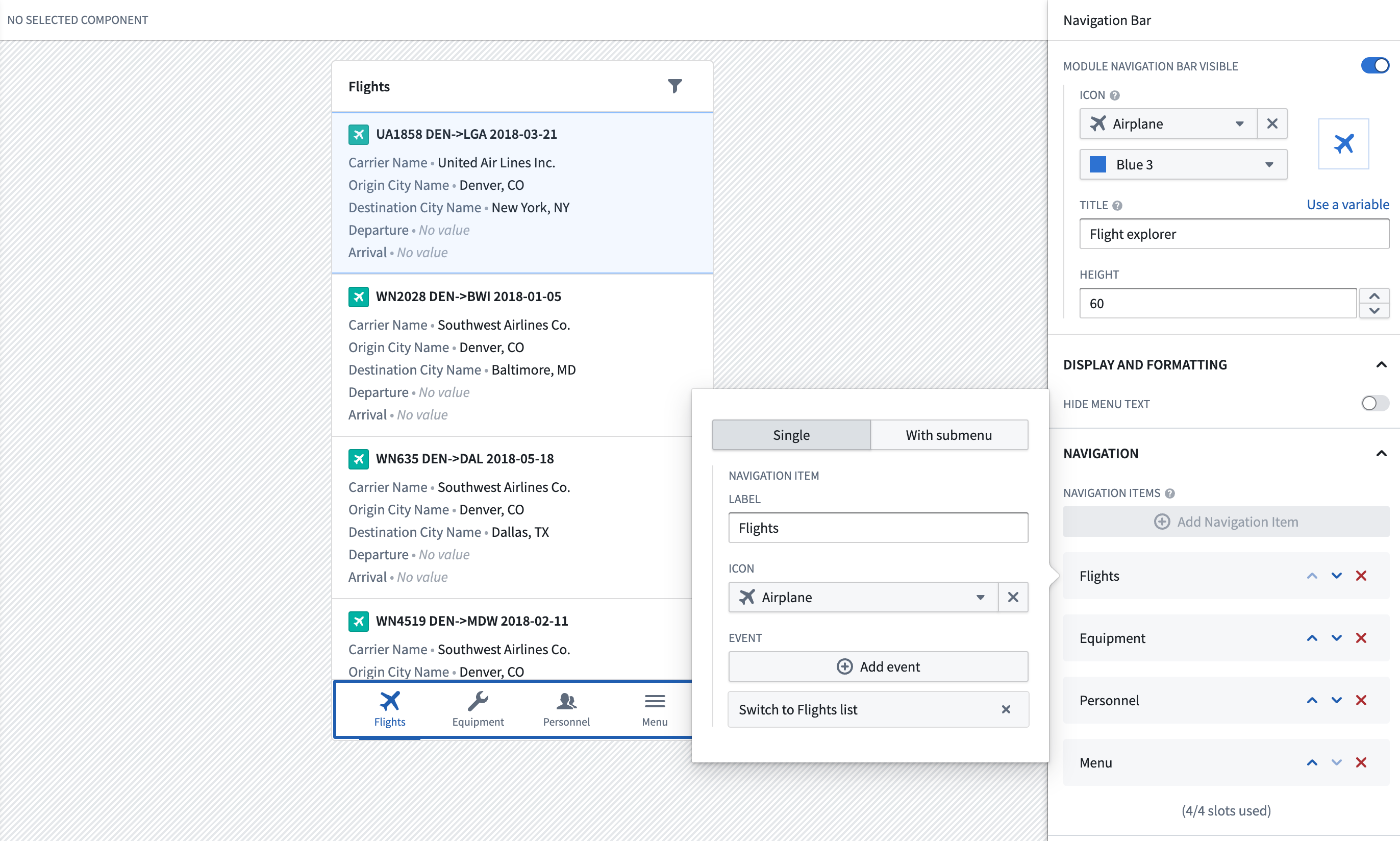
右上のモジュールナビゲーションバー表示スイッチを使用してナビゲーションバーを有効にし、ナビゲーションアイテムを追加します。各ナビゲーションアイテムにはラベルとアイコンが含まれます。
通常、ユーザーのアプリケーションのページに移動するようにナビゲーションアイテムを設定します。+ イベントを追加を選択し、ユーザーのページに切り替えるイベントを選択します。

動作
以下では、モバイルWorkshopアプリケーションでのナビゲーションバーの動作の特性をいくつか説明します:
-
常に表示。有効にした場合、ナビゲーションバーはユーザーがページ間を移動する際に、モバイルアプリケーションの画面の下部に常に表示されます。ナビゲーションバーを隠して集中的なインターフェースを作成するには、全画面を覆うように設定できるドロワーを使用する必要があります。
-
スタックナビゲーション。特定のページに移動するようにナビゲーションアイテムを設定すると、そのページがアクティブなときには常にナビゲーションバーでアイテムがハイライト表示されます。さらに、ユーザーが別のページに移動すると、ハイライトがアクティブのままになるため、ユーザーはどこから移動したかがわかります。
例えば、最初のナビゲーションアイテムがFlightsと呼ばれ、フライトリストを含むFlight listというページを開くように設定されているとします。リストでフライトが選択されると、アプリケーションはユーザーを選択したフライトの詳細を表示するFlight 360という別のページに移動させるとします。
この場合、ユーザーがFlight listページからFlight 360ページに移動すると、ナビゲーションバーではFlightsナビゲーションアイテムがハイライト表示されたままになります。これにより、ユーザーはアプリケーション内での自分の位置を把握し、ナビゲーションバーでFlightsを選択することでFlight 360ページから退出することができます。
設定オプション
以下は、ナビゲーションバーの主要な設定オプションです:
- アイコン: このモバイルアプリケーションがFoundryの他の部分、例えばFoundry Carbonに埋め込まれているときに表示されるアイコンです。
- タイトル: このアプリケーションが開かれたときにブラウザのタブに表示されるべきタイトルです。
- 高さ: ナビゲーションバーの高さ(ピクセル単位)。
- メニューテキストを隠す: ナビゲーションバーのアイテムのテキストを隠し、アイコンのみを表示します。
- ナビゲーションアイテム: ナビゲーションバーの下部に表示されるべき最大4つのアイテム。各アイテムについて、以下を設定できます:
- タイプ: 単一アイテムはラベルとアイコンを表示し、Workshopのイベントを実行します。サブメニューアイテムはラベルとアイコンを持ち、選択されたときにネストされた単一アイテムのリストを表示します。
- ラベル: ナビゲーションアイテムのテキストラベル。スクリーンの表示領域が限られているため、ラベルは1語または短いフレーズにすることを推奨します。
- アイコン: ナビゲーションアイテムのアイコン。
- イベント: アイテムが選択されたときに実行されるWorkshopのイベント。通常、ナビゲーションアイテムは、Workshopモジュールのページに移動するように設定されます。