注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Map
Mapウィジェットは、オブジェクトセットまたはオブジェクトデータを構成可能なインタラクティブな地理空間ビジュアライゼーションとして表示します。
これらのマップビジュアライゼーションは、次の2種類のレイヤーで構成されています。
- ベースレイヤー(タイルレイヤーとも呼ばれます)。これは背景の地図画像を提供します。
- オーバーレイレイヤー。これは、ベースレイヤーの上にポイントやシェイプとしてデータを表示します。
Mapウィジェットは、MapboxGL ↗ を使用してマップをレンダリングします。ユーザーのブラウザでWebGLがサポートされていない場合、MapウィジェットはLeaflet ↗を使用してレンダリングされます。
Mapウィジェットは、ベースマップの画像の主なソースとしてMapboxを使用し、Mapboxをプロキシできない安全なネットワーク向けに「Internal」スタイル(ベースマップ画像のカスタムソース)をサポートします。ウェブマップ技術の詳細については、Mapbox documentation ↗をご覧ください。
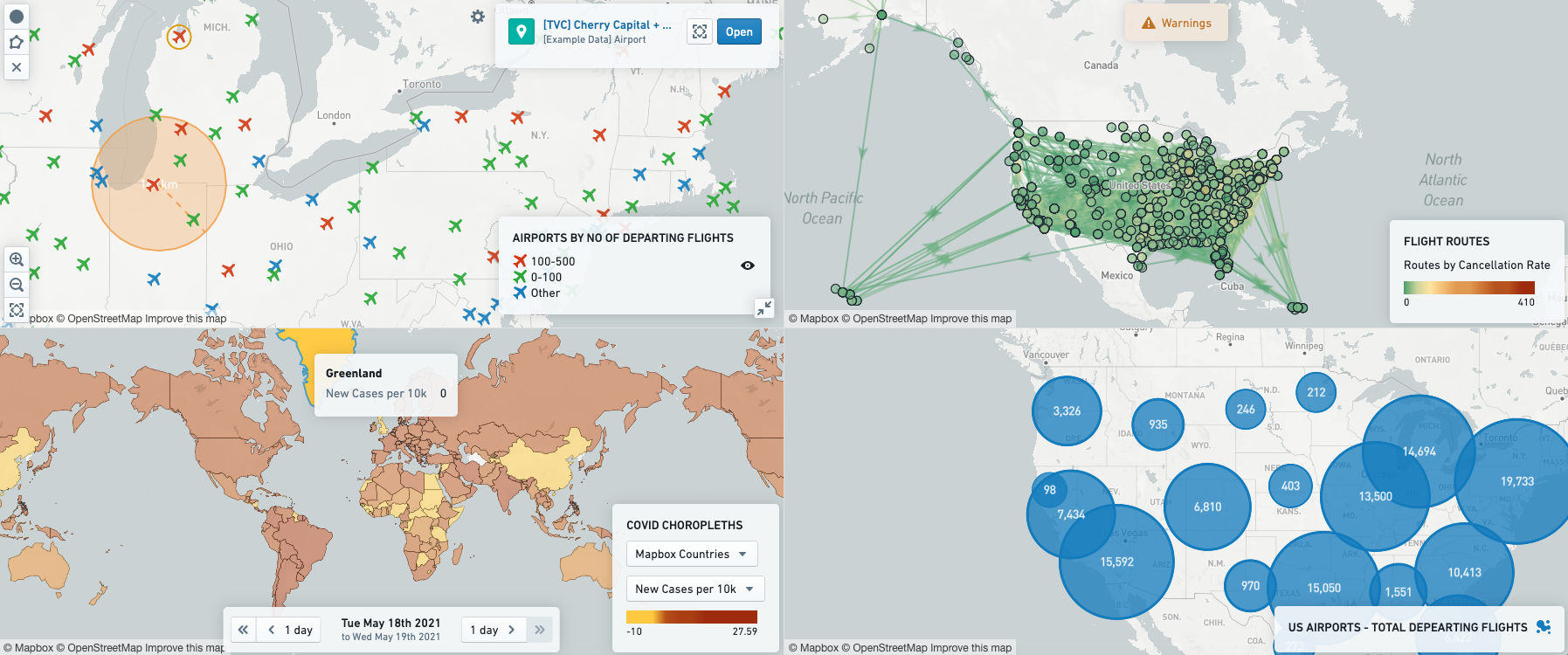
以下のスクリーンショットは、さまざまなレイヤータイプを表示するように構成されたMapウィジェットの例を示しています。

レイヤータイプ
Mapウィジェットでは、オーバーレイレイヤーがマップのベースレイヤーの上にポイントやシェイプとしてデータを表示します。Mapウィジェットには以下のタイプのオーバーレイレイヤーがあります。
Point
Pointレイヤーは、ジオハッシュプロパティ(緯度経度ペアの形で保存される)によってプロットされる地図上の個々のオブジェクトをポイントやマーカーで表現します。ポイントの色、アイコンタイプ、およびサイズは、プロットされるオブジェクトのプロパティに基づいてスタイリングできます。
構成情報については、以下のconfigure point layersセクションを参照してください。
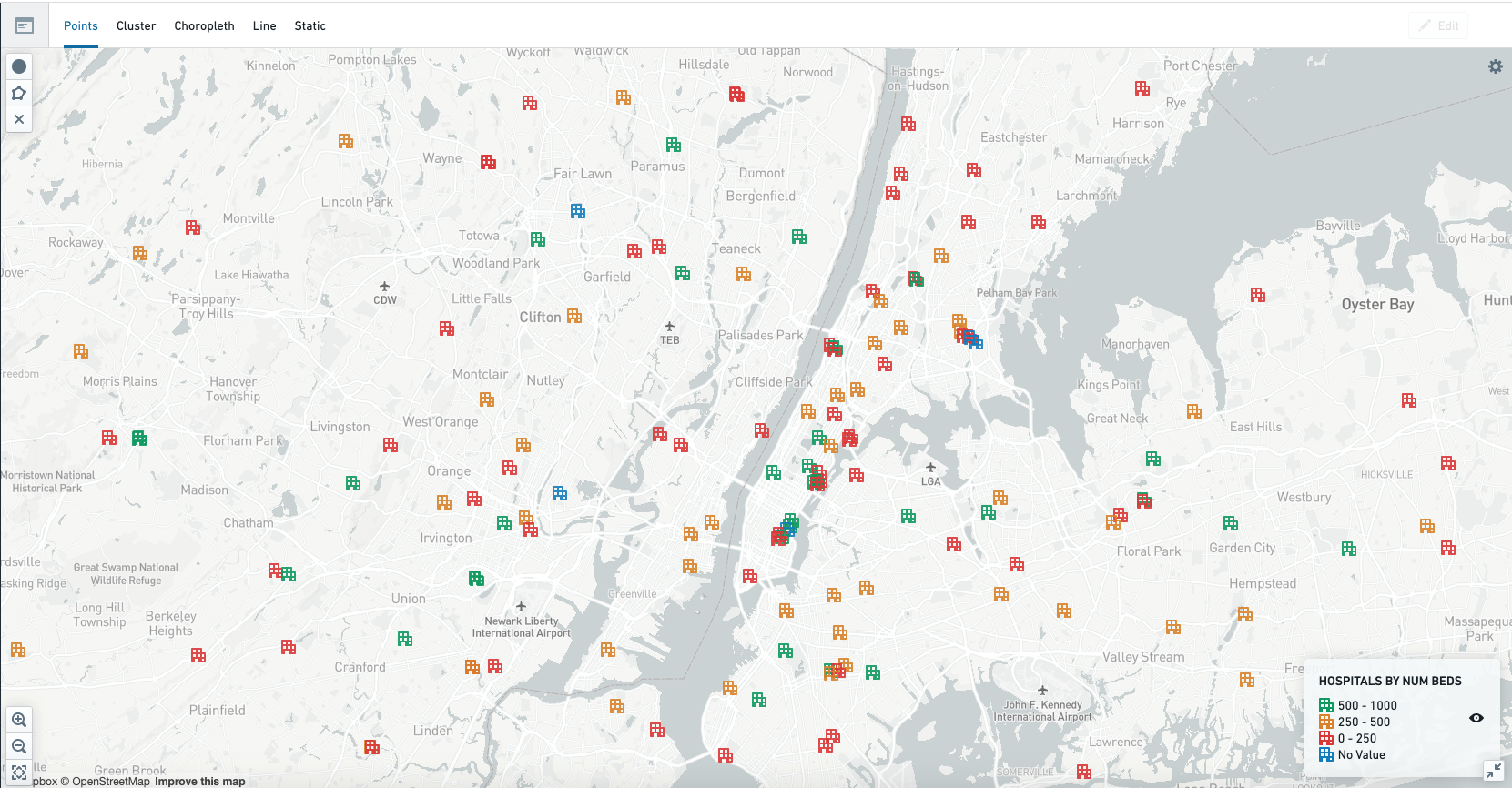
例:利用可能な病院ベッド数によって色分けされた、病院の場所を示す地図。
Cluster
Clusterレイヤーは、ジオハッシュの位置プロパティに基づいた大規模なオブジェクトセットに最適です。クラスターはポイントに似ていますが、各オブジェクトごとに単一のマーカーをプロットする代わりに、地理的な近接性に基づいてオブジェクトをクラスターに集約し、クラスターのサイズや色を構成して、指定されたエリア内のオブジェクトの数(または地域内のオブジェクト全体のプロパティの合計や平均などの他の集計関数)を表現します。
構成情報については、以下のconfigure cluster layersセクションを参照してください。
例:国内の気象観測所の一般的な地理的分布を示す地図。
Choropleth
Mapウィジェットのchoroplethレイヤーは、国や州などの地域を表示し、その地域を表すオブジェクトの属性や集計に基づいて色分けします。これにより、異なる地域全体の変動やパターンを視覚化し、これらの値が時間と共にどのように変化するかを見ることができます。
構成情報については、以下のconfigure choropleth layersセクションを参照してください。
FunctionsでH3六角形のカスタム集計をサポートするために、choroplethレイヤーを使用してH3六角形を個々の地域としてマッピングすることもできます。以下のconfigure choropleth layers for H3セクションを参照してください。
例:各州の人口密度によって色分けされた州の地図。
Line segment
Line segmentレイヤーは、2つのポイントを結ぶ線分として個々のオブジェクトをプロットします。
構成情報については、以下のconfigure line segment layersセクションを参照してください。
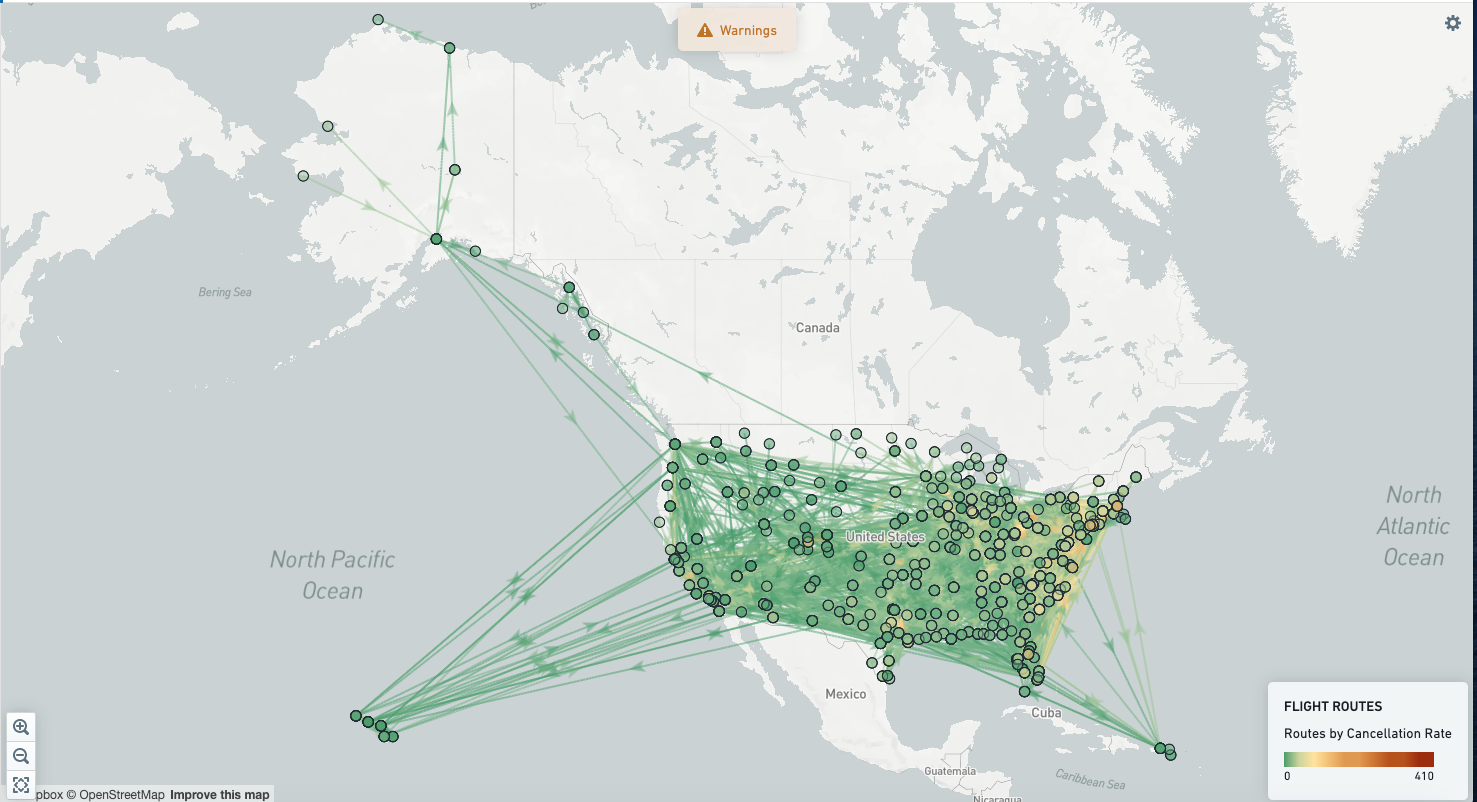
例:出発空港から到着空港までのフライトルートを線で結んだ地図。
Static
Staticレイヤーは、動的にフィルター処理することができず、オブジェクトデータ以外のソースからの情報を表示します。これらのレイヤーは、同じ地図上の他のデータレイヤーを文脈化するための背景情報を提供するのに最も役立ちます。レイヤーのデータはGeoJSON ↗形式またはベクターレイヤーで提供できます。
構成情報については、以下のconfigure static layersセクションを参照してください。
例:さまざまな地域で悪天候が発生するリスクを示すレイヤー。
Saved
Savedレイヤーは、Map Layer Editorで構成され、個別のリソースとして保存されたマップレイヤーを表示します。これらのレイヤーは複数のアプリケーション間で共有でき、一貫した方法でFoundry全体に背景情報を提供するためによく使用されます。
構成オプション
- Core configuration
- Point layers
- Cluster layers
- Choropleth layers
- Line segment layers
- Static layers
- Aggregated value series
- Non-aggregated value series
- Color controls
- Selection, visibility, and events
- Drawing controls
- Time stepper controls
- Viewport filter controls
Core configuration
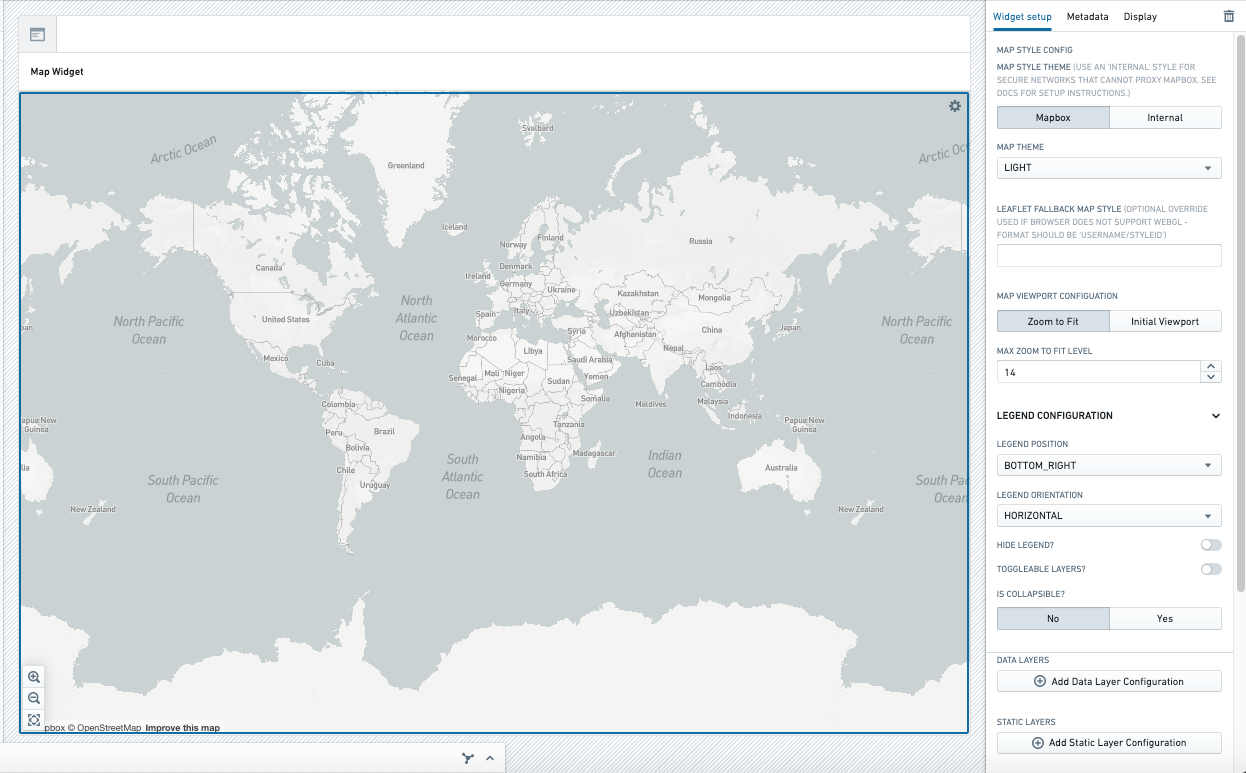
以下は、新しく追加され、まだ構成されていないMapウィジェットとその構成パネルの画像です。

Mapウィジェットの主要な構成オプションは以下の通りです。
- Map style
- この設定は表示されるベースマップタイルを制御します。デフォルトでは、これらのタイルはMapboxからロードされます(使用は既存のエンタープライズライセンスでカバーされています)。Mapboxのタイルは、Light、Dark、Satelliteなど、いくつかのテーマをサポートしています。
- 代替として、Internal設定を介してカスタムタイルソースを選択できます。カスタムマップスタイル/ベースタイルソースの構成に関する詳細は、Palantir担当者にお問い合わせください。
- Map viewport: マップが表示データの範囲に自動的にズームインするか、マップの初期ロード時に事前構成されたビューポートを使用するかを選択できます。
- Zoom to fit: マップは表示データの範囲に自動的にズームインし、データの変更(例えばフィルター処理の結果として)に合わせて調整されます。
- Max zoom to fit level: マップの自動ズームの最大ズームレベルを設定します。
- Initial viewport: 初期ロード時に表示される事前構成されたビューポート。この設定を使用する場合、ページやタブがリロードされない限り、マップのビューポートはリセットされません。
- Zoom to fit: マップは表示データの範囲に自動的にズームインし、データの変更(例えばフィルター処理の結果として)に合わせて調整されます。
- Legend: レジェンドに関連するさまざまな構成設定があります。具体的には次の通りです。
- レジェンド全体を表示するか非表示にするか
- 位置と方向
- レジェンドを折りたたむことができるかどうか(マップのスペースを節約するため)
- Toggle-able layers: エンドユーザーが個々のマップレイヤーを表示/非表示にできるかどうか
- Data layers: データレイヤーはオブジェクトセットに基づいたマップレイヤーです。データレイヤーのタイプには、ポイント、クラスター、コロプレス、ラインなどがあります。それぞれのタイプには固有の設定がありますが、すべてのデータレイヤーは次の構成オプションを共有します。
- Object set to map: これはデータレイヤーへの入力変数であり、マップ上に表示されるデータを決定します。モジュールビルダーは、新しいオブジェクトセット変数を定義するか、Workshopモジュール内で作成された既存のオブジェクトセット変数を再利用できます。
- Selection, visibility, and events configuration: 詳細については、以下のconfigure selection, visibility, and eventsセクションを参照してください。これらの構成オプションは、レイヤー構成ペインの下部に表示されます。
- 他のレイヤー固有の構成オプションの詳細は以下の通りです。
- Static layers: データレイヤーと静的レイヤーの主な違いは、静的レイヤーは表示するためにオブジェクトセットを必要としないことです。その結果、静的レイヤーは動的にフィルター処理することができません。静的レイヤーをオブジェクトセットに接続するように構成することが可能ですが(必須ではありません)、静的レイヤー上の領域にカーソルを合わせるとオントロジー内の対応するオブジェクトの詳細が表示されます。詳細については、Static layer configurationセクションを参照してください。
- Enable drawing shapes on map: この設定は、マップ上にシェイプを描画する機能を決定します。この構成オプションは
Yesに設定されると詳細が表示されます。詳細については、以下のconfigure drawing controlsセクションを参照してください。 - Include time stepper: この設定は、異なる時刻や日付でのマップの状態を表示します。この構成オプションは
Yesに設定されると詳細が表示されます。詳細については、以下のconfigure time stepper controlsセクションを参照してください。 - Published View port filters: この設定は、ウィジェット内のマップの表示境界に基づいてオブジェクトセットをフィルター処理するのに役立ちます。詳細については、以下のconfigure viewport filter controlsセクションを参照してください。
- Enable general location search: 有効にすると、ユーザーはマップの左上隅に検索アイコンを見て、世界中の場所や住所を検索できます。ユーザーはマップをズームインして、指定された場所にマーカーを設定できます。検索結果のタイトルとジオポイントデータは、マーカーをマップに表示するために初期化された文字列変数に保存されます。
- Show user's current location: 有効にすると、ユーザーの現在の位置がデバイスのジオロケーション情報に基づいてマップに表示されます。ユーザーが現在の位置にズームインできるようにするために、マップの左下隅に追加のボタンを表示する設定を有効にします。この設定は、すべてのデバイスやブラウザでサポートされているわけではありません。
Configure point layers

Pointレイヤーの主要な構成オプションは以下の通りです。
- Geohash Property: マッピングされたオブジェクトセットのジオハッシュプロパティタイプ。各オブジェクトの位置を示すジオハッシュ(緯度-経度ペア)を含みます。
- Number of Search Result Pages: 読み込まれるオブジェクトの数を決定します。最大10,000オブジェクトを読み込むことができます。
- Legend Header: 使用ケース/シリーズを説明するレジェンドラベル。
- Styling: 各ポイントのアイコンタイプ、色、およびサイズを構成できます。これらは静的スタイルまたはプロットされたオブジェクトの選択プロパティの値に基づいた動的なデータ駆動スタイルに設定できます。構成の詳細については、non-aggregated value series configurationおよびcolor configurationセクションを参照してください。
- Properties to display in Object Preview: 各ポイントにカーソルを合わせる/クリックしたときに表示されるツールチップには、構成されたプロパティセット(
prominent、specific、またはnoneなど)を表示できます。 - Point Connection Config: ポイントを線で接続できます。データがソート可能であることが前提です。この構成オプションはconnect with lineに設定されると詳細が表示されます。
- Sort property type: ポイントをソートするプロパティ。ソート順序は接続するポイントを決定します。
- Sort order: ポイントをソートする順序。
- Color: ポイントを接続する線の色。
- Width: ポイントを接続する線の幅。
- Stroke: ポイントを接続する線のストローク。
Configure cluster layers

Clusterレイヤーの主要な構成オプションは以下の通りです。
- Geohash Property: マッピングされたオブジェクトセットのジオハッシュプロパティタイプ。各オブジェクトの位置を示すジオハッシュ(緯度-経度ペア)を含みます。クラスターを定義する際には、近くのジオハッシュポイントが考慮されます。
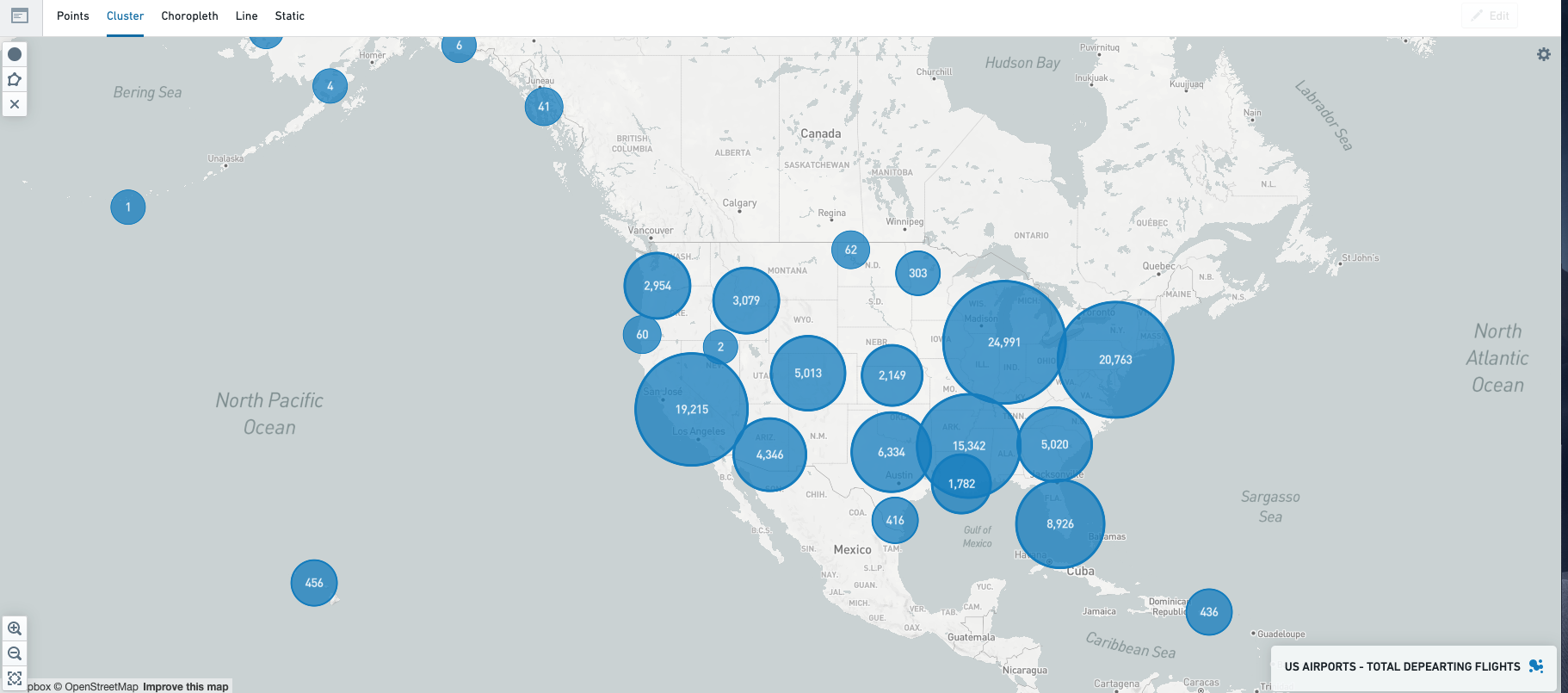
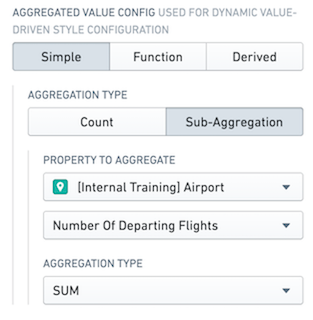
- Aggregation: 各クラスターに表示する値を計算するための集計を構成できます。例えば、以下のスクリーンショットは、米国の空港からの総出発便数を表示するクラスター層の構成を示しています(これは上記の地図のようになります)。構成の詳細については、aggregated value series configurationセクションを参照してください。

- Size Configuration: クラスターのサイズを定義できます。サイズは単一サイズ(均一クラスター)または動的(上記の集計結果に基づいてスケーリング)に設定できます。
- Single size: クラスターは均一のサイズになります。
- Size: クラスターのサイズ。各クラスターは均一のサイズになります。
- Legend label: 使用ケース/シリーズを定義するラベル。
- Auto-scaled by value: クラスターのサイズは基礎となる値に基づいています。
- Scale type: クラスターのサイズを計算するために使用する数学的スケールのタイプ(線形、対数、平方根など)。データが非常に偏っている場合、対数スケールや平方根スケールが線形スケールより適している場合があります。
- Max lower bound: 自動的に計算されたスケールの最高の下限。データ値がこの下限より低い場合、スケールはそれらの値を含むように拡張されます。
- Min upper bound: 自動的に計算されたスケールの最低の上限。データ値がこの上限より高い場合、スケールはそれらの値を含むように拡張されます。
- Single size: クラスターは均一のサイズになります。
- Color configuration: クラスターの色を定義できます。クラスターは均一に H3 ヘクサゴン解像度 2 を使用している場合、すべての 5,882 ヘクサゴンをプロットしたい場合は、検索結果ページ数を 6 に増やす必要があります。
線分レイヤーを構成する

ラインレイヤーの主な構成オプションは以下の通りです。
- 凡例ヘッダー: このレイヤーの凡例セクションのシリーズレベルの凡例ヘッダーの上に表示されるヘッダー。各シリーズは凡例ヘッダーを提供するオプションがあります。
- ラインレイヤー構成: ラインレイヤーは、コロプレスのように集計済みまたは非集計にすることができます。ラインレイヤーは何らかの線分を表示します。集計済みレイヤーと非集計レイヤーの違いは、入力オブジェクトセット内の各オブジェクトが特定の線に対応するか(非集計)、複数のオブジェクトが特定の線に対応するか(集計)です。
- 集計済み: 表示される線は、その線によって表されるオブジェクトの集計に基づいて色分けされます。例えば、特定のルートに沿った全フライトの平均遅延時間を示す地図です。
- セグメント ID プロパティタイプ: ラインセグメント ID プロパティを選択できます。これは、各ラインに表示されるデータ値を計算するために集計が行われるプロパティです。このセグメント IDプロパティの値が、以下で選択されたラインレイヤーソースのフィーチャー ID と正確に一致することが重要です。
- ラインレイヤーソース: レイヤーのラインソースを選択できます。
ラインレイヤーソースの下には、集計済みラインレイヤーに対応する 2 つのソースの詳細が記載されています。GeoJSONとベクターです。 - 集計済みシリーズ構成: 各シリーズで、プロットされるオブジェクトがセグメント ID に基づいて集計される集計済みシリーズのリストを定義できます。ラインの色は、特定のラインのオブジェクト数や他の集計関数(プロパティの合計や平均など)を表すように構成できます。詳細な構成については、以下の集計値シリーズ構成およびカラー構成セクションを参照してください。
- 非集計: 表示される線は、その線によって表されるオブジェクトのプロパティ値に基づいて色分けされます。例えば、現在の運用状況に基づいて色分けされた電線を示す地図です。
- セグメント ID プロパティタイプ: セグメント ID プロパティを選択できます。このプロパティ値は各ラインを一意に識別し、ユーザーが「ライン」をフィルター処理する際に使用されます。このセグメント ID プロパティの値が、以下で選択されたラインレイヤーソースのフィーチャー ID と正確に一致することが重要です。
- ラインレイヤーソース: レイヤーのラインソースを選択できます。
ラインレイヤーソースの下には、対応する 3 つのソースの詳細が記載されています。ポイント・トゥ・ポイント、GeoJSON、およびベクターです。 - 非集計シリーズ構成: 各シリーズで、プロットされるオブジェクトのプロパティ値を表すようにラインの色を構成できる非集計シリーズのリストを定義できます。詳細な構成については、以下の非集計値シリーズ構成およびカラー構成セクションを参照してください。
- 検索結果ページ数: 読み込まれるオブジェクトの数を決定します。各ページには 1000 オブジェクトが含まれます。非集計レイヤーごとに最大 10,000 オブジェクト(10 ページ)が読み込まれます。
- オブジェクトプレビューに表示するプロパティ: 各ポイントをホバー/クリックした際に表示されるツールチップには、
prominent、specific、またはnoneなどの任意の設定されたプロパティが表示されます。
- 集計済み: 表示される線は、その線によって表されるオブジェクトの集計に基づいて色分けされます。例えば、特定のルートに沿った全フライトの平均遅延時間を示す地図です。
ラインレイヤーソース: ラインレイヤーに描画される線のソース情報をロードするためのさまざまな方法は以下の通りです。
- ポイント・トゥ・ポイント: 入力オブジェクトセット内の各オブジェクトに対して、指定された開始および終了ジオハッシュポイント間に直線を描画します。このオプションは非集計ラインレイヤーにのみ利用できます。
- GeoJSON ソース: GeoJSON を使用して定義されたシンプルなカスタムラインがある場合や、ネットワーク制約のために環境から Mapbox API にアクセスできない場合に便利です。このオプションは GeoJSON (https://geojson.org/) 形式のデータを利用します。
- 集計済み GeoJSON: 1 つの GeoJSON ファイル(Foundry にアップロードされたファイル)の形式でライン定義を定義できます。このオプションは、ラインの数や複雑さのスケールが一般的に低く、プロットしたいオブジェクトのスケールが高い場合に理想的です。各ラインは 1 つ以上のオブジェクトを表すことができ(したがってオブジェクトが集計されます)。
- GeoJSON ソース RID: アップロードされた GeoJSON ファイルのリソース RID。
- リージョン ID フィーチャープロパティ: GeoJSON 内の各ラインフィーチャーの ID を含むプロパティ ID。GeoJSON 内のこれらの値が(上記で定義された)オブジェクトのセグメント ID プロパティに一致します。
- リージョン表示名フィーチャープロパティ: 各ラインセグメントの表示名を含む GeoJSON 内のプロパティ ID。
- 非集計 GeoJSON: 地図上の各ラインに含まれる GeoJSON を含む入力オブジェクトのジオシェイププロパティを選択できます。このオプションは、ラインのスケールや複雑さが高い場合に理想的ですが、オブジェクトのスケールは依然として管理可能です。各オブジェクトは 1 つのラインにのみ対応でき、同様に各ラインも 1 つのオブジェクトにのみ対応できます。
- GeoJSON ジオメトリプロパティタイプ: GeoJSON ジオメトリを定義するプロパティタイプ(
ジオシェイプまたは文字列のプロパティタイプをサポート)。
- GeoJSON ジオメトリプロパティタイプ: GeoJSON ジオメトリを定義するプロパティタイプ(
- 集計済み GeoJSON: 1 つの GeoJSON ファイル(Foundry にアップロードされたファイル)の形式でライン定義を定義できます。このオプションは、ラインの数や複雑さのスケールが一般的に低く、プロットしたいオブジェクトのスケールが高い場合に理想的です。各ラインは 1 つ以上のオブジェクトを表すことができ(したがってオブジェクトが集計されます)。
- ベクターソース: カスタムライン定義が非常に詳細であるか、非常に高スケールである場合、ベクターソースが提供する基本的な GeoJSON よりも性能上の利点があるため、このオプションが最も便利です。このオプションでは、タイルサーバーを介してベクターソースをホストする必要があります(内部または外部のいずれか)。
- ソース URL: 一部のタイルサーバーでホストされているタイルセットの完全な URL。
- レイヤー名: 指定された構成済みタイルソース内のベクターレイヤーの ID。
- リージョン ID フィーチャープロパティ: 各ベクターフィーチャー内の各ラインの ID を含むプロパティ ID。これらの値が(上記で定義された)オブジェクトのセグメント ID プロパティに一致します。
- リージョン表示名フィーチャープロパティ: 各ベクターフィーチャー内の各ラインの表示名を含むプロパティ ID。これは集計ベクターソースにのみ対応。
- 最小ズーム: 地図のズームレベルが最小ズーム未満の場合、タイルソースはクエリされず(レイヤーは表示されません)。
- 最大ズーム: 地図のズームレベルが最大ズームを超えた場合、タイルソースはクエリされず(レイヤーは表示されません)。
静的レイヤーを構成する

静的レイヤーの主な構成オプションは以下の通りです。
- レイヤーソース: 静的レイヤーは、GeoJSON またはベクタタイルセットからソースを取得できます。
- GeoJSON ソース: このオプションは、GeoJSON ↗ 形式のデータに使用されます。Foundry にアップロードされた単一の GeoJSON ファイルの形式で境界セットを定義できます。
- コンパス RID: アップロードされた GeoJSON ファイルのリソース RID。
- ベクターソース: 特徴が非常に詳細であるか、非常に高スケールである場合、ベクターソースが基本的な GeoJSON よりも性能上の利点があるため、このオプションが最も便利です。このオプションでは、タイルサーバーを介してベクターソースをホストする必要があります(内部または外部のいずれか)。1 つのベクタタイルソースから複数のレイヤーをロードできます。
- ソース URL: 一部のタイルサーバーでホストされているタイルセットの完全な URL。
- レイヤー名: 指定された構成済みタイルソース内のベクターレイヤーの ID。
- GeoJSON ソース: このオプションは、GeoJSON ↗ 形式のデータに使用されます。Foundry にアップロードされた単一の GeoJSON ファイルの形式で境界セットを定義できます。
- リージョン ID 構成: GeoJSON またはベクターソース内の各フィーチャーを一意に識別するための ID を構成できます。リージョン ID は、フィーチャーの固有の ID(つまり、特定のフィーチャーのトップレベル ID フィールド)であるか、各フィーチャーの特定のプロパティ/属性から取得することができます。リージョン ID を構成することは、ホバーおよび選択のインタラクションに必要です。リージョン ID が構成されていない場合、レイヤーはインタラクティブになりません。
- リージョンラベルフィーチャー属性 ID: ツールチップでホバー時に表示される各フィーチャーのラベルを含むプロパティ/属性 ID。
- スタイル: 静的フィーチャーのスタイルを定義します。静的フィーチャーがポリゴンの場合、カラー構成はポリゴンの塗りつぶしに影響します。静的フィーチャーがラインの場合、カラー構成はラインの色に影響します。詳細については、以下のカラー構成セクションを参照してください。
- オブジェクト構成: 静的レイヤーのホバー時にオブジェクトを利用したツールチップを表示したり、地図選択のためのオブジェクトセットフィルター処理を発行したりできます。
- リージョン ID プロパティ: このプロパティは、地図上のフィーチャーをオントロジー内のオブジェクトに接続するために使用されます。地図上の特定のフィーチャー/リージョンが、オントロジー内のオブジェクトに接続されるのは、そのフィーチャーのリージョン ID がこの構成されたプロパティタイプの値と一致する場合です。
- オブジェクトプレビューに表示するプロパティ: 各ポイントをホバー/クリックした際に表示されるツールチップには、
prominent、specific、またはnoneなどの任意の設定されたプロパティが表示されます。
- 選択、可視性、およびイベント構成: 詳細については、以下の選択、可視性、およびイベントを構成するセクションを参照してください。
集計値シリーズを構成する
集計値シリーズは、単純な集計、関数集計、および導出された集計の 3 つの方法で構成できます。
- 単純な集計: オブジェクトの数や他の集計関数(プロパティの合計や平均など)を表す単純な集計。
- 関数集計: 集計関数は**<locationId, value>** のマップを返す必要があります。クラスター層の場合、ロケーション ID はジオポイントまたはジオハッシュであり、コロプレスの場合、各リージョンのリージョン ID です。例えば、以下の関数は、入力された費用のセットに基づいて各国のコスト対体積比を計算します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46import { Function, Double, FunctionsMap} from "@foundry/functions-api"; import { Objects, ObjectSet, CovidPositive, CovidTest, H3Hexagon} from "@foundry/ontology-api"; export class MyFunctions { @Function() public async calculateCovidPositivityRate(hexes: ObjectSet<H3Hexagon>, positives: ObjectSet<CovidPositive>, tests: ObjectSet<CovidTest>): Promise<FunctionsMap<H3Hexagon, Double>> { const map = new FunctionsMap<H3Hexagon, Double>(); // 最大バケット数を6000に設定して、すべてのH3六角形と解像度2の集計を許可 const max_buckets = {maxBuckets: 6000} const positives_bucketed = await positives .groupBy(positive => positive.hex_index.exactValues(max_buckets)) .count(); // 結果をマップに変換して、バケット化された配列よりもルックアップを効率的にする const positives_hex_map = new Map(); positives_bucketed.buckets.forEach((bucket: any) => { positives_hex_map.set(bucket.key, bucket.value); }); const tests_bucketed = await tests .groupBy(test => test.hex_index.exactValues(max_buckets)) .count(); const tests_hex_map = new Map(); tests_bucketed.buckets.forEach(bucket => { tests_hex_map.set(bucket.key, bucket.value); }); hexes.all().forEach(hex => { const positive_count = positives_hex_map.get(hex.hex_index); const test_count = tests_hex_map.get(hex.hex_index); // positive_countとtest_countがundefinedでない場合、陽性率を計算してマップに設定 if ((positive_count !== undefined) && (test_count !== undefined)) { map.set(hex, positive_count/test_count * 100); } }); return map; } }
- 時系列プロパティ: 時系列トランスフォームによって生成されたデータを含む時系列プロパティは、通常のプロパティと同様に Map で表示できます。時系列プロパティは、タイムスタンプ付きの値の履歴を保存するオブジェクトプロパティです。詳細については、Workshop の時系列プロパティを参照してください。
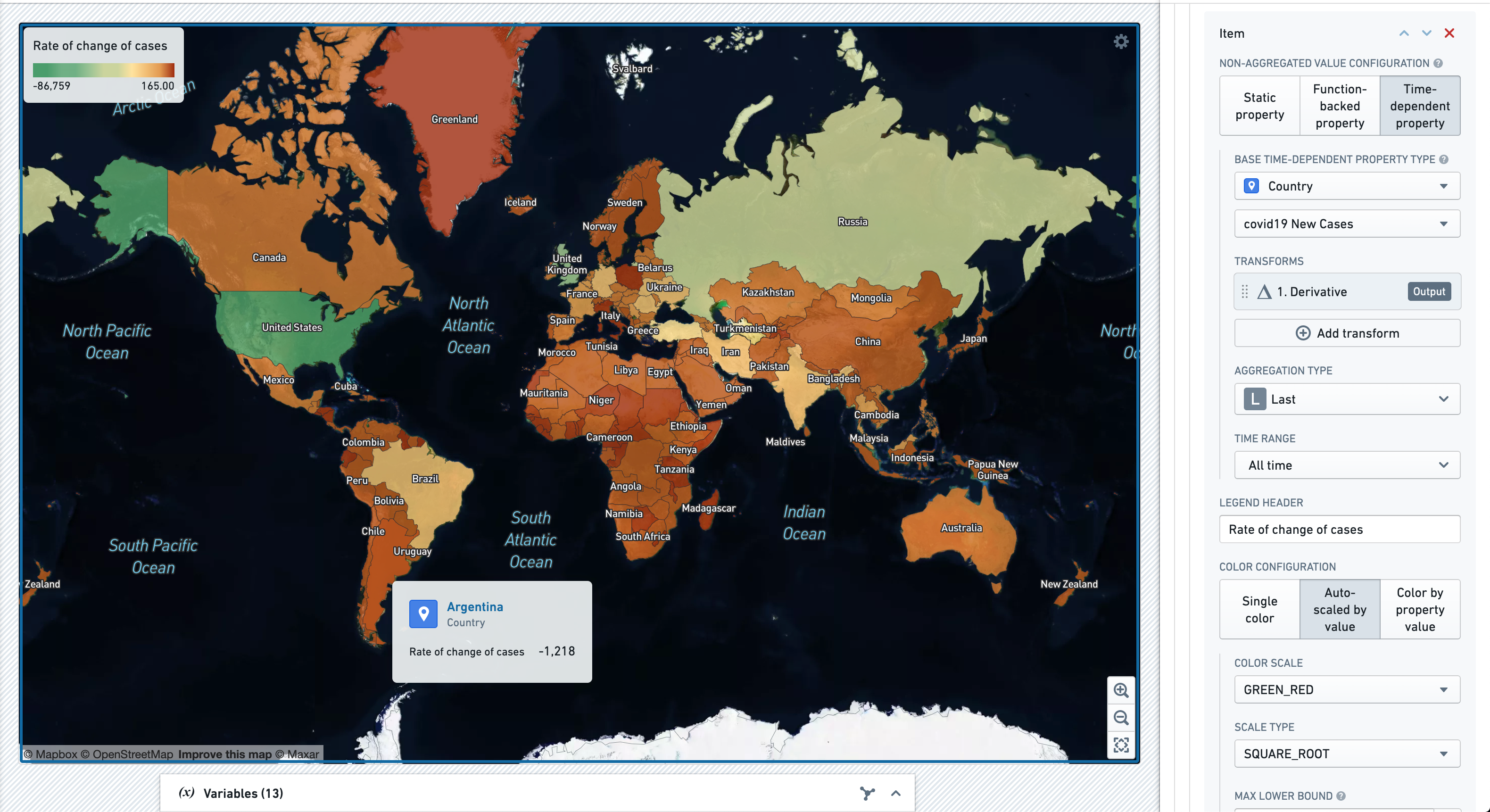
以下の例では、Country オブジェクトには時系列プロパティ COVID19 New Cases があり、その国で観測された新しい COVID19 ケースの毎日の履歴を保存しています。時系列トランスフォーム は、この毎日のケース数をケースの変化率を記録する時系列に変換します。最後に、時系列サマライザー が Map データレイヤーにこの変換された時系列の最新値をフィードします。つまり、ケース値の最後に知られている変化率を計算します。Color Configuration パネルは、この値に関する国ごとのコントラストを強調するようにマップをスタイル設定します。時系列トランスフォームとサマライザーの詳細については、Workshop の時系列プロパティを参照し、カラー設定の詳細については以下の color configuration セクションを参照してください。

カラーコントロールの設定
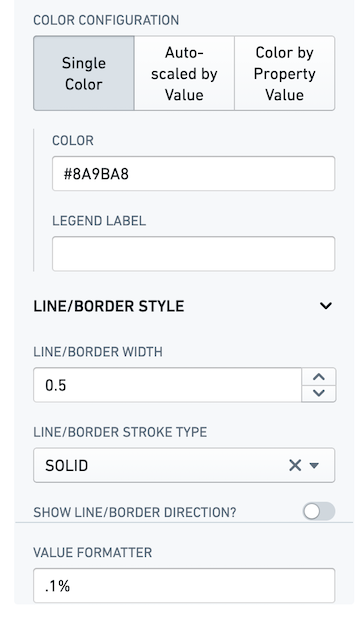
以下のスクリーンショットは カラー設定 のオプションを示しています。

カラー設定 の設定オプションは以下の通りです:
-
カラー設定: カラーは3つの方法で設定できます:
- 単一色: 単一の色を選択できます。
- カラー: マップに表示される色。
- 凡例: 使用ケース/シリーズを説明する凡例ラベル。
- 値による自動スケーリング: 値に基づいて色の変化を表示します。
- カラースケール: 色パターンのさまざまなオプション。
- スケールタイプ: 値を色バケツに計算するために使用する数学的スケールのタイプ(線形、対数、平方根など)。データが非常に偏っている場合は、対数または平方根スケーリングが線形スケーリングよりも適している場合があります。
- 最大下限: 自動計算されたスケールの許容される最高の下限。これより低いデータ値がある場合、スケールはそれらの値を含むように拡張されます。
- 最小上限: 自動計算されたスケールの許容される最低の上限。これより高いデータ値がある場合、スケールはそれらの値を含むように拡張されます。
- 凡例の向き: 凡例の向きを設定できます。可能な向きは水平および垂直です。
- プロパティ値によるカラー: 値に基づいてカラーが設定されます。カラーは値の正確な一致または値の範囲に基づいて設定できます。
- 正確な値の一致: マップ上の値が設定された値と正確に一致する場合にカラーを表示します。
- 一致する正確な値: マップ上の値と正確に一致したときに下記の設定されたカラーを表示する値。
- カラー: マップ上の値が上記の設定された値と正確に一致したときに表示されるカラー。
- 凡例ラベル: マップ上の値が上記の設定された値と正確に一致したときに表示される凡例ラベル。
- フォールバックカラー: マップ上の値が設定された値のいずれとも一致しない場合に表示されるカラー。
- フォールバック凡例: マップ上の値が設定された値のいずれとも一致しない場合に表示される凡例ラベル。
- 範囲値の一致: マップ上の値が設定された値の範囲内にある場合にカラーを表示します。
- 最小値: 範囲の下限(含む)。
- 最大値: 範囲の上限(含む)。
- カラー: マップ上の値が設定された値の範囲内にある場合に表示されるカラー。
- 凡例ラベル: マップ上の値が上記の設定された範囲内にある場合に表示される凡例ラベル。
- フォールバックカラー: マップ上の値が設定された値の範囲内にない場合に表示されるカラー。
- フォールバック凡例: マップ上の値が設定された値の範囲内にない場合に表示される凡例ラベル。
- 正確な値の一致: マップ上の値が設定された値と正確に一致する場合にカラーを表示します。
- 単一色: 単一の色を選択できます。
-
ライン/ボーダースタイル: ラインレイヤーに表示されるラインや他のレイヤータイプのボーダースタイルの設定。
- ライン/ボーダー幅: ラインレイヤーに表示されるラインの幅や他のレイヤータイプのボーダー幅。
- ライン/ボーダーストロークタイプ: ラインレイヤーに表示されるラインのストロークや他のレイヤータイプのボーダー幅。
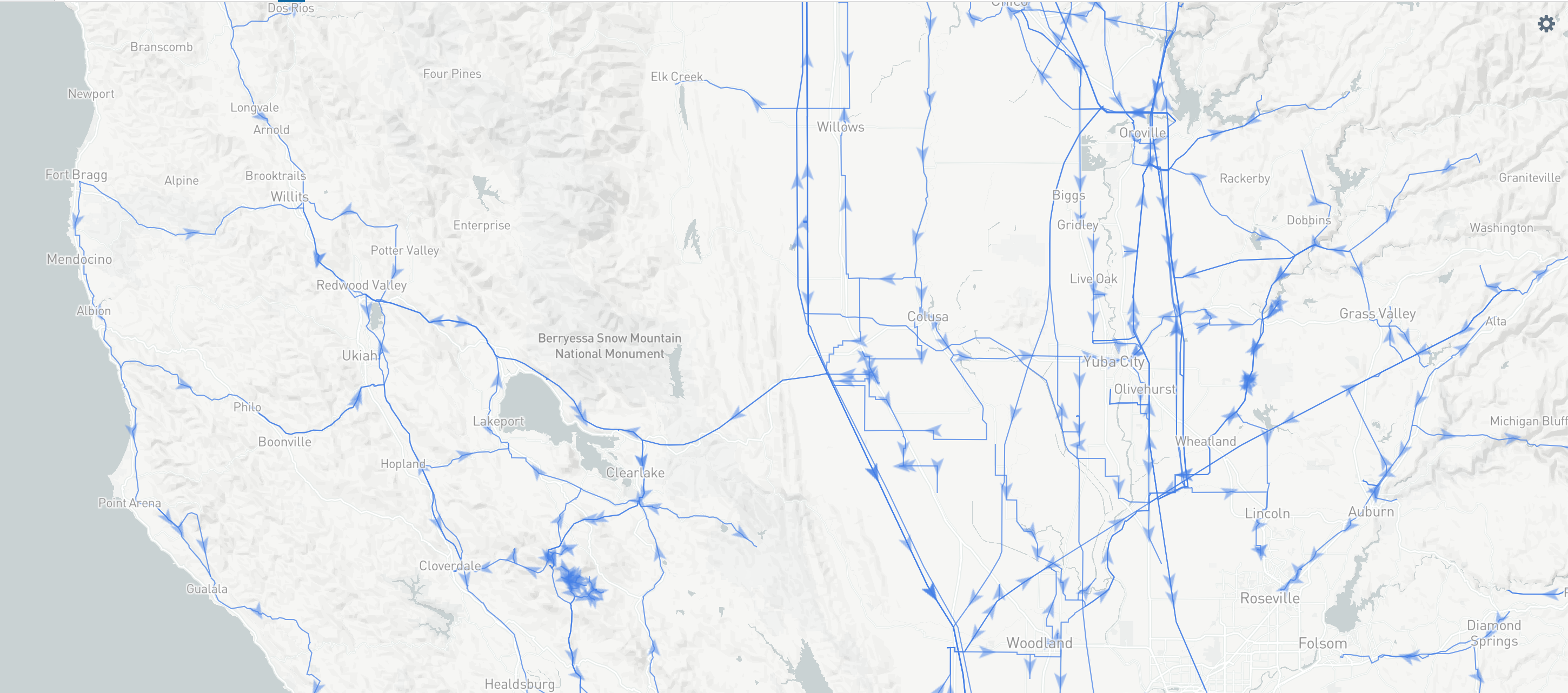
- ライン/ボーダー方向の表示: ラインの方向を定義する矢印を表示します。以下は方向がラインに表示されているマップのスクリーンショットです。

-
値フォーマッター: 値を異なる形式で表現することができます。たとえば、値をパーセンテージとして表現するには、
%を値フォーマッターとして設定します。指定された値は d3-format 文字列 ↗ である必要があります。
選択、可視性、およびイベントの設定

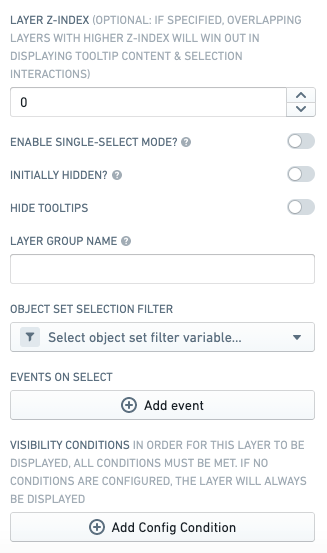
以下は、選択、可視性、およびイベント設定 の主な設定オプションです:
- レイヤー Z インデックス: 重なり合うレイヤーが表示される順序を制御します。ツールチップの内容と選択のインタラクションは、最初に高い z インデックスを持つレイヤーに表示されます。
- シングル選択モードを有効にする: これを
Trueに切り替えると、複数のオブジェクトを同時に選択する機能が無効になります。次の選択は前の選択を解除します。 - 初期非表示: これを
Trueに切り替えると、最初のマップ読み込み時にレイヤーが非表示になります。レイヤーがグループの一部である場合、最初のレイヤーに対して設定された設定が考慮されます。 - レイヤーグループ名: レイヤーをグループ化し、凡例のドロップダウンで一緒に表示できるようにします。
- オブジェクトセット選択フィルター: マップ上で選択が行われたときに公開されるフィルター。
- 選択時のイベント: マップ上で選択が行われたときにトリガーされる Workshop イベント (ドロワーを展開させるなど) を設定できます。
- 可視性条件: Workshop 変数のステータス/値に基づいて、このレイヤーの可視性を条件付きで制御できます。デフォルトでは、条件が設定されていない場合、レイヤーは常に表示されます。
描画コントロールの設定
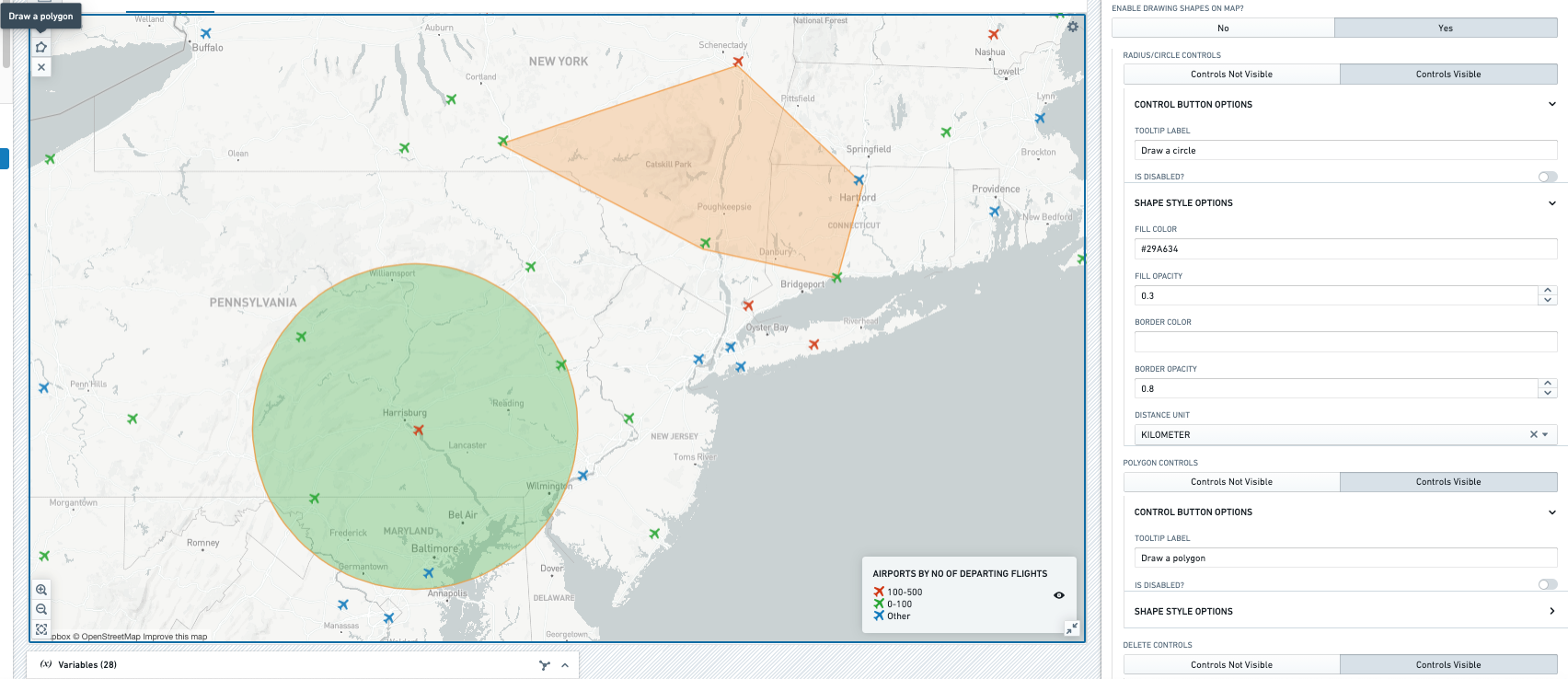
以下のスクリーンショットは、さまざまな形状を表示する Map ウィジェット とその設定パネルの例を示しています。

描画コントロール のコア設定オプションは以下の通りです:
- 半径/円コントロール: コントロールを表示に設定すると、半径が表示された 円 形状をマップに描画できます。円を描画するには、左上の円ボタンを選択し、円の中心を設定するためにマップ上の任意の場所をシングルクリックし、マウスクリックを解除してから、円の中心から離れる方向にマウスを動かします。
- コントロールボタンオプション:
- ツールチップラベル: 左上の円ボタンにカーソルを合わせるとラベルが表示されます。
- 無効化: これを true に設定すると円ボタンが無効になります。
- 形状スタイルオプション:
- 塗りつぶしカラー: 描画された形状の色を設定します。デフォルトの色は
#F29D49で、これはライトオレンジの16進コードです。 - 塗りつぶし不透明度: 描画された形状の不透明度を
0から1まで設定します。最大の不透明度は1です。 - ボーダーカラー: 描画された形状のボーダーカラーを設定します。デフォルトの色は
#F29D49で、これはライトオレンジの16進コードです。 - ボーダー不透明度: 描画された形状のボーダー不透明度を設定します。
- 距離単位: 描画された円の半径が表示される単位。キロメートル、メートル、マイル、ヤード、フィートのオプションがあります。
- 塗りつぶしカラー: 描画された形状の色を設定します。デフォルトの色は
- コントロールボタンオプション:
- ポリゴンコントロール: コントロールを表示に設定すると、ポリゴン 形状をマップに描画できます。ポリゴンを描画するには、まず左上のポリゴンボタンを選択し、次にマップ上をクリックします。各クリックはポリゴンのポイントをマークし、次のポイント間にエッジが描画されます。
- コントロールボタンオプション:
- ツールチップラベル: 左上のポリゴンボタンにカーソルを合わせるとラベルが表示されます。
- 無効化: これを true に設定するとポリゴンボタンが無効になります。
- 形状スタイルオプション:
- 塗りつぶしカラー: 描画された形状の色を設定します。デフォルトの色は
#F29D49で、これはライトオレンジの16進コードです。 - 塗りつぶし不透明度: 描画された形状の不透明度を
0から1まで設定します。最大の不透明度は1です。 - ボーダーカラー: 描画された形状のボーダーカラーを設定します。デフォルトの色は
#F29D49で、これはライトオレンジの16進コードです。 - ボーダー不透明度: 描画された形状のボーダー不透明度を設定します。
- 距離単位: キロメートル、メートル、マイル、ヤード、フィートのさまざまなオプションがあります。
- 塗りつぶしカラー: 描画された形状の色を設定します。デフォルトの色は
- コントロールボタンオプション:
- 削除コントロール: コントロールを表示に設定すると、マップ上に描画された形状を削除できます。形状を削除するには、まず左上の削除ボタンを選択し、次に描画された形状をクリックします。
- コントロールボタンオプション:
- ツールチップラベル: 左上の削除ボタンにマウスを合わせるとラベルが表示されます。
- 無効化: これを true に設定すると削除ボタンが無効になります。
- コントロールボタンオプション:
- シングル描画モード: 有効にすると、マップ上に一度に1つの形状しか描画できません。新しい形状を描画すると、古い形状が削除されます。
- 公開されたフィルター: 描画された形状の境界に基づいてマッピングされるオブジェクトセットをフィルター処理するためのオブジェクトセットフィルター変数を出力します。
- 公開された描画ジオメトリ: このオプションを使用すると、描画された形状のジオメトリを文字列変数に公開できます。これにより、描画された形状のジオメトリを新しいプロパティに書き込むことができます。
- 描画時のイベント: このオプションは、マップに形状が描画されたときに1つ以上の Workshop イベントをトリガーすることを制御します。
タイムステッパーコントロールの設定
Map ウィジェットには組み込みの タイムステッパー があり、ユーザーが時間を進めたり戻したりすることで、マップ上のデータが時間とともにどのように変化するかを確認できます。
タイムステッパーは、ユーザーが選択した時間ウィンドウに対応するオブジェクトセットフィルターを設定されたオブジェクトセットフィルター変数に公開することで機能します。このフィルター変数を使用して、マップに表示される1つ以上のレイヤーをバックするオブジェクトセットをフィルター処理し、その時間ウィンドウに関連するオブジェクトのみを返します。
タイムステッパーを活用するには、時間単位あたりの測定値を含むオブジェクトを使用することをお勧めします。各オブジェクトには、フィルター処理できる日付またはタイムスタンププロパティがあるべきです。特定の時間ウィンドウをフィルター処理することで、個々のオブジェクトをロードしたり、そのウィンドウ内のオブジェクトを集約してマップに表示するデータを取得できます。
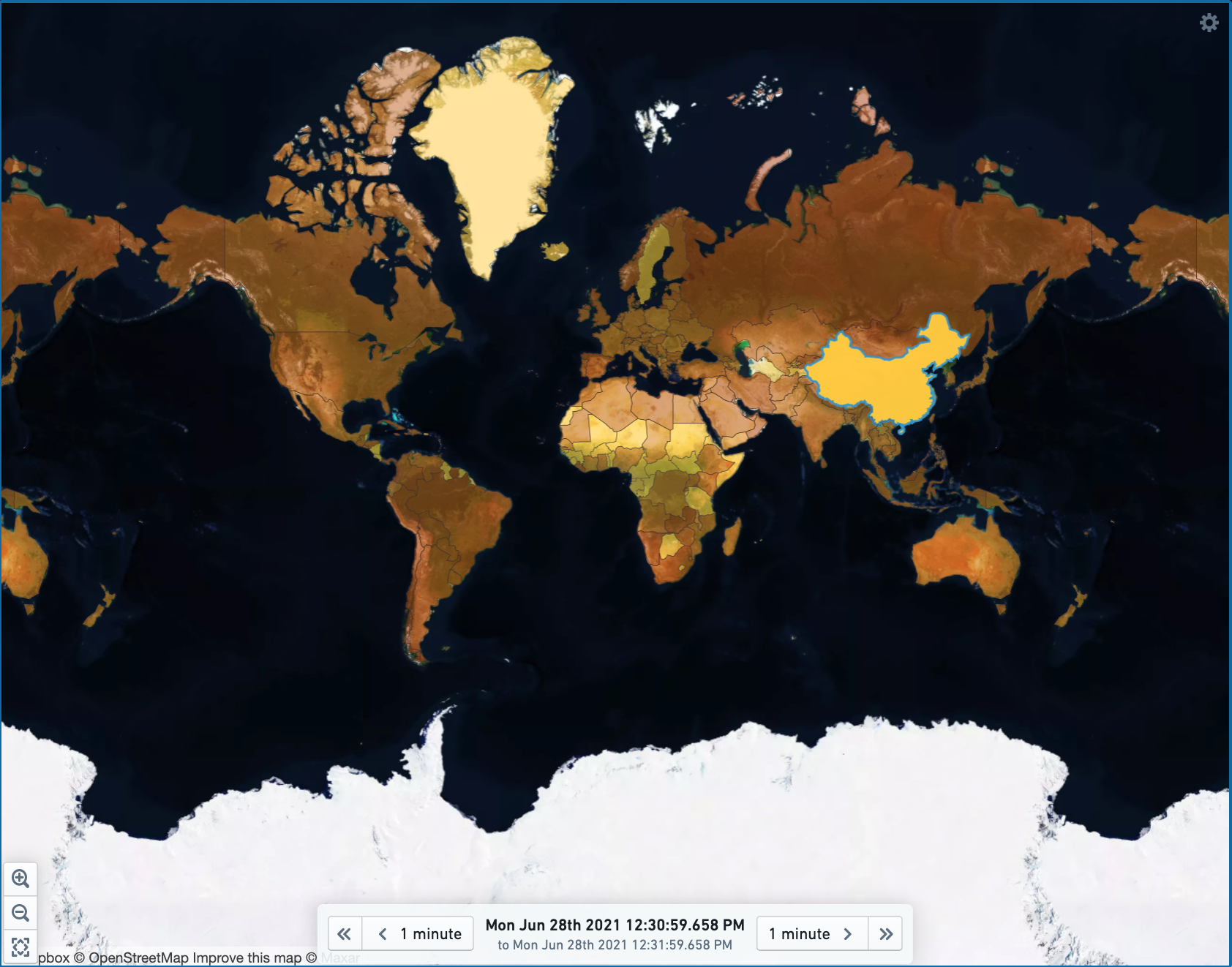
以下のスクリーンショットは、タイムステッパーが設定されたマップの例を示しています:

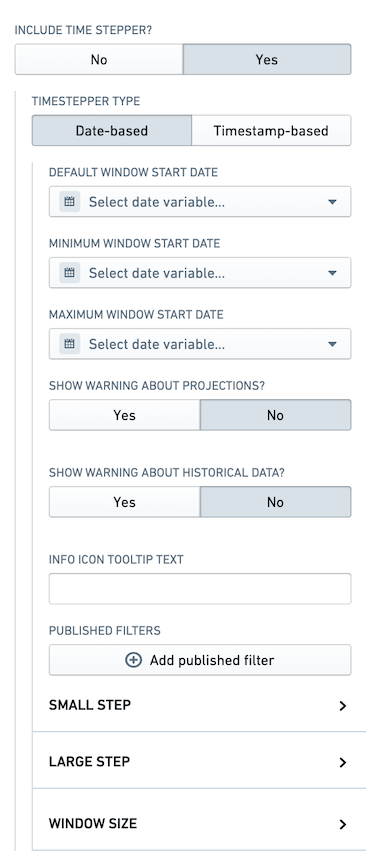
以下のスクリーンショットは タイムステッパーコントロール の設定オプションを示しています:

タイムステッパーのコア設定オプションは以下の通りです:
- タイムステッパータイプ: タイムステッパーを日付またはタイムスタンプに基づいて設定できます。
- デフォルトウィンドウ開始日 (タイムスタンプ): Map ウィジェットが最初にロードされたときのデフォルトの日付 (タイムスタンプ)。
- 最小ウィンドウ開始日 (タイムスタンプ): ユーザーが選択できる日付 (タイムスタンプ) 範囲の下限。
- 最大ウィンドウ開始日 (タイムスタンプ): ユーザーが選択できる日付 (タイムスタンプ) 範囲の上限。
- 投影に関する警告を表示: タイムステッパーが未来にある場合に表示される情報ボタンの設定可能なテキスト。
- 履歴データに関する警告を表示: タイムステッパーが過去にある場合に表示される情報ボタンの設定可能なテキスト。
- 情報アイコンツールチップテキスト: ユーザーに情報を伝えるためのツールチップテキスト。
- 公開されたフィルター: タイムステッパーで選択された日付 (タイムスタンプ) 範囲に基づいてマッピングされるオブジェクトセットをフィルター処理するためのオブジェクトセットフィルター変数を出力します。
- 小ステップ: 小ステップの動作を設定できます。これにより、小ステップをクリックすると時間がどれだけ巻き戻されるか/進められるかが定義されます。
- 大ステップ: 大ステップの動作を設定できます。これにより、大ステップをクリックすると時間がどれだけ巻き戻されるか/進められるかが定義されます。
- ウィンドウサイズ: 開始日からの日付 (タイムスタンプ) 範囲を定義します。たとえば、日付ベースのタイムステッパーの場合、開始日が1月1日でウィンドウサイズが1日であれば、選択された日付範囲は1月1日から1月2日までとなります。
ビューポートフィルターコントロールの設定
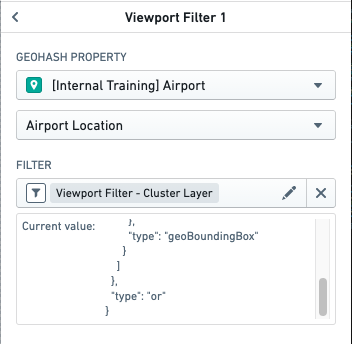
以下のスクリーンショットは ビューポートフィルター の設定例を示しています。

ビューポートフィルターはオブジェクトセットフィルター変数を出
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19@Function() public costToVolume(expenses: ObjectSet<Expense>): FunctionsMap<string, Double> { const map = new FunctionsMap<string, Double>(); // 各国ごとのコストを計算する const costsPerCountry = expenses .groupBy(expense => expense.countryId.topValues()) .sum(expense => expense.cost); // 各国ごとのボリュームを計算する const volumePerCountry = expenses .groupBy(expense => expense.countryId.topValues()) .sum(expense => expense.volume); // 各国ごとのコストとボリュームの比を求める costsPerCountry.buckets.forEach(bucket => { var volume = volumePerCountry.buckets.find(b => b.key === bucket.key); map.set(bucket.key, bucket.value / volume); }); // 各国ごとのコストとボリュームの比のマップを返す return map; }
このコードは、経費のオブジェクトセットを受け取り、各国ごとのコストとボリュームの比を計算し、その結果をマップとして返します。まず、各国ごとのコストとボリュームを計算し、その後、それぞれのコストとボリュームの比を求めます。
- 派生集約: 派生式によって表される集約。式は基本的な数値式である必要があります。例えば、30歳未満の人口の割合は、式
(30歳未満の人口/総人口)で表すことができます。
集約されていない値の系列を設定する
集約されていない値の系列は、静的プロパティ、関数バックプロパティ、および時系列プロパティの3つの方法で設定できます。
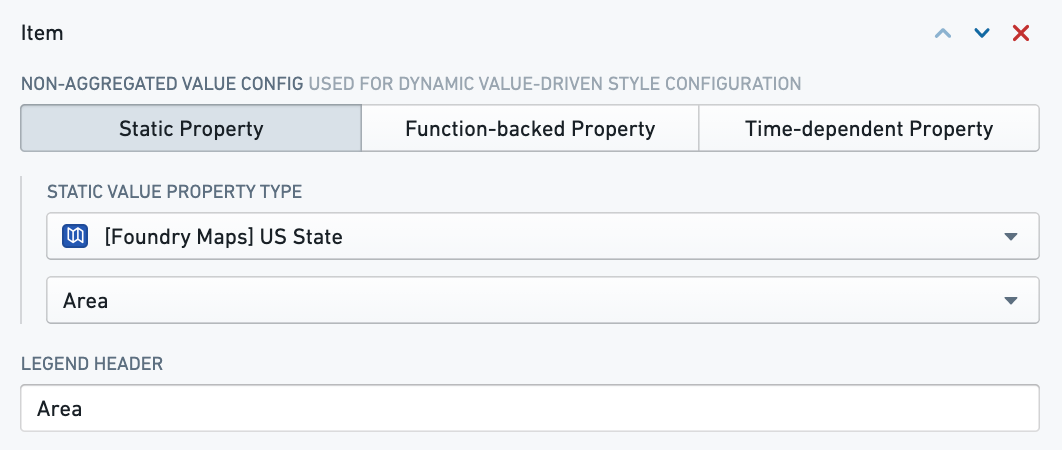
- 静的プロパティ: データを表現するために必要なプロパティの値。以下は、面積で色分けされた米国の州を示す地図の静的プロパティの設定を示したスクリーンショットです。

- 関数バックプロパティ: 集約されていない関数は、<オブジェクト, 値> のマップを返す必要があります。例えば、以下の関数は、入力オブジェクトセットの国ごとの派生コロナウイルス検査陽性率を計算します:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14@Function() public countryPositivityRate(countries: ObjectSet<Country>): FunctionsMap<Country, Double> { // 国ごとの陽性率を格納するためのマップを作成 const positivityRatePerCountry = new FunctionsMap<Country, Double>(); // すべての国をループして処理 countries.all().forEach(country => { // 国ごとの陽性率を計算(1日の新規感染者数 / 1日の新規陽性検査数) var positivityRate = country.dailyNewCases / country.dailyNewPositiveTests; // 計算した陽性率をマップに格納 positivityRatePerCountry.set(country, positivityRate); }); // 国ごとの陽性率のマップを返す return positivityRatePerCountry; }