注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
はじめに
このチュートリアルでは、ユーザーがフライトデータを閲覧し、フライトをフィルター処理し、各フライトの詳細を表示するためのシンプルなモバイル Workshop アプリケーションの構築方法を説明します。このチュートリアルでは、ほとんどの Foundry 環境に含まれているサンプルデータを使用します。Foundry オントロジーはユーザーのニーズとデータに合わせてカスタマイズされているため、チュートリアルで説明されている正確なオブジェクトタイプにアクセスできない場合があります。
このチュートリアルは、モバイル Workshop アプリケーションを作成するために必要な手順に焦点を当てており、Workshop アプリケーションの構築とオントロジーアクションを使用した書き戻しの設定について既にある程度の知識があることを前提としています。Workshop やアクションを使用したことがない場合は、一般的な Workshop およびアクションタイプのチュートリアルから始めることを検討してください。
パート 1: 初期設定
まず、以下の手順に従ってフライトデータをスクロールできる基本的なアプリケーションを作成します。
-
新しい Workshop モジュールを作成します。
-
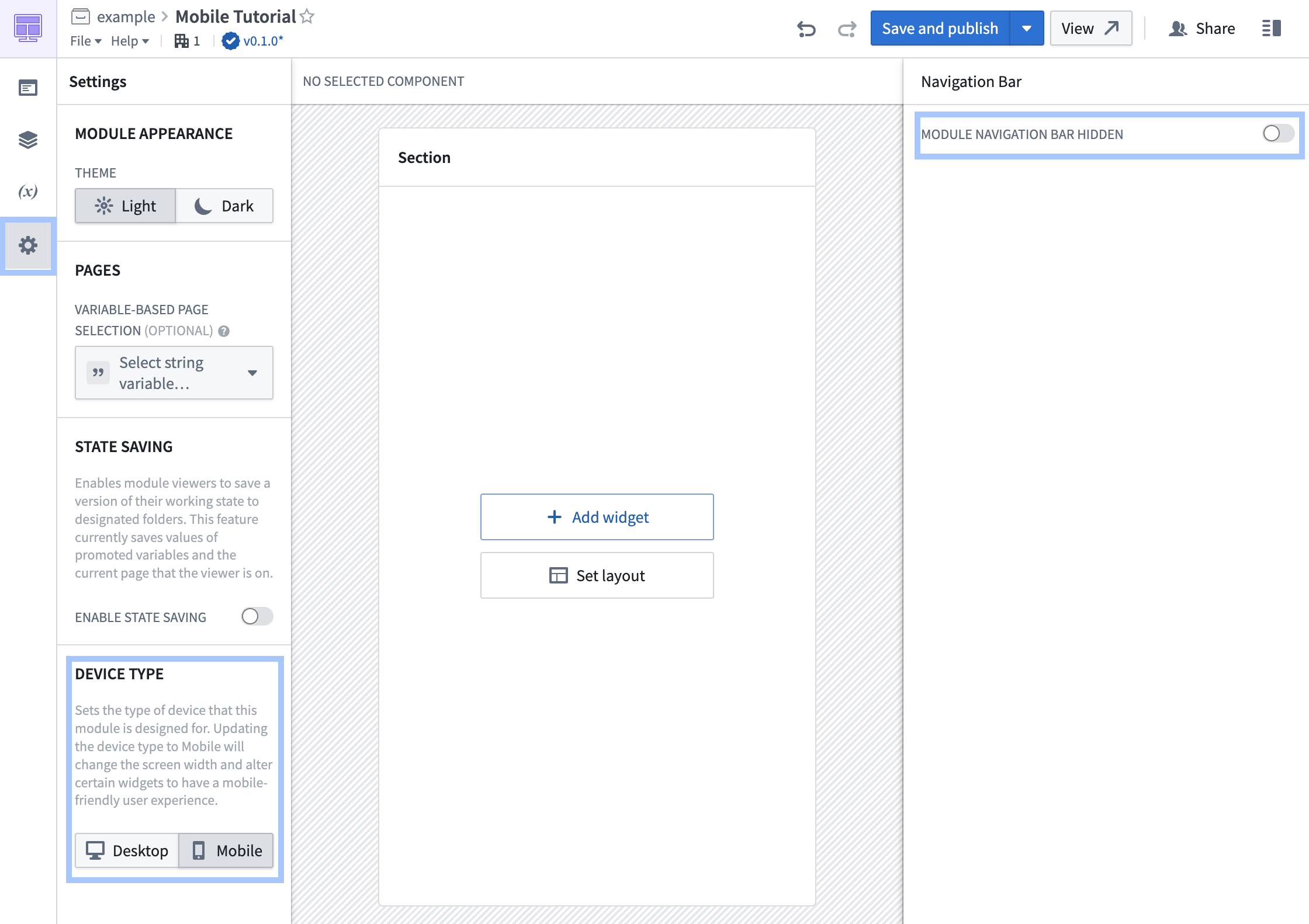
左側のサイドバーで Settings を選択し、Mobile デバイスタイプに切り替えます。エディターの寸法がモバイルデバイスの寸法に切り替わり、レイアウトが単一の列に更新されます。
-
右上の Module navigation bar visible のスイッチを無効にして、ナビゲーションバーを一時的にオフにします。

-
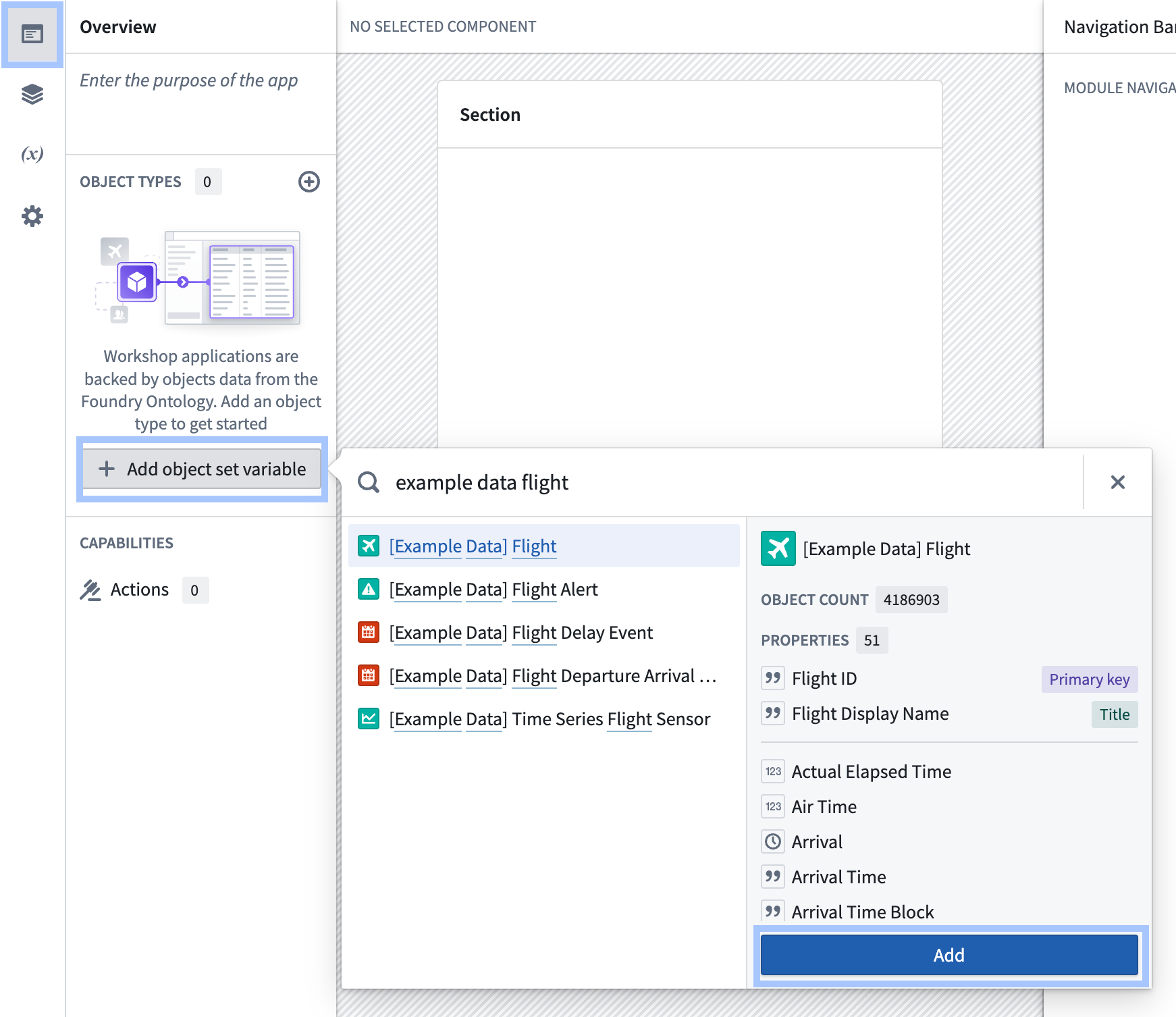
左側のサイドバーで Overview を選択し、Add object set variable を選択してアプリケーションにデータを追加します。この場合、モジュールに [Example Data] Flight オブジェクトタイプを追加します。

-
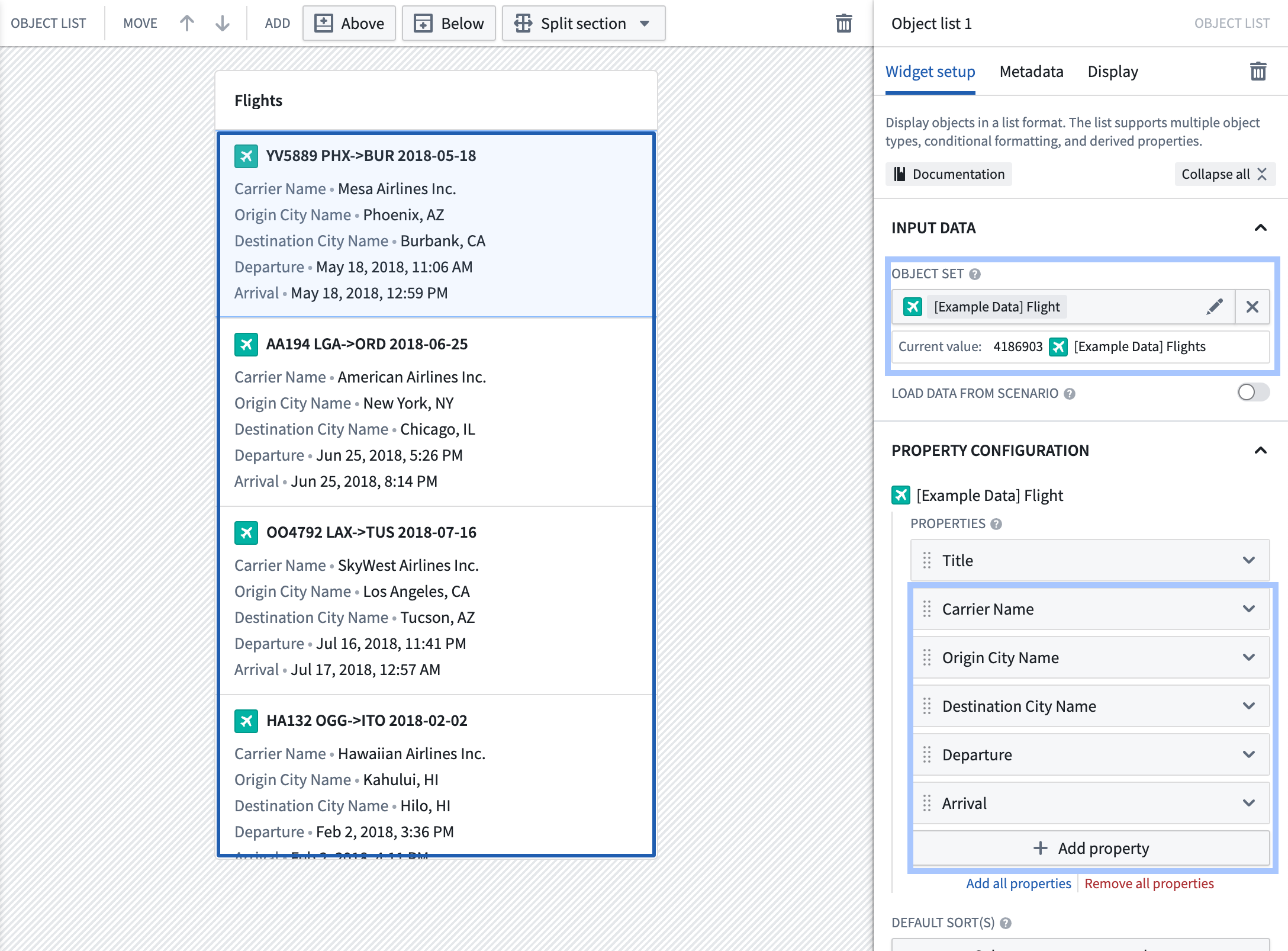
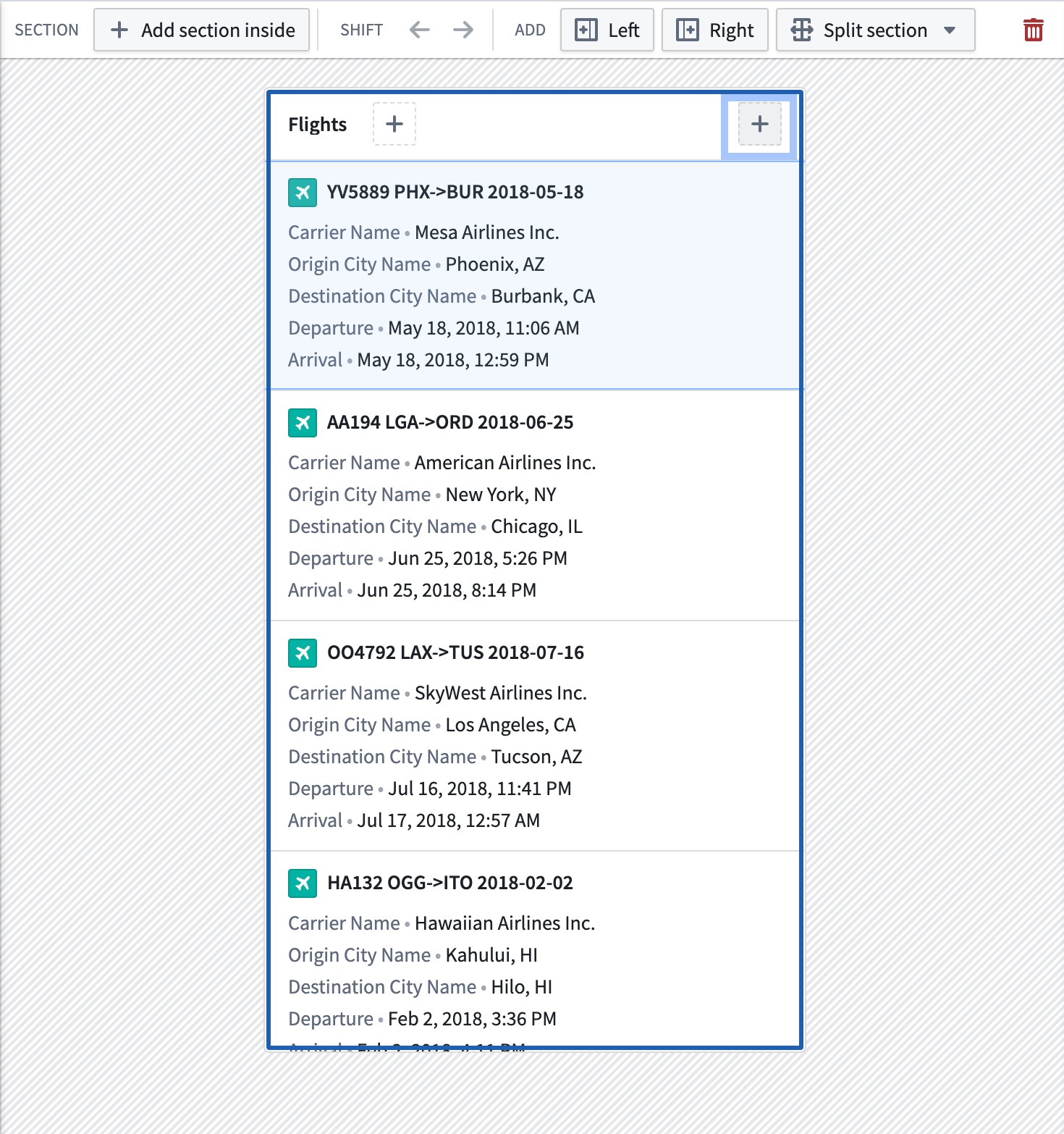
+ Add widget を選択し、アプリケーションに Object list ウィジェットを追加します。ウィジェットをユーザーのフライトオブジェクトセット変数に設定し、リストに表示するプロパティを選択します。この場合、Carrier Name、Origin City Name、Destination City Name、Departure、Arrival のプロパティをリストに追加します。

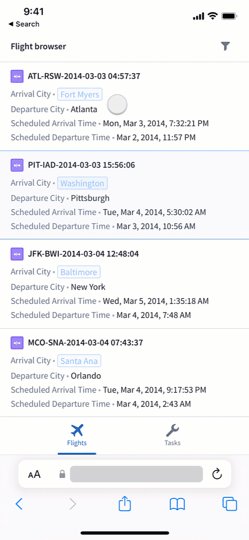
ここまでで、フライトデータをスクロールできる基本的なアプリケーションが作成されました。次のステップでは、このアプリケーションにインタラクティブな要素を追加します。
パート 2: フィルタリングの追加
このチュートリアルのこの部分では、フライトのリストをフィルター処理する機能を追加します。フィルター処理するための十分な画面スペースをユーザーに提供するために、フィルター処理を Workshop ドロワー内にネストします。
-
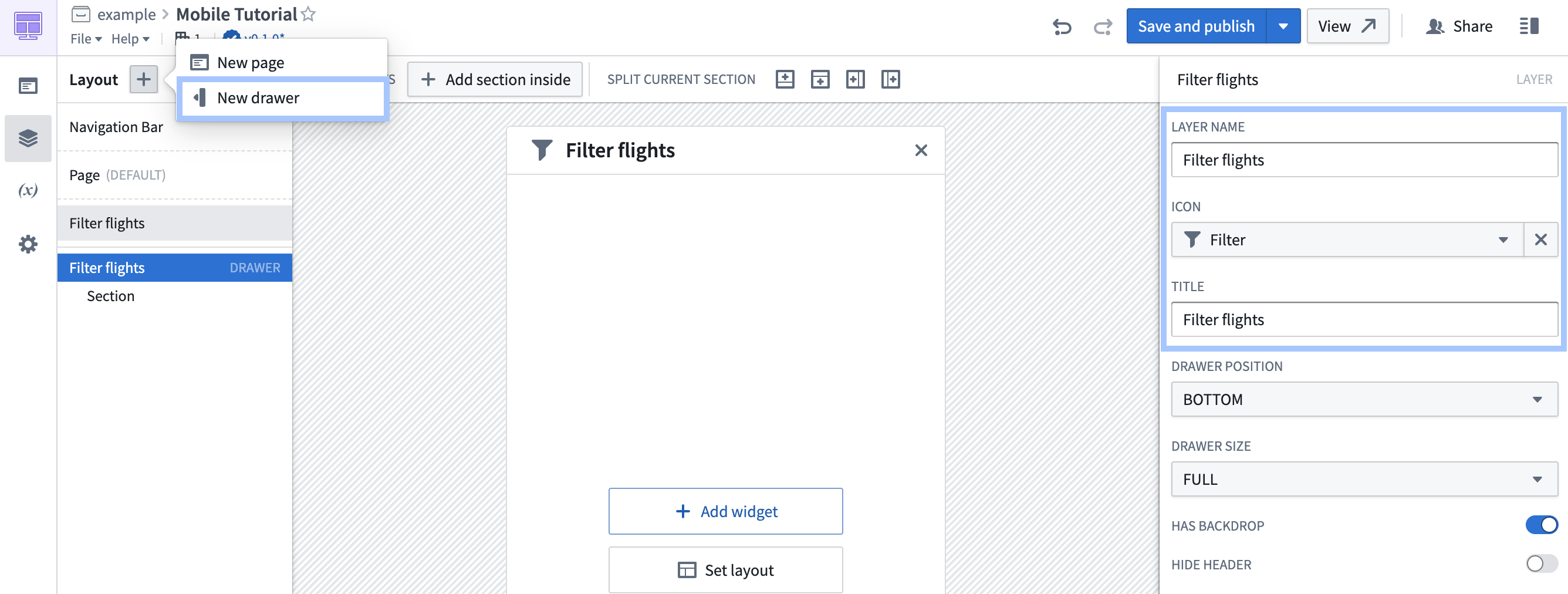
左側のサイドバーで Layout を選択し、+ を選択してアプリケーションに New drawer を追加します。ドロワーのタイトルと名前を「Filter flights」に更新し、アイコンをフィルターアイコンに設定します。

-
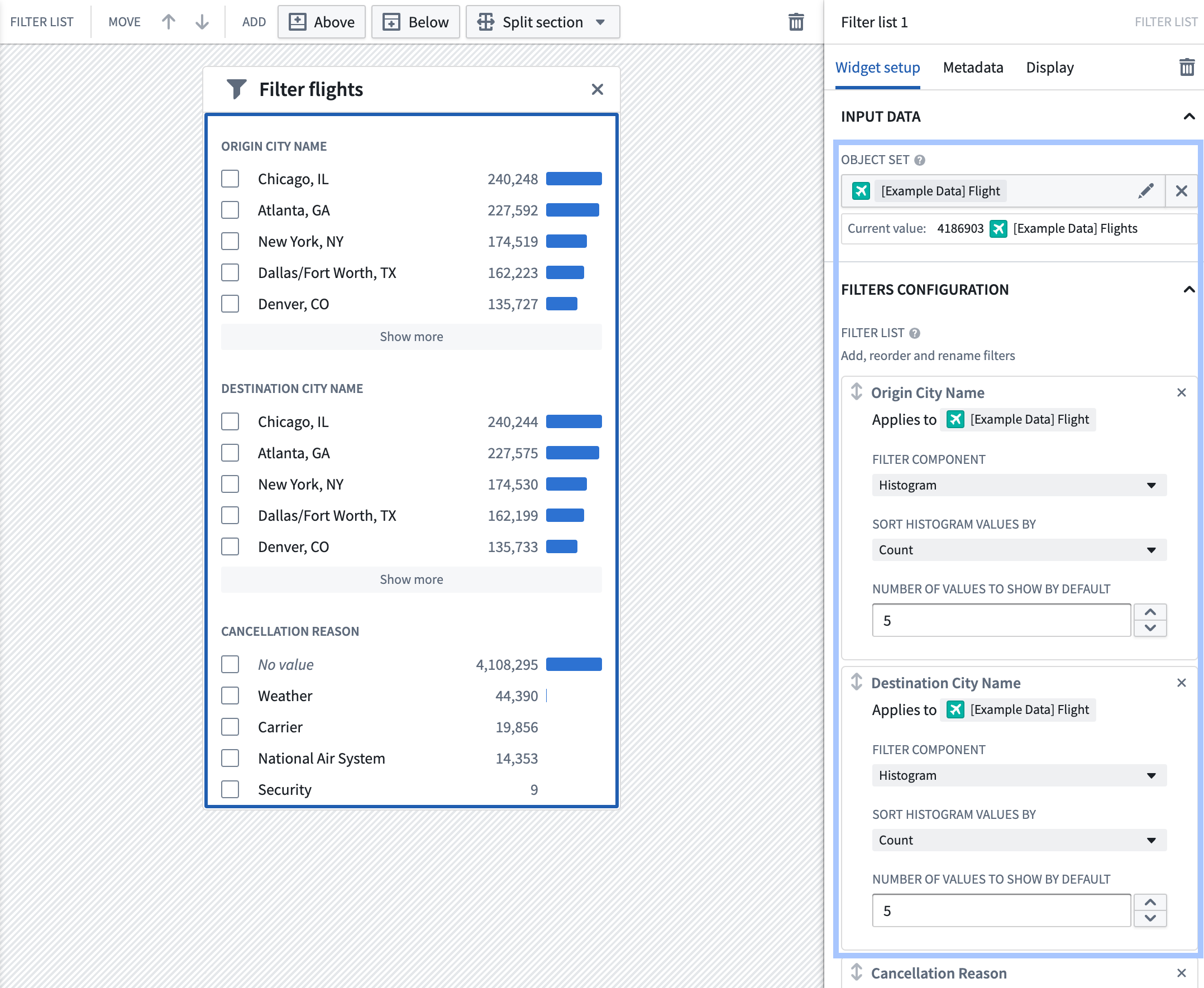
ドロワー内で + Add widget を選択し、Filter list ウィジェットを追加します。Filter list の入力データを先ほど作成した Flights オブジェクトセット変数に設定します。
-
Filters configuration で、ユーザーがフィルター処理できるプロパティをいくつか選択します。この場合、Origin City Name、Destination City Name、Cancellation reason のプロパティにフィルターを追加します。

-
エディタービューの右上にある X を使用してドロワーを閉じます。フライトビューに戻り、上部ツールバーの + をクリックしてツールバーにウィジェットを追加します。Button group ウィジェットを選択します。

-
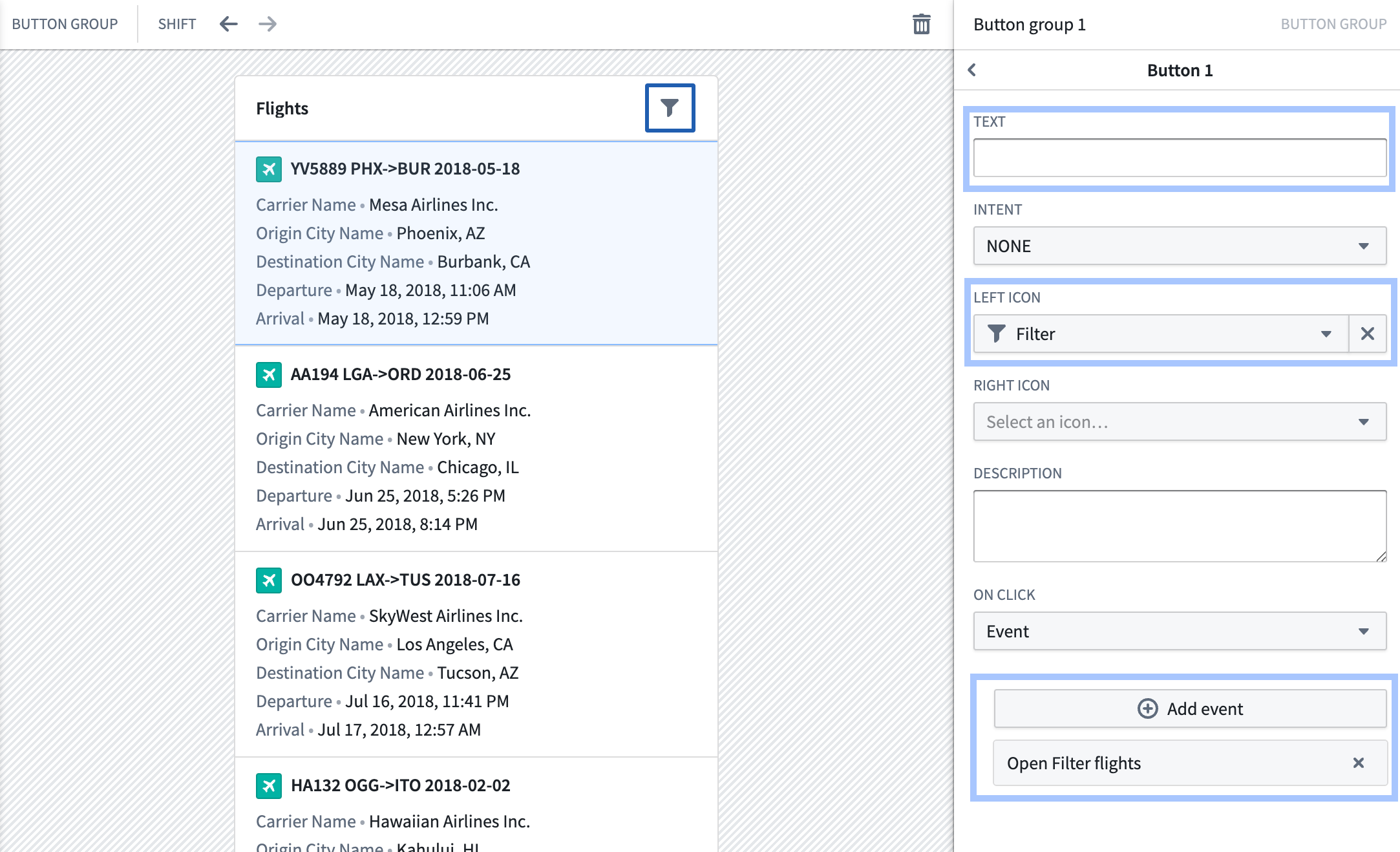
ボタンを minimal style および large style に設定し、Button 1 を選択してボタンとその動作を設定します。この場合、ボタンにフィルターアイコンだけを表示させたいので、ボタンテキストを削除し、Left icon でフィルターアイコンを選択します。+ Add event を選択し、Open Filter flights を選択します。

-
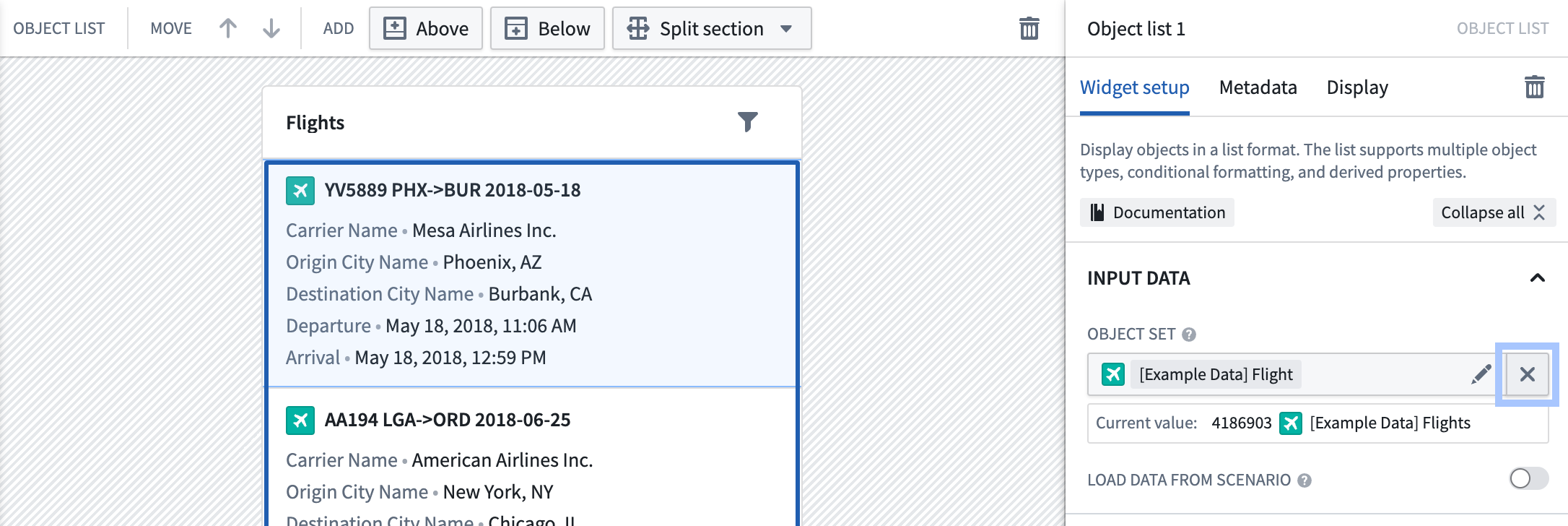
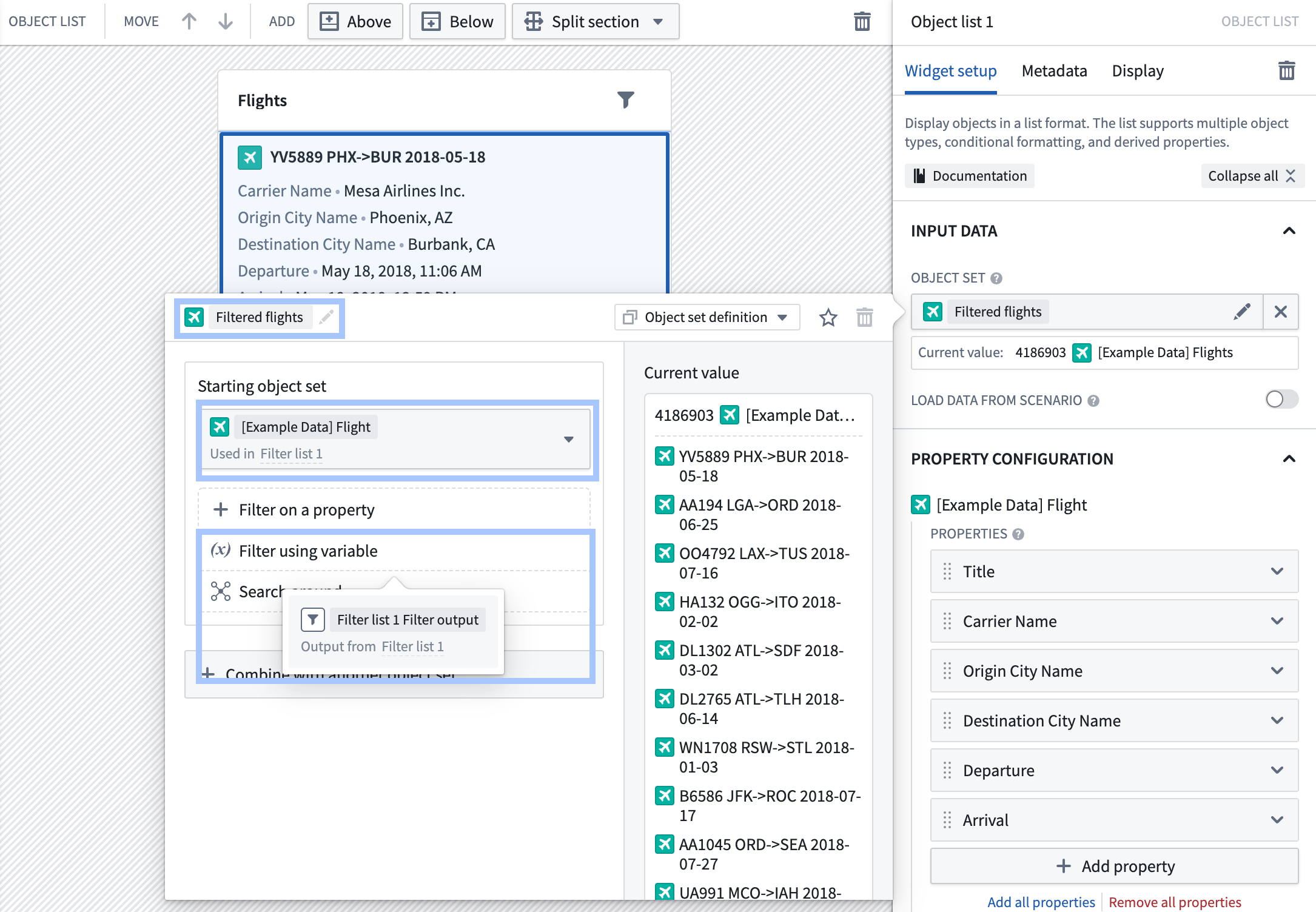
次に、フィルターリストウィジェットによって生成されたフィルターを尊重するようにオブジェクトリストを更新します。オブジェクトリストウィジェットを選択し、Input data の下にある X を選択してオブジェクトセット変数設定を削除します。

-
New object set variable を選択し、新しい変数を「Filtered flights」と名前付けします。
-
Starting object set の下で、既存のオブジェクトセット変数「[Example Data] Flight」を選択します。次に、Filter using variable を選択し、フィルターリストウィジェットの出力を選択します。

この時点で、ユーザーが設定したプロパティに基づいてフライトのリストをフィルター処理する機能が追加されました。UI の煩雑さを避けるために、これらのフィルターは全画面のドロワーに表示され、ユーザーが複数のフィルターを一度に簡単に設定してからフィルター処理されたリストに戻ることができます。
Denver, CO からのフライトで Weather のためにキャンセルされたフライトをフィルター処理してみてください。ドロワーを閉じると、フライトのリストが適切に更新されていることがわかります。
次のステップでは、ユーザーが選択したフライトの詳細を探索できるようにします。
パート 3: 選択されたオブジェクトビューの追加
このチュートリアルのこの部分では、ユーザーがリストからフライトを選択したときに詳細を表示するために別のページにナビゲートできるようにします。
-
左側のサイドバーで Layout を選択し、+ を選択してアプリケーションに New page を追加します。ページの名前を「Flight details」に更新します。新しいページのヘッダーでセクションタイトルを削除します。
-
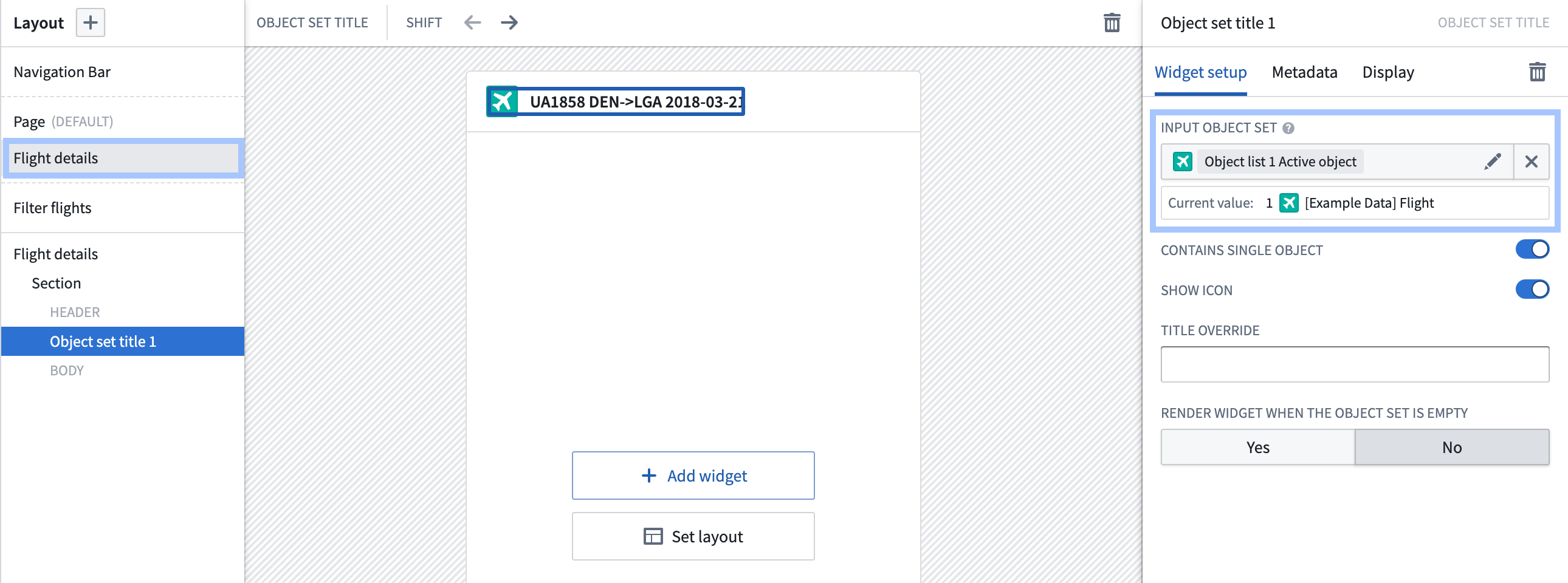
ツールバーの左側にある + を選択し、Object set title ウィジェットを追加します。ウィジェットを「Object list 1 Active object」オブジェクトセットとして設定します。

-
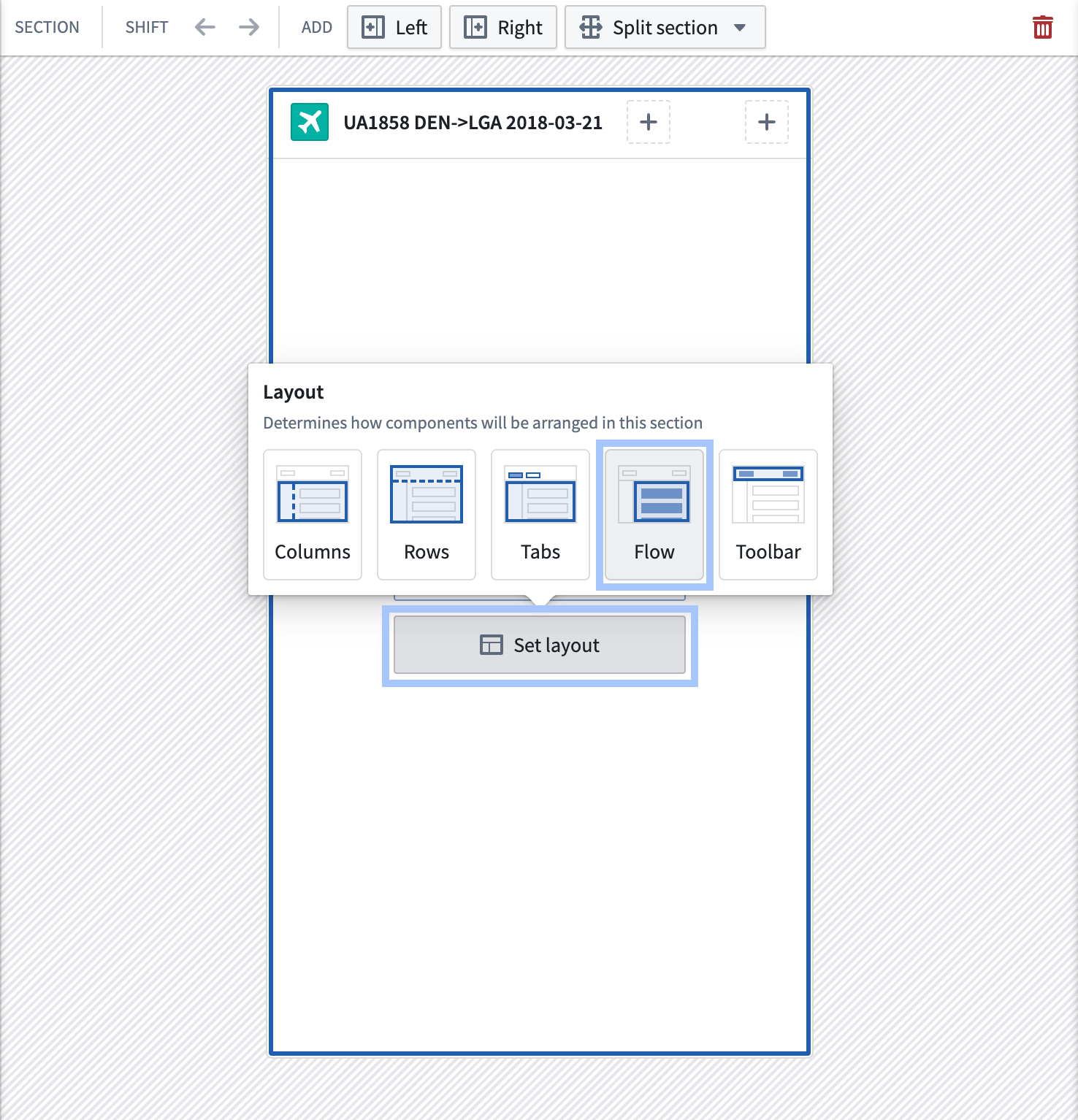
ページ内で Set layout を選択し、Flow レイアウトを選択します。これにより、複数のウィジェットを含むスクロール可能なボディがページに追加されます。

-
次に、現在のフライトのいくつかのプロパティを表示します:
-
新しいフロー レイアウトのセクションを選択し、タイトルを「Properties」に更新します。
-
+ Add widget を選択し、プロパティリストウィジェットを追加します
-
プロパティリストウィジェットを「Object list 1 Active object」オブジェクトセットとして設定します
-
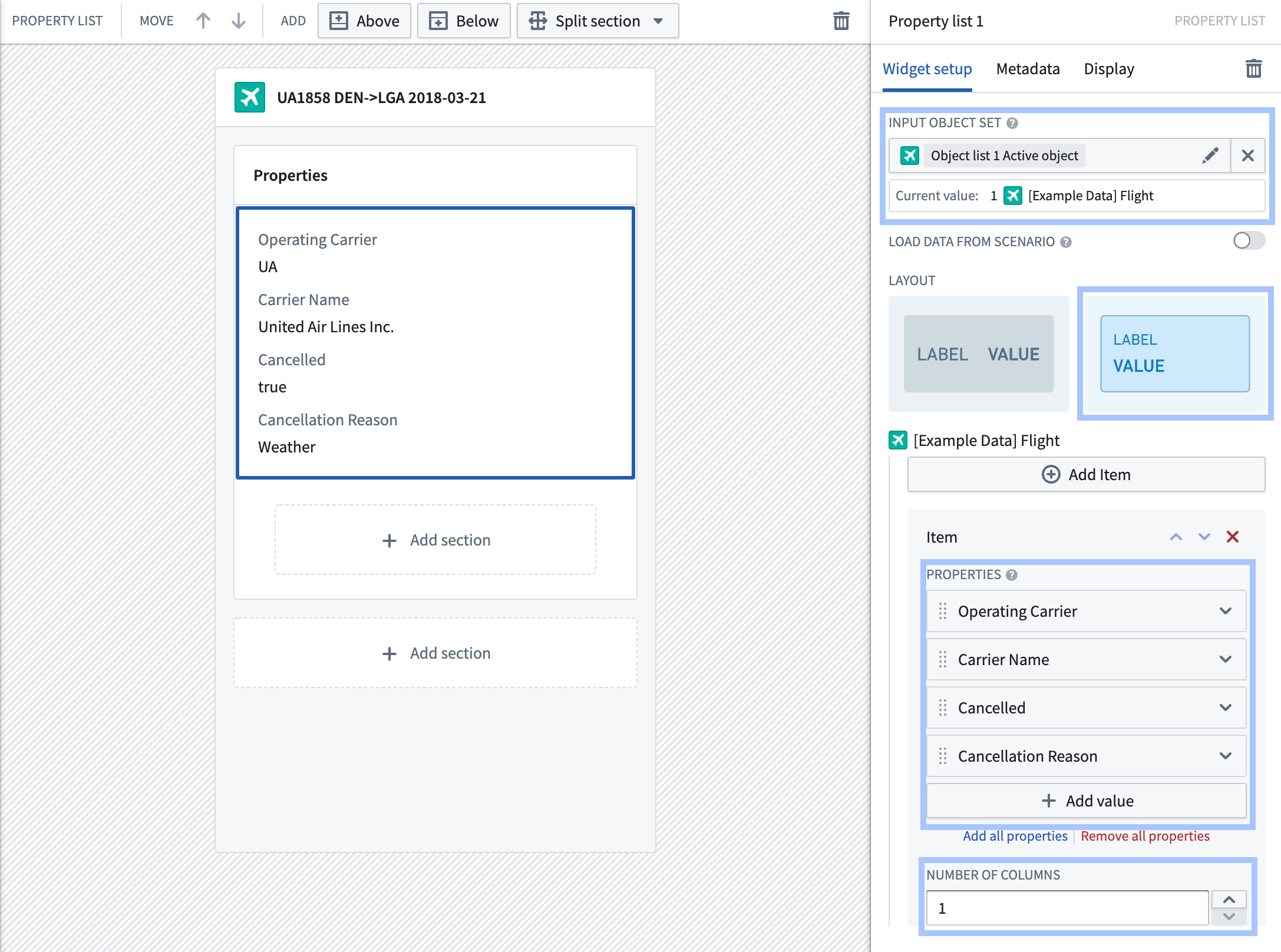
プロパティリストウィジェットを積み重ねられたラベルレイアウトに設定し、列を1つにします。次に、いくつかのプロパティを表示します。この場合、Operating carrier、Carrier Name、Cancelled、Cancellation Reason を表示します。

- 次に、出発空港と到着空港に関する情報を表示します:
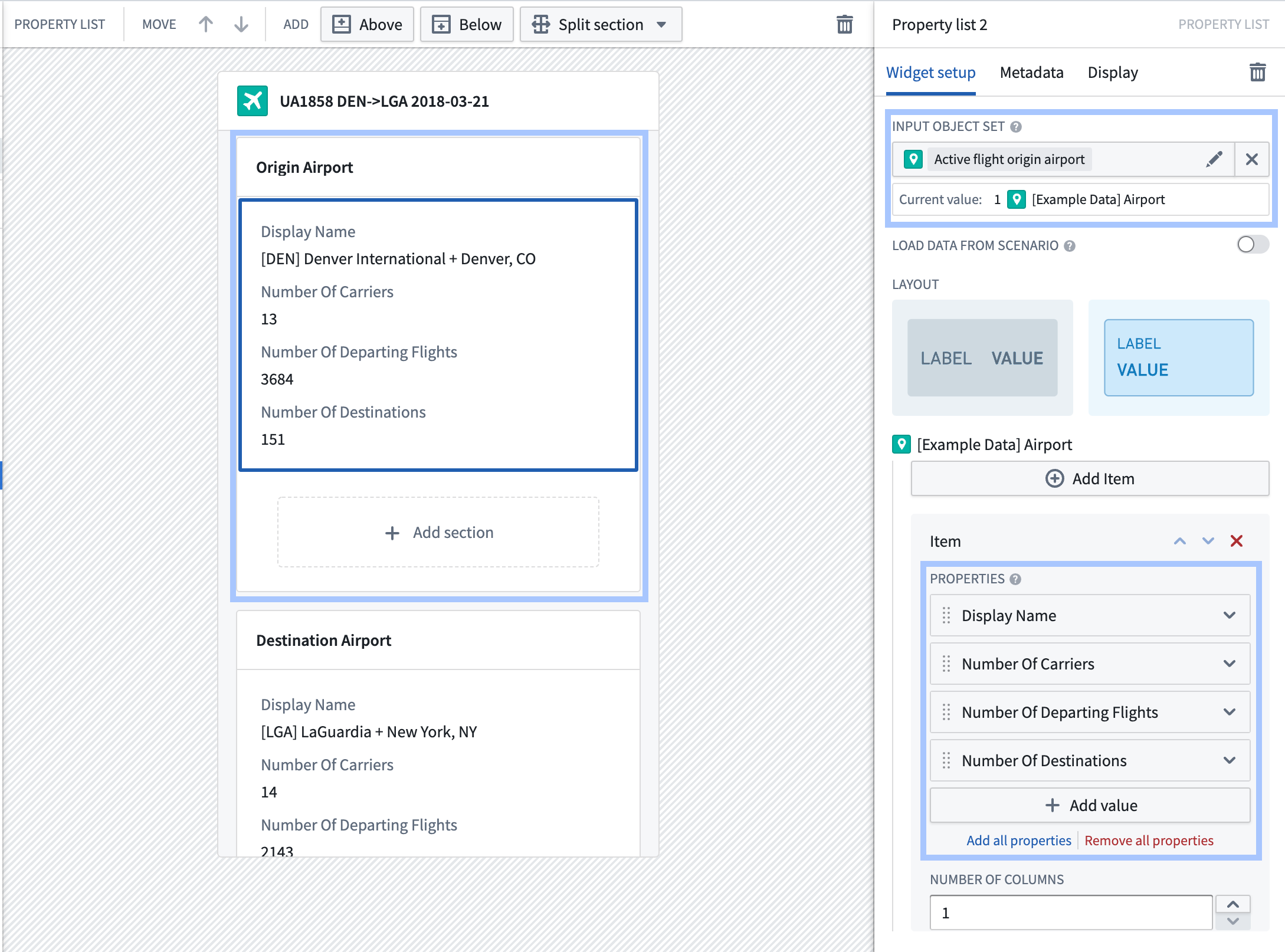
- フロー レイアウトの下部で + Add section を選択します。新しいセクションのタイトルを「Origin Airport」に更新します
- + Add widget を選択し、プロパティリストウィジェットを追加します
- Select object set variable... をクリックし、+ New object set variable を選択します。「Object list 1 Active object」変数から開始し、[Example Data] Origin Airport リンクを使用して Search around します。この新しい変数の名前を「Active flight origin airport」に変更します。
- プロパティリストウィジェットを積み重ねられたラベルレイアウトに設定し、列を1つにします。次に、いくつかのプロパティを表示します。この場合、Display Name、Number of Carriers、Number of Departing Flights、Number of Destinations を表示します。
-
上記の手順を繰り返して、到着空港に関する情報を表示するセクションも追加します。

-
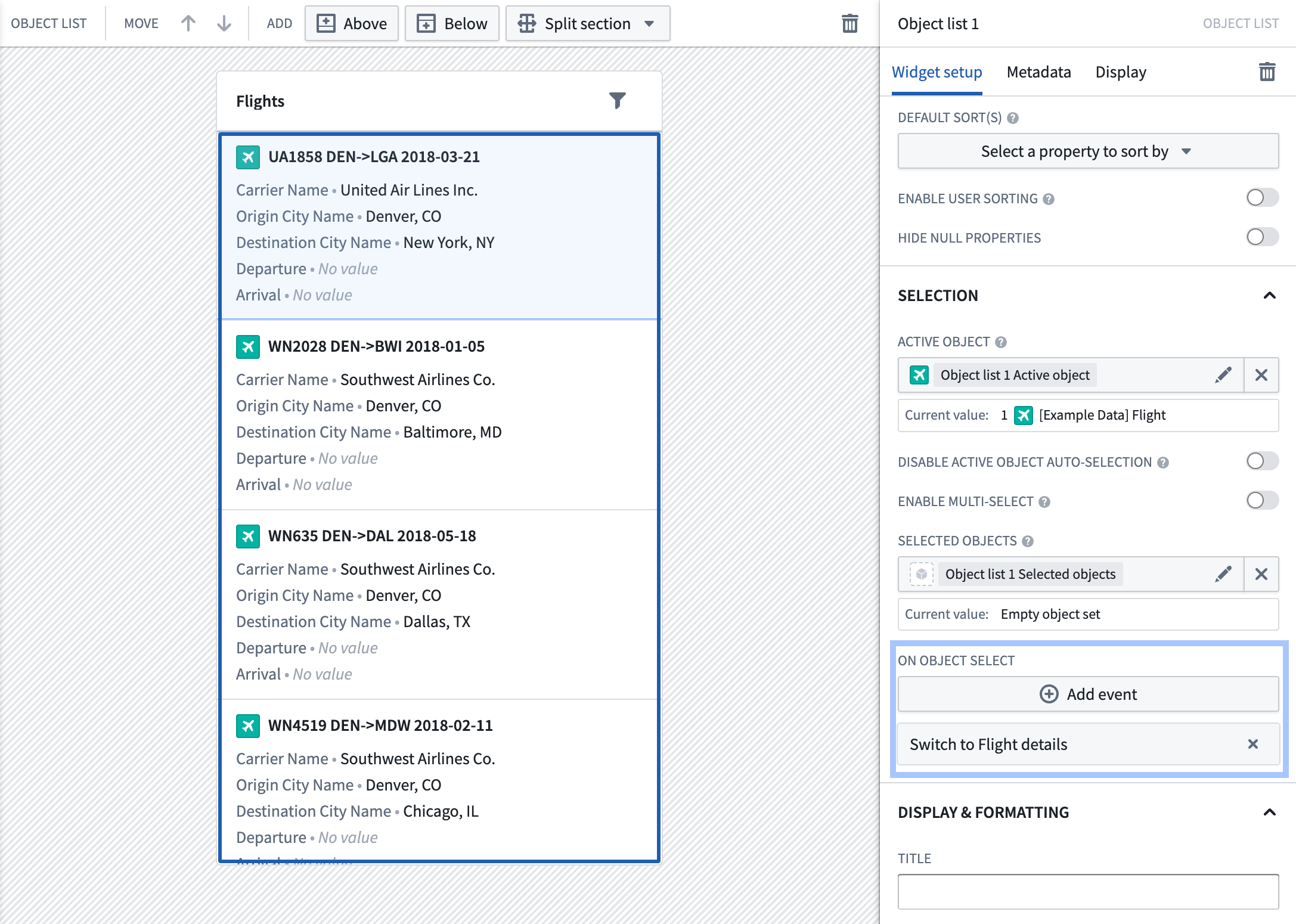
左側の Layout サイドバーを使用して、オブジェクトリストのフライトを表示している元のページに戻ります。オブジェクトリストを選択し、設定オプションの On active object selection の下にある + Add event を選択します。Switch to Flight details を選択します。

この時点で、リスト内の各フライトの詳細を表示するために別のページにナビゲートする機能が追加されました。オブジェクトリストのフライトを選択して、作成した「Flight details」ページにナビゲートしてみてください。
最後に、デスクトップブラウザと携帯電話でモバイルアプリケーションをプレビューします。
パート 4: モジュールの表示と使用
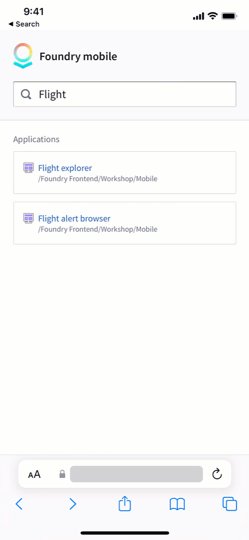
右上の Save and publish を選択してモジュールを保存し、View ↗ を選択します。これにより、Foundry のモバイルアプリランチャーでアプリケーションが開きます。
この時点で、デスクトップブラウザと携帯電話でモバイルアプリケーションをプレビューするためのさまざまなオプションがあります。
-
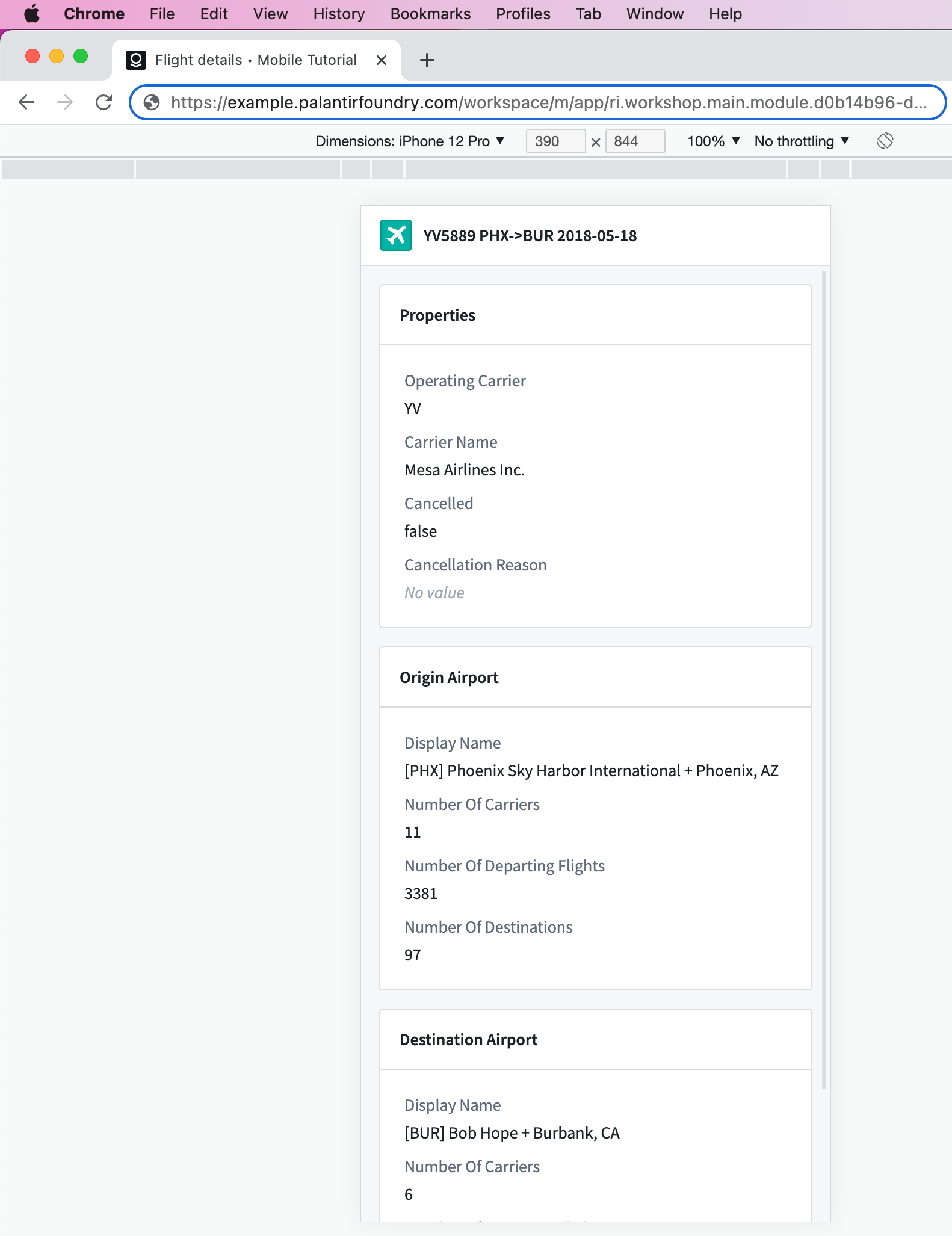
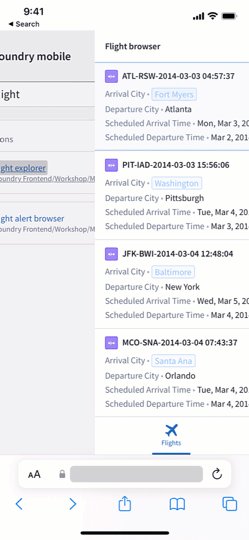
デスクトップブラウザプレビュー. アプリケーションが実際の携帯電話でどのように見えるかをプレビューするには、ブラウザのモバイルデバイスエミュレーションのサポートを使用します。

-
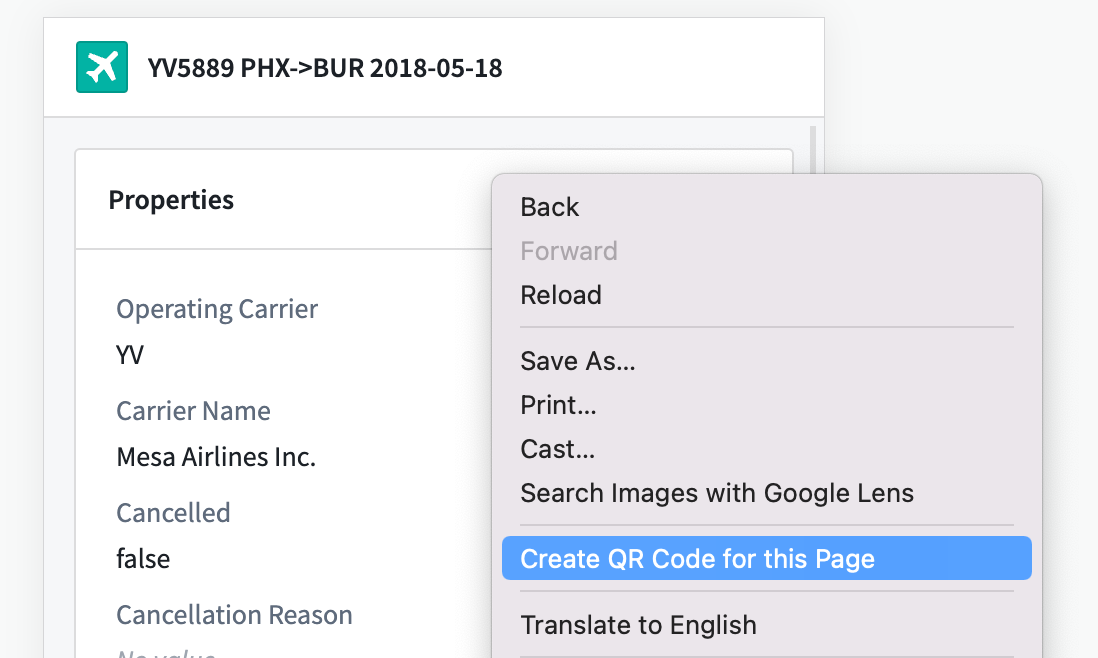
モバイルデバイスで. Foundry 環境へのネットワークアクセスを持つモバイルデバイスがある場合、電話から URL を開くことでアプリケーションにアクセスできます。Chrome や Edge などの一部のブラウザでは、ページを右クリックして Create QR Code for this Page を選択することで簡単に行えます。次に、モバイルデバイスで QR コードをスキャンしてアプリケーションを開くことができます。

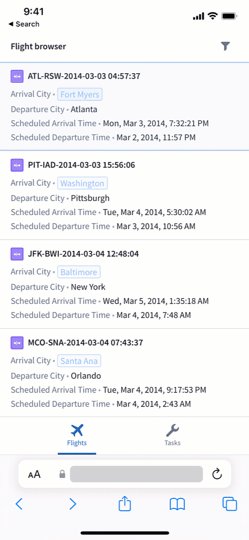
モバイルアプリランチャーでは、ブラウザの戻るおよび進む操作を使用してページ間をナビゲートできます。Android デバイスでは、デバイスの戻るボタンを使用してナビゲートでき、iOS では、以下の図のように左または右からスワイプできます。

次のステップ
このチュートリアルでは、モバイルデバイスでフライトデータを探索するためのシンプルなアプリケーションの構築方法を説明しました。以下のリソースを使用して、Workshop のモバイルサポートについてさらに学んでください。