注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
デザインのベストプラクティス
モバイルデバイスでのインタラクションの設計は、デスクトップデバイスでのユーザーに対する考慮事項とは異なります。画面のビューポートのサイズが異なり、ユーザーはおそらくタッチスクリーンでコンポーネントと対話するでしょうし、モバイルデバイスでは異なるタイプのインタラクションが期待されます。さらに、iOS や Android などのさまざまなオペレーティングシステムでアプリケーションがどのように使用されるかを考慮する必要があります。
Workshop は、モバイルアプリケーションのウィジェットを調整してモバイルに適したユーザーエクスペリエンスを提供しようとしますが、ユーザーにスムーズなエクスペリエンスを提供する責任は最終的にはユーザーにあります。このページでは、モバイルアプリケーションデザインのベストプラクティスの範囲を説明し、Workshop の概念を使用して、Layouts や Widgets を適切に使用することで、高品質なユーザーエクスペリエンスを実現する方法を詳しく述べます。
モバイルデザインにおいて以下のベストプラクティスを推奨します。
- 折りたたみ式のセクションを避け、ユーザーがコンテンツをスクロールできるようにする
- 大きなボタンを使用して、モバイルに適したタップターゲットを確保する
- 複雑なデータ入力にはドロワーを使用する
- マルチステップインタラクションを有効にするためにサブページに移動する
- ナビゲーションバーを使用してアプリケーションをスケールするか、複数のアプリケーションに分割する
Favor scrollable content
デスクトップアプリケーションで一般的なパターンは、アプリケーションの左右に折りたたみ式のパネル(またはサイドバー)を使用することです。これらは、通常、設定可能なフィルターやテーブルやリスト内のアイテムの詳細を表示するために使用されます。
モバイルデバイスでは、折りたたみ式のセクションがいくつかの問題を引き起こします。セクションを切り替えるコントロールを見つけてタップするのが難しいことがあり、通常、折りたたみ式のセクションに十分な画面のスペースがないため、自然なユーザーエクスペリエンスが提供されません。
代わりに、Flow layout を使用して、ユーザーがスクロールできる一連のウィジェットを表示してみてください。縦スクロールは、モバイルデバイスで多量のコンテンツを表示する自然な方法であり、ユーザーはさまざまなウィジェットを簡単にスクロールして必要な情報を見つけることができます。
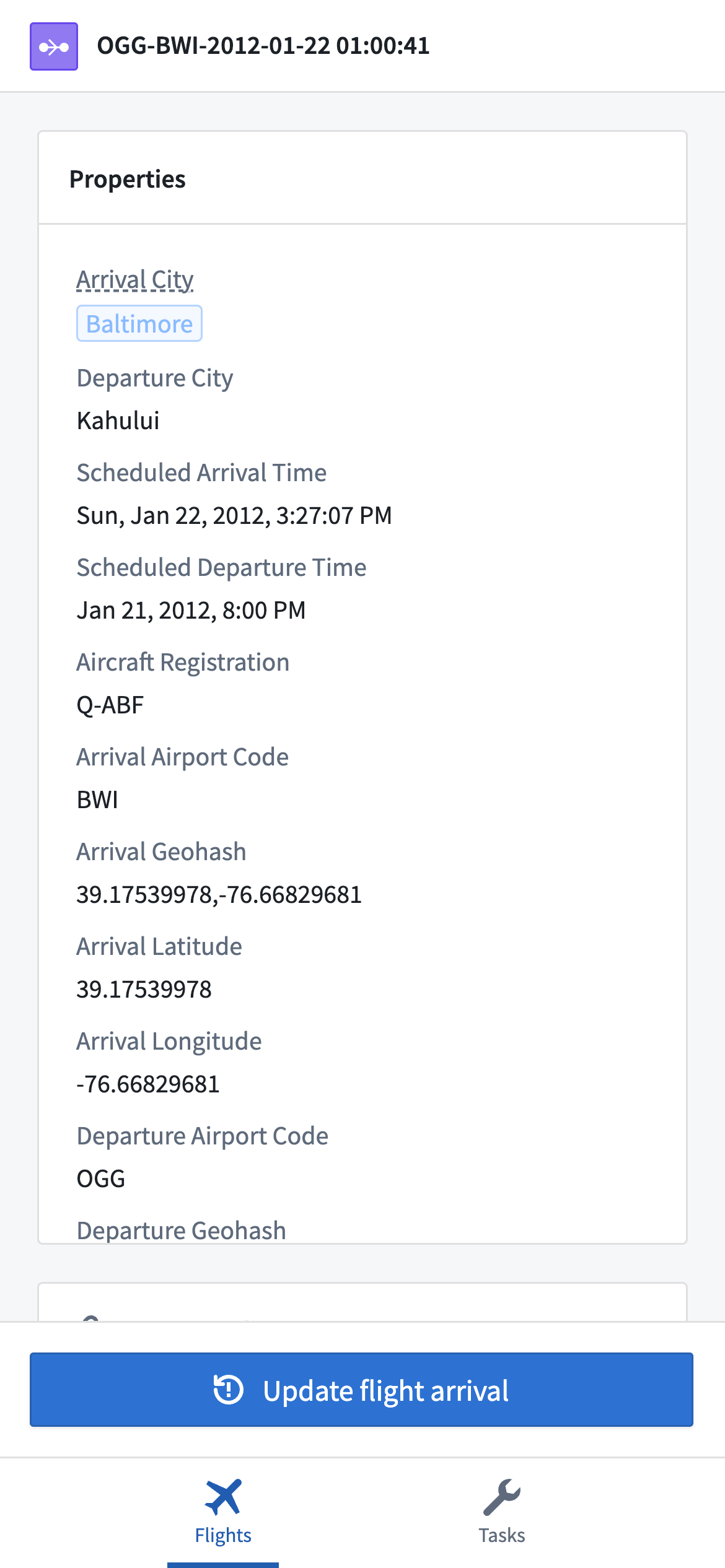
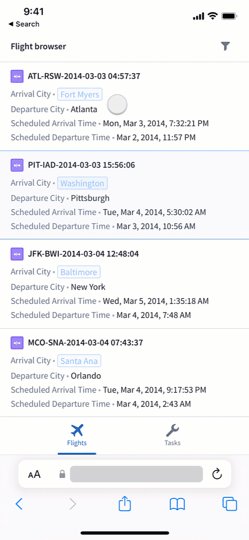
要約情報やアクションボタンを常に画面に表示する必要がある場合は、Toolbar または Rows レイアウトを使用して、その中に Flow を含めます。これにより、画面の上部または下部で特定のウィジェットを常に表示しながら、ユーザーがコンテンツの本体をスクロールできるようになります。下の例のようになります。

このようなページを設定するステップバイステップのガイドについては、creating an object view のチュートリアルセクションを参照してください。
Ensure mobile-friendly tap targets
デスクトップデバイスのユーザーは、通常、マウスとキーボードを使用してアプリケーションと対話します。マウスを使うことで、ユーザーはボタンや他のコントロールを正確にクリックすることができます。しかし、タッチスクリーンのあるモバイルデバイスでは、デスクトップで使用するために最初にサイズが設定されたボタンと対話するのが難しい場合があります。
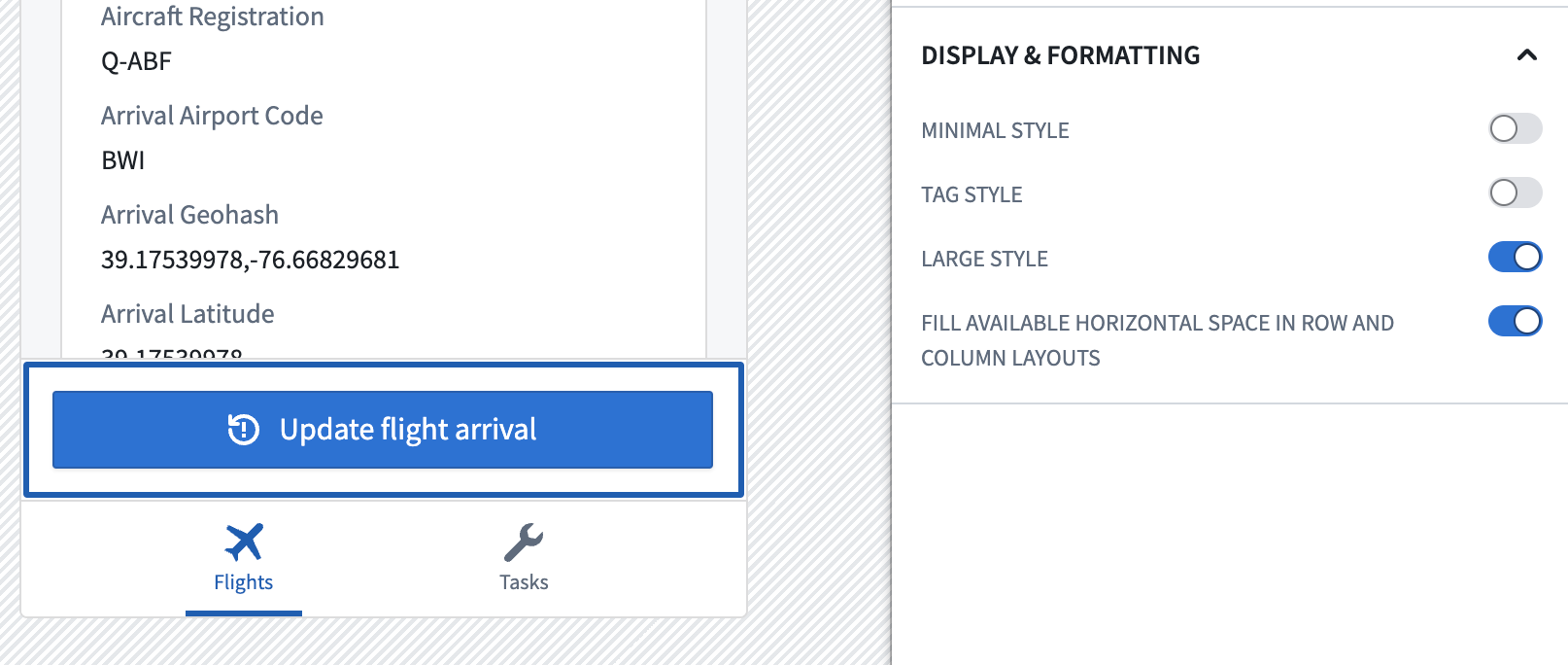
モバイルアプリケーションで Button Group ウィジェットを追加する場合、ほとんどの場合、タッチスクリーンで簡単に選択できるようにボタンが Large style オプションを選択することをお勧めします。また、適切な場合は、Fill available horizontal space オプションを有効にして、コントロールターゲットのサイズをさらに大きくすることをお勧めします。

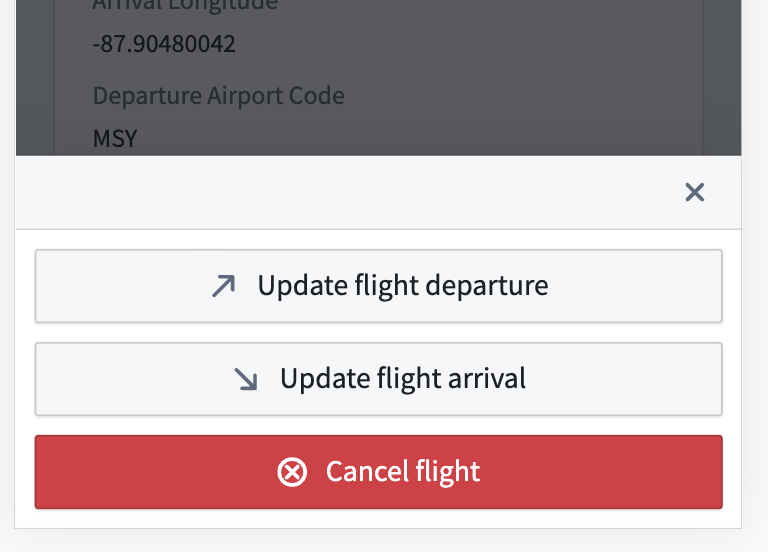
エンドユーザーに複数のボタンオプションを表示する必要がある場合は、Button Group を Menu ボタンタイプに設定します。モバイルアプリケーションでは、これにより、上位のボタンが表示され、ユーザーが選択したネストされたボタンのいずれかを選択できるように、下部のドロワーが開きます。

Data entry in drawers
デスクトップアプリケーションでは、通常、画面に十分なスペースがあり、Text input や Numeric input、Filter list などのウィジェットを使って複数の入力コンポーネントを表示できます。これらのコンポーネントは、清潔さや整理のために折りたたみ式のセクションにネストされることがあります。
モバイルアプリケーションでは、drawer レイアウトを使用して、集中的なデータ入力体験を提供することをお勧めします。これは、iOS のデザインガイドラインである modality ↗ を使用して、ユーザーがスコープ化された複雑なタスクに焦点を当てるのに役立ちます。
Mobile Workshop アプリケーションでは、この理由から、Action forms をドロワー内に自動的に表示します。Button Group widget を追加すると、選択したウィジェットがフルページのドロワーに表示されます。
Action forms 以外にも、ユーザーが複数の情報を入力する必要がある場合は、Workshop にドロワーを追加することを検討してください。一般的な例は、ユーザーが表示しているオブジェクトのセットに適用する複数のフィルターをカスタマイズする必要がある場合です。ドロワーに Filter list ウィジェットを含めて、ユーザーがフィルターを設定できるようにし、ドロワーを開く Button Group ウィジェットを追加します。
ドロワーの設定方法に関するステップバイステップのガイドについては、adding a filter drawer のチュートリアルセクションを参照してください。
Use subpages for multi-step interactions
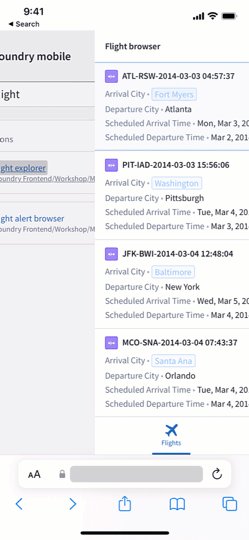
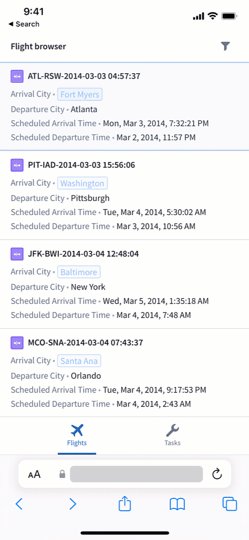
上記で説明したベストプラクティスに基づいて、ユーザーが特定のオブジェクトを詳細に調べたり、アクションを取ったりする必要がある場合は、オブジェクトに関する詳細情報を表示する新しい page を作成する必要があります。Workshop アプリケーションは、mobile app launcher で開いた場合、ブラウザレベルの Forward および Back インタラクションをサポートしており、Android および iOS で自然なエクスペリエンスが提供されます。
このパターンを設定するには、Workshop アプリケーションでページを作成し、関連する情報を表示するウィジェットを追加し、event を使用してそのページに移動します。その後、エンドユーザーは、下の例のように、ウェブブラウザを使用して初期ページに戻ることができます。

このワークフローを作成する方法については、configuring an object view のチュートリアルセクションの最後のステップを参照してください。
Scale your application using the Navigation Bar
デスクトップアプリケーションでは、タブ付きレイアウトを使用して、1 つのインターフェースに多くの異なる機能を含めることが一般的です。タブと折りたたみ式のセクションを組み合わせることで、オープンエンデッドな分析を可能にし、画面に多くの情報を表示する複雑でデータ豊富なインターフェースを作成できます。
モバイルアプリケーションは、通常、デスクトップアプリケーションよりも対象ユーザーグループの特定のニーズに合わせて調整されるべきです。そのため、モバイルアプリケーションの各トップレベルのページは比較的シンプルであることが一般的であり、ユーザーは通常、オブジェクトのセットを参照およびフィルタリングし、詳細を表示してアクションを実行する別のページに移動できます。
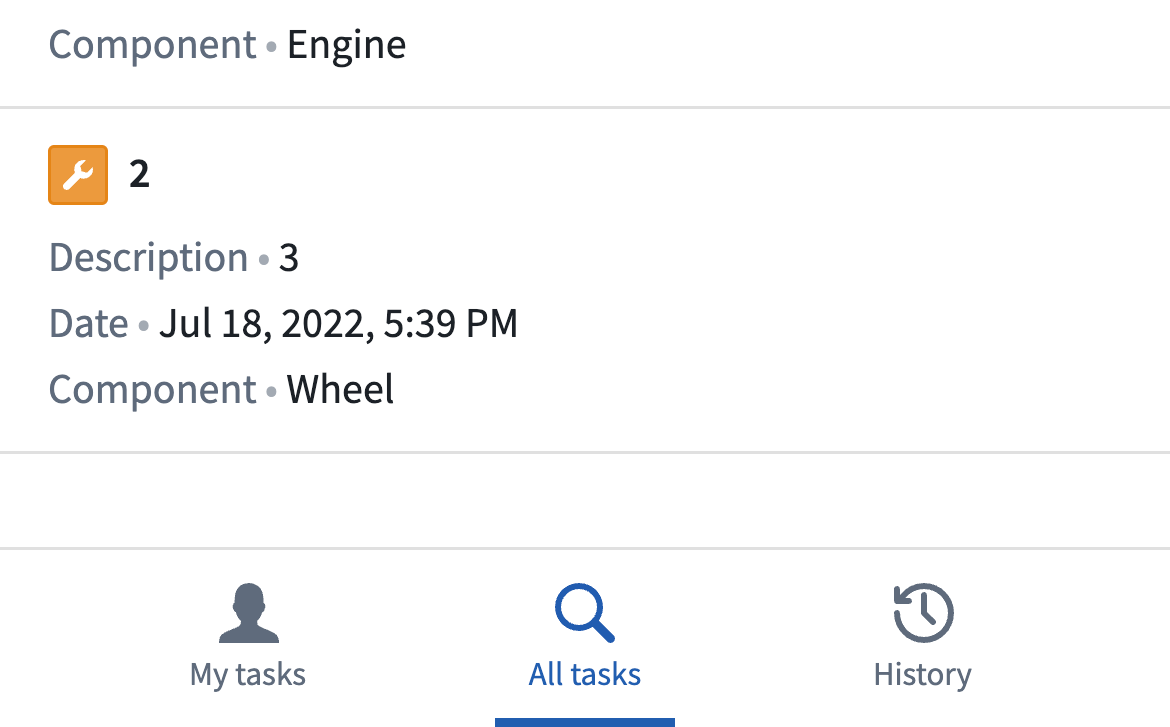
アプリケーションがより複雑になり、ユーザーグループに複数のワークフローが含まれるようになると、Mobile Navigation Bar を使用して、ユーザーがアクセスできる複数のページを表示する必要があります。各ナビゲーションアイテムは、ユーザーを異なるトップレベルページに移動でき、通常、オブジェクトの異なるタイプを表示するか、同じオブジェクトセットを検索する複数の方法を提供するために使用されます。
例えば、技術者向けのアプリケーションでは、「My tasks」というタブが現在のユーザーに割り当てられたすべてのアクティブタスクを表示し、「Task search」という別のタブがすべての技術者に対するタスクの検索を可能にし、最後に「History」というタブがユーザーがこれまでに完了したタスクの記録を表示することができます。

ナビゲーションバーの設定方法については、Navigation Bar Widget ページを参照してください。
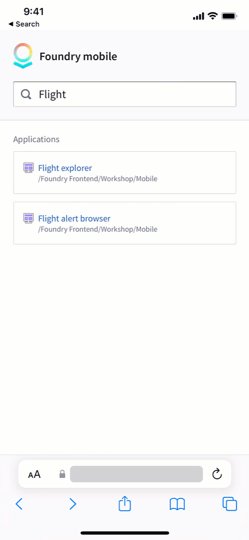
ナビゲーションバーは、画面の下部に最大4つのタブを表示でき、サブメニューを使用して追加のナビゲーションアイテムを表示できます。ただし、アプリケーションにいくつかのタブがある場合は、この機能を複数のアプリケーションに分割することを検討してください。app launcher を使用してアプリケーション間を移動でき、各アプリケーションに単一のターゲットを持つことで、機能をシンプルに保ち、アプリケーションのパフォーマンスが維持されることができます。