注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
はじめに
このチュートリアルは例示的な例として用意されています。Foundry オントロジーはユーザーのニーズとデータに合わせてカスタマイズされているため、書かれた通りのチュートリアルを完了するための同じオントロジーリソースにアクセスできない場合があります。
このチュートリアルは、新しい Workshop ビルダーを対象としており、簡単な Workshop モジュールの設定を説明します。以下では、新しいモジュールの作成、Object Table、Filter List、Object View などのウィジェットの設定、および Action を利用した Button Group ウィジェットを通じた書き戻しの有効化などの概念をカバーします。
この例のストーリーラインでは、「フライトアラートインボックス」を構築することを目指しています。これは、潜在的なフライト遅延やキャンセルを浮き彫りにし、ユーザーがこれらのアラートを簡単に理解し、対処するためのオプションを提示します。ターゲットユーザーは、これらのアラートをリアルタイムで追跡し、次に対応が必要なアラートを優先順位付けし、迅速にアラートを解決する必要がある航空会社の監督者です。
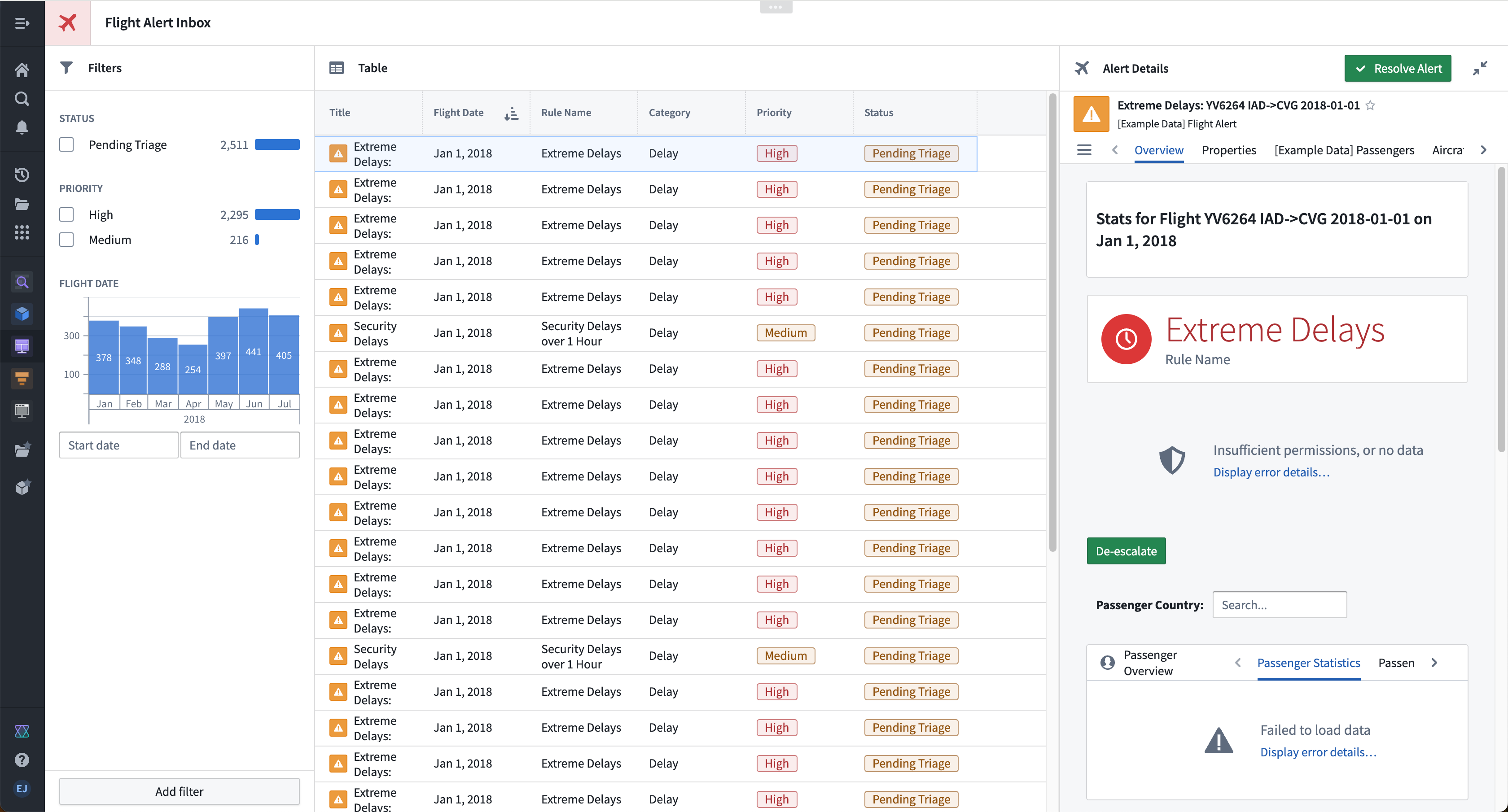
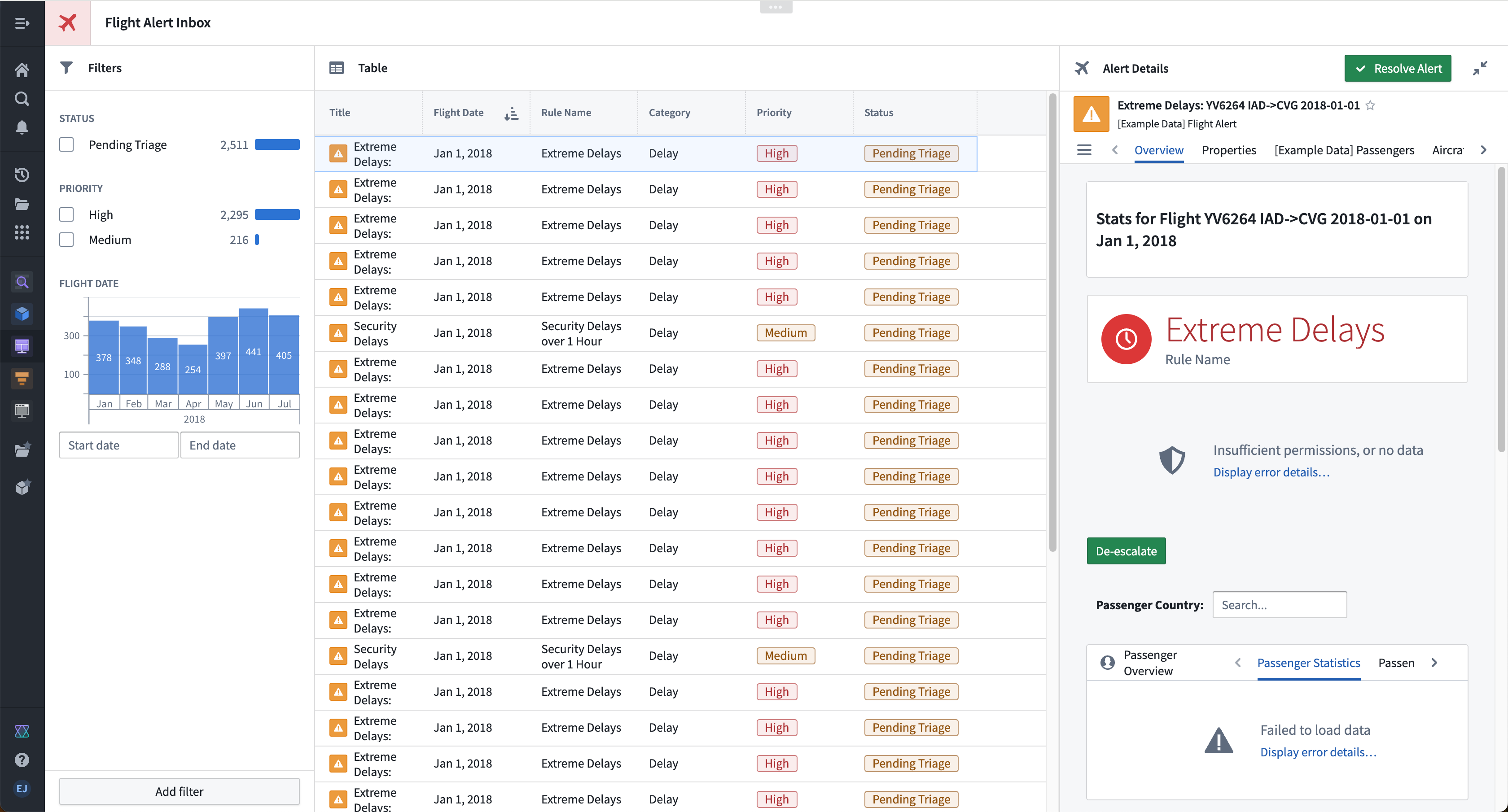
以下の画像は、このチュートリアルの最終結果を示しています:

パート 1: 初期設定
- 新しいモジュールを作成するには、左のワークスペースナビゲーションパネルから Projects & Files を開き、目的の Project またはフォルダーを見つけます。そこで、右上の New > Workshop module を選択して、現在の Project またはフォルダー内に新しいモジュールを作成します。新しいモジュールは、それが作成される Project またはフォルダーの権限を継承します。
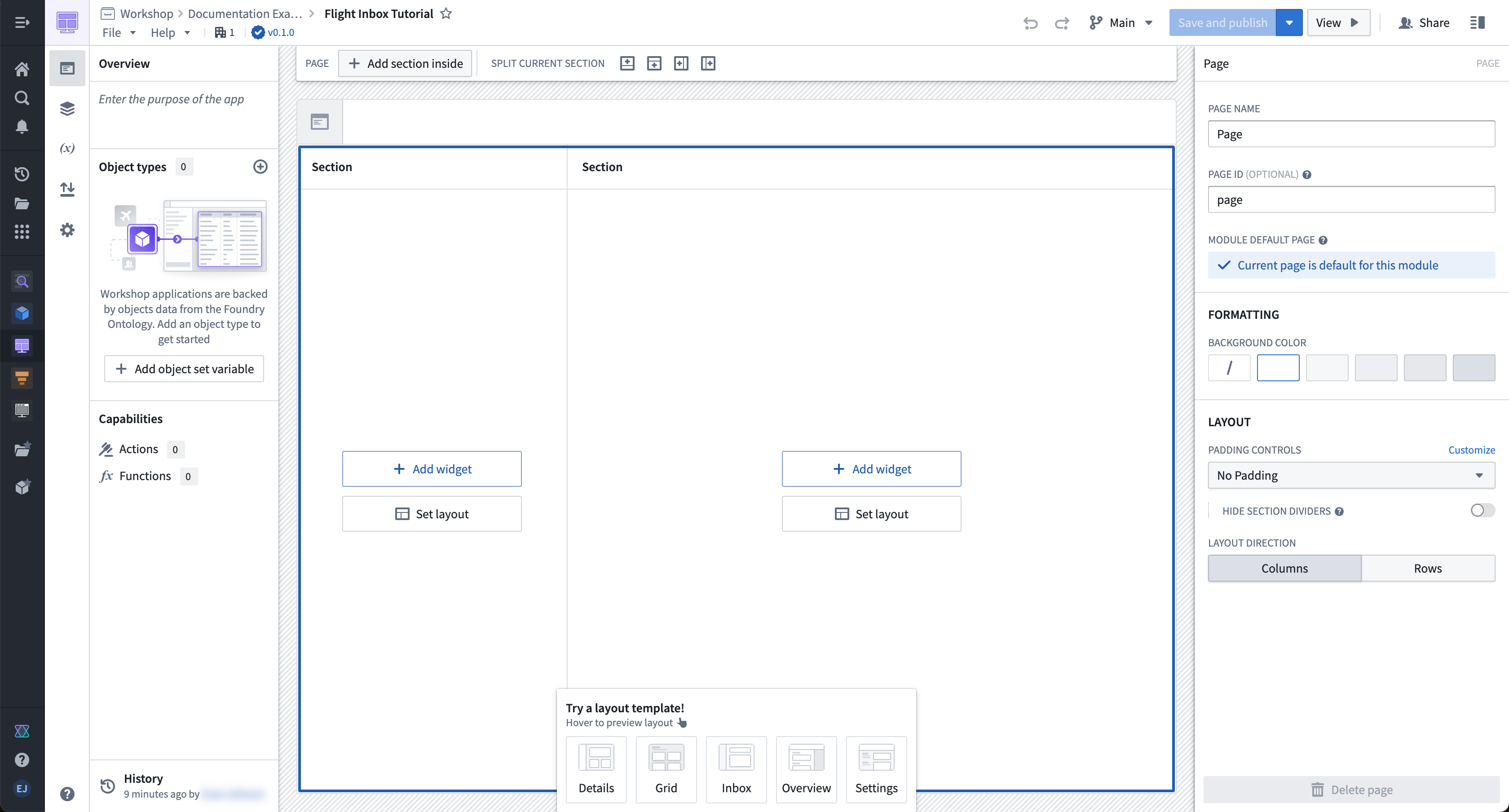
- モジュールリソース名が左上に表示されます。デフォルトでは、名前は “New module (2022-04-08 15:16:23)” の形式になります。このデフォルトを選択して、より記述的で覚えやすいリソース名を入力することができます。この場合、モジュールの名前を “Flight Inbox Tutorial” とします。この変更の後、画面は以下のようになるはずです:

パート 2: 初期ビューの設定
Flight Alert オブジェクト用の Object Table ウィジェットを追加し、設定しましょう:
- モジュールレイアウトの右側で、Add widget を選択し、表示されるウィジェットセレクターから Object table ウィジェットを選択します。
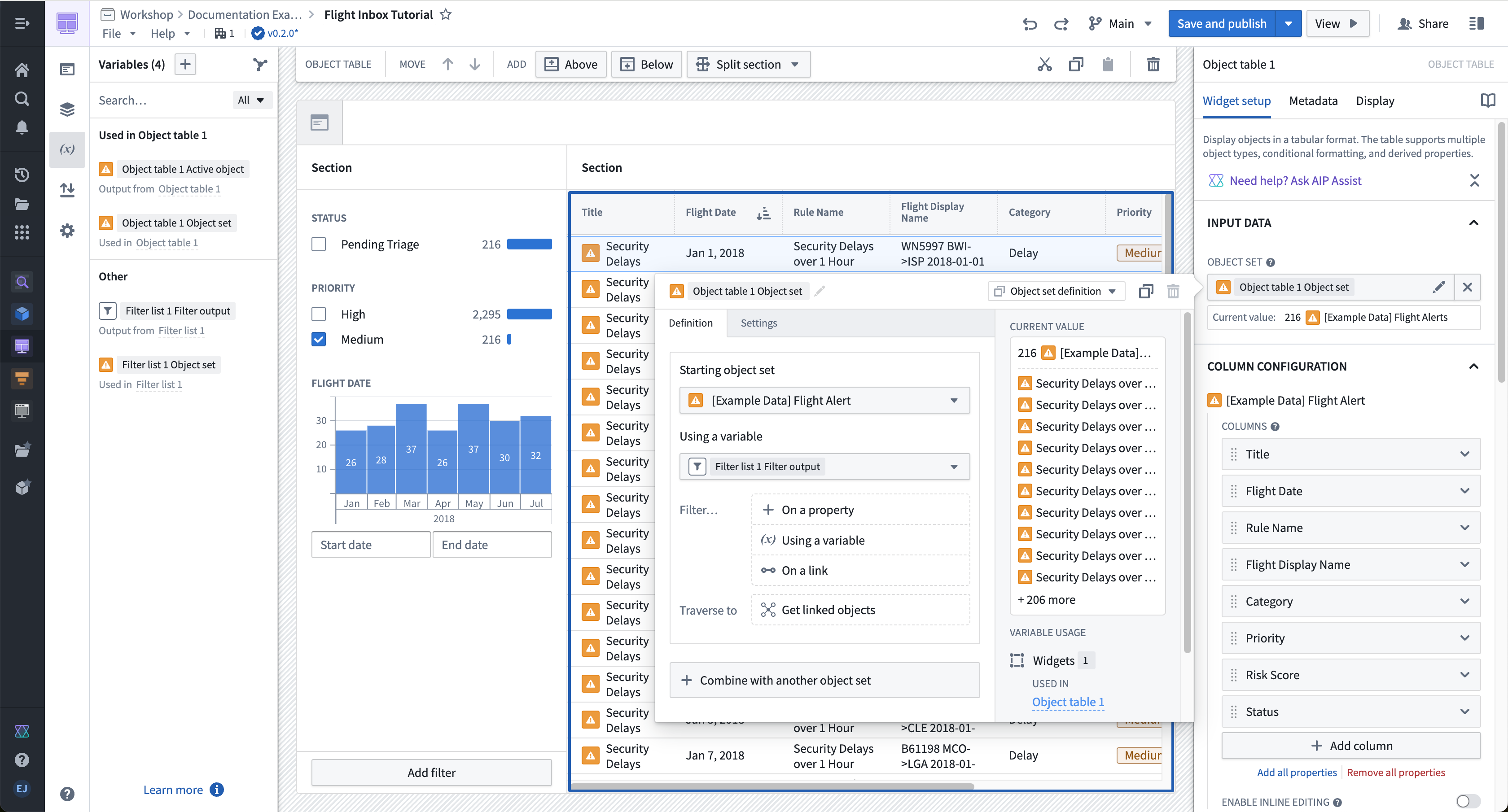
- Object table 1 ウィジェットの設定パネルで、Object set ドロップダウンメニューを使用して、このウィジェットに表示されるデータを定義します。ドロップダウンメニューで、+ New object set variable を選択し、表示される変数定義ポップオーバーで Starting object set ドロップダウンメニューを選択し、[Example Data] Flight Alert を選択します。[Example Data] Flight Alert が見つからない場合は、Palantir サポートに連絡してください。
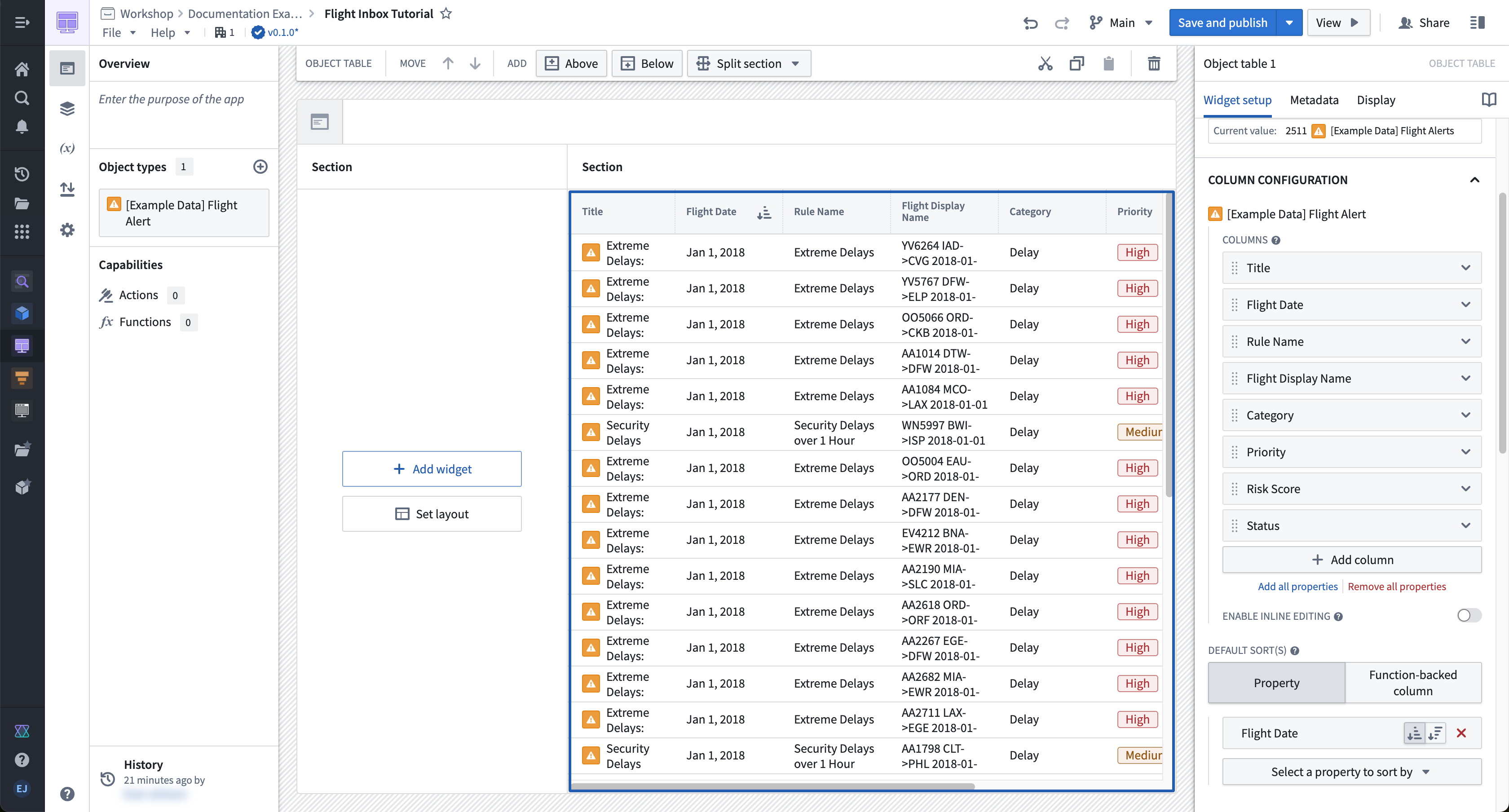
- Object table 1 ウィジェットのメイン設定パネルに戻り、Column Configuration セクションを探し、Add all properties を選択します。これにより、Object Table ウィジェットに [Example Data] Flight Alert オブジェクトタイプの各プロパティの行が追加されます。また、必要に応じて + Add column ボタンで特定の行を設定することもできます。
- Columns の下で、好きなように行の順序を調整し、不要なプロパティを削除します。例えば、Flight Date 行をリストの一番上にドラッグして、オブジェクトテーブルのオブジェクトタイトルの後に最初の行として表示します。
- 設定パネルを下にスクロールして Default sort(s) セクションに移動し、Flight Date プロパティをソート対象として選択します。

パート 3: フィルター処理の設定
フィルター処理を設定するために、まず Flight Alert オブジェクト用の Filter List ウィジェットを追加し、設定します:
- モジュールレイアウトの左側で、Add widget を選択し、表示されるセレクターから Filter list ウィジェットを選択します。
- Filter list 1 ウィジェットの設定パネルで、Object set ドロップダウンメニューを選択して表示するデータを定義します。再度、+ New object set variable を選択し、表示される変数定義ポップオーバーで Starting object set ドロップダウンメニューを選択し、[Example Data] Flight Alert を選択します。フィルターがウィジェットを裏付ける基本オブジェクトセットを制限しないように、Filter List ウィジェットを裏付ける新しいオブジェクトセット変数を定義する必要があります。
- Filter list 1 ウィジェットのメイン設定パネルに戻り、Filters Configuration セクションを探し、+ Add filter ボタンを使用して以下のプロパティのフィルターを追加します:Status、Priority、および Flight Date。
- この設定パネルの下部で、Allow users to add and remove filters のトグルをオンにします。
次に、Filter List ウィジェットからのフィルター基準の出力を受け入れるように Object Table ウィジェットを変更します:
- Object Table ウィジェットを選択して、画面の右側にその設定パネルを表示します。
- 設定パネル内で、Object set を選択します。表示される変数定義ポップオーバーで、Filter... — Using a variable オプションを選択し、Filter list 1 Filter output 変数を選択します。
- フィルターが機能していることをテストするために、パネル内のフィルターをオンにします(例えば、Alert Type を Priority: Medium にフィルター処理する)。その結果、Object Table にフィルターが適用されていることがわかるはずです。

パート 4: Object View 用の折りたたみ可能なパネルの設定
Object Table ウィジェット内のアクティブオブジェクト用の Object View ウィジェットを追加し、設定しましょう。
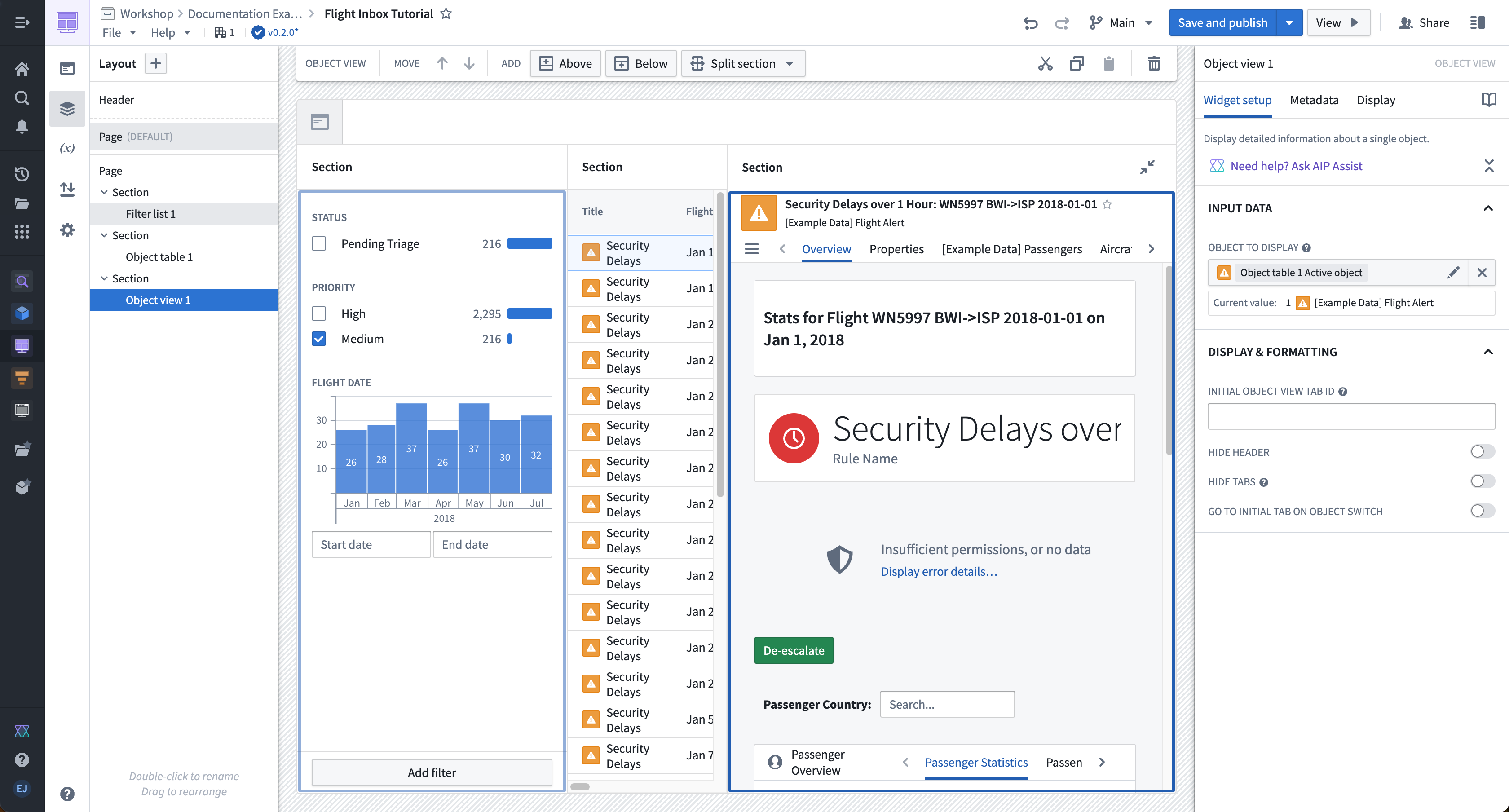
- 画面の右側でオブジェクトタイトルを囲むセクションを選択し、モジュールの上部に表示される Section toolbar に注目します。Add — Right オプションを選択して、Object Table ウィジェットの右側に新しいセクションを追加します。
- 表示された新しいセクションを選択します。右側の Section configuration panel 内で、Section Header と Collapsible のオプションをオンにします。また、列幅を
500の Absolute ピクセルサイズに設定します。 - 次に、このセクション内で + Add widget を選択し、表示されるセレクターから Object View ウィジェットを選択します。
- 設定パネルで、Object to display オプションを開き、Object Table ウィジェットからの出力である Object Table 1 Active Object 変数を選択します。

パート 5: Actions で書き戻しを有効にする
以下のセクションでは、[Example Data] De-escalate Flight Alert アクションタイプが既に作成されていることを前提としています。新しいアクションタイプの作成方法については、Workshop で Actions を使用する方法に関するドキュメンテーションを参照してください。
これで、ユーザーが問題を解決したときにフライトアラートデータに書き戻すことを許可する Resolve Alert ボタンを追加し、設定できるようになりました。
- 新しく設定した Object View の上にあるセクションヘッダーを選択します。右側のプラス記号(+)を選択し、表示されるセレクターから Button Group ウィジェットを選択します。
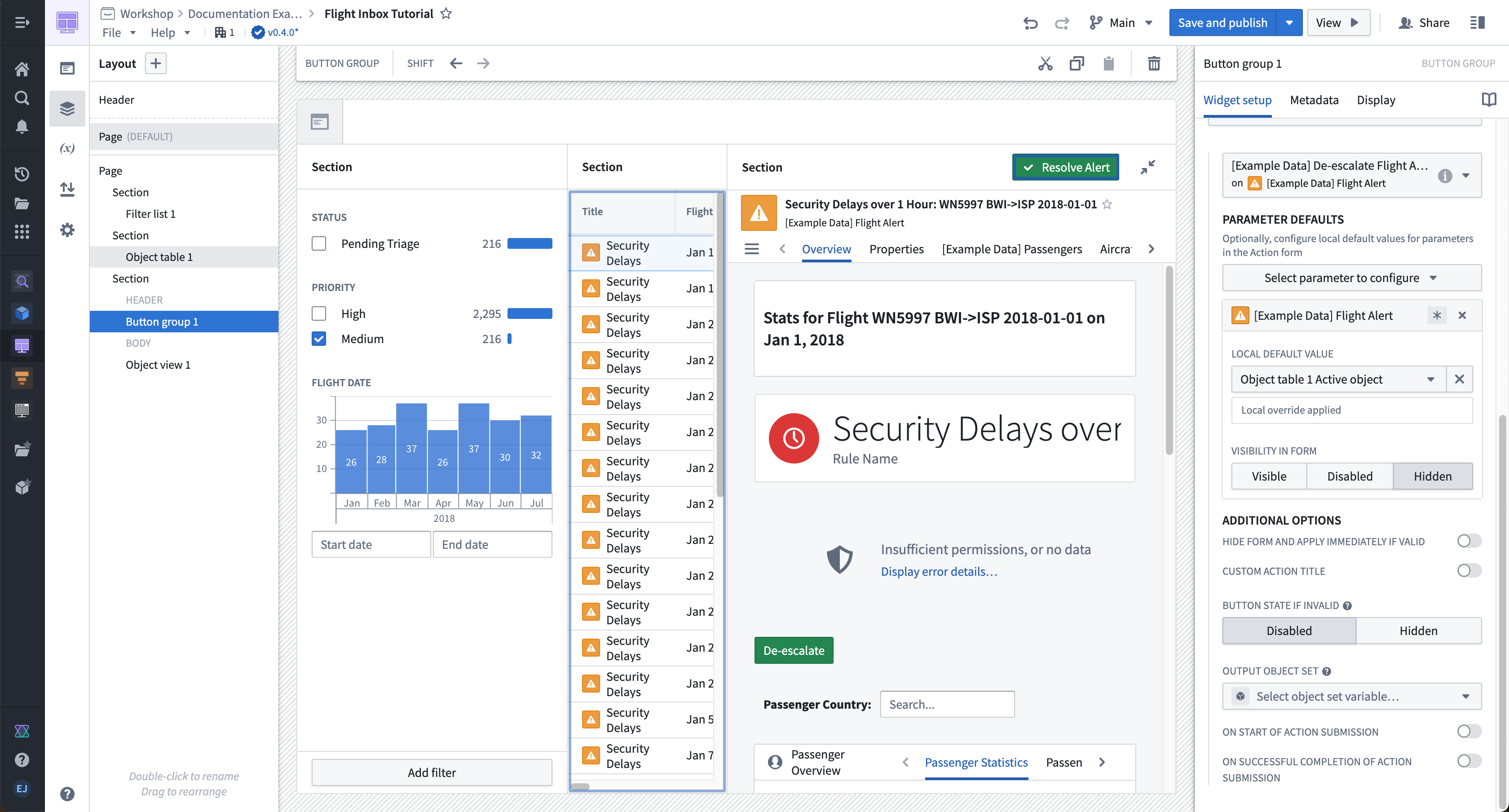
- 次に、ボタンのタイトルとスタイリングを設定します。Button Configuration ヘッダーの下で、デフォルトでは Button 1 と名付けられた最初のボタンを選択します。ボタン設定内で、Text を
Resolve Alertに変更し、Intent をSuccessに変更し、Left icon をSmall tickに変更します。 - 次に、ユーザーがボタンを選択したときにトリガーするアクションタイプを設定します。同じ Item ブロック内で、On click 設定を Action に変更し、Select an action... ドロップダウンメニューを使用して
[Example Data] De-escalate Flight AlertAction を選択します。表示される Parameter Defaults セクションでは、この Action のデフォルト入力パラメーターを設定することができます。[Example Data] Flight Alert パラメーターについては、Object View ウィジェットを裏付けるためにも使用する Object table 1 Action object 変数を選択します。Comment 変数はデフォルトなしにしておいて、ユーザーがこのフライトアラートをどのように解決したかを手動で入力できるようにします。 - [Example Data] Flight Alert パラメーター設定の下で、Visibility in form の値に Hidden を選択します。これにより、
Resolve Alertボタンを操作した後にユーザーに表示されるフォームにAlertオブジェクトが表示されなくなります。

パート 6: インボックスを磨き上げ、ヘッダーを追加する
モジュール全体のヘッダーを設定することができます。
- モジュールの上部にある現在設定されていないヘッダーを選択します。右側に表示される設定パネルで、Icon を色が Red 3 の Airplane に変更します。同じ設定パネルで、Title 入力を
Flight Alert Inboxに設定します。 - 最後に、セクションヘッダーを設定します。フィルター、オブジェクトテーブル、オブジェクトビューの各セクションのセクションヘッダーを設定するには、それぞれのヘッダーを選択します。次に、右側の設定パネルを使用して、Section 設定の下に Title (例えば "Filters")を設定し、各セクションヘッダーに表示するBlueprint アイコン(例えば "filter")を選択します。最終結果は、以下に示すインボックスと、このチュートリアルの最初に示したインボックスのようになるはずです。