注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
レイアウト
Workshop のレイアウトは、ビルダーがモジュールのユーザーインターフェースの組織方法を設定できるようにします。Workshop モジュールの主要なレイアウトコンポーネント(ヘッダー、ページ、セクション、オーバーレイ)については、以下のセクションで詳しく説明しています。レイアウト要素は、レイアウトサイドバーパネルを選択して要素を設定するか、または主モジュールビューで要素を選択することで編集できます。
ヘッダー
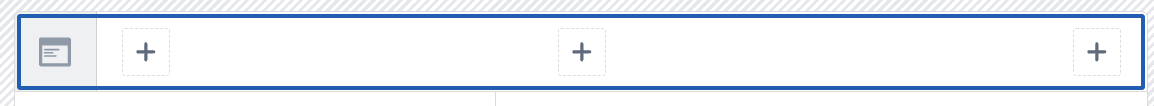
Workshop モジュールのヘッダーは、モジュール全体のタイトル、タブ、ボタン用の永続的なツールバーとして機能します。新しいモジュールを作成すると、モジュールヘッダーが画面の上部に表示されます:

ヘッダーが選択されると、プラス(+)記号を使用して、タブやボタングループなどのウィジェットをヘッダーに追加でき、これらを Workshop モジュールのすべてのページで簡単にアクセスできます。モジュールヘッダーが非表示の場合は、レイアウトサイドバーパネルのリストの先頭に表示されるヘッダーオプションを選択して選択できます。
設定オプション
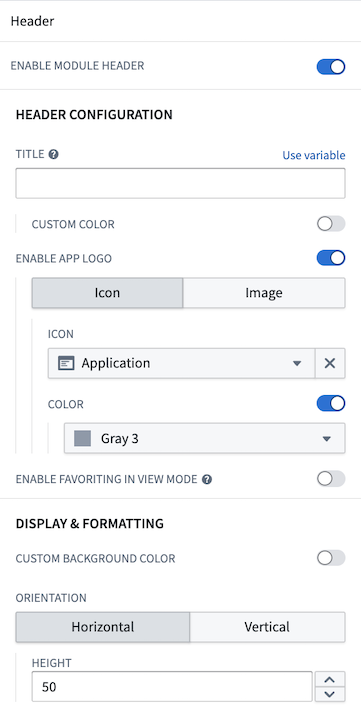
モジュールヘッダーに提供される設定オプションには以下が含まれます:
- ヘッダーの表示・非表示を切り替えます。
- ヘッダーのタイトルを設定します。このタイトルは、ブラウザタブまたは Carbon ワークスペースタブの名前を設定するためにも使用されます。タイトルが設定されていない場合は、Workshop モジュールリソース名が代わりに使用されます。
- タイトルテキストのカスタムカラーを選択します。
- アイコンを選択するか、画像をアップロードすることにより、アプリケーションロゴを有効にします。
- アイコン:アイコンとアイコンカラーを選択します。
- 画像:ユーザーの Palantir リソースから画像を選択するか、コンピュータからアップロードします。
- 画像の高さをカスタマイズします。
- 画像を配置します:水平ヘッダーの場合は左、中央、または右を選択します;垂直ヘッダーの場合は上または下を選択します。
- ユーザーがビューモードでモジュールをお気に入りに追加する機能を切り替えます。
- ヘッダーの背景色を選択します。
- ヘッダーの向きを選択します:水平(トップ)または垂直(左)のモジュール。
- 水平ヘッダーのヘッダーの高さを設定します。

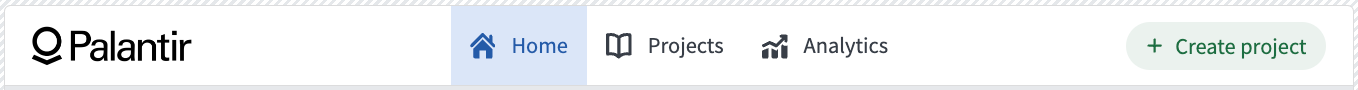
設定すると、カスタム画像を持つ水平ヘッダーは以下の例のように見えます:

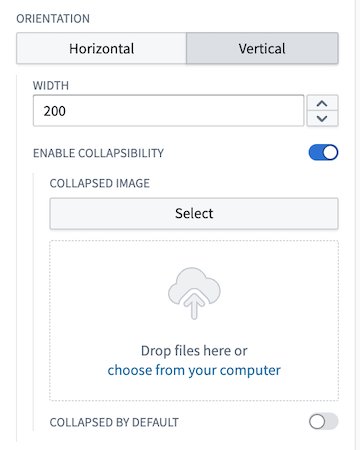
また、モジュールの左側に表示される垂直ヘッダーを設定するオプションもあります。垂直方向を有効にすると、いくつかの追加設定がカスタマイズ可能になります:
- 垂直ヘッダーの幅を設定します。
- 折りたたみ可能性を有効にし、デフォルトで折りたたまれた状態に設定するオプションを提供します。
- ユーザーの Palantir リソースから選択するか、コンピュータからアップロードすることで折りたたまれた状態のカスタム画像を追加します。
- 折りたたみ画像を表示するには、まず上記で説明したようにヘッダー画像を設定する必要があります。アイコンを選択する場合は、選択したアイコンが折りたたみ状態で表示されます。

折りたたみヘッダーを有効にすると、Button Group と Tabs ウィジェットも折りたたみ状態を持ち、アイコンのみを表示します;この状態ではテキストは削除されます。他のすべてのウィジェットは、モジュールヘッダーが折りたたまれているときに非表示になります。
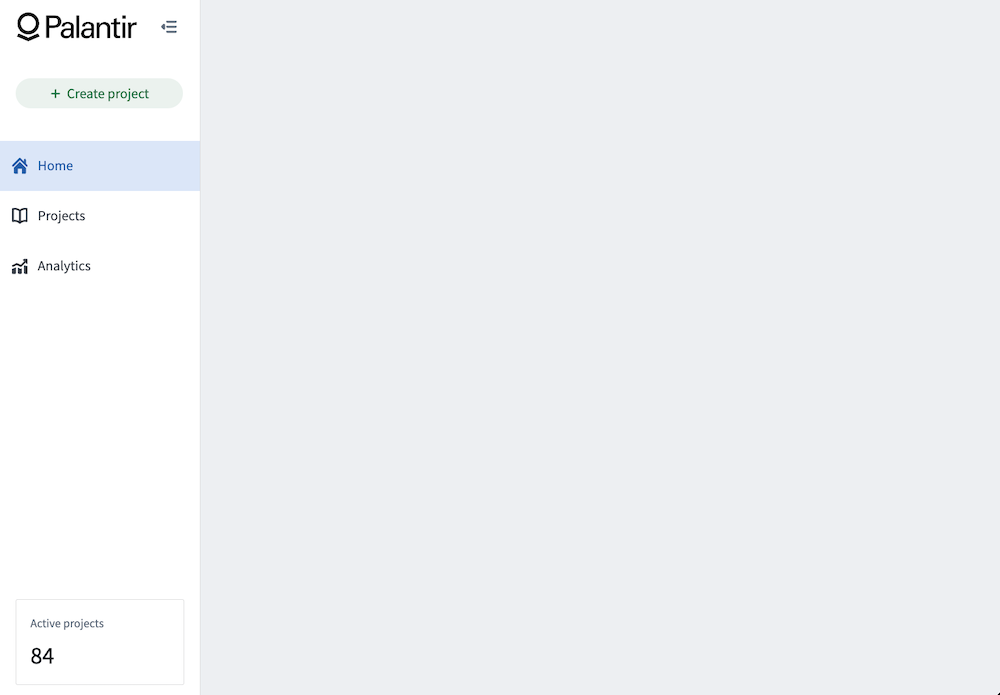
以下の例は、設定された垂直モジュールヘッダーを示しています:

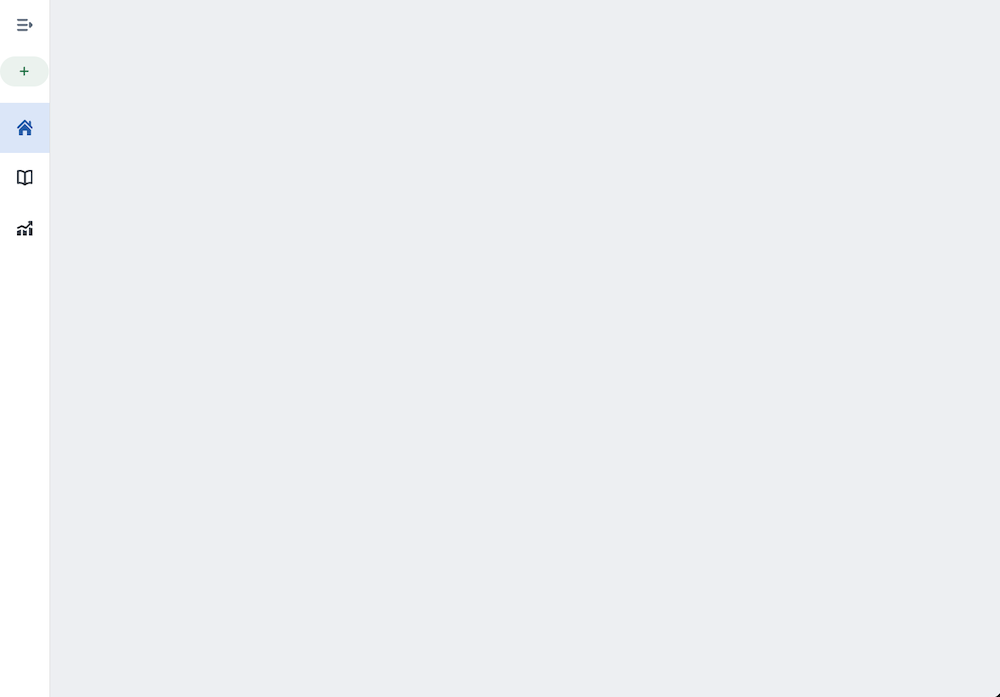
その折りたたみ状態は以下のとおりです:

ページ
ページは、Workshop で複雑なマルチスクリーンアプリケーションを構築するためのモジュールビルダーを可能にします。各ページは、モジュールビルダーが対象とするワークフローをサポートするための独自のウィジェットセットを設定できる空白のキャンバスです。モジュールヘッダーのみがページ間で永続するため、特定のモジュールのための包括的なツールバーを提供します。
上記で示した例のモジュールヘッダーでは、Tabs ウィジェットの各タブは、ページを選択するように設定でき、各ページは異なるユーザーワークフローで設定できます。
ページの追加
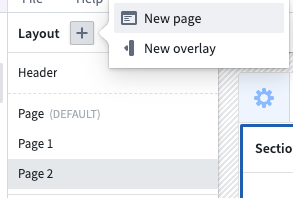
ページは、画面の左側のレイアウトパネルから追加できます。ページを追加するには、レイアウトパネルを開き、上部のプラス(+)記号を選択します。次に、以下に示すように新しいページオプションを選択します:

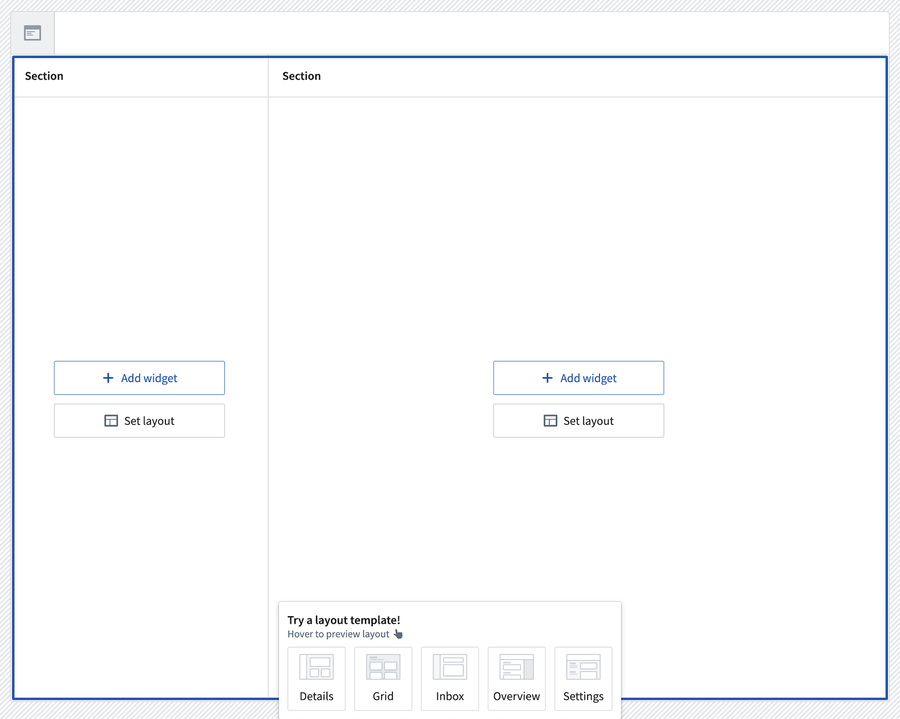
追加したら、新しいページは レイアウトパネルで自動的に選択され、内容の設定を開始できます。以下のスクリーンショットは、モジュール全体のヘッダーの下に2つの垂直に分割されたセクションで初期化されたデフォルトの未設定ページを示しています:

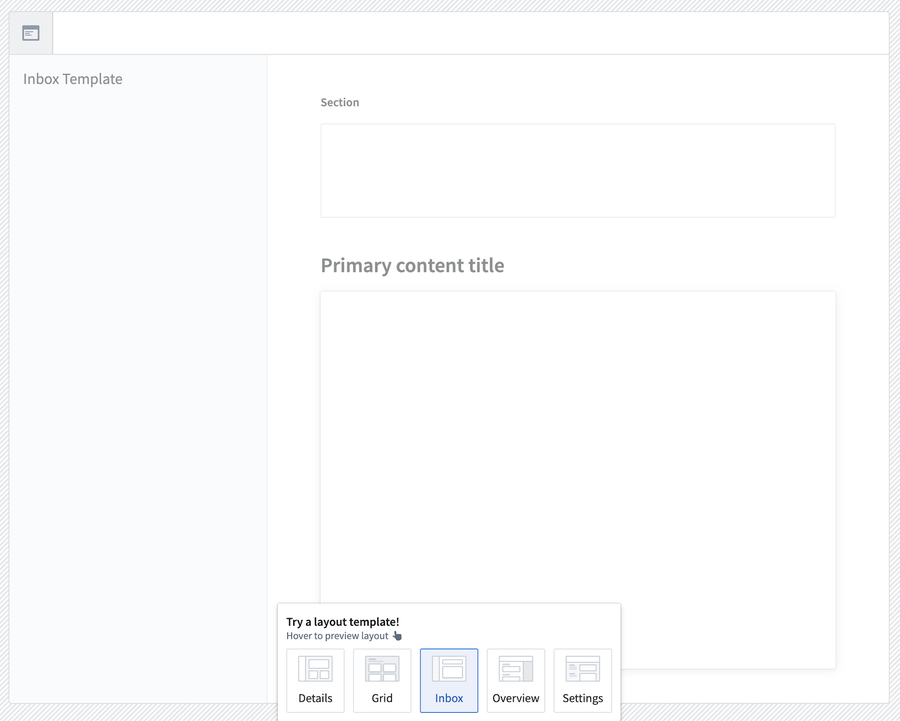
また、ページの下部にあるレイアウトテンプレートピッカーを使用して他のレイアウトテンプレートを探索することもできます。各レイアウトがどのように見えるかは、アイコンにカーソルを置くことでプレビューできます。テンプレートを使用したい場合は、そのアイコンを選択できます;ページレイアウトは選択したものに更新されます。

アプリケーションを編集するとき、ページは作成された順序でリストされます。編集ビューで見たページの順序は、モジュールの動作に影響を与えません。
セクションを追加して内容をページに追加する方法の詳細については、以下のセクションのドキュメンテーションを参照してください。
レイアウトイベントでのページの切り替え
モジュールのページ間をユーザーが移動するために、ビルダーはレイアウトイベントを使用できます。これは、Button Group や Tabs などのウィジェット内からトリガーできます。
セクション
セクションは、各ページとオーバーレイのコンポーネントであり、モジュールビルダーがユーザーインターフェースを細分化できるようにします。各セクションは、1つ以上のウィジェットまたはレイアウトを含むように設定され、そのレイアウト自体が1つ以上のセクションを含むことができます。
セクションのレイアウト
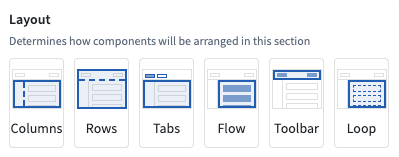
セクションの利用可能なレイアウトオプションにアクセスするには、モジュールの任意の空のセクションでレイアウトを設定を選択し、以下に示すようにレイアウトオプションを調べます:

現在サポートされているレイアウトオプションには以下が含まれます:
- 列: セクションを垂直に分割して、モジュールに新しい列を効果的に作成します。
- 行: セクションを水平に分割して、モジュールに新しい行を効果的に作成します。行レイアウトでは、スクロールの有効化オプションが利用可能です。
- タブ: セクションの上部にタブを追加し、モジュールビルダーがセクションの各タブ内でウィジェットの異なる設定を設定できるようにします。
- フロー: 現在のセクションを垂直スクロールコンテナに変換し、モジュールビルダーがモジュールの表示インターフェースを超えてウィジェットを設定できるようにします。
- ツールバー: セクションを、Button Groups や Metric Cards、単一入力ウィジェットなどの小さなウィジェットに最適化された水平ツールバーとして機能するように設定します。
- ループ: ループレイアウトでは、ビルダーがオブジェクトセットをループさせ、セット内の各オブジェクトについてそのオブジェクトを入力として使用して組み込みモジュールを表示できます。ループレイアウトのドキュメンテーションで詳細を学びます。
セクションの複製
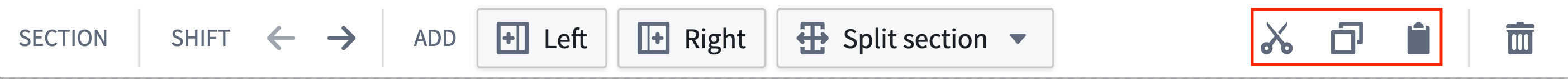
セクション全体とモジュール内の個々のウィジェットの切り取り、コピー、ペーストのオプションが利用可能で、モジュールビルディング体験をより迅速に提供します。
セクションやウィジェットをペーストするとき、ビルダーは新しいセクションやウィジェットの入力変数を管理する2つのオプションがあります:
- 同じ入力変数でペースト: コピーされたセクションやウィジェットの入力変数を再利用する新しいセクションやウィジェットをペーストします。
- 重複した入力変数でペースト: コピーされたセクションやウィジェットの入力変数と一致する新しく作成された入力変数を使用する新しいセクションやウィジェットをペーストします。

オーバーレイ
オーバーレイは、特定のセクションがワークフローでコンテクストに応じてのみ表示される必要がある場合に使用できます。オーバーレイは、選択したページの上のレイヤーとして表示されます。
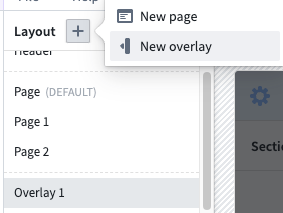
ページと同様に、オーバーレイは画面の左側のレイアウトパネルから追加できます。オーバーレイを追加するには、上部のプラス(+)記号を選択します。次に、以下に示すように新規オーバーレイオプションを選択します:

設定オプション
- オーバーレイ名: この設定は、Workshop エディタ全体でこのオーバーレイを参照するために使用される名前を決定します。特に、これは オーバーレイイベントで関連性があります。
- オーバーレイヘッダーを表示: この設定は、デフォルトのオーバーレイヘッダーを表示するかどうかを決定します。オーバーレイヘッダーにはデフォルトの閉じるボタンが付いており、以下の追加設定オプションを提供します:
- タイトル: この設定は、オーバーレイのヘッダーに表示されるタイトルを設定できるようにします。
- アイコン: この設定は、オーバーレイのヘッダーのタイトルの左に表示されるアイコンを選択できるようにします。
- 変数に基づく可視性: この設定では、オーバーレイが可視であるかどうかを決定するブール変数を選択できます。この設定により、モジュールが読み込まれたときに初めて可視状態になるオーバーレイが可能になり、オーバーレイの可視状態の詳細な制御が可能になります。組み込みモジュールとの組み合わせでオーバーレイを使用する場合も、この設定は役立つかもしれません。これにより、親モジュールと子モジュール間でオーバーレイ状態を共有し、Set Variable Value イベントを通じて設定できます。オーバーレイの可視状態を変更するレイアウトイベントは、この変数の値を更新します。
- 閉じる時: このオプションでは、オーバーレイが閉じるときに実行される Workshop イベントをオプションで設定できます。変数に基づく可視性がオブジェクトプロパティまたは変数変換からのブール変数で設定されている場合、このイベントはオーバーレイが開いた状態になった条件をリセットするために使用できます。
- バックドロップクリックでオーバーレイを閉じる: このトグルは、ユーザーがオーバーレイの外側の領域を選択する結果としてオーバーレイが閉じるかどうかを決定します。
- オーバーレイの背後に背景を追加: このトグルは、不透明な背景がオーバーレイの背後に追加されるかどうかを決定します。これはデフォルトで有効になっており、ユーザーの焦点を開いているオーバーレイに向けるのに役立ちます。
オーバーレイタイプ
現在、Workshop は2つのオーバーレイタイプをサポートしています:ドロワーとモーダル。これらのタイプは以下で詳しく説明しています。
ドロワー
ドロワーは、画面の側からスライドアウトするオーバーレイです。ドロワーオーバーレイの利用可能な設定オプションには以下が含まれます:
- 位置: 右または左の位置を選択して、ドロワーが表示される画面のどの側から出るかを決定します。
- サイズ: ドロワーの幅を設定します。
モーダル
モーダルは、画面の中央に表示されるオーバーレイです。サイズは、モーダルオーバーレイに特定の利用可能な設定オプションです。
スタイルのフォーマット
Workshop では、さまざまなスタイルフォーマット設定を制御でき、アプリケーションビルダーがモジュールのデザインと感じに更なるカスタマイズを提供します。設定オプションには、ヘッダーフォーマット、背景色、境界線スタイルなどが含まれます。これらのオプションは、ページ、セクション、ウィジェットレベルで利用可能です。
ヘッダーフォーマット
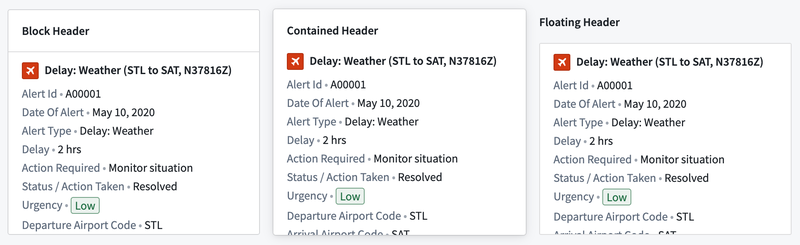
ヘッダーフォーマットオプションは、セクションにヘッダーが有効になっているときに追加できます。利用可能なものは3つあります:
- ブロック: セクションヘッダーは本文の上にある自身のコンテナにあります。
- コンテンツ: セクションヘッダーは本文領域内に含まれているように見えます。
- フローティング: セクションヘッダーは本文領域の上に表示され、視覚的に親セクションの背景にあります。

背景色
背景色は、モジュールの一部を視覚的に区分するためにページ、セクション、ウィジェットに追加できます。ライトモードとダークモードの両方で5つの色調が利用可能で、透明なオプションもあります。


境界線スタイル
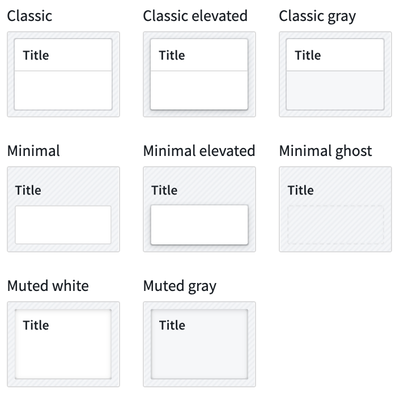
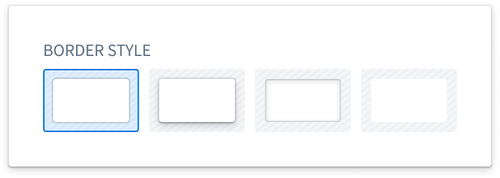
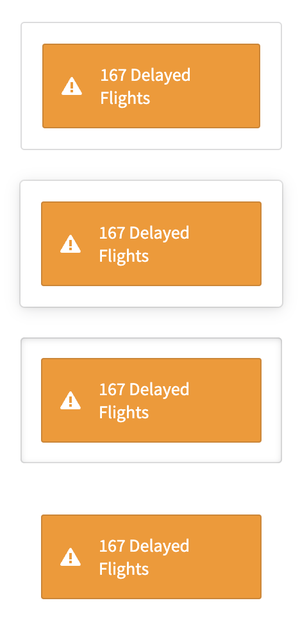
境界線スタイルは、セクションとウィジェットで設定でき、モジュール内のさまざまな昇降レベルの外観を与えます。利用可能なオプションは4つあります:
- 境界線あり: セクションまたはウィジェットの周囲に標準の単一のアウトライン。
- 外側のドロップシャドウ: 境界線の外側に影をつけて、セクションまたはウィジェットが浮き出ているような外観を与えます。
- 内側の影: 境界線の内側に影をつけて、セクションまたはウィジェットが凹んでいるような外観を与えます。
- 境界線なし: セクションまたはウィジェットの周囲にアウトラインがなく、背景に溶け込んでいます。


パディングコントロール
パディングは、ページとセクションで設定でき、すべての子コンポーネントの周囲に一貫したパディングまたはスペースを設定します。パディングは、コンポーネント間にスペースを追加して、モジュールに分離性と通気性を提供します。利用可能なオプションは5つあります:
- パディングなし: 子コンポーネントの周囲にパディングが追加されない標準のオプション。
- コンパクト: 子コンポーネントの周囲に16ピクセルのパディングを追加します。
- レギュラー: 子コンポーネントの周囲に上下24ピクセル、左右48ピクセルのパディングを追加します。
- ラージ: 子コンポーネントの周囲に上下40ピクセル、左右62ピクセルのパディングを追加します。
- カスタム: 子コンポーネントの周囲に設定されるパディングレベルをカスタム定義できます。
内部セクションスタイル: 任意で、すべての子セクションに適用するさまざまな事前定義されたセクションスタイルの1つを選択します: