注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
VS Code workspaces
VS Code workspaces と Palantir 拡張機能 for Visual Studio Code は、Microsoft とは提携しておらず、Microsoft によって承認されていません。
VS Code workspaces はベータ版の状態であり、Code Workspaces が有効になっているすべての組織でデフォルトで利用できます。
Code Workspaces は、Palantir プラットフォーム上で本番対応のコードを作成し、共同作業するための統合開発環境(IDE)です。VS Code workspaces は、Microsoft のオープンソース IDE である VS Code ↗ を活用しています。
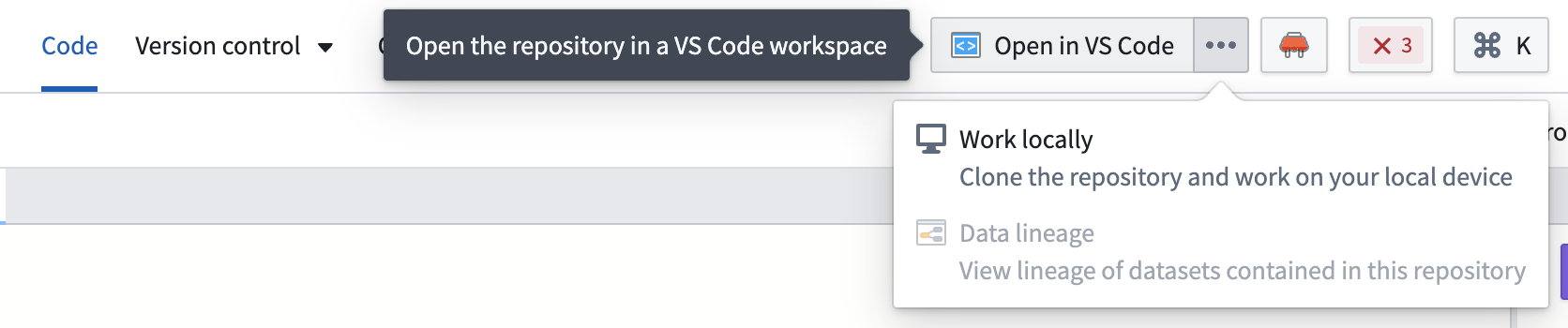
VS Code workspace にアクセスするには、まず既存の Pythonトランスフォーム または OSDK React リポジトリを Code Repositories アプリケーションで開きます。ここから、画面の右上にある Open in VS Code オプションを選択します。これにより、開発環境が自動的に設定される VS Code workspace に移動し、すぐに作業を開始できます。

VS Code workspaces は 対応するワークフロー のみ利用可能です。
Palantir 拡張機能 for Visual Studio Code
Palantir のプラットフォーム内の VS Code インスタンスとは別に、ローカルの VS Code 環境を Palantir と統合するように設定することもできます。これを行うには、Palantir 拡張機能 for Visual Studio Code をダウンロードしてインストールする必要があります。この拡張機能は、Palantir プラットフォームとのネイティブ統合を提供し、Code Repositories に見られる多くの機能を提供します。この拡張機能はベータ版であり、現在は主に Pythonトランスフォーム の機能提供に焦点を当てています。VS Code Workspaces 内でデフォルトで有効になっています。
Palantir 拡張機能 for Visual Studio Code の機能についてさらに詳しく学ぶ。
対応するワークフロー
VS Code workspaces はまだ開発中であり、時間とともに改善が加えられる可能性があります。現在、ローカル版とプラットフォーム内版の両方の VS Code でサポートされているワークフローは以下の通りです:
- Pythonトランスフォーム
- OSDK React applications
- Compute modules(Python compute modules のみ)
- Python libraries
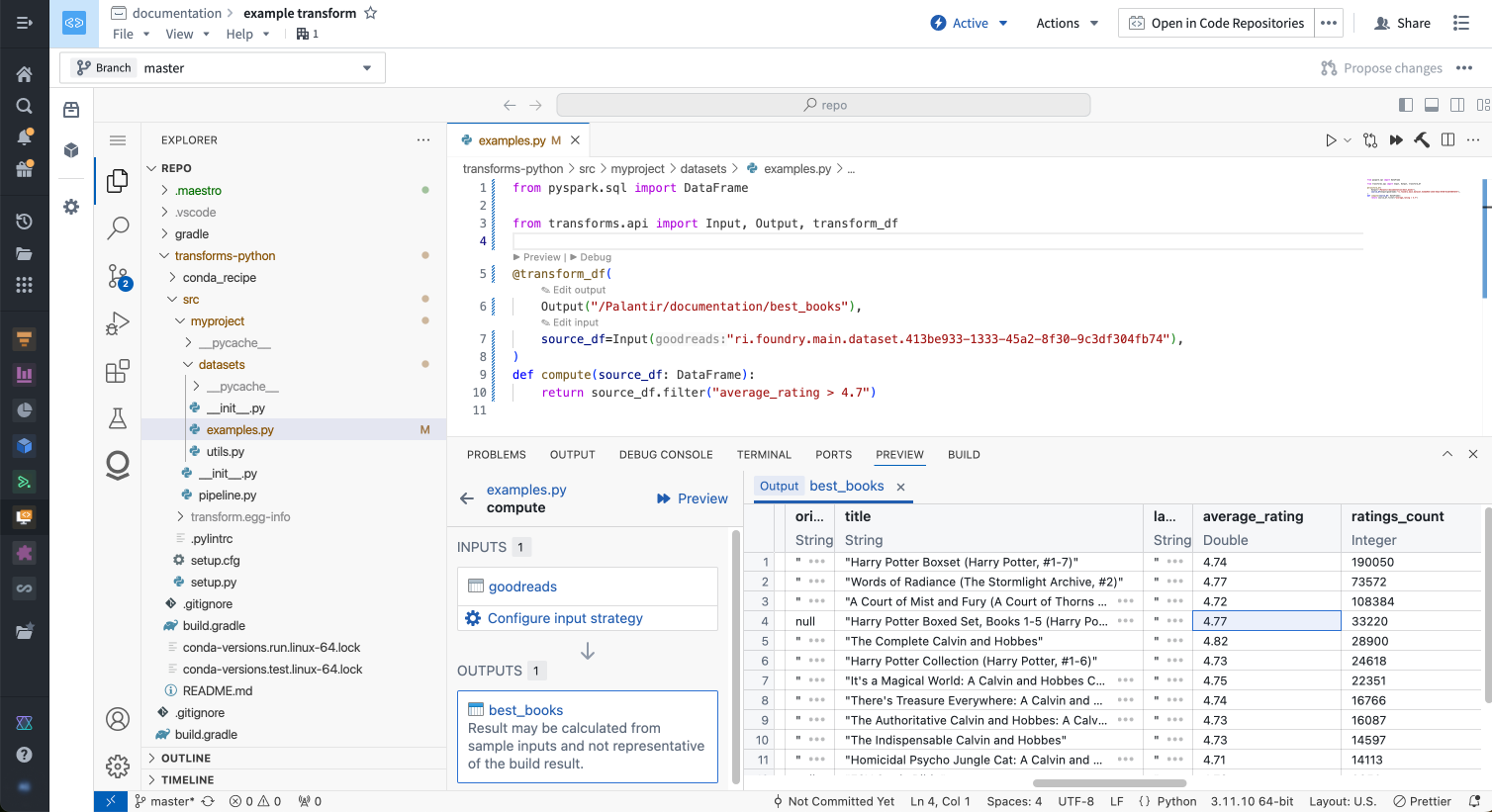
Pythonトランスフォーム
Palantir 拡張機能 for Visual Studio Code は起動時に Python 環境を自動的に設定し、以下の機能を有効にします:
- プレビュー統合
- デバッグサポート
- エディタ内からのデータセットビルドのトリガー
- リソース識別子付きのリソースパス表示でナビゲーションと参照が容易に
- コード環境の自動設定
- 繰り返しコードを書くためのスニペット

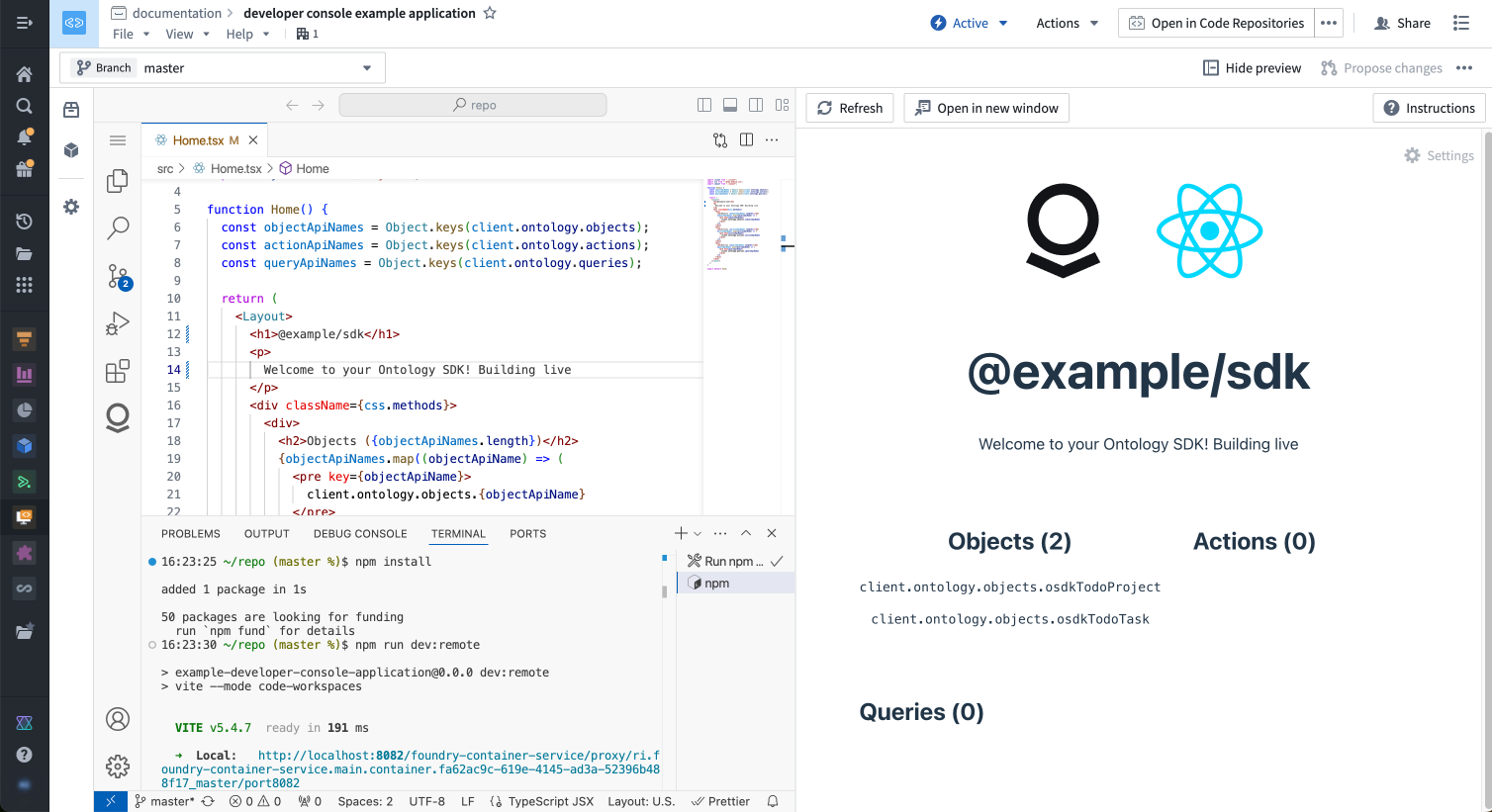
OSDK React applications
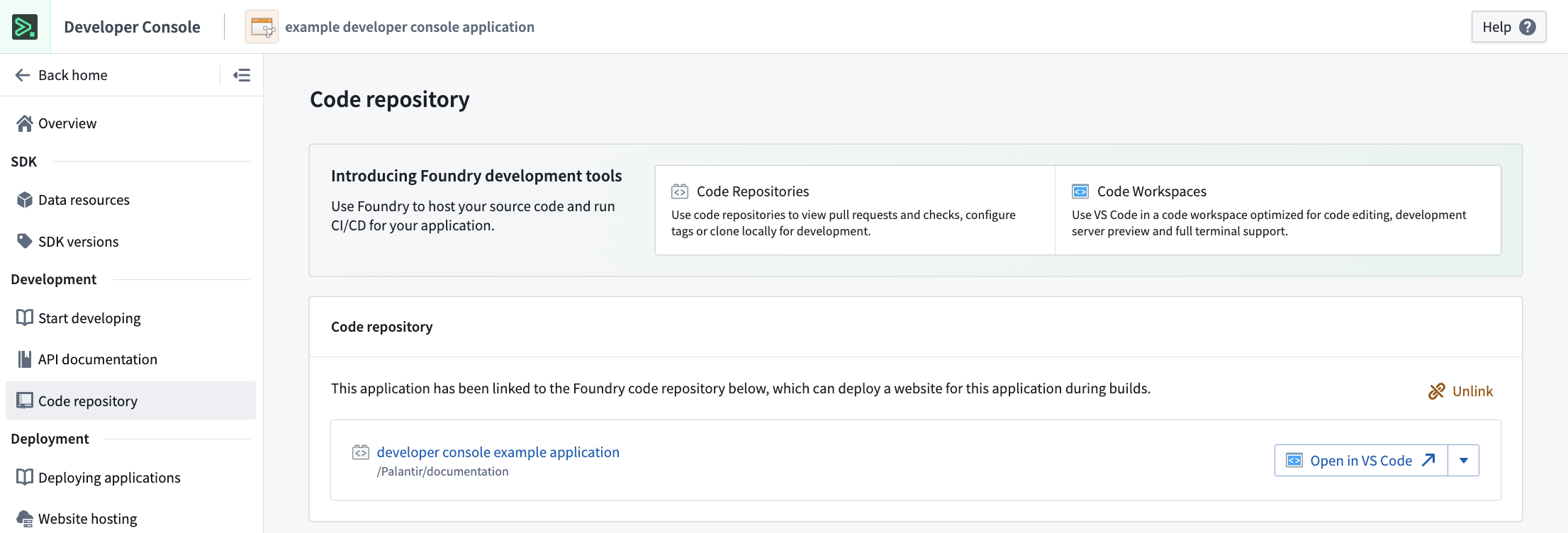
VS Code は Developer Console と統合されており、迅速に React アプリケーションを構築できます。Developer Console の Code repository セクションで VS Code workspace を作成できます。

Palantir 内での React OSDK アプリケーションとの VS Code 統合の他の利点は以下の通りです:
- OSDK との完全なオントロジー統合により、ユーザー独自のオントロジーリソースと対話し、コードを書くことが可能
- OAuth 事前設定済みの git リポジトリの設定
- 各リリースでウェブサイトをデプロイするための CI 設定
- node/npm 環境の自動設定
- コードを編集するときの即時フィードバックのための開発サーバーの自動開始

比較: VS Code workspaces と Code Repositories
VS Code と Code Repositories には、意図されたユースケースにいくつかの重複があります。しかし、それらの機能は次のように異なります:
- Code Repositories: すべてのコード管理ニーズ(編集、バージョン管理と変更管理、継続的インテグレーション)に対応する Palantir 製の IDE。Code Repositories はプルリクエストのレビューやリポジトリ管理のためのプラットフォームツールです。
- VS Code: コード編集体験の向上に焦点を当てたコミュニティ製の IDE。
- VS Code workspaces: Palantir インフラストラクチャ上に展開され、Palantir プラットフォームからアクセス可能な VS Code 環境。
- Palantir 拡張機能 for Visual Studio Code: ユーザーのローカル VS Code アプリケーションにインストールして、Palantir 内のコードリポジトリと直接統合するための拡張機能。
| 機能 | Code Repositories | VS Code workspaces | Palantir 拡張機能 for Visual Studio Code (ローカル VS Code アプリケーションを通じて) |
|---|---|---|---|
| トランスフォーム | |||
| Pythonトランスフォームプレビュー | はい (Code Assist) | はい (ローカルプレビュー) | はい (Code Assist/ローカルプレビュー) |
| フルデータプレビュー | 入力サンプルの事前フィルター機能付きのデータサンプルプレビュー | はい | はい (ローカルプレビューのみ) |
| デバッガサポート | はい | はい | はい |
| Javaトランスフォーム | はい | いいえ | いいえ |
| OSDK React applications | |||
| Typescript Language Server | いいえ | はい | はい |
| コード変更のライブリロード | いいえ | はい | はい |
| Python compute modules | |||
| Python ファイルの実行とデバッグ | いいえ | はい | はい |
| Python libraries | |||
| Python ファイルの実行とデバッグ | いいえ | はい | はい |
| ワークフロー | |||
| SQL 統合 | はい | いいえ | いいえ |
| Typescript 関数プレビュー | はい | いいえ | いいえ |
| IDE | |||
| シェルターミナル | いいえ | はい (リモートホスト) | はい |
| キーバインドカスタマイズ | いいえ | はい | はい |
| 公開拡張機能サポート | 該当なし | いいえ | はい、組織が許可する場合 |
| AIP オートコンプリート | はい | いいえ | いいえ |
価格
VS Code workspace の価格情報については Code Workspaces compute usage を参照してください。