注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ビジュアライゼーション
ビジュアライゼーションウィジェットのカテゴリーは以下のウィジェットから構成されています:
グラフ
以下の表は、グラフウィジェットで利用可能なプロパティについての使用詳細を提供します。表の後にはいくつかの例が続きます。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| defaultEdgeIcon | エッジのデフォルトの画像URLまたはBlueprintのアイコン。 | string | いいえ | 直接編集 |
| defaultNodeIcon | ノードのデフォルトの画像URLまたはBlueprintのアイコン。 | string | いいえ | 直接編集 |
| directedEdgesEnabled | エッジの終端に目標ノードを指すArrowがあるかどうかを決定します。 | boolean | いいえ | 直接編集 |
| edgeArrowSize | ピクセル単位での有向エッジのArrowのサイズ。 | boolean | いいえ | 直接編集 |
| edgeIconOffset | エッジのアイコンがエッジの中心からどれだけオフセットするか。オフセットの方向は、エッジのラベルが水平かどうかによります | number | いいえ | 直接編集 |
| edgeIconSize | ピクセル単位でのエッジアイコンの幅と高さ。 | number | いいえ | 直接編集 |
| edgeLabelHorizontal | エッジのラベルがエッジに平行になるのではなく、水平に保つかどうかを決定します。 | boolean | いいえ | 直接編集 |
| edgeLabelOffset | エッジのラベルがエッジの中心からどれだけオフセットするか。オフセットの方向は、エッジのラベルが水平かどうかによります | number | いいえ | 直接編集 |
| edgeLength | FlowとForce Directedレイアウトに供給されるエッジの長さの値。 | number | いいえ | 直接編集 |
| edges | グラフに表示されるエッジの値。 | IEdges | いいえ | 直接編集 |
| hideLabelsScale | ラベルが非表示になるズームレベル。読むには小さすぎるラベルを隠すためにこれを使用します。 | number | いいえ | 直接編集 |
| nodeColorScaleRange | ノードの色付けに使用する線形勾配を生成するために使用される2色以上の配列。例えば、node.colorScaleValues = [0, 5, 10]と色範囲配列が[“red”, “blue”]の場合、結果の色は次のようになります:red, purple, blue。色はヘックス(例:“#FF0000”)またはCSSの色名(例:“red”)で指定できます。指定されていない場合や2色未満の場合、デフォルトの色範囲はBlueprintの色@green4、@gold4、および@red4([“#15B371”, “#F2B824”, “#F55656”])で構成されます。 | string[] | いいえ | 直接編集 |
| nodeLabelPosition | ノードの円に対するラベルの位置。 | string | いいえ | 直接編集 |
| layout | グラフがノードを配置するために使用するレイアウトのタイプ。“Force Directed”:グラフはノードを広げる方法を使用してレイアウトされます。“Flow Up/Down/Left/Right”:ノードはエッジが一般的に指定された方向を指すように配置されます。“Manual” ユーザーがノードを新しい位置にドラッグし、保存時に位置を保持することができます。他のレイアウトでのドラッグされたノードの位置は保存されません。 | string | いいえ | 直接編集 |
| nodeDiameter | ノードの円の直径(ピクセル単位)。 | number | いいえ | 直接編集 |
| nodeLabelOffset | ノードの中心からのラベルのオフセット。オフセットの方向はラベルの位置によって決定されます | number | いいえ | 直接編集 |
| nodeMargin | ノード間の最小距離。FlowとForce Directedレイアウトで使用されます。 | number | いいえ | 直接編集 |
| nodeIconSize | ノードアイコンの幅と高さ。 | number | いいえ | 直接編集 |
| nodes | グラフに表示されるノードの値。 | INodes | はい | 直接編集 |
| nodeSelectorDiameter | ノードが選択されていることを示す円の直径。 | number | いいえ | 直接編集 |
| selectedNodeIds | 現在のユーザーが選択したノードの一意の識別子。 | string[] | いいえ | ユーザー操作 |
| zoomScaleRange | グラフのズームの範囲を設定します。 | number | いいえ | 直接編集 |
IEdges
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| cssClasses | CSSスタイルを適用するために使用されるエッジのCSSクラス名。 | string[] | いいえ | 直接編集 |
| icons | エッジの画像URLまたはBlueprintのアイコン。 | string[] | いいえ | 直接編集 |
| labels | エッジに関連するラベル。 | string[] | いいえ | 直接編集 |
| sourceNodeIds | エッジを作成するために必要なソースノードのID。 | number[] | はい | 直接編集 |
| targetNodeIds | エッジを作成するために必要なターゲットノードのID。 | number[] | はい | 直接編集 |
INodes
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| colorScaleValues | ノードの色付けに使用する数値。Color Scale Range内の色を使用して補間されます | number[] | いいえ | 直接編集 |
| cssClasses | CSSスタイルを適用するために使用されるノードのCSSクラス名。 | string[] | いいえ | 直接編集 |
| icons | ノードの画像URLまたはBlueprintのアイコン。 | string[] | いいえ | 直接編集 |
| ids | ノードの一意の識別子。 | string[] | はい | 直接編集 |
| labels | ノードに関連するラベル。 | string[] | いいえ | 直接編集 |
| xPositions | Manualレイアウトでは、これはノードのX位置を指定します。欠けている値を持つノードはグリッドに配置されます。 | number[] | はい | ユーザー操作 |
| yPositions | Manualレイアウトでは、これはノードのY位置を指定します。欠けている値を持つノードはグリッドに配置されます。 | number[] | はい | ユーザー操作 |
例
ダイナミックグラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21{ "camera": { // カメラ設定 "ratio": null, // ズームレベル(nullの場合、デフォルト値が使用されます) "x": null, // カメラのX座標(nullの場合、デフォルト値が使用されます) "y": null // カメラのY座標(nullの場合、デフォルト値が使用されます) }, "edges": { // エッジ(ノード間のリンク)の設定 "sourceNodeIds": "{{graph.sourceNodeIds}}", // エッジの始点となるノードのID "targetNodeIds": "{{graph.targetNodeIds}}" // エッジの終点となるノードのID }, "nodes": { // ノード(グラフの頂点)の設定 "iconUrls": "{{graph.iconUrls}}", // ノードのアイコンURL "ids": "{{graph.ids}}", // ノードのID "labels": "{{graph.ids}}", // ノードのラベル "xPositions": "{{graph.xPositions}}", // ノードのX座標 "yPositions": "{{graph.yPositions}}" // ノードのY座標 }, "selectedNodeIds": [ // 選択されたノードのID "n18" ] }
静的グラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80{ // カメラの設定 "camera": { "ratio": null, // 比率 "x": null, // x座標 "y": null // y座標 }, // デフォルトのアイコンURL "defaultIconUrl": "resources/map-people.svg", // エッジ(接続線)の設定 "edges": { "ids": [ "e1", "e2", "e3", "e4", "e5" ], "labels": [ "e1", "e2", "e3", "e4", "e5" ], "sourceNodeIds": [ // 出発ノードID "n1", "n2", "n3", "n4", "n5" ], "targetNodeIds": [ // 到着ノードID "n2", "n3", "n4", "n5", "n1" ] }, // レイアウトの設定 "layout": { "type": "layered" // レイヤー型 }, // ノード(要素)の設定 "nodes": { "ids": [ "n1", "n2", "n3", "n4", "n5" ], "labels": [ "n1", "n2", "n3", "n4", "n5" ], "xPositions": [ // x座標 100, 30.9, -80.9, -80.9, 30.9 ], "yPositions": [ // y座標 0, 95.1, 58.78, -58.78, -95.1 ] }, // 選択されたノードID "selectedNodeIds": [ "n1" ] }
デフォルト
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21{ // カメラに関する設定 "camera": { "ratio": null, // カメラのアスペクト比 "x": null, // カメラのx座標 "y": null // カメラのy座標 }, // エッジの情報 "edges": { "sourceNodeIds": [], // ソースノードのID配列 "targetNodeIds": [] // ターゲットノードのID配列 }, // ノードの情報 "nodes": { "ids": [], // ノードのID配列 "xPositions": [], // ノードのx座標配列 "yPositions": [] // ノードのy座標配列 }, // 選択されたノードのID配列 "selectedNodeIds": [] }
画像ギャラリー
以下の表は、画像ギャラリーウィジェットで使用可能なプロパティの使用詳細を提供します。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| imageUrls | このギャラリーの画像。 | string[] | はい | 直接編集 |
| captions | 各画像のキャプション。 | string[] | いいえ | 直接編集 |
地図
Slateの地図ウィジェットは Leaflet ↗ を利用しています。
地図はレイヤーで構成されています:ベースレイヤー(タイルレイヤーとも呼ばれます。これは背景地図画像です)と、いくつかのオーバーレイレイヤー(フィーチャーレイヤーとも呼ばれます。これはユーザーが関心を持っているデータです)。地図ウィジェットは、フィーチャーレイヤーのためにラスタタイルとベクタタイルの両方をサポートしています。
ウェブマップ技術の役立つ紹介については、Mapboxのドキュメント ↗ を参照してください。Slateはベース地図画像のソースとしてMapboxを使用しています。
用語
- 地図タイル: 地図ウィジェットのベースレイヤーで、これらのタイルは単なる画像です。データを含んでいません。地図タイルは地図の「背景」と考えることができます。地図タイルは Misc タブで設定され、単一のレイヤーではなく地図ウィジェット全体に適用されます。一度に表示できる地図タイルの種類は1つだけです。
- フィーチャー: 地図上に描かれた点や形で、何らかのデータと関連しています。
- ベクター: 画像を表現する別の方法。ラスタ画像はピクセル単位で画像を記述します。基本的には色付きピクセルのグリッドです。対照的に、ベクター画像は点間の線を記述します。これにより、ベクター画像は異なるサイズで鮮明に表示できます。
- ベクタタイル: ベクターとして形状データを含みます。
- タイルサーバー: タイルとして形状データを動的に提供します。
- 地図タイルソース: 地図のベースタイルを提供します。技術的にはこれもタイルサーバーです。
レイヤータイプ
Slateには以下の種類のオーバーレイレイヤーがあります:
Location
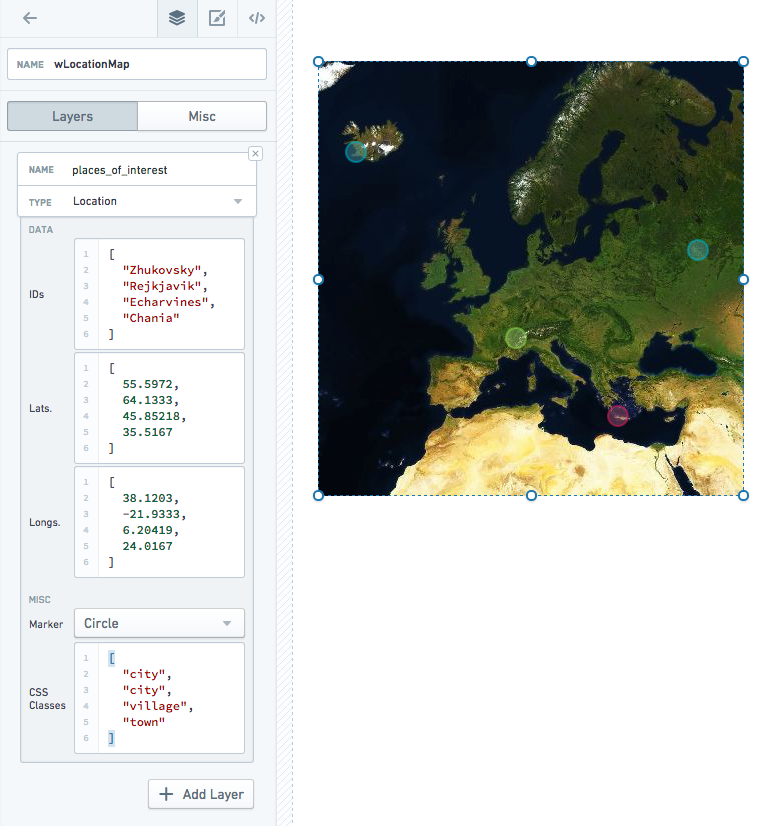
Locationレイヤーは単に点(Leafletのマーカー ↗)を含んでおり、緯度/経度のペアで識別されます。地図ウィジェットを設定して、これらの点を円やアイコンとして表示できます。
ヒートマップとヒートグリッド
ヒートマップとヒートグリッドレイヤーも点データを扱いますが、単に地図上に点を表示するのではなく、これらの点の分布に関する計算を含むオーバーレイを表示します。ヒートマップは点の密度を色のグラデーションで表示し、ヒートグリッドは点をバケットにグループ化し、バケットを個別の色セルとして表示します。
Shape
個々の点だけでなく、Shapeレイヤーとベクタレイヤーはポリゴンの形式でデータを持つこともできます。これは一連の点とそれらの間の線として保存された情報です。ShapeレイヤーはこれらのポリゴンをGeoJSON ↗形式で提供します。GeoJSONファイルはユーザーのSlateサーバーから直接提供できます。
GeoJSONフィーチャーはJSONとして保存され、SVG(画像)ファイルに変換されます。これらの画像は地図ウィジェットが最初に読み込まれるときにすべて読み込まれます。
Vector
ベクタレイヤーはベクタタイルで形状データを提供します。ベクタタイルを提供するためには外部タイルサーバーが稼働している必要があります。 ベクタタイルは動的に読み込まれます(地図上に表示されるときにのみ)。ベクタタイルはフィーチャーを画像としてレンダリングするのではなく、キャンバスに直接描画するため、ベクタレイヤーにはShapeレイヤーよりも多くのフィーチャーを含めることができます。
Choropleth
Choroplethレイヤーもポリゴンデータを扱いますが、各フィーチャーに追加の値を追加し、これらの値を色のスケールに投影します。したがって、各フィーチャーはその値に対応する色で地図上に表示されます。これは特定の統計の視覚化として機能します。
たとえば、州が人口密度で色分けされた地図や、郵便番号が社会的脆弱性指数で色分けされた地図があります。
Raven
SlateアプリケーションでRavenマップを使用する必要がある場合は、Palantirの担当者に連絡してください。
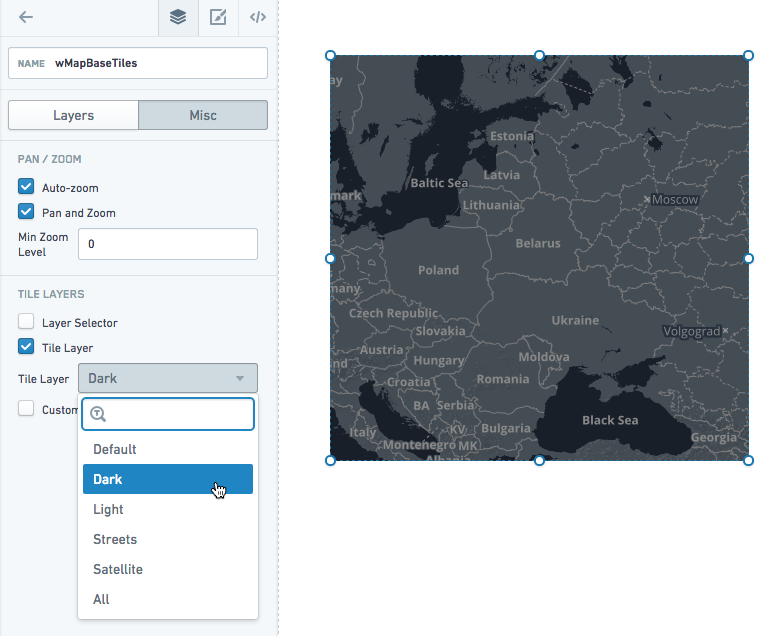
ベースタイル
地図ウィジェットにはベースタイルレイヤーのためのいくつかのオプションがあります。オプションにはダークテーマ、ライトテーマ、衛星テーマ、ストリートマップテーマ、およびデフォルトテーマが含まれます。Allオプションもあり、Layer Selectorを使用して地図上で直接テーマを切り替えることができます。
プロパティエディターのMiscタブで、Tile Layerドロップダウンから選択します:

地図上のデータスケール
Shapeレイヤー(GeoJSON)は最も低いデータスケールをサポートします。約1,000フィーチャーで地図のパフォーマンスが顕著に低下します。それ以上のデータには、ベクタレイヤーを使用することを推奨します。GeoJSONのジオメトリを簡略化することでパフォーマンスを向上させることもできます。
Locationレイヤーは約5,000〜10,000点で遅くなります。
インタラクティビティの無効化
アプリケーションで静的な地図を表示したい場合、パンとズームを無効にできます。また、ベースレイヤーを削除してフィーチャーデータのみを表示することもできます(ベース地図タイルは表示しません)。
例
Locationマップレイヤー

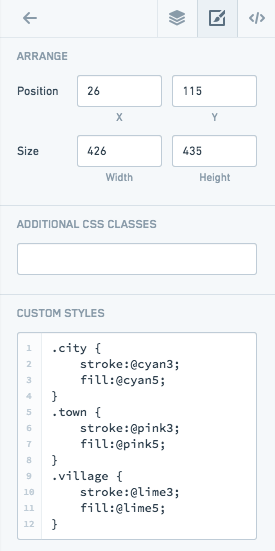
カスタムスタイルを含む:

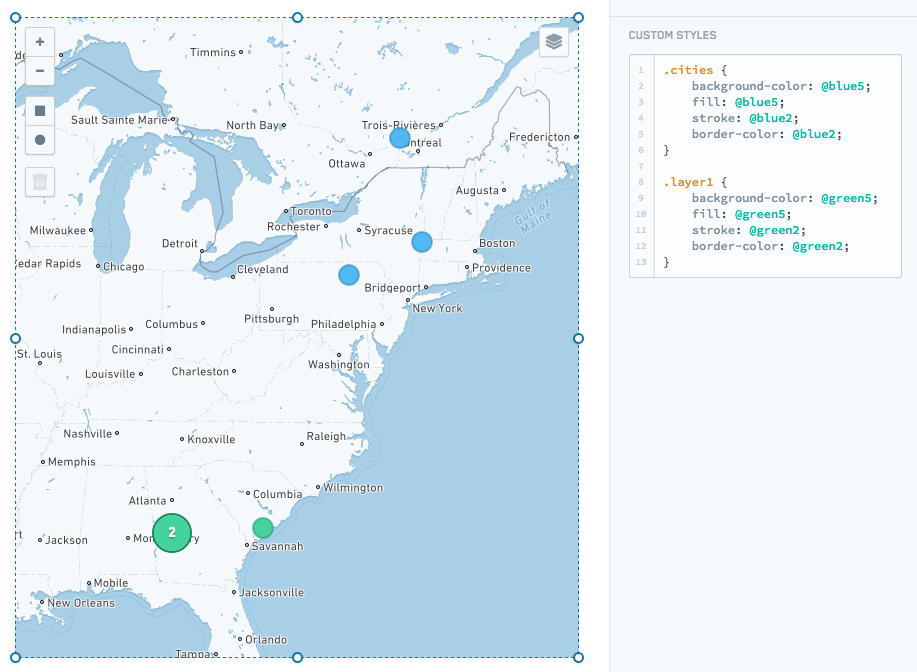
レイヤー名または.layer${layerIndex}を使用して、レイヤー内のすべてのマーカー/クラスターをスタイル設定することもできます。CSSクラスとして有効なレイヤー名のみが追加されます:

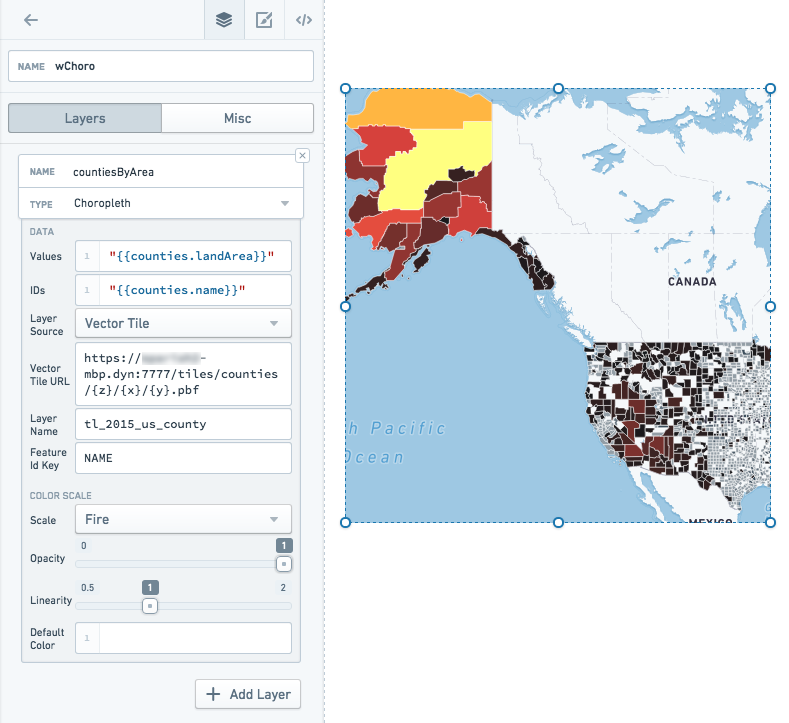
Choroplethマップレイヤー

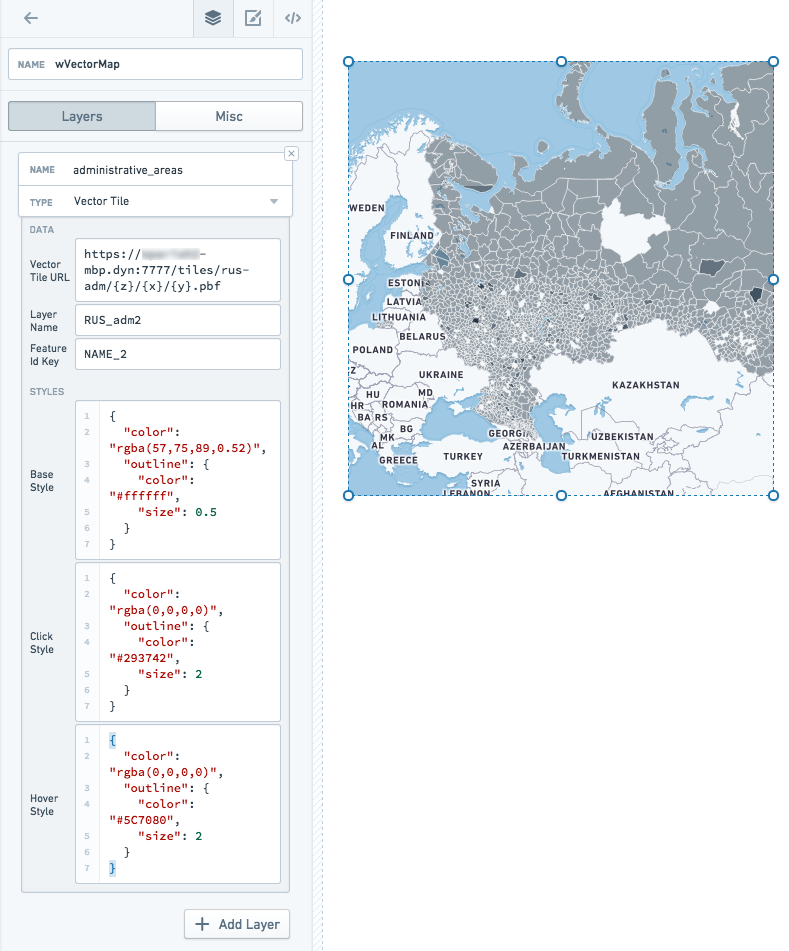
Vectorマップレイヤー

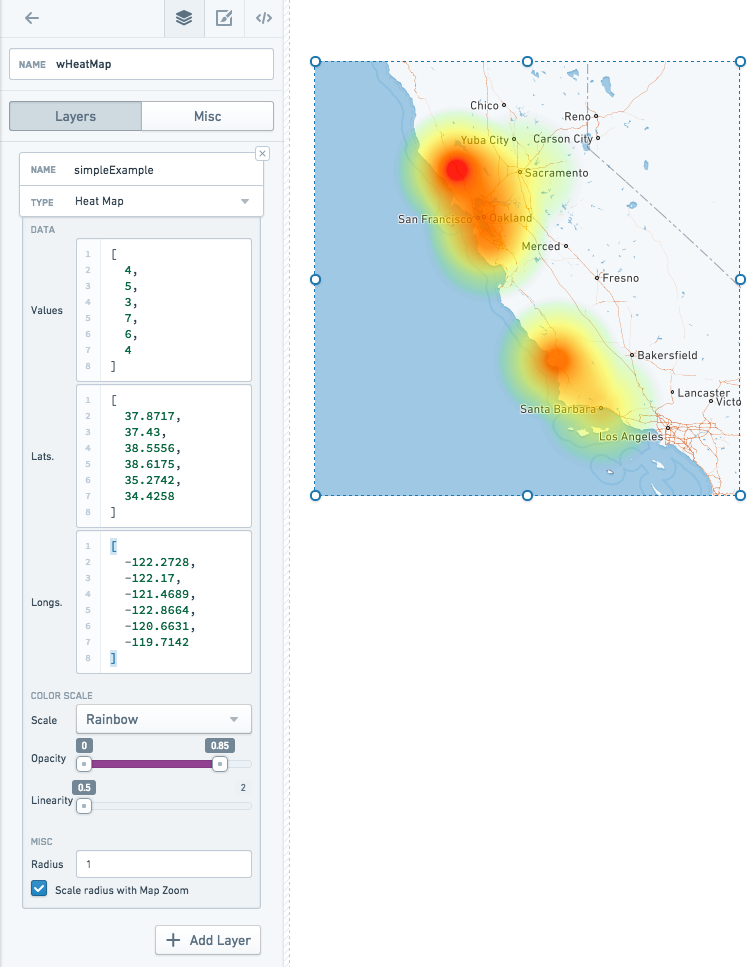
ヒートマップレイヤー

プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| autoZoom | 地図がデータに基づいて自動的にズームするかどうかを指定します。 | boolean | はい | 直接編集 |
| bounds | ユーザーのズームとパンに基づいた可視領域。以下のIBoundsを参照。 | IBounds | はい | ユーザー操作または直接編集 |
| crs | 使用する座標リファレンスシステム:EPSG3395(楕円体メルカトル投影)、EPSG3857(球面メルカトル投影)またはEPSG4326(等角投影)。 | string | いいえ | 直接編集 |
| fixedBoundsEnabled | ズームやドラッグによって地図の境界が変更できるかどうかを指定します。 | boolean | いいえ | 直接編集 |
| zoomControlEnabled | 地図の左上隅にクリック可能なズームコントロールを表示するかどうかを指定します。 | boolean | いいえ | 直接編集 |
| layerSelectorEnabled | 地図の右上隅にレイヤーコントロールメニューを表示するかどうかを指定します。 | boolean | いいえ | 直接編集 |
| layers | ILayerModelを参照。 | ILayerModel[] | いいえ | 直接編集 |
| maxBounds | ズーム/パン時にユーザーが利用できる最大可視領域。 | IBounds | いいえ | 直接編集 |
| minMaxZoomLevel | 地図の許容ズーム範囲を設定します。ズームレベルは0から18までの範囲で、0は地球全体、18は個々の家のスケールを表します。 | number | いいえ | 直接編集 |
| zoomLevel | 地図の現在のズームレベル。 | number | はい | ユーザー操作 |
| selection | 選択シェイプと選択されたIDを含む選択オブジェクト。 | IMapSelection | はい | ユーザー操作 |
| tileLayerEnabled | タイルレイヤー(例:ストリートマップ)が有効かどうかを指定します。 | boolean | はい | 直接編集 |
| tileUrlsEnabled | タイルレイヤーのカスタムタイルURLの使用を有効にします。タイルレイヤーURLと、オプションでそのラベルを入力する必要があります。カスタムタイルレイヤーを表示するには、タイルレイヤー(上記)を有効にする必要があります。タイルレイヤーセレクタを有効にすると、タイルURLがセレクタに追加されます。 | boolean | はい | 直接編集 |
| tileLayer | ベースタイルレイヤー。 | string | はい | 直接編集 |
| tileUrlLabels | カスタムタイルレイヤーURLごとの名前のJSON配列。ラベルを提供しない場合、デフォルト名(例:「Custom」、「Custom (1)」など)が使用されます。 | string | いいえ | 直接編集 |
| tileUrls | カスタムタイルレイヤーURLのJSON配列。タイルレイヤーURLは「http:/{s}.example.com/blah/{z}/{x}/{y}.png」の標準形式である必要があります。{s}はオプションのサブドメイン、{z}はズームレベル、{x}と{y}はタイル座標です。このテンプレートURLは、地図が各タイル画像を検索するために使用します。 | string | いいえ | 直接編集 |
| shapeSelectionEnabled | 地図上のドラッグ選択コントロールを有効にします。追加選択を使用するには、CMDまたはCTRLを押し続けます。ドラッグ選択は2つのモードをサポートします:エリア選択は永続的なシェイプを作成し、テンプレートではselection.areasという名前の配列として利用可能です。データ選択はさらにユーザーがロケーションマーカーを直接選択できるようにし、selection.idsの値を更新します。 | boolean | はい | 直接編集 |
| selectionType | 選択モード。エリア選択は永続的なシェイプを作成し、テンプレートではselection.areasという名前の配列として利用可能です。データ選択はさらにユーザーがロケーションマーカーを直接選択できるようにし、selection.idsの値を更新します。 | string | いいえ | 直接編集 |
IBaseLayerOptions
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| name | レイヤーセレクタに表示されるレイヤーの名前。LocationとShapeレイヤーは名前が提供されていない場合、CSSセレクタにデフォルト設定されます。Ravenレイヤーは独自の名前を提供するため、このフィールドを使用するとRavenレイヤーが提供するすべてのレイヤー名が上書きされます。 | string | いいえ | 直接編集 |
IBounds
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| northEast | 長方形の地図エリアの北東ポイント。 | ILatLng | はい | ユーザー操作または直接編集 |
| southWest | 長方形の地図エリアの南西ポイント。 | ILatLng | はい | ユーザー操作または直接編集 |
IChoroplethLayerOptions
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| colorScaleOptions | 存在する場合、指定されたカスタムカラースケールを使用してChoroplethの要素を色付けします。 | IColorScaleOptions | いいえ | 直接編集 |
| ids | geoJsonファイルの「ids」にマップするデータ値。また、ユーザー選択に基づいてselection.idsによって返されるID。 | string[] | はい | 直接編集 |
| layerSource | フィーチャーをレンダリングするために使用されるデータの種類。ソースはGeoJSONファイルまたはベクタタイルを提供するサーバーのいずれかです。 | string | はい | 直接編集 |
| shapeGeoJson | レイヤーの生のGeoJSON。推奨値は有効なGeoJSON ↗オブジェクトを返すテンプレート化された関数またはクエリです。この値は「Shape Source」が「Raw」に設定されている場合にのみ設定する必要があります。 | any | いいえ | 直接編集 |
| shapeSource | 形状GeoJSONが取得される方法を示します。「Server Resource」を使用してSlateサーバー上の静的なGeoJSONシェイプファイルを指定します。「Raw」を使用してGeoJSONを直接指定します。Slateアプリケーションのサイズ制限のため、大きなGeoJSONは「Server Resource」またはクエリから取得する必要があります。 | any | いいえ | 直接編集 |
| shapeUrl | シェイプファイルのURL。例:「resources/map/us-states.geojson」。この値は「Shape Source」が「Server Resource」に設定されている場合にのみ設定する必要があります。 | string | いいえ | 直接編集 |
| values | データポイントの値。 | number[] | はい | 直接編集 |
| vectorTileOptions | ベクタタイルレイヤーの設定オプション。layerSourceが「Vector Tile」に設定されている場合にのみ利用可能です。 | IVectorTileOptions | はい | 直接編集 |
IColorScaleOptions
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| colorScaleTypes | カラースケールは、データの値を補間された色を使用して表します。 | string | はい | 直接編集 |
| colors | 要素の色付けに使用される2つ以上の色の配列。たとえば、値が[0, 25, 100]の要素と、色配列が[「赤」、「黄」、「緑」]の場合、結果の色は:赤、オレンジ、緑になります。色はhex(例:「#FF0000」)またはCSSカラーネーム(例:「red」)の両方で指定できます。 | string | はい | 直接編集 |
| defaultColor | 値がnullの要素に使用されるデフォルトの色。hex色(例:「#FF0000」)またはCSSカラーネーム(例:「red」)で指定できます。 | string | はい | 直接編集 |
| opacity | カラースケールの不透明度の範囲。値が0は完全に透明、値が1は完全に不透明です。 | string | はい | 直接編集 |
| linearity | カラースケールの直線性を調整します。低い「直線性」値は、スケールの下端でより多くの色の違いを示します |
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50{ "columnData": "{{query1}}", "columnOptions": { "id": { "name": "ID", // ID "width": 50 }, "name": { "name": "Full Name" // 氏名 }, "address": { "name": "Home Address" // 自宅住所 }, "phone_number": { "name": "Phone Number" // 電話番号 }, "score": { "name": "Score", // スコア "horizontalAlignment": "right" } }, "columnOrder": [ "id", "name", "address", "phone_number", "score" ], "gridOptions": { "enableSelection": true, // 選択を有効にする "enableSorting": true, // ソートを有効にする "pagingOptions": { "currentOffset": 0, "pageSize": 10, "totalServerItems": 100 }, "selectionOptions": { "checkbox": false, "multiSelect": true // 複数選択を許可 }, "sortOptions": { "columnId": "score", "isAscending": false // 降順で並び替え } }, "selectedRowKeys": [], "selectionIdentityColumnId": "id", "serverEnabled": true, // サーバーを有効にする "tooltipsEnabled": false // ツールチップを無効にする }
スタティックテーブル
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22{ "columnData": { // 列データ "staticOptions": [ // 静的オプション "option1", // オプション1 "option2", // オプション2 "option3" // オプション3 ] }, "columnOptions": {}, // 列のオプション "columnOrder": [], // 列の順序 "gridOptions": { // グリッドのオプション "enableSelection": true, // 選択を有効にする "selectionOptions": { // 選択オプション "checkbox": true, // チェックボックスを有効にする "multiSelect": false // 複数選択を無効にする } }, "selectedRowKeys": [], // 選択された行のキー "selectionIdentityColumnId": "staticOptions", // 選択のアイデンティティ列ID "serverEnabled": false, // サーバーを有効にする "tooltipsEnabled": false // ツールチップを有効にする }
チュートリアル: テーブルウィジェットを追加する
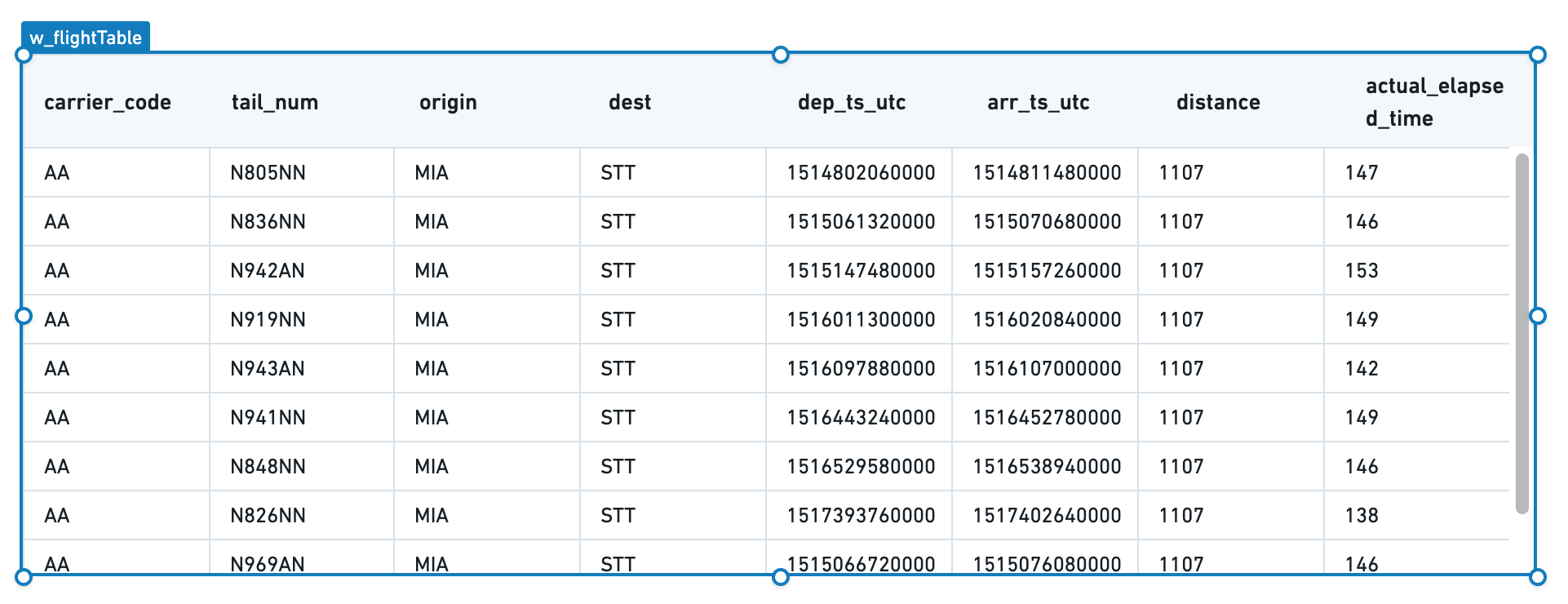
フライトデータを表示するためにテーブルウィジェットを追加したいとします。左上隅の Widget ボタンを選択し、次に Visualization > Table を選択してSlateアプリケーションにテーブルウィジェットを追加します。
テーブルウィジェットの名前を識別しやすいものに変更します。プロパティエディタでウィジェットの名前を選択し、それを w_flightTable に変更します。
Data フィールドに "{{q_allFlights}}" と入力して、テーブルが q_allFlights クエリを使用するように設定します。テーブルにデータが表示されるはずです。

"{{q_allFlights}}" は純粋なJSON構文ではないことに注意してください。ブラケットはHandlebars構文であり、各式は {{expression}} として表されます。Slateでの使用方法の詳細については Handlebars を参照してください。
テーブルには正しいデータが入力されましたが、フォーマットを改善する必要があります。Add all columns を選択して、基礎データの各列のフォーマットオプションを表示します。
flight_id 列は人間が読める列ではないため、今のところその列を非表示にします。ただし、後で1つ以上の行を選択できるようにするために、その列をテーブルに保持しておきます。
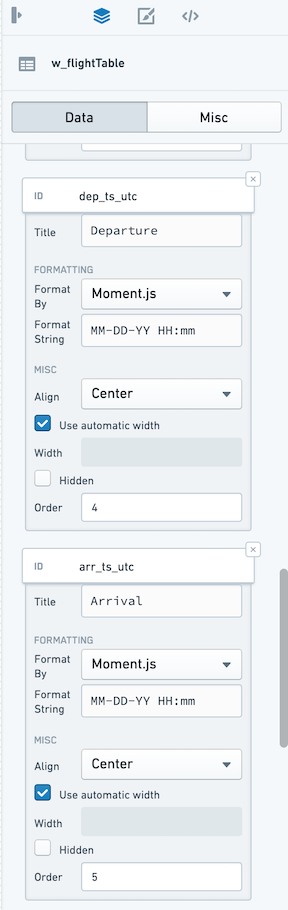
残りの列については、Title として表示名を選択し、MomentJS ↗ のフォーマット文字列を使用してタイムスタンプを整理するためのフォーマット文字列を追加します。

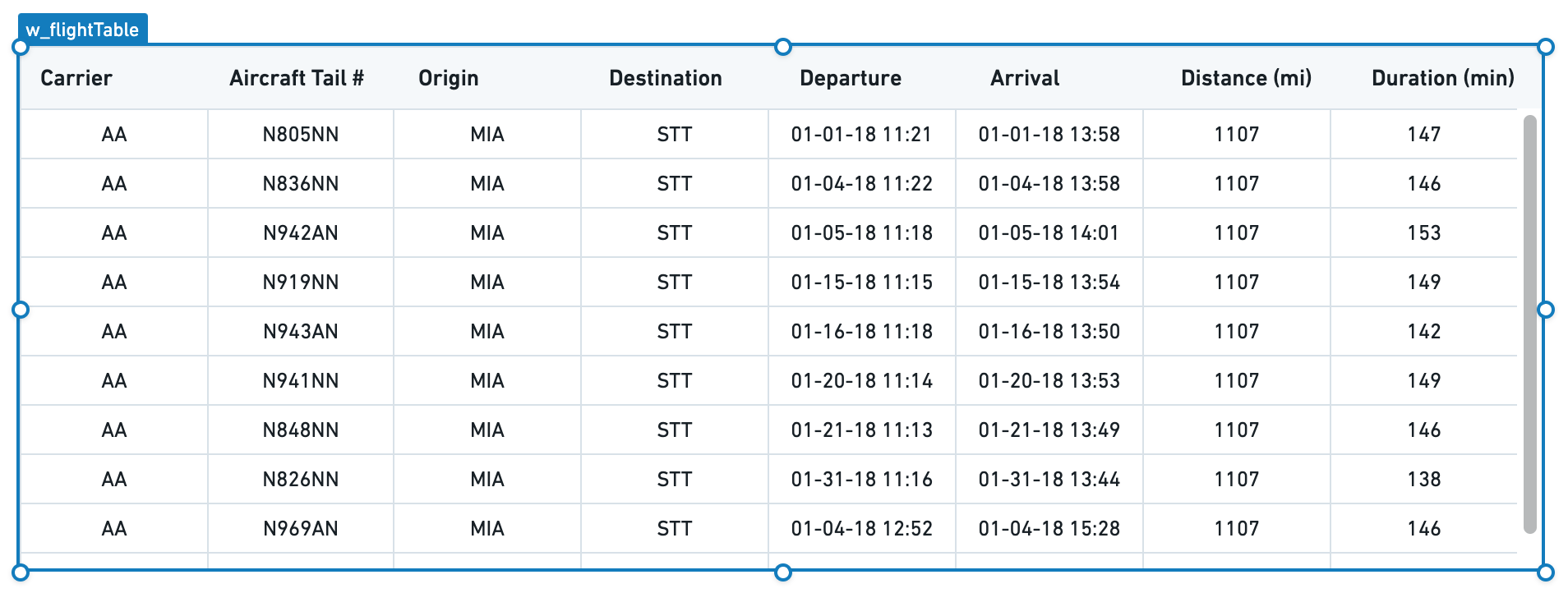
これで、すべてのデータをきれいに表示するテーブルが完成しました。

次に、ユーザーが選択と並べ替えを通じてテーブルとどのように対話できるかを設定します。
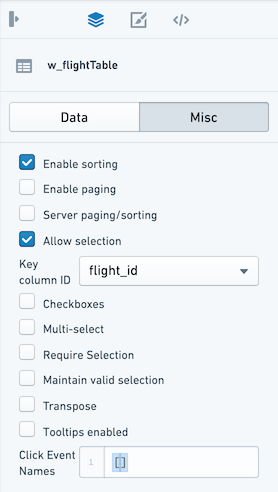
プロパティエディタの Misc タブに切り替え、Allow Selection および Enable Sorting をチェックします。ユーザーは列を直接選択してテーブルを異なる方法で並べ替えたり、特定の行をクリックして選択できるようになります。
最後に、テーブル内の特定の行の一意識別子として何を使用するかを決定します。この場合、フライトの名前を使用します。Key column ID とラベル付けされたドロップダウンで flight_id を選択します。

Server Paging/Sorting オプションがチェックされていない場合、テーブルはすでに読み込まれているデータのみを並べ替え、ページングします。これまでのところ、テーブルの最初の10行のみです。Slateでは、5千から1万行をブラウザメモリに確実に読み込むことができますが、これはユーザーのブラウザタブに利用可能なリソースによって制約されます。
ほとんどの状況では、サーバー側のページングと並べ替えを構成するのがベストプラクティスです。Foundry Reference Projectの last-mile-flights テーブルに約7万5千フライトがあり、flights テーブルには約400万フライトがあるため、すべての結果を一度にフロントエンドに持ち込む方法はありません。
ページングと並べ替えを構成する
Enable Paging および Server Paging/Sorting のチェックボックスをオンにします。Page Size に数値を選択して、ユーザーに一度に表示する行数を設定します。
これらのオプションを有効にすると、テーブルは現在のページを追跡します。この情報を使用してクエリで表示するための関連行のみを取得できます。
クエリエディタを開き、q_allFlights に戻ります。テーブルで設定されたページサイズを反映するように LIMIT ステートメントを更新し、適切なページの結果を得るためにPostgresに OFFSET ステートメントを追加します。
クエリ内からテーブルウィジェットの状態をリファレンスするためにクエリからデータをテーブルウィジェットに含めるために使用したのと同じHandlebars構文を使用します。
Copied!1 2 3 4 5 6 7 8 9{ "columnOptions": {}, // 列オプション:各列の特性を定義するオプション "columnOrder": [], // 列の順序:データグリッドの列の順序を指定します "gridOptions": {}, // グリッドオプション:データグリッド全体の設定を指定します "selectedRowKeys": [], // 選択された行のキー:選択された行の識別キーのリスト "selectionIdentityColumnId": "Metric", // 選択識別列ID:選択の識別に使用される列のID "serverEnabled": false, // サーバー有効:サーバーサイドの操作を有効にするかどうか "tooltipsEnabled": false // ツールチップ有効:データグリッドのツールチップを有効にするかどうか }
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13SELECT flight_id, -- フライトID carrier_code, -- 運送業者コード tail_num, -- 機体番号 origin, -- 出発地 dest, -- 目的地 dep_ts_utc, -- 出発時刻 (UTC) arr_ts_utc, -- 到着時刻 (UTC) distance, -- 距離 actual_elapsed_time -- 実際の経過時間 FROM "foundry_sync"."{{v_flightTable}}" LIMIT {{w_flightTable.gridOptions.pagingOptions.pageSize}} -- 表示件数の制限 OFFSET {{w_flightTable.gridOptions.pagingOptions.currentOffset}} -- 表示開始位置
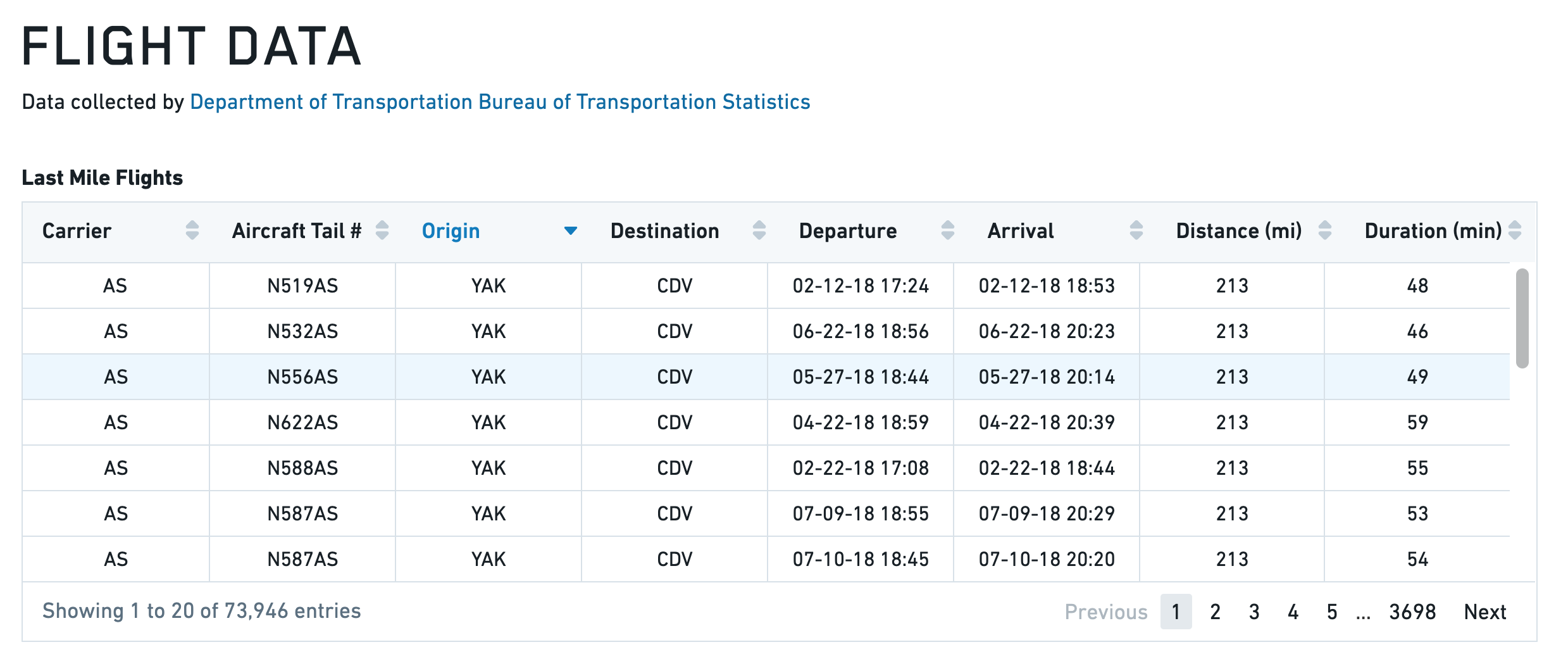
これで、テーブルは一度に 20 行を表示し、次のボタンを選択するか、特定のページにジャンプできます。次に、テーブルウィジェットに行の合計数を知らせて、「合計エントリ」を正しく表示させます。
これを行うには、新しいクエリ q_flightCount を作成し、行の数をカウントします:
Copied!1 2 3SELECT COUNT(flight_id) as num_flights -- 飛行IDの数(num_flightsとして名付けられ)を選択します FROM "foundry_sync"."{{v_flightTable}}" -- "foundry_sync"の"{{v_flightTable}}"から
Update を選択してクエリを保存し、テーブルウィジェットの Misc タブに戻ります。Server Total 入力では、ハンドルバーを使用してクエリ内のカウントを参照します:
{{q_flightCount.num_flights.[0]}} # 飛行回数の総数を取得
これで、私たちのテーブルは、総エントリー数(flights データセットの場合は420万、last-mile-flightsの場合は73,946)の中から特定の行セットを表示していることを理解しています。
これによりページングが行われ、大規模なデータセットをブラウザーの重荷にならずに、またクエリがタイムアウトすることなく反復処理できるようになります。しかし、まだクエリがユーザーのテーブルとのやり取りに対応するように、サーバーサイドのソートをオンにする必要があります。
q_allFlightsに戻って、クエリにORDER BY句を追加します。pagingOptions.pageSizeやpagingOptions.currentOffsetを参照したのと同じように、.sortOptions.columnIdと.sortOptions.isAscendingを参照して、正しいSQL文を作成します:
Copied!1 2 3 4 5 6 7 8 9-- 以下のコードは、指定されたカラムIDに基づいてデータを並べ替えます ORDER BY {{w_flightTable.gridOptions.sortOptions.columnId}} -- もし昇順であれば、ASC(昇順)を使用します {{#if w_flightTable.gridOptions.sortOptions.isAscending}} ASC -- それ以外の場合は、DESC(降順)を使用します {{else}} DESC {{/if}}
新たに利用できるようになった条件付きHandlebarsブロックステートメントが表示されます。このステートメントを使用すると、テキストの補間にロジックを注入できます。この場合、ユーザーがテーブルで選択した内容に基づいて、ASC または DESC を選択できます。
Handlebarsは、Slateアプリケーションに簡単なロジックを注入するのに便利ですが、大規模なアプリケーションにより複雑なロジックを追加する場合は、一般的に関数を使用することをお勧めします。
これで、クエリ全体は次のようになります。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22-- 以下のクエリは、航空便の情報を選択し、指定されたソートオプションとページングオプションで並べ替えるものです。 SELECT flight_id, -- フライトID carrier_code, -- キャリアコード tail_num, -- 機体番号 origin, -- 出発地 dest, -- 目的地 dep_ts_utc, -- 出発時刻(UTC) arr_ts_utc, -- 到着時刻(UTC) distance, -- 距離 actual_elapsed_time -- 実際の所要時間 FROM "foundry_sync"."{{v_flightTable}}" -- フライトテーブル -- ソートオプションに基づいて並べ替え ORDER BY {{w_flightTable.gridOptions.sortOptions.columnId}} {{#if w_flightTable.gridOptions.sortOptions.isAscending}} ASC -- 昇順 {{else}} DESC -- 降順 {{/if}} -- ページングオプションに基づいて結果を制限 LIMIT {{w_flightTable.gridOptions.pagingOptions.pageSize}} -- 1ページあたりの表示件数 OFFSET {{w_flightTable.gridOptions.pagingOptions.currentOffset}} -- 現在のオフセット
表示する情報を一目で説明するタイトルをテーブルにつけます。
Widget ボタンを選択し、オプションからプレーンな Text ウィジェットを選択します。
Text ウィジェットにテーブルのタイトルを入力します: All Flights または Last Mile Flights が適切です。
テキストウィジェットをテーブルの左上隅に移動し、グリッドラインを使ってすべてが整列するようにします。
次に、タイトルとサブタイトルの下にテーブルを正しく並べます。 Cmd キーを押しながら両方のウィジェットを選択(またはドラッグ選択)して、アプリケーションタイトルの下に正しく整列するように両方のウィジェットを移動します。
ユーザーのアプリケーションは次のようになり、完成したテーブルウィジェットが表示されます。ここから行を選択してテーブルをソートできます。

トースト
以下のテーブルでは、トーストウィジェットに利用できるプロパティについての使用詳細を提供します。テーブルの後にはいくつかの例が続きます。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| actionText | アクションボタンに表示するテキスト | string | Yes | 直接編集 |
| hasAction | トーストにアクションボタンがあるかどうかを指定します。 | boolean | Yes | 直接編集 |
| intent | トーストの視覚的な意図の色。 | string | Yes | 直接編集 |
| message | トーストのメッセージ。 | string | Yes | 直接編集 |
| timeout | トーストが自動的に閉じられるまでのミリ秒。0以下の値を提供するとタイムアウトが無効になります。 | number | Yes | 直接編集 |
アクション
| アクション名 | 説明 |
|---|---|
| close | このアクションをトリガーするとトーストが閉じます。 |
| open | このアクションをトリガーするとトーストが開きます。 |
イベント
| イベント名 | 説明 |
|---|---|
| didClose | トーストが完全に閉じたときにこのイベントが発火します。 |
| didOpen | トーストが完全に開いたときにこのイベントが発火します。 |
| click | トーストのアクションボタンがクリックされたときにこのイベントが発火します。 |
例
トースト
Copied!1 2 3 4 5 6 7{ "actionText": "Toast Example", // "アクションテキスト":「トーストの例」 "hasAction": false, // "アクションの有無":なし(false) "intent": -1, // "インテント":-1 "message": "Toast Message", // "メッセージ":「トーストメッセージ」 "timeout": 600 // "タイムアウト":600 }
Copied!1 2 3 4 5 6 7{ "actionText": "Action!", // アクションテキスト: アクションを表す文字列 "hasAction": false, // アクション有無: アクションがある場合はtrue、ない場合はfalse "intent": -1, // 意図: アクションの意図を表す数値(-1は未定義を表す) "message": "Message", // メッセージ: ユーザに表示するメッセージ "timeout": 3000 // タイムアウト: アクションがタイムアウトするまでの時間(ミリ秒) }
ツリー
以下の表は、ツリー・ウィジェットに利用できるプロパティについての使用詳細を提供します。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| contents | Blueprintの ITreeNode コンポーネントからの構造を使用して、JSONでデータの階層を含む。 | json | はい | 直接編集 |
| selected | 選択されたノードのID | json | はい | 直接編集 |
| selectionType | 選択のタイプを決定 - 'なし'、'単一'、または '複数'。 | string | はい | 直接編集 |
デフォルト
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29{ "contents": [ { // 子ノード "childNodes": [ {id: 3, label: "bar 1"}, // ID 3、ラベル「bar 1」 {id: 4, label: "bar 2"} // ID 4、ラベル「bar 2」 ], // アイコン名 "iconName": "folder-close", // ID "id": 1, // ラベル "label": "bars", }, { // ID "id": 2, // ラベル "label": "foo" } ], // 検索テキスト "searchText": "", // 選択されたノード "selectedNodes": [], // 選択タイプ "selectionType": SelectionType.SINGLE }