Warning
注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。

テキストウィジェット
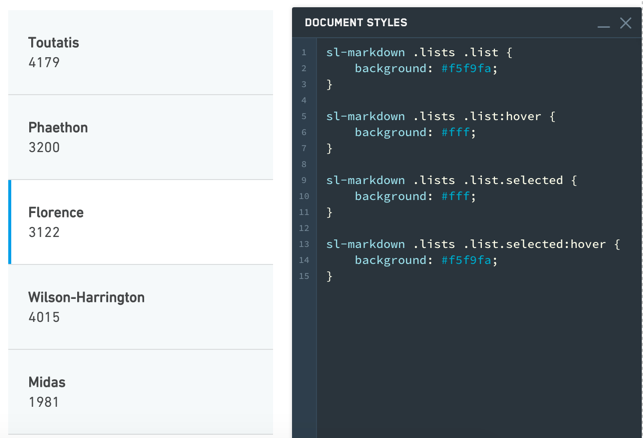
テキストウィジェットは、最も多機能なSlateウィジェットの一つです。また、HTML、画像、カード、リストなど、他の多くのウィジェットの基盤でもあります。これらのウィジェットは、正しいオプションを提供するためにデフォルトのコードから始まるテキストウィジェットに過ぎません。
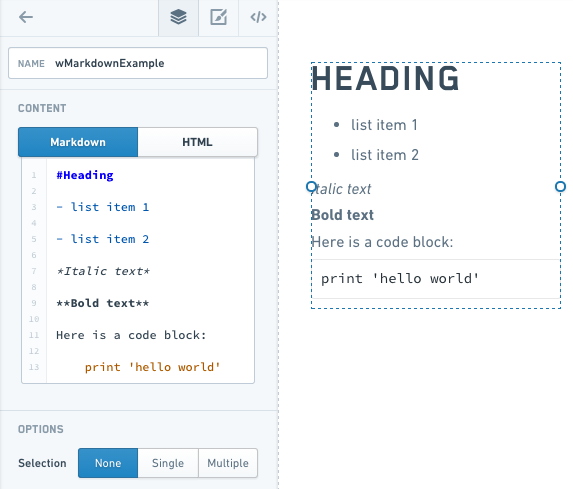
テキストウィジェットには2つのモードがあります:MarkdownモードとHTMLモードです。Markdownは、HTMLにレンダリングする軽量マークアップ言語なので、HTMLモードでできることは何でもMarkdownモードでもできます。Markdownモードでは、より読みやすいMarkdownのシンタックスを利用できます。例えば、テキストを見出し(H1)として設定するには、その前に # サインを追加するだけです:

他のMarkdownのシンタックスについては、Markdownのドキュメンテーション ↗を参照してください。
例
テキストウィジェット内のハンドルバー
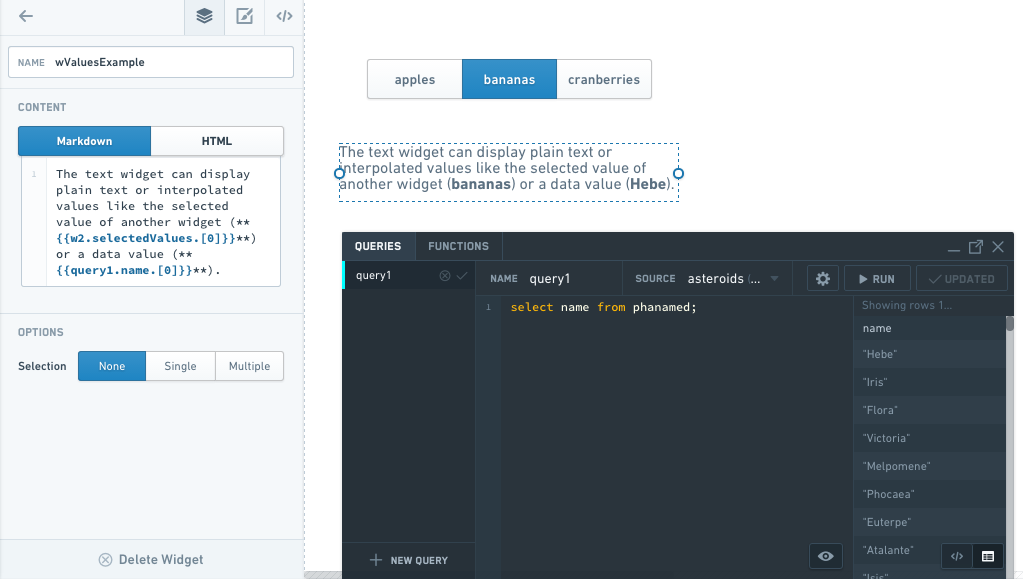
テキストウィジェット内でハンドルバーを使用して、動的なテキスト(例えば、他のウィジェットで選択されたものやクエリ)を表示できます。

ツールチップ
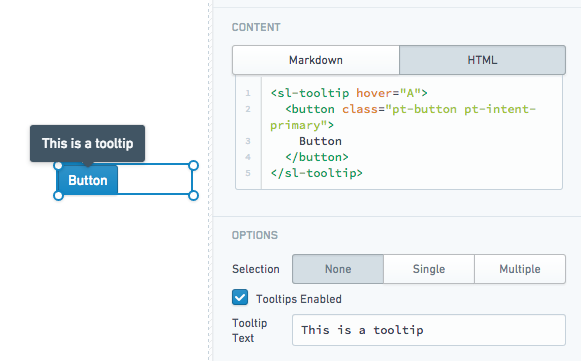
テキストウィジェットは、ユーザー定義のツールチップをサポートしています。ユーザーがウィジェットのコンテンツ内の sl-tooltip HTML要素の上にマウスを置くと、ツールチップが表示されます。
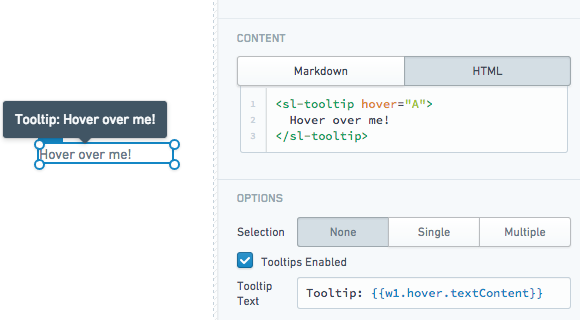
- 静的なツールチップ:

sl-tooltip要素の内部テキストコンテンツを使用したツールチップ:

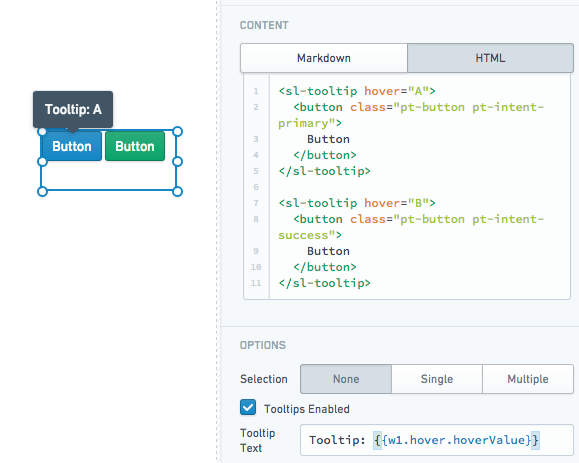
- カスタム値を持つ複数のツールチップ:

プロパティ
| 属性 | 説明 | タイプ | 必要 | 変更者 |
|---|---|---|---|---|
| markupLanguage | ウィジェットのマークアップ言語を指定します、Markdown ↗またはHTML。 | string | はい | 直接編集 |
| selectedValues | 選択モードであれば、すべての選択アイテムの選択値 | string[] | はい | ユーザーのインタラクション |
| selectionType | 選択のタイプを決定します - 'none'、'single'または'multiple' | string | はい | 直接編集 |
| selectionRequired | すべての値の選択を解除できるかどうかを指定します。有効にすると、このフラグはユーザーがウィジェットの最後の選択値の選択を解除するのを防ぎます。ウィジェットが選択されていない値から始まる場合、ユーザーが最初の選択を行った後のみ選択を解除するのを防ぎます。 | boolean | はい | 直接編集 |
| text | ユーザーにレンダリングし表示するコンテンツ | string | はい | 直接編集 |
| tooltipText | <sl-tooltip>要素のツールチップ内に表示されるテキスト。HTMLをサポートします。 | string | はい | 直接編集 |
| tooltipsEnabled | ツールチップが有効かどうかを指定します。ツールチップは<sl-tooltip>タグの内容に適用されます。 | boolean | はい | 直接編集 |
| clickEvents | このテキストウィジェットによって公開されるクリックイベントの名前のリスト。 | boolean | はい | 直接編集 |
ITextHover
| 属性 | 説明 | タイプ | 必要 | 変更者 |
|---|---|---|---|---|
| hoverValue | ツールチップに関連付けられるユーザー定義の値。この値は、ツールチップタグにホバー属性を追加することで定義されます。 | string | はい | ユーザーのインタラクション |
| textContent | ツールチップタグの内容を指定します。 | string | はい | ユーザーのインタラクション |