注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
コンテナ
コンテナウィジェットカテゴリーは以下のウィジェットから構成されます:
- ベーシック
- ダイアログ
- フレックス
- リピーティング
- 横に分割
- 縦に分割
- タブ化された
以下の表は、コンテナウィジェットで利用可能なプロパティに関する使用詳細を提供します。表の後にはいくつかの例が続きます。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| flex | コンテナが子ウィジェットの間で自動的に位置を調整し、スペースを分配するかどうかを指定します。 | boolean | はい | 直接編集 |
| flexOptions | 子ウィジェットの位置を調整する方法を設定するためのオプション。 | boolean | いいえ | 直接編集 |
| lazyRenderingEnabled | 表示されている子ウィジェットのみをレンダリングするかどうかを指定します。 | boolean | はい | 直接編集 |
| selectedTabIndex | 現在表示されているタブのインデックス。 | number | はい | 直接編集 |
| tabContents | 各タブのウィジェットを格納する内部配列。 | {children: IWidgetModel[]}[] | はい | ユーザーのインタラクション |
| tabTitles | 各タブのタイトル。 | ITabTitle[] | はい | 直接編集 |
| titlesEnabled | コンテナの上部にクリック可能なタブタイトルを表示するかどうかを指定します。 | boolean | はい | 直接編集 |
| scrollingEnabled | オーバーフローしたコンテンツをスクロールできるかどうかを指定します。 | boolean | はい | 直接編集 |
| splitDirection | コンテナが分割される方向を指定します。 | number | はい | 直接編集 |
| splitMovableInConsumerMode | 消費者モードで分割コンテナのサイズを変更できるかどうかを指定します | boolean | はい | 直接編集 |
| splitPanel | コンテナが分割コンテナのパネルであるかどうかを示す内部値。 | boolean | はい | ユーザーのインタラクション |
| repeat | コンテンツを繰り返す回数を指定します | number | いいえ | 直接編集 |
| repeating | コンテナがリピーティングコンテナであるかどうかを指定します。 | boolean | はい | 直接編集 |
| previewRepeating | リピーティングコンテナをプレビューするかどうかを指定します。 | boolean | いいえ | 直接編集 |
ITabTitle
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| title | このタブのタイトル。 | string | はい | 直接編集 |
IFlexOptions
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| justifyContent | 子ウィジェットがメイン軸上でどのように配置されるべきかを指定します。デフォルト値は、水平にフレックスされたコンテナの場合は左、垂直にフレックスされたコンテナの場合は上です。 | string | はい | 直接編集 |
| flexDirection | 子ウィジェットが整列するメイン軸を指定します。デフォルト値は水平です。 | string | はい | 直接編集 |
| flexWrap | 子ウィジェットが複数の行にオーバーフローできるかどうかを指定します。デフォルト値はチェックされていません。 | string | はい | 直接編集 |
使用法
ウィジェットをコンテナにドラッグして追加し、タブから削除してコンテナから取り除きます。tabContentsプロパティは生のタブではサポートされておらず、手動で編集すべきではない、またユーザーのインタラクションからの変更にも反応しません。
例
シンプルなコンテナ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14{ "selectedTabIndex": 0, // 選択されているタブのインデックス "tabContents": [ { "children": [] // タブの中のコンテンツ } ], "tabTitles": [ { "title": "Title" // タブのタイトル } ], "titlesEnabled": false // タブのタイトルが有効かどうか }
タブ付きコンテナ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26{ "selectedTabIndex": 1, // 選択されたタブのインデックス "tabContents": [ { "children": [] // タブ1のコンテンツ }, { "children": [] // タブ2のコンテンツ }, { "children": [] // タブ3のコンテンツ } ], "tabTitles": [ { "title": "Title 1" // タブ1のタイトル }, { "title": "Title 2" // タブ2のタイトル }, { "title": "Title 3" // タブ3のタイトル } ], "titlesEnabled": true // タブのタイトルが有効かどうか }
別のウィジェットから選択タブを操作する
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26{ "selectedTabIndex": "{{w8.selectedValue}}", // 選択されているタブのインデックス "tabContents": [ // タブの内容 { "children": [] // 子要素 }, { "children": [] // 子要素 }, { "children": [] // 子要素 } ], "tabTitles": [ // タブのタイトル { "title": "Title 1" // タイトル1 }, { "title": "Title 2" // タイトル2 }, { "title": "Title 3" // タイトル3 } ], "titlesEnabled": false // タイトルが有効かどうか }
デフォルト設定
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14{ "selectedTabIndex": 0, // 選択されているタブのインデックス "tabContents": [ { "children": [] // タブのコンテンツ } ], "tabTitles": [ { "title": "Title" // タブのタイトル } ], "titlesEnabled": false // タブのタイトルが有効かどうか }
ダイアログウィジェット
以下の表は、ダイアログウィジェットで使用できるプロパティの詳細を提供します。表の後にはいくつかの例が続きます。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| title | ダイアログのタイトル。 | string | いいえ | 直接編集 |
| canEscapeKeyClose | Escapeキーが使われたときにダイアログを閉じます。 | boolean | はい | 直接編集 |
| canOutsideClickClose | ユーザーがオーバーレイのバックドロップをクリックしたときにダイアログを閉じます。 | boolean | はい | 直接編集 |
アクション
| アクション名 | 説明 |
|---|---|
| close | このアクションをトリガーすると、ダイアログが閉じます。 |
| open | このアクションをトリガーすると、ダイアログが開きます。 |
イベント
| イベント名 | 説明 |
|---|---|
| closed | ダイアログが完全に閉じたときに発火するイベント。 |
| opened | ダイアログが完全に開いたときに発火するイベント。 |
共通 CSS
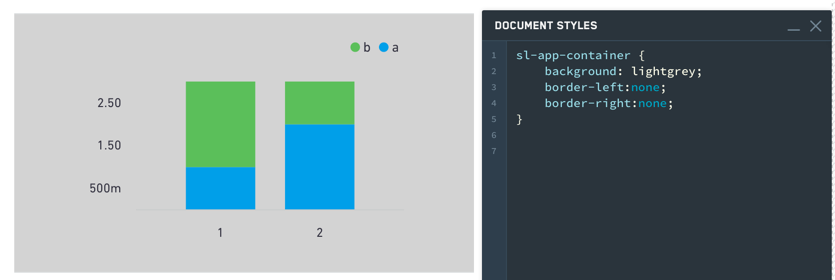
以下の CSS を使用して、コンテナの背景色と境界線を設定できます:
Copied!1 2 3 4 5sl-app-container { background: lightgrey; /* 背景色をライトグレーに設定 */ border-left:none; /* 左側のボーダーを非表示に設定 */ border-right:none; /* 右側のボーダーを非表示に設定 */ }

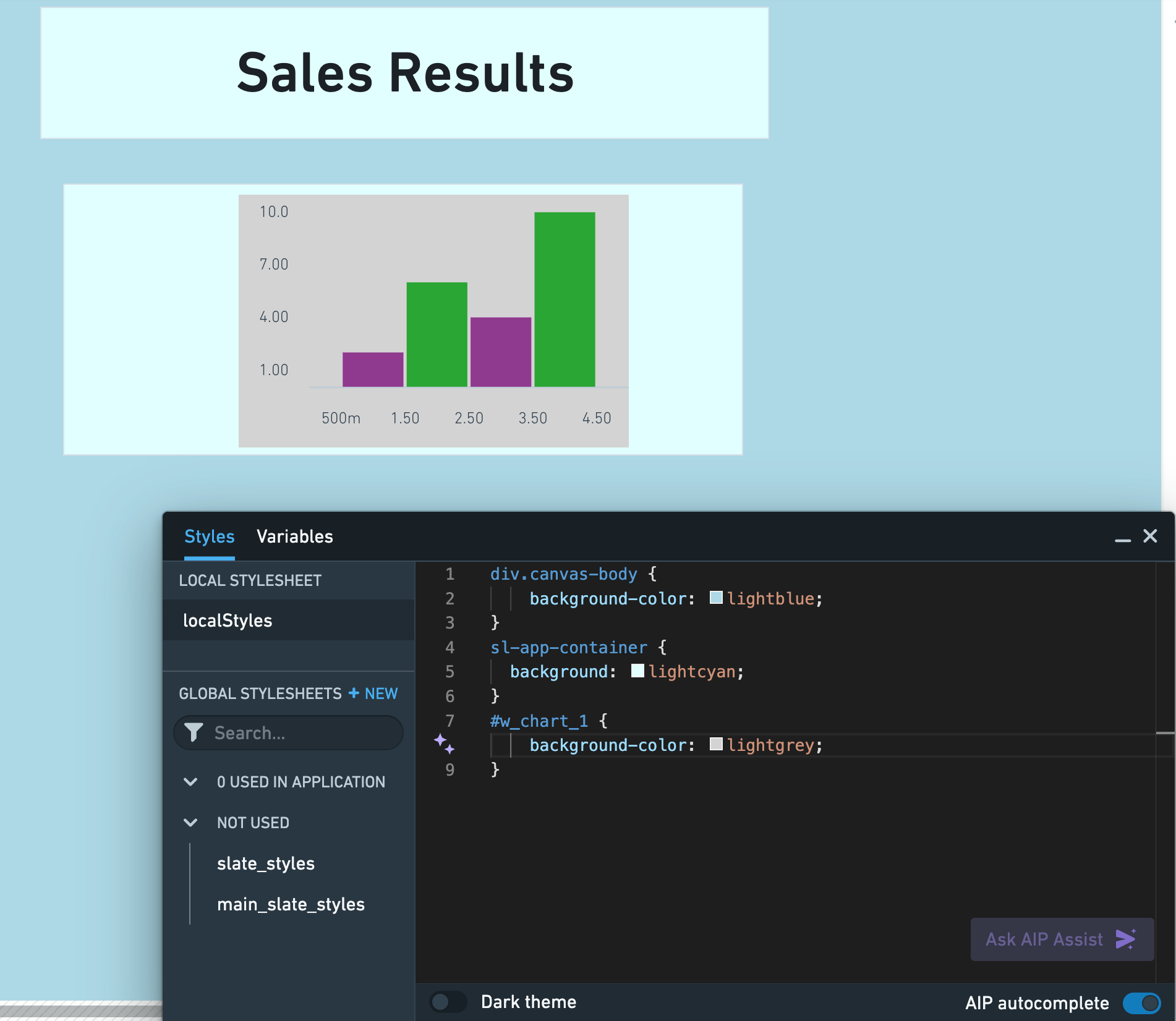
sl-app-container セレクタと background プロパティは、コンテナウィジェットの背景色とボーダーを正しく設定しますが、ローカルのスタイルシートで div.canvas-body セレクタと background-color プロパティを使用して、Slate アプリケーションキャンバスの色とボーダーを調整します。以下の例では、Styles エディタを使用して、Slate キャンバス、コンテナウィジェット、およびバーチャートの色をカスタマイズしました:

タブ付きコンテナ
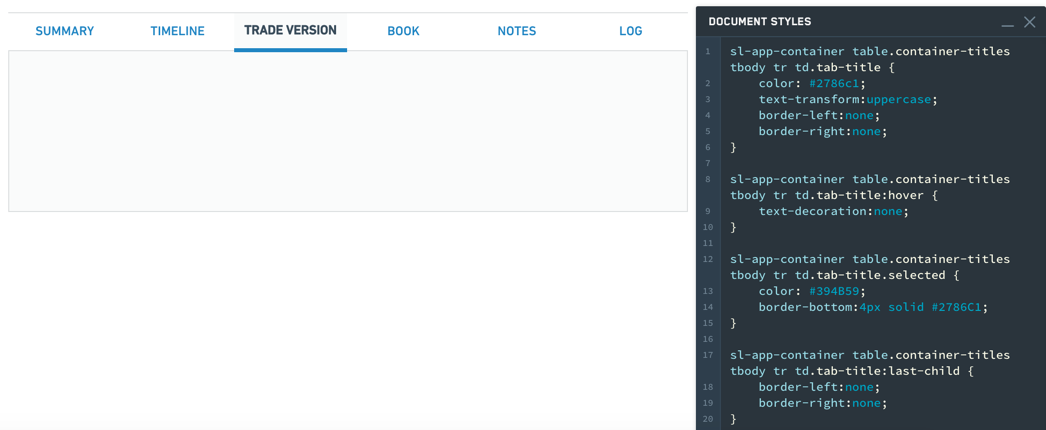
タブのスタイリング:
Copied!1 2 3 4 5 6 7/* sl-app-container内のtable.container-titlesを対象に、その中にあるtbodyの中のtrの中のtd.tab-titleを対象にスタイルを適用します */ sl-app-container table.container-titles tbody tr td.tab-title { color: #2786c1; /* 文字色を#2786c1に設定します */ text-transform:uppercase; /* 文字を大文字に変換します */ border-left:none; /* 左側の境界線を非表示にします */ border-right:none; /* 右側の境界線を非表示にします */ }
ホバースタイル:
Copied!1 2/* 日本語のコメント: ホバー時のテーブルタイトルのテキスト装飾を無効にする */ sl-app-container table.container-titles tbody tr td.tab-title:hover {text-decoration:none;}
選択スタイリング:
Copied!1 2 3 4sl-app-container table.container-titles tbody tr td.tab-title.selected { color: #394B59; /* 選択されたタブのタイトルの色を設定します */ border-bottom:4px solid #2786C1; /* 選択されたタブの下線の色と幅を設定します */ }
個別のタブスタイリング:
Copied!1 2 3 4 5 6 7 8/* sl-app-containerの中のtable.container-titlesのtbodyのtrのtd.tab-titleの最後の子要素に対するスタイルを設定します。 左と右の境界線は無くします。 */ sl-app-container table.container-titles tbody tr td.tab-title:last-child { border-left:none; border-right:none; }