注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
チャート
チャートウィジェットカテゴリーには、以下のウィジェットが含まれます:
このページには、チャートウィジェットで利用できるプロパティの情報や、ウィジェットの例および共通CSSが含まれています。
チャートウィジェットのプロパティ
以下の表は、チャートウィジェットで利用できるプロパティの使用詳細を示しています。
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| dataSelectionEnabled | ユーザーがバーや散布点を選択できるかどうかを指定します。「複数」モードでは凡例選択も可能です。選択されたデータはチャートの selection.data プロパティを通じて公開されます。(パン/ズームが有効な場合は無効) | boolean | はい | 直接編集 |
| dataSelectionMode | データ選択の動作を指定します。「単一」モードでは単一クリックのみのインタラクションが可能です。「複数」モードでは矩形ボックス選択およびcmd/ctrl+クリックのインタラクションが可能です。(パン/ズームが有効な場合は無効) | string | いいえ | 直接編集 |
| animate | チャートデータが読み込み、変更、再読み込み時にアニメーションするかどうかを指定します。 | boolean | はい | 直接編集 |
| areaSelectionEnabled | ユーザーがチャート上でエリア選択を描画できるかどうかを指定します。(軸タイプが「カテゴリー」、データ選択が「複数」、複数軸がある場合、またはパン/ズームが有効な場合は無効) | boolean | はい | 直接編集 |
| autorangePanZoomEnabled | 単一軸に対してパンとズームが有効な場合、オートレンジが適用され、2番目の軸がデータに合わせて動的にスケールされるようにします。 | boolean | はい | 直接編集 |
| datasets | 以下のIDatasetModelおよびそのサブタイプを参照してください。 | IDatasetModel[] | はい | 直接編集 |
| zeroBoundYAxisEnabled | Y値が0を跨がないデータセットを持つ定量チャートがY軸を0で制限されるようにします。警告: このオプションを無効にすると、視覚的に誤解を招くチャートになる可能性があります。 | boolean | はい | 直接編集 |
| hover | tooltipsEnabledがtrueの場合、このプロパティはユーザーがホバーしている値を決定します。他の場所でこの変数にリンクするには、まずテンプレートで「hover」として宣言する必要があります: { “xValue”: null, “yValue”: null }。詳細はIHoverを参照してください。ホバーは積み上げエリアチャート以外のすべてのチャートで動作します。また、ホバーはデフォルトでyValueになります。 | IHover | いいえ | ユーザーインタラクション |
| labelsEnabled | 静的ラベルを有効にします。棒グラフのみで利用可能です。オプションには「開始」、「中央」、「終了」、または「外側」が含まれます。 | boolean | はい | 直接編集 |
| labelsPosition | 棒グラフラベルの位置を指定します。オプションには「開始」、「中央」、「終了」、または「外側」が含まれます。 | string | いいえ | 直接編集 |
| legendEnabled | 凡例の表示を有効にします。位置のオプションには「上」、「下」、「左」、または「右」が含まれます。 | boolean | はい | 直接編集 |
| legendPosition | 凡例の位置。位置のオプションには「上」、「下」、「左」、または「右」が含まれます。 | string | いいえ | 直接編集 |
| panZoomEnabled | チャートがパンとズームを許可するかどうかを指定します。数値軸にのみ利用可能です。このオプションを無効にするとスケールがリセットされます。スケールは保存間で永続化されません。(データ選択が有効、エリア選択が有効、またはすべての軸タイプが「カテゴリー」の場合は無効) | boolean | はい | 直接編集 |
| panZoomAxes | パンとズームが有効な軸。オプションには「XおよびY」、「Xのみ」、または「Yのみ」が含まれます。 | string | いいえ | 直接編集 |
| selection.area | 現在のエリア選択。これはエリア選択が有効な場合にのみ関連します。以下のIAreaSelectionを参照してください。 | IAreaSelection | いいえ | ユーザーインタラクション |
| selection.data | 現在選択されているチャートデータ。これはデータ選択が有効な場合にのみ関連します。以下のIDataSelectionを参照してください。 | IDataSelection | いいえ | ユーザーインタラクション |
| tooltipsEnabled | ツールチップが有効かどうかを指定します。ツールチップはホバーで設定されたデータ値を表示します(デフォルトはy値)。 | boolean | はい | 直接編集 |
| tooltipText | ツールチップに表示されるテキスト(tooltipsEnabledがtrueである必要があります)。これは一般的にホバー値を表示するために使用されます。tooltipTextが省略されるか空の文字列の場合、ツールチップは横棒グラフ以外のすべてのチャートでyValueを表示します(横棒グラフではxValueを表示します)。 | string | いいえ | 直接編集 |
| xAxes | x軸の配列。 | IAxis[] | はい | 直接編集 |
| yAxes | y軸の配列。 | IAxis[] | はい | 直接編集 |
| title | チャートのタイトル。 | string | いいえ | 直接編集 |
IAxis
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| formatter | 軸目盛りをフォーマットします。フォーマット文字列は軸のタイプによって異なります: 線形/ログの場合は Numeral.js documentation ↗ を参照してください; 時系列の場合は moment.js documentation ↗ を参照してください; カテゴリーには利用できません; 小数精度は20桁に制限されます。 | string | いいえ | 直接編集 |
| gridlinesEnabled | 軸に対してグリッド線を表示するかどうかを指定します。現在、非カテゴリー軸にのみ利用可能です。 | boolean | はい | 直接編集 |
| betweenTicks | 軸のグリッド線の配置が目盛りの間かどうかを指定し、デフォルトではfalseであり、グリッド線は目盛りに表示されます。 | boolean | はい | 直接編集 |
| name | 軸の名前。ISeriesのxAxisNameおよびyAxisNameで参照されます。 | string | はい | 直接編集 |
| position | 軸の位置。x軸の場合、位置は上部または下部。y軸の場合、左または右。 | string | はい | 直接編集 |
| label | 軸に関連するラベル。 | string | いいえ | 直接編集 |
| scale | 軸のタイプ。y軸(左と右の位置)の場合、スケールは線形、修正ログ、またはカテゴリーにできます。x軸(上部と下部の位置)の場合、スケールは時系列にもできます。注: 現在、時系列スケールはエポック後のミリ秒を表す整数としての日付を期待しています。SQL日付形式はしばしば文字列としてSlateに到着するため、時間チャートが動作しない場合は以下のように整数としてキャストしてみてください: MySQL: SELECT UNIX_TIMESTAMP(date_column)*1000 AS date_number または Postgres: SELECT EXTRACT(epoch FROM date_column)*1000 AS date_number。上記の例で新しく作成された数値列にxValuesを更新することを忘れないでください、「{{query1.date_number}}}」。 | string | いいえ | 直接編集 |
| scaleMax | 軸の最大値(未指定の場合、軸はオートレンジします)。 | number | いいえ | 直接編集 |
| scaleMin | 軸の最小値(未指定の場合、軸はオートレンジします)。 | number | いいえ | 直接編集 |
| tickInterval | 目盛り値の間隔。線形スケールの軸にのみ利用可能です。 | number | いいえ | 直接編集 |
| tickLabelAngle | カテゴリー軸の目盛りラベルを回転させます: 90, 0 そして 90。カテゴリー軸にのみ利用可能です。 | number | いいえ | 直接編集 |
| visible | 軸を表示するかどうかを指定します。 | boolean | はい | 直接編集 |
| maxZoomSpan | ズームアウト時に軸が表示する最大値の範囲。この値を超えてズームアウトすることはできません。 | number | いいえ | 直接編集 |
| minZoomSpan | ズームイン時に軸が表示する最小値の範囲。この値未満にズームインすることはできません。 | number | いいえ | 直接編集 |
IAreaSelection
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| selected | エリアが選択されているかどうか。 | boolean | はい | ユーザーインタラクション |
| xMax | エリア選択の最大x値。 | number | はい | ユーザーインタラクション |
| xMin | エリア選択の最小x値。 | number | はい | ユーザーインタラクション |
| yMax | エリア選択の最大y値。 | number | はい | ユーザーインタラクション |
| yMin | エリア選択の最小y値。 | number | はい | ユーザーインタラクション |
IDatasetModel
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| name | データセットの名前。シリーズ値が指定されていない場合は凡例ラベルとして使用されます。プロットビジュアルはこの名前でCSSクラス化されます。 | string | はい | 直接編集 |
| renderer | データセットを描画するために使用されるレンダラー。 | string | はい | 直接編集 |
| seriesColors | 「シリーズ名」フィールドで指定されたシリーズ名の配列にマッピングされるカラーバリューの配列。色はhex(例:「#FF0000」)またはCSSカラーネーム(例:「red」)として指定できます。 「シリーズ名」配列にシリーズ名が指定されていない場合、カラーバリュー配列の最初の色がチャート全体の色になります。色が指定されていない場合、チャートはデフォルトのBlueprintカラースキームを使用します。 | string[] | いいえ | 直接編集 |
| seriesNames | 「色」フィールドで指定されたカラーバリューの配列にマッピングされる一意のシリーズ名の配列。 | any[] | いいえ | 直接編集 |
| seriesValues | データを「シリーズ」にグループ化するラベル(数値または文字列)の配列。x = [1, 1]、y = [1, 2]、シリーズ = [「series1」、「series2」] を持つ積み上げ棒グラフデータセットは、x=1で「series2」バーが「series1」バーの上にある1つのスタックを生成します。複数シリーズを持つ折れ線データセットは複数の線を生成します。 | any[] | いいえ | 直接編集 |
ILabelsModel
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| labels | チャート値に対応するラベルの配列。 | any[] | はい | 直接編集 |
IRangeDatasetModel
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| endValues | 終了値に使用されるデータ。 | any[] | はい | 直接編集 |
| startValues | 開始値に使用されるデータ。 | any[] | はい | 直接編集 |
IXYDatasetModel
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| radiusValues | 散布レンダラーの場合、散布点の半径を決定するデータ。 | number[] | いいえ | 直接編集 |
| xAxisName | このシリーズに関連するx軸の名前。指定されていない場合は最初のx軸がデフォルトです。 | string | いいえ | 直接編集 |
| xValues | x値に使用されるデータ。 | any[] | はい | 直接編集 |
| yAxisName | このシリーズに関連するy軸の名前。指定されていない場合は最初のy軸がデフォルトです。 | string | いいえ | 直接編集 |
| yValues | y値に使用されるデータ。 | any[] | はい | 直接編集 |
| symbolValues | 散布レンダラーの場合、各散布点の形状。 有効な値は「円」、「四角」、「菱形」、「クロス」、「三角形」、「wye」、「星」です。凡例を使用する場合、シリーズの最後のシンボルが凡例のシンボルとして使用されます。最後のシンボルが無効または未定義の場合、凡例はデフォルトで円になります。 | string[] | いいえ | 直接編集 |
IHover
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| index | チャート内で現在ホバーされている関連データセットのインデックス。 | number | はい | ユーザーインタラクション |
| xValue | チャート内で現在ホバーされているx値。 | any | はい | ユーザーインタラクション |
| yValue | チャート内で現在ホバーされているy値。 | any | はい | ユーザーインタラクション |
IDataSelection
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| indices | 提供されたデータで選択された値のインデックス。 | number[] | はい | ユーザーインタラクション |
| xValues | クリックによって選択された離散的なx値。 | any[] | はい | ユーザーインタラクション |
| yValues | クリックによって選択された離散的なy値。 | any[] | はい | ユーザーインタラクション |
アクション
| アクション名 | 説明 |
|---|---|
| redraw | このアクションをトリガーするとチャートが再描画されます |
チャートウィジェットの例
デフォルト
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32{ "animate": true, // アニメーションを有効にします "areaSelectionEnabled": false, // 領域選択を無効にします "dataSelectionEnabled": false, // データ選択を無効にします "datasets": [ // データセットの配列 { "name": "dataset1", // データセットの名前 "renderer": "line", // レンダラーの種類(この場合は線) "xValues": [], // x軸の値 "yValues": [] // y軸の値 } ], "labelsEnabled": false, // ラベルを無効にします "panZoomEnabled": false, // パンズームを無効にします "tooltipsEnabled": false, // ツールチップを無効にします "xAxes": [ // x軸の設定 { "gridlinesEnabled": false, // グリッドラインを無効にします "name": "x1", // x軸の名前 "position": "bottom", // x軸の位置 "scale": "linear" // x軸のスケールタイプ } ], "yAxes": [ // y軸の設定 { "gridlinesEnabled": false, // グリッドラインを無効にします "name": "y1", // y軸の名前 "scale": "linear", // y軸のスケールタイプ "position": "left" // y軸の位置 } ] }
凡例付き棒グラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38{ "animate": true, // アニメーション有効 "areaSelectionEnabled": false, // 領域選択無効 "dataSelectionEnabled": false, // データ選択無効 "datasets": [ { "name": "dataset1", // データセット名 "renderer": "bar", // 描画タイプ:棒グラフ "xValues": "{{query1.state}}", // x軸の値:州 "yValues": "{{query1.avgIncome}}" // y軸の値:平均収入 } ], "labelsEnabled": false, // ラベル無効 "legendPosition": "top", // 凡例の位置:上部 "panZoomEnabled": false, // パンズーム無効 "tooltipsEnabled": false, // ツールチップ無効 "xAxes": [ { "gridlinesEnabled": false, // グリッドライン無効 "name": "x1", // x軸名 "position": "bottom", // x軸の位置:下部 "label": "State", // x軸のラベル:州 "scale": "category" // x軸のスケール:カテゴリ } ], "yAxes": [ { "gridlinesEnabled": false, // グリッドライン無効 "name": "y1", // y軸名 "formatter": "$0,0.00", // y軸のフォーマット:ドル表示 "position": "left", // y軸の位置:左部 "label": "Average Income ($)", // y軸のラベル:平均収入(ドル) "scale": "linear", // y軸のスケール:線形 "scaleMax": 1000000, // y軸の最大値 "scaleMin": 10000 // y軸の最小値 } ] }
積み上げ棒グラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38{ "animate": true, // アニメーションを有効にする "areaSelectionEnabled": false, // 領域選択を無効にする "dataSelectionEnabled": false, // データ選択を無効にする "datasets": [ // データセットのリスト { "name": "dataset1", // データセットの名前 "renderer": "stackedBar", // 描画方法を指定する "seriesValues": "{{query1.gender}}", // シリーズの値を指定する "xValues": "{{query1.state}}", // x軸の値を指定する "yValues": "{{query1.avgIncome}}" // y軸の値を指定する } ], "labelsEnabled": false, // ラベルを無効にする "panZoomEnabled": false, // パンズームを無効にする "tooltipsEnabled": false, // ツールチップを無効にする "xAxes": [ // x軸の設定 { "gridlinesEnabled": false, // グリッドラインを無効にする "name": "x1", // 軸の名前 "position": "bottom", // 軸の位置を指定する "label": "State", // 軸のラベル "scale": "category" // 軸のスケールタイプ } ], "yAxes": [ // y軸の設定 { "gridlinesEnabled": false, // グリッドラインを無効にする "name": "y1", // 軸の名前 "formatter": "$0,0.00", // フォーマッターを指定する "position": "left", // 軸の位置を指定する "label": "Average Income ($)", // 軸のラベル "scale": "linear", // 軸のスケールタイプ "scaleMax": 1000000, // スケールの最大値 "scaleMin": 10000 // スケールの最小値 } ] }
横棒グラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34{ "animate": true, // アニメーションするかどうかを指定します。trueならする。 "areaSelectionEnabled": false, // 領域選択を有効にするかどうかを指定します。falseなら無効にします。 "dataSelectionEnabled": false, // データ選択を有効にするかどうかを指定します。falseなら無効にします。 "datasets": [ // データセットのリストを指定します。 { "name": "dataset1", // データセットの名前を指定します。 "renderer": "horizontalBar", // データセットの描画方式を指定します。この場合は水平バーを使用します。 "xValues": "{{query1.avgIncome}}", // x軸の値を指定します。この場合は平均収入。 "yValues": "{{query1.state}}" // y軸の値を指定します。この場合は状態。 } ], "labelsEnabled": false, // ラベルを有効にするかどうかを指定します。falseなら無効にします。 "panZoomEnabled": false, // パンズームを有効にするかどうかを指定します。falseなら無効にします。 "tooltipsEnabled": false, // ツールチップを有効にするかどうかを指定します。falseなら無効にします。 "xAxes": [ // x軸の設定をリストで指定します。 { "gridlinesEnabled": false, // グリッドラインを有効にするかどうかを指定します。falseなら無効にします。 "name": "x1", // x軸の名前を指定します。 "position": "bottom", // x軸の位置を指定します。この場合は下部に配置します。 "label": "Average Income ($)", // x軸のラベルを指定します。この場合は「平均収入」。 "scale": "linear", // x軸のスケールタイプを指定します。この場合は線形スケール。 } ], "yAxes": [ // y軸の設定をリストで指定します。 { "gridlinesEnabled": false, // グリッドラインを有効にするかどうかを指定します。falseなら無効にします。 "name": "y1", // y軸の名前を指定します。 "position": "left", // y軸の位置を指定します。この場合は左側に配置します。 "label": "State", // y軸のラベルを指定します。この場合は「状態」。 "scale": "category" // y軸のスケールタイプを指定します。この場合はカテゴリスケール。 } ] }
複数系列チャート
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48{ // 領域選択の有効化 (trueで有効、falseで無効) "areaSelectionEnabled": false, // データ選択の有効化 (trueで有効、falseで無効) "dataSelectionEnabled": false, // データセットの設定 "datasets": [ { "name": "dataset1", // レンダリングタイプ (line: 折れ線グラフ) "renderer": "line", // シリーズの値 "seriesValues": "{{query1.series}}", // X軸の値 "xValues": "{{query1.key}}", // Y軸の値 "yValues": "{{query1.doc_count}}" } ], // ラベルの有効化 (trueで有効、falseで無効) "labelsEnabled": false, // パンズームの有効化 (trueで有効、falseで無効) "panZoomEnabled": false, // ツールチップの有効化 (trueで有効、falseで無効) "tooltipsEnabled": false, // X軸の設定 "xAxes": [ { // グリッド線の有効化 (trueで有効、falseで無効) "gridlinesEnabled": false, "name": "x1", "position": "bottom", // スケールタイプ (linear: 線形スケール) "scale": "linear" } ], // Y軸の設定 "yAxes": [ { // グリッド線の有効化 (trueで有効、falseで無効) "gridlinesEnabled": false, "name": "y1", // スケールタイプ (linear: 線形スケール) "scale": "linear", "position": "left" } ] }
散布図
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33{ "animate": true, // アニメーションを有効にする "areaSelectionEnabled": false, // 領域選択を無効にする "dataSelectionEnabled": false, // データ選択を無効にする "datasets": [ { "name": "dataset1", // データセットの名前 "radiusValues": "{{query1.pop}}", // 半径の値 "renderer": "scatter", // レンダラーのタイプ "xValues": "{{query1.gdp}}", // x軸の値 "yValues": "{{query1.cpi}}" // y軸の値 } ], "labelsEnabled": false, // ラベルを無効にする "panZoomEnabled": false, // パンズームを無効にする "tooltipsEnabled": false, // ツールチップを無効にする "xAxes": [ { "gridlinesEnabled": false, // グリッドラインを無効にする "name": "x1", // 軸の名前 "position": "bottom", // 軸の位置 "scale": "linear" // スケールの種類 } ], "yAxes": [ { "gridlinesEnabled": false, // グリッドラインを無効にする "name": "y1", // 軸の名前 "scale": "linear", // スケールの種類 "position": "left" // 軸の位置 } ] }
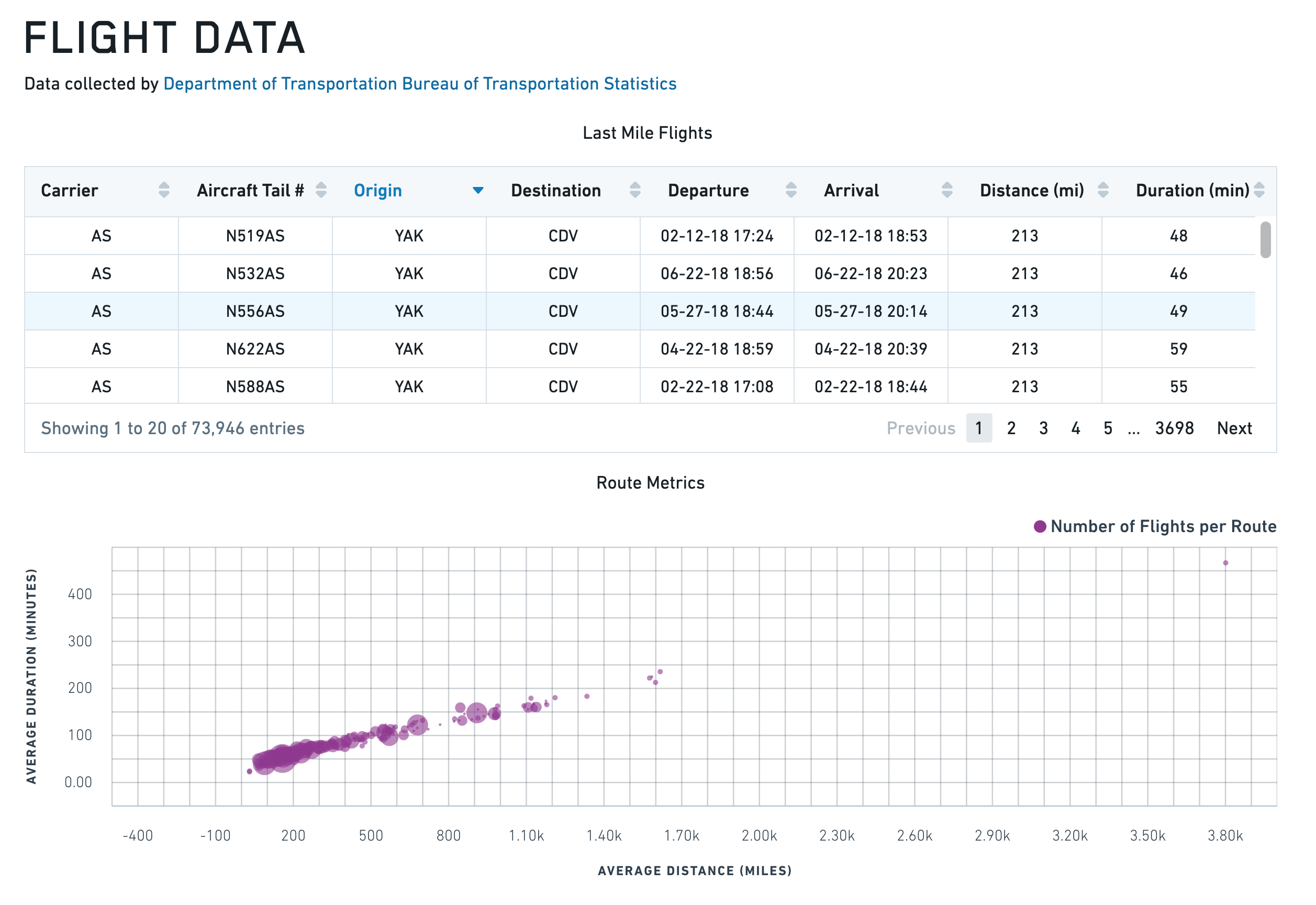
チュートリアル:散布図ウィジェットの追加
距離と時間の値を示すルートメトリクスを表示する散布図ウィジェットを作成したいとします。左上隅の ウィジェット ボタンを選択し、チャート > 散布図 を選択して、Scatter Plot ウィジェットをアプリケーションに追加します。続行する前に、右のエディタパネルからサンプルデータをクリアできます。
まず、チャートウィジェットの名前を w_routeMetrics のようにわかりやすいものに変更します。
x軸にはルートの平均距離をプロットしたいので、X Values を "{{q_routeMetrics.avg_distance}}" に設定する必要があります。
次に、y軸にルートの所要時間をプロットします。データ タブの Y Values を "{{q_routeMetrics.avg_time}}" に設定します。
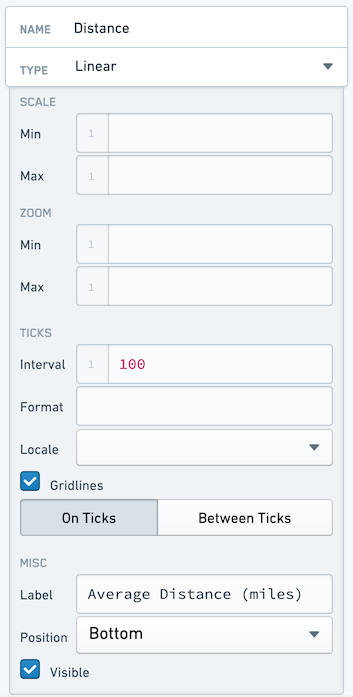
散布図を読みやすくするために、軸にラベルを追加します。Axes タブを選択し、最初の X Axes オブジェクトの Name を x1 から Distance に変更し、プロットされた情報を説明するために Distance (miles) のようなラベルを追加します。また、グリッド線をオンにして、各ポイントがチャート上のどこにあるかを特定するのに役立てることもできます。

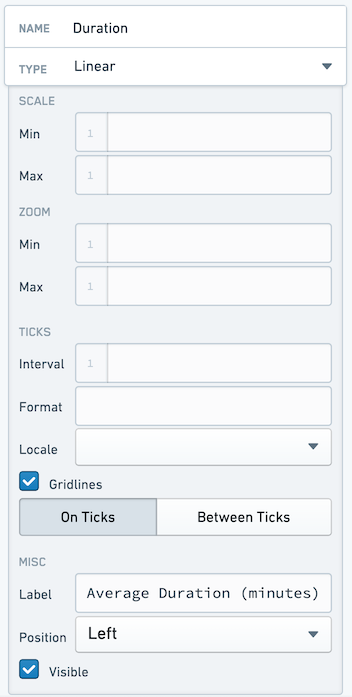
Y Axis の名前を Duration に変更し、以下のように設定します。

最後に、ポイントに異なるサイズを設定します。ルートの混雑具合によってポイントの大きさを変えたいので、Data タブに戻って Radius を "{{q_routeMetrics.num_flights}}" に設定します。
チャートをもう一度調べます。何かおかしいことに気付くでしょう。チャートがいっぱいになってしまっています。これは、Radius 値が提供された値と半径のピクセル数との間で1:1の描画を行っているためで、ルートには 150 以上のフライトがあるものもあります。半径値をスケーリングする必要があります。これは、クエリ内で "表示" 値を計算することで行うことができます。これをハードコーディングすることもできますが、Variable を使用すると、後でクエリを編集せずに簡単に変更を加えることができます。
上部のバーで Variables タブを選択して Variables ウィンドウを開きます。右下で新しい変数を作成します。新しい変数の名前を v_routeCountDisplayScale に設定し、値を 100 に設定します。
q_routeMetrics ウィジェットに戻り、新しい行を追加します。
COUNT(flight_id)/{{v_routeCountDisplayScale}} as num_flights_disp
ここで、各行に表示用のラベルを生成します。
CONCAT(origin, ' -> ', dest) as route_name
クエリ全体が以下のようになります。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15SELECT origin, -- 出発地 dest, -- 目的地 AVG(distance) as avg_distance, -- 平均距離 AVG(actual_elapsed_time) as avg_time, -- 平均所要時間 COUNT(flight_id) as num_flights, -- フライト数 COUNT(flight_id)/{{v_routeCountDisplayScale}} as num_flights_disp, -- ディスプレイ用のフライト数(表示スケールによる調整後) CONCAT(origin, ' -> ', dest) as route_name -- ルート名 FROM "foundry_sync"."{{v_flightTable}}" -- フライトテーブルからデータを取得 GROUP BY origin, -- 出発地でグループ化 dest -- 目的地でグループ化 ORDER BY COUNT(flight_id) DESC -- フライト数の多い順に並べ替え LIMIT 50 -- 上位50件を表示
w_routeMetrics ウィジェットに戻り、Radius 設定を num_flights から num_flights_disp 行に参照を変更します。
チャートを完成させるために、w_routeMetrics 設定パネルの上部にある Title 入力欄に Route Metrics タイトルを追加します。
次のようなアプリケーションになるはずです:

X と Y の範囲を持つ折れ線グラフ
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51{ "animate": true, // アニメーションを有効にする "areaSelectionEnabled": false, // 領域選択を無効にする "dataSelectionEnabled": false, // データ選択を無効にする "datasets": [ { "name": "dataset1", // データセット1の名前 "renderer": "line", // レンダラーの種類(線) "xValues": [1,2,3,4,5,6,7,8,9], // x値 "yValues": [3,4,1,4,5,4,2,4,1], // y値 "seriesValues": null, // シリーズ値 "xAxisName": "x1", // x軸の名前 "yAxisName": "y1" // y軸の名前 }, { "endValues": [3], // 終了値 "name": "dataset2", // データセット2の名前 "renderer": "yRange", // レンダラーの種類(y範囲) "startValues": [2] // 開始値 }, { "endValues": [3.5,8], // 終了値 "name": "dataset3", // データセット3の名前 "renderer": "xRange", // レンダラーの種類(x範囲) "startValues": [2.5,6], // 開始値 "seriesValues": ["Range A","Range B"] // シリーズ値 } ], "labelsEnabled": false, // ラベルを無効にする "panZoomEnabled": false, // パンズームを無効にする "tooltipsEnabled": false, // ツールチップを無効にする "xAxes": [ { "gridlinesEnabled": true, // グリッドラインを有効にする "name": "x1", // x軸の名前 "position": "bottom", // 位置(下) "scale": "linear", // スケール(線形) "label": "", // ラベル "formatter": "\"0\"" // フォーマッター } ], "yAxes": [ { "gridlinesEnabled": false, // グリッドラインを無効にする "name": "y1", // y軸の名前 "position": "left", // 位置(左) "scale": "linear", // スケール(線形) "formatter": "\"0\"" // フォーマッター } ] }
Heat Grid
以下の表は、Heat Grid チャートウィジェットで利用可能なプロパティの使用詳細を提供します。いくつかの例が表の後に続きます。
プロパティ
IAxis
| 属性 | 説明 | 型 | 必須 | 変更者 |
|---|---|---|---|---|
| label | 軸に関連付けられたラベル。 | string | いいえ | 直接編集 |
| position | 軸の位置。x 軸の場合、位置は上または下。y 軸の場合、左または右。 | string | はい | 直接編集 |
| visible | 軸を表示するかどうかを指定します。 | boolean | はい | 直接編集 |
IHeatGridModel
| 属性 | 説明 | 型 | 必須 | 変更者 |
|---|---|---|---|---|
| cellValues | 各セルの値を決定するために使用されるデータ | number[] | はい | 直接編集 |
| colorScale | Heat Grid セルを着色するための線形グラデーションを作成するために使用される2色以上の配列。例: cellValues = [0, 5, 10] と色の配列が ["red", "blue"] の場合、結果の色は red, purple, blue になります。色は hex (例: "#FF0000") または CSS の色名 (例: "red") で指定できます。指定されていない場合、または2色未満の場合、デフォルトのカラーレンジは Blueprint の @blue5 (#B9D7EA) から @blue1 (#1f6b9a) の 50% 不透明度が使用されます。 | string[] | はい | 直接編集 |
| labelFormat | Heat Grid セルのラベル形式。Numeral.js ↗ フォーマット文字列を使用します。例: $0.00 は 1000.23 を $1000.23 にフォーマットします。小数点の精度は 20 桁に制限されます。 | string | いいえ | 直接編集 |
| labelsEnabled | 各セルの値をデフォルトのテキストとして使用して静的ラベルを有効にします。 | boolean | はい | 直接編集 |
| legendLabel | 凡例ラベルに使用するテキスト | string | いいえ | 直接編集 |
| legendPosition | 凡例の位置。利用可能なオプションには "top", "bottom", "left", または "right" が含まれます。指定されていない場合、凡例は表示されません。 | string | いいえ | 直接編集 |
| selection | 選択された Heat Grid セルの値。これは選択が有効で、ユーザーが選択を行った場合にのみ関連します。詳細は IHeatGridSelection を参照してください。 | IHeatGridSelection | いいえ | ユーザー操作 |
| selectionEnabled | ユーザーが Heat Grid 上のセルを選択できるかどうかを指定します。 | boolean | はい | 直接編集 |
| selectionMode | 選択の挙動を指定します。"Single" モードはシングルクリックの操作のみを許可します。"Multiple" モードは cmd/ctrl+クリックの操作を許可します。 | string | いいえ | 直接編集 |
| xAxis | カテゴリースケールの x 軸 (IAxis 参照) | IAxis | はい | 直接編集 |
| xValues | 各セルの x 座標に関連するデータ。 | any[] | はい | 直接編集 |
| yAxis | カテゴリースケールの y 軸 (IAxis 参照)。 | IAxis | はい | 直接編集 |
| yValues | 各セルの y 座標に関連するデータ。 | any[] | はい | 直接編集 |
| title | チャートのタイトル。 | string | いいえ | 直接編集 |
IHeatGridSelection
| 属性 | 説明 | 型 | 必須 | 変更者 |
|---|---|---|---|---|
| cellValues | クリックによって選択された個々の cellValues。 | number[] | はい | ユーザー操作 |
| indices | 提供されたデータで選択された値のインデックス。 | number[] | はい | ユーザー操作 |
| xValues | クリックによって選択された個々の x 値。 | any[] | はい | ユーザー操作 |
| yValues | クリックによって選択された個々の y 値。 | any[] | はい | ユーザー操作 |
アクション
| アクション名 | 説明 |
|---|---|
| redraw | このアクションをトリガーするとチャートが再描画されます。 |
デフォルト
円グラフ
以下の表は、円グラフウィジェットで利用可能なプロパティの使用詳細を提供します。いくつかの例は表の後に続きます。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| colors | "Keys" フィールドで指定されたキー値の配列にマッピングされるカラー値の配列。カラーは hex(例: "#FF0000")または CSS カラー名(例: "red")として指定できます。カラー値が指定されていない場合、チャートはデフォルトの Blueprint カラースキームを使用します。 | string[] | いいえ | 直接編集 |
| hover | tooltipsEnabled = true の場合、このプロパティはホバーされている円グラフのスライスに関連するデータを含みます。詳細については IPieHover を参照してください。 | IPieHover | いいえ | ユーザーの操作 |
| innerPadding | ドーナツ穴を作成するために使用される半径の割合。 | number | いいえ | 直接編集 |
| keys | 凡例に表示されるキー。 | any[] | はい | 直接編集 |
| labelFormat | 円グラフのスライス上のラベル形式。Numeral.js ↗ フォーマット文字列を使用します。例: $0.00 は 1000.23 を $1000.23 としてフォーマットします。小数の精度は 20 桁に制限されます。 | string | いいえ | 直接編集 |
| labelsEnabled | 円グラフのスライス上に静的ラベルを有効にします。 | boolean | はい | 直接編集 |
| legendPosition | 凡例の位置。 | string | はい | 直接編集 |
| selection | 選択された円グラフのスライスの値。これは選択が有効であり、ユーザーが選択を行った場合にのみ関連します。以下の IPieSelection を参照してください。 | IPieSelection | いいえ | ユーザーの操作 |
| selectionEnabled | ユーザーが円グラフのスライスおよび凡例エントリを選択できるかどうかを指定します。 | boolean | はい | 直接編集 |
| selectionMode | 選択動作を指定します。"Single" モードでは単一クリックの操作のみが許可されます。"Multiple" モードでは cmd/ctrl+クリックの操作が許可されます。 | string | いいえ | 直接編集 |
| tooltipsEnabled | ツールチップが有効かどうかを指定します。デフォルトでは、ツールチップのテキストはホバーされている円グラフのスライスの値になります。 | boolean | はい | 直接編集 |
| tooltipText | ツールチップに表示されるテキスト (tooltipsEnabled が true である必要があります)。これは一般的にホバー値を表示するために使用されます。tooltipText が省略されるか空の文字列の場合、ツールチップには円グラフのスライスに関連する値が表示されます。 | string | いいえ | 直接編集 |
| values | 各スライスのサイズを決定する値。 | number[] | はい | 直接編集 |
| title | チャートのタイトル。 | string | いいえ | 直接編集 |
IPieHover
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| index | ホバーされている円グラフのスライスのインデックス。 | number | はい | ユーザーの操作 |
| key | ホバーされている円グラフのスライスのキー。 | any | はい | ユーザーの操作 |
| value | ホバーされている円グラフのスライスの値。 | number | はい | ユーザーの操作 |
IPieSelection
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| indices | 提供されたデータで選択された値のインデックス。 | number[] | はい | ユーザーの操作 |
| keys | クリックによって選択された関連キー。 | any[] | はい | ユーザーの操作 |
| values | クリックによって選択された個別の値。 | number[] | はい | ユーザーの操作 |
アクション
| アクション名 | 説明 |
|---|---|
| redraw | このアクションをトリガーするとチャートが再描画されます |
例
円グラフプロット
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21{ "cellValues": [], // セルの値 "colorScale": ["#B9D7EA", "#1F6B9A"], // 色のスケール "labelsEnabled": false, // ラベルの表示有無 "xAxis": { "gridlinesEnabled": false, // グリッド線の表示有無 "name": "x1", // x軸の名前 "position": "bottom", // x軸の位置 "scale": "category", // x軸のスケール "visible": true // x軸の表示有無 }, "xValues": [], // x軸の値 "yAxis": { "gridlinesEnabled": false, // グリッド線の表示有無 "name": "y1", // y軸の名前 "position": "bottom", // y軸の位置 "scale": "category", // y軸のスケール "visible": true // y軸の表示有無 }, "yValues": [] // y軸の値 }
Copied!1 2 3 4 5 6 7 8{ "keys": "{{query1.teamName}}", // チーム名を指定するキー。これはクエリ1の結果から取得します。 "labelsEnabled": false, // ラベルを有効にするかどうかを示す。ここでは、ラベルは無効に設定されています。 "legendPosition": "right", // 凡例の位置を示す。ここでは、凡例は右側に設定されています。 "selectionEnabled": false, // 選択を有効にするかどうかを示す。ここでは、選択は無効に設定されています。 "tooltipsEnabled": false, // ツールチップを有効にするかどうかを示す。ここでは、ツールチップは無効に設定されています。 "values": "{{query1.headCount}}" // 値を指定するキー。これはクエリ1の結果から取得します。 }
ドーナツプロット
Copied!1 2 3 4 5 6 7 8 9{ "innerPadding": 0.6, // 内側の余白 "keys": "{{query1.teamName}}", // キー(チーム名) "labelsEnabled": false, // ラベル表示の有効無効 "legendPosition": "right", // 凡例の位置 "selectionEnabled": false, // 選択の有効無効 "tooltipsEnabled": false, // ツールチップの有効無効 "values": "{{query1.headCount}}" // 値(人数) }
デフォルト
Copied!1 2 3 4 5 6 7 8{ "keys": [], // キー "labelsEnabled": false, // ラベル表示の有効化 "legendPosition": "right", // 凡例の位置 "selectionEnabled": false, // 選択の有効化 "tooltipsEnabled": false, // ツールチップの有効化 "values": [] // 値 }
ツリーマップ
ツリーマップウィジェットは、階層データを一連のネストされた長方形で視覚化する柔軟な方法を提供します。他の視覚化では見つけにくいパターンを見つけるのに役立ちます。
ツリーマップは、特定のエンティティ(label)の絶対量(size)を視覚化するために使用され、これは(オプションの)categoryの一部であり、(オプションの)相対量(density)を持つ場合があります。
各セルの長方形は、sizeに比例した面積を持ち、densityとcategoryによって定義された色、そしてlabelによって与えられた名前を持ちます。
このチャートで視覚化できるデータセットの例:
- 産業(
category)の一部である株式(label)が市場のシェア(size)を持ち、価格変動率(density)を持つ

- 地域(
category)ごとの工場の場所(label)が生産する製品の数量(size)と誤検出率(density)

- クラスターのノード(
label)がストレージスペース(size)とストレージスペースの使用率(density)

- 世界の地域(
category)に属する国(label)の人口(size)

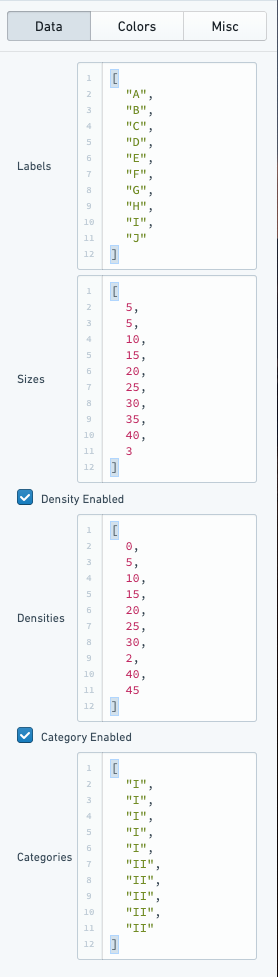
データ設定
label(オプション):各セルに表示される名前size:セルの長方形のサイズを決定するdensity(オプション):セルの色の濃淡を決定するcategory(オプション):セルのグループ化を決定し、セルの色を決める
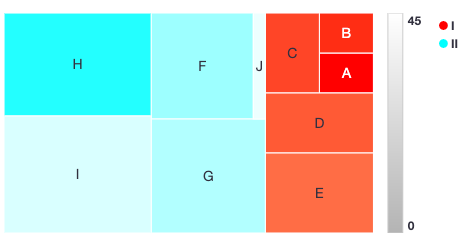
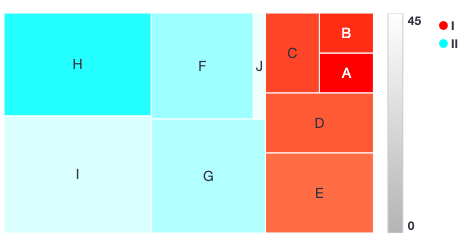
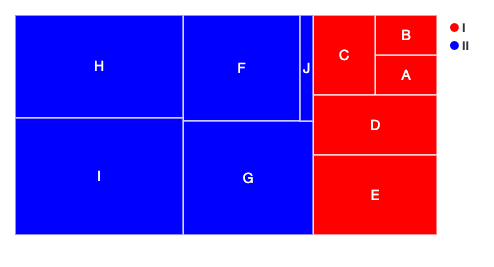
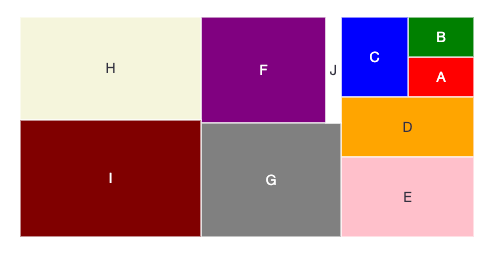
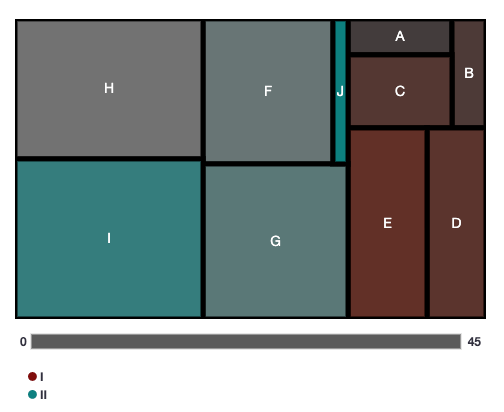
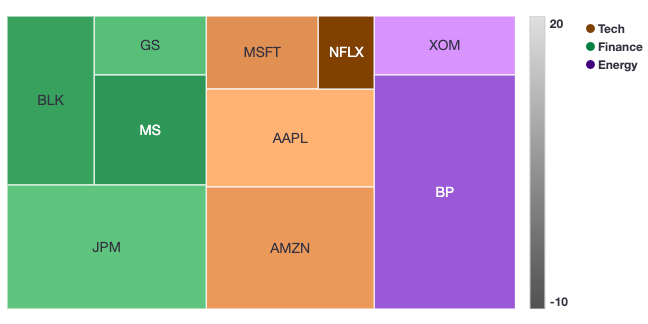
デフォルトの例では、セルの長方形はセルのsizeに対応します。カテゴリーはIとIIの2つです。Hが最大のサイズ(45)を持ち、最も大きな長方形です。Hはまた最小の密度(3)を持つため、最も暗い色です(グラデーションはカラーパネルの下のチェックボックスで反転できます)。


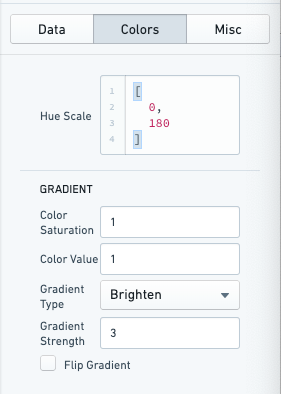
カラー設定
categoriesおよび/またはdensitiesが有効化されているかどうかに基づいて、さまざまなカラー設定が利用可能です。
カテゴリー有効化および密度有効化
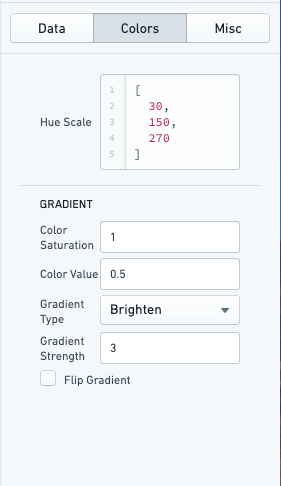
categoriesとdensitiesの両方が有効化されている場合、セルの色はHue-Saturation-Value (HSV) ↗色空間のグラデーションに従って定義されます。各カテゴリーには色相が定義されます。色相のリスト(0から360の間の数値)またはカテゴリー名を色相にマッピングする辞書を提供できます。すべてのカテゴリーのグラデーションは同じ開始飽和度と値を使用します。グラデーションはグラデーションのタイプ(明るくする、暗くする、飽和する、飽和を減らす)およびグラデーションの強度を使用して定義されます。


カテゴリーのみ有効化
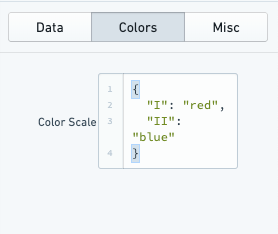
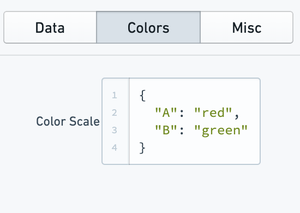
categoriesのみが有効化されている場合、カテゴリーごとの色を指定する色のリストまたは辞書を指定できます。
色は16進(#FF0000、#00FF00)または標準名(例:red、green)で指定できます。


密度のみ有効化
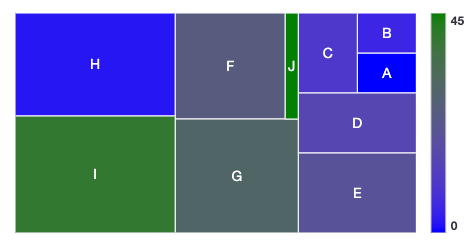
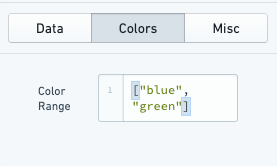
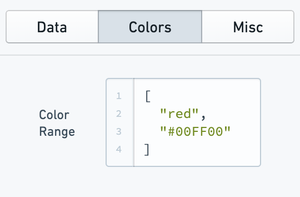
densitiesのみが有効化されている場合、範囲として適用される色のリストを定義できます。色のグラデーションを定義するために、少なくとも2つの色を提供する必要がありますが、より細かく定義するためにさらに多くの色を提供することもできます。
色は16進(#FF0000、#00FF00)または標準名(例:red、green)で指定できます。


カテゴリー無効化および密度無効化
categoriesとdensitiesの両方が無効化されている場合、カラーパレットとしての色のリストを定義できます。データポイントの数と同じ長さの色のリストである必要があります。
色は16進(#FF0000、#00FF00)または標準名(例:red、green)で指定できます。


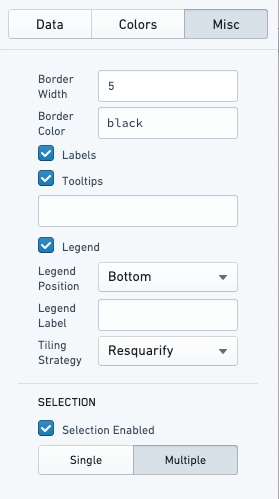
その他の設定
オプションのその他の設定が可能です。
-
セルのスタイリング
- 各セルの境界線の幅
- 境界線の色
- セルのラベル
- セルのツールチップ
-
凡例
- 凡例の位置(上、下、左、右)
- 凡例のラベル(凡例のタイトル)
-
セルの生成方法のタイル戦略。タイル戦略はd3 ↗によって定義されます:Binary、Dice、Resquarify、Slice、Slice Dice、Squarify。
-
選択(複数または単一)


例
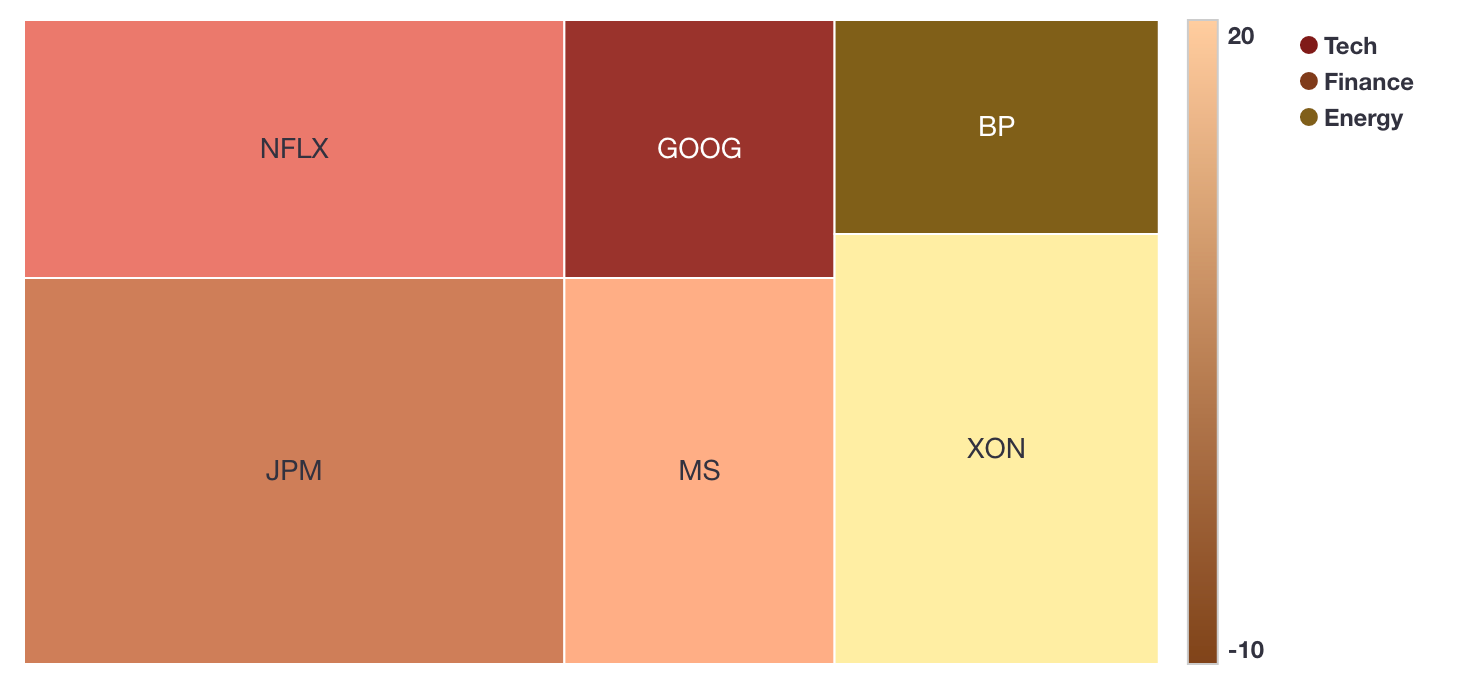
これらの一連の例では、投資家がポートフォリオの保有株を視覚化したいと考えています。データにはいくつかの次元があります:株式の名前(label)、各株式に投資された金額(size)、株価の変動率(density)、および株式の業界(category)。
このデータをツリーマップチャートウィジェットにロードします。
Copied!1 2 3 4 5 6 7 8 9 10 11// ラベル:各企業のティッカーシンボル(株式市場での略称) labels: ["MSFT", "AAPL", "NFLX", "AMZN", "GS", "MS", "BLK", "JPM", "XOM", "BP"] // サイズ:各企業の何らかの数値(例えば、市場価値や売上など) sizes: [10, 20, 5, 25, 8, 15, 18, 30, 10, 40] // 密度:各企業の何らかの数値(例えば、株価や収益など) densities: [8, 15, -10, 10, 3, -5, -3, 4, 20, 8] // カテゴリ:各企業の業種 categories: ["Tech", "Tech", "Tech", "Tech", "Finance", "Finance", "Finance", "Finance", "Energy", "Energy"]
カテゴリーと密度が有効な例 1


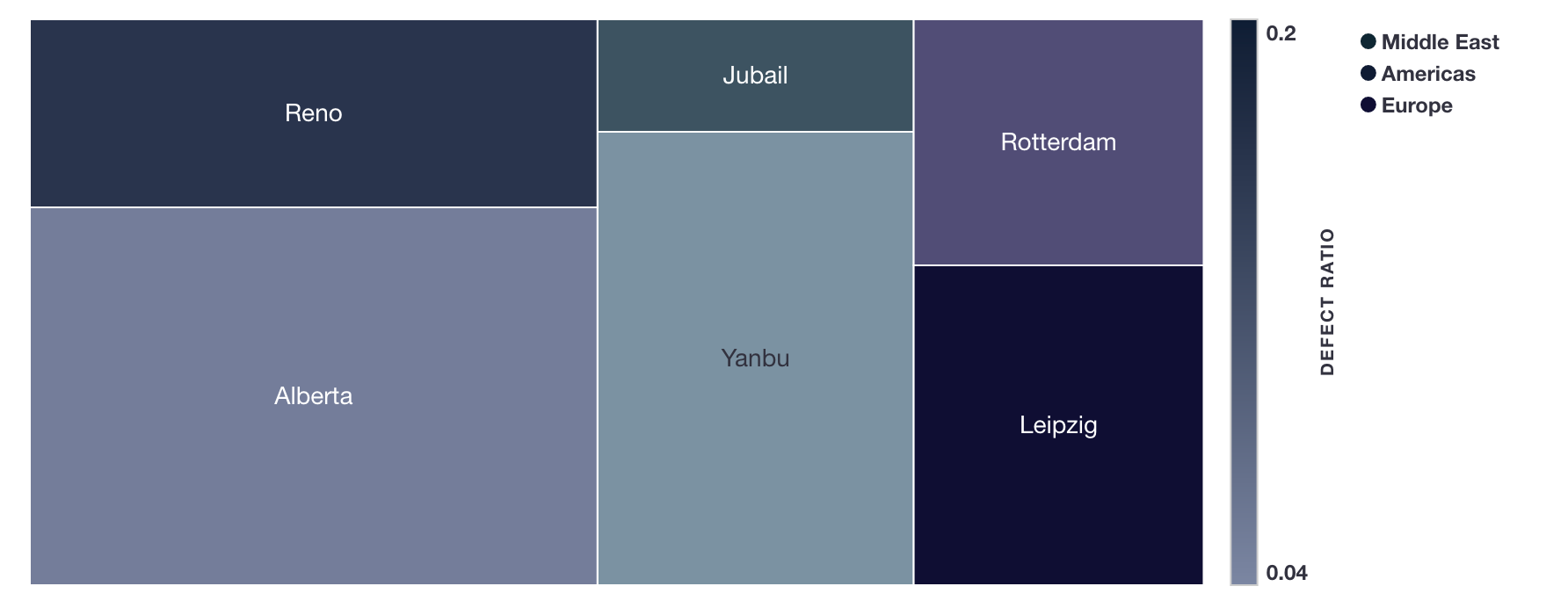
密度のみが有効な例 2
この設定では、ポートフォリオアナリストは価格の大きな変動を経験した株式を見ることができます。


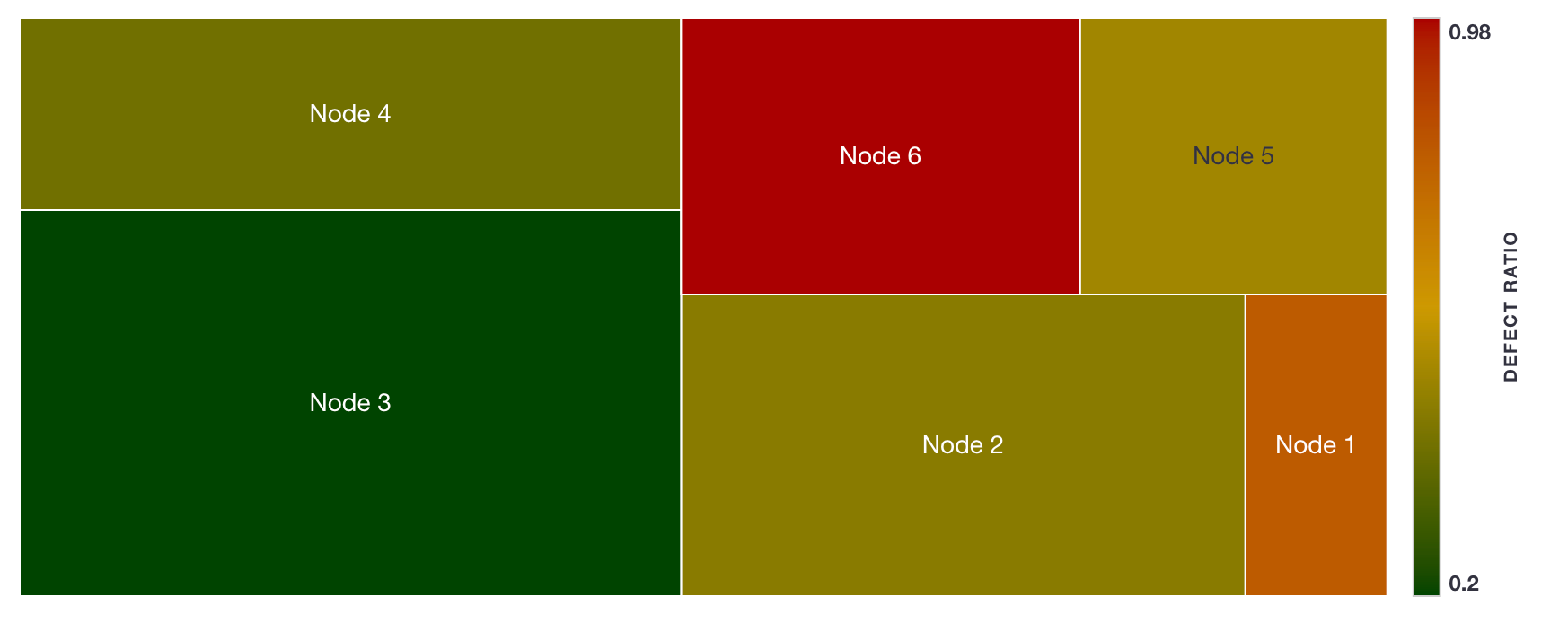
カテゴリーのみが有効な例 3
この設定では、ポートフォリオアナリストはポートフォリオ内で最も代表的な業界と、その業界内で最も大きな保有株式を調べることができます。
データのより詳細な表現を提供するために設定を使用できることに注意してください。たとえば、ポートフォリオ内の株式のサイズを視覚化し、それらを赤、アンバー、グリーンのリスク評価によって色付けすることができます。


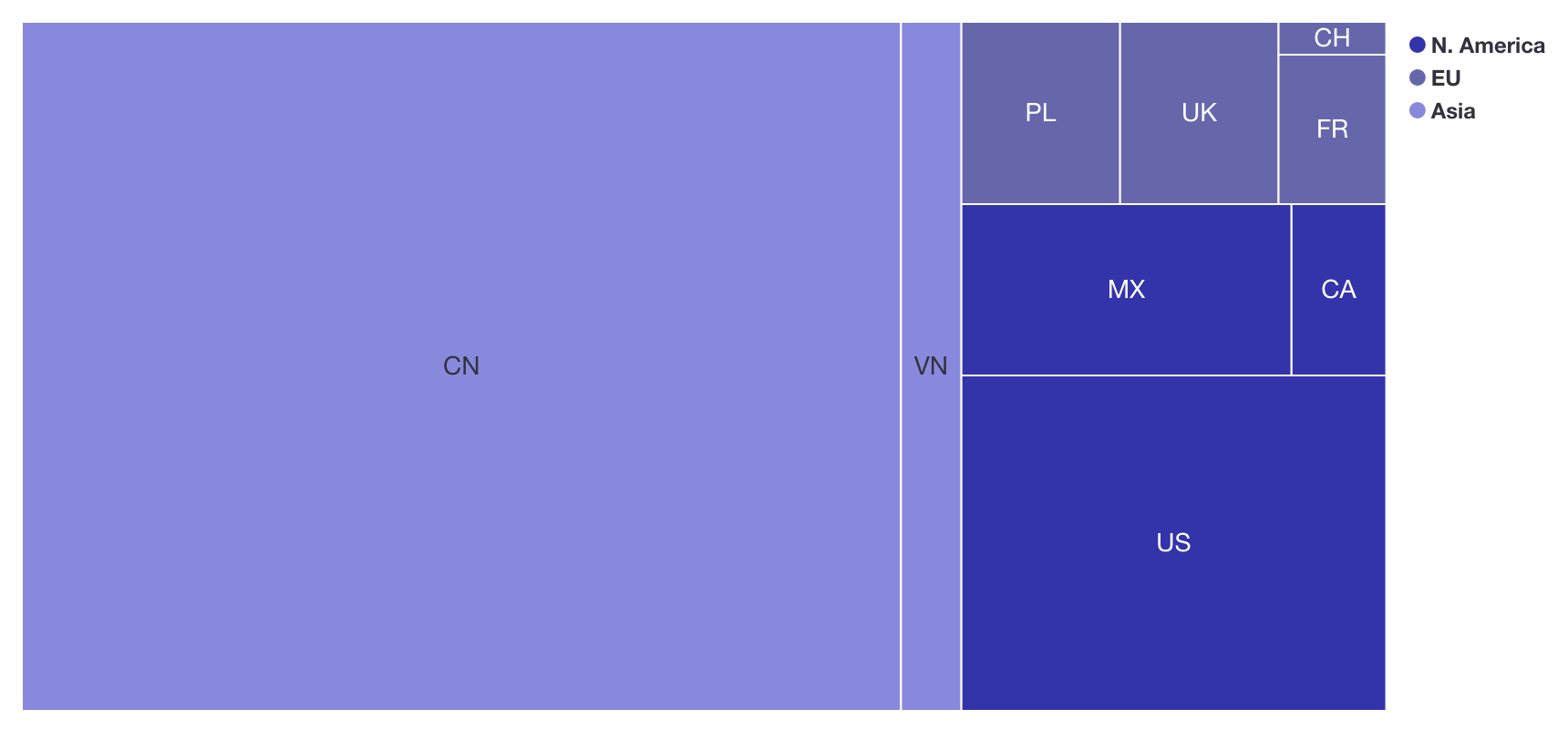
カテゴリーと密度が無効な例 4
この設定では、ポートフォリオアナリストは単純に各株式がポートフォリオのどの程度を占めているかを見ることになります。これはデフォルトでは実質的に円グラフと同じです。
カスタムカラー戦略が必要な場合(デフォルトの設定可能なものを超えて)、各四角形の色を個別に提供することで、この設定を使用できることに注意してください。


共通の CSS
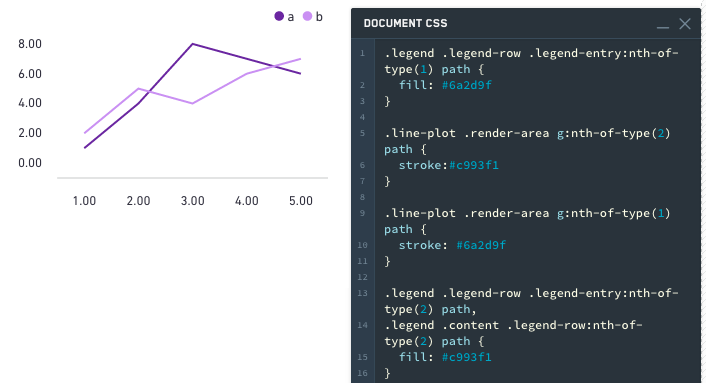
ラインチャート
シリーズの色:
Copied!1 2 3 4 5/* .line-plotクラスと.render-areaクラスを持つ要素内のg要素の1番目のpath要素の線の色を#6a2d9fに設定します。 */ .line-plot .render-area g:nth-of-type(1) path {stroke: #6a2d9f;} /* .line-plotクラスと.render-areaクラスを持つ要素内のg要素の2番目のpath要素の線の色を#c993f1に設定します。 */ .line-plot .render-area g:nth-of-type(2) path {stroke:#c993f1;}
凡例の色:
Copied!1 2/* レジェンド内の各行の最初のエントリーのパスの色を#6a2d9f(紫色)に設定します。 */ .legend .legend-row .legend-entry:nth-of-type(1) path {fill: #6a2d9f;}
別の方法として、
Copied!1 2/* 凡例の2番目のエントリの色を設定 */ .legend .legend-row .legend-entry:nth-of-type(2) path,.legend .content .legend-row:nth-of-type(2) path {fill: #c993f1;}

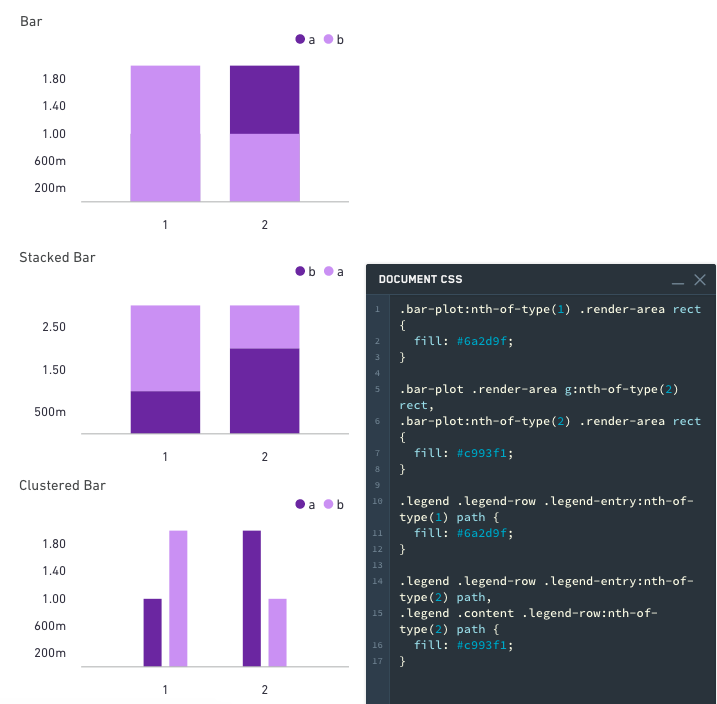
棒グラフ
以下は、積み上げ、クラスター、および通常の棒グラフに適用されます。
棒の色:
Copied!1 2 3 4 5/* ".bar-plot .render-area g:nth-of-type(1) rect" および ".bar-plot:nth-of-type(1) .render-area rect" セレクタに対応する要素は、塗りつぶし色として #6a2d9f (深紫色) を使用します */ .bar-plot .render-area g:nth-of-type(1) rect,.bar-plot:nth-of-type(1) .render-area rect {fill: #6a2d9f;} /* ".bar-plot .render-area g:nth-of-type(2) rect" および ".bar-plot:nth-of-type(2) .render-area rect" セレクタに対応する要素は、塗りつぶし色として #c993f1 (薄紫色) を使用します */ .bar-plot .render-area g:nth-of-type(2) rect,.bar-plot:nth-of-type(2) .render-area rect {fill: #c993f1;}
Copied!1 2 3 4 5 6 7 8 9 10/* 伝説の1つ目のエントリの塗りつぶし色を設定 */ .legend .legend-row .legend-entry:nth-of-type(1) path { fill: #6a2d9f; } /* 伝説の2つ目のエントリと、コンテンツの2つ目の伝説の行の塗りつぶし色を設定 */ .legend .legend-row .legend-entry:nth-of-type(2) path, .legend .content .legend-row:nth-of-type(2) path { fill: #c993f1; }

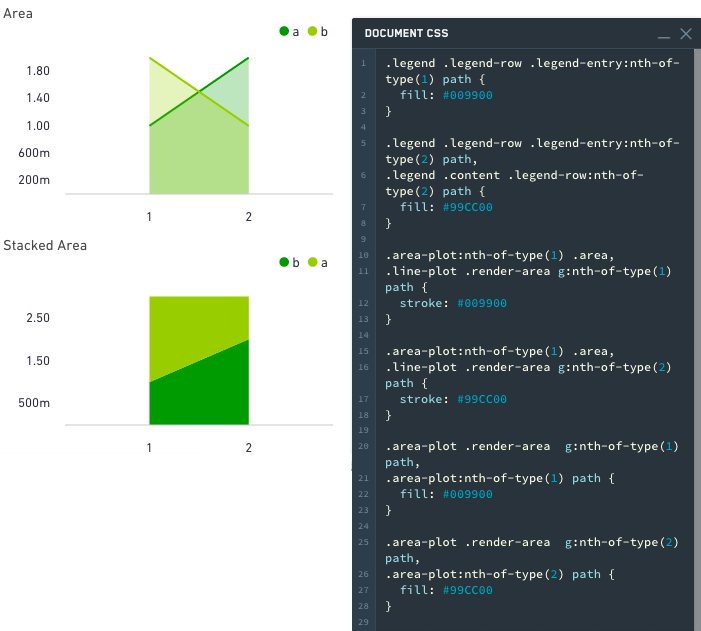
エリアチャート
以下は、積み上げ型および通常のエリアチャートに適用されます。
エリアの色:
Copied!1 2 3 4 5 6 7 8 9 10 11/* エリアプロットのレンダリングエリア内の最初のパス要素と、最初のエリアプロットのパス要素の塗りつぶし色を設定します。 色の値は#009900です。 */ .area-plot .render-area g:nth-of-type(1) path,.area-plot:nth-of-type(1) path {fill: #009900;} /* エリアプロットのレンダリングエリア内の2番目のパス要素と、2番目のエリアプロットのパス要素の塗りつぶし色を設定します。 色の値は#99CC00です。 */ .area-plot .render-area g:nth-of-type(2) path,.area-plot:nth-of-type(2) path {fill: #99CC00;}
線の色:
Copied!1 2 3 4 5/*:nth-of-type(1)は、特定のタイプの要素の中で、特定の位置にあるものを選択します。この場合、.area-plotというクラスを持つ要素のうち、最初の要素、および、.line-plot .render-area gの最初の要素のパスの色を#009900に設定しています。*/ .area-plot:nth-of-type(1) .area,.line-plot .render-area g:nth-of-type(1) path {stroke: #009900;} /*同様に、.area-plotというクラスを持つ要素のうち、最初の要素、および、.line-plot .render-area gの2番目の要素のパスの色を#99CC00に設定しています。*/ .area-plot:nth-of-type(1) .area,.line-plot .render-area g:nth-of-type(2) path {stroke: #99CC00;}
Copied!1 2 3 4/* ".legend .legend-row .legend-entry:nth-of-type(1) path" というセレクタで、 ドキュメント内の特定のpath要素を対象にします。具体的には、"legend"クラスを持つ要素の子孫で、 "legend-row"クラスを持つ要素の子孫で、"legend-entry"クラスを持ち、その中で1番目の要素のpathを指定します。 */ .legend .legend-row .legend-entry:nth-of-type(1) path {fill: #009900;}
あるいは:
Copied!1 2 3 4 5 6 7 8/* 日本語のコメント: 凡例の2番目のエントリと、コンテンツ内の2番目のエントリの塗りつぶし色を#99CC00に設定します。 */ .legend .legend-row .legend-entry:nth-of-type(2) path, .legend .content .legend-row:nth-of-type(2) path { fill: #99CC00; }

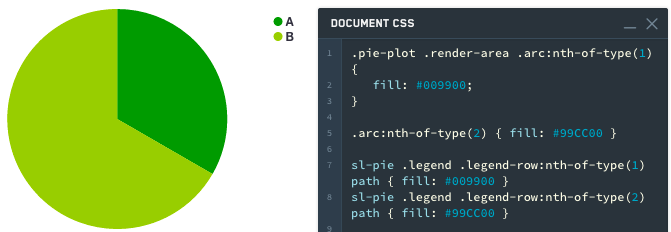
パイチャート
スライスは、インデックスまたはCSSクラス名(サニタイズされたラベル名がCSSクラス名として使用されます)で選択できます。
インデックスによるスタイリング:
パイスライスの色:
Copied!1 2/* パイチャートの描画エリアの最初のアークの塗りつぶし色を#009900に設定 */ .pie-plot .render-area .arc:nth-of-type(1) {fill: #009900;}
Copied!1 2/* .arcクラスを持つ要素の2番目に対して色を設定します。色は#99CC00です。 */ .arc:nth-of-type(2) { fill: #99CC00; }
Copied!1 2 3 4 5/* sl-pieクラス内の.legendクラスの.legend-rowクラスの1番目のpath要素の塗りつぶし色を#009900に設定します。*/ sl-pie .legend .legend-row:nth-of-type(1) path { fill: #009900; } /* sl-pieクラス内の.legendクラスの.legend-rowクラスの2番目のpath要素の塗りつぶし色を#99CC00に設定します。*/ sl-pie .legend .legend-row:nth-of-type(2) path { fill: #99CC00; }
名前によるスタイリング:
パイスライスの色:
Copied!1 2/* 円グラフの描画エリア内の弧(クラス_A)の色を設定します */ .pie-plot .render-area .arc._A {fill: #009900;}
Copied!1 2/* .arcクラスと_Bクラスを持つ要素の塗りつぶし色を指定 */ .arc._B { fill: #99CC00; }
Copied!1 2 3 4 5/* sl-pieのクラス内のlegendクラス内のlegend-rowクラス内の_Aクラスのpathを選択し、その塗りつぶし色を#009900に設定します。 */ sl-pie .legend .legend-row ._A path { fill: #009900; } /* sl-pieのクラス内のlegendクラス内のlegend-rowクラス内の_Bクラスのpathを選択し、その塗りつぶし色を#99CC00に設定します。 */ sl-pie .legend .legend-row ._B path { fill: #99CC00; }