注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
上級
上級ウィジェットカテゴリーには、以下のウィジェットが含まれます:
Code Sandbox
Code Sandbox ウィジェットは、安全なサンドボックス環境でユーザーが独自のカスタムウィジェットを実装し、Slate の機能を拡張するためのものです。独自のカスタムビジュアライゼーションを作成したり、サードパーティの JavaScript ライブラリーを利用したり、高度なワークフローインタラクションを構築したりできます。レンダリング、ウィジェットモデル、イベントインタラクションを定義して、ウィジェットがアプリケーションの他の部分と統合されるようにします。外部の JavaScript ライブラリーをプロジェクト内のフォルダーにロードし、ウィジェットで参照することができます。
Code Sandbox ウィジェットは、Slate アプリケーション内で高度なカスタム開発機能を提供します。Code Sandbox ウィジェットを介したカスタム機能の実装には、技術的な複雑さと成功するための長期的なメンテナンスの必要性を明確に理解した上で行うべきです。ウィジェットの開発は自己責任で行い、カスタムコードのデバッグに対するサポートは提供されません。
インタラクションの概要
Slate とやり取りするための概要および使用できる関数は以下の通りです:

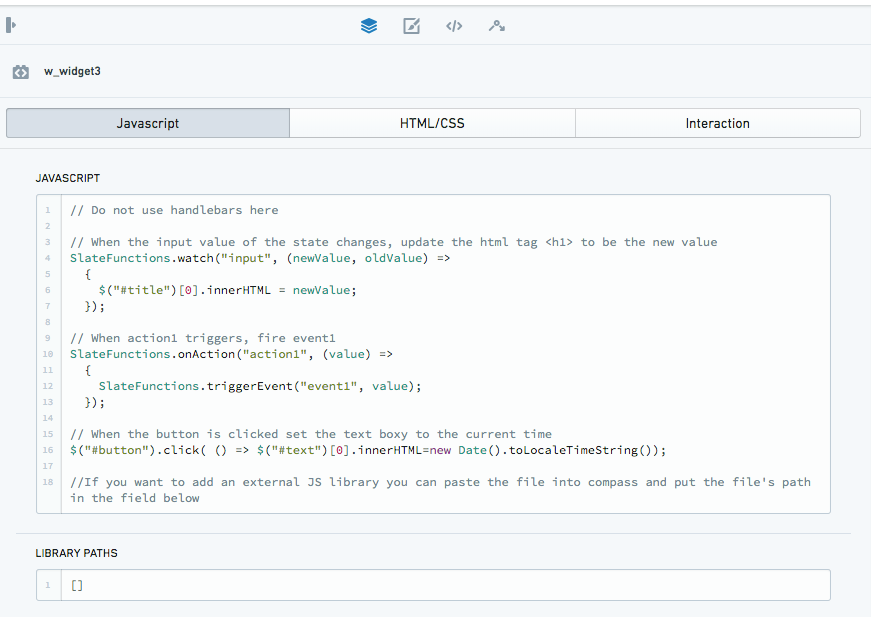
JavaScript タブ
このタブには JavaScript のフィールドと、ロードしたい JavaScript ライブラリーが含まれます。

JavaScript
これはウィジェットが読み込まれると実行される JavaScript の文字列です。この JavaScript に変更を加えると、ウィジェット全体が再読み込みされます。このフィールドの JavaScript はライブラリーフィールドの JavaScript の後に実行されます。サードパーティライブラリーのロードについては JavaScript ライブラリー セクションを参照してください。
ここで Handlebars を使用しないでください。SlateFunctions を使用してデータを JavaScript タブを介してインタラクションタブの state とやり取りすることを推奨します。
ネットワークリクエストおよびリファレンス(たとえば、fetch の使用)は、Code Sandbox の JavaScript、JavaScript ライブラリー、または HTML ではサポートされていません。すべてのネットワークリクエストは SlateFunctions を介して設定された Queries にプロキシする必要があります。
利用可能な関数
以下のネイティブ関数を呼び出して Slate 特有の機能とやり取りできます。これらの関数を使用すると、イベント、アクション、および状態の変更を介して Slate アプリケーションの他の部分とやり取りできます。関数はウィジェット内で実行される JavaScript に公開されています。詳細な情報と例は以下をご覧ください。
- SlateFunctions.onAction
- SlateFunctions.watch
- SlateFunctions.getState
- SlateFunctions.setState
- SlateFunctions.triggerEvent
JavaScript ライブラリー
これはプロジェクトパスの配列で、順番にダウンロードされウィジェット内で実行されるか、CORS および CSP ポリシーで許可された URL の配列です(混在可能)。
ダウンロードはブラウザーを使用するため、URL は CORS および CSP ポリシーで許可されている必要があります。Foundry 内でライブラリーをホストしたい場合は、Blobster にホストし、クッキー認証された API を使用するか、アセットサーバーにスクリプトを配置できます。このフィールドに変更を加えると、ウィジェット全体が再読み込みされ、再読み込みされます。(ライブラリーは SlateFunctions を呼び出して、Slate 特有の機能とやり取りできます)。
インポートされた JavaScript ライブラリーは、その機能をグローバルに利用可能なスコープに割り当て、JavaScript タブで参照できるようにする必要があります(たとえば、UMD モジュールとしてバンドルするか、明示的に window に機能を割り当てる)。
例
d3.min.js ライブラリーを使用するには、https://d3js.org/d3.v5.min.js からダウンロードし、ファイルをドラッグアンドドロップして Foundry ディレクトリーに保存します。ファイルがアップロードされたら、そのプロジェクトパスをコピーしてライブラリー配列に貼り付けます。
["/Users/admin/d3.min.js"]
リソースの RID を使用することもできます。たとえば:
["ri.blobster.main.code.7a4a12a8-e9f5-46ef-8008-5c3f4bbd4abc"]
リソースのプロジェクトパス/RID はファイルのディレクトリーで確認できます。あるいは、フォルダー内でファイルを右クリックして、場所 / RID をコピーすることもできます。
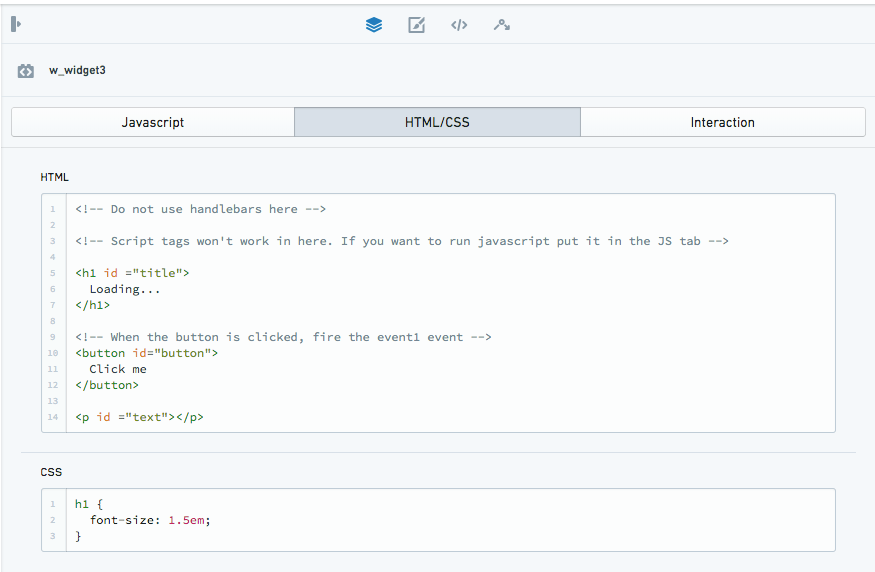
HTML/CSS タブ

HTML
これはウィジェットが読み込まれるときにレンダリングされる HTML の文字列です。
ここで Handlebars を使用しないでください。HTML タグ <script> は機能せず、JavaScript は JavaScript タブに抽出する必要があります。
CSS
これはウィジェットが読み込まれるときにレンダリングされる CSS の文字列です。
ここで Handlebars を使用しないでください。指定された CSS は、iframe のボーダーにレンダリングされた CSS を上書きすることができ、フレーム内では上書きできません。同じボーダースタイリングは、ウィジェットのトップレベルの Styling タブで Additional CSS Classes および Custom Styles を使用して適用することもできます。
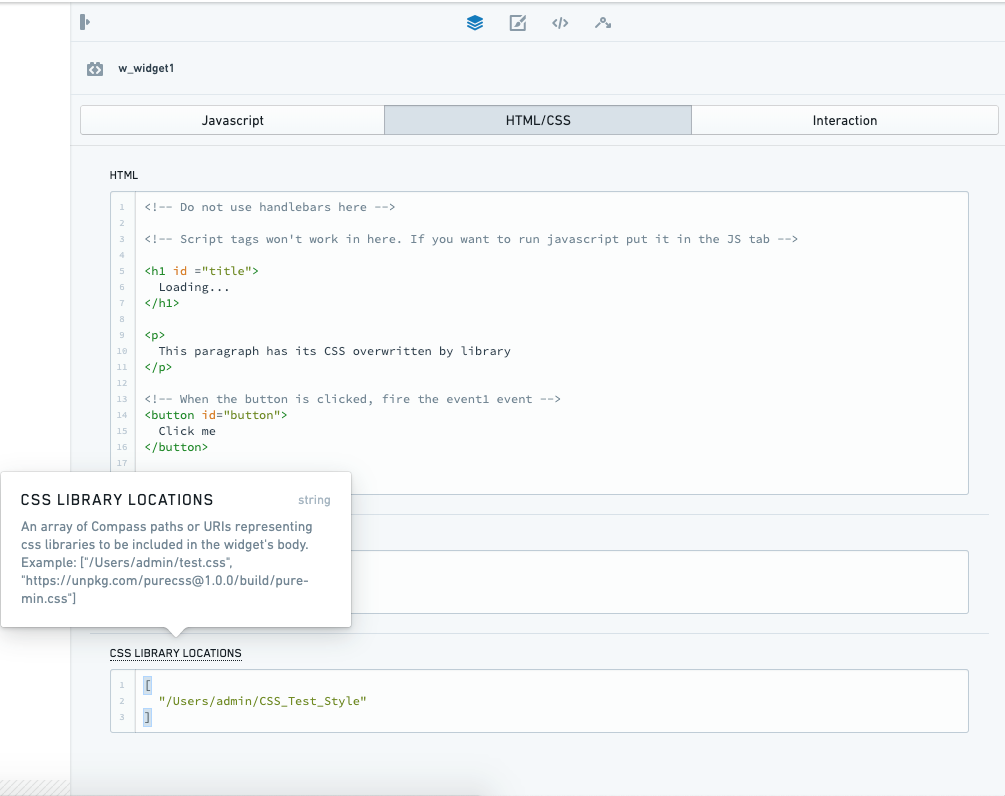
CSS ライブラリー
CSS ライブラリー機能を使用すると、CSS をロードしてカスタムウィジェットを作成するための CSS スタイル(たとえば、Blueprint)を使用できます。ウィジェットの HTML/CSS タブでアクセスできます。
CSS ライブラリーは、Code Sandbox の JavaScript ライブラリーと同様に機能します。CSS ライブラリーは、プロジェクトパスの配列を取り、ウィジェット内で順番にダウンロードおよびレンダリングされるか、CORS および CSP ポリシーで許可された URL の配列を取ります(混在可能)。ダウンロードはブラウザーを使用するため、URL は CORS および CSP ポリシーで許可されている必要があります。Foundry 内で CSS ライブラリーをホストしたい場合は、Blobster にホストし、クッキー認証された API を使用するか、アセットサーバーにスクリプトを配置できます。このフィールドに変更を加えると、ウィジェット全体が再読み込みされ、再読み込みされます。
CSS ライブラリーファイルの内容にはプレーンな CSS で十分です。CSS スタイルを囲む HTML <style> タグが含まれていないことを確認してください。

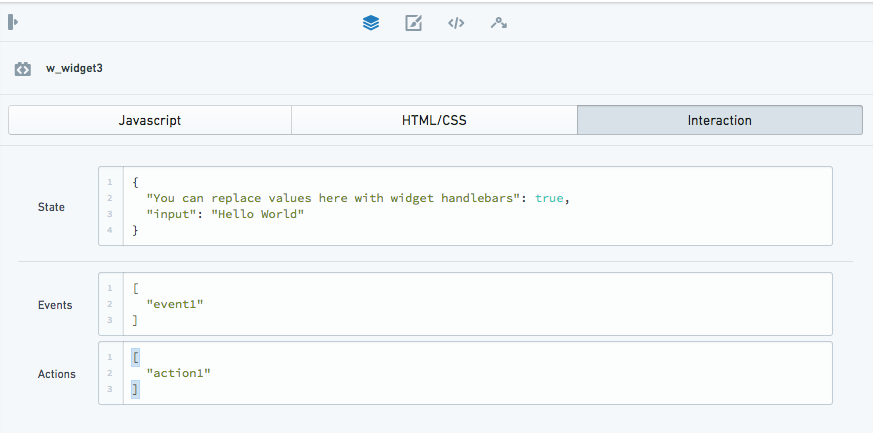
インタラクションタブ
これはウィジェットが Slate パラダイムとやり取りするためのコントロールです。Code Sandbox ウィジェットと Slate の他の部分とのすべてのインタラクションは、state、events、または actions のいずれかを通じて行う必要があります。
Handlebars をこのインタラクションタブのみを介して渡すことを推奨します。JavaScript ボックスで直接 Handlebars を使用することもできます(たとえば、SlateFunctions.watch や SlateFunctions.getState を使用せずにいくつかの state を渡すため)が、これは推奨されません。なぜなら、ウィジェット全体が再読み込みされ、再読み込みされるためです。

State
これはウィジェットの現在の構成を表す JSON ブロブです。これは他の Slate ウィジェットで使用される state と似ていますが、他のメタフィールドを許可するためにこのフィールドの下にネストされています。state はウィジェット内から、または通常の方法で Handlebars を state に配置することで修正できます。
ウィジェットから state を修正するには、JavaScript 内で SlateFunctions.setState を使用します。ウィジェットに state を渡す他の Slate 関数は SlateFunctions.watch および SlateFunctions.getState です(以下の例を参照)。
このフィールドを使用して追加のランタイムコードを Code Sandbox ウィジェットにロードする方法がいくつかあります(たとえば、state に JavaScript を渡し、後でロードする)。ただし、これらの方法は推奨されません。このフィールドの目的はウィジェットの state を表すことだからです。
Events
これはこのウィジェットがトリガーできるイベントの名前の配列です。これらのトリガーは、ウィジェット内の JavaScript から提供される関数を使用して明示的に呼び出す必要があります。イベントはイベントタブに表示されるときに custom.{event_name} として名前が付けられます。イベント名は triggerEvent パラメーターに別途入力する必要はありません。
イベントをトリガーするには、JavaScript 内で SlateFunctions.triggerEvent(“event”) を使用します。以下の例を参照してください。
Actions
これは他のウィジェットからトリガーされるアクションの名前の配列です。ウィジェット内の JavaScript は、以下の関数を使用してアクションをリッスンする必要があります。アクションはイベントタブに表示されるときに custom.{action_name} として名前が付けられます。アクション名は onAction パラメーターに別途入力する必要はありません。
Slate コンテキストで作成されたアクションにウィジェットが応答するようにするには、JavaScript 内で SlateFunctions.onAction(“action_name”,(value)=>{put JavaScript here}) を使用します。以下の例を参照してください。
Slate 関数
これらのネイティブ関数を使用すると、Slate 特有の機能とやり取りでき、ウィジェット内で実行される JavaScript に公開されます。これらの関数を使用すると、イベント、アクション、および状態の変更を介して Slate アプリケーションの他の部分とやり取りできます。
onAction
データの方向: Slate コンテキスト → ウィジェット
SlateFunctions.onAction を使用すると、ウィジェットでアクションが呼び出されたときにコールバックを登録できます。引数はアクションの名前と、アクションを受信したときに呼び出される関数です。この関数は、アクションと共に渡される 'body' という単一の引数で呼び出されます。
その後、アクションをインタラクションタブにリストする必要があります。
例

この例では、Slate Checkbox ウィジェットを使用して、クリック時に Code Sandbox ウィジェットを更新します:
- Checkbox ウィジェットがクリックされると、Checkbox ウィジェットからイベントが発生します。
- Slate のイベントパネルで、この Slate イベントが Code Sandbox ウィジェット内のアクション(custom.checkbox)をトリガーするように登録されています。
- イベントパネルは、このアクションが Code Sandbox ウィジェットのインタラクション アクション ボックスに登録されているため、このアクションを検出できます。
JavaScript:
Copied!1 2 3 4 5 6 7 8 9// SlateFunctionsのonAction関数を使って、"checkbox"アクションを処理します SlateFunctions.onAction("checkbox", (value) => { // div要素を作成し、checkbox変数に格納します var checkbox = document.createElement("div") // 作成したdiv要素にvalueを代入します checkbox.innerHTML = value; // 作成したdiv要素をbodyに追加します document.body.appendChild(checkbox); });
インタラクション アクション:
Copied!1 2 3[ "checkbox" // "チェックボックス" ]
新しいイベント-アクションペアが登録されました:
イベント: Slate_widget.selectedValues.changed
アクション: Code_Sandbox_widget.custom.checkbox
watch
データ方向: Slate コンテキスト → ウィジェット (連続的な監視)
SlateFunctions.watch は、AngularJS の監視と同様の方法で状態フィールドの変更を検出するのに役立つことを目的としています。SlateFunctions.watch は文字列と関数を引数として受け取ります。文字列で表される状態の一部が変更されると、提供された関数が新しい状態と古い状態を引数として呼び出されます。これはおそらく最も有用な関数で、Interaction タブに渡される Handlebars を使用してウィジェットにデータを渡す方法です (例: "First Argument": "{{handlebars}}").
たとえば、状態が二つのフィールド - 高さと幅 - を持っていて、高さが変化したときに関数を呼び出したい場合、SlateFunctions.watch("height", <insert function here>) を呼び出します。初期文字列が空白の場合、関数は任意の状態変更に対して呼び出されます。
例

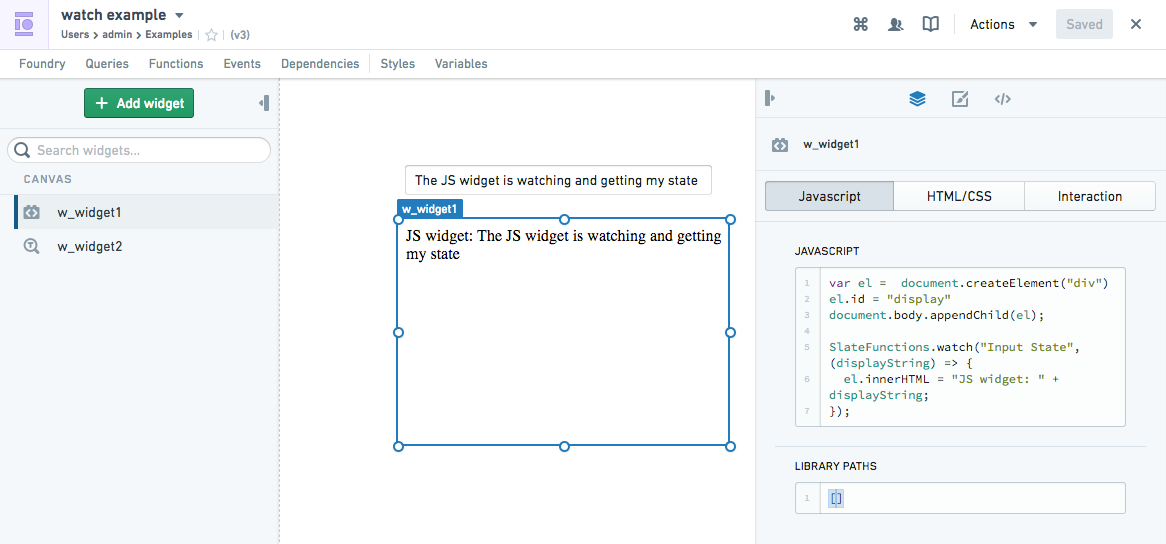
この例では、Slate の Input ウィジェットを使用して状態を Code Sandbox ウィジェットに渡し、それを表示します:
- Slate の Input ウィジェットは、データ出力としてテキスト状態を生成します
{{w_widget2.text}} - この状態は Code Sandbox ウィジェットの Interaction state ボックスに供給されたので、今では Code Sandbox ウィジェットで状態を使用できます。状態/データをウィジェットで使用するには、
SlateFunctions.watch("State Name", (data) =>...を使用します。
JavaScript:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14// "div"要素を作成します var el = document.createElement("div") // 作成した"div"要素に"id"属性を追加し、その値を"display"とします el.id = "display" // 作成した"div"要素をbody要素の子要素として追加します document.body.appendChild(el); // "Input State"という名前のSlateFunctionsを監視します。データが更新されると、この関数が呼び出されます SlateFunctions.watch("Input State", (data) => { // 上で作成した"div"要素の内部HTMLを更新します。更新内容は、"Code Sandbox widget: "に、更新されたデータを連結したものです el.innerHTML = "Code Sandbox widget: " + data; });
Copied!1 2 3{ "Input State": "{{w_widget2.text}}" // 入力状態:w_widget2のテキスト }
getState
データ方向: Slate コンテキスト → ウィジェット (連続的でない、1回限りの 'get')
この関数は、state フィールドによって最初に入力されるウィジェットの現在の状態を返します。
SlateFunctions.getState は、state フィールドによって最初に入力されるウィジェットの現在の状態である JSON オブジェクトを返します。オブジェクトの異なるプロパティ(つまり、異なる'状態')にアクセスできます。
SlateFunctions.getState は、state フィールドの JSON オブジェクトを返し、オブジェクトの異なるプロパティ(つまり、異なる'状態')にアクセスできます。
SlateFunctions.getState は、呼び出されたときに一度だけ状態を取得します。対照的に、SlateFunctions.watch は、状態フィールドの更新を常に "監視" します。この SlateFunctions.getState 関数を SlateFunctions.watch の中で使用して、完全な状態オブジェクトの特定の属性を取得できます。
たとえば、状態が以下のような場合:
Copied!1 2 3 4{ "a": "cat", // 猫 "b": "hat" // 帽子 }
SlateFunctions.getState().aはcatを返します。
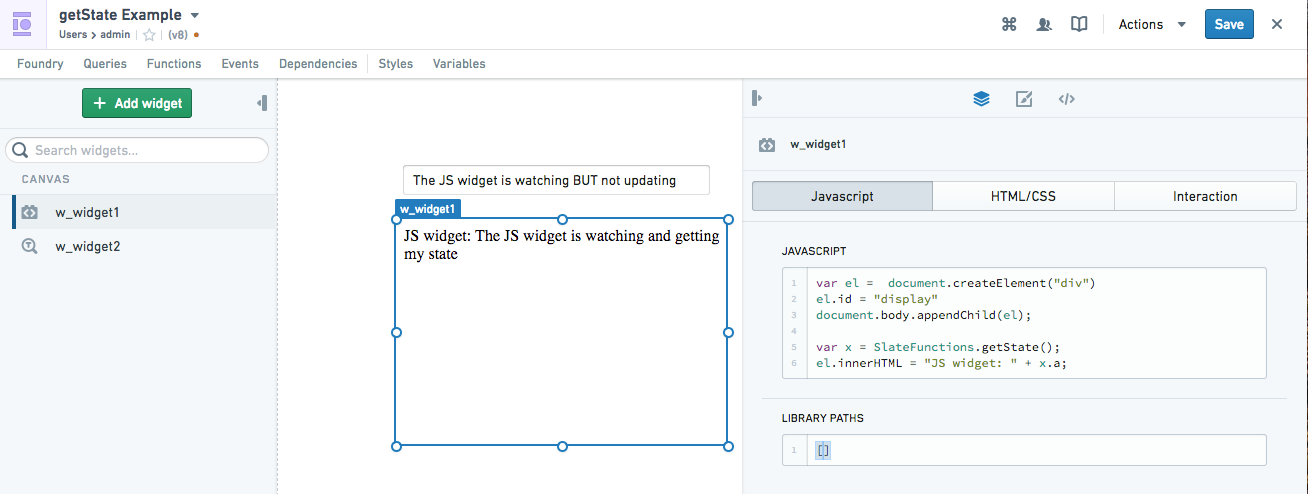
例

この例では、SlateのInputウィジェットを使用して、状態をCode Sandboxウィジェットに渡します。全体の状態は、getState関数を使用して呼び出されます(xに割り当てられます)。その後、この"全体の状態"オブジェクトの特定の属性が表示されます。この場合は"a"です。
JavaScript:
Copied!1 2 3 4 5 6 7 8 9 10// div要素を作成 var el = document.createElement("div") // 作成したdiv要素のidに"display"を設定 el.id = "display" // 作成したdiv要素をbody要素の子要素として追加 document.body.appendChild(el); // SlateFunctionsから状態を取得 var x = SlateFunctions.getState(); // 作成したdiv要素の中に、"Code Sandbox widget: "と状態の値aを表示 el.innerHTML = "Code Sandbox widget: " + x.a;
Copied!1 2 3"a": "{{w_widget2.text}}", // w_widget2テキストの内容 "b": "random_state" // 乱数の状態 }
setState
データの方向:Widget → Slate コンテキスト
SlateFunctions.setStateは、Handlebars を使用してこのウィジェットの状態を参照する外部ウィジェットと、将来の getState 呼び出しの両方のウィジェットの状態を変更します。引数は2つあり、状態の変更を行う部分を表す文字列と、その部分の新しい値を表す JSON ブロブです。
たとえば、ウィジェットのビューの高さを4に設定したいが、他のすべてのプロパティはそのままにしたい場合は、SlateFunctions.setState("view.height", 4)と呼び出します。全体の状態を上書きしたい(高さだけではない)場合は、最初の引数に"view.height"の代わりに""を渡すことができます。
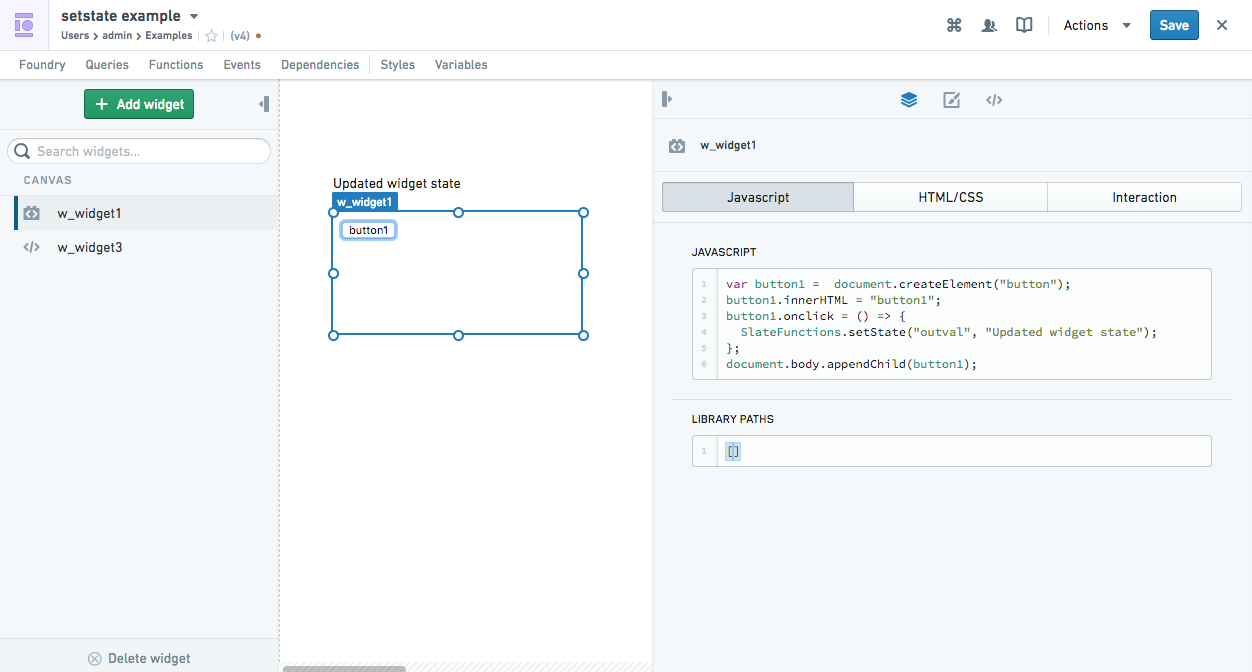
例

この例では、Code Sandbox ウィジェットで生成されたボタンを使用して、Slate の "HTMLウィジェット" の状態を "初期ウィジェット状態" から "更新されたウィジェット状態" に更新します。
- ボタンがクリックされたときの Code Sandbox ウィジェットとのやり取りが
SlateFunctions.setStateをトリガーします。これにより、"outval" の状態が "初期ウィジェット状態" から "変更されたウィジェット状態" に更新されます。 - この更新された状態は、状態が Code Sandbox ウィジェットの Interaction "state" に登録されているため、Slate で検出することができます。
JavaScript:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13// ボタン1を作成 var button1 = document.createElement("button"); // ボタン1のテキストを設定 button1.innerHTML = "button1"; // ボタン1がクリックされたときの動作を設定 button1.onclick = () => { // SlateFunctionsを使って、ウィジェットの状態を更新 SlateFunctions.setState("outval", "Updated widget state"); }; // ボタン1をページに追加 document.body.appendChild(button1);
インタラクション状態:
Copied!1 2 3{ "outval": "Initial Widget State" // "outval": "初期ウィジェットの状態" }
triggerEvent
データの方向:ウィジェット → Slate コンテキスト
SlateFunctions.triggerEvent はイベントをトリガーします。引数は2つあり、トリガーするイベントの名前とイベントの本文として渡されるメッセージです。
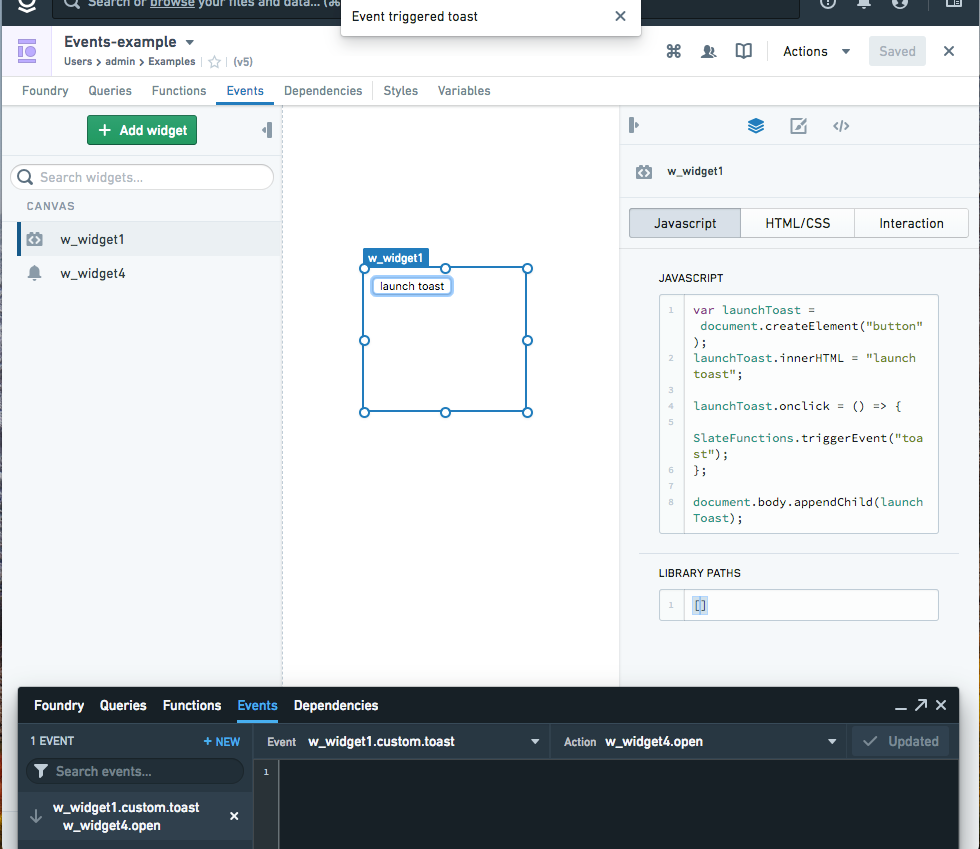
例

この例では、Code Sandbox ウィジェットがボタンのクリックによって操作されると、Slate Toast ウィジェットが Slate コンテキストで起動します。
- ボタンがクリックされると、関数
launchToast.onclickが実行され、これがSlateFunctions.triggerEventをトリガーします。 - イベントが Code Sandbox ウィジェットから発生します。これは、このイベントが Code Sandbox ウィジェットの Interaction "event" にさらに登録されているためです。
- Slate のイベントパネルでは、この Code Sandbox ウィジェットイベントが Slate ウィジェット内のアクション (Slate_widget.open) をトリガーするように登録されています。
JavaScript
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13// "launchToast"という名前の新しいボタン要素を作成します var launchToast = document.createElement("button"); // ボタンのテキストを"launch toast"に設定します launchToast.innerHTML = "launch toast"; // ボタンがクリックされた時の動作を定義します launchToast.onclick = () => { // "toast"というイベントをトリガーします SlateFunctions.triggerEvent("toast"); }; // 作成したボタンをウェブページに追加します document.body.appendChild(launchToast);
インタラクション イベント:
Copied!1 2 3[ "toast" // これは単純なJSON配列で、一つの文字列"toast"を含んでいます。 ]
新たなイベント登録:
イベント:Code_Sandbox_widget.custom.toast
アクション:Slate_widget.open
ロード順序
Code Sandbox ウィジェットは以下の順序でロードします:
- Slate(ウィジェットを含む親フレームのコンテキスト)がロードされ、その後ウィジェットの iframe がロードされます。
- Slate はウィジェットに "state" を送信します(詳細は下記の Interactions を参照)、その後に CSS、HTML、ライブラリ、JavaScript が続きます。
- iframe は以下を受け取り設定します:
- CSS と HTML が追加されます。
- ライブラリが実行されます
- JavaScript が実行されます
- 適切な "SlateFunctions" がトリガーされます(入力)。
- ユーザーがウィジェットフレームと対話します(state の更新、イベントのトリガー、アクションの作成など)。これらは、ウィジェットから親の Slate フレームに送信される "SlateFunctions" を変更または生成することができます。これらのウィジェットの出力は、Interactions(出力)として指定されている場合、Slate の他の部分で使用できます。
セキュリティ
このウィジェットのセキュリティモデルは、Slate の関数と非常に似ています。コードは、入力と出力が postMessage を使用して転送されるサンドボックス化された iframe 内で実行されます。これにより、信頼できない JavaScript コードを安全に実行できます。唯一の変更点は、iframe がページ上で可視化されていることで、セキュリティモデルに変更はありません。
デバッグのヒント
Chrome コンソールでは、デフォルトでトップに設定されているドロップダウンを選択し、codeSandboxIframe.html を選択できます。これにより、コンソールに入力した JavaScript がウィジェットの環境で実行されます。JavaScript フィールドへの変更がウィジェットのリロードを強制するため、ウィジェットの動作方法を把握しようとしているときに便利です。
サードパーティのコード
サードパーティのコードを使用するときは、以下の一般的なアプローチを推奨します:
- ライセンスを確認して、使用できることを確認します。
- 可能な限り少ない JavaScript のチャンクで例を見つけて、コードの複雑性を最小限に抑えます。
- JavaScript がライブラリを使用している場合、ソースから .js ファイルをダウンロードしてライブラリセクションにアップロードしたファイルの Foundry Project パスを入力します。また、URL を直接リンクし、CSP や CORS ポリシーと競合しないことを確認するためにテストします。
- HTML の <script> </script> タグ内のすべての JavaScript をリファクタリングし、JavaScript セクションに配置します。
- 対話のために Slate の関数を使用します:
- 必要なデータを Slate からカスタム Code Sandbox に
SlateFunctions.getStateを使用して渡します。 - ウィジェット内の対話を Slate の残りの部分に伝えるには、
SlateFunctions.triggerEventを関数にタグ付けできます。 - ウィジェットが Slate の残りの部分から発生するアクションに対応するには、
SlateFunctions.onActionを関数にタグ付けできます。
- 必要なデータを Slate からカスタム Code Sandbox に
ファイルインポート
以下のテーブルは、File Import ウィジェットで利用可能なプロパティについての使用詳細を提供します。
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| buttonCssClasses | ブラウズボタンに適用する CSS クラス | string[] | はい | 直接編集 |
| buttonText | ブラウズボタンのテキスト | string | はい | 直接編集 |
| message | アップロードパネルに表示するメッセージ | string | はい | 直接編集 |
| fileContent | ユーザーがインポートしたファイルの内容 | string | はい | ユーザーの操作 |
| fileName | ユーザーがインポートしたファイルの名前 | string | はい | ユーザーの操作 |
| fileType | ユーザーがインポートしたファイルの MIME タイプ | string | はい | ユーザーの操作 |
Iframe
以下のテーブルは、iframe ウィジェットで利用可能なプロパティについての使用詳細を提供します。テーブルの後にはいくつかの例が続きます。
ワークスペースを介してロードされる何かを埋め込む場合、URL の末尾に ?embedded=true を追加する必要があります
プロパティ
| 属性 | 説明 | タイプ | 必須 | 変更者 |
|---|---|---|---|---|
| uri | iframe の src URI | string | いいえ | 直接編集 |
アクション
| アクション名 | 説明 |
|---|---|
| sendMessage | このアクションをトリガーすると、ウィジェットは { source: ‘slate-iframe-action’, message: {…} の形式で内部の iframe にメッセージを送信します。 |
イベント
| イベント名 | 説明 |
|---|---|
| getMessage | ウィジェットの内部 iframe が Slate に { target: ‘slate-iframe-event’, message: {…} の形式でメッセージを投稿すると、このイベントがトリガーされます。 |