注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
グローバルスタイルシート
Styles Editorは、Slateアプリケーションのアプリケーションレベルでスタイルを適用するだけでなく、グローバルスタイルシートを作成し、Slateアプリケーションに追加することもできます。グローバルスタイルシートは、Foundryのスペースレベルで存在し、同一スペース内の他のSlateアプリケーションと共有できるため、すべてのSlateアプリケーションに統一感のあるルックを作成することができます。
グローバルスタイルシートは、たとえばプライベートフォルダー内に保存されたアプリケーションでは利用できません。ユーザーは、グローバルスタイルシートを作成または更新するためには、スペースに対して slate:edit-stylesheet のロールが必要であり、グローバルスタイルシートを使用するためには、スペースに対して slate:view-stylesheet のロールが必要です。
グローバルスタイルシートをユーザーのSlateアプリケーションで有効にすると、スタイルシートがアプリケーションに適用されます。これはStyles Editorのローカルスタイルに追加されたかのようになります。これにより、同じ組織内のプロジェクト間でこれらのスタイルを再利用し、特定の組織またはプロジェクト内の一部またはすべてのアプリケーションで一貫したルック&フィールを維持することができます。これらのグローバルスタイルシートに対する変更は、それを使用しているすべてのSlateアプリケーションに適用されるため、基本的なスタイルガイドが変更されても、エディタはすべてのアプリケーションを変更する必要はありません。
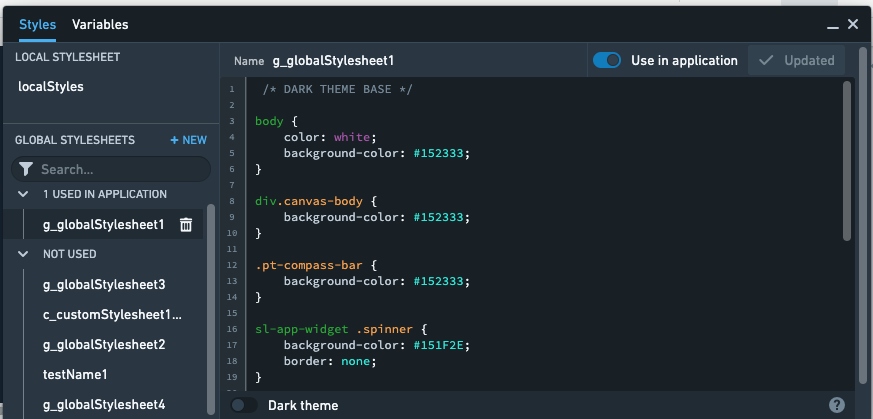
スペースに適切な権限がある場合、Styles Editorは以下のように表示されます:

グローバルスタイルシートはCSSのみをサポートし、Lessはサポートしていません。
デフォルトでは、スタイルシートは自動的にSlateアプリケーションに追加されません。右上の アプリケーションで使用 トグルをオンにすると、スタイルシートが現在のSlateアプリケーションに適用されます。トグルがオンの状態で保存を行うと、変更がアプリケーションに保存されます。
アプリケーションでスタイルシートが有効化されると、スタイルシートへの編集はすぐに反映され、ページで見ることができます。ただし、右上の 更新 ボタンを選択するまで、編集内容はグローバルスタイルシートには保存されません。これにより、このスタイルシートを使用している可能性のある他のSlateアプリケーションに自動的に影響を与えることなく、スタイルシートへの変更をテストすることができます。
グローバルスタイルシートは複数のSlateアプリケーションで使用される可能性があります。グローバルスタイルシートを編集または削除する際は注意してください。変更がすべてのSlateアプリケーションに適用されることを意図していることを確認し、現在表示しているアプリケーションだけでないことを確認してください。