注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
変数に値を保存する
変数エディターで定義した変数は、Slate アプリケーション全体でアクセス可能です。これらの変数をクエリやウィジェットで参照したり、イベントや URL を通じて値を設定したりできます。
変数の有効な型は、Number、String、Boolean、Array、Object、そして Null です。
変数の作成
変数を作成するには、以下の手順を守ってください:
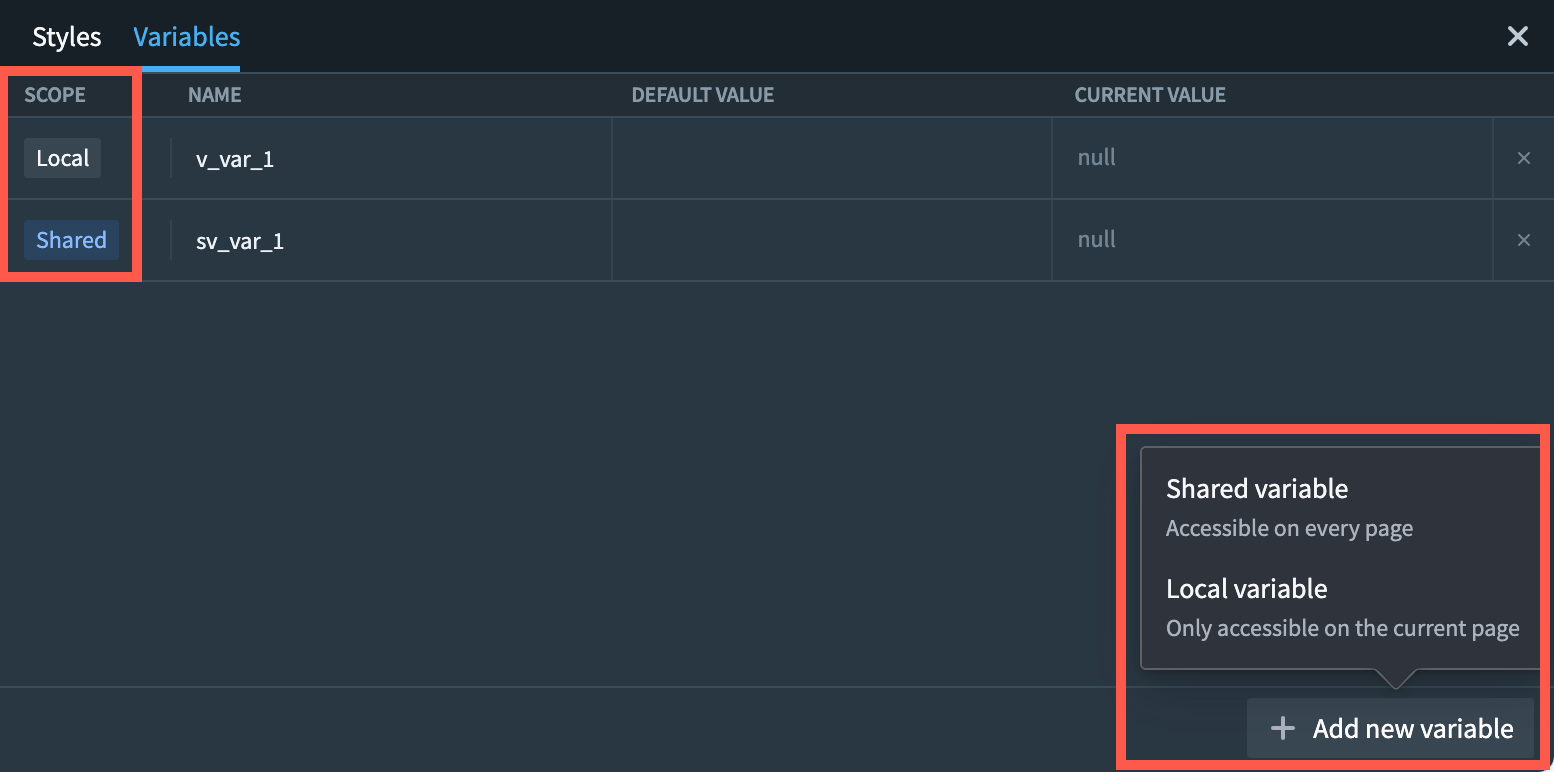
- 変数を選択して、変数エディターを開きます。
- 新しい変数を追加を選択します。
- 変数のページスコープを選択します - 共有(すべてのページでアクセス可能)またはローカル(変数を作成するときに編集したページでのみアクセス可能)。
- 名前列のテキストを選択し、変数の新しい名前を入力します。
Slate は変数名の競合が存在するときを検出し、有効な名前が入力されるまでユーザーが変数を保存するのを防ぎます。 共有変数名はすべてのページ、ウィジェット、イベント、クエリ、関数で一意でなければなりません。 ローカル変数の名前はページ内で一意でなければならず、環境変数と名前が競合することはできません。
- 変数のデフォルト値を入力します。Slate は入力された値に基づいて変数の型を推測します。
変数の値はページのロードをまたいで保持されません。Slate アプリケーションが再ロードされると、デフォルトの変数値が使用されます。 変数の値をページのロードをまたいで保持するには、ユーザー ストレージ 変数を使用します。

変数エディターは、各変数のページスコープ、名前、デフォルト値を表示するだけでなく、イベントを使用して変更された場合や URL から直接変更された場合の変数の現在の値の読み取り専用ビューも提供します。
イベントを通じて変数を更新する
イベントは変数の新しい値を設定するために使用できます。各変数は自動的に .set イベントを提供します。変数の値を更新するには、イベント内容で新しい合法的な値を単に返すだけです。イベントロジックはまた、変数の現在の値を入力として使用することもできます。また、更新する際に変数値の型を変更することもできます(例:String から Number へ);ただし、これにより変数の依存関係が壊れる可能性があります。
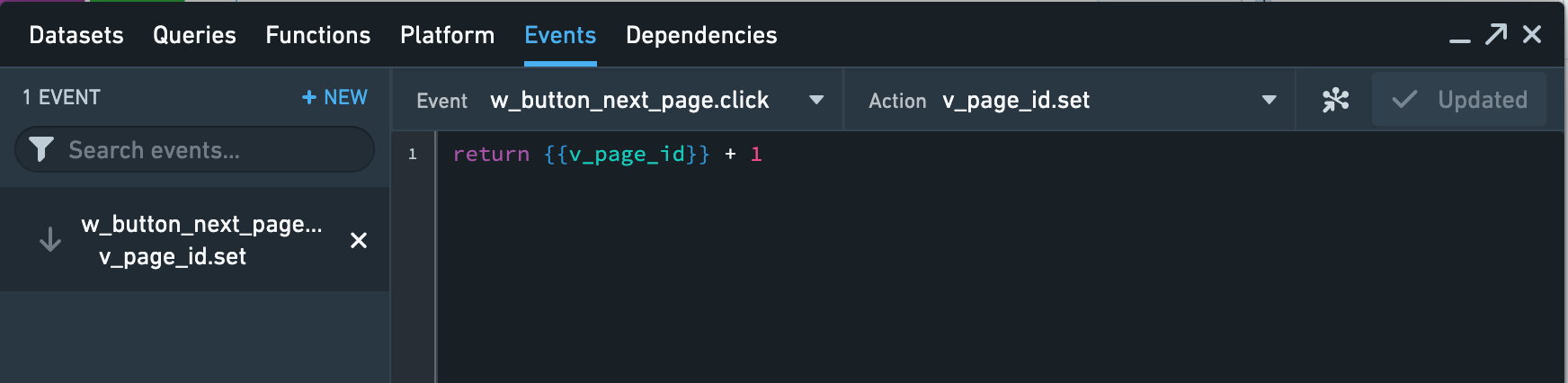
以下の例では、ユーザーが w_button_next_page ボタンをクリックするたびに v_page_number 変数が更新されます:

URL内の変数
URL のクエリパラメーター(Slate ページの状態を設定するために URL に追加される追加情報)で変数を使用できます。URL パラメーターは常にデフォルトのパラメーターを上書きします。
一般的に、以下の構文を使用して URL に変数を追加します:
- 単一の変数:
?variableName=value - 複数の変数:
?variableName=value&otherVariableName=otherValue
クエリパラメーターは大文字と小文字を区別することに注意してください。また、URL のクエリパラメーターから取得した変数の値は、渡された値が数値、ブーリアン、オブジェクトであっても文字列になります。これらの値は Handlebar ヘルパーを使用して、または Functionsを通じて目的の型に変換することができます。
例:ウィジェットでの変数の使用
以下の例は、ドロップダウンウィジェットで変数を使用し、小惑星についての仮想データセットを想定しています。
-
Dropdown variables exampleという新しいアプリケーションを作成します。 -
新しいクエリを
asteroidNamesと命名し、データソースをasteroidsに設定し、以下のクエリステートメントを入力します: -
更新を選択してクエリを保存します。
-
変数エディタを開き、新しい変数を追加します。それに
astroと名付け、デフォルトの変数""(空の文字列)を与えます。 -
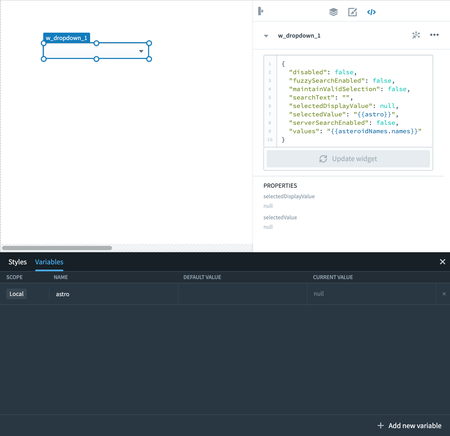
アプリケーションにドロップダウンウィジェットを追加します。
-
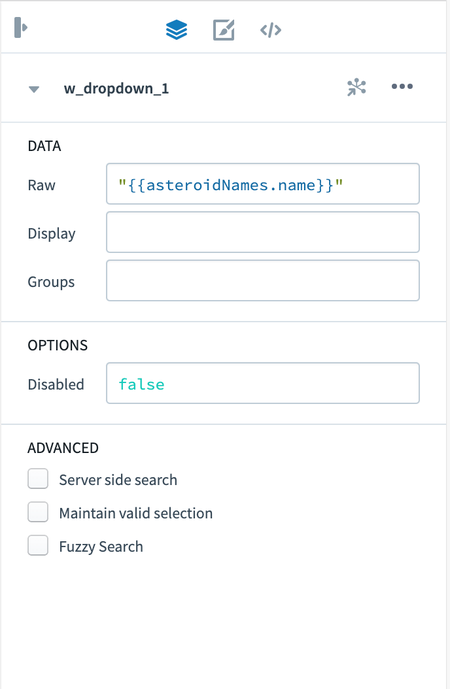
先ほど記述したクエリから小惑星の名前を引き出してドロップダウンを埋めます:

-
ボタン
</>を選択してRawタブに切り替え、selectedValueの値をnullから"{{astro}}"に更新します。ドロップダウンメニューは、初めてselectedValueが現時点で空の文字列であるastro変数に割り当てられているため、最初に値を表示しません。
-
アプリケーションを保存します。
-
ドロップダウンで初めて
selectedValueを指定するために、URLでastro変数の値を設定できます。URLに?astro=Floraを追加し、Enterキーを押します。小惑星の名前は大文字と小文字を区別します。URLは現在https://<HOSTNAME>:<PORT>/edit/documents/dropdown-global-variables?astro=Floraのようになり、ドロップダウンは初めて“Flora”を表示します。
Slate システム変数
Slateは2種類のシステム変数を提供しています:
- 環境変数。
- ユーザーのストレージ変数。
システム変数は特別な振る舞いを持ち、URL経由で設定することはできません。
環境変数
$global変数は、環境固有の情報にアクセスすることを可能にします。
| 属性 | 説明 |
|---|---|
| locale | ユーザーのセッションの言語ロケールを返します。 |
| app.isEditMode | アプリが編集モードの場合はtrueを、表示モードの場合はfalseを返します。 |
| app.rid | Slate ドキュメントの RID を返します。 |
| user.domain | ユーザーの認証ドメインを返します。 |
| user.email | ユーザーのメールアドレスを返します。 |
| user.familyName | ユーザーの姓を返します。 |
| user.firstName | ユーザーの名前を返します。 |
| user.groups | ユーザーが所属するすべての認証グループのリストを返します。 |
| user.id | ユーザーの一意の識別子を返します。 |
| user.username | ユーザーのユーザー名を返します。 |
| window.origin | 現在の URL の起源を返します。 |
例:関数で環境変数を使用する
次の例では、$global変数の異なる属性を使用して、適切な言語でユーザーに挨拶します:
ユーザーのストレージ変数
Slateの sl_user_storage 変数は、ページの読み込み時にデフォルトにリセットされる他の変数とは異なり、各ユーザーごとにアプリケーションの読み込みを跨いでその値を保持します。
ユーザーのストレージ変数を使用すると、アプリケーションビルダーは特定のアプリケーションにおけるユーザーの好みなど、個々のユーザーのためのアプリケーションコンテキスト内に情報を保存することができます。
イベントを使用して、ユーザーのストレージに値を保存し、アプリケーションのセッション間でアクセスできます。 ユーザーのストレージは10 kBに制限されており、slate.setUserStorage アクションを介して設定することができます。 ユーザーが複数のブラウザタブまたはウィンドウでアプリケーションを使用しているときに、slate.refreshUserStorage を呼び出すことができます。 1つのタブまたはウィンドウでストレージを新しい値に設定すると、この値を再読み込みアクションを呼び出すことで他のウィンドウに引き込むことができます。
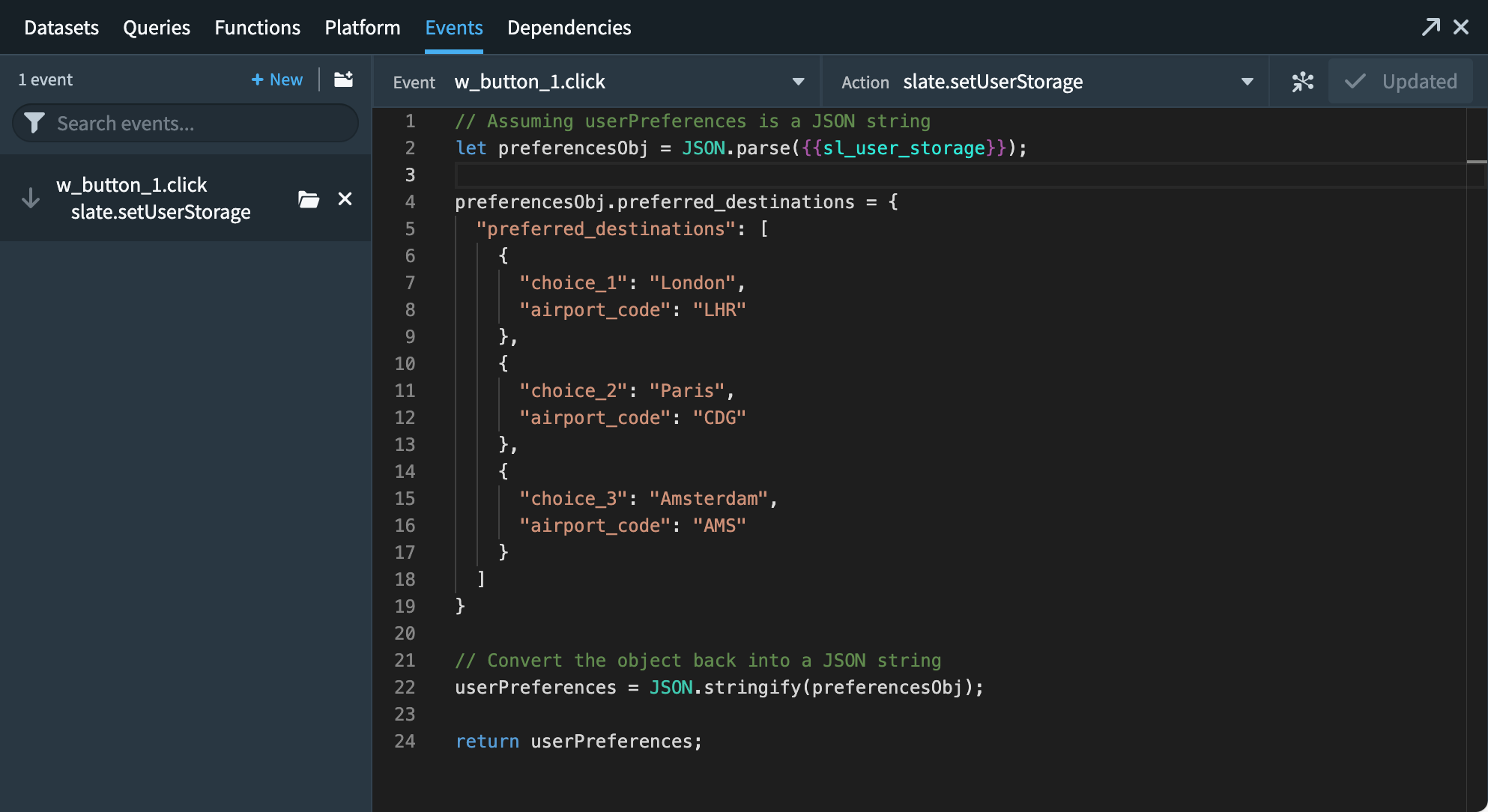
例:ユーザーのストレージ変数でユーザーの好みを更新する
以下の例では、ユーザーが好む目的地が userPreferences JSONオブジェクトに書き込まれています。 然後、ユーザーの好みはアプリケーションの読み込み中に読み込まれ、アプリケーションのランディングページでユーザーに個人的な好みの目的地を表示します。