注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Slate 関数の定義と実行
Slate 関数は Slate でのみ利用可能であり、Foundry 関数とは異なります。Foundry 関数はプラットフォーム全体で利用可能です。Slate Platform Editor を使用して Slate で Foundry 関数にアクセスできます。詳細については、関数のドキュメンテーションを参照してください。
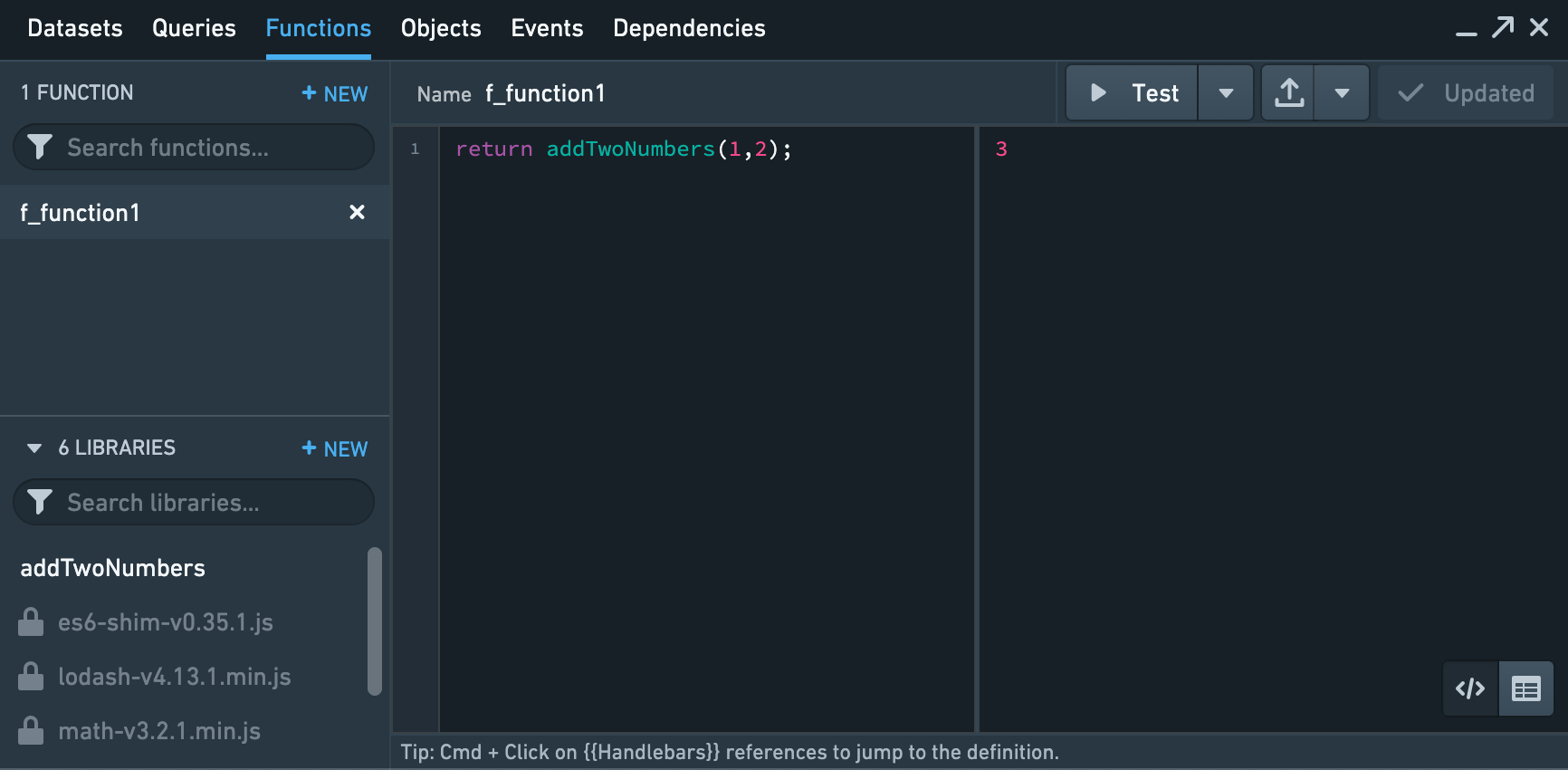
関数エディタを使用すると、クエリの結果、グローバル変数、ウィジェットのプロパティなど、Handlebars がアクセス可能な項目に対して JavaScript 関数を定義し、実行できます。
関数は DOM または Slate のスペースにアクセスできず、状態は保存されません。データのトランスフォームのみに使用できます。
関数は、文字列のパースなどの軽量なデータ処理タスクに一般的に使用されます。関数は非同期構文(async、await キーワード、プロミスを含む)をサポートしています。

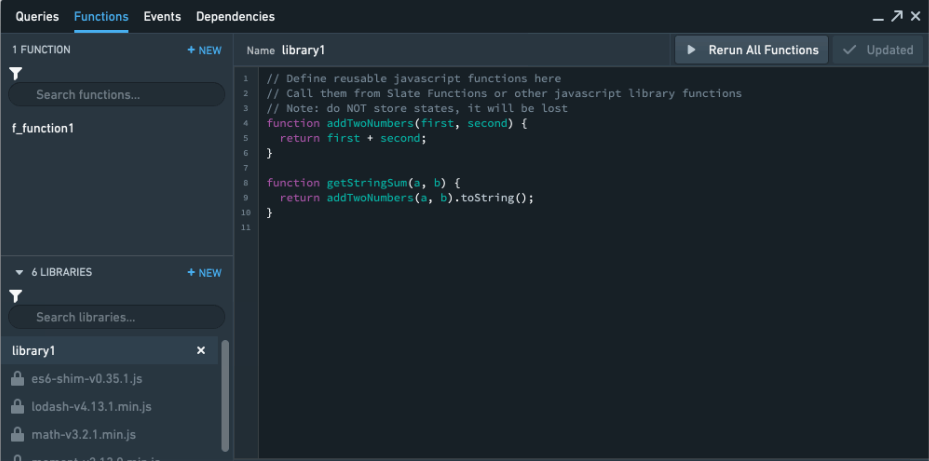
ドキュメントごとの関数ライブラリ
ユーザーは、パラメーターを持つ再利用可能な JavaScript 関数を作成できます。これにより、コードのリファクタリングが支援され、関数のコードのコピーと貼り付けが削減されます。Re-run All Function ボタンを使用して、関数ライブラリに依存するすべての関数を再実行し、更新することもできます。

利用可能なデフォルトの JavaScript ライブラリ
関数の強化使用のため、Slate はデフォルトで以下の外部 JavaScript ライブラリを提供しています:Lodash ↗、Math.js ↗、Moment ↗、Numeral ↗、および es6-shim ↗。関数を作成する際にこれらのライブラリを自由に使用してください。
すべてのユーザーがこれらの機能をサポートするブラウザを使用することが義務付けられていない限り、ES6 構文機能を使用しないでください。
例
例 1: 2つのウィジェットプロパティを追加する
この関数は2つのドロップダウンウィジェットの値を追加し、結果をテキストウィジェットに表示します。

関数エディタを開き、addNumbersという名前の関数を追加します。次の JavaScript を追加します:
Copied!1 2// 左辺(lhs)の選択された値と右辺(rhs)の選択された値を加算して返します。 return {{lhs.selectedValue}} + {{rhs.selectedValue}};
次に、テキストウィジェットで、Handlebars の {{addNumbers}} で関数名を参照して、戻り値を表示します。
Functions エディタは、どのような Helpers も受け付けません。
例 2: クエリ結果の解析
この関数は、クエリ結果の各要素を解析します。asteroids という名前のクエリがあると仮定し、次の JSON を返すとします。
このJSONデータはPythonの辞書形式で表現されています。各キーに対応する値はリスト形式で保存されています。
Copied!1 2 3 4 5{ "id": [6, 7, 8], // "id"は個々のデータ項目を識別するための一意の識別子です "name": ["Hebe", "Iris", "Flora"], // "name"は各データ項目の名前を表します "diameter": [185.18, 199.83, 135.89] // "diameter"は各データ項目の直径を表します }
次の関数は、名前とIDを組み合わせた結果を返し、新しい周囲長プロパティも追加します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26// 小惑星データ var asteroids = {{asteroids}}; // 整形された名前と円周の配列を作成 var formattedNames = []; var circumference = []; // 小惑星データの名前の数だけ繰り返す for (var i = 0; i < asteroids.name.length; i++) { // 整形された名前と指定を追加 formattedNames.push(formatName( asteroids.name[i], asteroids.designation[i])); // 直径による円周を計算し、配列に追加 circumference.push(asteroids.diameter[i] * 3.14); } // 整形された名前、直径、円周を含むオブジェクトを返す return { name: formattedNames, diameter: asteroids.diameter, circumference: circumference }; // 名前と指定を組み合わせて整形する関数 function formatName(name, designation) { return name + " (" + designation + ")"; }
結果の JSON は以下のようになります:
Copied!1 2 3 4 5{ "name": ["Hebe (6)", "Iris (7)", "Flora (8)"], // "名前":[ "ヘーベ(6)"、 "アイリス(7)"、 "フローラ(8)"] "diameter": [185.18, 199.83, 135.89], // "直径":[185.18、 199.83、 135.89] "circumference": [581.4652,627.4662,426.6946] // "円周":[581.4652、627.4662、426.6946] }
例3:set timeout と promises を使用して一時停止を作成する
この関数は、setTimeout を使用して5秒間隔の一時停止を作成し、実行する前に Slate 関数を5秒間一時停止します。
Copied!1 2 3 4 5 6 7// Promiseオブジェクトを新しく生成して返す return new Promise(resolve => { // 5秒後にresolve関数を実行する。これによりPromiseは完了状態となる setTimeout(() => { resolve(); }, 5000); });
この関数は、5 秒間の一時停止後に undefined を返します。