注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
イベントとアクションの設定
Slate の イベントパネル は、特定の イベント が発生した際に実行される アクション をアプリケーションビルダーが設定できます。
アクション は、ダイアログやトーストの開閉、クエリの実行、または変数値の設定など、アプリケーションの振る舞いを変更します。
イベント は、アプリケーションとのユーザーのインタラクション(ユーザーのクリック、値の変更、ダイアログの開閉)やデータロード状態(クエリの実行完了)などのトリガーで、アクションを実行します。
イベントパネル は、Slate アプリケーションで設定されているすべてのイベント/アクションのペアを表示します。また、Handlebar リファレンスや JavaScript を使用して、トリガーされたアクションに送信される値を制御するためのカスタムロジックをイベントに定義することもできます。関数 と同様に、イベントの JavaScript は DOM や Slate の スペース にアクセスすることはできず、状態は保存されません。
イベントとアクションは、Handlebar リファレンスだけを使用する場合よりも、アプリケーションの振る舞いの制御をより堅牢にすることができます。

イベントエディターは、どの種類の ヘルパー も受け付けません。
例
例 1: ボタンのクリックで手動クエリをトリガーする
このイベントは、ボタンがクリックされたときにクエリを実行します。

イベントパネルを開き、新しいイベントを作成します。

トリガーイベントとして w_button.click を選択し、トリガーアクションとして q_query.run を選択し、変更を永続化するために 更新 を選択します。このペアリングには JavaScript は必要ありません。
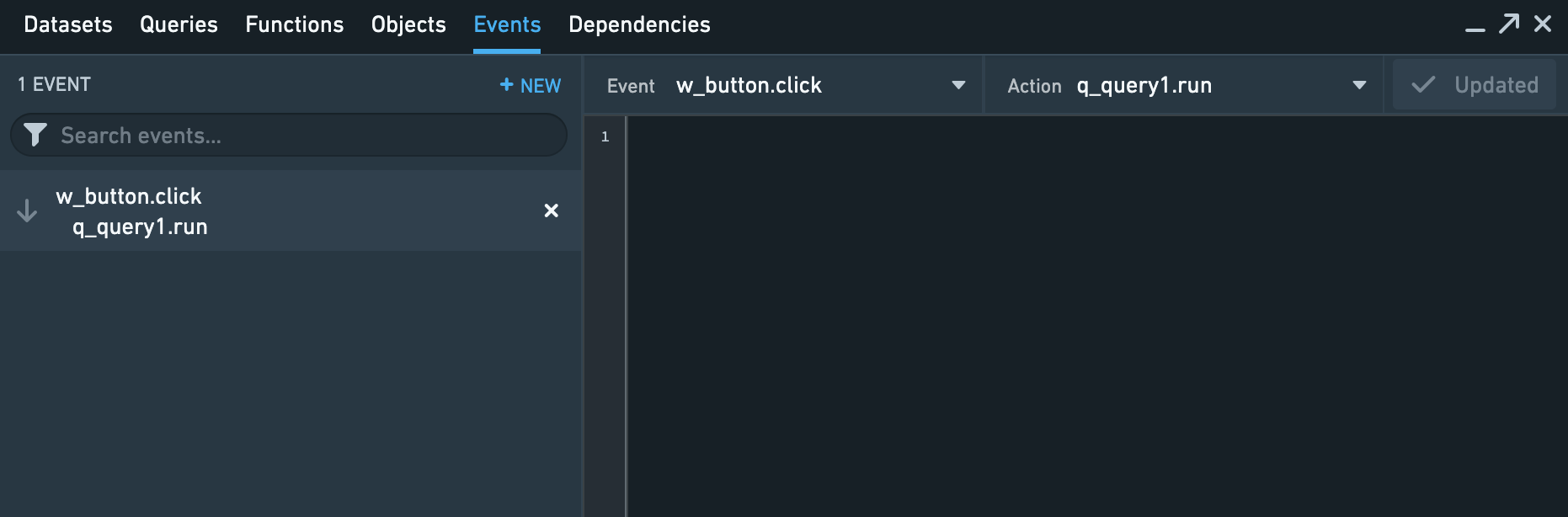
これで、ボタンがクリックされるたびに、クエリが再度実行され、他の slate 関数やウィジェットで使用する新しいデータがフェッチされます。
例 2: ドロップダウンの値の2倍に変数を設定する
このイベントは、ドロップダウンで選択された量の2倍に変数を設定します。注:この例は説明のためのもので、通常は slate 関数を使用して行うべきです。
ユーザーが選択できるさまざまな数字を持つドロップダウンウィジェット w_selectionDropdown と、選択された値の2倍を含むことを意図している変数 v_doubleSelection があると仮定します。これを作成するには、イベントパネルを開き、新しいイベントを作成します。イベントとして w_selectionDropdown.selectedValue.changed を、アクションとして v_doubleSelection.set を選択します。次に、イベントパネルで以下のようにコードを記入します:
Copied!1 2 3 4// dropdownSelectionValueという変数を定義し、その値に{{slEventValue}}を代入します。 var dropdownSelectionValue = {{slEventValue}}; // dropdownSelectionValueの値を2倍にした結果を返します。 return 2 * dropdownSelectionValue;
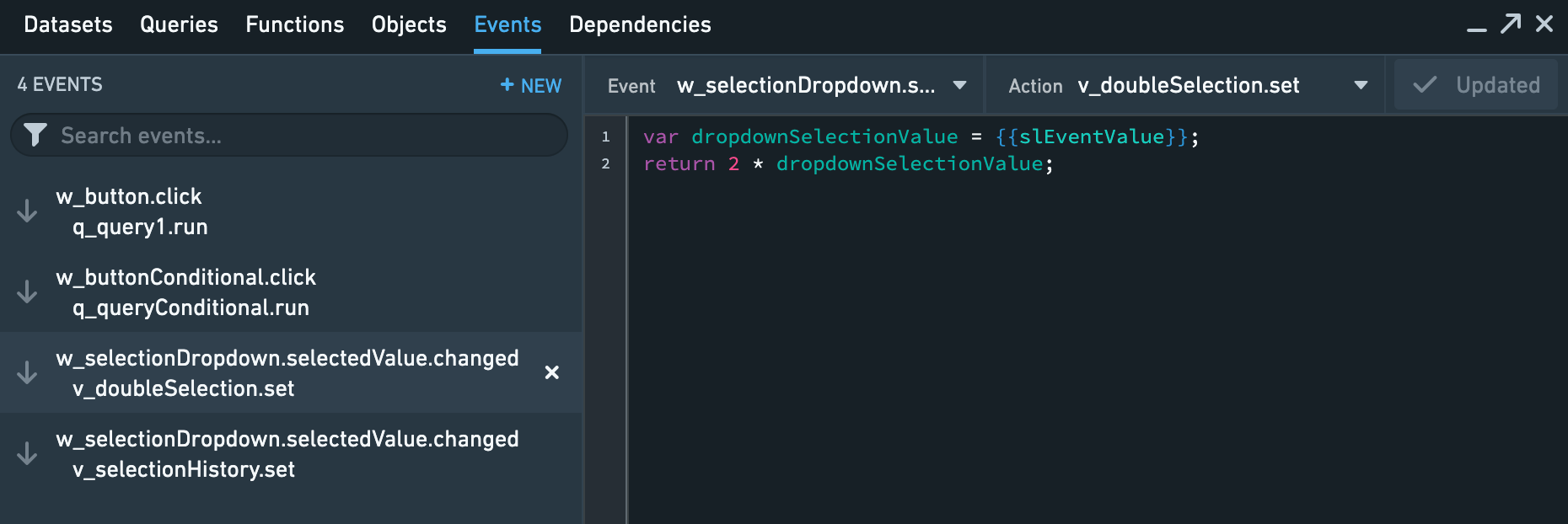
最終的な結果は以下のようになるべきです。

{{slEventValue}}はイベントパネルにおける特別なハンドルバーの値です。トリガーとなるアクションに何か関連する値がある場合、{{slEventValue}}はその関連する値となります。.changedアクションの場合、{{slEventValue}}は関連するウィジェットプロパティが変更された値となります。
したがって、ドロップダウンが変更されるたびに、コードはドロップダウンが変更された値を取り、それを2倍にし、そしてそれを返します。返り値は.setアクションによって変数に設定される値として使用されます。結果として、ドロップダウンが変更されるたびに、コードはドロップダウンの新しい値を取り、それを2倍にし、そしてこの2倍の値を変数に設定します。
例 3: ユーザーが時間をかけて蓄積したオブジェクトのリストを変数で追跡する
このイベントは、ユーザーがドロップダウンで選択したすべての値の履歴を保持し、この値のリストをアプリケーションの他の場所で何らかの方法で使用できるようにします。
ユーザーが選択できる選択肢を持つドロップダウンウィジェット「w_selectionDropdown」が存在し、選択履歴を含むことを意図している変数「v_selectionHistory」があると仮定します。これを作成するには、イベントパネルを開き、新しいイベントを作成します。「w_selectionDropdown.selectedValue.changed」をイベントに、「v_selectionHistory.set」をアクションに選択します。次に、以下のようにイベントパネルのコードを記入します:
Copied!1 2 3 4 5 6 7 8 9 10 11// 変数historyを定義し、その値を{{v_selectionHistory}}とする var history = {{v_selectionHistory}}; // 変数newValueを定義し、その値を{{slEventValue}}とする var newValue = {{slEventValue}}; // history配列にnewValueを追加する history.push(newValue); // historyを返す return history;
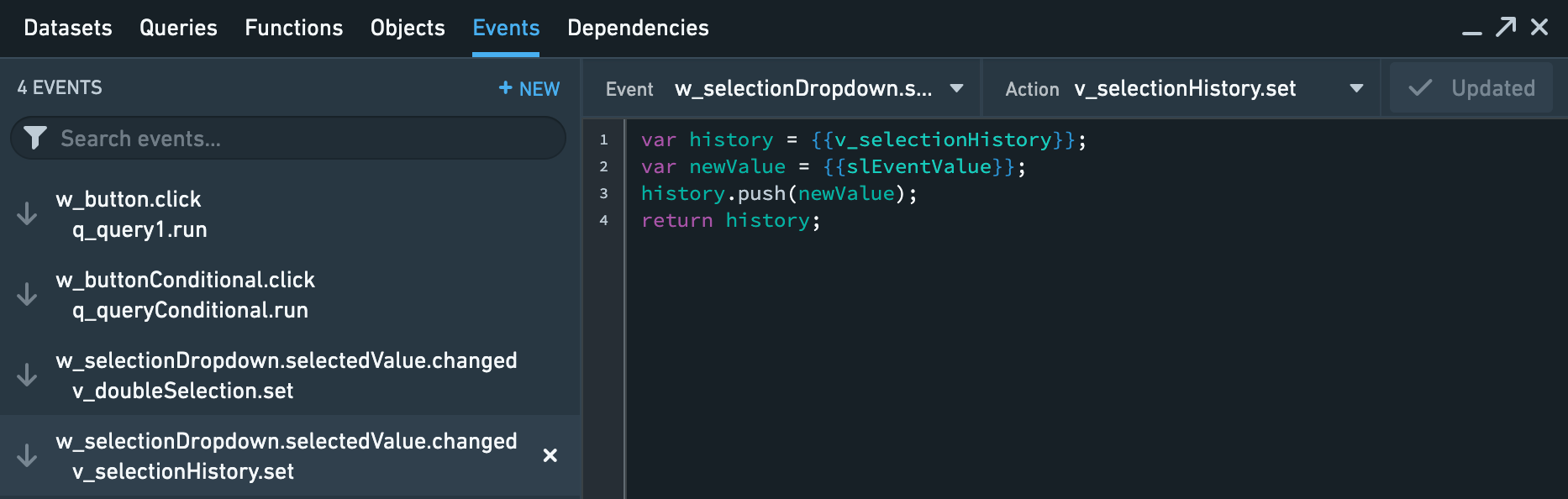
最終的な結果は次のようになるはずです。

これで、ユーザーがドロップダウンから何かを選択するたびに、イベントがトリガーされます。コードは、現在の v_selectionHistory の値を取り、新しく選択された値({{slEventValue}} によって渡される)をリストの最後に追加し、新しく増加した履歴を返します。アクションが v_selectionHistory.set なので、変数 v_selectionHistory はこの新しい配列に設定され、新しく選択されたアイテムが蓄積された履歴に追加されます。
例 4: ボタンクリックで手動クエリを条件付きでトリガーする
このイベントは、ボタンがクリックされたときにクエリを実行します - ただし、ユーザーが必要な入力ウィジェット w_input1 と w_input2 にデータを入力している場合のみです。
2つの入力ウィジェット(ユーザーが入力可能なテキストフィールド) w_input1 と w_input2 があり、さらに w_buttonConditional という名前のボタンと手動クエリ q_queryConditional があると仮定します。
さらに、クエリは入力ボックスにユーザーが入力した値、つまり w_input1.text と w_input2.text に依存しており、これら2つの値がなければクエリを実行することは無意味であるため、これらが空白の場合でもボタンがクリックされてクエリを実行したくないとします。これを次のように実装できます。新しいイベントを作成し、イベントには w_buttonConditional.click を、アクションには q_queryConditional.run を選択します。次に、以下のようにイベントパネルにコードを記入します:
Copied!1 2 3 4 5 6 7 8// 入力値を変数に格納します var input1Text = {{w_input1.text}}; var input2Text = {{w_input2.text}}; // 入力値が一つでも空の場合、アクションを無効化します if (input1Text === "" || input2Text === "") { return {{slDisableAction}}; }
最終結果は次のようになります。

{{slDisableAction}} は、イベントパネルでの特別なハンドルバー値です。パネル内のコードからこの値を返すと、トリガーされたアクションが無効になります。つまり、w_input1 または w_input2 のどちらかが空の場合、この特別な値が返され、クエリq_query は実行されません。ただし、これらの入力の両方が値を 持っている 場合は何も返されず、アクションは通常通り進行します。