注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ウィジェットのカスタムスタイル
ウィジェットのカスタムスタイルを使用すると、ユーザーは個々のウィジェットにカスタムCSSを適用することができます。これらのスタイルは、アプリケーション内の他のウィジェットと共有されません。カスタムスタイルは、ウィジェットを選択したときに右側のサイドバーからアクセスします。サイドバーの スタイル タブに移動し、パネルの下部にあるカスタムスタイルのセクションを見つけてください。
ウィジェットのカスタムスタイルは、スタイルをテストし、開発するのに適しています。背景色、フォントサイズ、ボーダーの半径などを素早く簡単に設定します。単一のウィジェットで変更を行い、キャンバスで結果をプレビューし、アプリケーションの他の部分を変更するリスクなしに行えます。
カスタムスタイルはスタイルシートのスタイルと競合する可能性があり、これが予期せぬ結果をもたらす可能性があります。これは、同じクラスの同じCSSプロパティを両方が変更しようとするときに発生します(例えば、スタイルシートとカスタムスタイルがウィジェットの背景色を変更する)。これらの競合を避けるために、カスタムスタイルは開発とイテレーションのためにのみ使用されるべきであり、スタイルシートは複雑なスタイルを管理するのに理想的です。
このガイドでは、テキストウィジェットのスタイリング方法を説明します。
-
テキストウィジェットを追加し、
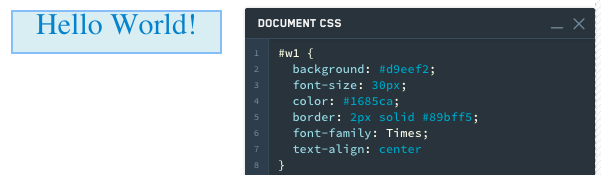
Hello Worldを入力します。 -
テキストウィジェットでよく変更する項目は色、フォント、整列、ボーダーです。
Copied!1 2 3 4 5 6 7 8#w1 { background: #d9eef2; font-size: 30px; color: #1685ca; border: 2px solid #89bff5; font-family: Times; text-align: center }
-
別のテキストウィジェットを追加し、
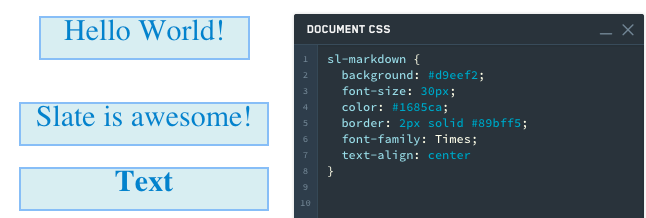
Slate is awesomeを入力します。 -
私たちが セレクター
#w1を使って最初のウィジェットだけにこれらの変更を適用したいと指定したため、この新しいテキストウィジェットにはスタイリングが適用されません。私たちは単にCSSを#w1,#w2に変更して、スタイリングを両方のテキストウィジェットに適用させることができます。しかし、別のテキストウィジェットを追加して同じスタイリングを適用したい場合はどうなるでしょうか? -
スタイル エディターで以下の変更を行います:
Copied!1 2 3 4 5 6 7 8sl-markdown { background: #d9eef2; font-size: 30px; color: #1685ca; border: 2px solid #89bff5; font-family: Times; text-align: center }sl-markdownは要素タグであり、このコードはすべてのマークダウンウィジェットにこのスタイリングを適用するという意味です。 -
3つ目のテキストウィジェットを追加します。自動的にスタイルが適用されることに注意してください。

-
最後に、現在のCSSを保持し、#w1のためのCSSを追加します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16sl-markdown { background: #d9eef2; font-size: 30px; color: #1685ca; border: 2px solid #89bff5; font-family: Times; text-align: center } #w1 { background: #f1cbd5; font-size: 30px; color: #ca1629; border: 2px solid #eb5c81; font-family: Helvetica; text-align: center }これは正確に w1 を他の2つのウィジェットとは異なるスタイルでスタイリングすることに注意してください。
