注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
アプリケーションの依存関係を表示
Dependencies ビューアは、アプリケーション内の要素がどのように関連しているかを表示できます。これには、ウィジェット、クエリ、関数、変数が含まれます。
アプリケーションはグラフとして表示され、要素はノード、依存関係は有向エッジとして表示されます。依存関係グラフには、Function ライブラリやスタイルに関する情報は含まれていません。
グラフに要素を追加するには、リスト内のエントリの隣にあるチェックボックスをクリックまたはダブルクリックしてチェックを入れます。要素がグラフに追加されると、要素の右または左のシェブロンをクリックして依存関係を調べることができます。シェブロンが表示されていない場合、グラフが展開する要素がありません。
グラフ上の各要素の右上に表示されるグラフアイコンを使用して、要素に移動し、詳細を調べることができます。ノードまたはリスト内のアイテムを選択して、その要素が依存している他の要素(またはその逆)を強調表示します。
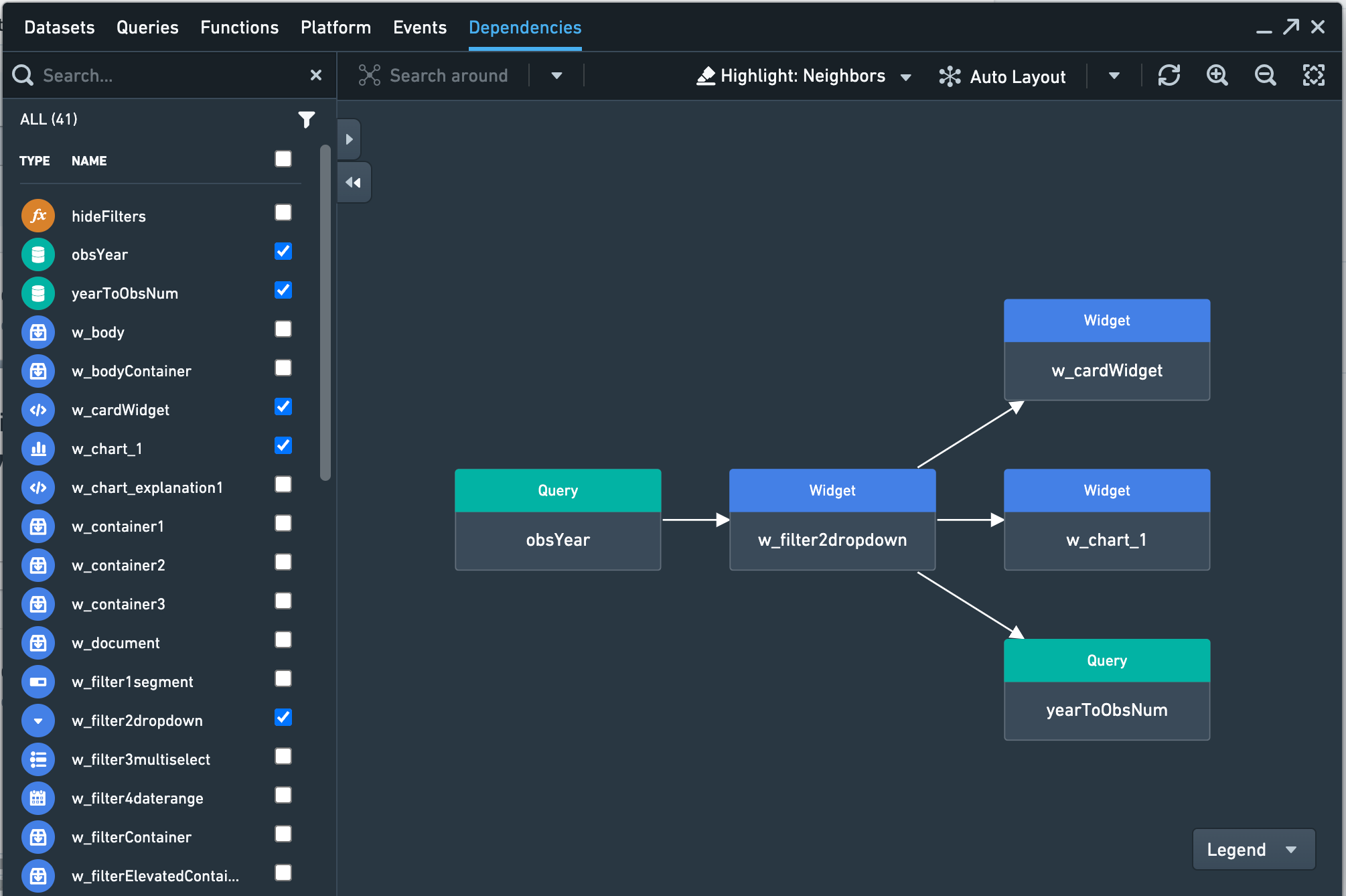
たとえば、以下のスクリーンショットでは、w_filter2dropdown という名前の Dropdown ウィジェットが、クエリ obsYear からのデータに依存しています。そのドロップダウンで選択された値は、他の 2 つのウィジェットとクエリにも影響を与えます。

Highlight ドロップダウンを使用して、どの関連ノードを強調表示するかを設定できます。以下から選択してください。
- Selected only: 選択したノードのみを強調表示します。
- Neighbors: 選択したノードと、選択したノードに直接依存しているノード(上流または下流)を強調表示します。
- Upstream: 選択したノードと、選択したノードの「上流」にあるすべてのノード(選択したノードが依存するノードと、依存関係のチェーンの上方向)を強調表示します。
- Downstream: 選択したノードと、選択したノードの「下流」にあるすべてのノード(選択したノードに依存するノードと、依存関係のチェーンの下方向)を強調表示します。
ノードは自動的に配置されますが、ノードをクリックしてドラッグしてグラフ上で並べ替えることができます。また、Upstream または Downstream のハイライトとともに Hierarchy layout ボタンを使用して、選択したノードとその上流または下流の依存関係を階層として表示することができます。階層レイアウトを終了するには、Restore auto layout ボタンを選択します。
パネルが開いている間にアプリケーションを変更した場合は、Refresh ボタンを使用してグラフを更新してください。
パフォーマンス統計
Dependencies Viewer のテーブルを展開すると、パフォーマンスデータの追加列が表示されます。このデータは、Slate アプリケーションのどの部分が遅いかを特定するのに役立ちます。
- Time in node は、そのノードの処理にかかった時間を示します。クエリと関数にのみ適用されます。クエリの場合、これにはサーバー上での時間、Slate サーバーとブラウザ間の待ち時間、およびリクエストのキューイングが含まれます。(キューイングは、同時に実行できるクエリが多すぎる場合に発生することがあります。たとえば、Chrome ブラウザでは、6 つのクエリを同時に実行できるため、7 つ目のクエリは、他のクエリが終了するまでキューに入れられます。)関数の場合、これにはセットアップと計算時間が含まれます。
- Server time は、クエリにのみ適用され、Slate サーバーがリクエストを受信してからデータソースからデータを取得してブラウザにレスポンスを送信するまでの時間を示します。
- あるノードの Load time は、アプリケーションの最初のノードが計算を開始してから、そのノードが計算を終了するまでの時間です。