注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
FoundryでオントロジーSDKアプリケーションをデプロイする
Developer Consoleのウェブホスティング機能により、オントロジーSDKを使用してフロントエンドのみのアプリケーションを構築する開発者は、これらのアプリケーションをFoundryでホストするオプションが追加され、追加のホスティングインフラストラクチャが不要になります。
ウェブホスティング機能は静的アセットのホスティングのみをサポートし、サーバーの実行はサポートしていません(GitHub Pagesと同様)。
各ホストされたウェブサイトは、ユーザーのFoundryエンロールメントドメインのサブドメインとして利用可能です。これにより、以下のセットアッププロセスの一環として、アプリケーションのサブドメインを選択し、<YOUR-APPLICATION-SUBDOMAIN>.[YOUR-ENROLLMENT].palantirfoundry.comから提供されることになります。
ユーザーのFoundryエンロールメントが.palantirfoundry.comで終わるドメインから提供されていない場合は、追加の調整が必要になるため、Palantirサポートに連絡してウェブホスティングの設定を手伝ってもらってください。
アプリケーションの準備
以下のセクションでは、Developer ConsoleアプリケーションをFoundryでホストするために必要な手順を説明します。
シングルページアプリケーション(SPA)のレンダリング
アプリケーションにカスタム404ページを含めない場合、Foundryはこれがシングルページアプリケーション ↗であると仮定し、このサブドメインのパスへのすべてのリクエストをindex.htmlにルーティングします。
リダイレクトURLの更新
認証フローの一環として、ユーザーのコードにリダイレクトURL <YOUR-APPLICATION-SUBDOMAIN>.[YOUR-ENROLLMENT].palantirfoundry.com/auth/callback を更新する必要があります。また、同じリダイレクトURLをDeveloper Consoleのアプリケーションに追加する必要があります。詳細については、新しいOSDKの作成を参照してください。
アセットの準備
ウェブサイトファイルのプロダクションビルドを含むディレクトリの内容を圧縮します。ディレクトリ自体は含めないでください。ディレクトリは通常、一般的なウェブフレームワークではdist/です。
圧縮ファイルにディレクトリを含めると、これらのディレクトリがウェブサイトへのパスに含まれます。
ドメインの設定
Developer Consoleのアプリケーション内から、左側のメニューでウェブサイトホスティングを選択します。
-
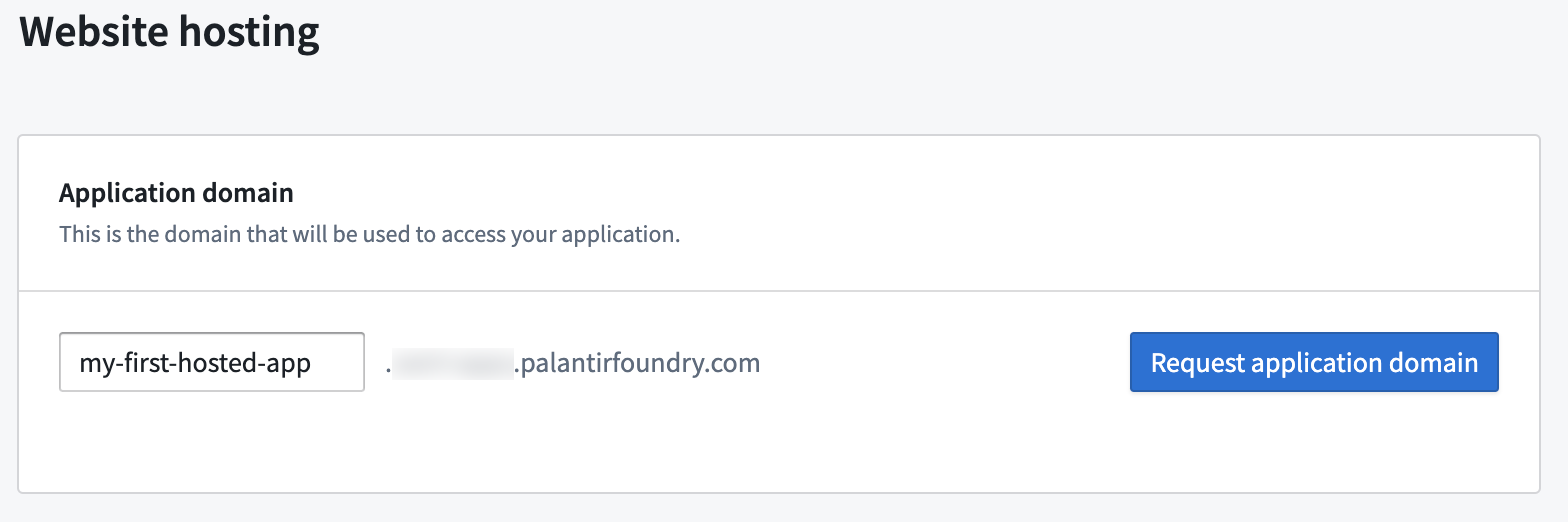
アプリケーションのサブドメインを選択します。これはアプリケーション名や他の任意の名前にすることができます。次に、アプリケーションドメインのリクエストを選択します。以下の例では、
my-first-hosted-app.example.palantirfoundry.comを選択しています。
-
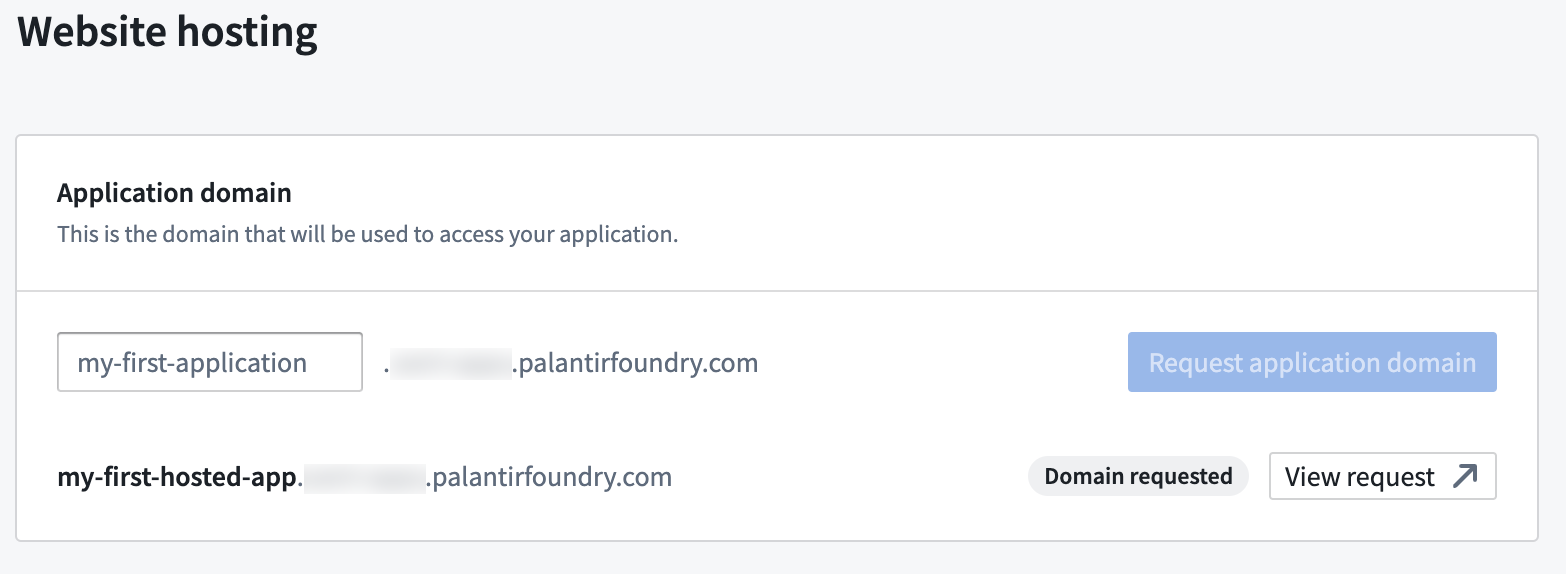
エンロールメントの情報セキュリティ担当者から承認をリクエストするか、必要な権限がある場合はリクエストの表示を選択して自分で承認します。エンロールメント管理者はControl Panelでエンロールメントの権限を管理できます。

-
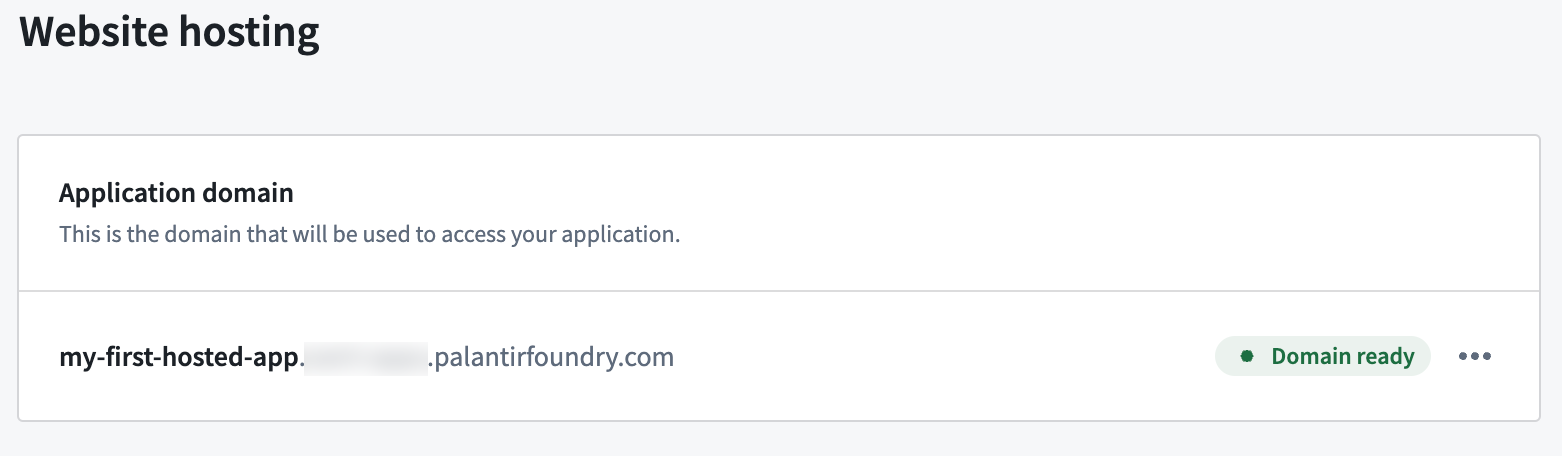
リクエストが承認されたら、ページを再読み込みします。この時点で、ドメインの準備完了が表示され、ドメインが使用可能であることを示します。これには数分かかる場合があります。

アセットのアップロードとデプロイ
開発者として、Developer Consoleウェブサイトホスティングユーザーインターフェースを使用して手動でアセットをアップロードするか、@osdk/cliコマンドラインツールを使用してアセットをアップロードするかを選択できます。
- Developer Consoleユーザーインターフェースを使用してアップロードする方法については、以下のガイドを参照してください。下記。
- コマンドラインインターフェースを使用してアセットをアップロードする方法については、プラットフォームのアプリケーションのデプロイガイドを参照してください。
@osdk/cliコマンドラインツールの詳細については、public npm repository ↗を参照してください。

Developer Consoleを使用してアセットをアップロード
次のステップでは、以前に作成した圧縮アセットをFoundryにアップロードします。
-
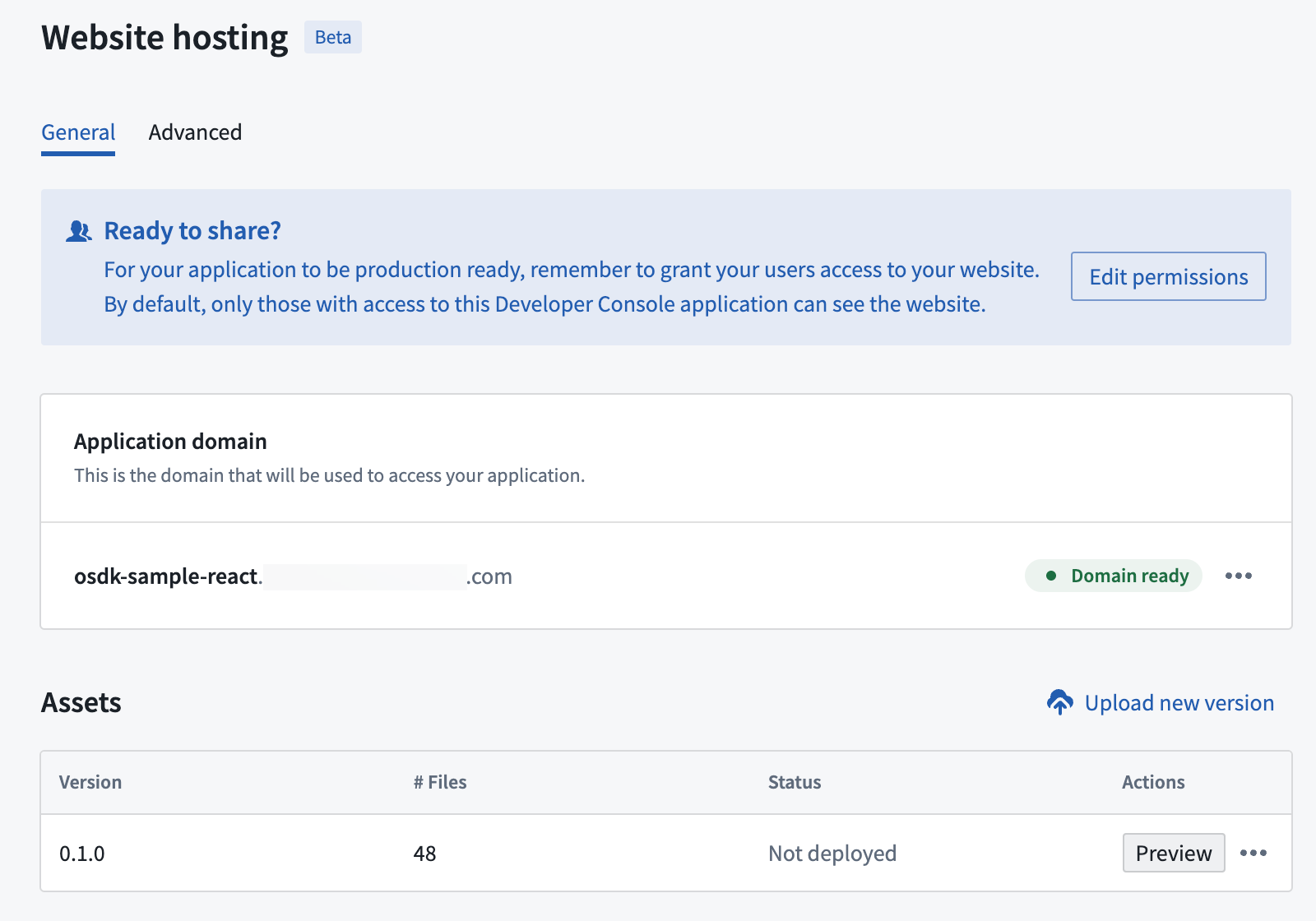
ページのアセットセクションで新しいアセットのアップロードを選択します。
-
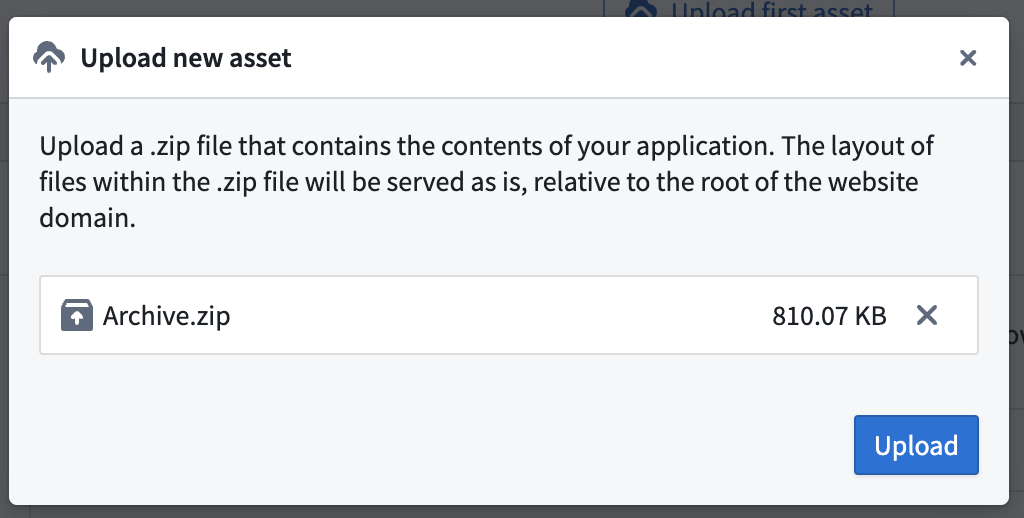
ここにzipアーカイブファイルをドロップするか、コンピュータから選択してアップロードを選択します。

-
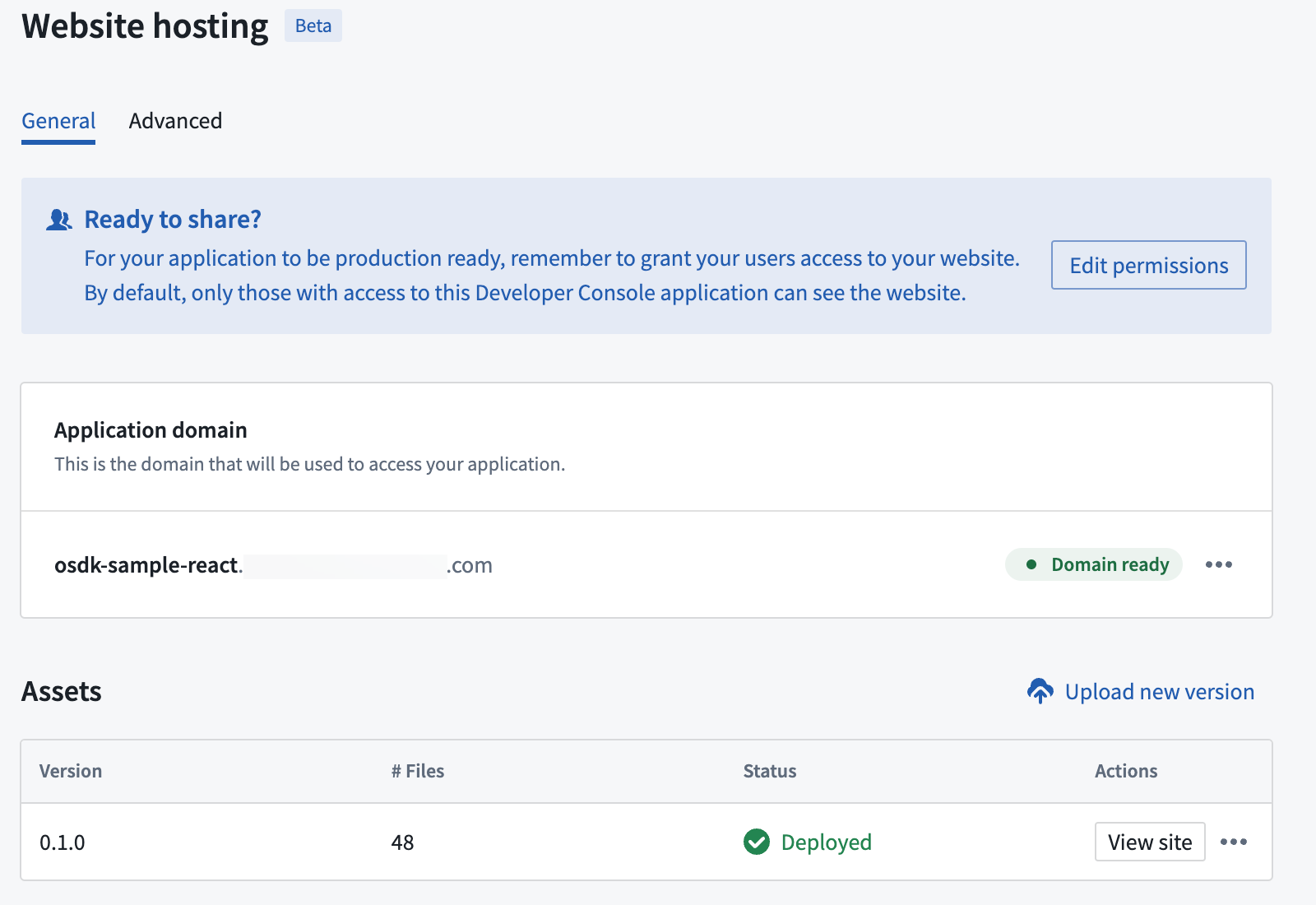
アップロードが完了したら、プレビューを使用して本番環境にデプロイする前にサイトをプレビューするか、以下に示すように**...オプションを使用して本番環境にデプロイ**します。

本番環境にデプロイを選択すると、そのバージョンがすべてのユーザーに提供されます。まずサイトのプレビューを推奨します。
-
次に、サイトの表示を選択してデプロイされたサイトを訪れます。

ウェブサイトアクセスの許可
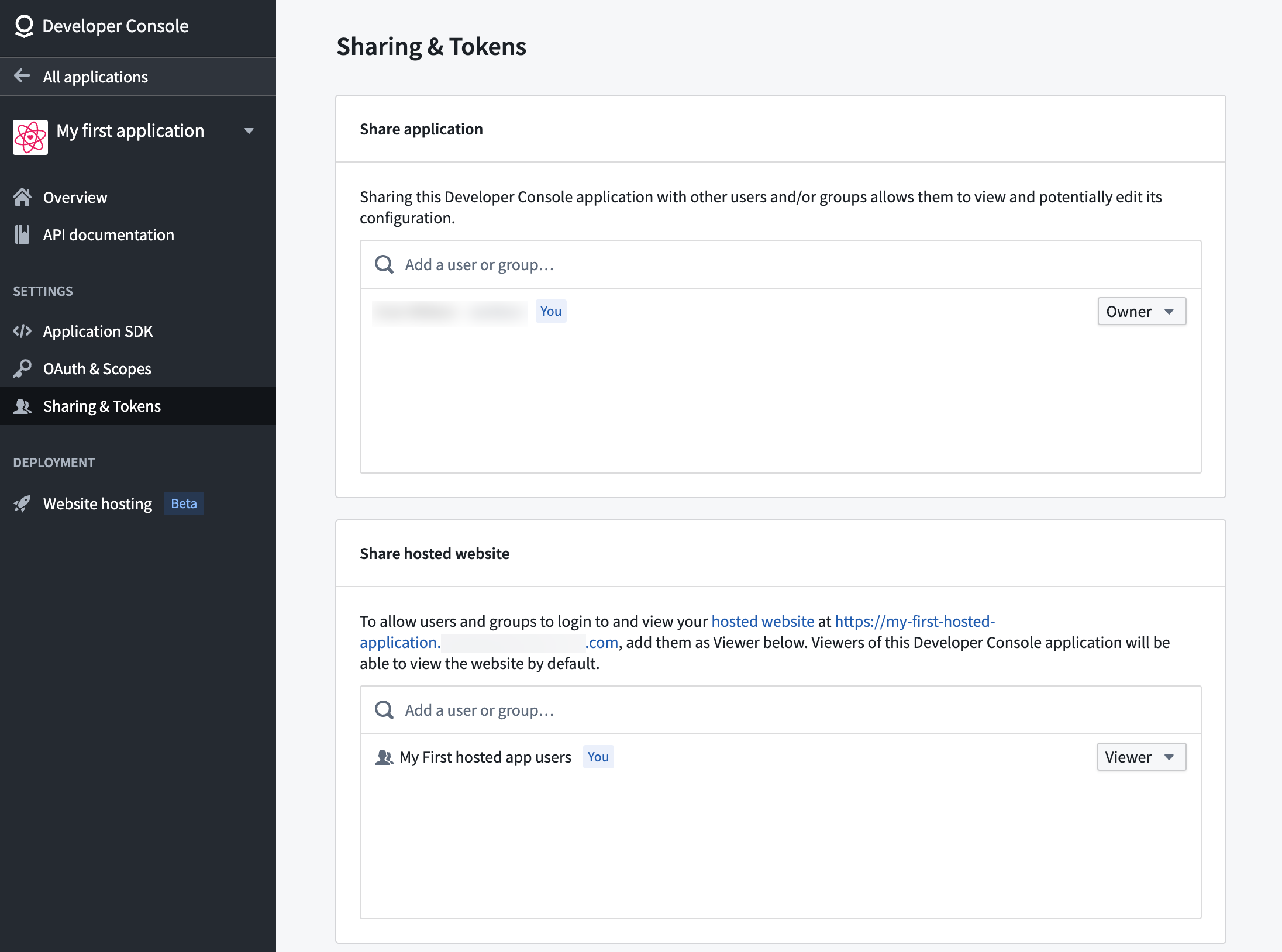
Foundryによってホストされたウェブサイトは、Foundryのログイン資格情報を持つユーザーのみが利用可能です。デフォルトでは、Developer Consoleアプリケーションにアクセスできるすべてのユーザーがデプロイされたサイトにもアクセスできますが、これは通常ユーザーとユーザーの開発チームだけを含みます。 他のFoundryユーザーがサイトにアクセスできるようにするには、左側の共有 & トークンメニューに移動します。ページのホストされたウェブサイトの共有セクションにユーザーの名前を追加します。以下に示すように。

高度な設定
ウェブサイトホスティングページの高度なタブには追加の設定オプションがあります。
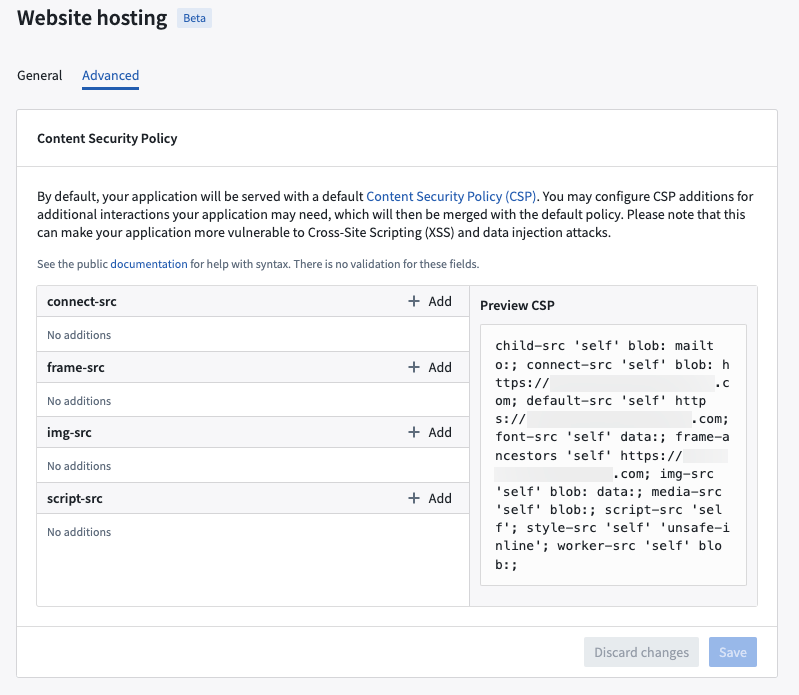
コンテンツセキュリティポリシー
デフォルトでは、アプリケーションはユーザーのサブドメインからのリソースの読み込みのみを許可する制限されたコンテンツセキュリティポリシー (CSP) ↗で提供されます。必要に応じて、特定のインタラクションのために追加のCSPルールを構成し、デフォルトポリシーとマージされます。ただし、これらの変更を行うと、クロスサイトスクリプティング(XSS)やデータインジェクション攻撃に対するアプリケーションの脆弱性が増加する可能性があることに注意してください。
コンテンツセキュリティポリシーセクションから、以下に示すようにアプリケーションのCSPを制御できます。CSPの更新は、他の場所にホストされている画像やコンテンツを取得する場合や、外部サービスへの呼び出しを行う場合に重要です。

構文のヘルプについては、Mozillaのドキュメント ↗を参照してください。これらのフィールドには検証がありません。
ルートマッチングルール
Foundryは、拡張子およびトレーリングスラッシュの有無にかかわらず、ルート上のHTMLページの提供をサポートしています。
以下のウェブサイトファイルのレイアウトを考慮してください。
├── file.html # file.htmlという名前のHTMLファイル
├── folder # folderという名前のフォルダ
│ └── index.html # folder内にあるindex.htmlという名前のHTMLファイル
├── both.html # both.htmlという名前のHTMLファイル
└── both # bothという名前のフォルダ
└── index.html # bothフォルダ内にあるindex.htmlという名前のHTMLファイル
Foundry は、以下のルートでこれらの HTML ページを提供します:
| ルート | ファイル |
|---|---|
| /file | /file.html |
| /file/ | /file.html |
| /file.html | /file.html |
| /folder | /folder/index.html |
| /folder/ | /folder/index.html |
| /folder/index.html | /folder/index.html |
| /both | /both.html |
| /both.html | /both.html |
| /both/ | /both/index.html |
| /both/index.html | /both/index.html |
Foundry は、末尾にスラッシュを強制するか、ルートから拡張子を削除するなどの優先的なルート形式へのリダイレクトは行いません。
カスタム 404 ページ
ユーザーは、ルートのウェブサイトに 404.html ページを追加して、ルートが一致しないときにカスタムエラーページとして提供することができます。これにより、一致しないルートのためにルートの index.html ページを提供するデフォルトの動作が無効になります。これは、シングルページアプリケーション (SPA) のレンダリングで説明されています。