注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
開発環境
このページでは、プラットフォーム内の VS Code ワークスペースを使用して OSDK React アプリケーションを構築する際の開発ワークフローを説明します。
開始
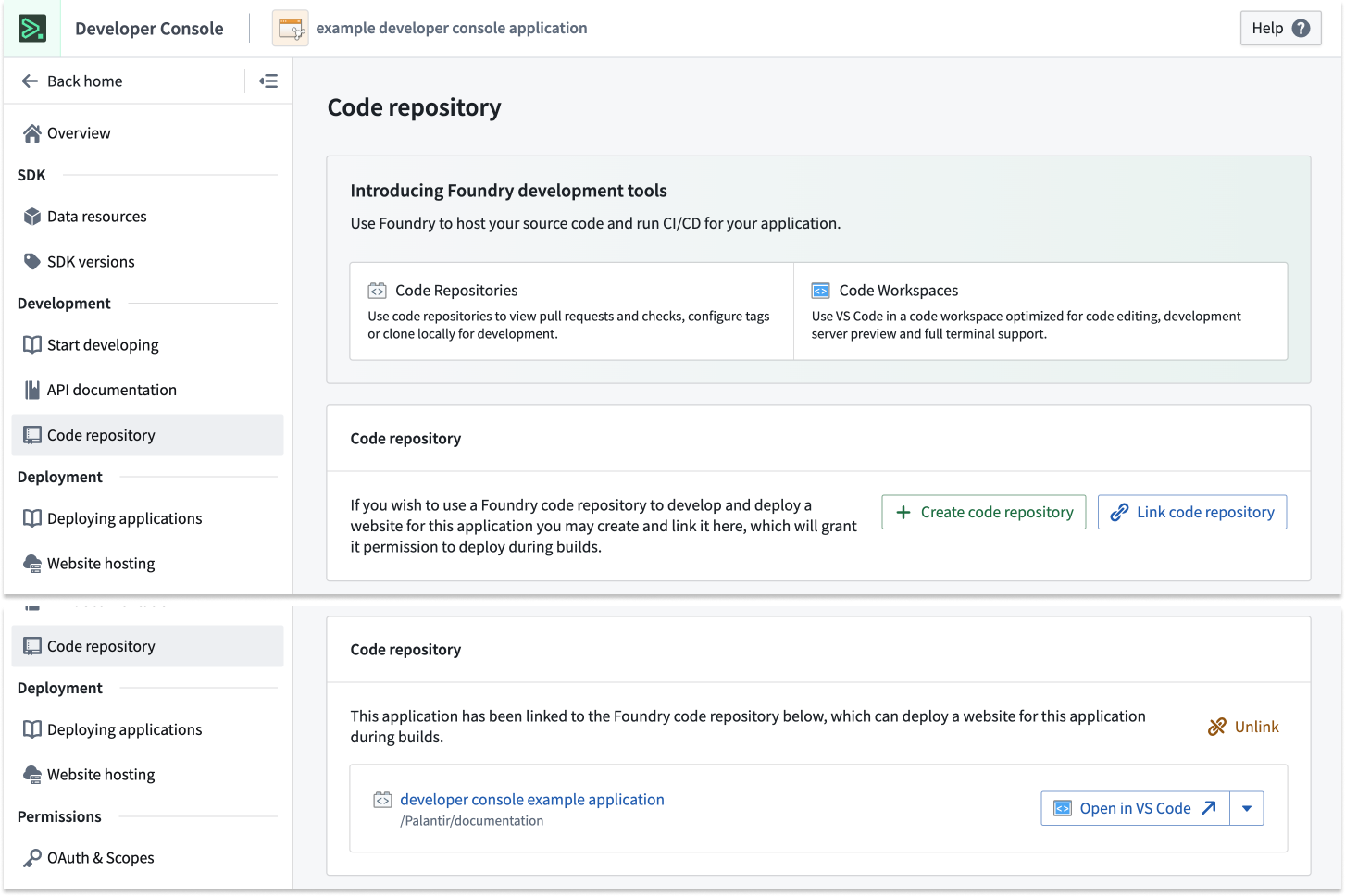
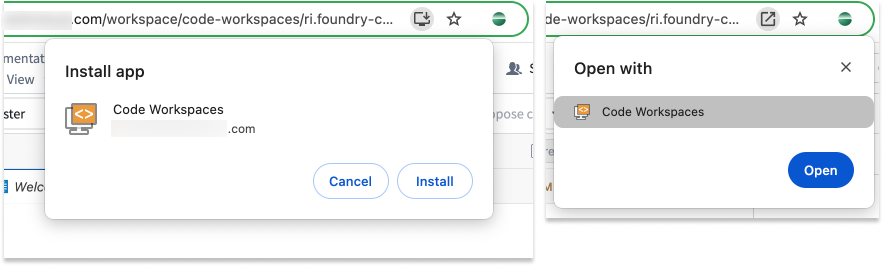
Developer Console の設定手順に従った後、コード環境での開発を開始できます。VS Code ワークスペースを使用するには、左側のパネルの Code Repository セクションで Create code repository を選択します。このアクションにより、ユーザーのリポジトリがデフォルトの React テンプレートでブートストラップされます。その後、Open in VS Code を選択して、プラットフォーム内のワークスペースを起動します。

このリポジトリテンプレートには、認証とオントロジー SDK が統合された基本的な React アプリケーションが含まれます。
開発ライフサイクル
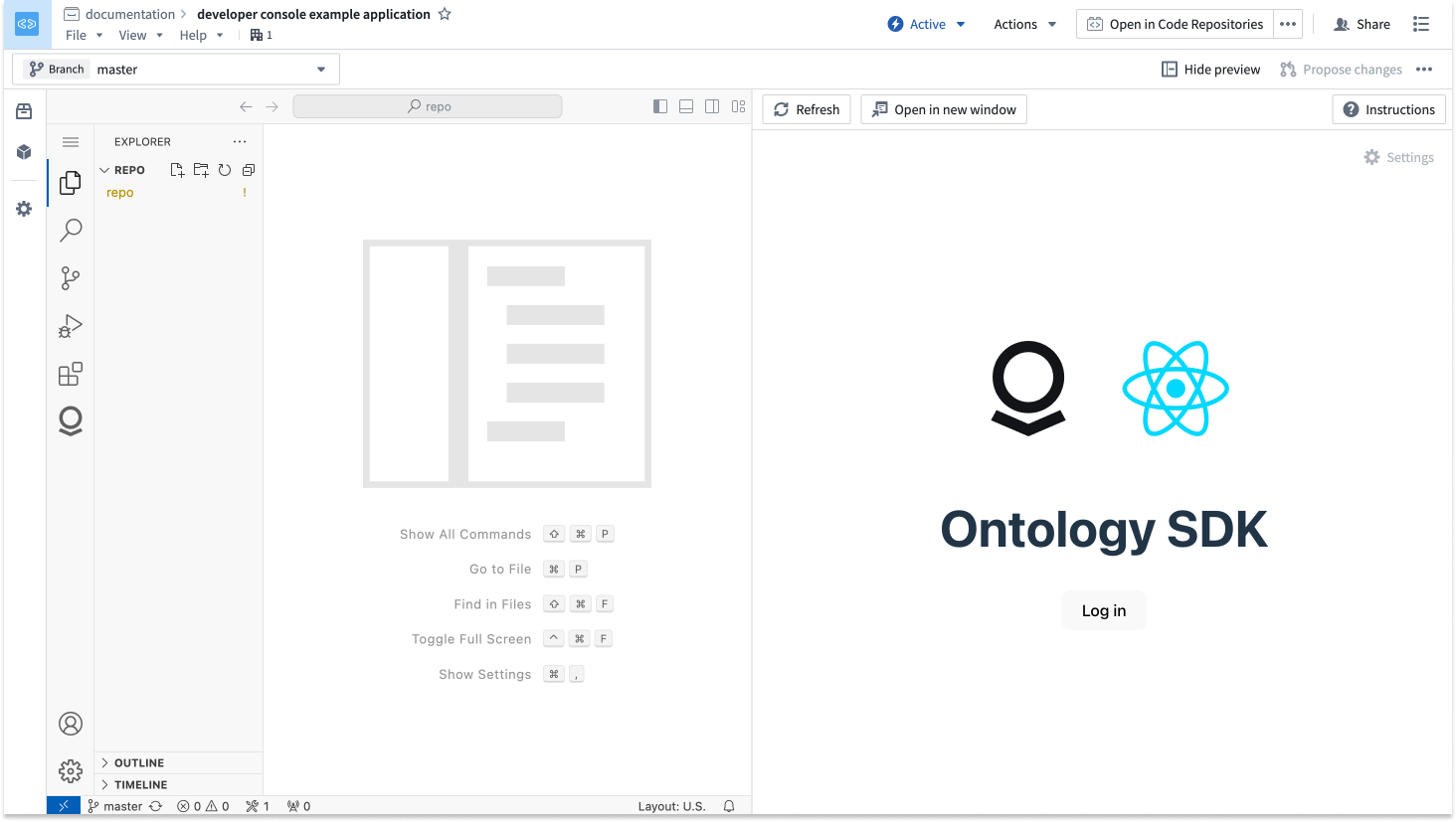
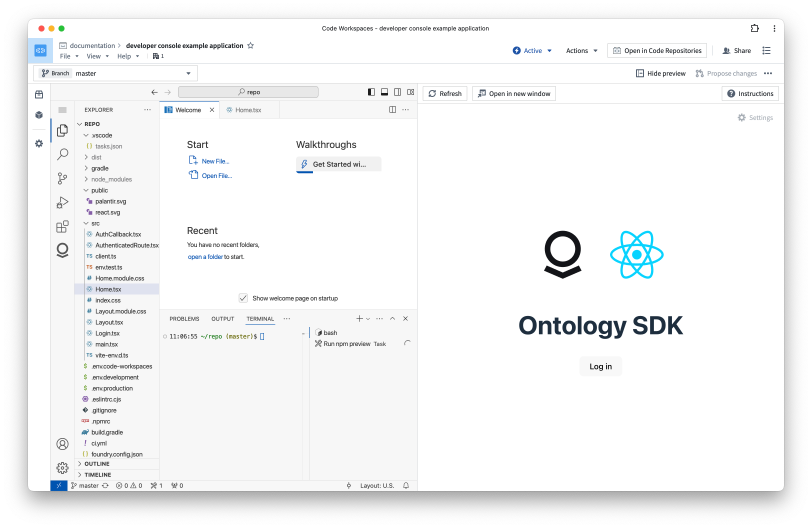
VS Code Workspace が起動すると、左側にコードエディターが、右側にアプリケーションのライブプレビューが表示されます。ローカル環境で作業するかのようにコードの編集を開始できます。

編集
React アプリケーションの構築を開始できます。コードを書いた後は必ず編集とテストを行い、プロジェクト内の他の開発者に変更を見えるようにするために、git コマンドまたは VS Code インターフェースを使用して変更をコミットし、プッシュします。ターミナルで npm run lint、npm run test、npm run build を実行してチェックが成功することを確認してください。
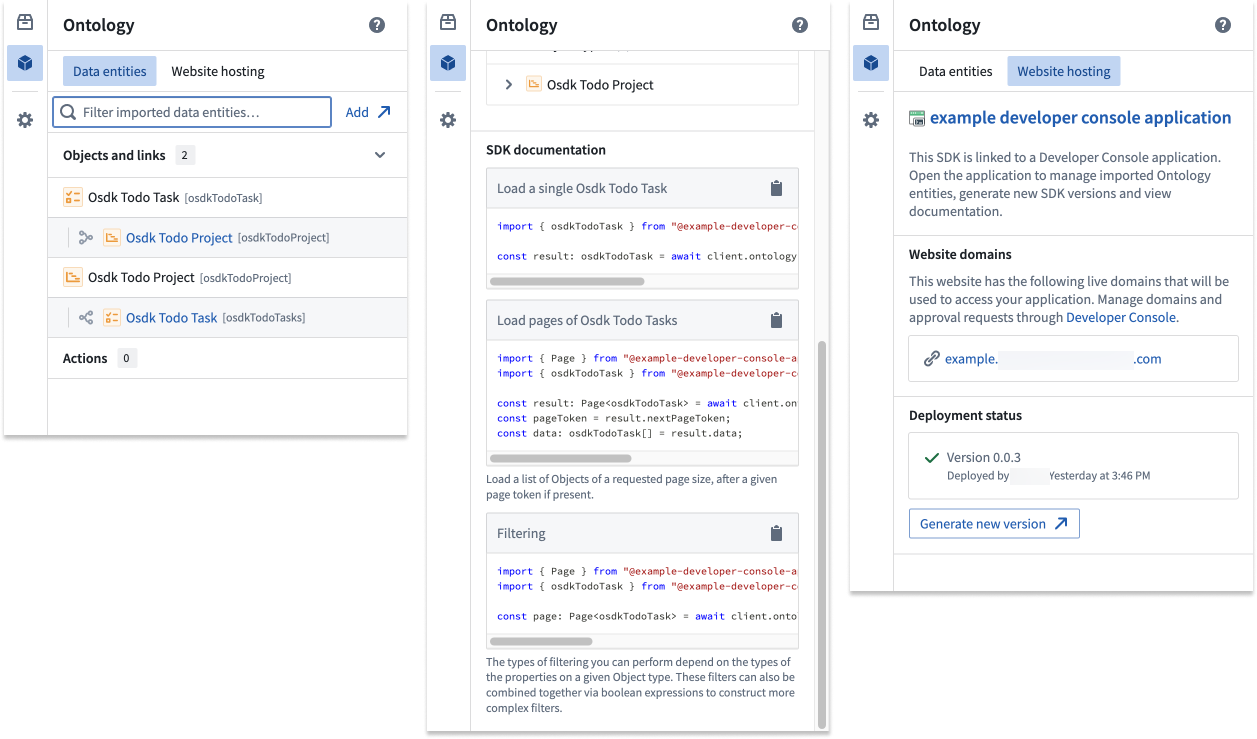
左側のパネルの Ontology タブを参照して、OSDK の生成されたドキュメントやコードスニペットを表示し、Developer Console に戻ることもできます。

デプロイ
React アプリケーションをデプロイするには、まずリリースをカットする必要があります。これは通常、git tag コマンドを使用してバージョン番号を設定し、それをリポジトリにプッシュすることで行われます。
Copied!1 2git tag <x.y.z> # バージョン <x.y.z> のタグを作成 git push origin tag # タグをリモートリポジトリにプッシュ
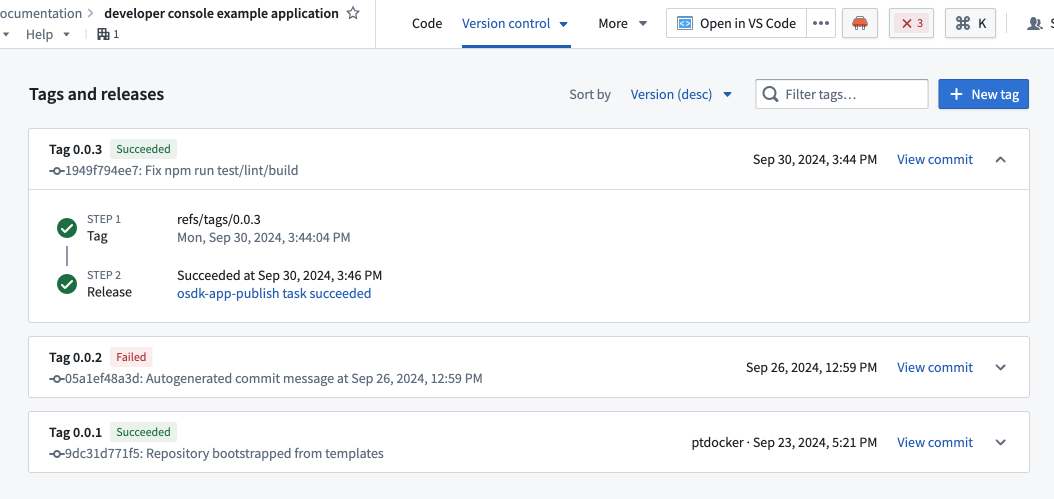
または、Code Repositories インターフェース内からリリースをカットすることもできます。画面の右上隅にある Open in Code Repositories を選択します。Version control タブに移動し、Tags and releases セクションを開いて、以前のリリースを表示し、新しいリリースをカットします。

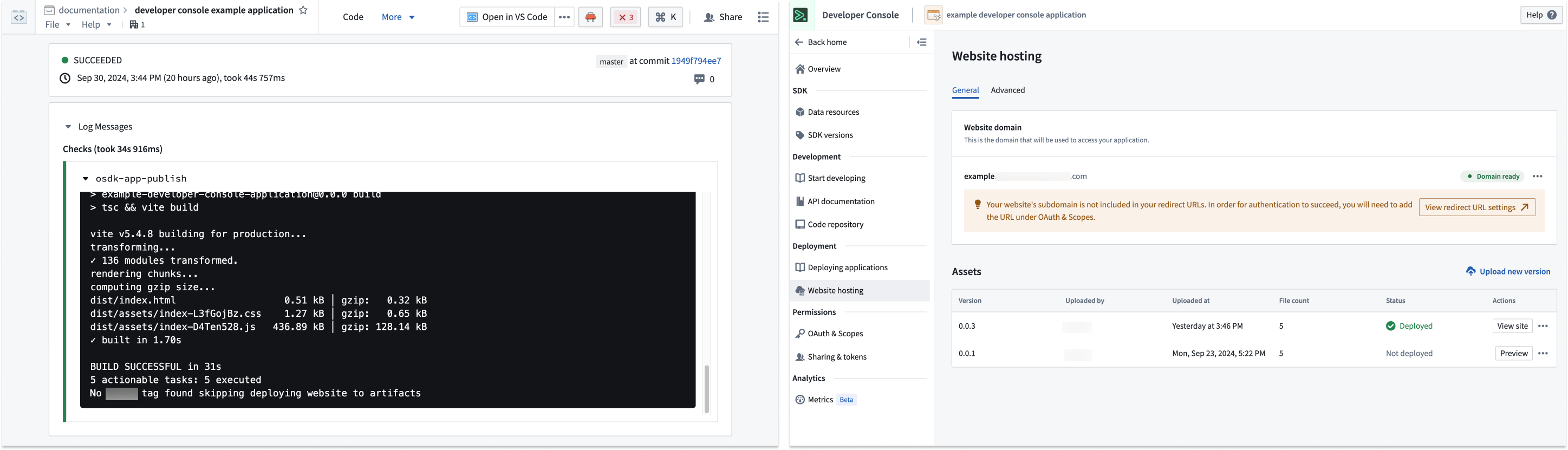
リリースがチェックを通過すると、Developer Console でアプリケーションを表示できるようになります。

コンテンツセキュリティポリシー
デフォルトでは、制限的なコンテンツセキュリティポリシー (CSP) を適用しています。これにより、Foundry 以外の URI へのリクエストは失敗し、明示的に許可する必要があります。
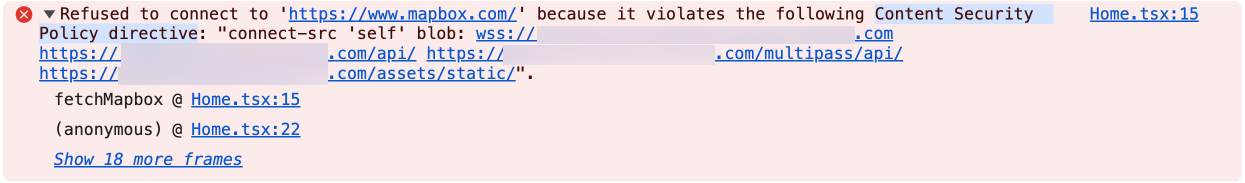
CSP エラーを検出するには、<F12> を選択してコンソール内のログを確認します。CSP の失敗がある場合、以下に示すようなエラーが表示されます。

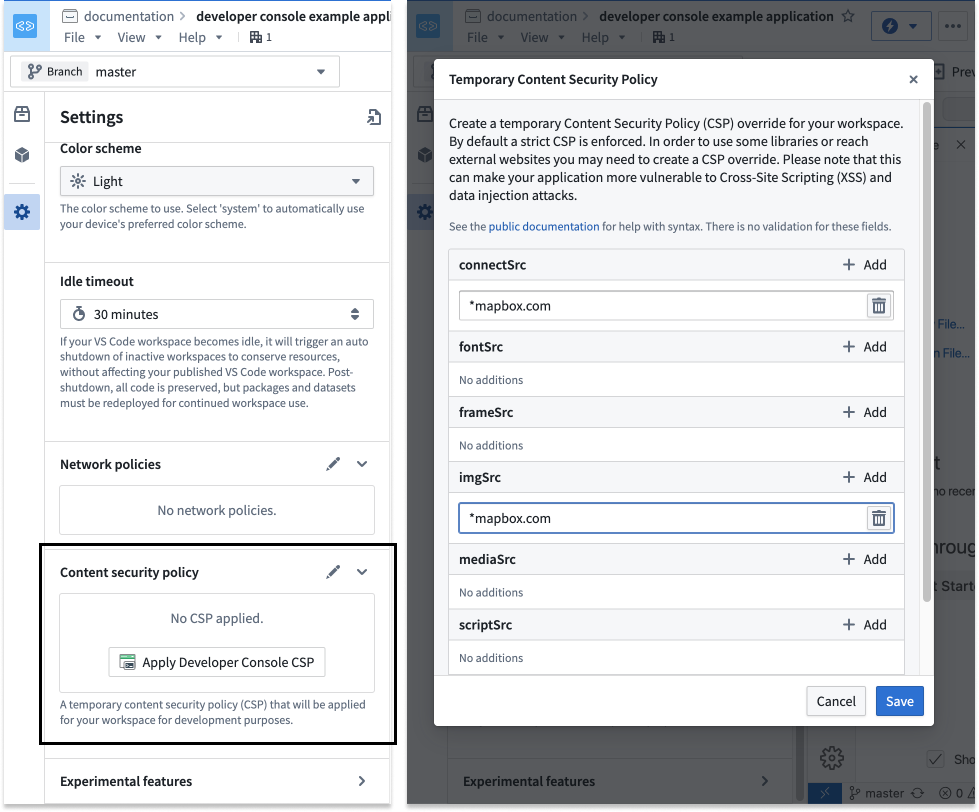
VS Code ワークスペースに一時的な CSP を適用することができます。セキュリティ上の理由から、この CSP は他のユーザーには適用されず、ワークスペースが一時停止または再起動されると期限が切れます。

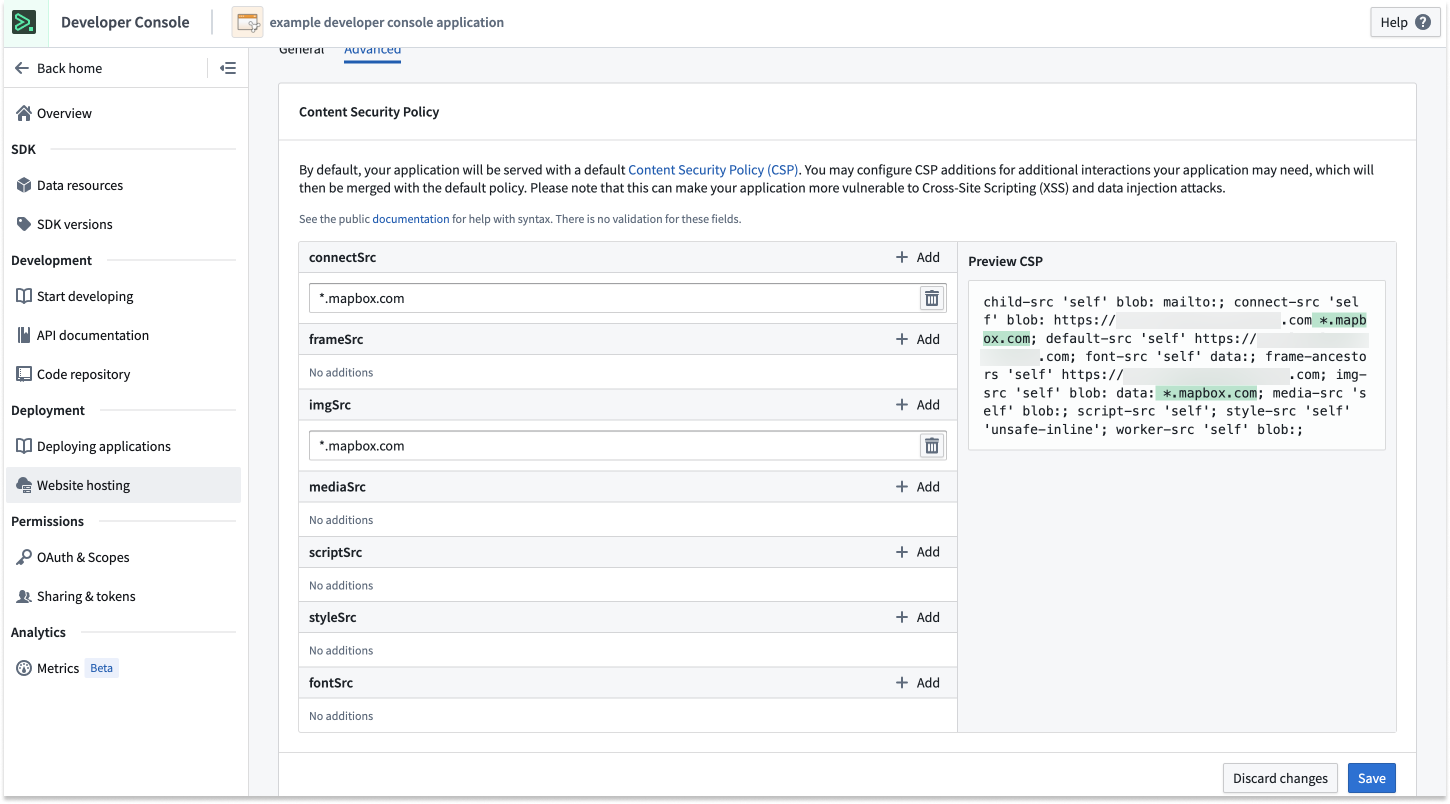
VS Code ワークスペース内でアプリケーションをテストした後、Developer Console アプリケーションのために CSP が更新されていることを確認してください。

開発のヒント
To Do アプリケーションチュートリアル
Developer Console と OSDK を初めて使用する場合は、チュートリアルの 1 つをフォローすることをお勧めします。エンロールメント内の Build with AIP アプリケーションに移動し、例のワークフローの 1 つをインストールします。

プログレッシブウェブアプリケーション (PWA)
最適化された編集体験のために、ワークスペースをプログレッシブウェブアプリケーション (PWA) としてインストールすることができます。PWA は、Cmd+W (macOS) でタブを閉じるなどの一般的なショートカットを受け入れます。


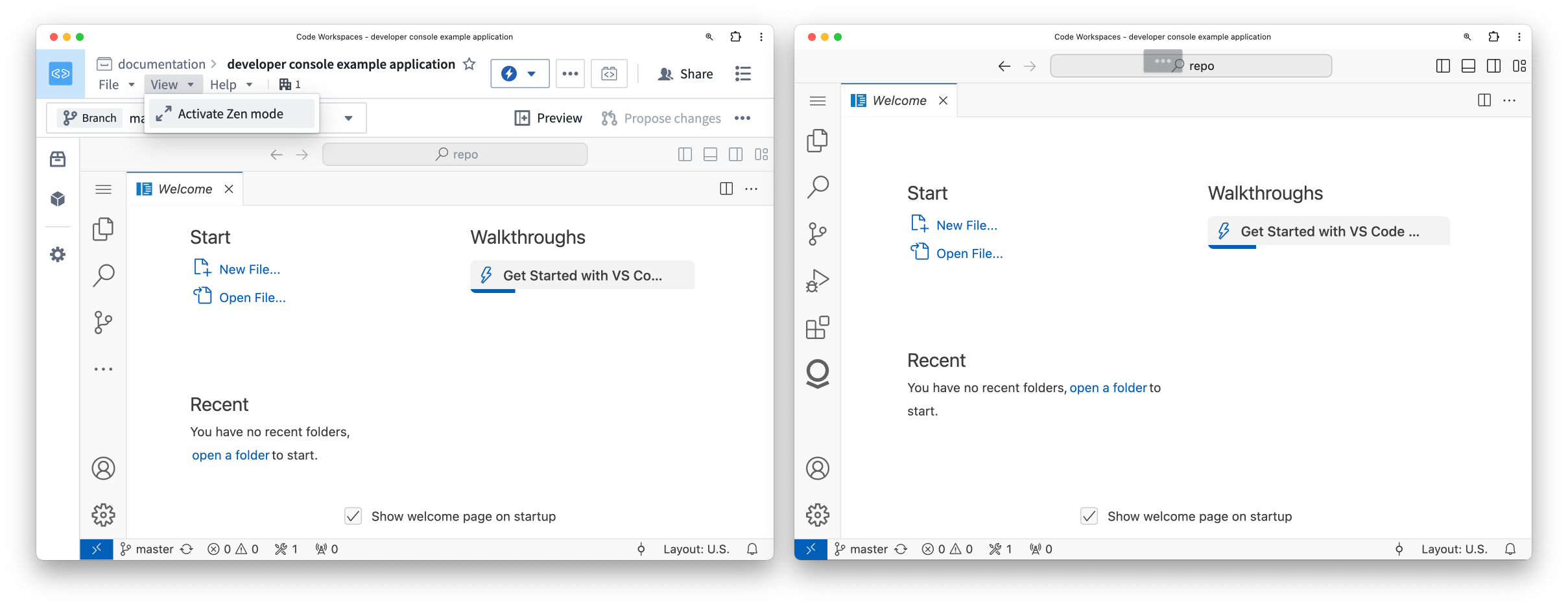
Zen モード
ほぼネイティブの VS Code 体験のために、Zen モードを使用することをお勧めします。View > Activate Zen mode を選択して有効にします。Zen モードではプラットフォームのインターフェースが隠され、VS Code がブラウザーウィンドウ全体を占有します。Zen モードを終了するには、画面の中央上にある 3 つのドット ... にカーソルを合わせます。

ローカル開発
プラットフォーム内で作業する代わりに、以下の方法でローカルマシン上で作業できます。
- Code Repositories アプリケーションでリポジトリに移動し、画面の右上にある Work locally を選択してリポジトリをクローンし、
FOUNDRY_TOKENをローカル環境にエクスポートします。

詳細については、リポジトリ内の readme.md ファイルを参照してください。
リポジトリを Palantir プラットフォーム外に保存しながら、Developer Console を使用してアプリケーションをデプロイすることができます。Foundry での オントロジー SDK アプリケーションのデプロイ に関するドキュメントでさらに学んでください。