注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
マップレイヤーエディタ
マップレイヤーエディタアプリケーションを使用すると、マップレイヤーの作成、編集、プレビューが可能です。マップレイヤーは地理空間データを含み、データの視覚化方法を定義します。マップレイヤーは Map Application や Workshop map widget で使用できます。
マップレイヤーエディタは、ベクトルデータやラスターデータを含むマップレイヤーを設定するためのポイントアンドクリック UI を提供します。さらに制御したい場合や、より高度なマッピング機能を使用したい場合は、代わりに Mapbox GL JS Style Specification document ↗ を作成することを選択できます。
新しいマップレイヤーを作成する
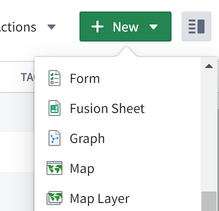
Foundry で、マップレイヤーを作成したいフォルダーに移動し、New メニューから Map Layer を選択します:

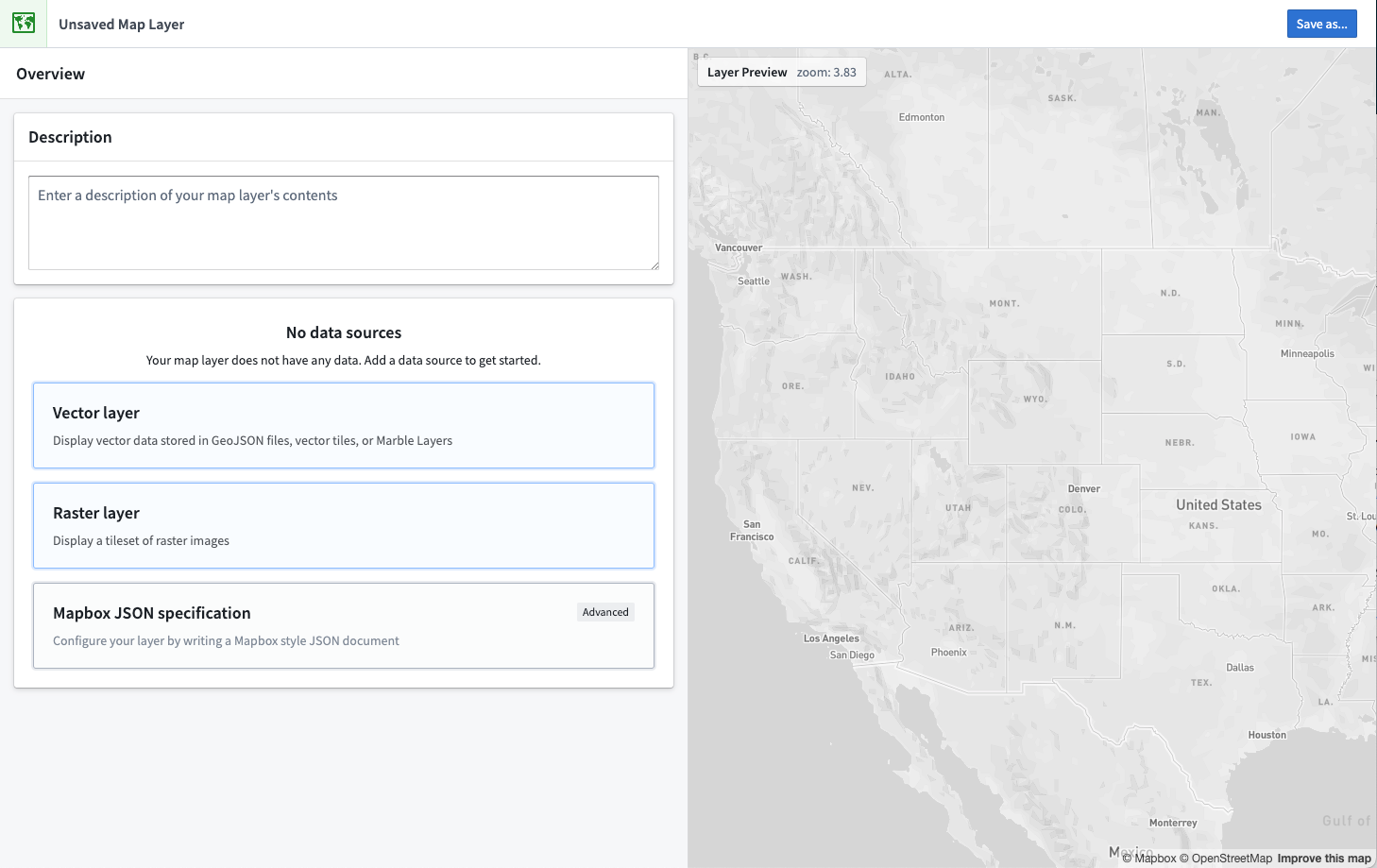
次に、データソースを追加するか、Mapbox JSON ドキュメントを作成してレイヤーの設定を開始します。

ベクトルレイヤーやラスターレイヤーではサポートされていない機能が必要な場合にのみ、Mapbox JSON ドキュメントを使用することを推奨します。
マップレイヤーは、右側の Layer Preview パネルでライブでプレビューできます。
マップレイヤーを作成または変更した後は、必ず Save をクリックして、マップアプリケーションでレイヤーを利用可能にします。
ベクトルレイヤー
ベクトルレイヤーは、GeoJSON またはベクトルタイルソースからのジオメトリデータを表示します。データソースを指定する方法は4つあります:
- GeoJSON File: 手動でアップロードされた GeoJSON ファイルを選択します。
- Dataset GeoJSON File: データセットを選択し、そのデータセットに含まれる GeoJSON ファイルを選択します。
- GeoJSON URL: GeoJSON ファイルの URL を入力します。
- MVT URL: ベクトルタイルセットの URL を入力します。
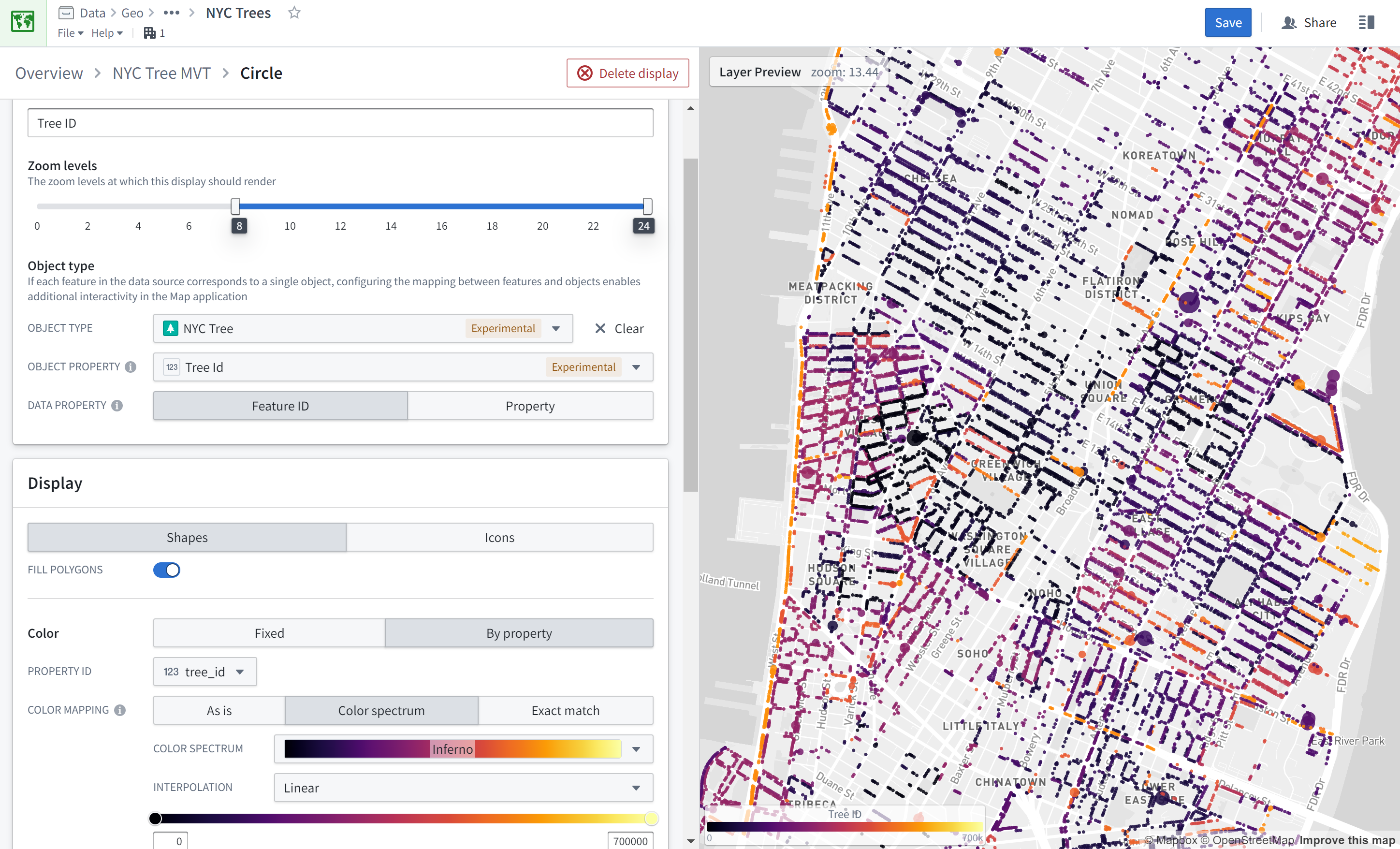
ソースを追加した後、データがマップ上でどのように視覚化されるかを設定するために、1つ以上の表示を追加できます。

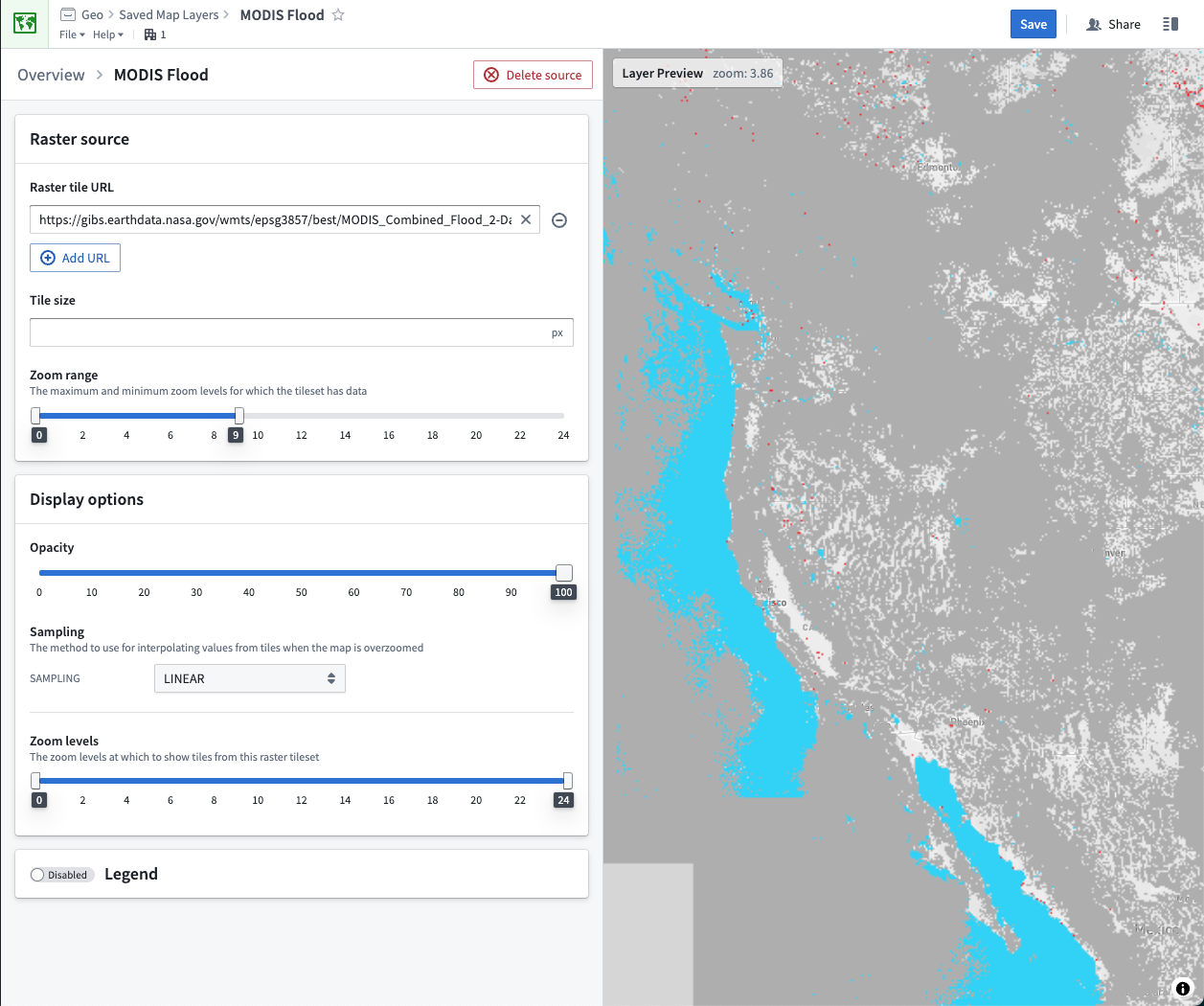
ラスターレイヤー
ラスターレイヤーは、ラスタータイルセットからのビットマップデータを表示します。ラスターデータソースを設定するには、タイルセットの URL を指定します。

ラスターレイヤーの利用可能な表示オプションは以下の通りです:
- Opacity: レイヤーをどの程度不透明または透明に表示するか。
- Sampling: マップがズームインしてラスター画像を拡大表示する必要があるときに使用する補間方法。
- Linear: 最も近いソースピクセルの平均を使用して値を補間し、オーバーズーム時にぼやけた外観を作り出します。
- Nearest: 最も近いソースピクセルを選択して補間し、オーバーズーム時に鮮明だがピクセル化された外観を作り出します。
- Zoom levels: レイヤーを表示する最大と最小のズームレベル。
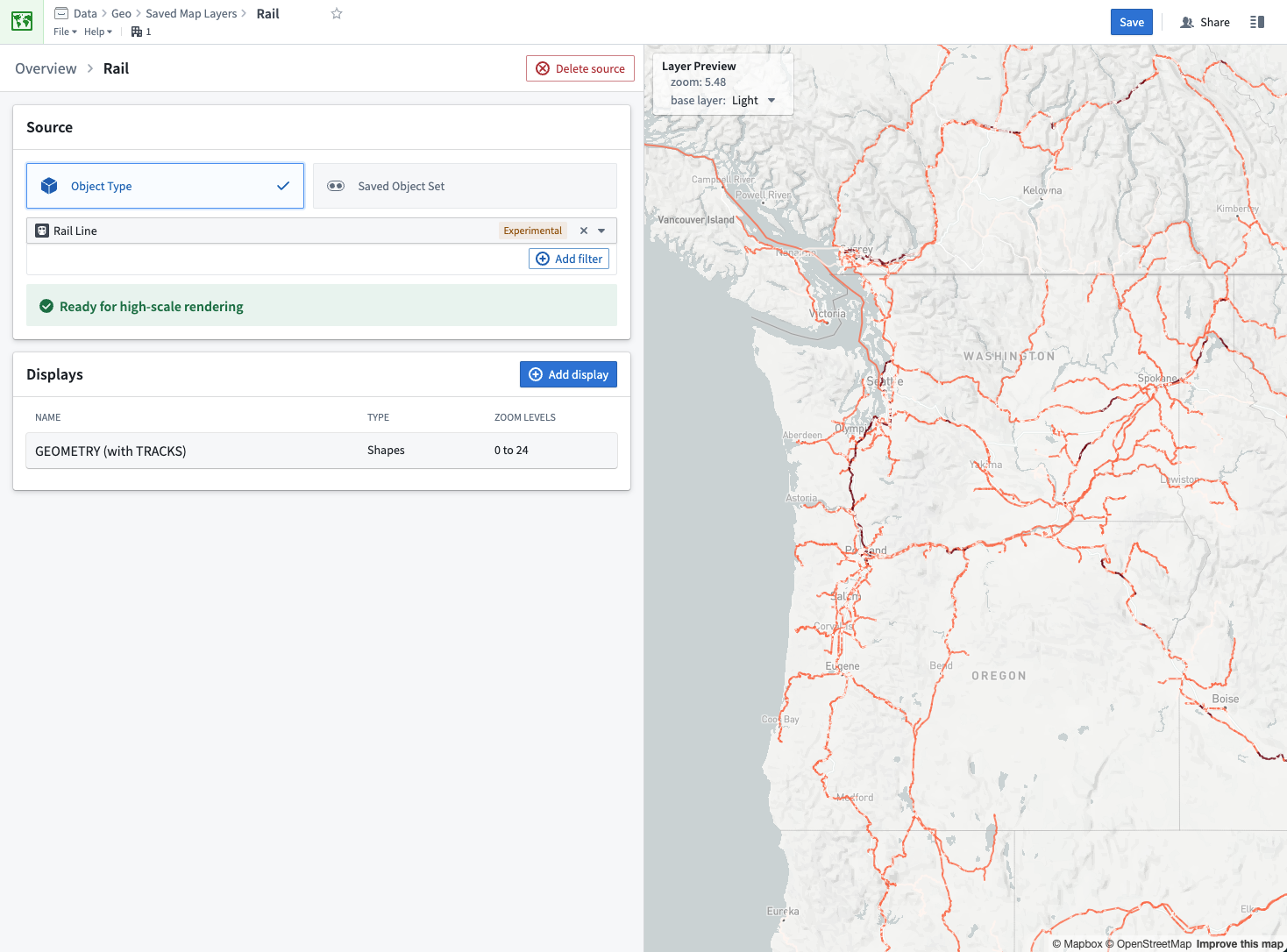
オブジェクトレイヤー
オブジェクトレイヤーは、オントロジーから直接データを表示します。OQL に同期され、ジオハッシュまたはジオシェイプのプロパティタイプを持つオブジェクトタイプのみが、オブジェクトレイヤーを介して表示できます。

OQL はオブジェクトレイヤーに必要ですが、すべてのインスタンスで利用可能なわけではありません。詳細については、Palantir の担当者にお問い合わせください。
オブジェクトレイヤーは、描画したいデータを指定する2つの方法を提供します:
- Object type: オブジェクトタイプを選択し、必要に応じてフィルター処理するを定義します。すべての一致するオブジェクトがマップレイヤーに表示されます。
- Saved object set: Object Explorer から保存された探索 を選択します。レイヤーアプリは、保存された探索に存在するすべてのオブジェクトを表示します。
オブジェクトレイヤーの表示設定オプションは、ベクトルレイヤーと同じです。
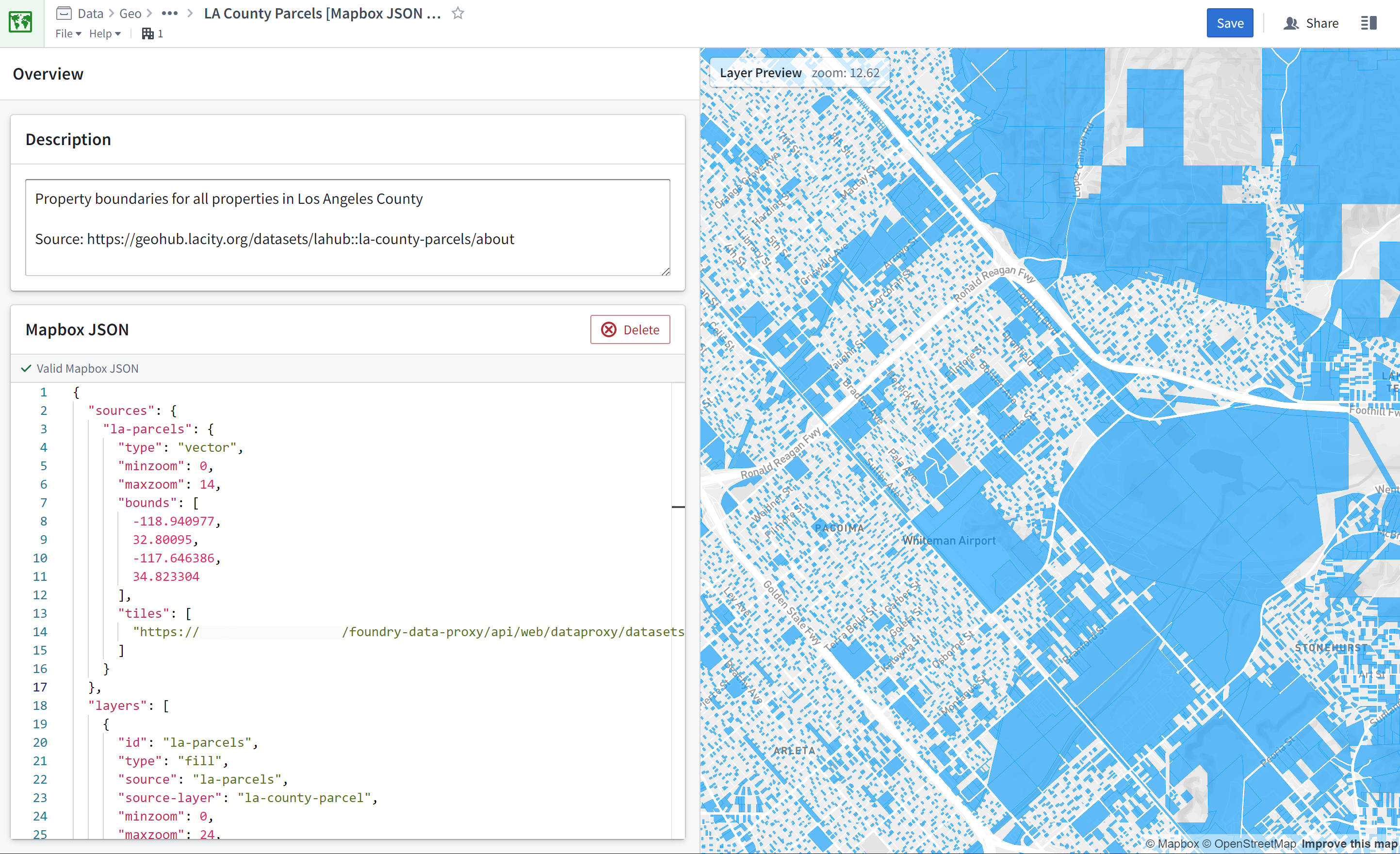
Mapbox JSON レイヤー
Mapbox JSON レイヤーの場合、マップレイヤーエディタで JSON ドキュメントを編集できます。エディタは JSON を検証し、エラーがあればハイライト表示します。
JSON コンテンツは Mapbox GL JS Style Specification ↗ に準拠している必要がありますが、sources および layers プロパティのみがサポートされています(両方とも必須)。