注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ドラッグアンドドロップ統合ポイントを作成する
以下のチュートリアルでは、同じメディアタイプを転送または受け入れるドラッグアンドドロップゾーン間での操作のみをカバーしています。たとえば、ユーザーのドラッグゾーンが Foundry オブジェクト RID メディアタイプデータを DataTransfer に追加する場合、Foundry オブジェクト RID メディアタイプを受け入れるドロップゾーンにのみドラッグできます。たとえば、Foundry オブジェクト RID データを Gotham オブジェクト メディアタイプを受け入れるドロップゾーンにドロップできるようにするには、オブジェクトのタイプマッピングを有効にする 必要があり、このチュートリアルの後に エンリッチメントチュートリアル に従ってください。
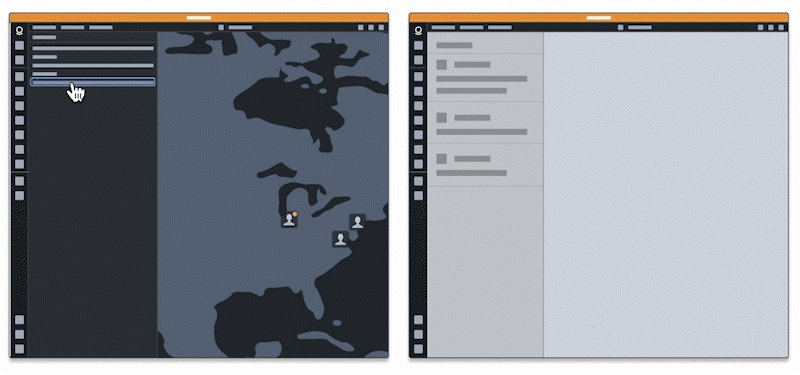
ドラッグアンドドロップにより、ユーザーはアプリケーション内およびアプリケーション間でデータを動的に移動できます。以下のチュートリアルでは、ユーザーのアプリケーションと Palantir プラットフォーム間でデータをドラッグする方法を学びます。これには Gotham と Foundry の両方が含まれます。ユーザーのアプリケーションにドラッグアンドドロップ統合ポイントを 1 つ追加するだけで、ユーザーのアプリケーションと Palantir プラットフォーム全体でワークフローをシームレスに実行できるようになります。

ドラッグアンドドロップゾーンの実装は、2 つの主要なコンポーネントから構成されます:
アプリケーションと Palantir プラットフォーム間のドラッグアンドドロップの相互運用性を向上させるため、プラットフォームの最新バージョンをインストールすることをお勧めします。
ドラッグゾーンを作成する
ドラッグゾーンは、ユーザーがデータを「つかみ」、ドロップゾーンに「ドロップ」することで他の場所に転送できるインタラクティブな DOM 要素です。ドラッグゾーンはデータを DataTransfer オブジェクトに書き込み、ユーザーが draggable 要素をドラッグすると転送できるようにします。以下のステップでは、要素を draggable にし、DataTransfer オブジェクトにデータを追加し、ドラッグイベントを処理する方法を詳しく説明します。ドラッグゾーン および DataTransfer オブジェクト の詳細については、これらの概念を参照してください。

HTML 要素をドラッグ可能にする
HTML 要素をドラッグゾーンにするには、draggable 属性を true に設定します。ドラッグイベントにデータを添付するには、ondragstart ハンドラーを追加し、これにより DataTransfer にデータが設定されます。
Copied!1 2 3<p id="p1" draggable="true" ondragstart="handleDragStart (event)"> Draggable Element </p>
DataTransfer にデータを追加する
ドラッグイベントにデータを追加するには、アタッチされた DataTransfer に対して dataTransfer.setData メソッドを呼び出します。このメソッドは指定されたメディアタイプ形式で DataTransfer にデータを追加します。詳細については、MDN DataTransfer ドキュメント ↗ を参照してください。
Copied!1 2 3 4 5 6 7 8 9 10function handleDragStart(event) { // ドラッグ操作が開始されたときに呼び出される関数 event.dataTransfer.setData( <media type>, // データの種類を指定する。例: "text/plain" や "text/html" <data> // ドラッグされるデータそのものを指定する ); event.dataTransfer.effectAllowed = "move"; // ドラッグ操作で許可される効果を指定。ここでは "move"(移動)が許可されている }
<media type>を、ドラッグされたデータのメディアタイプに置き換えてください。たとえば、Foundry オブジェクト RID の場合は application/x-vnd.palantir.rid.phonograph2-objects.object です。<data> をデータのシリアライズされたバージョンに置き換えるには、JSON.stringify を使用してデータを文字列に変換してください。使用するメディアタイプを決定するために、Palantir メディアタイプのドキュメントを参照してください。
DataTransfer にデータを追加する際には、セキュリティ上の懸念に注意してください。どのドロップゾーンでもこのデータにアクセスできるようになります。
以下は、Foundry オブジェクト RID のドラッグスタートハンドラーの例です。
Copied!1 2 3 4 5 6 7 8 9 10 11function handleDragStart(event) { // ドラッグ開始時のイベントハンドラ関数 const foundryObjectRids = ["ri.phonograph2-objects.main.object.XXXXXXX", "ri.phonograph2-objects.main.object.YYYYYYY"]; // データ転送のために、オブジェクトのリストをJSON文字列に変換し、特定のMIMEタイプで設定 event.dataTransfer.setData( "application/x-vnd.palantir.rid.phonograph2-objects.object", JSON.stringify(foundryObjectRids) ); event.dataTransfer.effectAllowed = "move"; // ドラッグ操作で許可される効果を「移動」に設定 }
このハンドラーは、Foundry オブジェクト RID メディアタイプを DataTransfer に追加します。Foundry オブジェクト RID データを受け入れるドロップゾーンは、ドラッグされた DataTransfer がドロップされると、foundryObjectRids でデータを受け取ることができます。
この時点で、ユーザーのドラッグゾーンから DataTransfer 内のメディアタイプを受け入れるドロップゾーンにドラッグできるはずです。メディアタイプに応じてドラッグペイロードを受け入れるドロップゾーンを見つけるには、Palantir メディアタイプを参照してください。
ドロップゾーンを作成する
ドロップゾーンは、ドラッグゾーンから「ドロップ」されたデータを受け取る DOM 上のインタラクティブな要素です。ドロップゾーンは、ondrop イベントをリッスンし、イベントが発火したときにイベントの DataTransfer から情報にアクセスすることで機能します。詳細は、ドロップゾーンおよびDataTransfer オブジェクトを参照してください。

HTML 要素に ondragover ハンドラーを追加してドロップゾーンにすることができます。これにより、デフォルトのイベント動作が防止されます。ドロップされた DataTransfer を処理するために ondrop ハンドラーを追加します。
手順は以下のとおりです。
このチュートリアルでは、Foundry オブジェクト RID メディアタイプを受け入れるドロップゾーンの作成をカバーしていますが、実装では任意のメディアタイプに置き換えることができます。
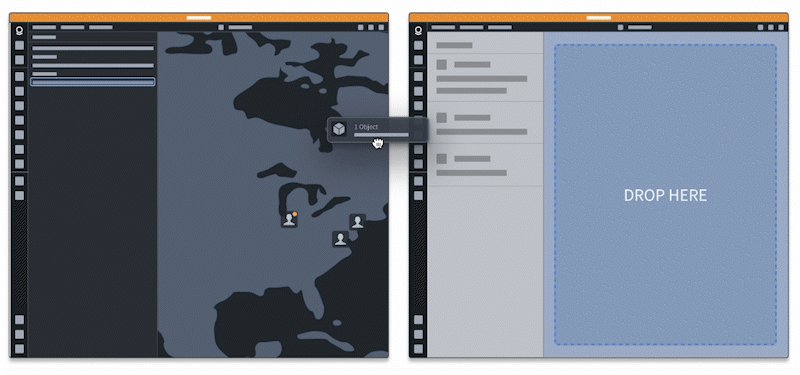
ドロップゾーンにアイテムをドロップできるようにする
- デフォルトの
dragoverとdragenterイベント処理を防止する関数を記述します。デフォルトのイベント動作はドロップされたデータを受け入れないため、この動作をキャンセルして要素がドロップされたデータを受け入れることを可能にする必要があります。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14// ドロップイベントが発火するために必要です。 // ドラッグのペイロードが受け入れられる場合のみ、デフォルトの動作を防ぎます。 function handleDragOver(event){ if(event.dataTransfer?.types.includes("application/x-vnd.palantir.rid.phonograph2-objects.object")){ event.preventDefault(); // デフォルトの動作を防ぐ } } function handleDragEnter(event){ if(event.dataTransfer?.types.includes("application/x-vnd.palantir.rid.phonograph2-objects.object")){ event.preventDefault(); // デフォルトの動作を防ぐ } }
- ドロップゾーンに
handleDragOverイベントハンドラーを追加する
Copied!1 2 3 4 5 6 7<div id="my-cool-drop-zone" ondragover="handleDragOver(event)" <!-- マウスが要素の上にある時に発生するイベントを処理 --> ondragenter="handleDragEnter(event)" <!-- マウスが要素に入った時に発生するイベントを処理 --> > Drop Zone <!-- ドラッグ&ドロップの対象エリア --> </div>
ドロップを処理する
-
ドロップされたデータを DataTransfer からアクセスして処理する関数を作成し、リンクデータを開くというデフォルトのイベント動作を防ぎます。DataTransfer のデータを文字列形式で返すために、DataTransfer の
getData関数を呼び出します。getDataは、DataTransfer にデータがない場合や、そのメディアタイプにデータがない場合には空の文字列を返します。このメソッドの詳細については、MDN getData ドキュメント ↗ を参照してください。以下は、DataTransfer から Foundry オブジェクトの RID を取得するための
ondropコールバックの例です。event.dataTransfer.getData呼び出しのメディアタイプを、転送したいデータのタイプに反映するメディアタイプに置き換えてください。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25function handleDrop(event) { // デフォルトのリンクを開く動作を防ぐ event.preventDefault(); // FoundryオブジェクトのRIDデータを取得 const data = event.dataTransfer.getData( "application/x-vnd.palantir.rid.phonograph2-objects.object" ); try { if (data != null && data !== ""){ // 取得したデータをパースしようと試みる const dataParsed = JSON.parse(data); // データをコンソールに表示 console.log(dataParsed); // データを使用して何かを行う doCoolThingWithFoundryObjects(dataParsed); } } catch (error) { // データのパースに失敗した場合のエラーログ console.error("Unable to parse data", error) } }
- 以下のように、ドロップゾーンコンポーネントに
handleDrop関数を追加します。
Copied!1 2 3 4 5 6 7<div id="my-cool-drop-zone" ondrop="handleDrop(event)" <!-- ドロップイベントが発生したときに呼び出される関数 --> ondragover="handleDragOver(event)" <!-- ドラッグオーバーイベントが発生したときに呼び出される関数 --> > Drop Zone <!-- ドロップ領域を示すテキスト --> </div>
この時点で、データをドロップゾーンにドロップできるはずです。ドロップゾーンにドロップ可能なドラッグゾーンを見つけるには、Palantir メディアタイプのドキュメントを参照してください。
- (推奨) DataTransfer からデータを取得する際には、可能であれば実行時の型ガード/バリデータを使用することをお勧めします。メディアタイプ間のデータ接続は契約として存在しますが、型ガードを追加することで、受け取ったデータがその契約に従っていることを保証します。
サポートされている Palantir メディアタイプについては、以下のドキュメントを参照してください。
ドロップゾーンのスタイル設定
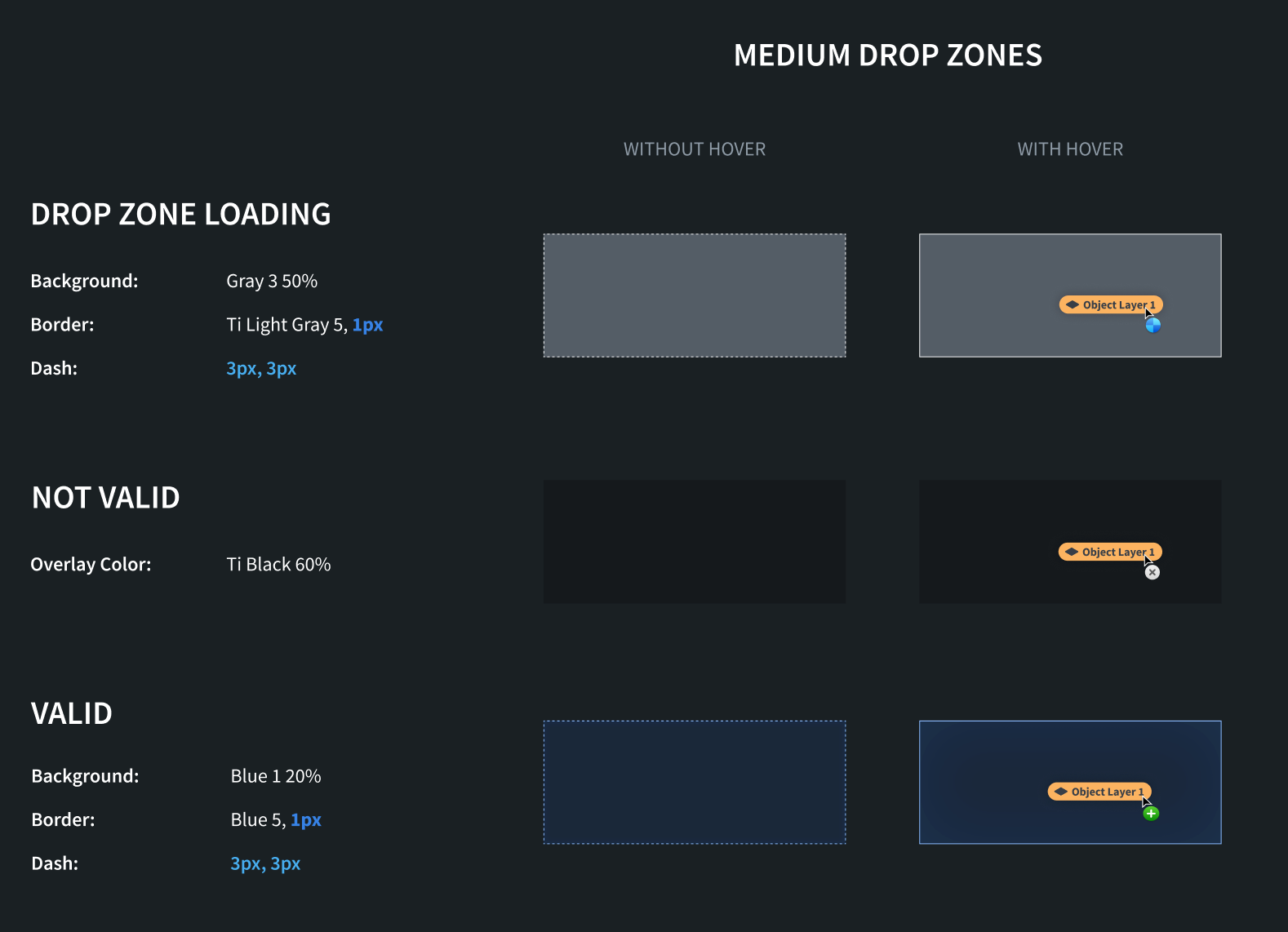
ドロップゾーンにスタイルを適用することは重要です。ユーザーがドロップゾーンがドラッグペイロードを受け入れるかどうかを確認できるようにするためです。これがないと、ドロップゾーンの使いやすさが最適ではありません。ドラッグペイロードがドロップゾーンにとって有効かどうか、またはドロップゾーンがドラッグペイロードを受け入れるかどうかを判断するために追加の作業が必要かに応じて、ドロップゾーンに異なるスタイルを適用することをお勧めします。ドロップ後には、以下の手順に従ってドロップゾーンのスタイルをクリアしてください。
このチュートリアルの最後までに、ユーザーのドロップゾーンはドラッグペイロードを受け入れると「光る」ようになりますが、このチュートリアルではデザインガイドラインで示されている「無効」および「読み込み中」スタイルの実装はカバーしていません。これらの追加スタイルを実装することで、さらに統一された、ユーザーフレンドリーなドラッグアンドドロップのインタラクションをお勧めします。
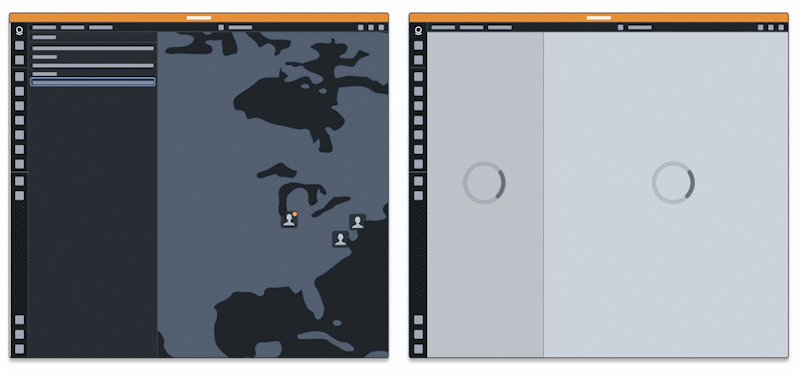
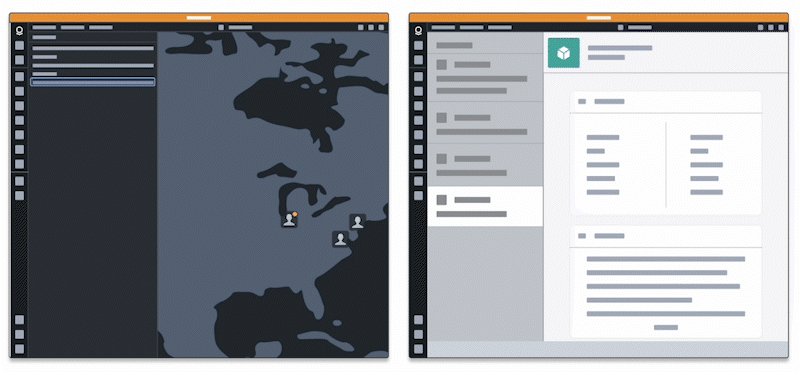
ステップ 1 から 4 までの手順を実行すると、ユーザーがアプリケーションに受け入れられたメディアタイプのペイロードをドラッグしたときに、ドロップゾーンが「光る」ようになります。ステップ 5 から 7 までの手順を実行すると、ユーザーがアプリケーション内からドラッグを開始したときにドロップゾーンが「光る」ようになります。ステップ 8 を実行すると、以下の画像に示されているホバースタイリングがドロップゾーンに適用されます。

-
CSS クラスの実装をコピーします。ドロップゾーンにスタイルを適用するには、スタイル用の CSS ファイルを作成し、デザインガイドラインから適切なドロップゾーンスタイルクラスを追加します。ドロップゾーンのサイズに基づいて異なるスタイルの推奨がありますので、注意してください。
-
ドロップゾーンがドラッグペイロードを受け入れるときにスタイリングを追加します。ドラッグペイロードが受け入れられたメディアタイプを含む場合に条件付きでスタイリングを追加する関数を書きます。この関数は、ドラッグペイロードを受け入れる場合に、ドロップゾーンに追加のクラス名を追加するためにclasslist ↗プロパティを使用します。CSS ドラッグホバースタイリングについてはデザインガイドラインを参照してください。
Copied!1 2 3 4 5 6 7 8 9 10function conditionallyApplyStylingToDropZone(event, className){ // ドロップゾーンは、FoundryオブジェクトのRIDメディアタイプを持つドラッグペイロードを受け入れます if(event.dataTransfer?.types.includes("application/x-vnd.palantir.rid.phonograph2-objects.object")){ const dropzone = document.getElementById("my-cool-drop-zone"); if(dropzone != null){ // スタイルのクラス名を追加 dropzone.classList.add(className); } } }
classlistプロパティを使用してドロップゾーンからスタイリングを削除する関数を作成します。
Copied!1 2 3 4 5 6 7 8function removeStylingFromDropZone(){ // ドロップゾーン要素を取得 const dropzone = document.getElementById("my-cool-drop-zone"); // ドロップゾーンが存在する場合、クラス名を削除 if(dropzone != null){ dropzone.classList.remove(className); } }
- 外部のドラッグゾーンからデータがドラッグされたときに、
dragenterとdragleaveイベントハンドラーを追加してドロップゾーンにスタイリングを適用します。子要素がイベントのさらなる伝搬を妨げる場合に備えて、これらのイベントをイベントのcaptureフェーズで監視する必要があります。詳細は the MDN event listener capture documentation ↗ を参照してください。
ここでは、各イベントが何回発生するかをローカルで追跡する必要があります。これらのイベントはページ上のすべての子要素によって発生します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20let dragInsideApplicationCount = 0; // アプリケーション内でのドラッグ回数をカウントする変数 function handleDragEnter(event){ if(dragInsideApplicationCount === 0){ maybeApplyValidStylingToDropZone(event, "valid-small"); // ドロップゾーンに有効なスタイリングを適用する関数を呼び出す } dragInsideApplicationCount += 1; // ドラッグ回数をインクリメント } function handleDragLeave(event){ if(dragInsideApplicationCount === 1){ removeValidStylingFromDropZone("valid-small"); // ドロップゾーンから有効なスタイリングを削除する関数を呼び出す } dragInsideApplicationCount -= 1; // ドラッグ回数をデクリメント } document.addEventListener("drag-enter", handleDragEnter, {capture: true}); // ドラッグが開始されたときのイベントリスナーを追加 document.addEventListener("drag-leave", handleDragLeave, {capture: true}); // ドラッグが終了したときのイベントリスナーを追加
上記のコードスニペットは、ドラッグが外部アプリケーションやウィンドウのドラッグゾーンから開始された場合にのみ、ドロップゾーンを点灯させます。ユーザーのアプリケーションからのドラッグペイロードでもドロップゾーンを点灯させたい場合は、以下のように dragstart リスナーを追加する必要があります。
この時点で、外部アプリケーションやウィンドウからペイロードをドラッグし、ユーザーのドロップゾーンがドラッグペイロードを受け入れる場合に点灯するようにできているはずです。ユーザーのドロップゾーンにドラッグできるドラッグゾーンを見つけるには、Palantir メディアタイプのドキュメントを参照してください。なお、ドラッグペイロードがドロップされた後もスタイリングはユーザーのドロップゾーンに適用され続けます。オン・ドロップ時にスタイリングを削除する手順については、後のステップで説明します。
- グローバルな
dragstartイベントリスナーを書いて、ドラッグペイロードを受け入れるときにユーザーのドロップゾーンにスタイルを適用します。このイベントリスナーは、同じページのドラッグゾーンからドラッグを開始したときに発火します。このスタイリングは、ユーザーのドロップゾーンがドラッグペイロードを受け入れることを示します。詳細は MDN のドラッグスタートドキュメント ↗ を参照してください。
Copied!1 2// ドラッグ開始時に、ドロップゾーンに有効なスタイリングを適用するかもしれない処理を追加 document.addEventListener("dragstart", maybeApplyValidDropStylingToDropZone, {capture: true});
- ドロップゾーンにドラッグされたときにスタイルを変更する。ドロップゾーンの上にドラッグされたペイロードがあるときにユーザーに視覚的な変化を示すために、
drag-enterとdrag-leaveハンドラーをドロップゾーンに追加して、これらのスタイルを適用および削除します。これは、上記のグローバルなdrag-enterとdrag-leaveイベントリスナーとは異なり、これらのイベントはドロップゾーンでのdragenterとdragleaveイベントによってのみトリガーされます。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18let dropHoveringOverDropZoneCount = 0; function handleDragEnter(event){ if (dropHoveringOverDropZoneCount === 0 && event.dataTransfer?.types.includes("application/x-vnd.palantir.rid.phonograph2-objects.object")){ // ドロップを許可し、ドロップゾーンがドラッグペイロードを受け入れる場合はスタイリングを適用 event.preventDefault(); conditionallyApplyStylingToDropZone(event, "valid-small-hover"); } dropHoveringOverDropZoneCount += 1; // ドロップゾーン上のホバーカウントをインクリメント } function handleDragLeave(event){ if (dropHoveringOverDropZoneCount === 1){ // スタイリングを削除 removeStylingFromDropZone("valid-small-hover"); } dropHoveringOverDropZoneCount -= 1; // ドロップゾーン上のホバーカウントをデクリメント }
このコードは、ドラッグアンドドロップ操作におけるドロップゾーンへのホバー状態を管理しています。handleDragEnter関数は、ドロップゾーンにドラッグが入った際に呼ばれ、特定のデータ型が含まれている場合にスタイリングを適用します。一方、handleDragLeave関数は、ドロップゾーンからドラッグが離れた際にスタイリングを削除します。dropHoveringOverDropZoneCountは、ドロップゾーン上にホバーしているドラッグの数を追跡します。
7. ドロップゾーンコンポーネントに handleDragEnter と handleDragLeave のドラッグイベントハンドラーを追加します。
Copied!1 2 3 4 5 6 7 8 9<div id="my-cool-drop-zone" ondragover="handleDragOver(event)" <!-- ドラッグ中の要素がこの領域に重なった時に発火するイベント --> ondrop="handleDrop(event)" <!-- ドラッグ中の要素がドロップされた時に発火するイベント --> ondragenter="handleDragEnter(event)"<!-- ドラッグ中の要素がこの領域に入った時に発火するイベント --> ondragleave="handleDragLeave(event)"<!-- ドラッグ中の要素がこの領域から離れた時に発火するイベント --> > Drop Zone <!-- ドロップする領域を表す表示 --> </div>
- ドロップゾーンを更新してスタイルをクリーンアップする。データがドロップされた後、ドロップゾーンからドロップスタイルのCSSクラスを削除する。これは、ドロップゾーンが「ライトアップ」状態のままにならないようにするために必要である。また、ドラッグカウンタをリセットして、新しいドラッグイベントが最初から処理されるようにする。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33function handleDrop(event) { // デフォルトのリンクを開く動作を防止 event.preventDefault(); // スタイリングのクリーンアップを実行 // アクティブなドラッグペイロードがなくなったので、CSSクラスを削除 removeStylingFromDropZone("valid-small-hover"); removeStylingFromDropZone("valid-small"); // カウンタをリセット dropHoveringOverDropZoneCount = 0; dragInsideApplicationCount = 0; // FoundryオブジェクトのRIDデータを取得 const data = event.dataTransfer.getData( "application/x-vnd.palantir.rid.phonograph2-objects.object" ); try { if (data != null && data !== ""){ // 取得したデータをパースする試み const dataParsed = JSON.parse(data); // データを表示 console.log("dropped data: ", dataParsed); // データを使って何かを実行 doCoolThingWithFoundryObjects(dataParsed); } } catch (error) { console.error("データをパースできません", error) } }
このステップを終えると、動作するドロップゾーンができているはずです。ドロップゾーンは、ドラッグペイロードのデータを受け入れるときに光り、そのデータはドラッグペイロードがドロップされた後にコンソールに表示されるべきです。また、ドラッグペイロードがドロップされた後、ドロップゾーンのスタイリングを削除する必要があります。
ユーザーのワークフローがGothamとFoundryの間でデータを転送することを含む場合、この機能を実装するためにデータ強化チュートリアルを参照してください。