注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
デザインガイドライン
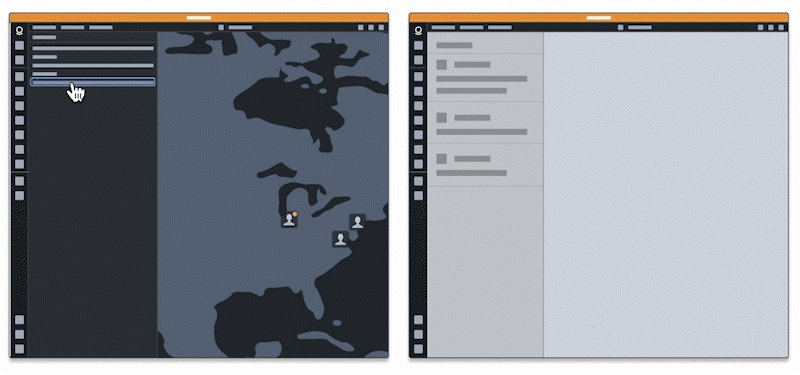
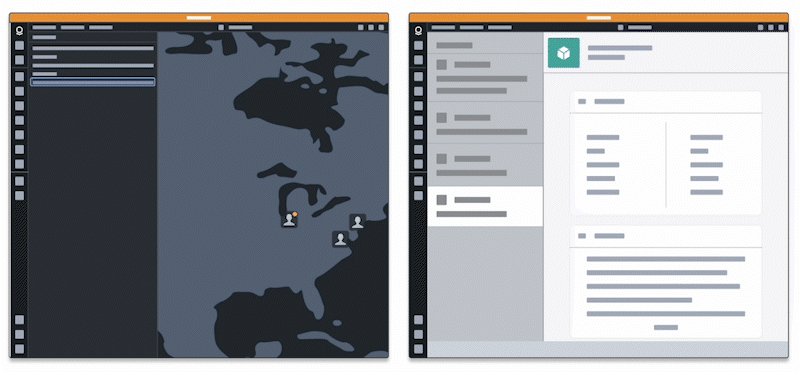
ドロップゾーンに適切なスタイリングを追加することは、ユーザーにとって使いやすく、発見しやすくするために重要です。ドロップゾーンを一貫した方法でスタイリングすることで、アプリケーション内のどの要素が有効なドロップゾーンであるかが明確になります。以下の例では、ドロップゾーンが「点灯」して視覚的なフィードバックを提供しない限り、ユーザーはこのワークフローを認識できません。

推奨されるスタイリングに従うことで、アプリケーションとPalantirプラットフォーム間でデータをドラッグする際に、ユーザーが一貫した体験を得ることができます。カスタムスタイリングを適用すると、異なるドロップゾーンの状態や最終的な動作に混乱を招く可能性があるため、ユーザー体験が明確になり、向上します。
以下のコンセプトについてデザイン基準を提供します。
- ドロップゾーン: ユーザーにドラッグしたデータをどこにドロップするかを示す。
- トースト: ドロップの成功または失敗に関するフィードバックを提供する。
- ダイアログ: ドロップされたデータをどこに送るかについてのユーザーの決定を支援するオプションを提供する。
ドロップゾーン
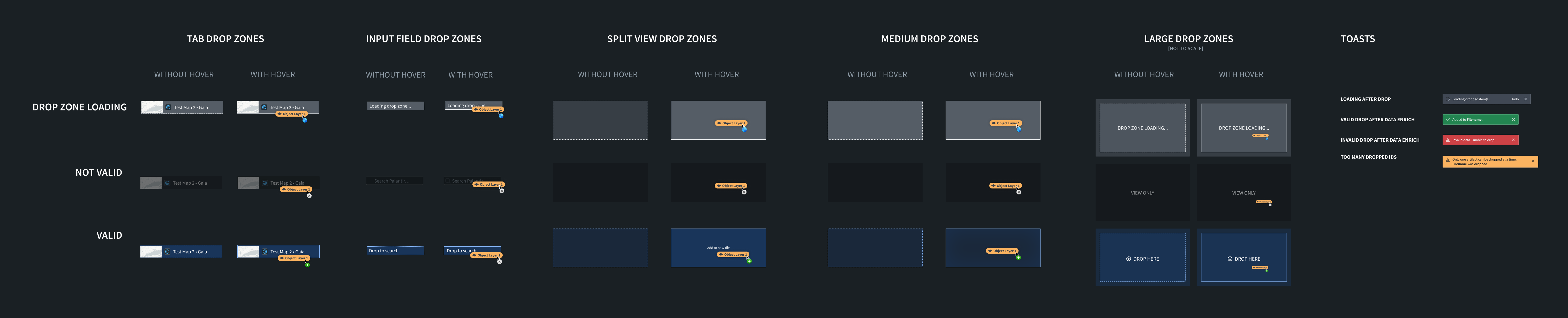
3つの異なる状態、すなわち有効ドロップ、無効ドロップ、およびロード中に対してスタイリングを適用することをお勧めします。これらすべての状態において、ドラッグしたデータがドロップゾーン上にホバーしたときに異なるスタイルを適用することを推奨します。
ドロップゾーンの状態
有効ドロップ
このスタイルは、ドロップゾーンが現在のドラッグしたデータを受け入れるときに適用されるべきです。たとえば、ドロップゾーンが Gotham オブジェクト のメディアタイプを受け入れ、ユーザーがGothamオブジェクトをドラッグし始めた場合、「有効ドロップ」スタイリングがドロップゾーンに適用されるべきです。
無効ドロップ
このスタイルは、ドロップゾーンが現在のドラッグしたデータを受け入れない場合に適用されるべきです。これにより、ユーザーは現在のドラッグしたデータを特定のドロップゾーンにドロップできないことを知ることができます。たとえば、ドロップゾーンが Gotham オブジェクト のメディアタイプのみを受け入れ、ドラッグしたデータが text/html メディアタイプを含む場合、「無効ドロップ」スタイリングがドロップゾーンに適用されるべきです。
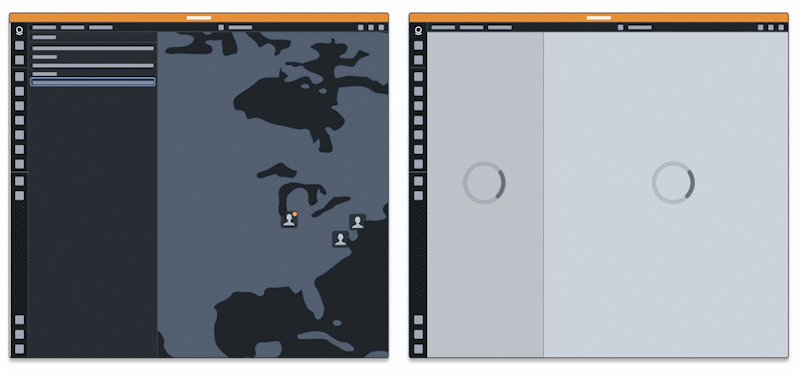
ロード中
このスタイルは、ドロップゾーンが現在のドラッグしたデータを受け入れるかどうかを判断するために非同期作業を行わなければならない場合に適用されるべきです。Palantirプラットフォームでは、データが強化されている間にロードスタイルが適用されます。
以下に、ドロップゾーンスタイルの概要を示し、推奨される色については Blueprint ドキュメント ↗ を参照してください。

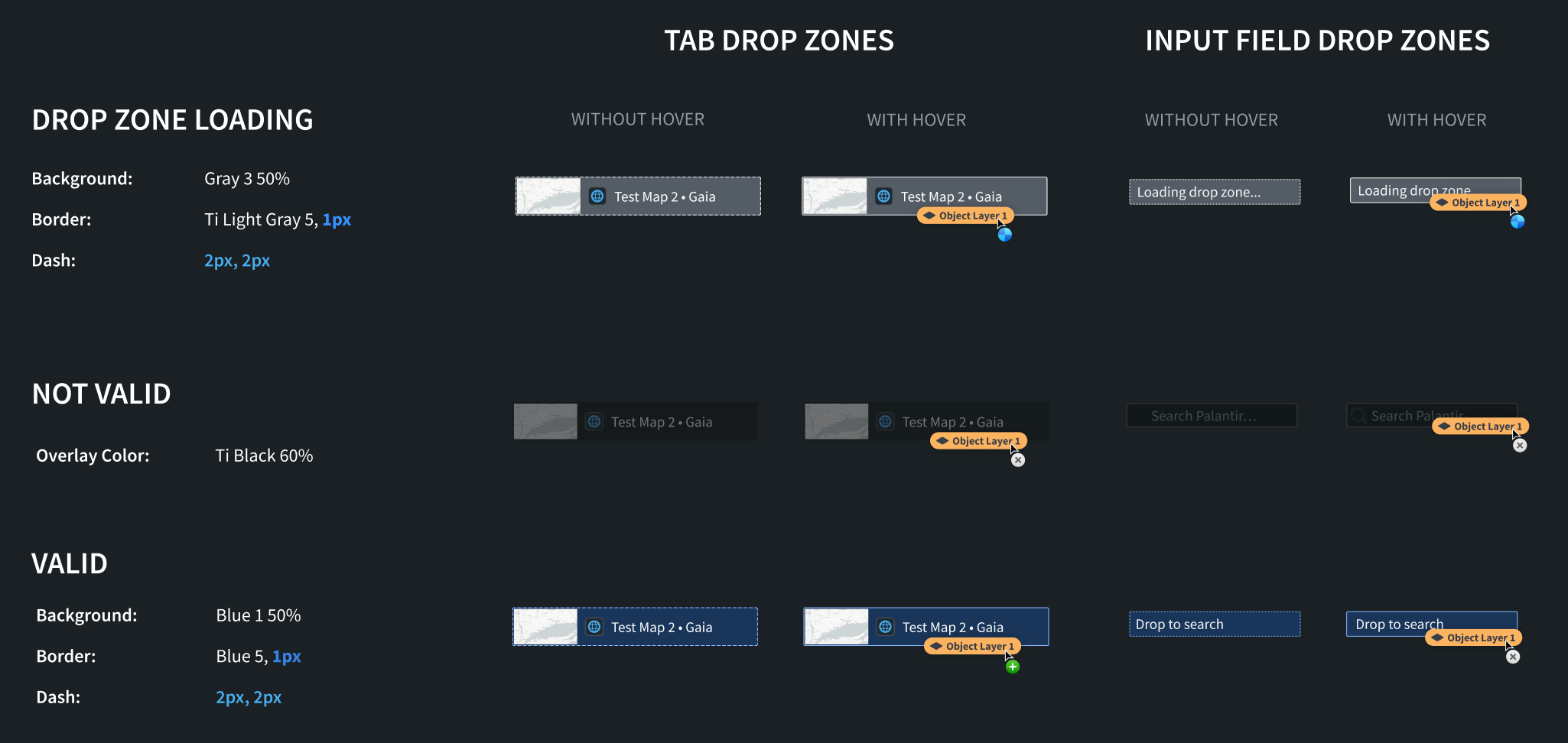
小さいドロップゾーン
これらのスタイルは、タブバーやフォーム入力フィールドなどのアプリケーション内の小さいドロップゾーンに適用されるべきです。

CSS スニペット
ロード中
Copied!1 2 3 4 5 6 7 8.loading-small { background: rgba(143, 153, 168, 0.5); // gray3 50%の透明度 border: 1px dashed #F6F7F9; // light-gray5の破線 } .loading-small-drag-hover { border: 1px solid #F6F7F9; // light-gray5の実線 }
Copied!1 2 3.not-valid-small { background: rgba(18, 21, 24, 0.6); // 背景色は60%の黒(透明度0.6) }
Copied!1 2 3 4 5 6 7 8.valid-small { background: rgba(24, 74, 144, 0.5); // blue1 50%の透明度で背景色を設定 border: 2px dashed #8ABBFF; // blue5の破線で枠線を設定 } .valid-small-drag-hover { border: 2px solid #8ABBFF; // blue5の実線で枠線を設定 }
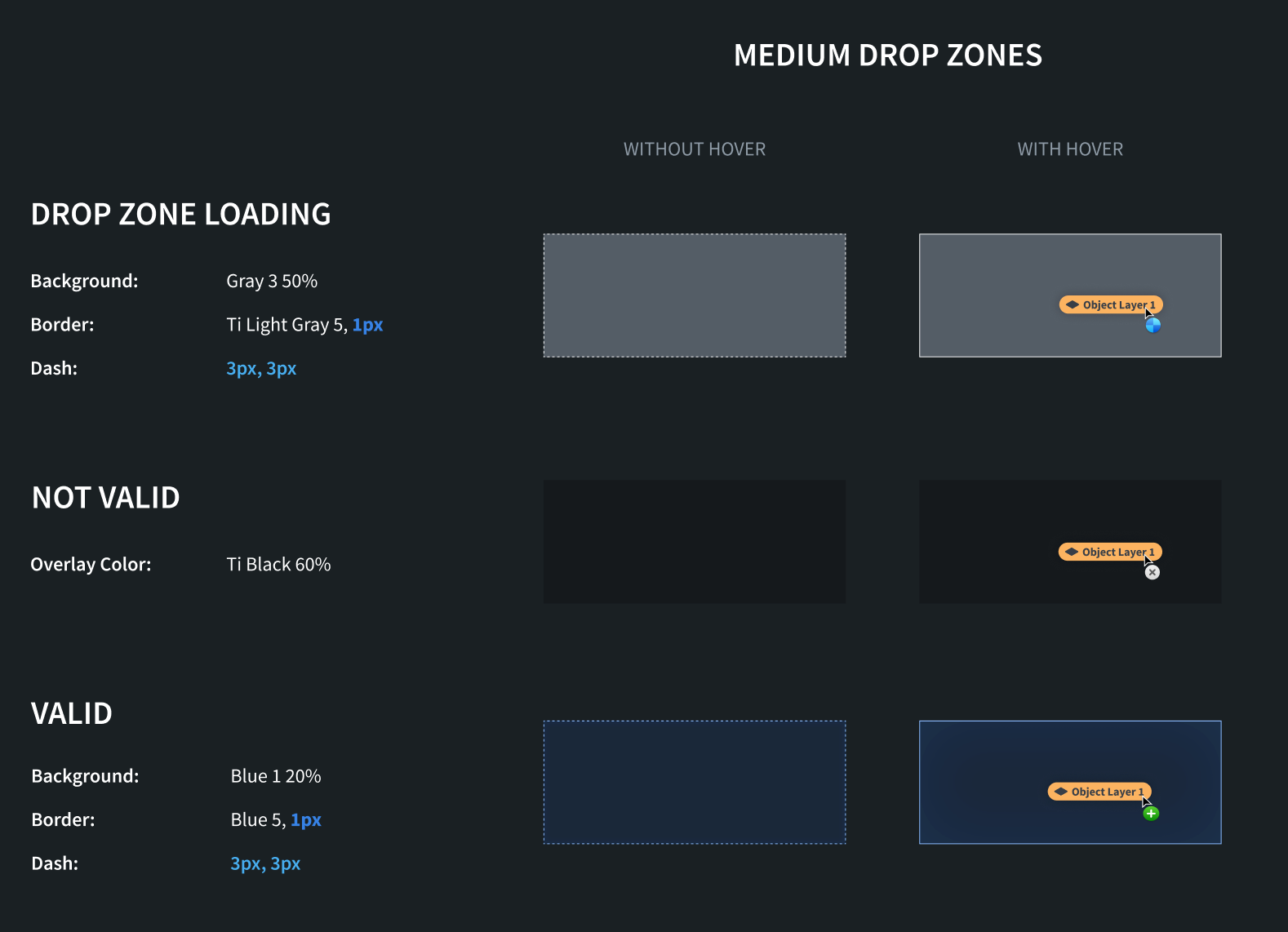
中型ドロップゾーン
これらのスタイルは、オブジェクトカードのようなアプリケーション内の中型ドロップゾーンに適用する必要があります。

CSS スニペット
ローディング
Copied!1 2 3 4 5 6 7 8.loading-medium { background: rgba(143, 153, 168, 0.5); // グレー3の50%の透明度 border: 1px dashed #F6F7F9; // ライトグレー5 } .loading-medium-drag-hover { border: 1px solid #F6F7F9; // ライトグレー5 }
Copied!1 2 3.not-valid-medium { background: rgba(18, 21, 24, 0.6); // 黒色の60%透明度 }
有効
Copied!1 2 3 4 5 6 7 8 9 10.valid-medium { background: rgba(24, 74, 144, 0.2); // blue1 20% border: 2px dashed #8ABBFF; // blue5 /* 背景色は青色で透明度20%、枠線は青色の点線 */ } .valid-medium-drag-hover { border: 2px solid #8ABBFF; // blue5 /* 枠線は青色の実線 */ }
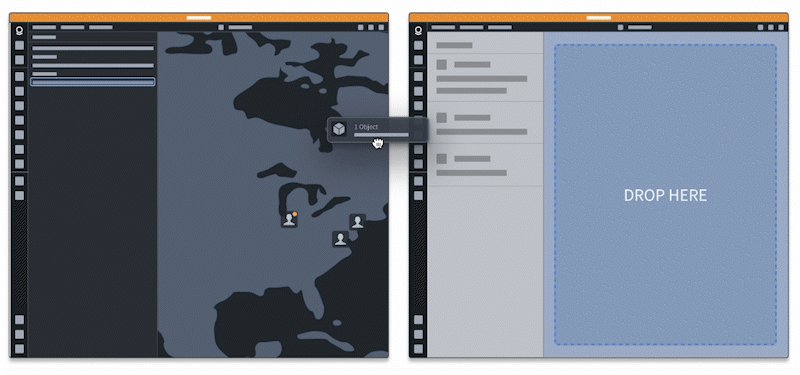
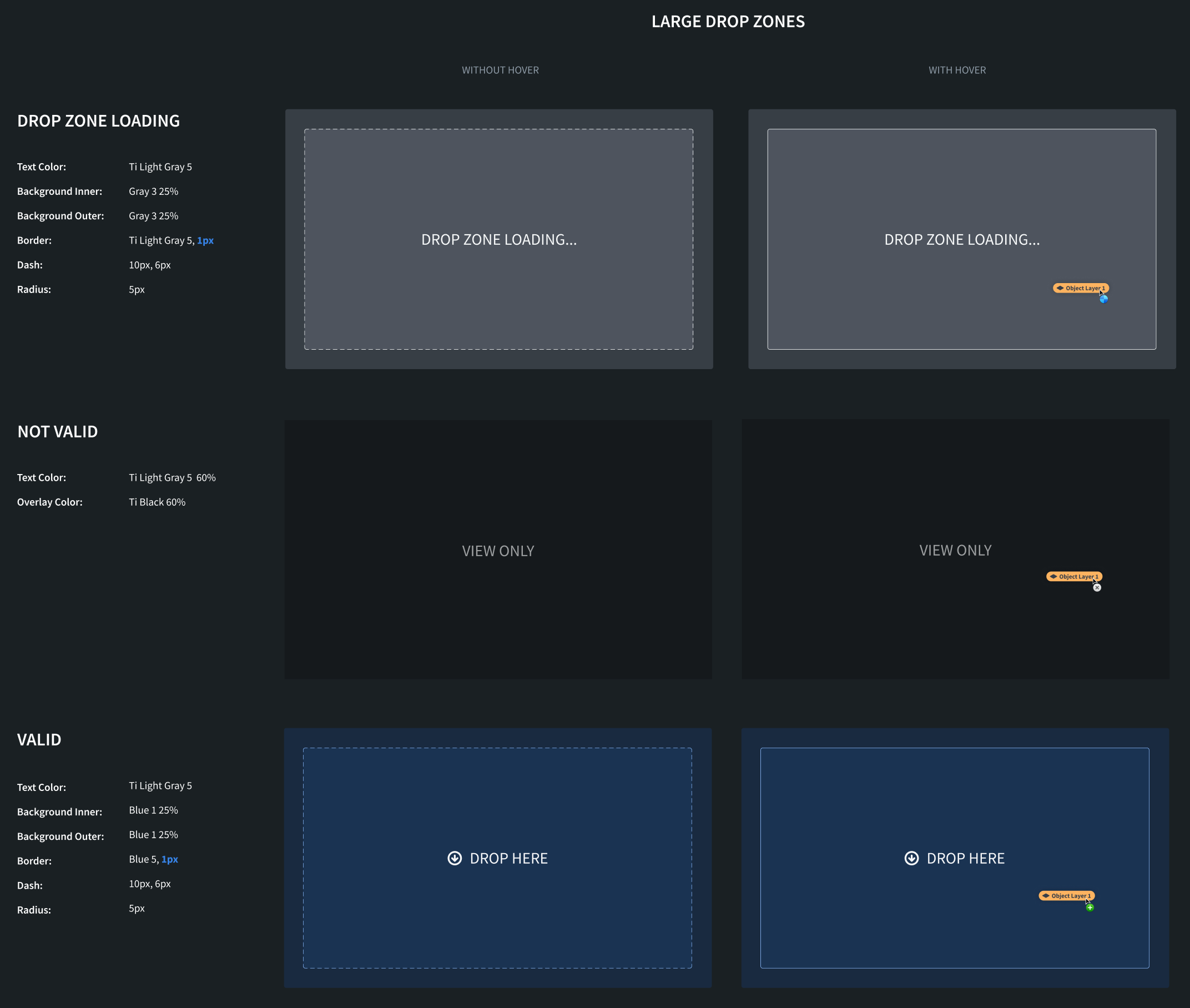
大きなドロップゾーン
これらのスタイルは、たとえば、マップ全体のようなアプリケーションの大きなドロップゾーンに適用する必要があります。

CSS スニペット
大きなドロップゾーンのスタイルには、内側と外側で異なるスタイルを適用します。
ローディング
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15.loading-inner-large { background: rgba(143, 153, 168, 0.25); // グレー3の25%の透明度 border: 3px dashed #F6F8F9; // ライトグレー5 border-radius: 5px; // 角を丸める color: #F6F8F9; // テキストカラーをライトグレー5に設定 } .loading-inner-large-drag-hover { border: 3px solid #F6F8F9; // ライトグレー5 } .loading-outer-large { background: rgba(143, 153, 168, 0.25); // グレー3の25%の透明度 border-radius: 5px; // 角を丸める }
無効
Copied!1 2 3 4.not-valid-large { background: rgba(18, 21, 24, 0.6); // 背景色は黒の60%の透明度 color: rgba(246, 248, 249, 0.6); // 文字色はライトグレー5の60%の透明度 }
有効
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15.valid-inner-large { background: rgba(24, 74, 144, 0.25); // blue1 25% - 背景色として薄い青色を指定 border: 3px dashed #8ABBFF; // blue5 - 点線の青い枠線を設定 border-radius: 5px; // 角を丸くする color: #F6F7F9; // light-gray5 - テキストの色を薄い灰色に設定 } .valid-inner-large-drag-hover { border: 3px solid #8ABBFF; // blue5 - ドラッグ中の要素に対する青い実線の枠線を設定 } .valid-outer-large { background: rgba(24, 74, 144, 0.25); // blue1 25% - 背景色として薄い青色を指定 border-radius: 5px; // 角を丸くする }
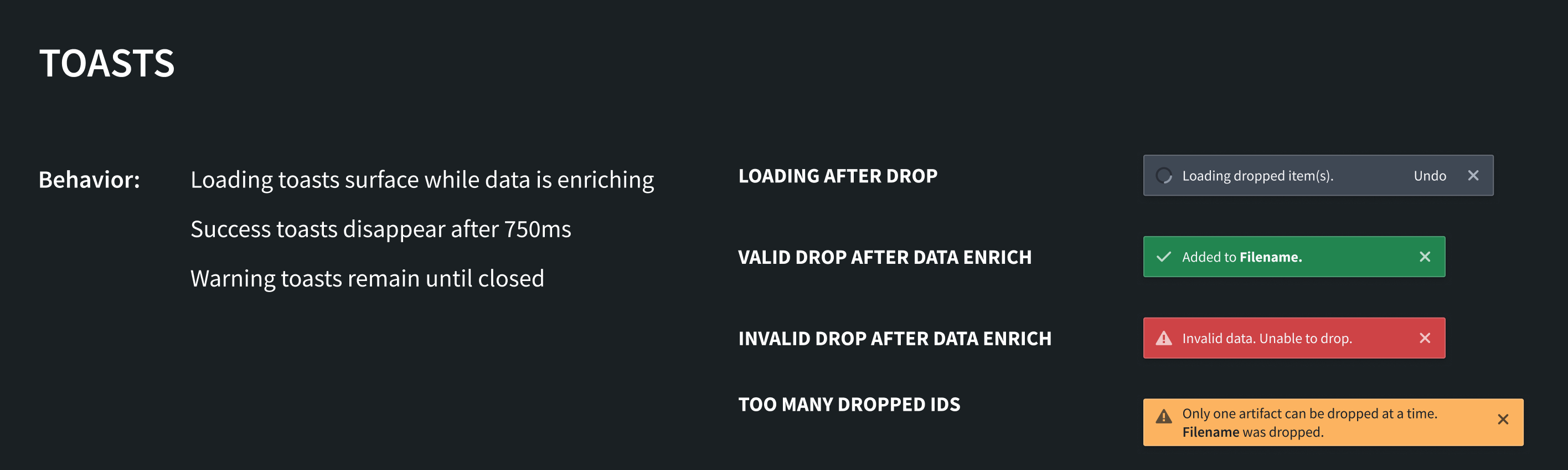
トースト
ドロップされたデータのステータスに関する情報を伝えるために、以下のトーストを使用することをおすすめします。これらのトーストはBlueprint toast component ↗を使用して実装できます。
ドロップ後の読み込み
ドロップされたデータがアプリケーションに転送される前に追加処理が必要な場合、このトーストを表示します。たとえば、ドロップゾーンがデータを処理する前にデータをリッチにする必要がある場合に発生します。データがリッチ化されている間は、読み込みトーストが表示されます。
データリッチ化後の有効なドロップ
ドロップが有効で、アプリケーションがドロップされたデータを利用できる場合、このトーストを表示します。成功のトーストは 750 ミリ秒後に消えます。
データリッチ化後の無効なドロップ
ドロップゾーンが最初はドラッグされたペイロードを受け入れたが、ドロップ後にデータを利用できなかった場合、このトーストを表示します。このトーストはユーザーが閉じるまで表示されたままになります。
ドロップされたIDが多すぎる
ドロップゾーンがドロップされたメディアタイプのインスタンスを 1 つしか処理できない場合、このトーストを表示します。アプリケーションはドロップされたデータの最初のアイテムのみを使用します。このトーストはユーザーが閉じるまで表示されたままになります。

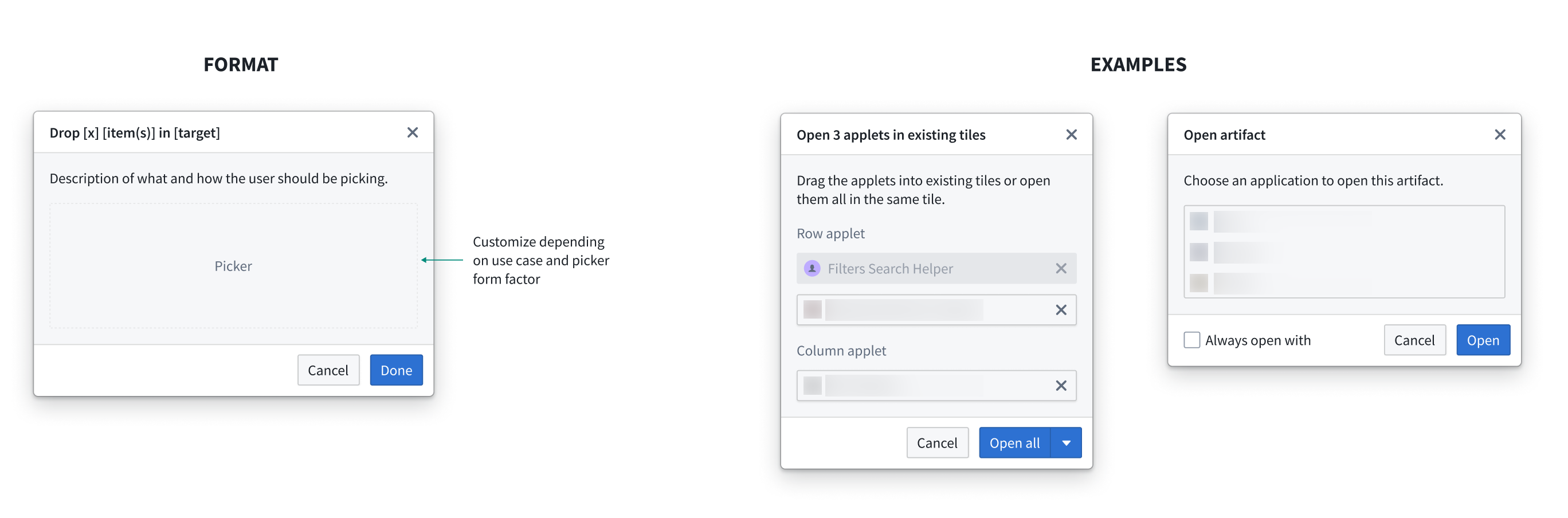
ダイアログ
ドロップされたアイテムがさらにユーザーの決定を必要とし、複数のオプションがある場合は、ユーザーがどのように行動すべきかの説明を含むダイアログプロンプトを使用します。ダイアログの内容は、使用ケースと意図されたインタラクションに基づいてカスタマイズします。以下にその例を示します。