注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
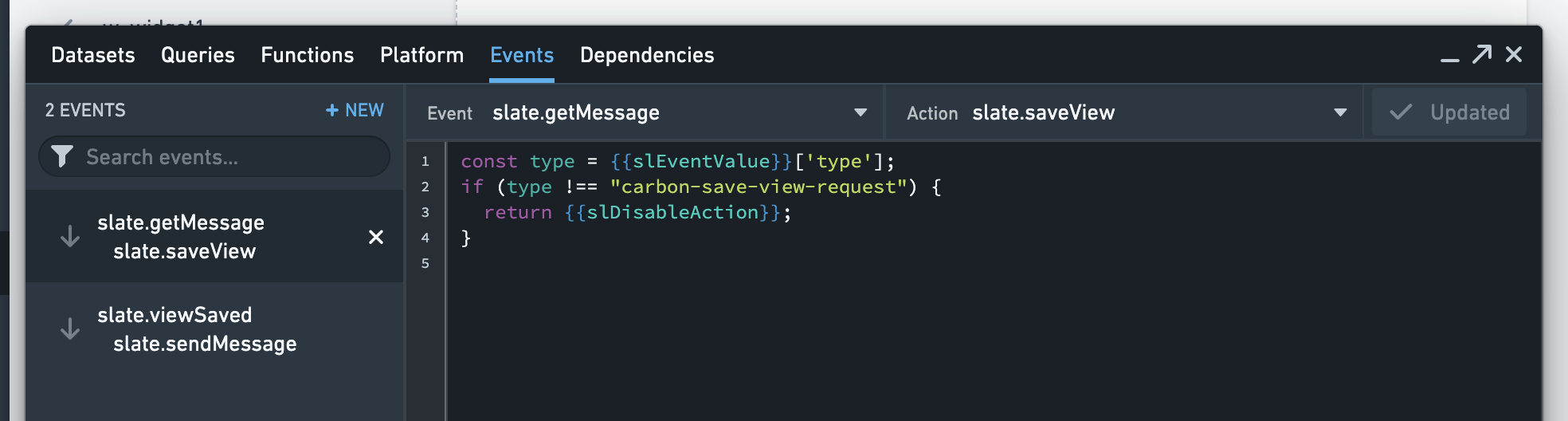
Copied!1Event: slate.getMessage 2Action: slate.saveView 3# 「slEventValue」から「type」を取得 4const type = {{slEventValue}}['type']; 5# もし「type」が "carbon-save-view-request" でなければ、アクションを無効にする 6if (type !== "carbon-save-view-request") { 7 return {{slDisableAction}}; 8}

保存したビューの識別子をiframeの親(Carbon)にメッセージするイベント
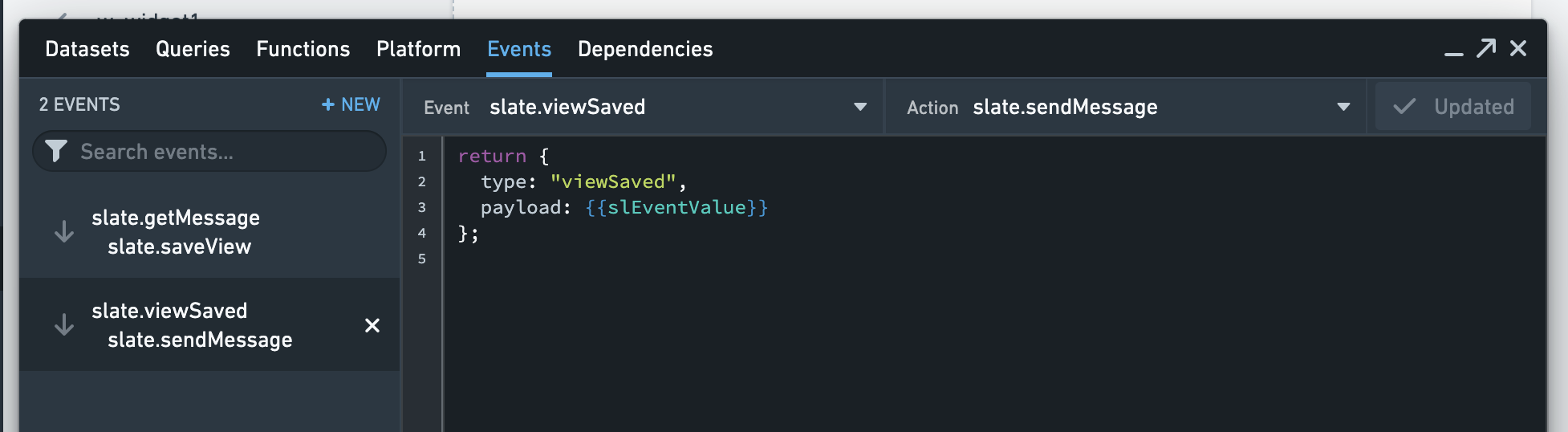
Copied!1Event: slate.viewSaved # イベント:スレートが保存されたビュー 2Action: slate.sendMessage # アクション:スレートからメッセージを送る 3return { 4 type: "viewSaved", # 型:保存されたビュー 5 payload: {{slEventValue}} # ペイロード:スレートイベントの値 6};

Slate変数とCarbonパラメーター
Slateモジュール入力ではSlate変数を使用し、これらはCarbonモジュールのパラメーターに変換されて、メニューバーアイテムなどのCarbon機能を指定します。次のセクションでは、Slate変数をCarbonが受け入れる形式に変換して型付けする方法について詳しく説明します。
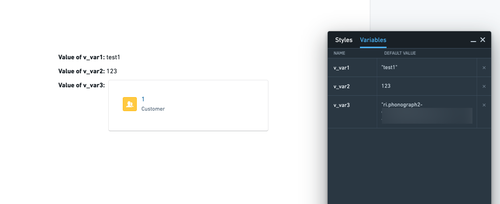
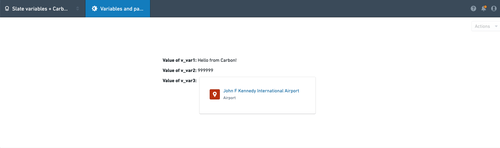
Slate変数:

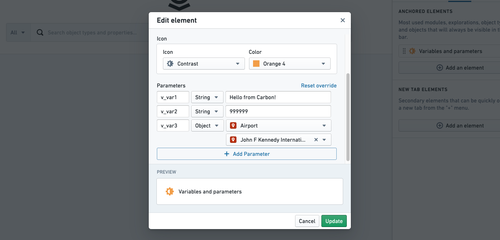
Slateメニューバーアイテム:

Slateパラメーター

Slate変数のCarbonパラメータータイプ決定
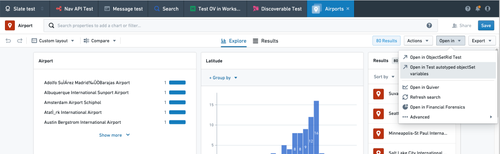
Slate変数は型がなく、特定の変数が文字列、数値、またはオブジェクトであることを宣言するメカニズムはありません。そのため、Carbonは変数のデフォルト値をチェックしてそのタイプを決定します。上記のスクリーンショットでは、v_var3はデフォルト値としてオブジェクトRIDを持っています。これにより、対応するCarbonパラメーターの値としてオブジェクトを指定することができます。あなたのSlateドキュメントの変数にデフォルト値を持たせることが適切でない場合、Carbonが自動的に型付けを行う2つの変数名があります:
Copied!1 v_objectSetPassedFromCarbon # Carbonから渡されるobjectSetとして自動的に型指定されます。 2 v_objectPassedFromCarbon # Carbonから渡されるobjectとして自動的に型指定されます。
Slateドキュメントで定義されている場合、これらの変数はデフォルト値に関係なく、上記のように常に型付けされます。これは、Slateモジュールを発見可能にし、オブジェクトの選択肢(または単一のオブジェクト)を別のモジュールやObject ExplorerのようなアプリケーションからCarbonのパラメーターを通じてモジュールに渡したい場合に特に役立ちます。

Slate:モジュールディスカバリーによる入力
Slateモジュールは、単一のオブジェクトまたは単一のオブジェクトセット(バージョン管理されているかどうか)を入力としてサポートします。Slateドキュメントの変数がCarbonパラメーターとして解釈されることを確認することが重要で、そうでなければ対応するナビゲーションアクションは利用できません。
Slate:UI要素による入力
現在、別のSlateモジュール以外のUI要素からSlateモジュールへの移動をサポートしていません(以下のOutputセクションを参照)。
Slate:出力
Slateモジュールは特定の方法でナビゲーションフレームワークと統合されています。Slateドキュメントでナビゲーションが発生すると(例えば、リンクをクリックすると)、Carbonはそのナビゲーションを妨害し、解釈しようとします。ナビゲーションが発生したアドレスがスタンドアロンのフロントエンドアプリケーションとして認識でき、そのアプリケーションに対応するCarbonモジュールがある場合、そのモジュールは新しいCarbonタブで開かれます。例えば:
- リンク
workspace/hubble/objects/ri.phonograph2-objects.main.object.4202d614-bb6e-471d-80d2-2cf9c735caf3は、Object ViewモジュールをオブジェクトRIDri.phonograph2-objects.main.object.4202d614-bb6e-471d-80d2-2cf9c735caf3で開くと解釈されます。 - リンク
workspace/module/view/latest/ri.workshop.main.module.25b772f5-a095-48c6-a889-a960eeb93ce1?orderInput=ri.object-set.main.object-set.63417288-3e8d-4b34-a995-d6c2c6054e27は、WorkshopモジュールをモジュールRIDri.workshop.main.module.a1838b32-448d-43f6-beff-3c9e40a34929とパラメーターorderInputがri.object-set.main.object-set.63417288-3e8d-4b34-a995-d6c2c6054e27と等しい状態で開くと解釈されます。 - リンク
workspace/slate/documents/another-slate-docは、Slate permalinkanother-slate-docに対応するモジュールRIDを持つSlateモジュールを開くと解釈されます。 - リンク
workspace/quiver/template/view/ri.quiver.main.artifact.b5597828-d4a2-4fec-964f-304a3ad7f1a9は、Quiver TemplateモジュールをモジュールRIDri.quiver.main.artifact.b5597828-d4a2-4fec-964f-304a3ad7f1a9で開くと解釈されます。 - リンク
workspace/hubble/exploration/saved/ri.object-set.main.versioned-object-set.ba21a7b3-3407-4bb1-ae9f-aae3d70c4a40は、Object ExplorerモジュールをオブジェクトセットRIDri.object-set.main.versioned-object-set.ba21a7b3-3407-4bb1-ae9f-aae3d70c4a40で開くと解釈されます。
したがって、Slateモジュールの出力はSlateドキュメント内のウィジェットの状態に基づいているわけではなく、各ナビゲーションアクションはユーザーのアクションの結果であり、出力はそのアクションに基づいて決定されます。
Slateモジュールのネストされたiframeからのナビゲーション
Slateには、ドキュメント内にiframeを埋め込む機能があります。そのようなiframe内のリンクを介した任意のナビゲーションは、次のカテゴリーのいずれかに該当します:
- iframe内部でナビゲーションが発生する: iframe自体がソースURLを変更します。たとえば、iframeはコンテンツの変更をiframe内部に保持するサブビューと見なされることがあります。
- iframe外部でナビゲーションが発生する: iframe内のリンクがクリックされると、新しいCarbonタブが開きます。例えば、iframe内のリンクがオブジェクトを指している場合、リンクをクリックするとそのオブジェクトが新しいタブで開きます。
後者の場合、Slateモジュールのoutputセクションで説明されているメカニズムが有効になるためには、ネストされたiframe内のリンクは、最も外側のSlate iframe(CarbonがトップレベルのSlateモジュールを表示するもの)をそのtargetとして指定する必要があります。Carbonはそのiframeの名前をcarbon-navigation-targetと設定します。リンクのHTMLスニペットの例は以下の通りです:
<a
href="/workspace/hubble/objects/ri.phonograph2-objects.main.object.4202d614-bb6e-471d-80d2-2cf9c735caf3"
target="carbon-navigation-target"
>
<!-- target="carbon-navigation-target" を持つオブジェクトへのリンク -->
Link to an object with target="carbon-navigation-target"
</a>