注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
はじめに
Carbon ワークスペースを設定するためには、Foundry 開発者が適切な権限を持っている必要があります。
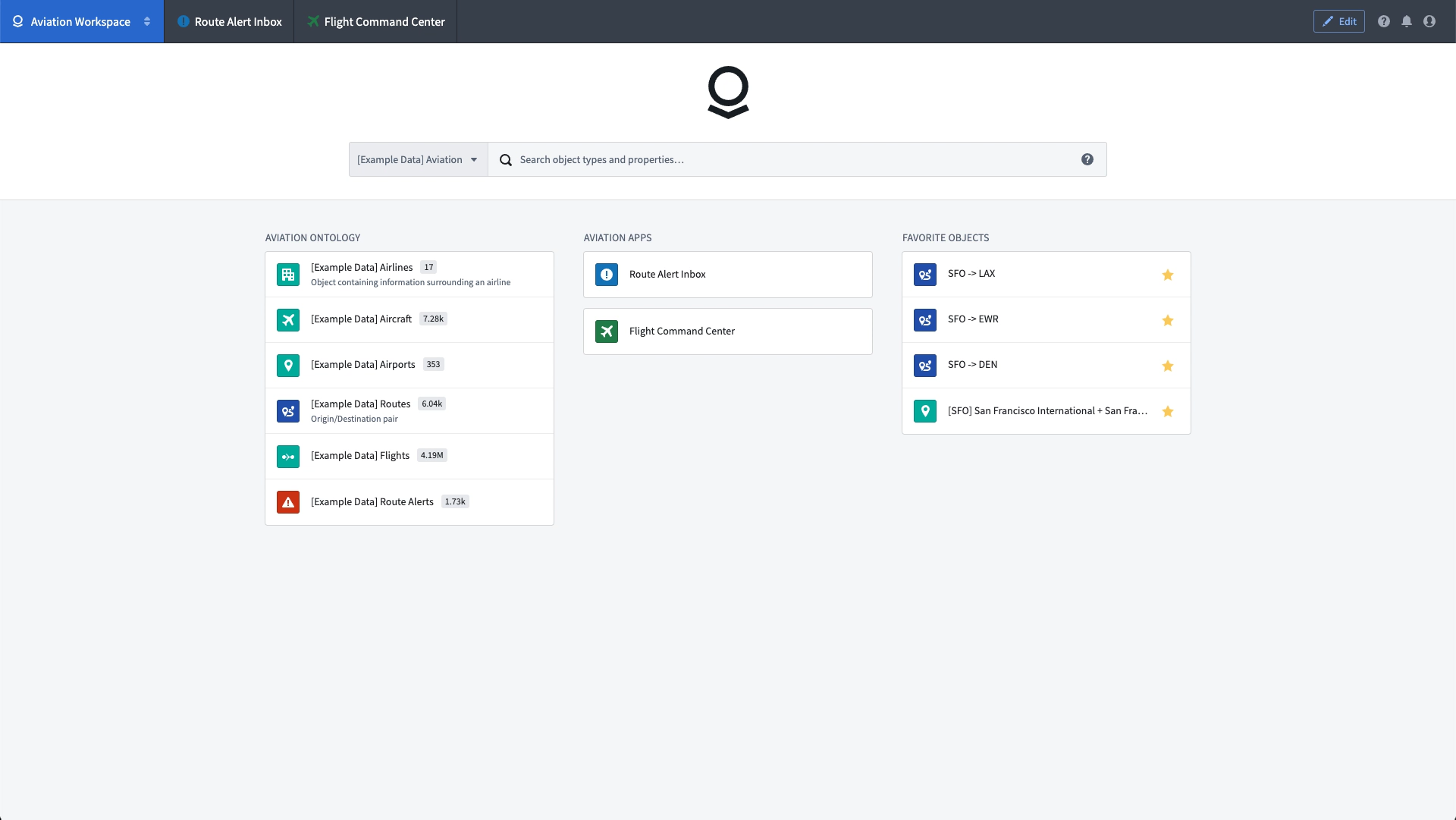
このガイドでは、Foundry Training and Resources プロジェクトのリソースを使用して、シンプルな Carbon ワークスペースを作成する方法を示します。このプロジェクトは Foundry プラットフォームの一部として含まれています。最終的な結果として、航空アナリストが特定のフライトルートのパフォーマンスに関連するアラートをレビューするための航空ワークスペースが作成されます。このワークスペースには、関連するアプリケーションとデータへのクイックリンク、およびアナリストがお気に入りの個々のオブジェクトへのアクセスが含まれます。

例の航空ワークスペースは、Carbon の設定の最小限の要素を表しており、シンプルな参照として使用することを目的としています。Carbon のドキュメンテーションの残りの部分には、利用可能な設定オプションの完全な説明が含まれています。
新しいワークスペースを作成する
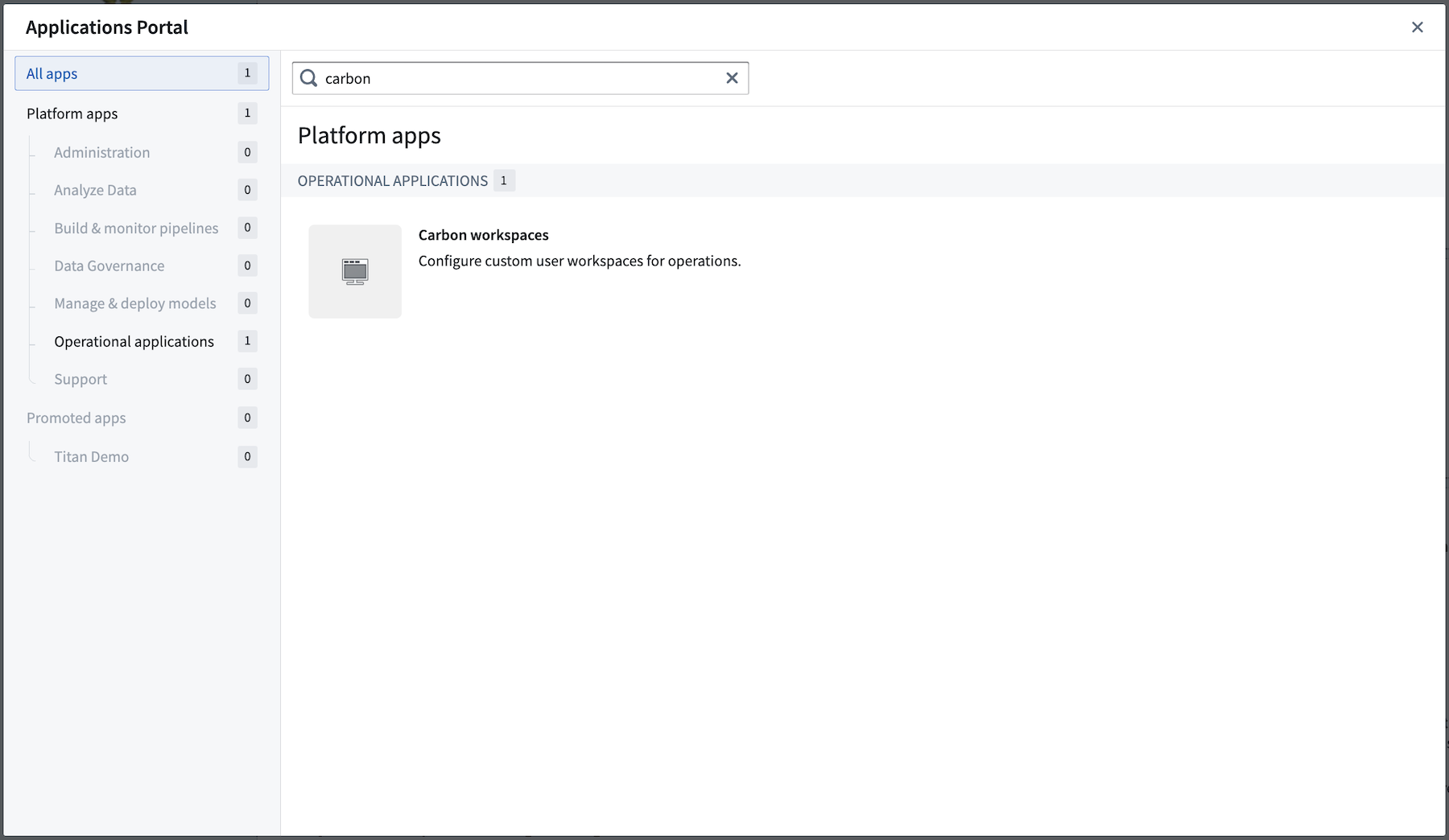
新しい Carbon ワークスペースを設定するには、まずアプリケーションポータルから Carbon ワークスペース を開きます。次に、新しい Carbon ワークスペースを作成する手順に従います。

編集モードの向き
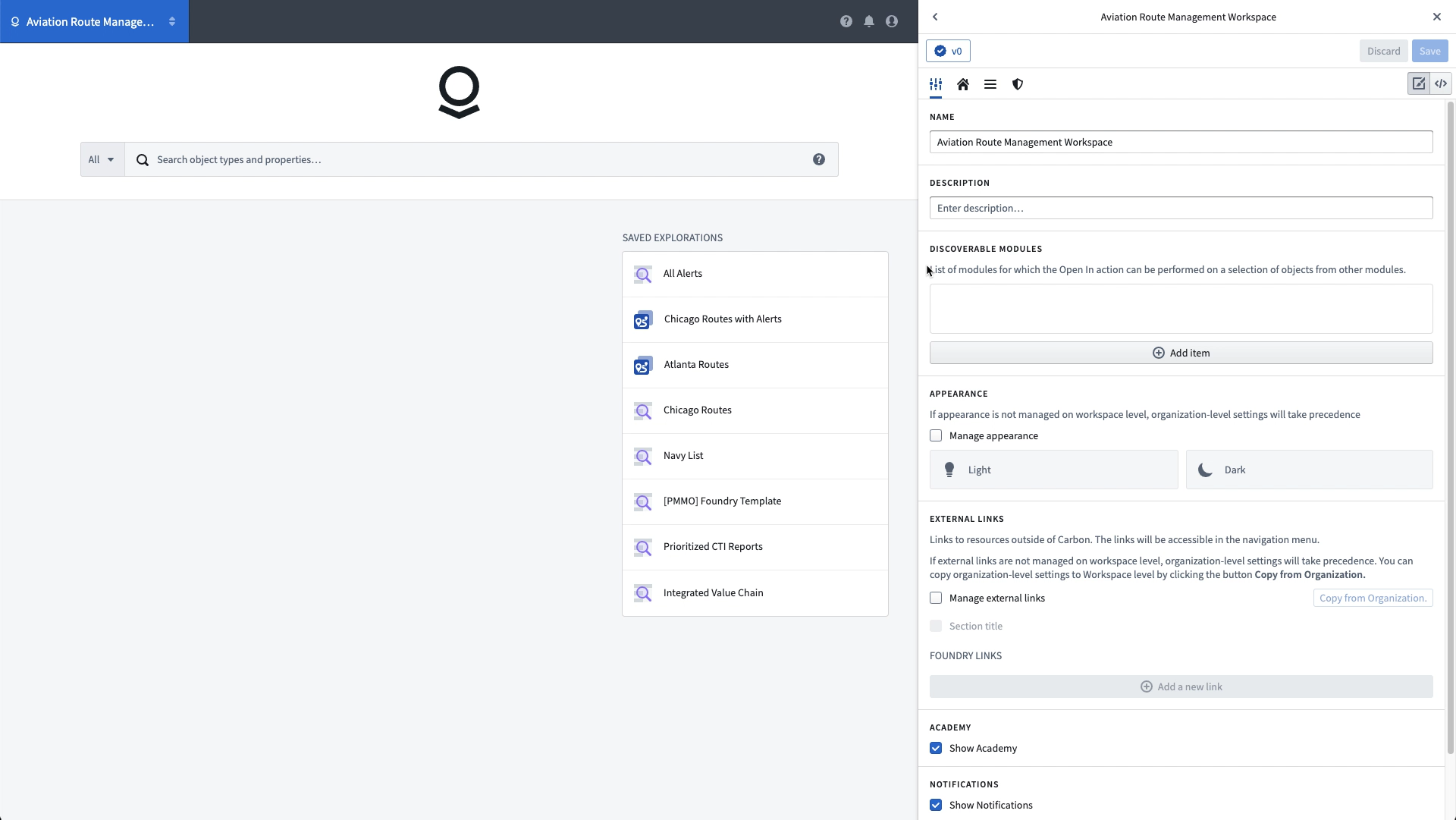
各 Carbon ワークスペースには、右側のサイドバーに4つの設定タブがあります:
- 一般:ワークスペースのメタデータとグローバル設定を制御します。
- ホーム:ランディングページの内容を管理し、ロゴ、検索、行の内容を含む、またはカスタムリソースでホームページを置き換えます。
- メニュー:ワークスペースの上部にあるメニューバーに表示するリソースとリンクを選択します。
- アクセス:ランチャーからのワークスペースの可視性、ワークスペースが保存されている場所、およびユーザーグループのデフォルトワークスペースを決定します。
始めるために、一般 タブに 名前 と 説明 を追加します。

ホームページを更新する
デフォルトのホームページは、各行に1つ以上の注目アイテムのブロックが配置された3行のレイアウトを提示します。行の上には、オプションのロゴと Object Explorer の検索バーがあります。
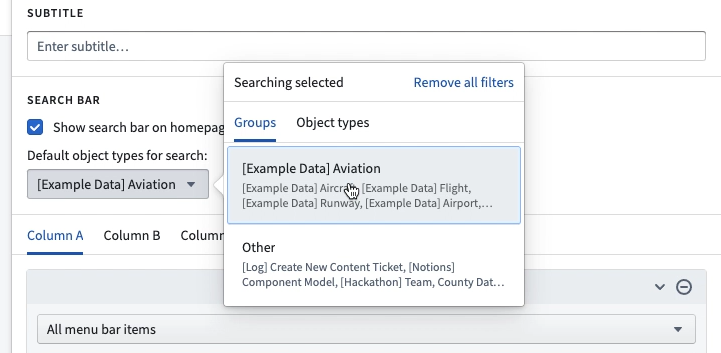
行の内容に進む前に、検索バーから検索されるオブジェクトタイプを制限しましょう。オブジェクトタイプのグループが設定されている場合、グループ リストからこれらを選択するか、オブジェクトタイプ リストに切り替えて、検索結果を制限するために1つ以上のオブジェクトタイプを選択します。

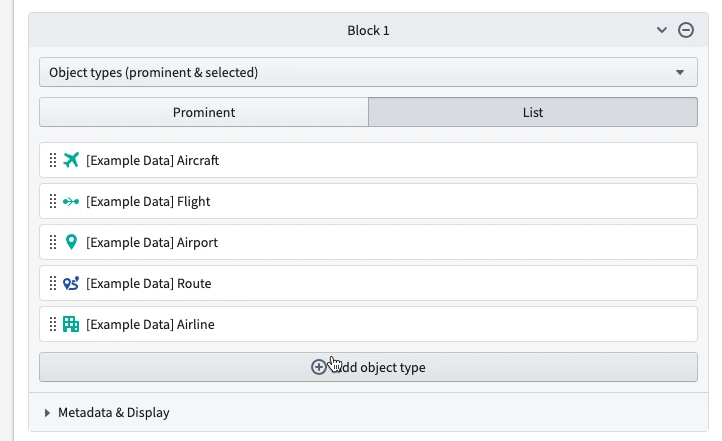
ホームページの内容に進むために、行 A で、このワークスペースに関連するオブジェクトタイプのリストを追加しましょう。新しいブロックを追加して オブジェクトタイプ (目立つ & 選択された) を選び、リスト オプションを選択します。これにより、自動的に表示される各オブジェクトタイプを選択できます。

メニューバーを更新する
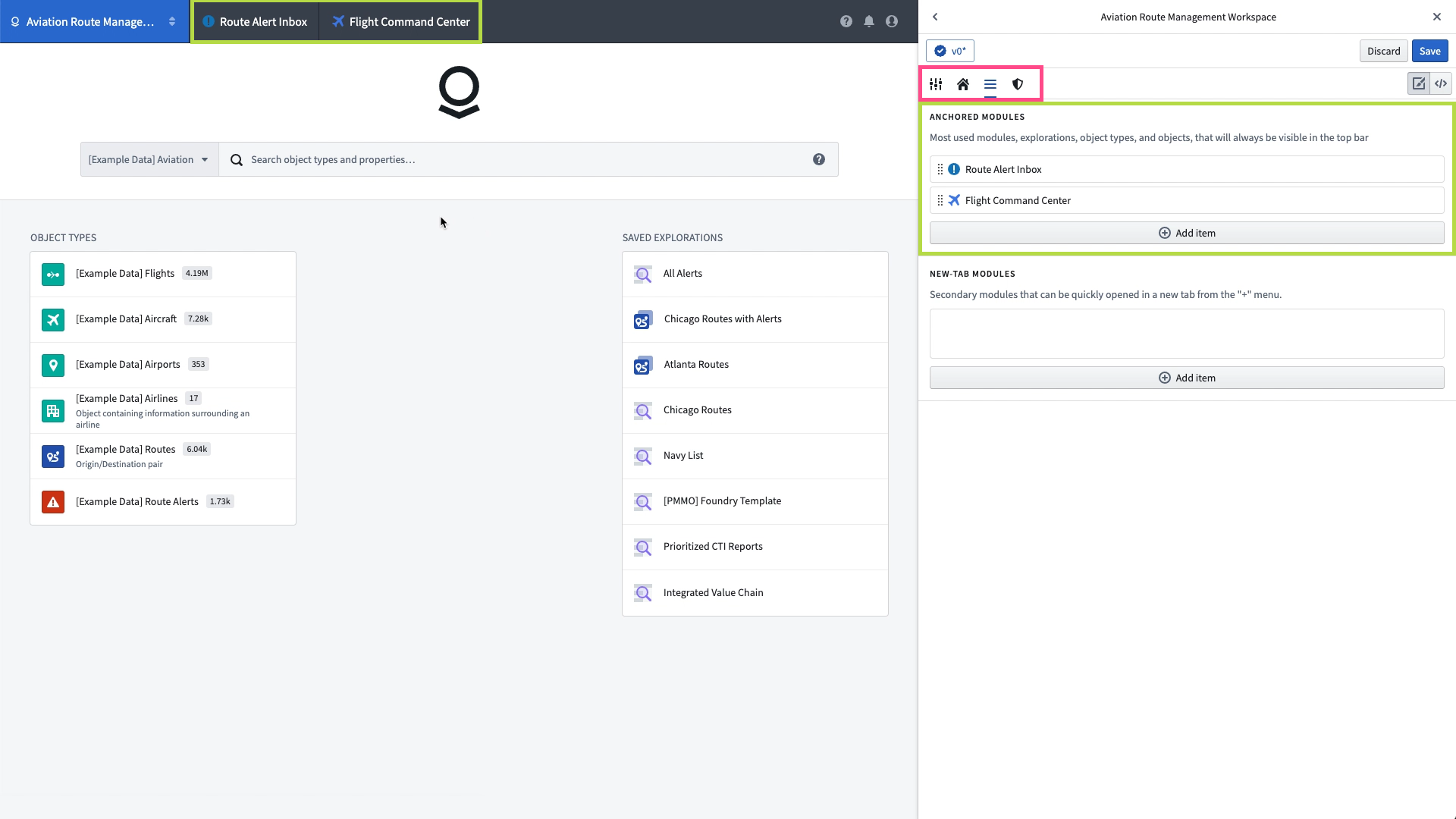
メニューバー には、ワークスペースのコンテキスト内で開く Foundry リソースへのリンクがあります。この例では、Workshop モジュールの Route Alert Inbox と Flight Command Center を2つ追加します。これらの Anchored Modules はワークスペースの恒久的なタブになります。追加のリソースは New-Tab Modules として追加でき、これらはドロップダウンで利用可能で、選択すると新しいタブで開きます。

メニューバーを更新したら、ホームページの設定に戻り、行 B に新しいブロックを追加して すべてのメニューバーの項目 の内容を追加します。これにより、メニューバーで設定された任意のリソースが自動的に入ります。これらはワークスペースが保存された 後 に表示されます。
ワークスペースを保存する
編集インターフェースの右上隅にある 保存 ボタンをクリックして、ワークスペースの新しいバージョンを保存し、x アイコンをクリックして編集モードを終了し、ユーザーに表示されるワークスペースを確認します。
次に何をすべきか?
これで、シンプルですが機能する Carbon ワークスペースができました。以下のリンクにある情報を利用して、この例のワークスペースのカスタマイズを続ける、アクセス制御を管理する、または他のアプリケーションに接続することができます:
- ロゴ をカスタマイズします。
- ワークスペースの 可視性と権限 を確認します。
- マルチアプリのワークフローに対して リソース間のナビゲーション をワイヤリングする方法を学びます。