注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
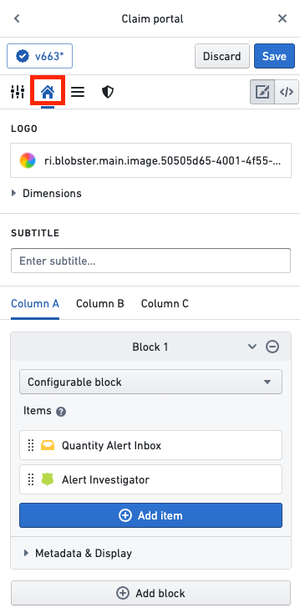
ホーム設定
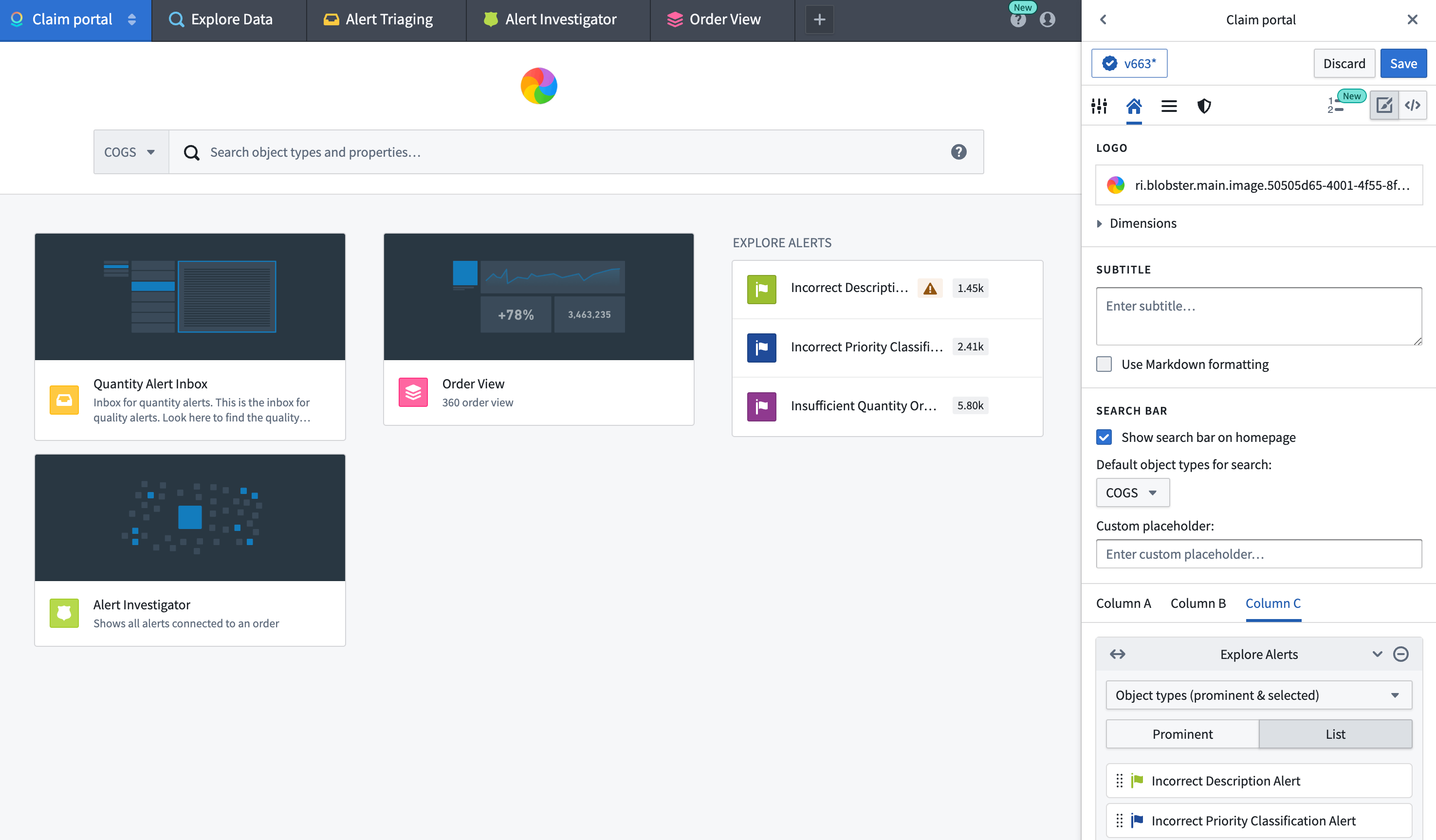
ホーム設定タブに切り替えて、ワークスペースのホームページを設定します。以下のホーム設定タブでは、ワークスペースのロゴ、サブタイトル、および注目アイテムを設定できます。

ロゴ
デフォルトでは、ワークスペースにはCarbonホームページの中央上部にPalantirのロゴが表示されます。ロゴセクションに移動してロゴを選択をクリックすることで、Foundryにアップロードされたカスタムロゴを表示できます。

プロジェクト内で画像ファイルを選択することで、この画像ファイルがCarbonワークスペースのデフォルトロゴを置き換えます。
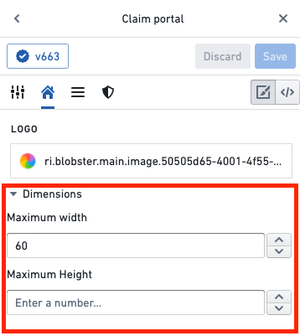
ロゴのサイズを調整するには、寸法セクションを展開し、最大幅および/または高さを設定します。

カスタムロゴを削除するには、ロゴプレビューにカーソルを合わせ、xアイコンを選択します。

サブタイトル
サブタイトルセクションでは、ホームページのロゴの下に表示されるサブタイトルを追加できます。たとえば、歓迎メッセージやワークスペースの説明を提供できます。

注目アイテム
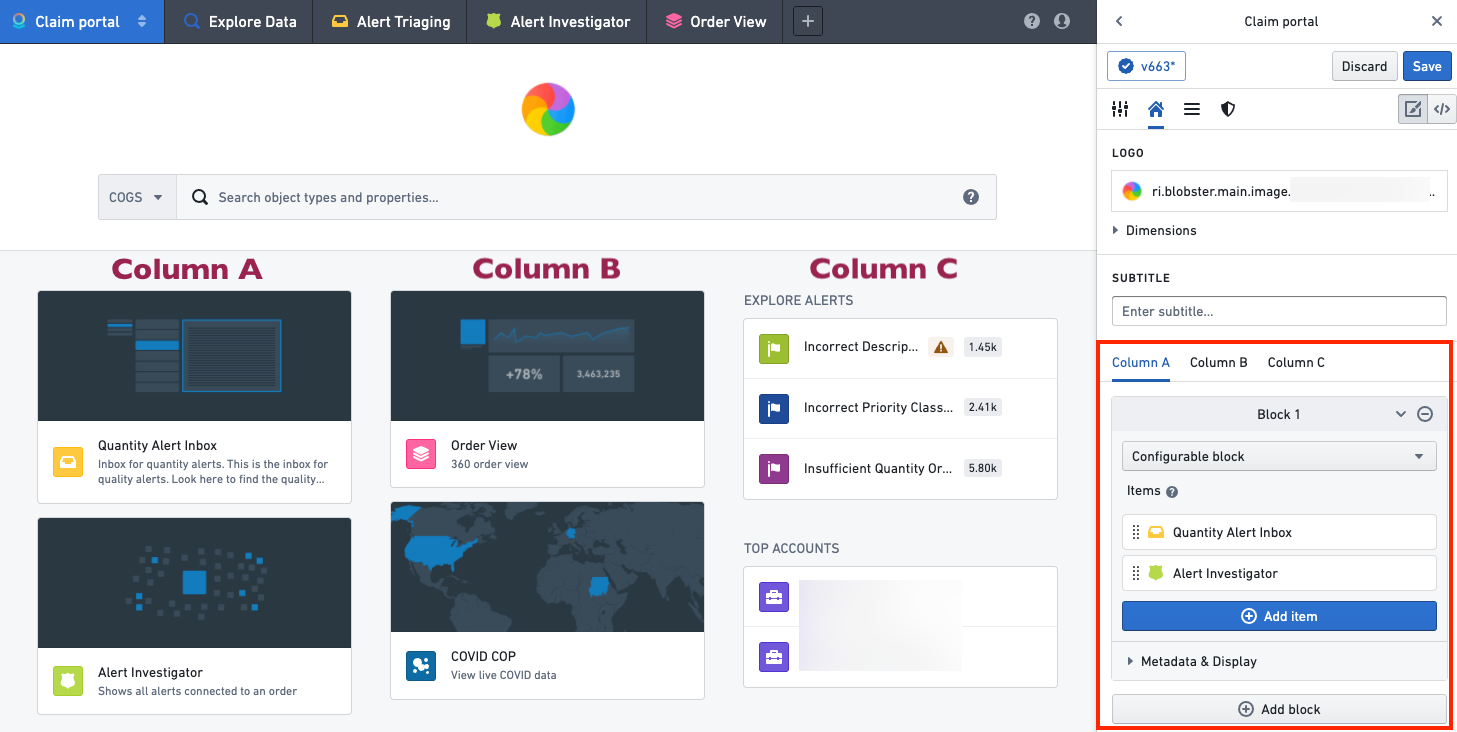
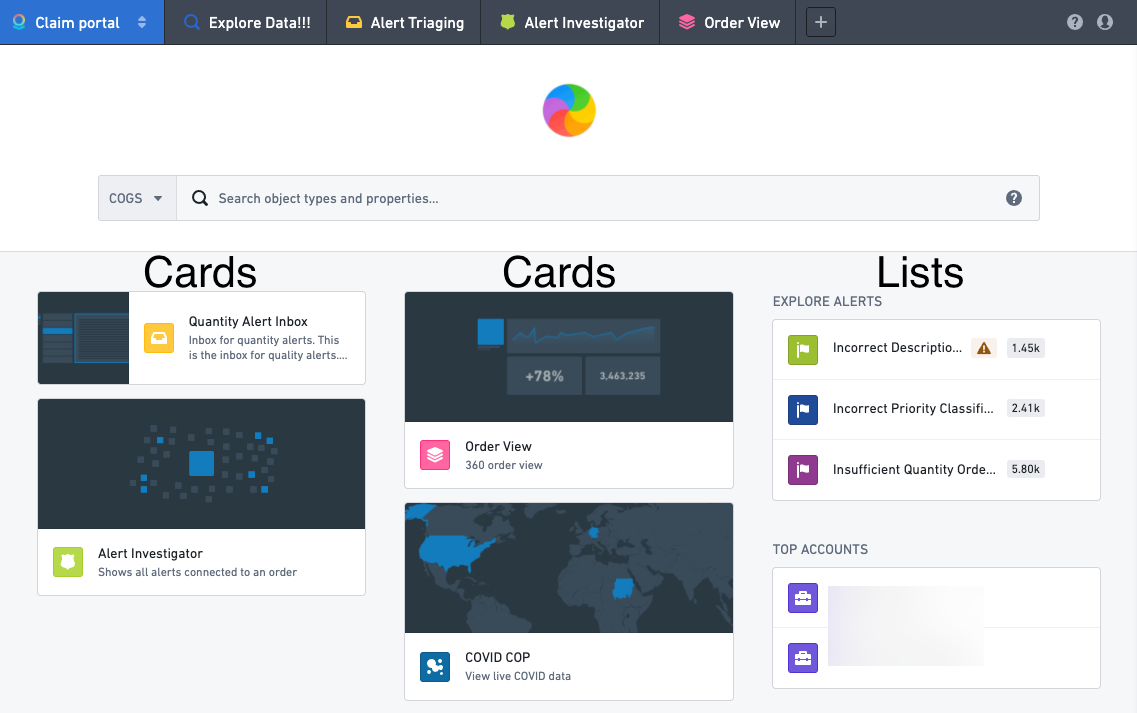
Carbonワークスペースでは、3 個の列(A、B、C とラベル付け)が重要な注目アイテムを表示できます。表示できる注目アイテムには、オブジェクト、オブジェクトタイプ、保存された探索など、さまざまな種類があります。ホームページをキュレーションして、ワークスペースがユーザーの作業にとって最も役立つリソースを特徴とするようにすることをお勧めします。

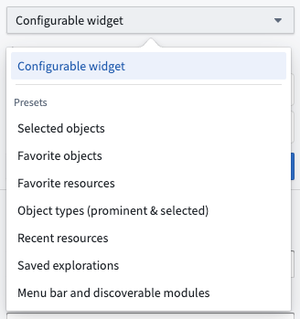
オプションとして、列 A、B、C には、リソースをグループ化するウィジェットを含めることができます。ウィジェットはカスタム設定できるほか、ユーザーのお気に入りのオブジェクトや保存された探索など、デフォルトオプションのリストから選択できます。

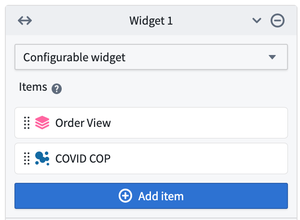
カスタム設定可能なウィジェットでは、各アイテムの外観をカスタマイズできます。アイテムにカーソルを合わせて編集アイコンを選択すると、編集ダイアログが開きます。

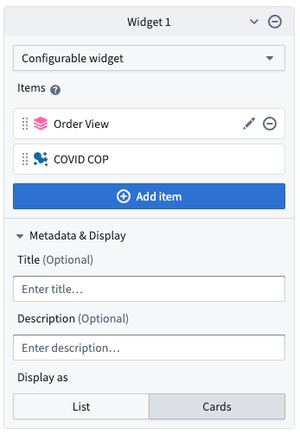
ウィジェットの表示は、タイトルと説明を追加し、アイテムをリストまたはカードとして表示するかを選択することでさらに設定できます。リスト表示はコンパクトで、リソースアイコンと各要素の名前を表示します。カード表示は大きく、各要素にカスタムサムネイル画像を含めることができます。カードはアイテムが少数の場合により便利です。これらのオプションは、ウィジェットエディターのメタデータと表示セクションを展開することで設定できます。

以下の例では、列 A と B にはそれぞれカードとして表示される 1 個のウィジェットが含まれ、列 C にはリストとして表示される 2 個のウィジェットが含まれています。

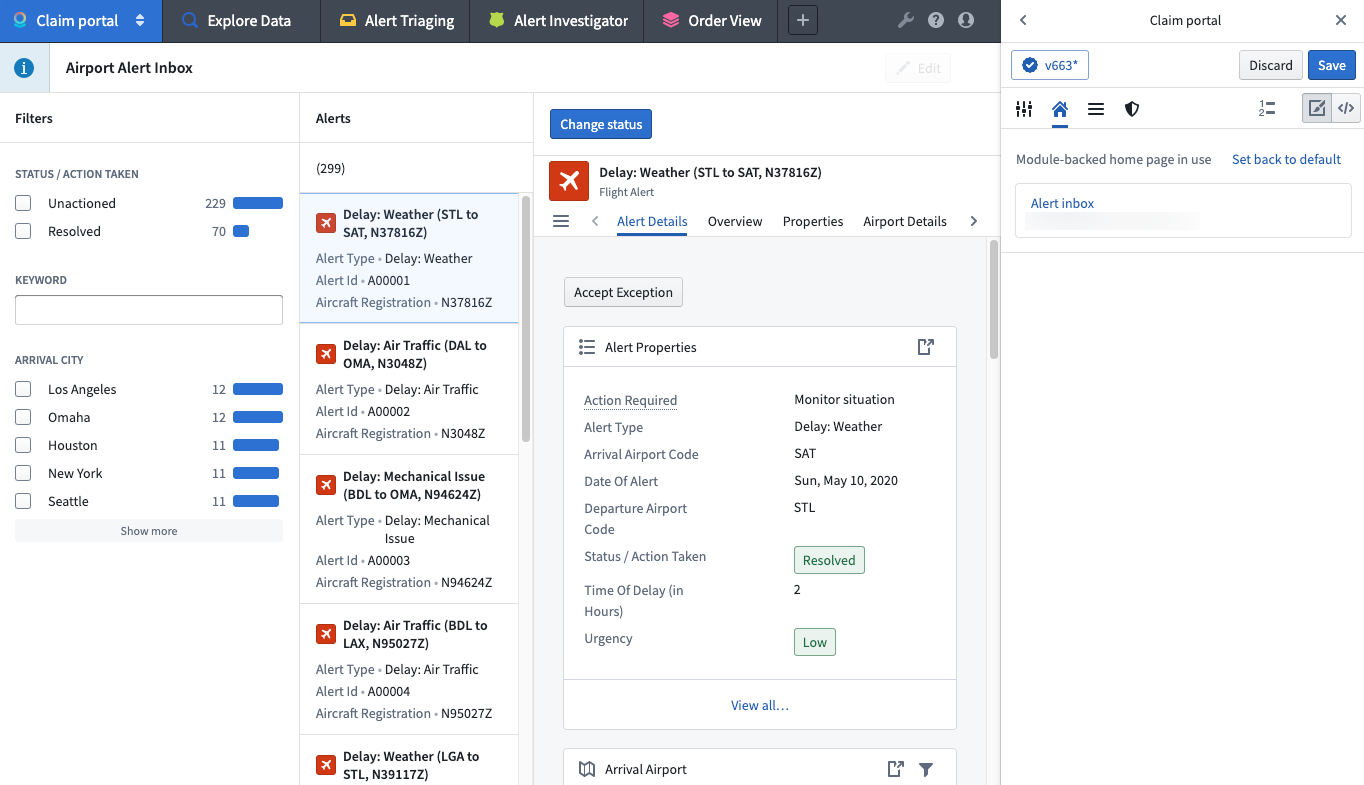
モジュールを利用したホームページ
ビルダーは、ワークスペースのホームページとして機能するモジュールを設定することもできます。ホーム設定タブでホームを Compass リソースに置き換えるを選択すると、モジュールとパラメーターを選択するためのダイアログが開きます。

ホームページにモジュールが使用されている場合、ビルダーはワークスペースを最後に設定されたデフォルトのホームページにリセットできます。