Variable-backed layouts
Variable-backed layouts consist of two advanced layout features that enable module builders to construct applications with more responsive user interfaces.
- Sections: Variable-based collapsed state offers control of when a section is expanded (displayed) or collapsed (hidden).
- Pages: Variable-based page selection offers controls over which page is currently displayed in a multi-page module.
Collectively, these options offer considerable flexibility for constructing dynamic applications and are described in more detail below.
Sections: Variable-based collapse state
This feature provides builders with control over when a section is expanded (displayed) or collapsed (hidden).
To use this feature, builders will select a Boolean variable (consisting of a true or false value) as the Variable-based collapse state variable of a section. The value of this selected Boolean variable will then effectively determine whether this section is collapsed (true) or expanded (false). This feature gives builders the ability to dynamically control the collapse state of section; for example, with custom business logic defined in a function, a property value on a selected object, or a module interface Boolean variable in the URL or passed from a parent module.
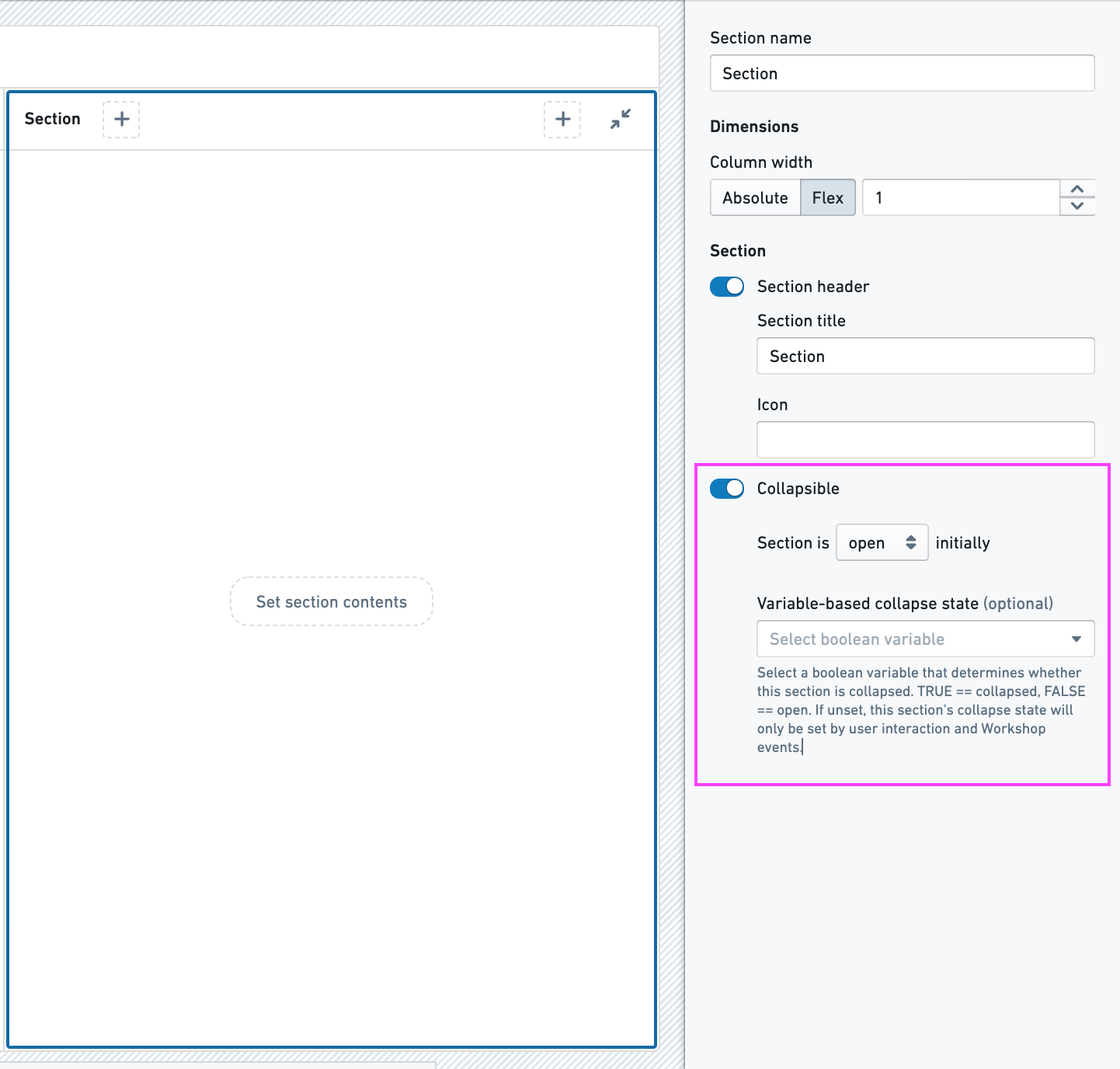
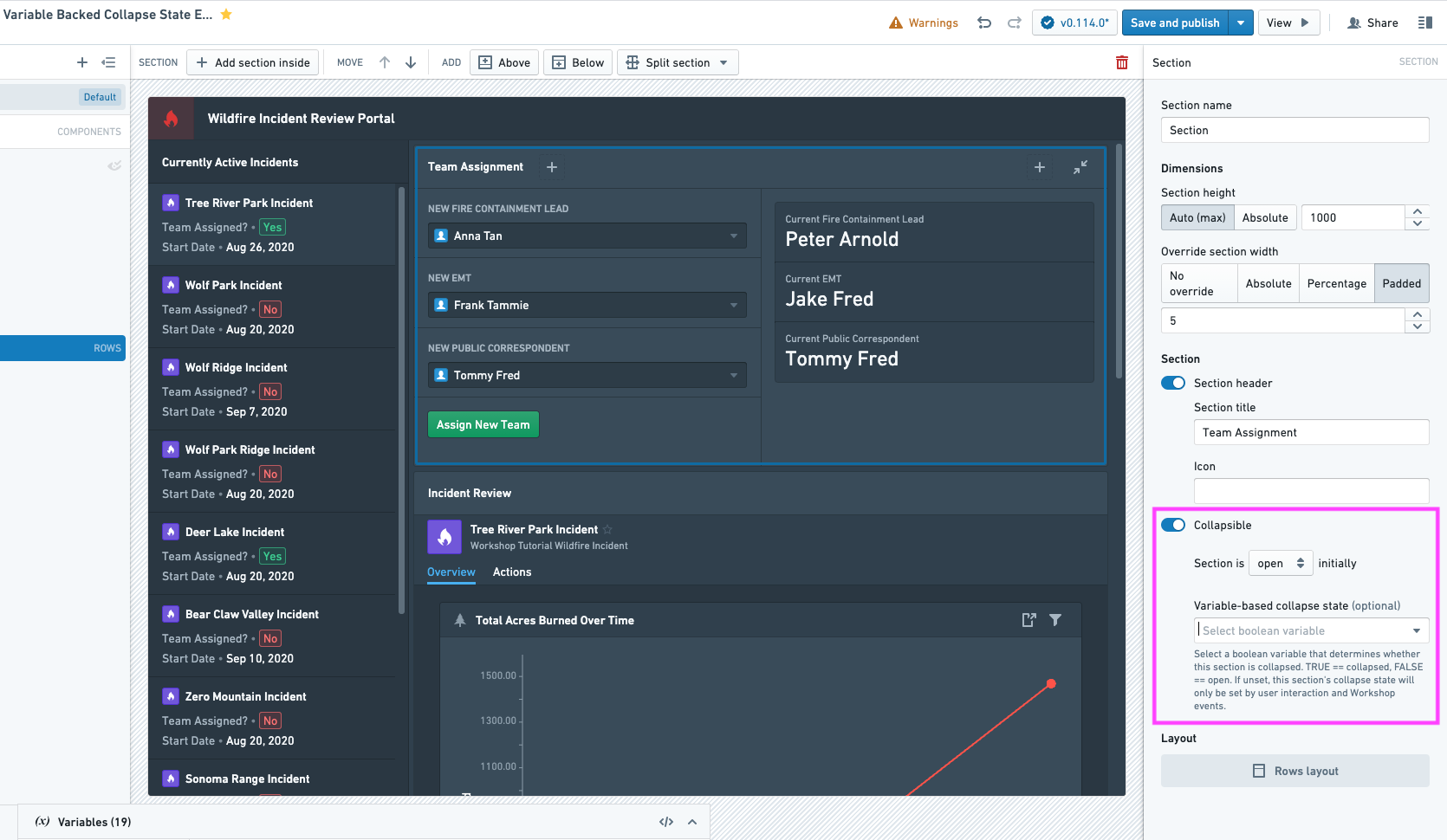
As shown in the image below, Variable-based collapse state can be configured as part of the Collapsible setting for a section.

Learn more about the variable-based collapse state with a full tutorial.
Pages: Variable-based page selection
This feature allows builders to dynamically control which page is currently displayed in a multi-page module. To enable this feature, module builders will need to configure the following two components:
- Page ID: The parameters that will uniquely identify each module page (set within each page's configuration).
- Variable-based page selection: The string variable that will determine which page is displayed (set in the module header's configuration).
Whenever the variable-based page selection's value is equal to a given page's ID in the module, that page will be displayed in the module. This feature allows builders to dynamically control a module’s currently visible page; for example, with custom business logic defined in a function, a property value on a selected object, a module interface string variable passed from a parent module, or a module interface string variable in the URL that determines the initially displayed page.
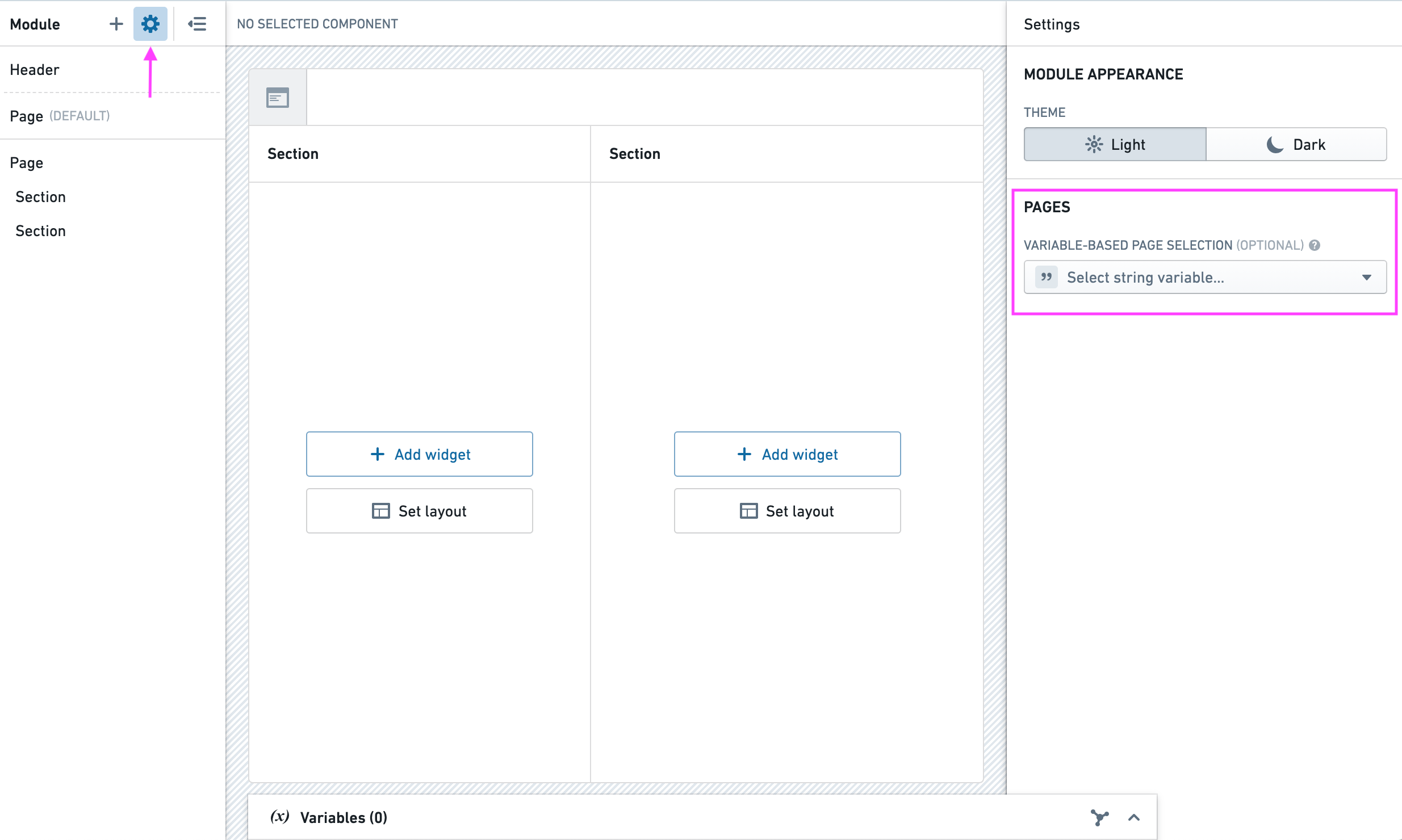
As shown in the image below, variable-based page selection is configured under Pages in the configuration panel for a module’s settings.

Example use
Workshop has many features to help builders make their modules more responsive and dynamic. This example usage guide walks through an example of how to use one of those features, variable-based collapse state, to improve the usability of a module.
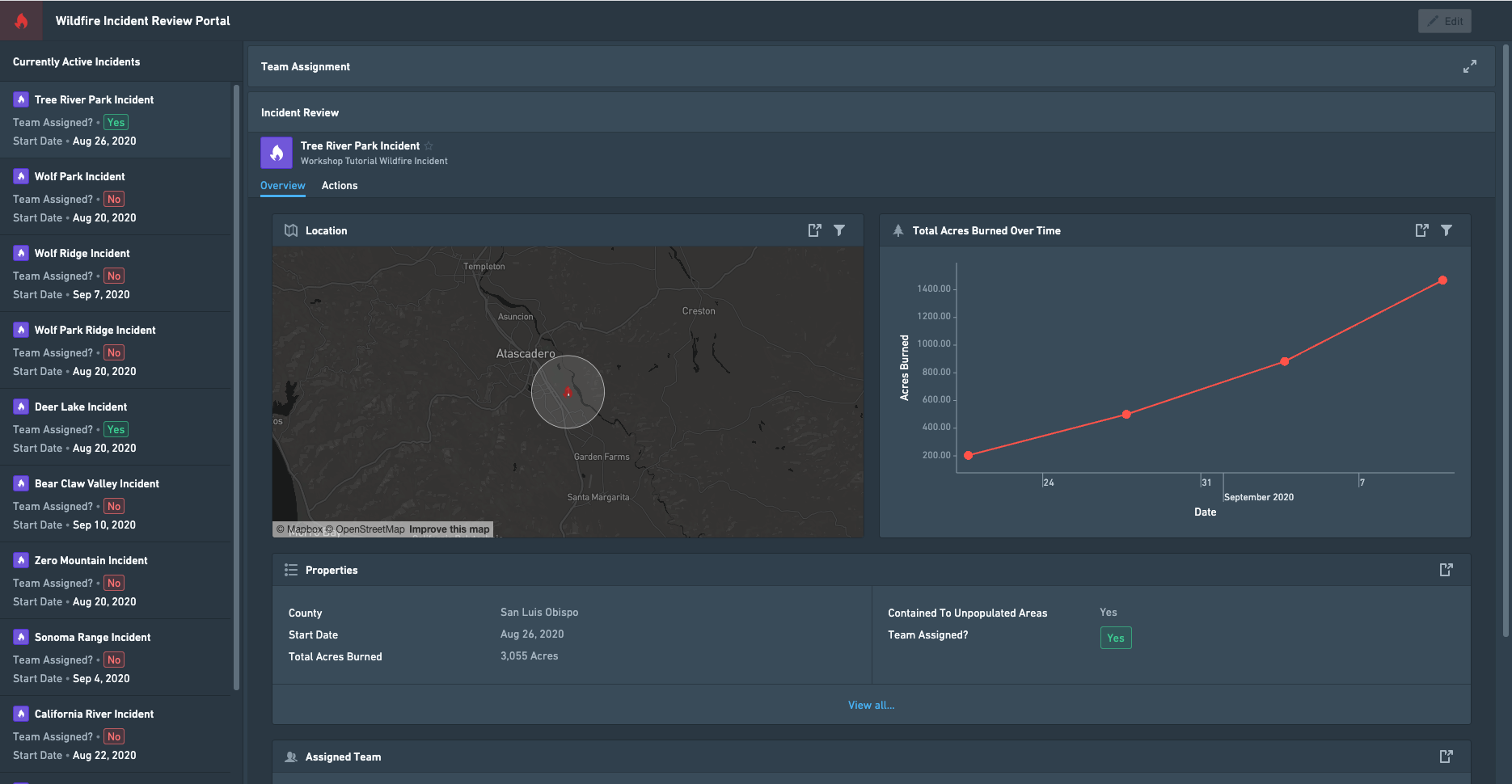
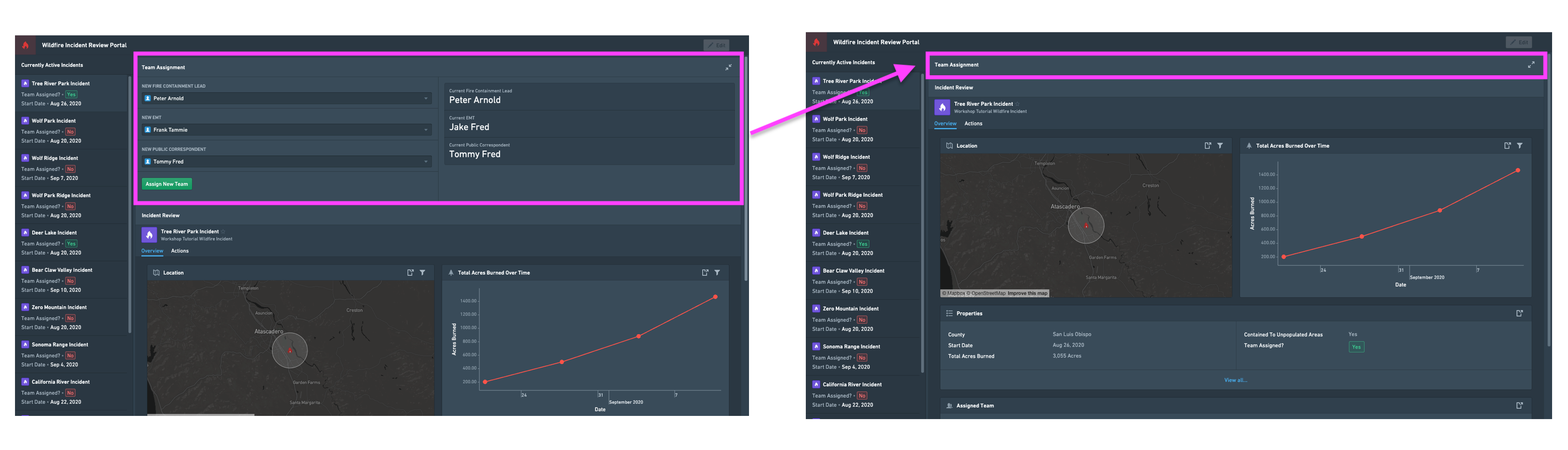
The screenshot below shows an example module which would be used to monitor wildfire incidents. For users of this module, the most important action to take is to assign a team of employees for each wildfire incident. Because of the importance of assigning a team, the current module prominently displays a team assignment window at the top of the page for every incident.

This initial module is designed to work well for wildfires that haven’t been assigned teams, but it is not optimized for viewing fire incidents that already have teams. After teams have been assigned to an incident, users may not have much need for the team assignment window, which occupies space at the top of the page and makes it harder to quickly view the details of the incident. In this situation, users may prefer the team assignment section to be a collapsed section that takes up less space in the module but can be accessed if needed.
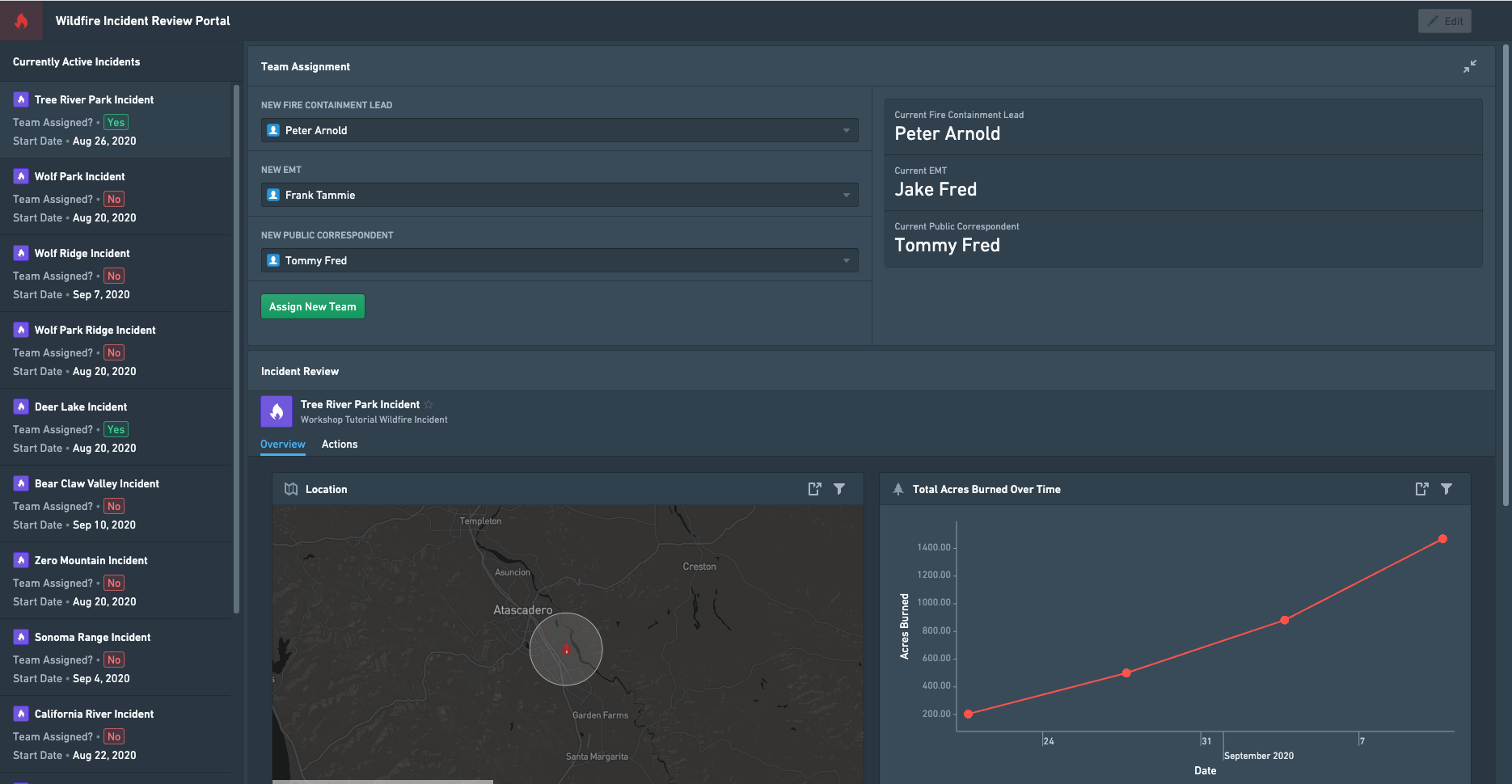
In the illustration below, you can see the team assignment window expanded on the left, and collapsed on the right:

To make our module display the best layout depending on the selected incident, we can use Workshop’s Variable-based Collapse State feature to only expand the team assignment section when viewing incident objects that have their Team Assigned property set to False.
To set up Variable-based Collapse State for situations similar to this example, follow these steps:
- Open your module and click the Edit button to open your module in Edit mode.
- Find and select the section that you would like to expand or collapse using Variable-based Collapse State. In this example, we’ll select the section titled Team Assignment, which contains the widgets for assigning a team.
- While selecting the section, use the right-side configuration panel to set the section to be “collapsible”.
- Under Variable-based collapse state, you should now see a variable selector for the Boolean variable which will determine if your section is collapsed.

- Under Variable-based collapse state, you should now see a variable selector for the Boolean variable which will determine if your section is collapsed.
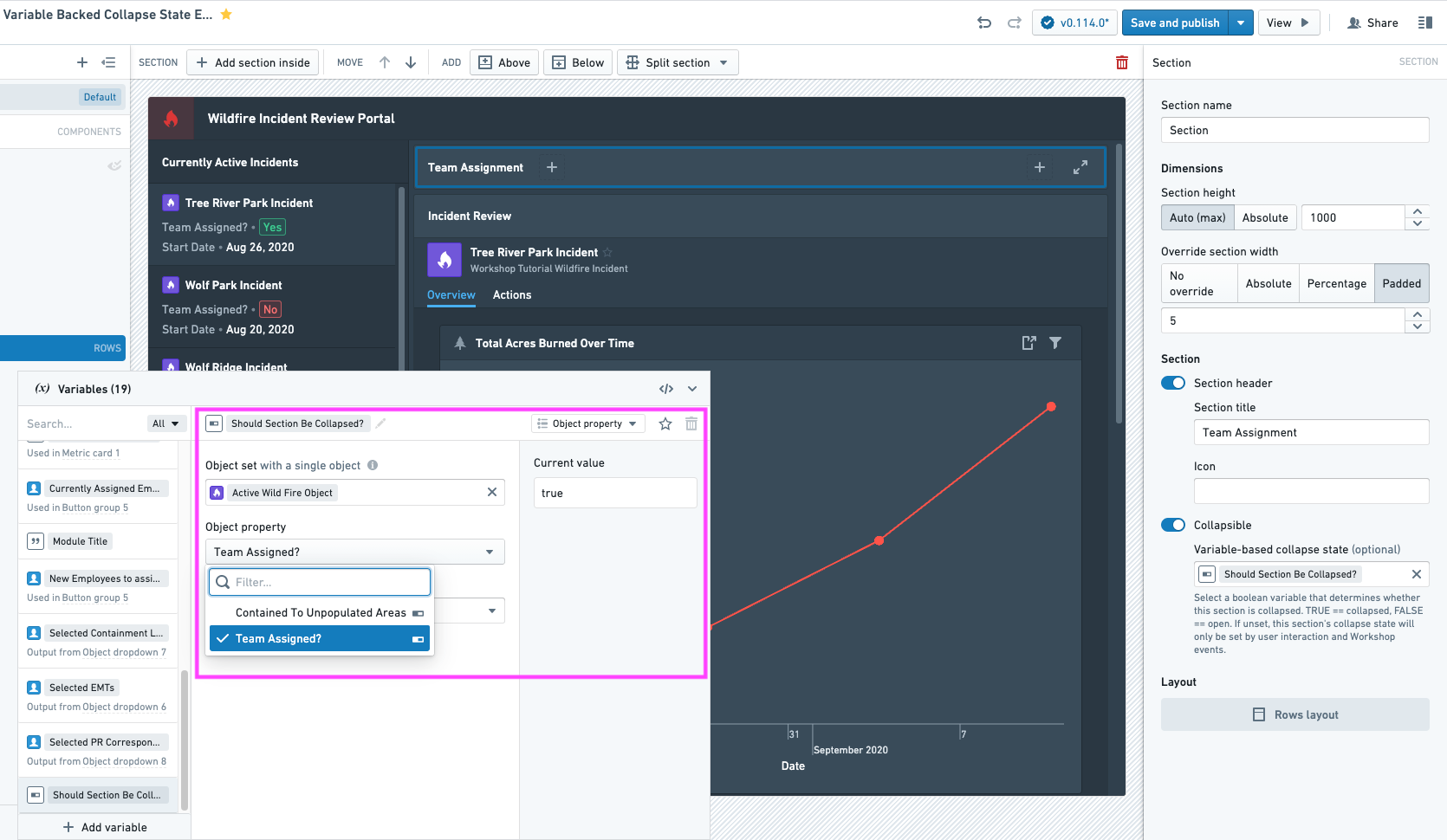
- Next, create the variable that will determine if your section is collapsed. For this example we will make a new variable
Should Section Be Collapsed?, and set it equal to our active wildfire object’sTeam Assigned?property.
- Assign the newly created variable to the “Variable-based collapse state” selector mentioned in step 3.
You’ve now configured the module to collapse the section based on your assigned variable! As can be seen in the screenshot below, this creates a more intuitive user interface which expands or collapses the Team Assignment section when it most makes sense for the wildfire incident currently being reviewed.
You can use this feature in a variety of ways in your modules to show or hide sections when it is most intuitive for your users and their workflows. You could also use this feature to catch certain errors and display custom error messages. For example, if errors occur due to searcharound limits, you can create a custom message asking the user to further filter the input object set to remedy the issue.
Note that this example uses Boolean object properties that match our intended collapse state logic without any modification. This may not be true for all use cases; in cases when it isn't true, builders should use functions to create the Boolean variables which will inform their sections' collapse states. Learn more about Functions and how to use them with Workshop.