Use Functions in Workshop
Within a Workshop module, Functions can be used in a variety of ways. Function-backed Actions enable modules to trigger complex sets of object edits and writeback. Widgets such as Metric Cards can allow the output of Functions to be display in-module to help guide users’ decisions.
Function-backed Actions in Workshop
When defining a new action type in the Ontology Manager, a Function can be used as part of Rules logic of the action type. This is generally helpful to enable more complex writeback in an action type than the built-in options of Add Object, Delete Object, Modify Object, Add Link or Delete Link. Learn more about how to define a function-backed action type.
Once a Function-backed action type is defined, it can be used in Workshop like any other action type. Learn more about how to expose an action type in Workshop.
Function-backed variables in Workshop
Functions can also be used in Workshop to populate the value of a variable in your module. The below will walk through a notional example of creating a new Number variable and populating it with the output of a Function that calculates the number of flights between two airports.
Note that this example is illustrative and you may not be able to complete every step as written. Since your Foundry ontology is customized to your needs and data, you may not have access to the ontology objects required to complete the tutorial.
First, let’s take a look at the function that we’ll be calling from within our Workshop module. As seen below, the function is called flightsFromAirportToDestination. It accepts an Airport object (the origin airport) and a string (the destination airport’s three-letter airport code) as inputs, and then returns a number that represents the count of flights between those airports.
Copied!1 2 3 4 5 6@Function() public flightsFromAirportToDestination(airport: AirportObject, destinationAirportCode: string): Integer { return airport.flightDestinationAirportLinkFlightObject.all() .filter(flight => flight.arrivalAirportCode === destinationAirportCode) .length; }
Next, let’s begin the process of wiring up this function in our Workshop module. Our aim is to pass in the function inputs (an Airport object and a string) from our module and then display the function output (a number) within our module.
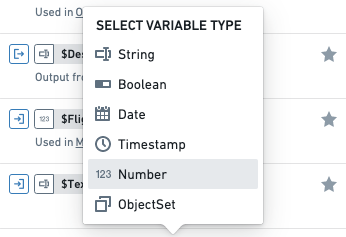
Start by creating a new Number variable from the Variables menu at the bottom left of the screen. Open the Variables menu, select Add variable and then select Number as seen below.

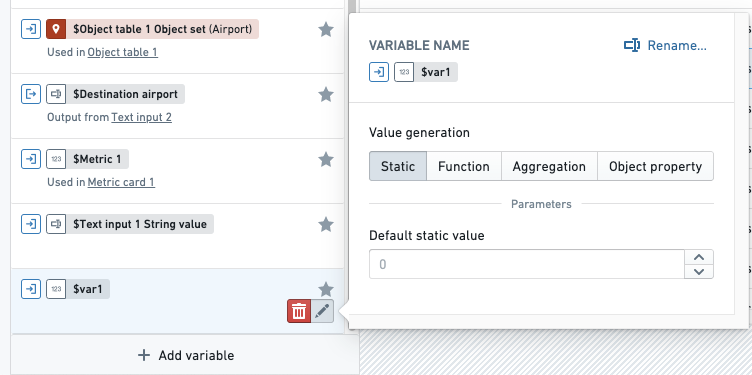
Hover over the newly created variable, which should have a default name like $var1, and click the edit icon (pencil) that appears to open the variable editing menu.

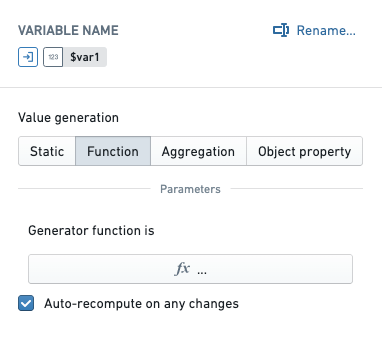
From the above, switch the Value generation toggle to the Function option and then configure a Function as the input to this variable.
Function-backed variables use result caching. If the same input is provided, the result returned will be from cache and not from a new computation. Currently, there is no option to change disable the use of caching. If you require new outputs, consider passing a numeric "entropy" variable to the Function alongside its other parameters which would be populated by an incremented value by the Set variable value event in Workshop.

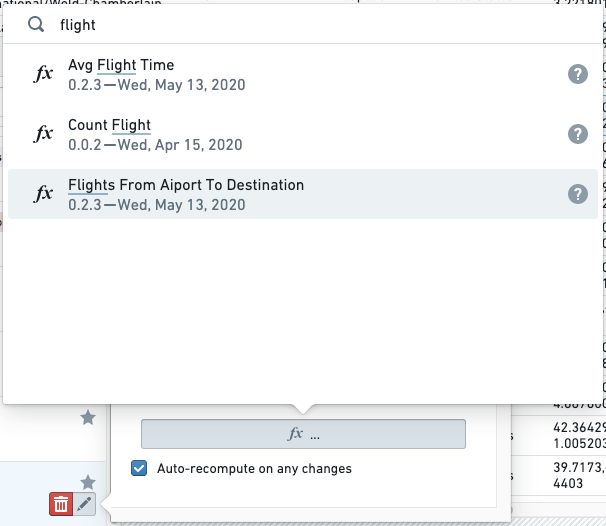
Select the fx... button to select an existing function here. In the below screenshot, the view has been filtered to just functions with the word Flight in their title.

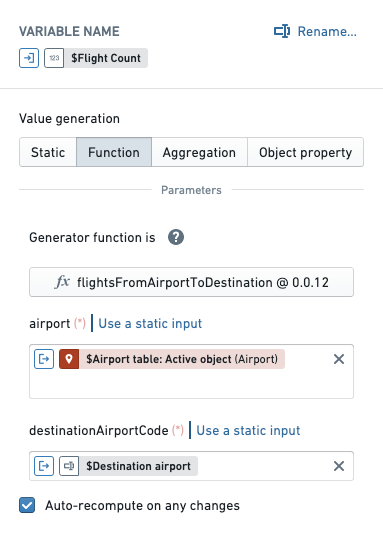
After selecting the desired function — in this example, the flightsFromAirportToDestination function — fill out the inputs to the function that appear. The below example showcases a complete configuration where the flightsFromAirportToDestination function takes two variable inputs from our Workshop module — the airport variable takes the currently active object from the module’s Object table of Airport objects and the destinationAirportCode variable is populated by a user-entered string variable named Destination Airport.

To see the output of this function as surfaced to a user in the Workshop module, proceed to the Metric Cards with Functions section below.
Metric Card with Functions
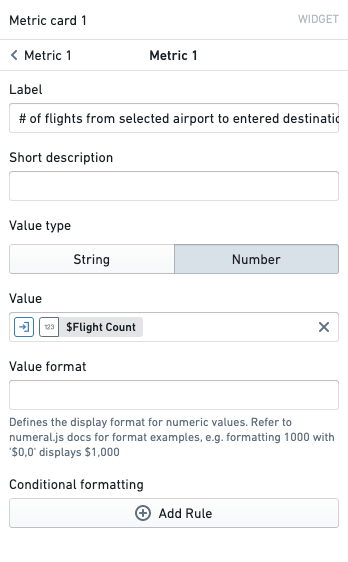
The Metric Card widget gives builders a way to display key information in their module. It can be helpful for the statistic displayed here to be generated by a function. Within the metric card configuration, we can set a given metric to populate from the function-backed Flight Count number variable that we defined in the steps above.

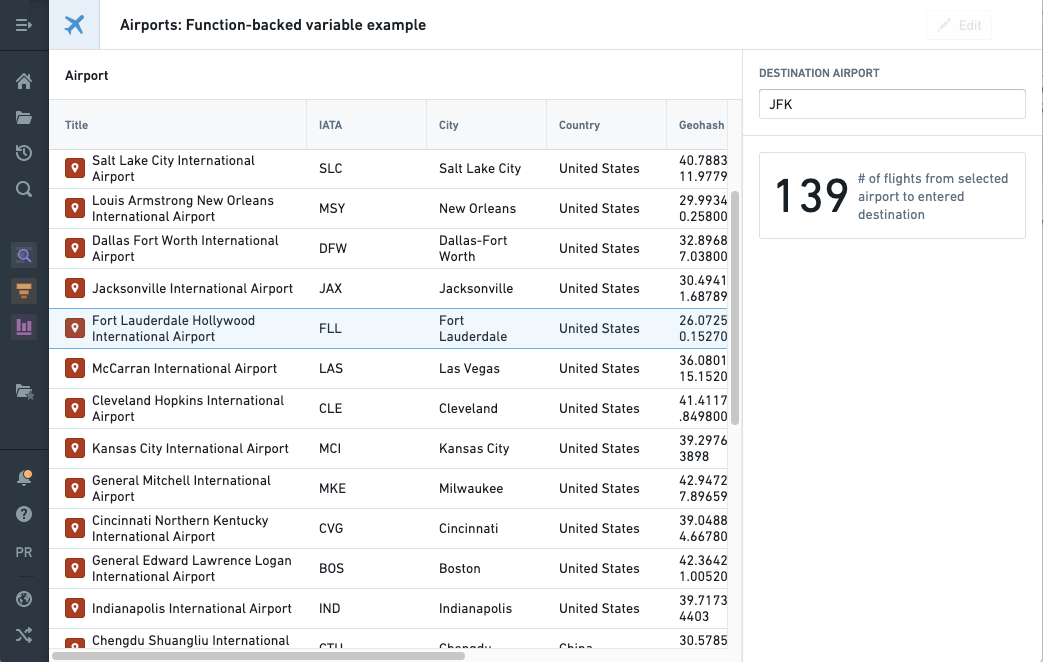
The screenshot below shows the resulting module with our function-backed metric card on the right. As a user changes their selection on the Object table on the left (of the origin airport) and their string entry on the right (of the destination airport), the metric card will dynamically update as a result of our function and display flight count between the chosen airports. In this case, we select FLL as our origin airport and JFK as our destination airport and see that there are 139 known flights between those airports.