Diagrams
This section provides a summary of the Solution Designer graph functionality and the various configurations you can apply to your diagrams.
Canvas
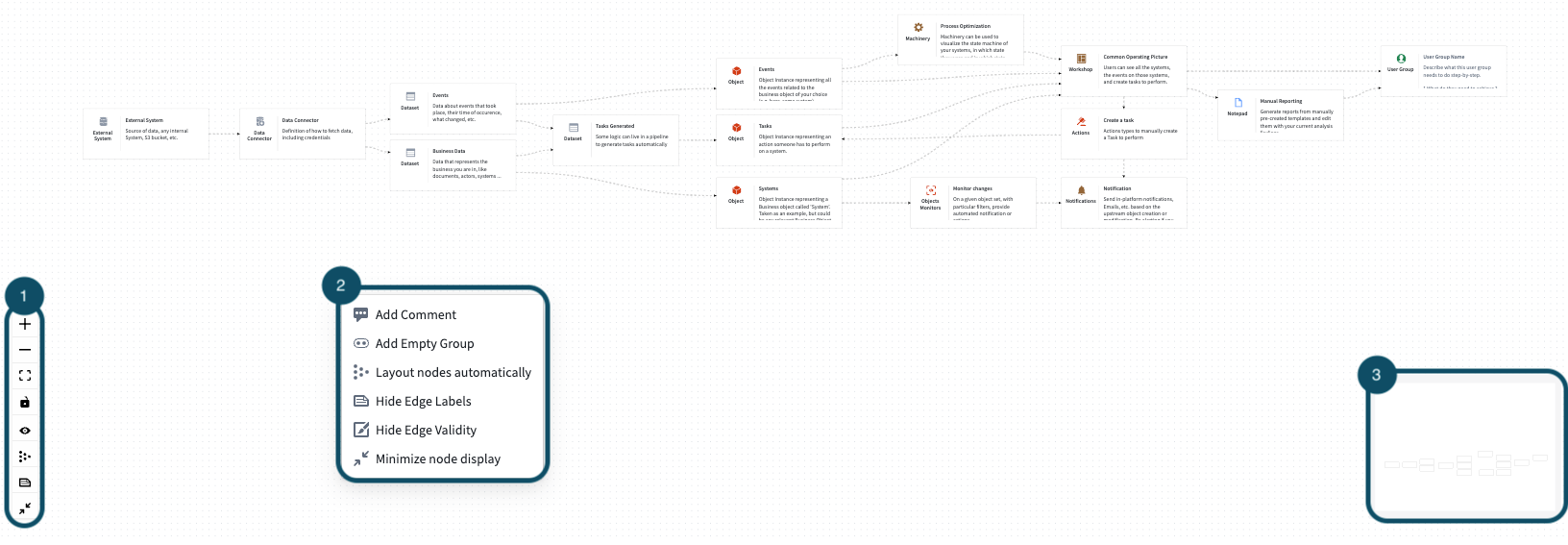
The canvas is where your diagram is built as you add nodes and create node groups. The following tools are useful for navigating the canvas.

- Canvas toolbar
- Zoom in
- Zoom out
- Center diagram
- Lock diagram: Prevent unwanted changes
- Show/hide background dots
- Layout nodes automatically: Arranges nodes in a structured (grid-like) manner
- Show/hide edge labels
- Expand/collapse nodes
- Canvas menu: Right-click on the canvas to open the menu
- Add comment
- Add empty group: Add an empty node that supports nested graphs
- Layout nodes automatically: Arranges nodes in a structured (grid-like) manner
- Show/hide edge labels: Control text visibility of text labels on edges
- Hide edge validity: Ignore incorrect component connections
- Expand/collapse nodes
- Mini-map: Provides a preview of your current location on the canvas
Nodes
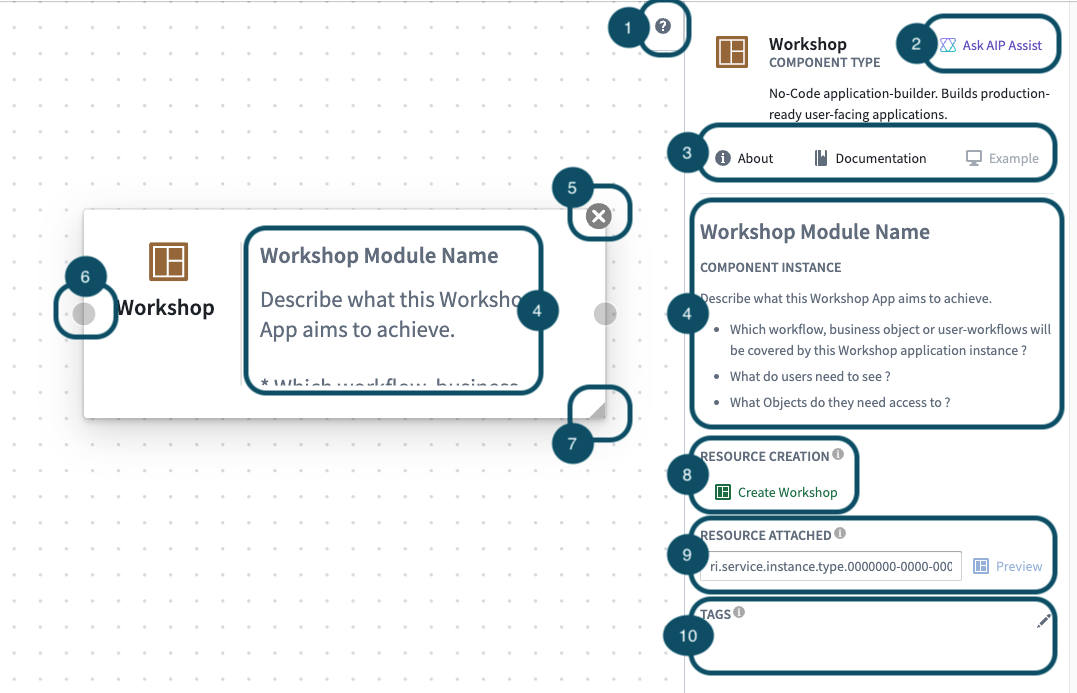
The nodes on your canvas represent resources and applications available across the Palantir platform. Use the following tools to configure, contextualize, and connect your nodes across your diagram.

- Configuration panel toggle: Expand or collapse the node configuration panel.
- Ask AIP Assist: Prompt AIP Assist to explain a platform component.
- Component information
- About: A short description of the node and its intended use.
- Documentation: Link to relevant documentation.
- Example: Provides a preview for how the node can be used.
- Title and node description
- Delete node (displays on hover)
- Node connectivity (displays on hover): Drag from here to connect nodes.
- Resize node (displays on hover)
- Create/redirect to a relevant part of the platform
- Associate an RID with the resource.
- Add relevant tags by selecting the pencil icon
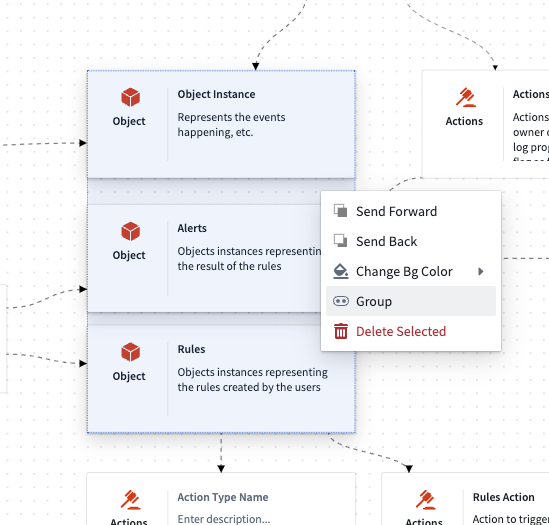
Context menu node actions
- Send forward: Bring node to front by one index
- Send back: Send node to back by one index
- Change Bg color: Change node color
- Group: Create single group
- Delete node
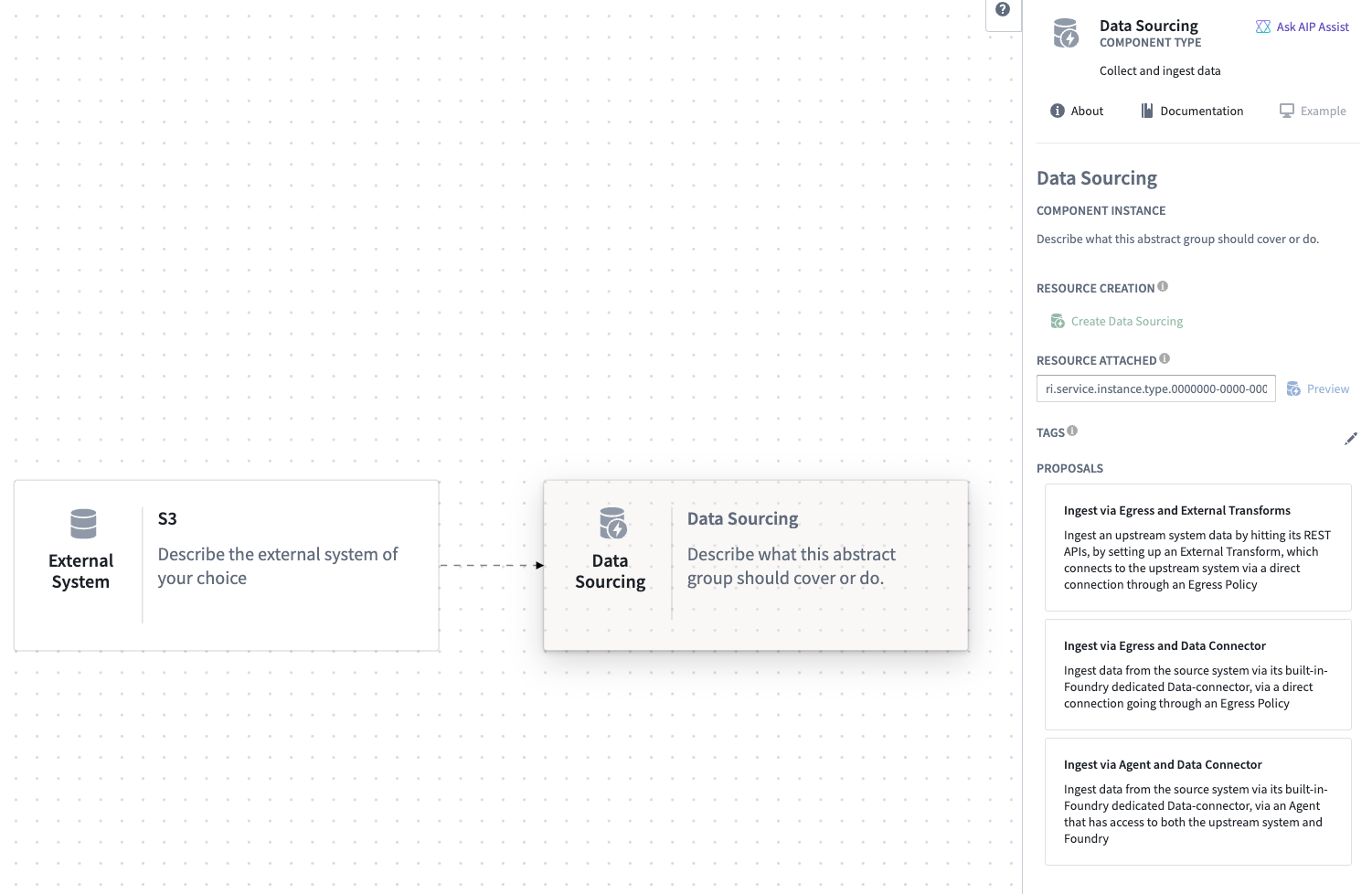
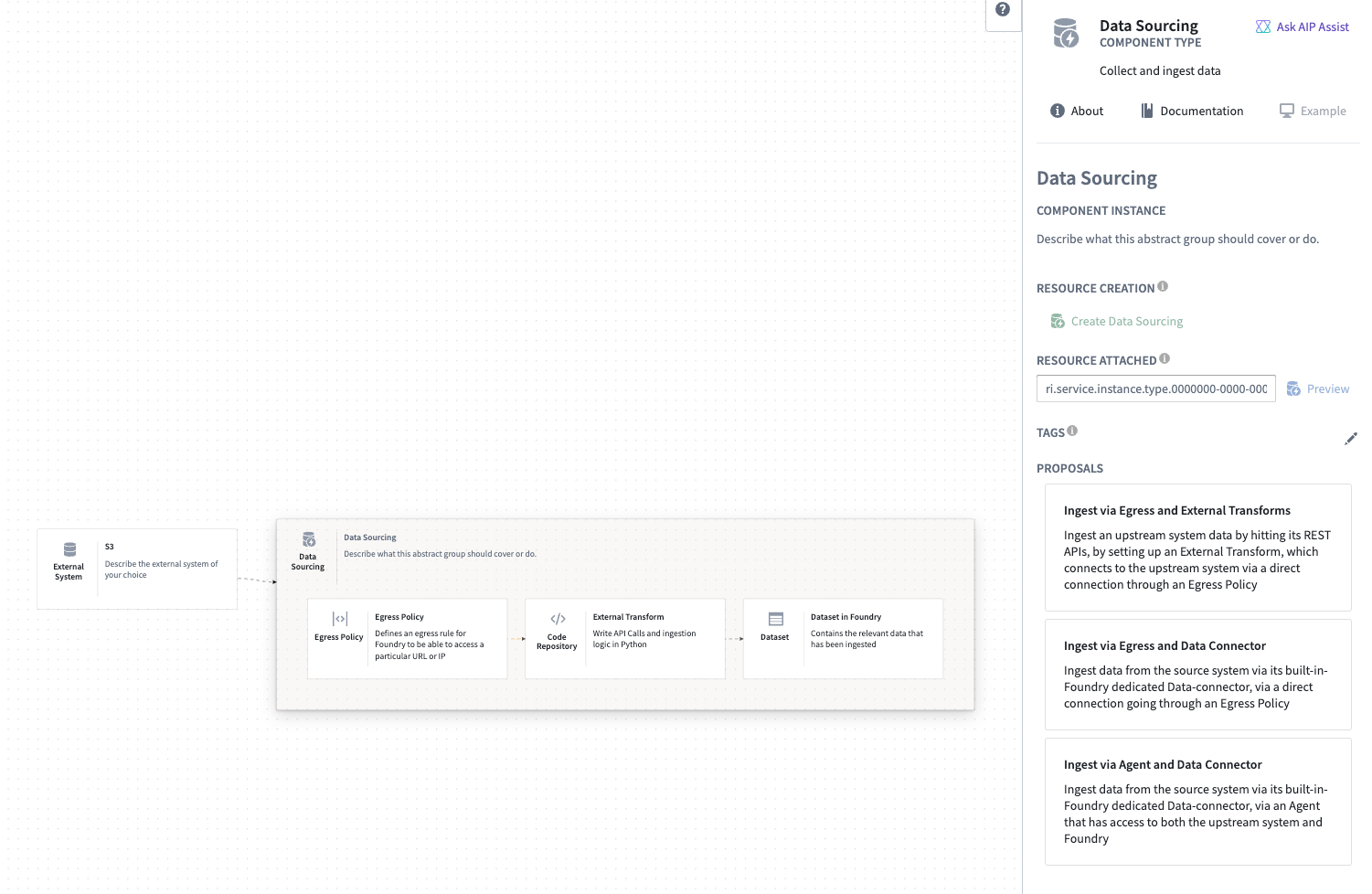
Abstract nodes [Beta]
Abstract nodes are in the beta phase of development and may not be available on your enrollment. Functionality may change during active development.

Abstract nodes function similarly to normal nodes. However, once connected, they generate suggestions based on the connected input and output nodes. You can choose from the suggested options to replace the abstract node with an appropriate selection.

Group nodes
Grouping nodes together allows you to combine components conceptually. Creating node groups can help to add modularity and organization to your diagrams, making it easier to understand and navigate.
To create a group, select multiple nodes by holding Shift and dragging your cursor across the canvas. You may also multi-select by selecting individual nodes and holding Shift.

Once your nodes are selected, right-click and select Group to group your nodes together. You can change the group contents by dragging nodes into or out of the group.