Navigation
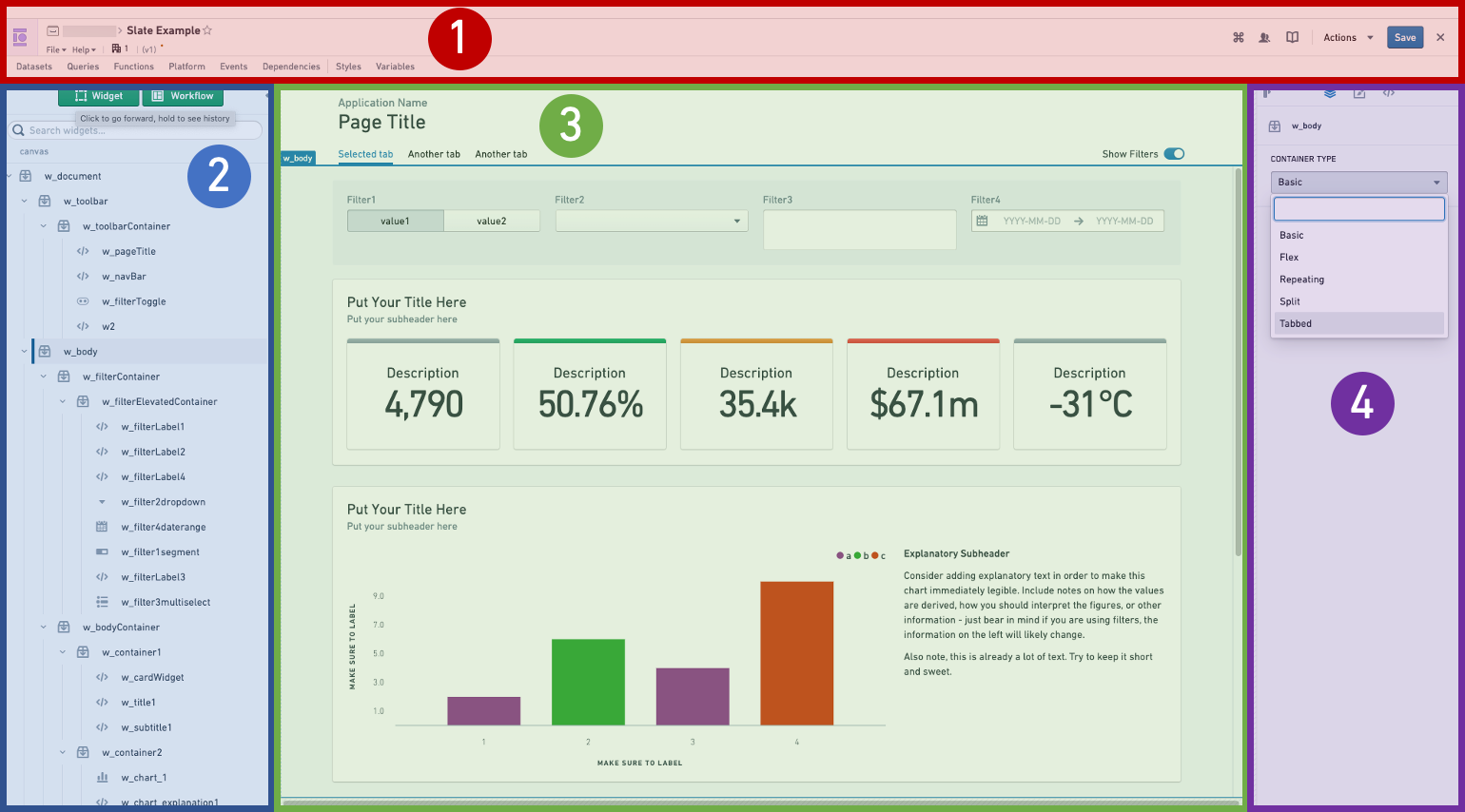
There are four main areas of Slate in edit mode:

- Action bar: This is where you’ll find the application name, the Actions dropdown, exit to view mode, and buttons to open various editing panels.
- Widget List: The Widget List is where all the widgets in your application are listed. If you have a toolbar in your application, the list is divided into toolbar widgets and canvas widgets.
- Canvas: This is the workspace for your application. Here you can rearrange widgets and test layout options. You can change the screen size using the dropdown at the top right to preview how your application will look on different screens.
- Widget Editor: When you select a widget, either from the list or from the canvas, the Widget Editor lets you configure that widget.
Additionally, there are panels that pop out in front of the canvas:
- Queries editor
- Functions editor
- Platform editor
- Events editor
- Dependency graph
- Styles editor
- Variables editor
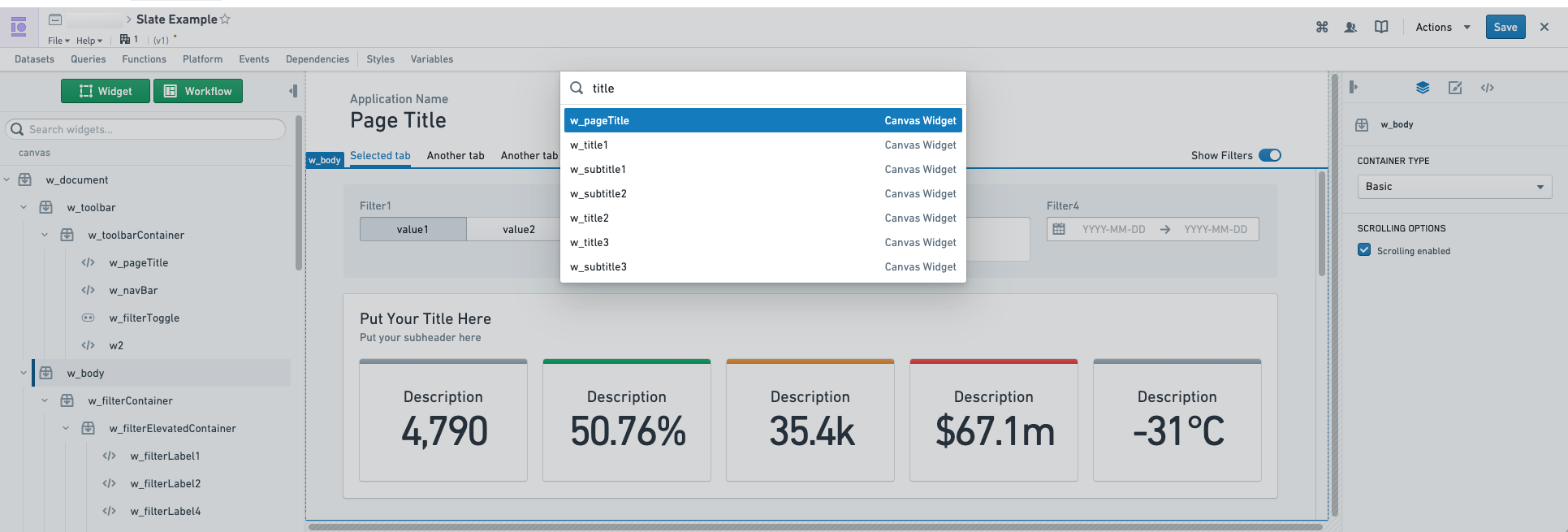
The global search in editor mode, accessed with the keyboard shortcut Ctrl+K on Windows or Cmd+K on macOS, allows you to search and go to Slate queries, functions, objects, variables and widgets. Slate's global search will also keep a history of your searches to prioritize recent results. Selecting the result will open up the appropriate Slate editor panel.

Widget Editor
The Widget Editor has three tabs with editing options for the selected widget.
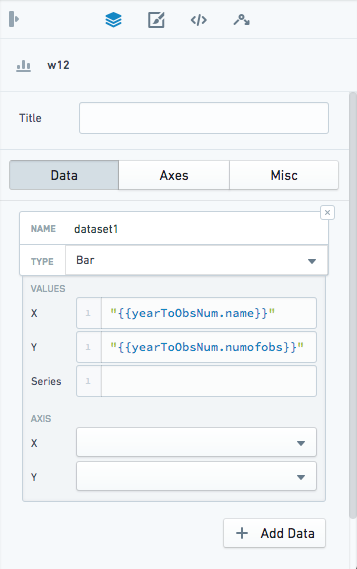
Property tab: This is the main editing tab. Use this tab to change the widget’s properties. The options available vary by type of widget.

Layout tab: Set the position and size of your widget, and apply custom styling.

JSON tab: If the changes you would like to apply are not possible using the settings available in the Property tab, you can edit the raw JSON configuration of the widget in this tab. Each widget starts with template code containing the most commonly-used attributes, and any fields you change in the Property tab are also added to the JSON tab.

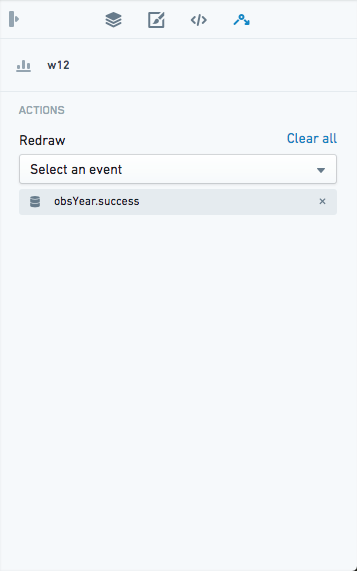
Events tab: Some widgets have associated events, which you can configure here.