Store values in variables
Variables that you define in the Variables editor are accessible throughout an entire Slate application. You can reference them in queries and widgets, and even set their values through events or URLs.
The valid types for variables are Number, String, Boolean, Array, Object, and Null.
Creating a variable
To create a variable, follow the instructions below:
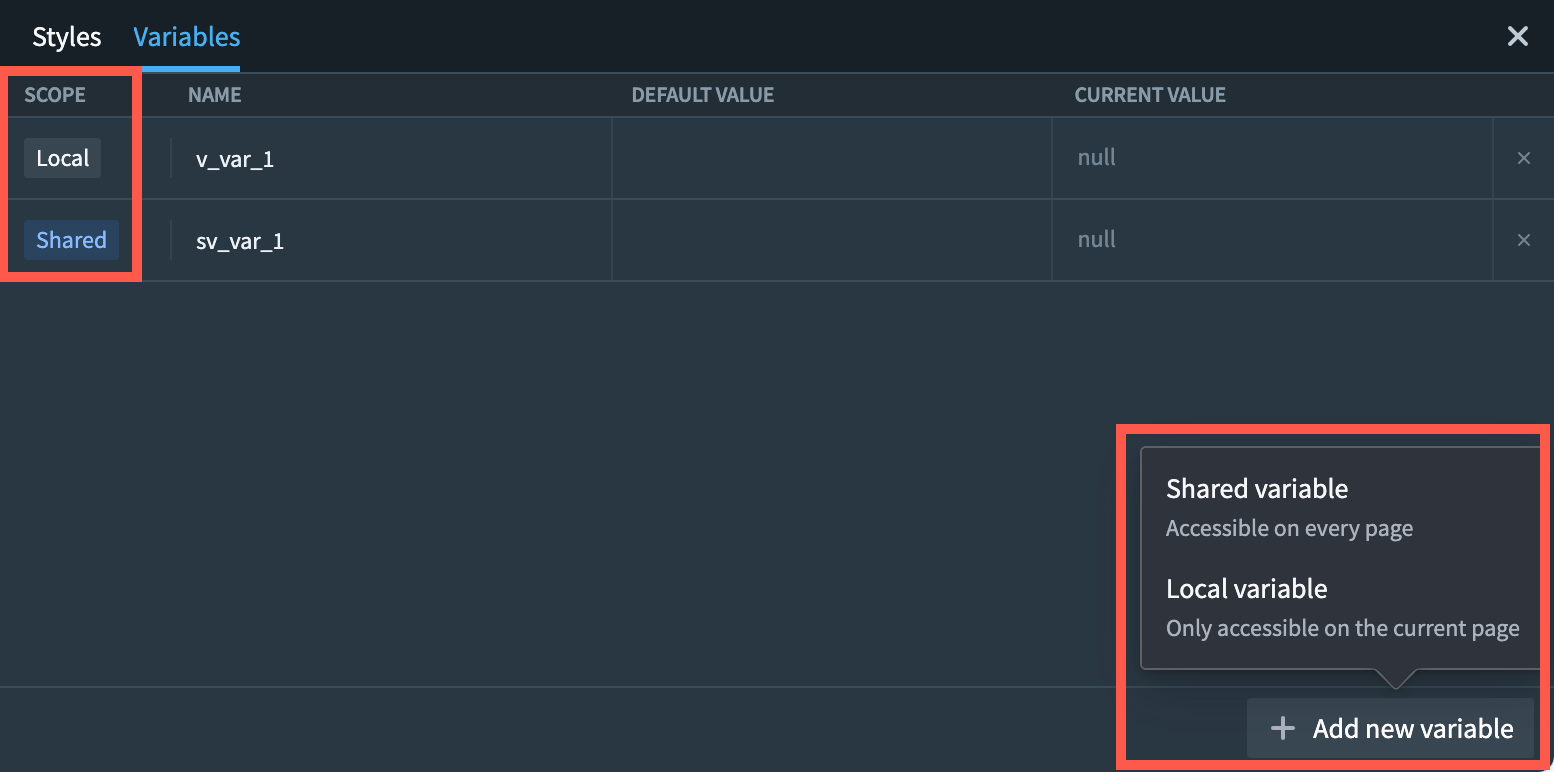
- On the left sidebar, select the (x) icon to open the Variables editor. Hovering over the (x) icon will display the word Variables.
- Select + Add new variable.
- Select the variable page scope - shared (accessible on every page), or local (accessible only on the page edited when creating the variable).
- Select the text in the Name column and enter a new name for the variable.
Slate will detect when variable name clashes exist and will prevent users from saving the variable until a valid name is entered. Shared variable names must be unique across all pages, widgets, events, queries, and functions. Local variables names must be unique within the page and cannot name clash with an environment variable.
- Enter a default value for the variable. Slate will infer the variable type based on value entered.
The values of variables do not persist across page loads. When the Slate application is reloaded, it will use the default variable values. To persist variable values across page loads, use the user storage variable.

The variable editor not only displays the page scope, name, and default value of every variable, but also provides a read-only view of the variable's current value, in case it was changed using events or right from the URL.
Tabular variables
The Datasets panel has been migrated to the Variables panel. Datasets are now stored as shared variables, but their functionality remains the same.
The Variables panel supports storing tabular data as variables. You can enter data directly using the spreadsheet editor or upload a CSV file.
Create a tabular variable
Follow the instructions below to create a tabular variable:
- On the left sidebar, select the X icon to open the variables editor.
- Select + Add new variable.
- Select the variable page scope (shared or local).
- Enter a name for the variable.
- In the default value field, enter column-oriented JSON to initialize the table structure, for example:
{"column1": ["row1", "row2"], "column2": ["row1", "row2"]}, or select the Table tab directly if the value is empty.
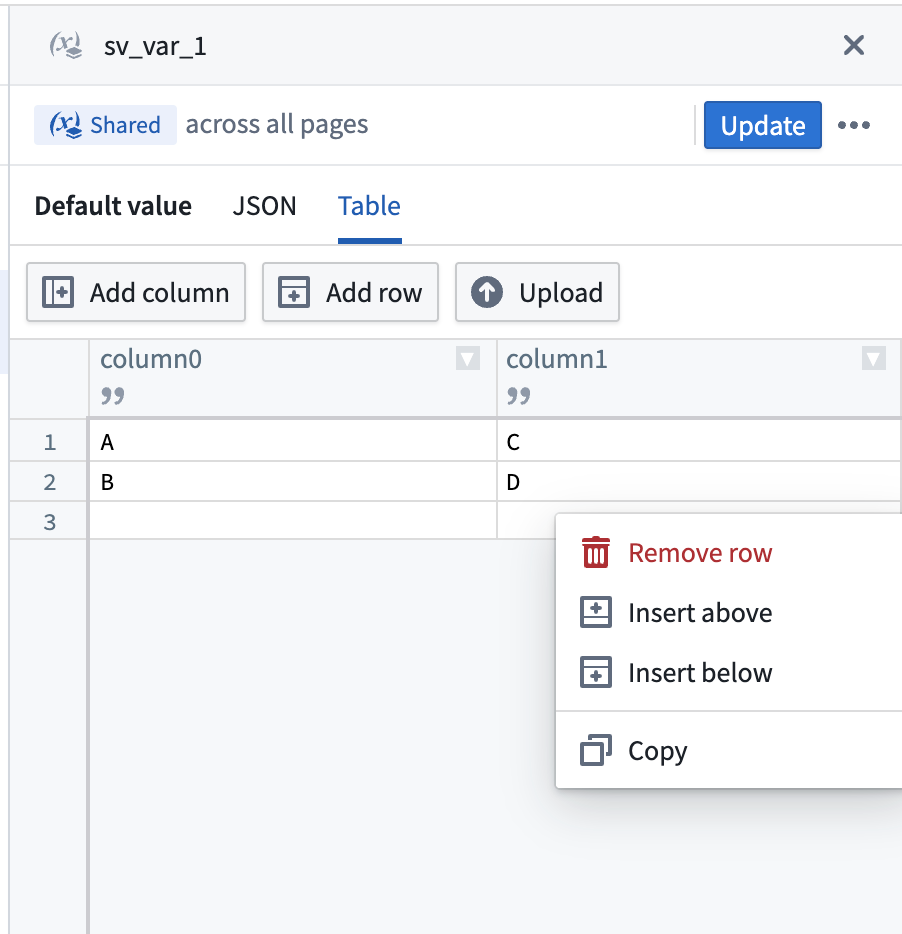
The Table tab provides a spreadsheet editor allowing you to edit the data directly.
The Table tab is enabled when the variable value is empty, {}, or contains column-oriented JSON in the format { columnName: [value1, value2, ...], ... }. All columns must have arrays of equal length. If your variable contains a different format (such as row-oriented JSON like [{...}, {...}]), the Table tab will be disabled.

Upload CSV files
You can upload a CSV file to populate a tabular variable with the following steps:
- Select an existing tabular variable or create a new one.
- Open the Table tab.
- Use the upload option to select a CSV file from your computer.
- The CSV data will be parsed and displayed in the spreadsheet editor.
The spreadsheet editor supports the following features:
- Editing cell values directly
- Right-clicking context menus for additional options
- Adding and deleting rows and columns
Slate applications have a default size limit of 2 MB. Avoid uploading large CSV files, as they count toward this limit. If your application exceeds the size limit, you will not be able to save changes. For large datasets, consider using queries or the OSDK to fetch data.
Updating a variable through events
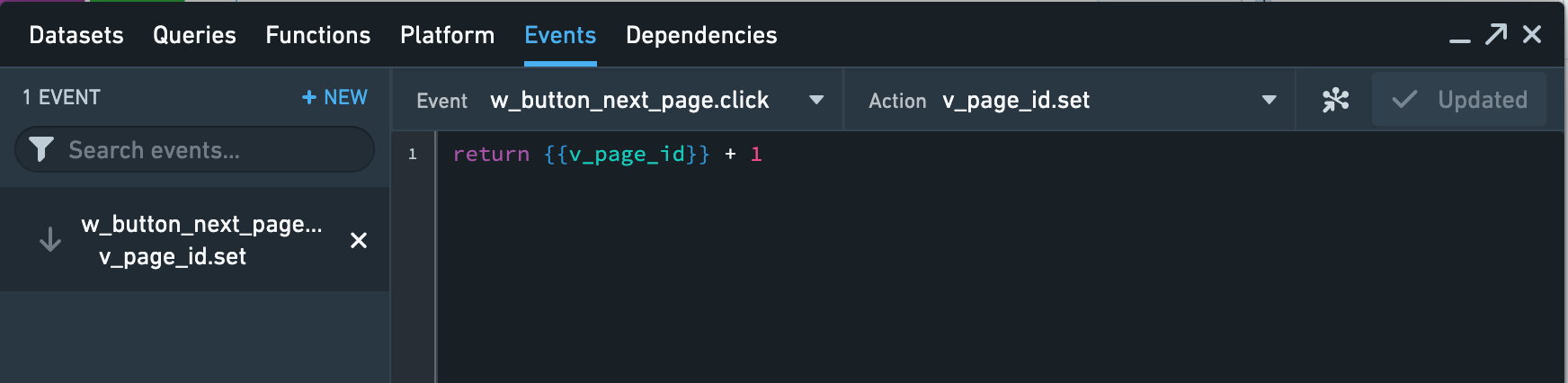
Events can be used to set a new value of a variable. Every variable automatically provides a .set event. To update the value of a variable, simply return a new, legal value in the event content. The event logic can also use the current value of the variable as an input. You can also change the type of the variable value when updating it (e.g. from a String to a Number); however, this might break the variable's dependencies.
In the example below, the v_page_number variable is updated every time the user clicks the w_button_next_page button:

Variables in URLs
You can use variables in URL query parameters (additional information added to a URL to help set the state of the Slate page). URL parameters always override default parameters.
In general, use the following syntax to add variables to the URL:
- Single variable:
?variableName=value - Multiple variables:
?variableName=value&otherVariableName=otherValue
Note that query parameters are case sensitive. Additionally, variable values retrieved from URL query parameters will be strings even if the passed value is a number, boolean, or object. These values can be converted to the desired type using Handlebar helpers, or through Functions.
Example: Using variables in a widget
The following example uses variables in a dropdown widget and assumes a notional dataset about asteroids.
- Create a new application called
Dropdown variables example. - Create a new query called
asteroidNames, set the data source toasteroids, and enter the following query statement:
Copied!1SELECT name FROM allnamed;
- Select Update to save the query.
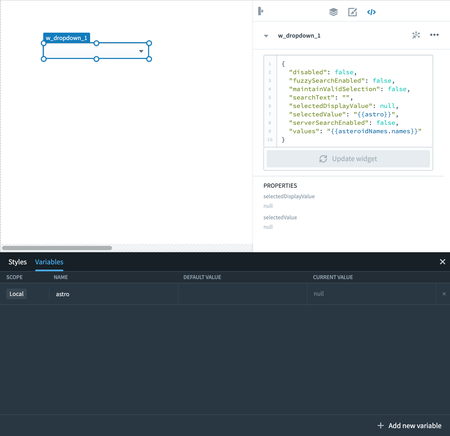
- Open the Variables editor and add a new variable. Name it
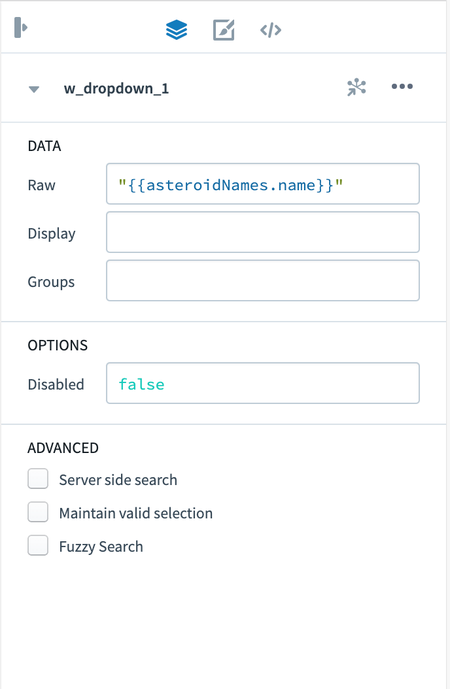
astroand give it the default variable""(an empty string). - Add a Dropdown widget to your application.
- Populate the dropdown by pulling the name of the asteroid from the query you just wrote:

- Change to the Raw tab by selecting the button
</>and update the value ofselectedValuefromnullto"{{astro}}". Notice that the dropdown menu initially does not present a value becauseselectedValueis assigned to the astro variable, which is an empty string at the moment.

- Save the application.
- To specify a
selectedValuefor the dropdown to start with, we can set a value for the variableastroin the URL. Append?astro=Florato the URL and use the Enter key. Note that the asteroid name is case-sensitive. The URL now looks likehttps://<HOSTNAME>:<PORT>/edit/documents/dropdown-global-variables?astro=Floraand the dropdown now displays “Flora” initially.
Slate system variables
Slate offers two types of system variables:
- The environment variable.
- The user storage variable.
System variables have special behaviors and cannot be set via the URL.
Environment variable
The $global variable gives access to environment specific information.
| Attribute | Description |
|---|---|
| locale | Returns the language locale of the user's session. |
| app.isEditMode | Returns true if the app is in Edit mode or false if the app is in View mode. |
| app.rid | Returns the RID of the Slate document. |
| user.domain | Returns the user’s authentication domain. |
| user.email | Returns the user’s email address. |
| user.familyName | Returns the user’s last name. |
| user.firstName | Returns the user’s first name. |
| user.groups | Returns a list of all the auth groups to which the user belongs. |
| user.id | Returns the user’s unique identifier. |
| user.username | Returns the user’s username. |
| window.origin | Returns the origin of the current URL. |
Example: Using the environment variable in a function
The following example uses different attributes of the $global variable to greet the user in the appropriate language:
// 'de' represents the German locale
// English is the default language
if ({{$global.locale}} == 'de') {
return "Willkommen " + {{$global.user.firstName}}
} else {
return "Welcome " + {{$global.user.firstName}}
}
The User storage variable
The sl_user_storage variable in Slate maintains its value for each user across application loads, unlike other variables that reset to default upon page loading.
The user storage variable allows application builders to store information in the application context for individual users, such as user preferences on a specific application.
Using events, values can be stored in the user storage which can be accessed across sessions in the application. The user storage is limited to 10 kB and can be set via the slate.setUserStorage action. slate.refreshUserStorage can be called when users are working on an application across multiple browser tabs or windows. When setting the storage to a new value in one tab or window, this value can be pulled into the other window by calling the refresh action.
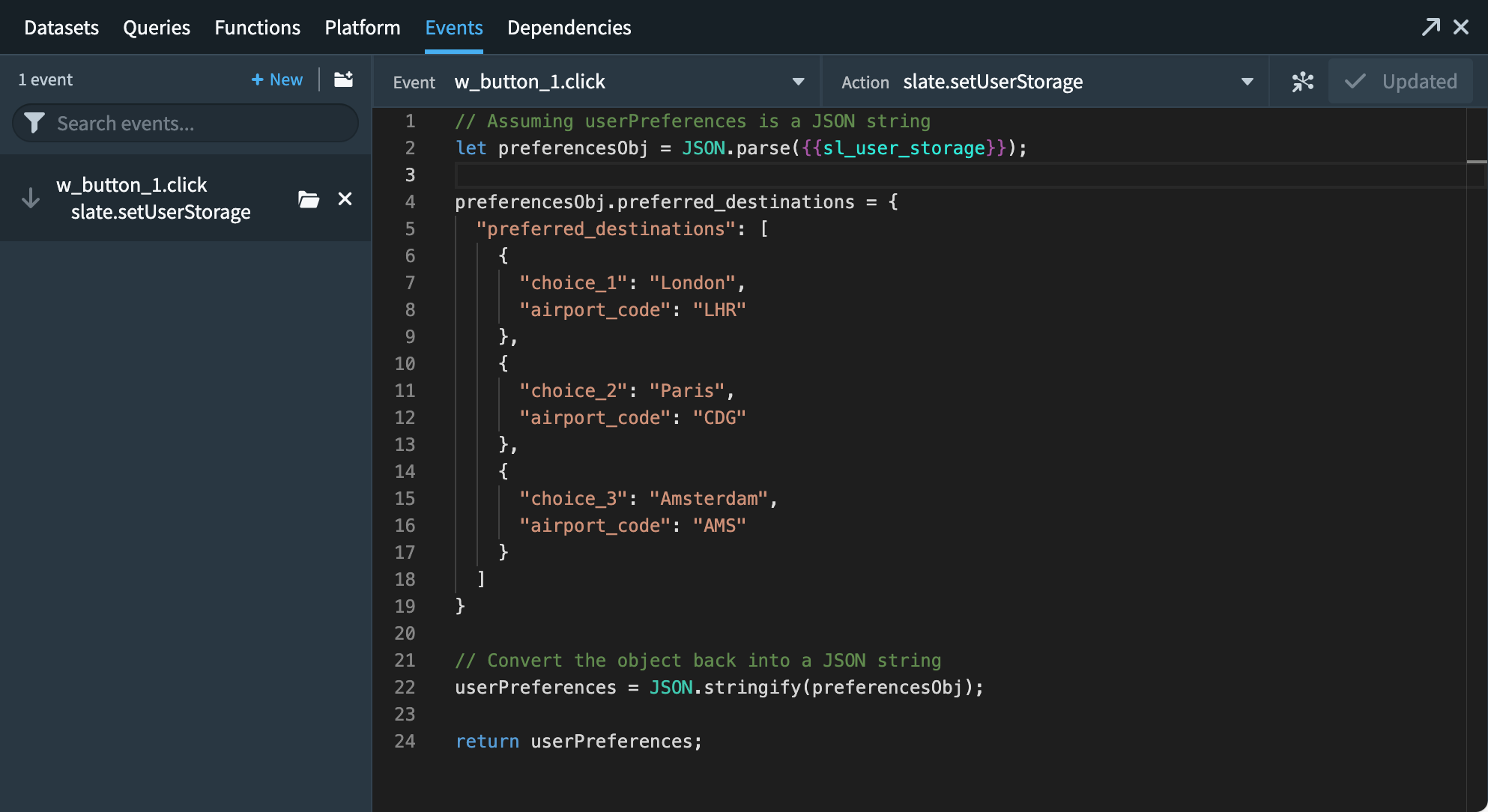
Example: Updating user preferences in the user storage variable
In the example below, user-preferred destinations are written into a userPreferences JSON object. The user preferences are then loaded during application load to present users with their personal preferred destinations on the application landing page.

Marketplace parameter variables
Local variables can be marked as Marketplace parameters, allowing users to customize their values when installing a Slate application through Marketplace. This is useful for making applications configurable without requiring code changes after installation.