Define and run Slate functions
Slate Functions are only available in Slate and are distinct from Foundry Functions; Foundry Functions are accessible platform-wide. You can access Foundry Functions in Slate using the Slate Platform Editor. Refer to the Functions documentation for more information.
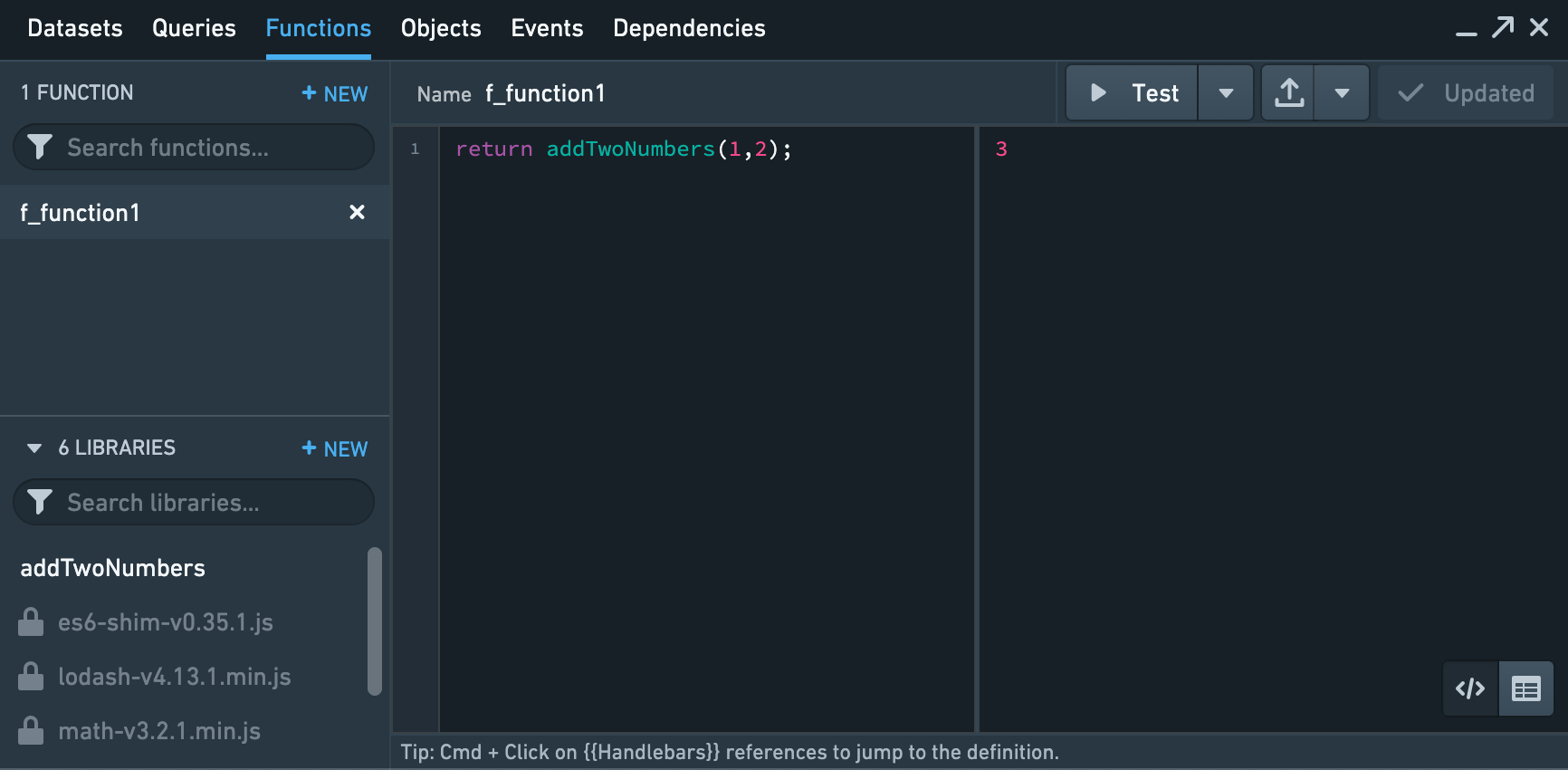
The Functions Editor lets you define and run JavaScript functions on Handlebars-accessible items such as query results, global variables, and widget properties.
Functions don’t have access to the DOM or the Slate space and no state is saved. They can be used for data transformation only.
Functions are typically used for lightweight data-processing tasks like string parsing. Functions support asynchronous syntax (including async, await keywords, and promise).

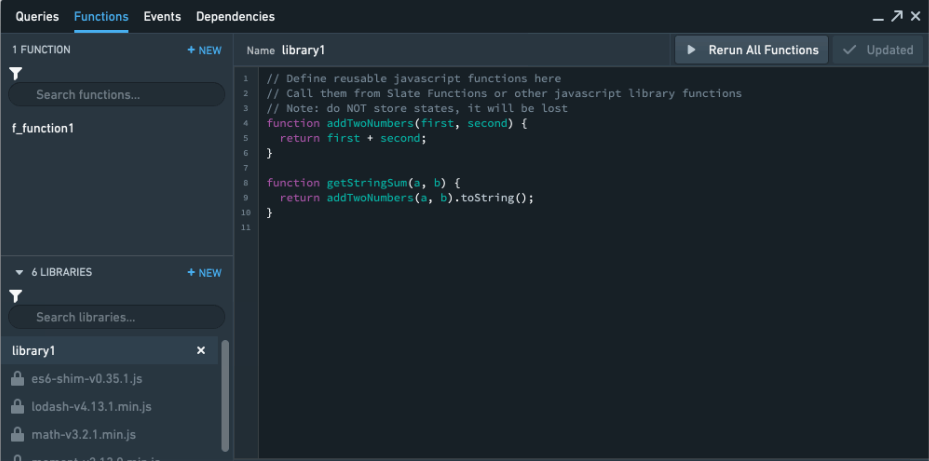
Per-Document level function libraries
Users are able to write reusable JavaScript functions with parameters. This will assist in the refactoring of code and reducing the copying and pasting of code in functions. You can also re-run and update all the functions dependent on a function library using the Re-run All Function button.

Default JavaScript libraries available
For enhanced use of functions, Slate ships by default with the following external JavaScript libraries: Lodash ↗, Math.js ↗, Moment ↗, Numeral ↗, and es6-shim ↗. Feel free to use these libraries when writing your functions.
Do not use ES6 syntax features unless all users are mandated to use a browser supporting these features.
Examples
Example 1: add two widget properties
This function adds the value of two dropdown widgets and displays the result in a text widget.

Open the Functions editor and add a function called addNumbers. Add the following JavaScript:
Copied!1return {{lhs.selectedValue}} + {{rhs.selectedValue}};
Then, in the text widget, display the return value by referencing the function’s name in Handlebars {{addNumbers}}.
The Functions editor does not accept Helpers of any kind.
Example 2: parse query results
This function parses each element in a query result. Assume there is a query named asteroids and it returns the following JSON:
Copied!1{"id": [6, 7, 8],"name": ["Hebe", "Iris", "Flora"],"diameter": [185.18, 199.83, 135.89]}
The following function returns a result that combines the name and id, and also adds a new circumference property.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19var asteroids = {{asteroids}}; var formattedNames = []; var circumference = []; for (var i = 0; i < asteroids.name.length; i++) { formattedNames.push(formatName( asteroids.name[i], asteroids.designation[i])); circumference.push(asteroids.diameter[i] * 3.14); } return { name: formattedNames, diameter: asteroids.diameter, circumference: circumference }; function formatName(name, designation) { return name + " (" + designation + ")"; }
The resulting JSON looks like this:
Copied!1 2 3 4 5{ "name": ["Hebe (6)", "Iris (7)", "Flora (8)"], "diameter": [185.18, 199.83, 135.89], "circumference": [581.4652,627.4662,426.6946] }
Example 3: Create pause using set timeout and promises
This function creates a setTimeout with a five second interval to pause the Slate function for five seconds before executing.
Copied!1 2 3 4 5return new Promise(resolve => { setTimeout(() => { resolve(); }, 5000); });
This function returns undefined after five seconds of pause.