Getting started with Automate
This tutorial assumes you already have data integrated into your Foundry Ontology. If you need to do this first, learn how to create your Ontology in the documentation.
This tutorial will walk you through creating your first simple automation with the Automate application.
Create from Automate application
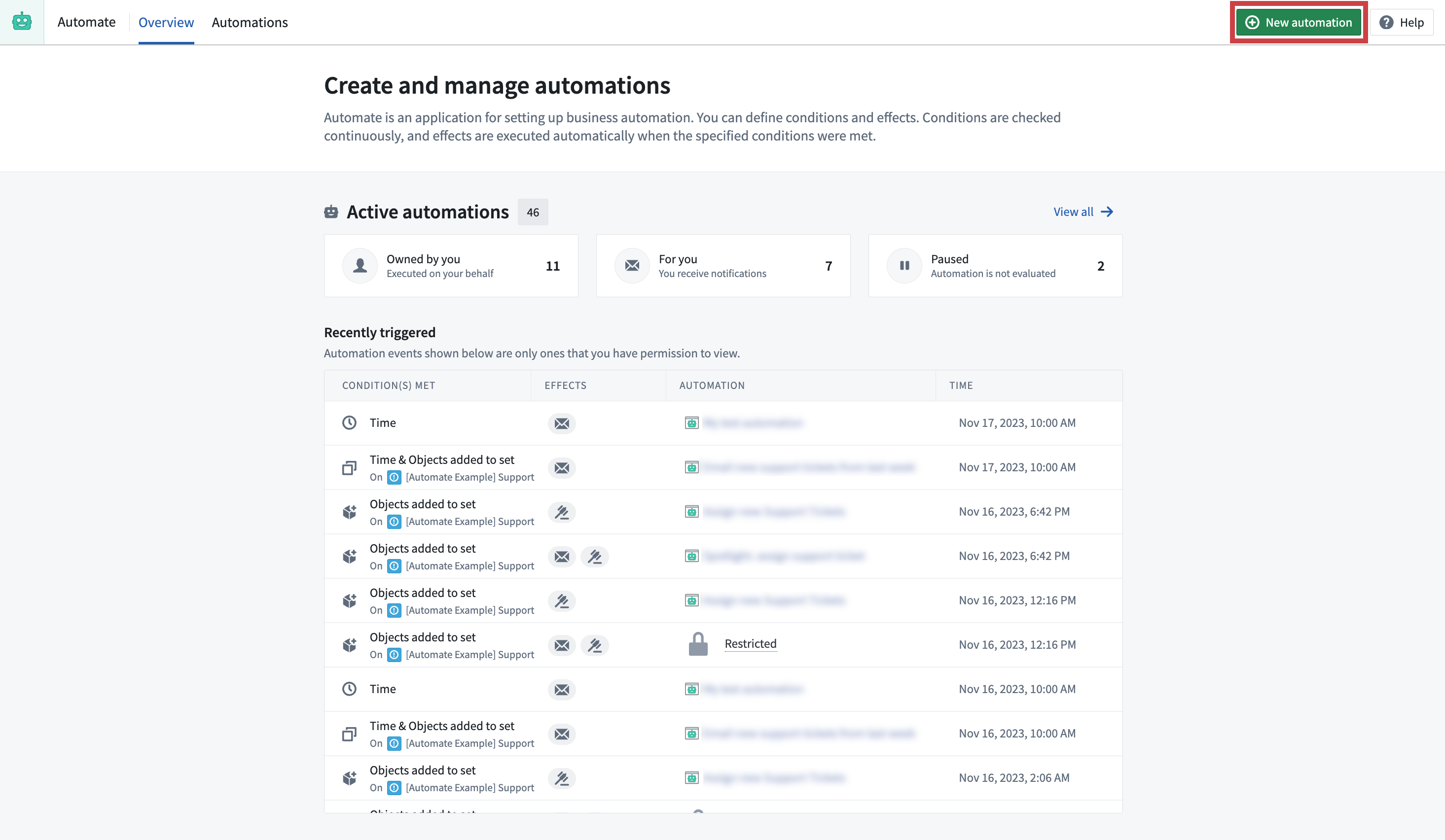
Start by opening the Automate application from the application sidebar. This will take you to the Overview page of the Automate application.
The Overview page shows you a list of your recent automation activity. This includes counts of total automations you can see, that are owned by you, are a recipient of, or are paused. When you open this page for the first time, it may not display any activity.

To create your first automation, select the New automation button. Alternatively, you can either:
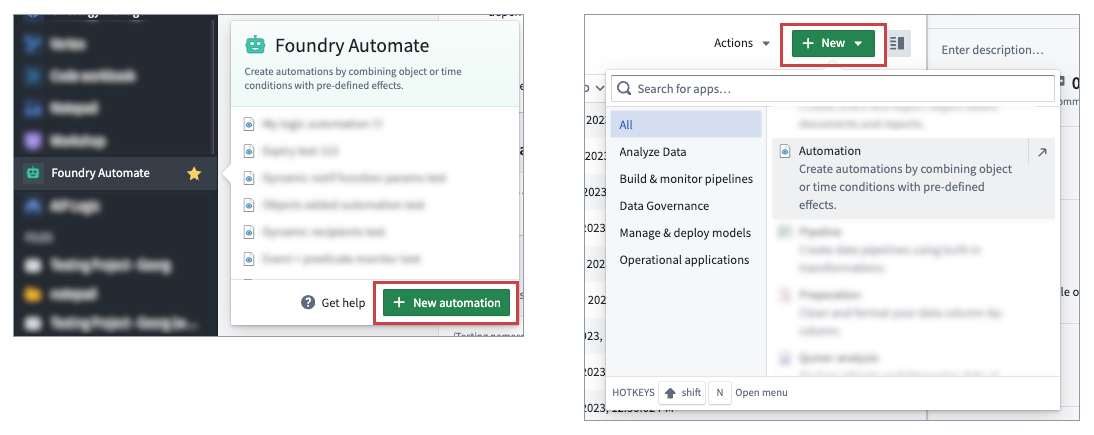
- Hover over the Automate application icon in the Foundry sidebar and select New automation directly;
- Right-click in a folder and select New > Automation; or
- Click the +New button and select Automation.

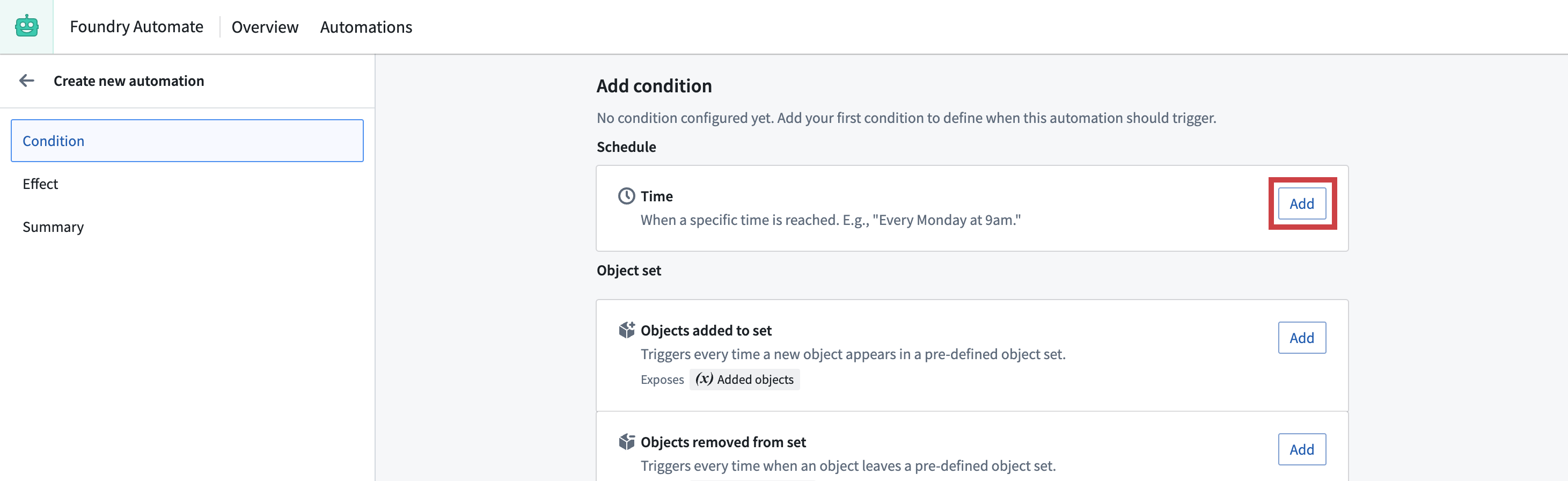
You will be taken to the automation creation wizard (as shown below) where you can start by defining your condition. In this example, we will add a simple time condition.

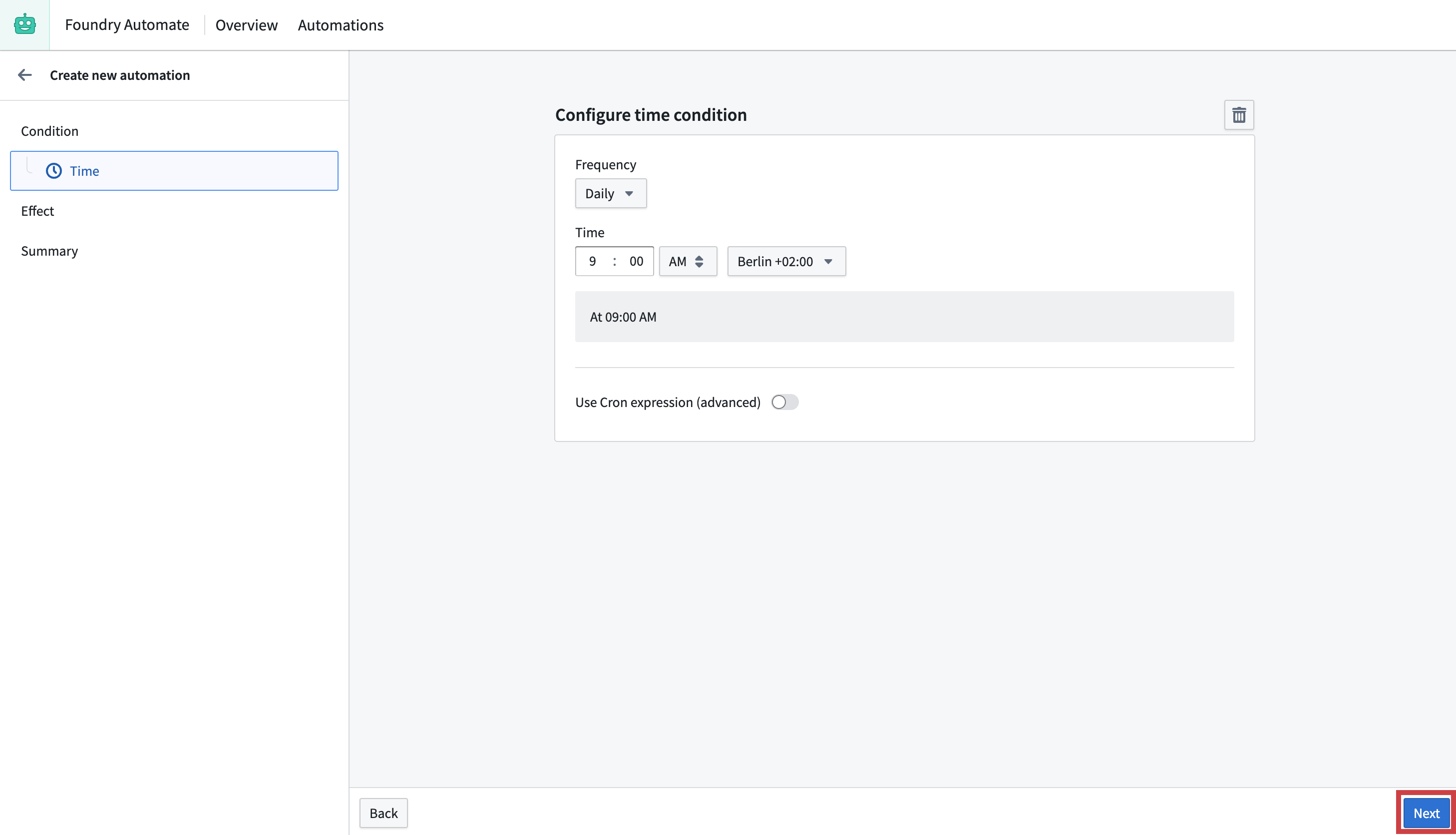
Selecting Add opens the time condition configuration page. Here, we can specify and adjust the time condition. For now, we can leave the time configuration page as is and continue with the Next button as shown in the image below. This will take us back to the condition screen.

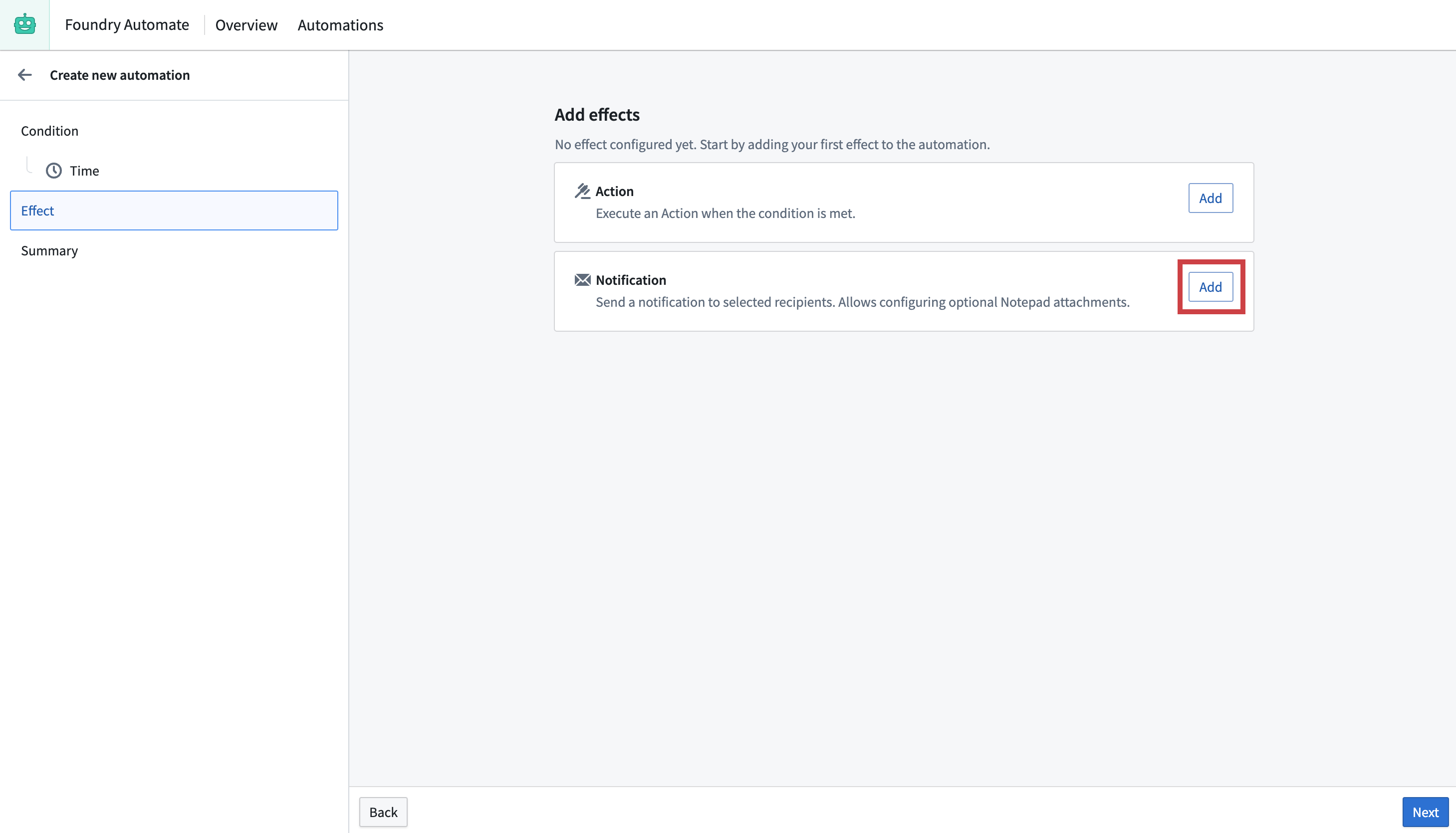
From the condition screen, choose Next to open the Effect tab. Here, you can add one or more effects to be executed when the time condition is met. Choose Add on the notification card to proceed to the notification effect configuration page.

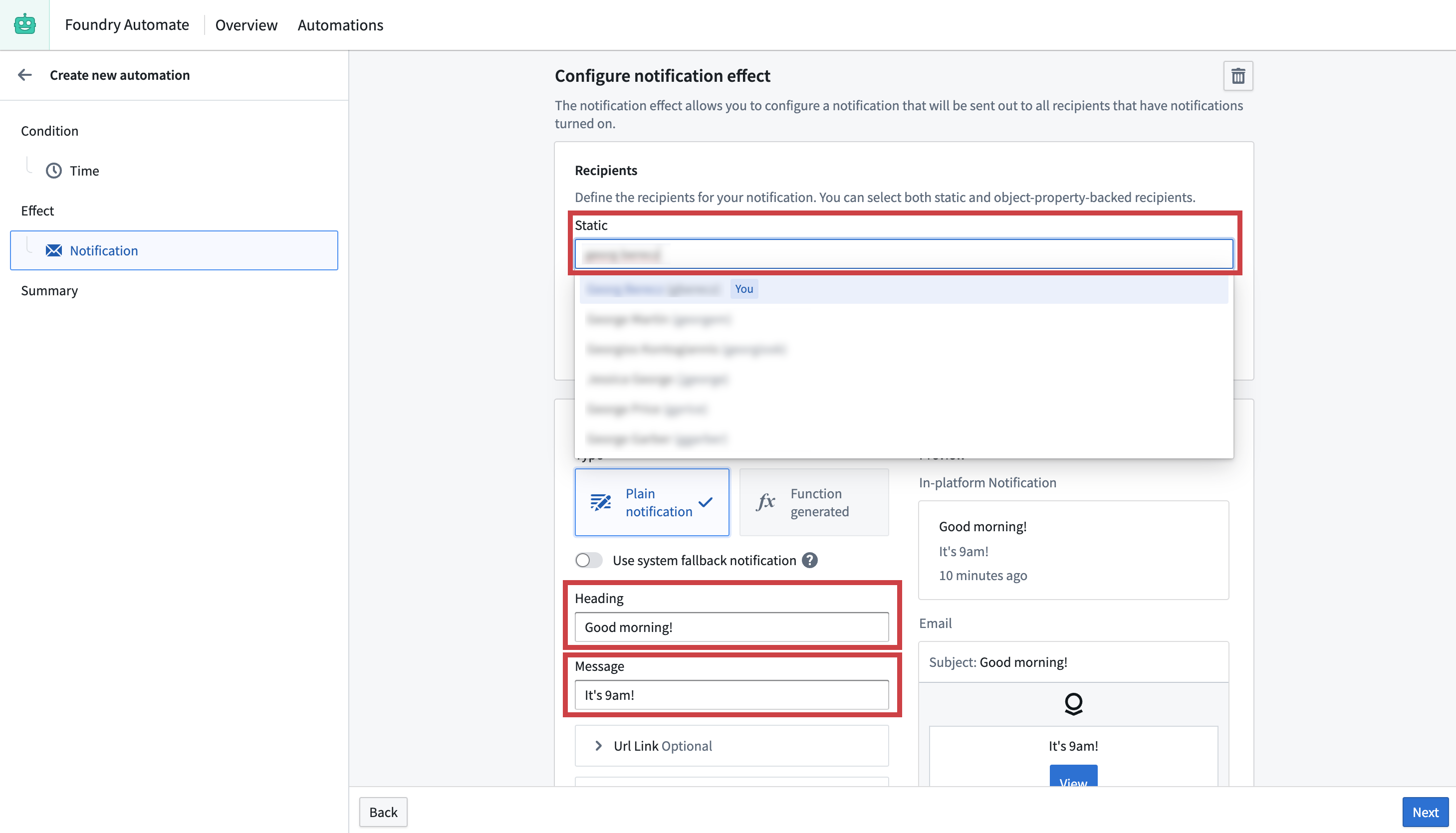
The notification effect offers many configuration options. For now, add yourself as a static recipient by clicking into the Recipients text input and selecting your user name. Then, define a heading and message for your plain notification effect and use the Next button to continue.

You will return to the Effect overview page; from here, you can add additional effects, but in this example we will continue to the automation Summary page by choosing Next.
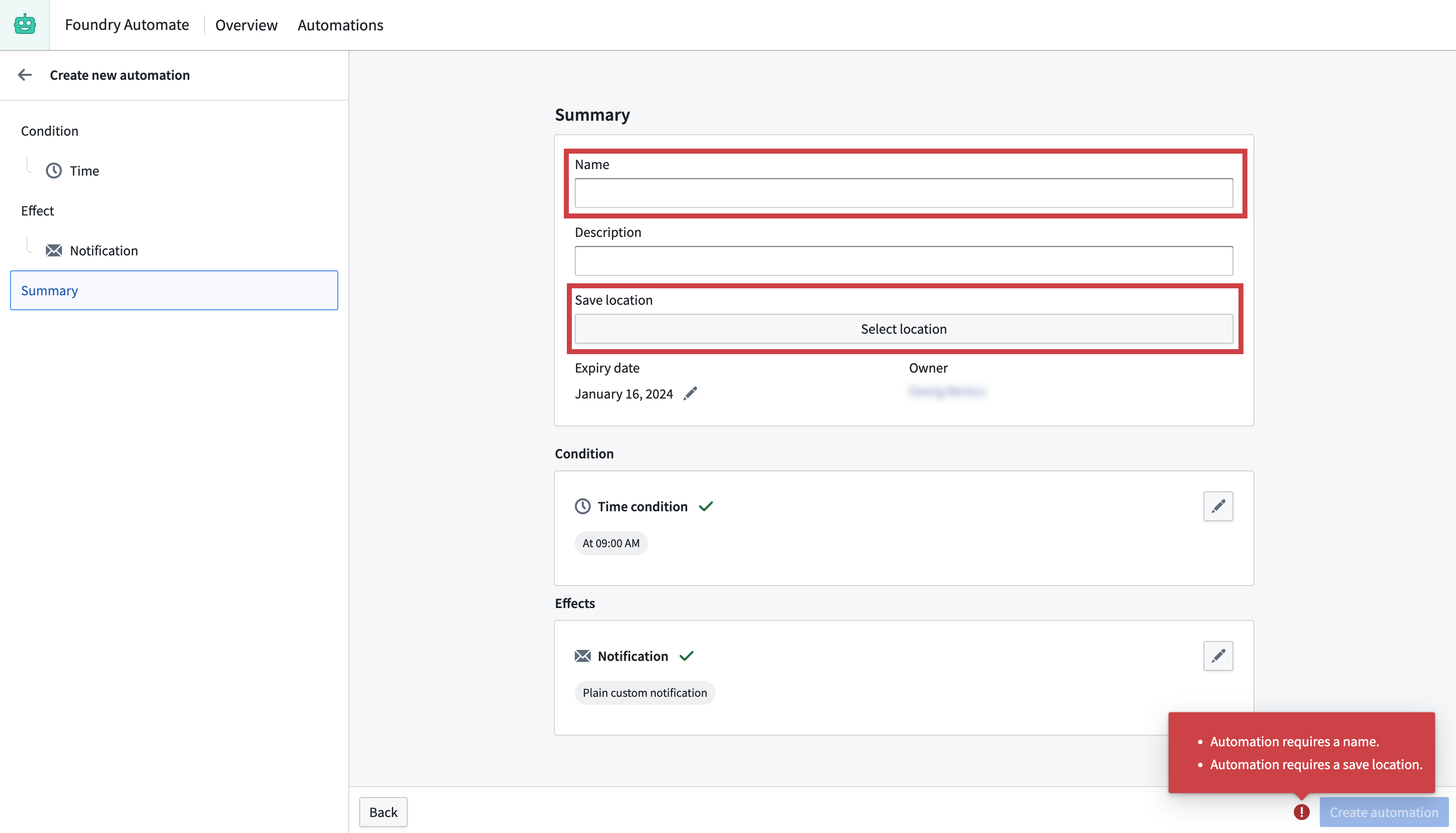
The Summary page shows you a summary of your configured automation. When we first arrive on the Summary page, the Create automation button is unavailable; hovering over the red icon next to the button, we see that the automation needs a name and a save location, as shown in the screenshot below.

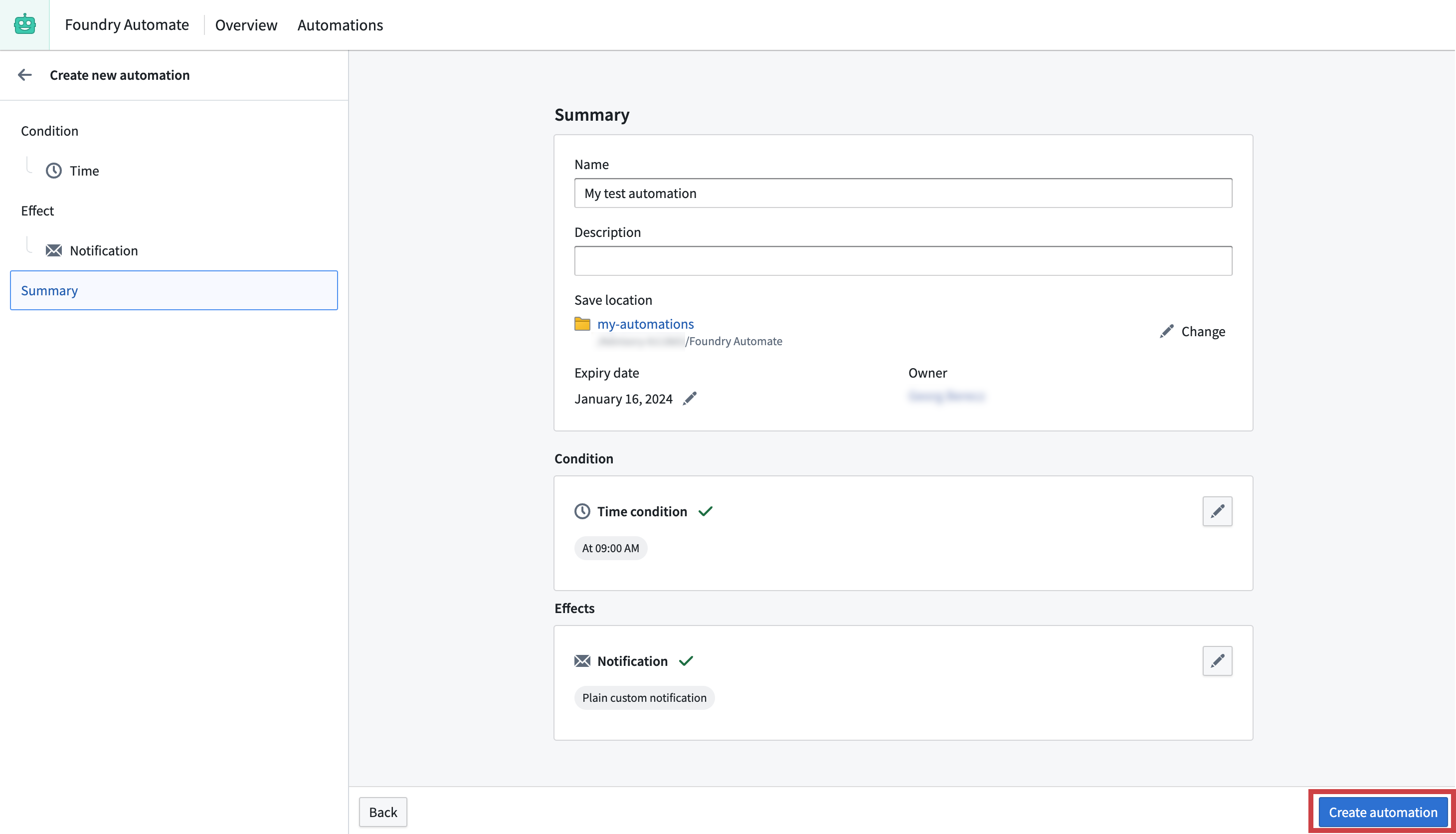
Afer providing a name and a save location, the Create automation button becomes available; pressing the button creates the automation and saves the automation into the specified save location.

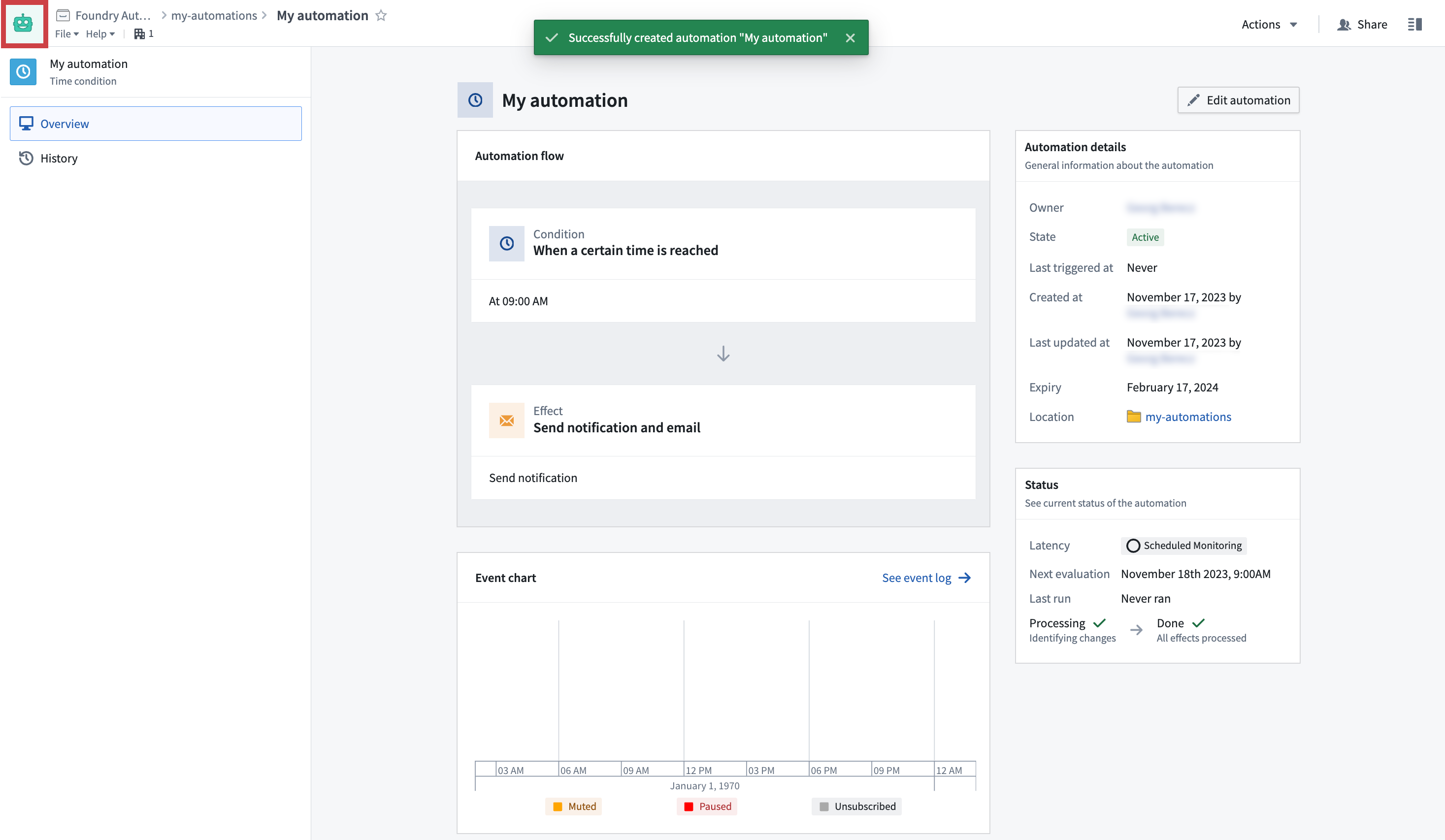
On success, you will be redirected to the detail screen of your newly created automation and a success banner will be displayed.
Clicking on the Automate icon in the top toolbar will take you back to the Automate overview page. The Recent activities container will most likely still be empty. This container will contain events once your automations have triggered.

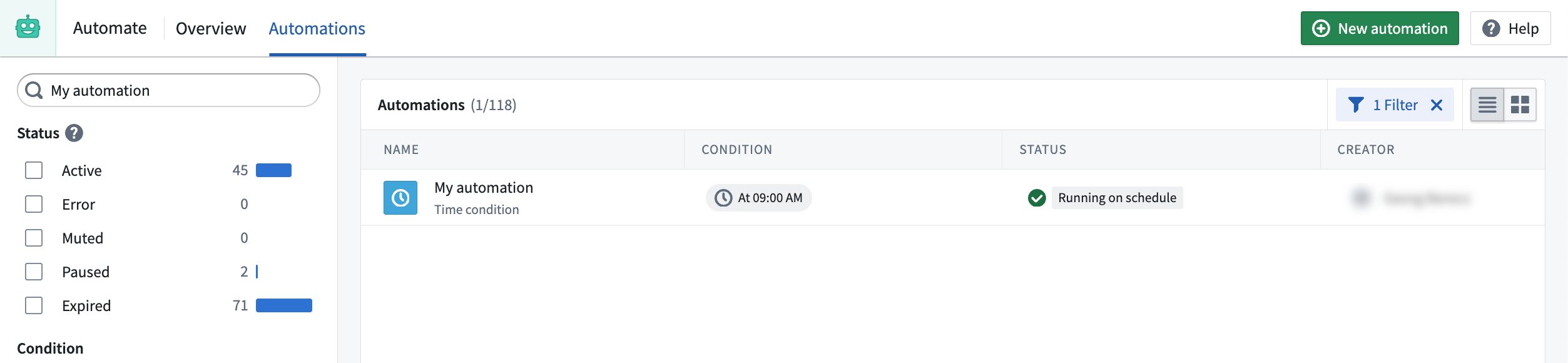
To inspect your newly created automation in the Automate app, switch to the "all automations" table by clicking on the Automations tab. You will see a table that includes all automations that you are able to see with your permissions. The filter pane on the left can be used to search a specific automation like the one we have just created.

As a next step, the individual condition and effect sections provide more information about the different configuration options. Alternatively, you can visit the examples section for more complex Automate use cases.