注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
オブジェクトとエッジの表示オプション
Vertex を利用して、グラフ上のオブジェクトとエッジの動的なスタイリングを設定できます。スタイリングを設定し、キーとなるプロパティの表示を設定すると、タイムセレクションウィンドウを使用して、これらのキーとなるプロパティが時間とともにどのように変化するかを確認できます。
グラフレイアウト
自動レイアウトオプション
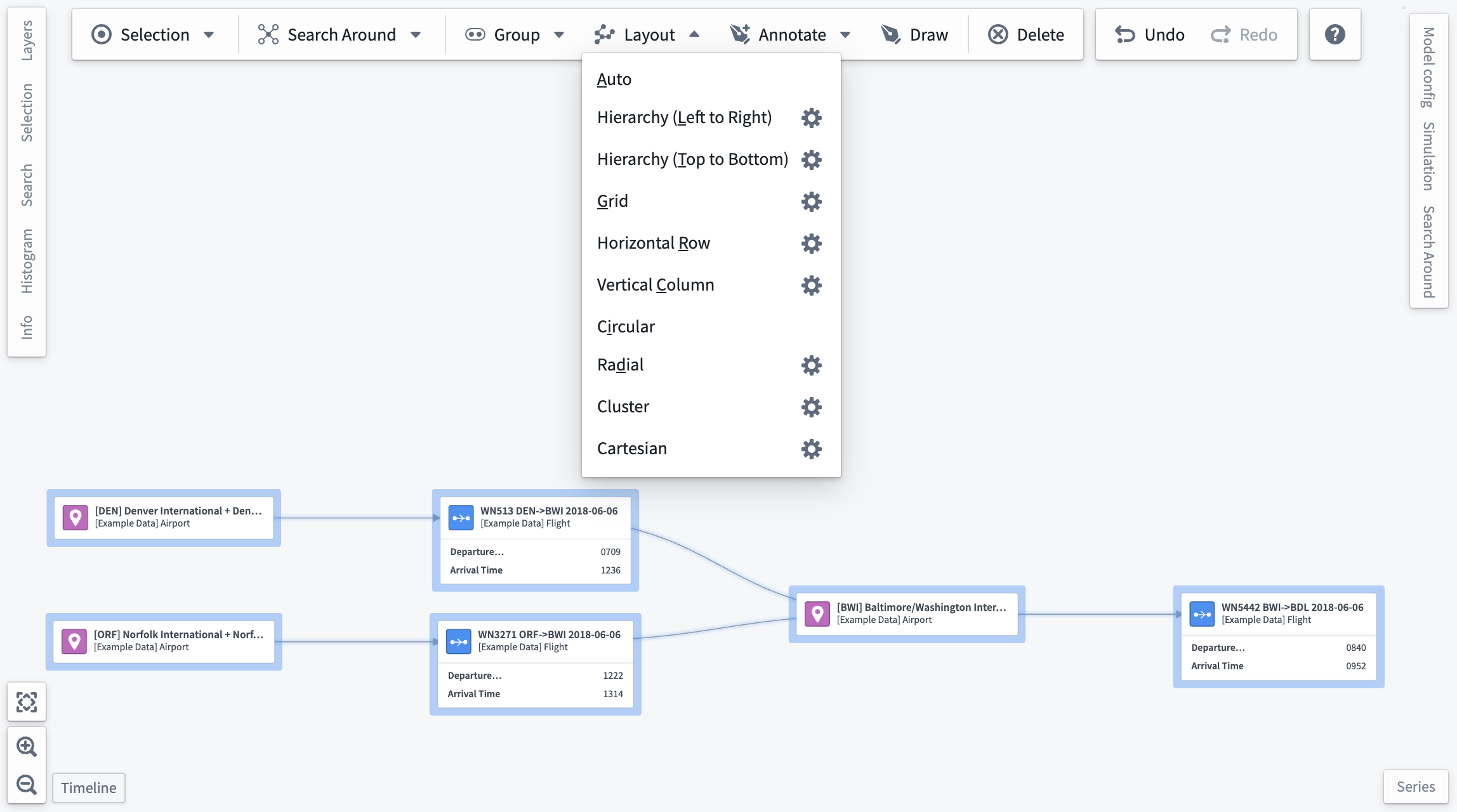
ワークスペースの上部ツールバーに、いくつかの事前定義されたレイアウトオプションが用意されています。選択すると、オブジェクトとエッジが自動的に移動し、関係を探索しながらグラフを整理できます。これらのレイアウトの多くには、動作を変更するための高度なパラメーターが含まれています。これらのパラメーターには、各レイアウトの隣にあるギアアイコンを選択することでアクセスできます。

以下は各レイアウトの高度なパラメーターです。Auto および Circular レイアウトには高度なパラメーターがないことに注意してください。
階層 (左から右/上から下)
- Reverse: 階層の順序を反転します。左から右が右から左に、上から下が下から上になります。
- Root nodes: 階層のルートを占めるノードを選択します。
Automaticが選択されている場合、エッジの方向に基づいてルートノードが自動的に選択されます。
グリッド
- Staggered: 要素の奇数行をオフセットするオプションを提供します。
- Grid dimensions: グリッド内の行または列の数に制約を指定します。
Automaticモードでは、行と列の数を均等にしようとします。
水平行/垂直列
- Order by: ノードを並べ替えるオブジェクトプロパティ。
- デフォルトでは昇順を使用します。
Order byプロパティが選択されていない場合、レイアウトは既存の水平ノード順序(行の場合)または垂直ノード順序(列の場合)を維持します。- グループ化されたノードおよび指定されたプロパティを含まないオブジェクトに基づくノードは、昇順の場合は先頭に、降順の場合は末尾に配置されます。
- 数値プロパティのみがこの選択リストに表示されます。
- 異なるオブジェクトの一致するプロパティ名は一緒に並べ替えられます。
- Reverse: 昇順と降順の並べ替え順序を切り替えます。このオプションは、
Order byプロパティが選択されている場合にのみ表示されます。
放射状
- Central node: レイアウトの中央に表示するノードを指定します。
- Density: ノード間の間隔を決定する 1 から 5 までの値。
クラスター
- Cluster by: ノードをクラスター化するプロパティを指定します。
- プロパティが選択されていない場合、このレイアウトはオブジェクトタイプによってクラスター化します。
- グループ化されたノードおよび選択されたプロパティを持たないオブジェクトに基づくノードは一緒にクラスター化されます。
- レンダーヒント
SelectableまたはLow Cardinalityを持つプロパティのみがこのドロップダウンに表示されます。 - 異なるオブジェクトの一致するプロパティ名は一緒にクラスター化されます。
カルテシアン
- X/Y property: レイアウト内のノードの x および y 座標として使用するプロパティ。
- 座標は、レイアウトが実行されたときにノードがビューポート内に収まるように正規化されます。
- x プロパティ、y プロパティ、またはその両方が選択されない限り、カルテシアンレイアウトは実行されません。
- グループ化されたノードおよび選択されたプロパティを持たないオブジェクトに基づくノードは、レイアウト前の位置に残ります。
- レンダーヒント
SelectableまたはLow Cardinalityを持つプロパティのみがこのドロップダウンに表示されます。 - 異なるオブジェクトの一致するプロパティ名は一緒に並べ替えられます。
- X/Y reverse: x および y 座標を反転します。反転トグルは、プロパティ選択が行われた後にのみ表示されます。
オブジェクトタイプごとにノードをグループ化
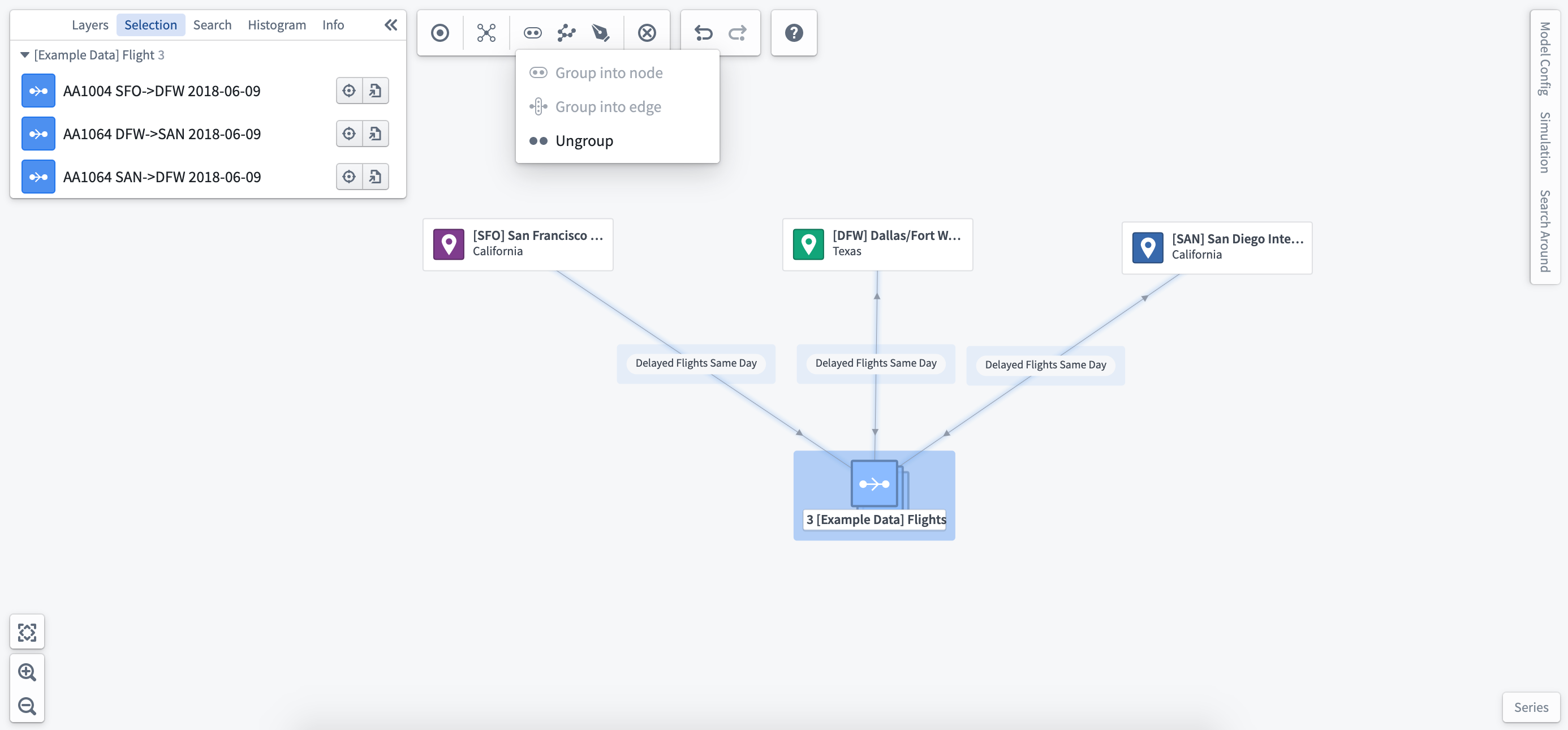
関連オブジェクトを追加すると、オブジェクトをグラフ上で単一のノードにグループ化することを開始したくなる場合があります。グループ化するオブジェクトを選択したら、ワークスペース上部のレイアウトツールバーを使用して選択したオブジェクトをグループ化またはグループ解除します。
複数のオブジェクトを単一のノードにグループ化すると、ワークスペースの左側にある選択パネルにグループ化されたすべてのオブジェクトのリストが表示されます。ノード内のオブジェクトの一部のみをグループ解除したい場合は、選択パネルを使用してこれらのオブジェクトを選択し、Ungroup を選択します。これは、ヒストグラムの Filter to 機能を使用して行うこともできます。

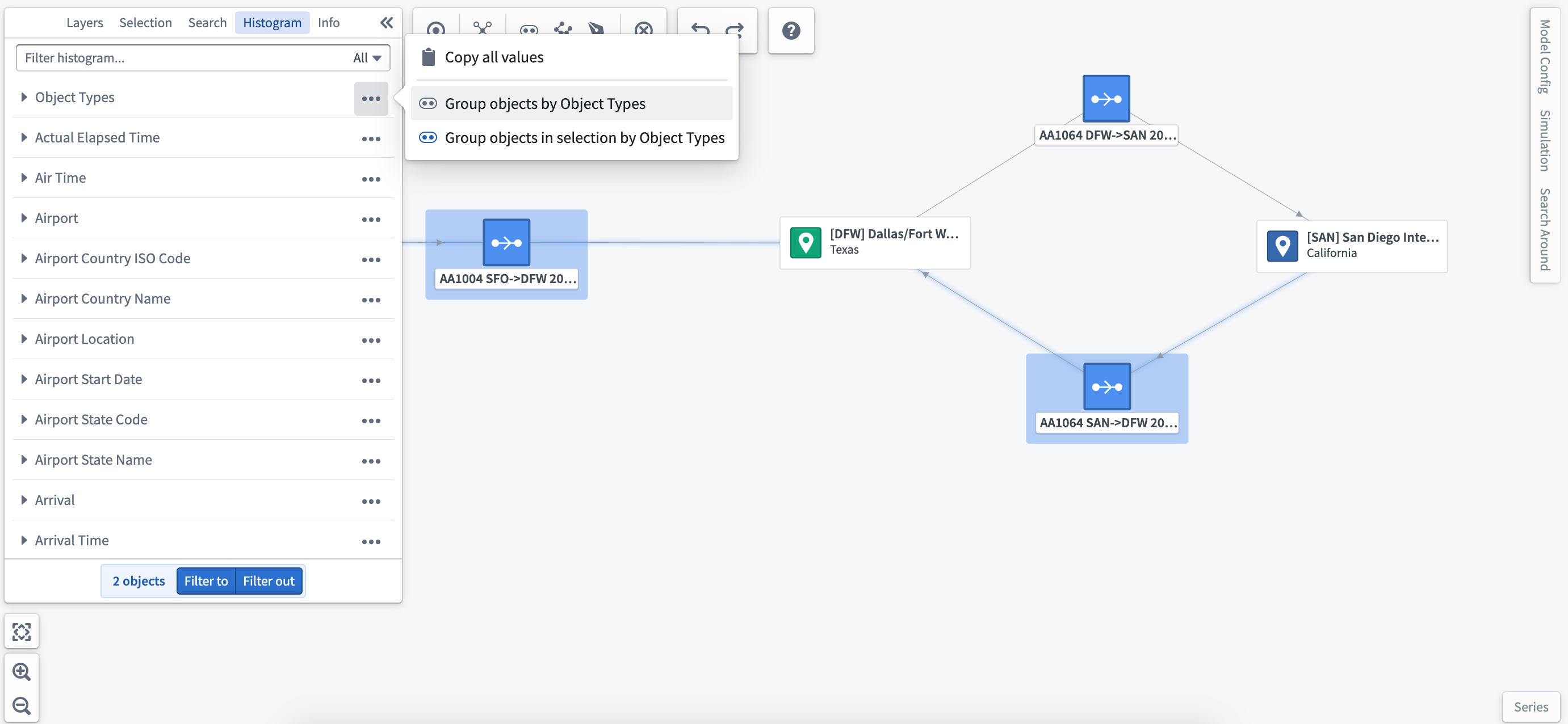
オブジェクトタイプのプロパティでグループ化
ヒストグラムを使用して、選択したオブジェクトのプロパティを探索し、表示される値によってオブジェクトをグループ化できます。これにより、グラフ上のオブジェクトレイアウトが新しいグループに反映されます。

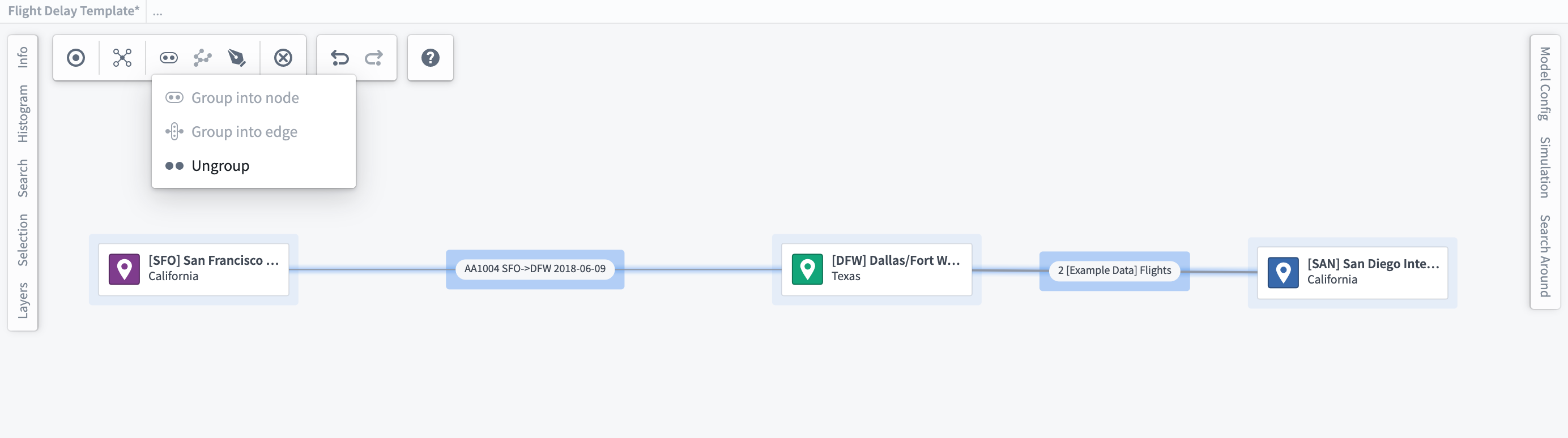
エッジにノードをグループ化
一部のオブジェクトはトランザクションであり、システム内の他のノード/オブジェクト間を移動します。たとえば、フライトはトランザクションオブジェクトとして Departure Airport と Destination Airport の間を移動します。この場合、注文オブジェクトをエッジにグループ化し、キーとなるプロパティ/メトリクスに基づいてエッジをスタイル設定することができます。
エッジを選択し、右クリックメニューから Ungroup を選択して、以前にエッジにグループ化されたすべてのオブジェクトを表示します。代わりに、ヒストグラムまたは選択パネルを使用してグループ解除するオブジェクトを最初に選択し、その後グループ解除することもできます。

トランザクションオブジェクトを関連するエッジに自動的にグループ化することができます。Ontology Manager → Capabilities タブで設定します。リンクマージについて詳しくはこちら
レイヤースタイリングオプション
レイヤーは、同じオブジェクトタイプのオブジェクトノードやノード間のエッジ関係を指します。これらは個別に設定でき、システムのデジタルツインとの柔軟な視覚化と直感的な操作を可能にします。
左側のサイドバーにあるレイヤースタイリングパネルを使用して、ノードとエッジを個別にスタイル設定したり、オブジェクトのプロパティや関連する time series/測定値に基づいてスタイル設定したりできます。レイヤースタイリングを使用すると、キーとなる情報を視覚化し、メトリクスを計算し、現在のシステム状態やシミュレーションされたシステム状態を示すためのパラメーター化された条件に基づいてスタイル設定できます。
オブジェクトスタイリング
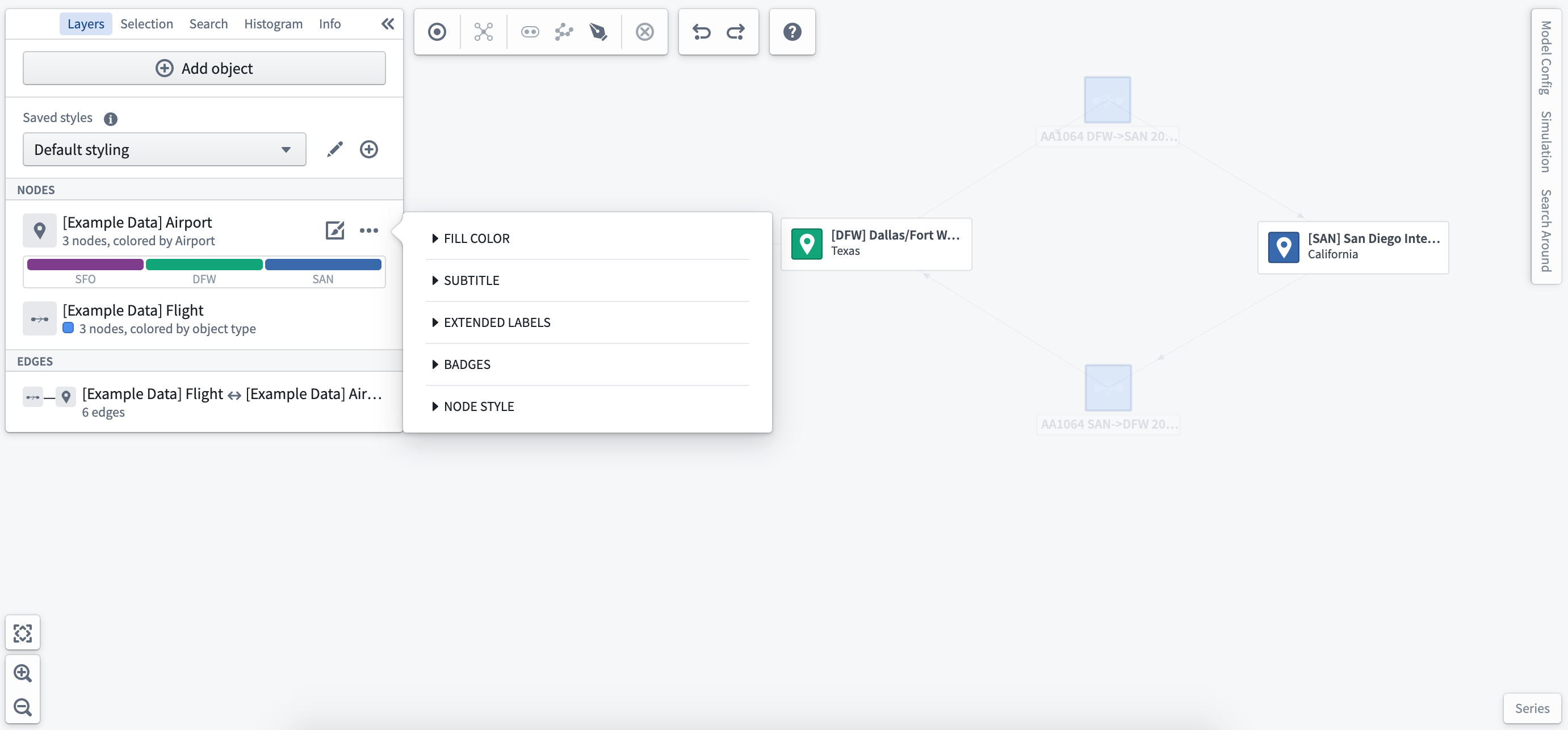
スタイリングメニューを開くには、設定したいオブジェクトタイプの隣にある Styling Options を選択します。

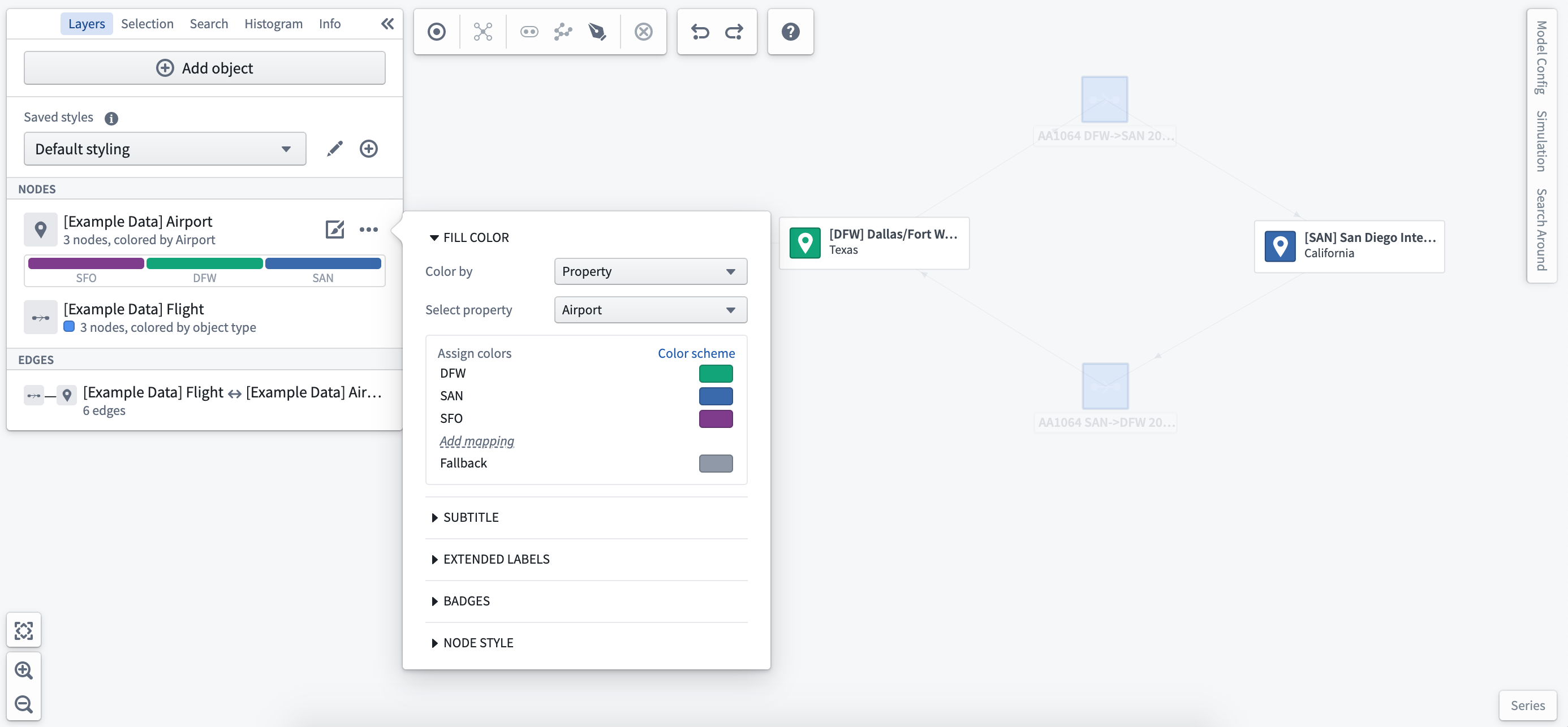
色によるスタイリング
Fill Color ドロップダウンを選択して、スタイル設定するパラメーターとレイヤー内のすべてのオブジェクトの色を選択します。time series 測定値を Color by パラメーターとして選択すると、選択したタイムウィンドウに基づいてスタイリングが動的に更新されます。また、派生プロパティ関数 を使用してノードに色を付けることもできます。

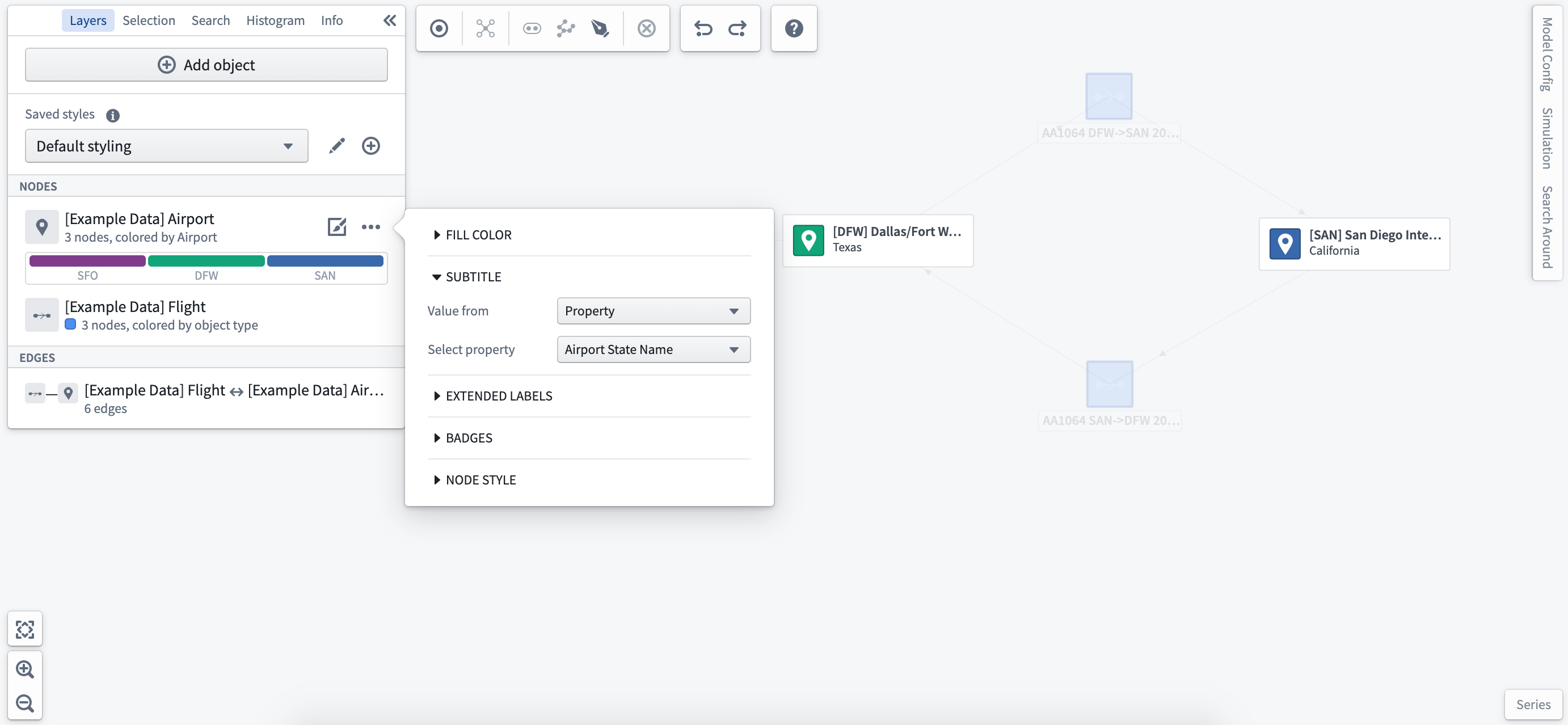
サブタイトル
オブジェクトタイプまたは選択したオブジェクトのプロパティにサブタイトルを追加できます。サブタイトルは、グラフ上の同じタイプのすべてのオブジェクトに表示されます。

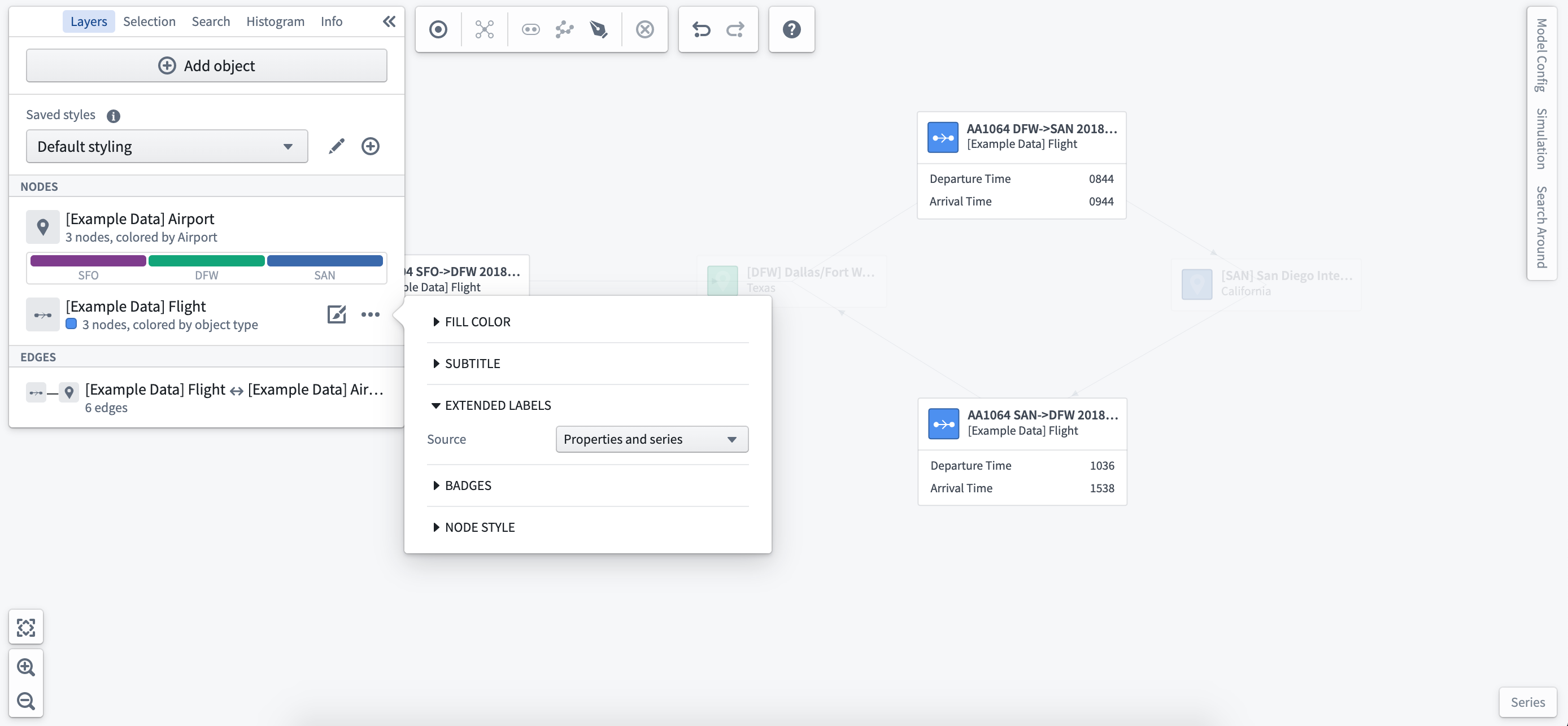
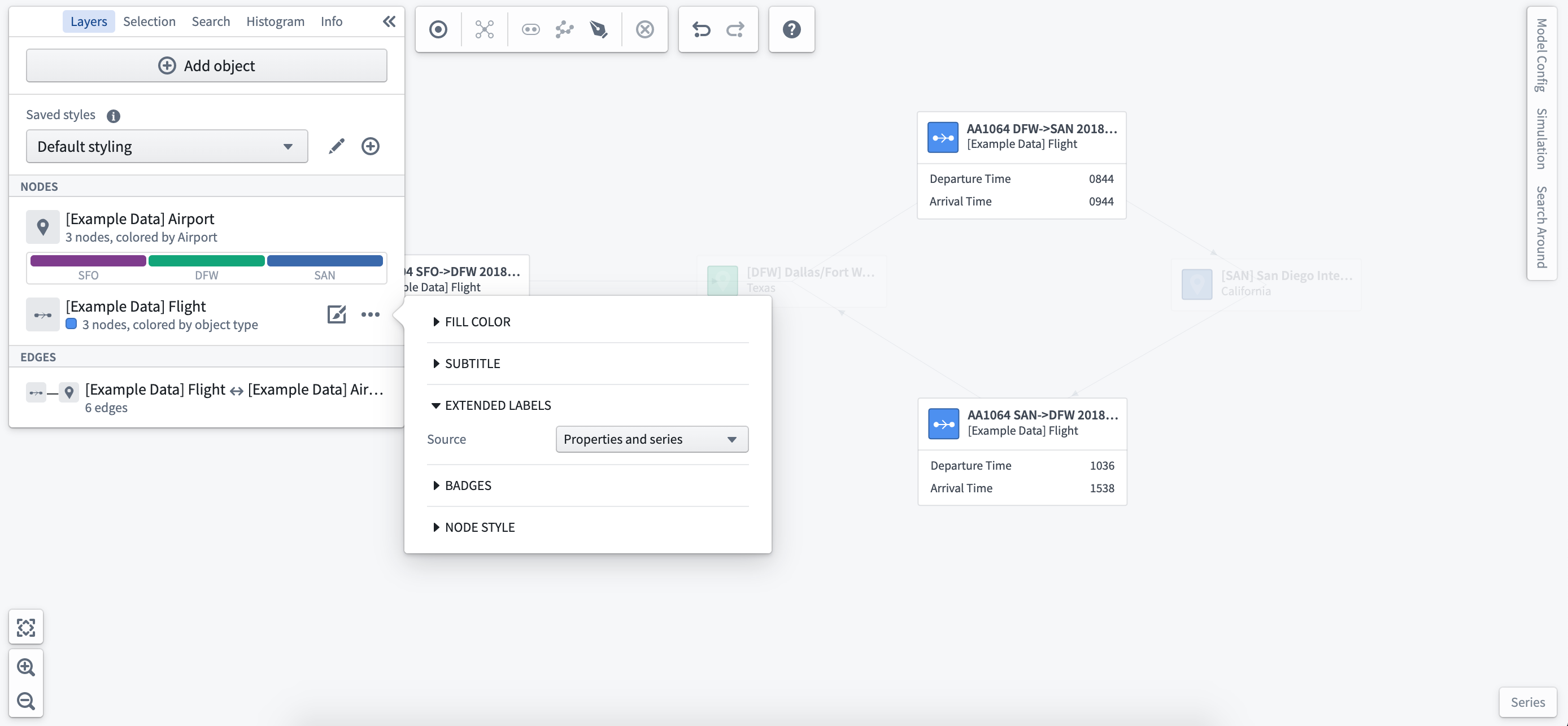
拡張ラベル
Extended Labels を選択すると、選択したオブジェクトノードに特定の読み取り値を追加できます。実際の time series 読み取り値やシミュレーションされた値から選択でき、現在の状態とモデル化された状態を単一のビューで比較できます。

拡張ラベルのスタイリングを設定した後、ワークスペースの左側にあるオブジェクト選択パネルから表示するプロパティや time series を選択できます。

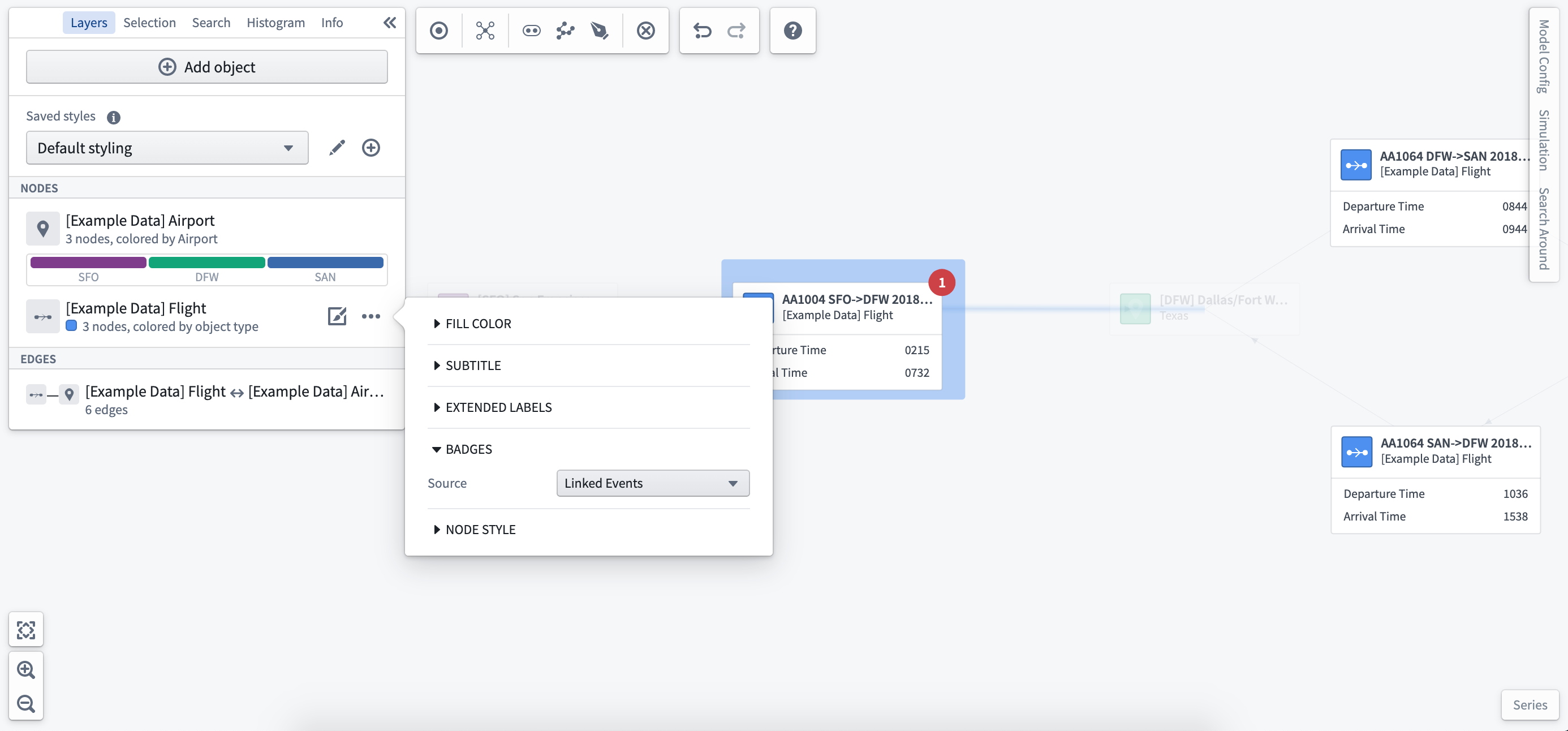
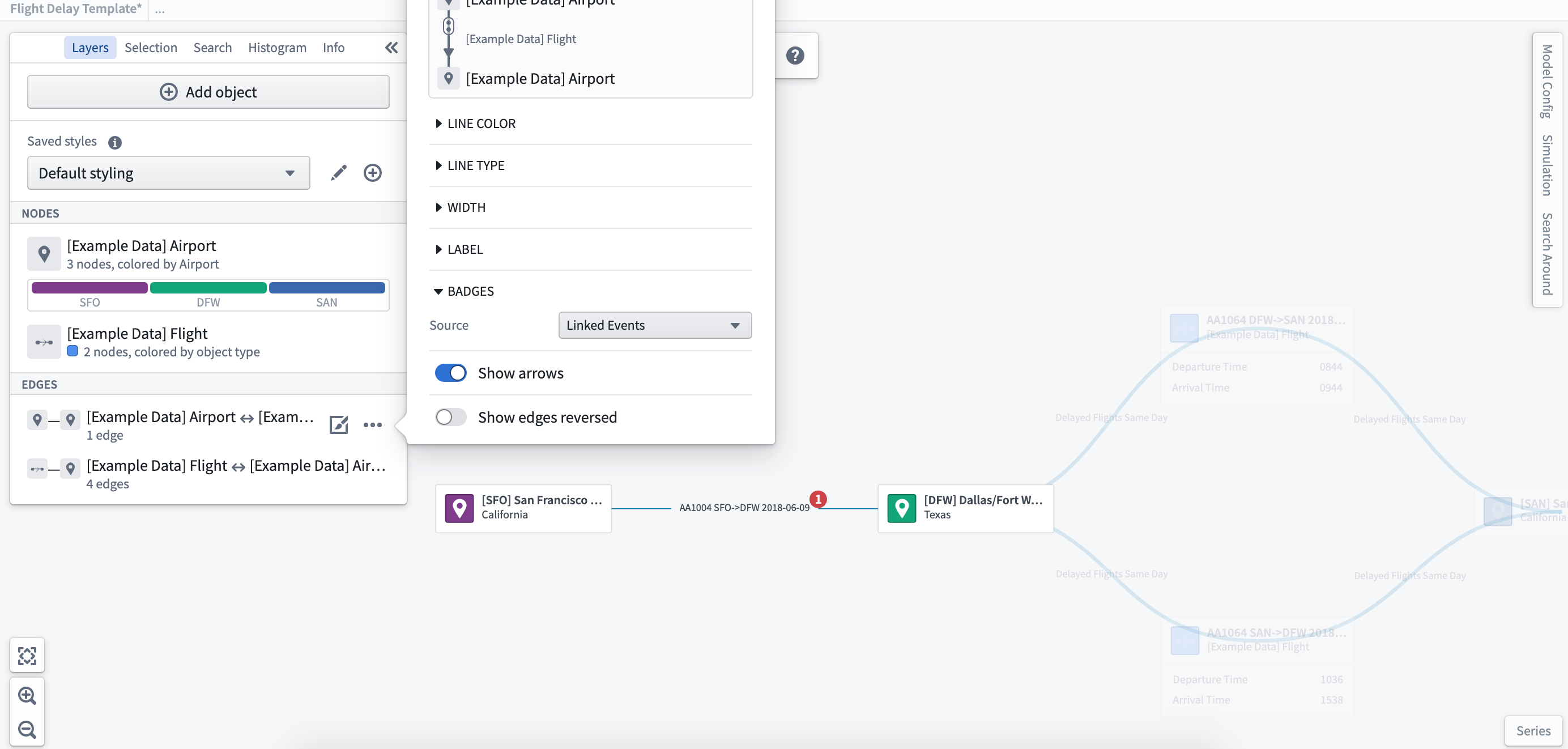
バッジ
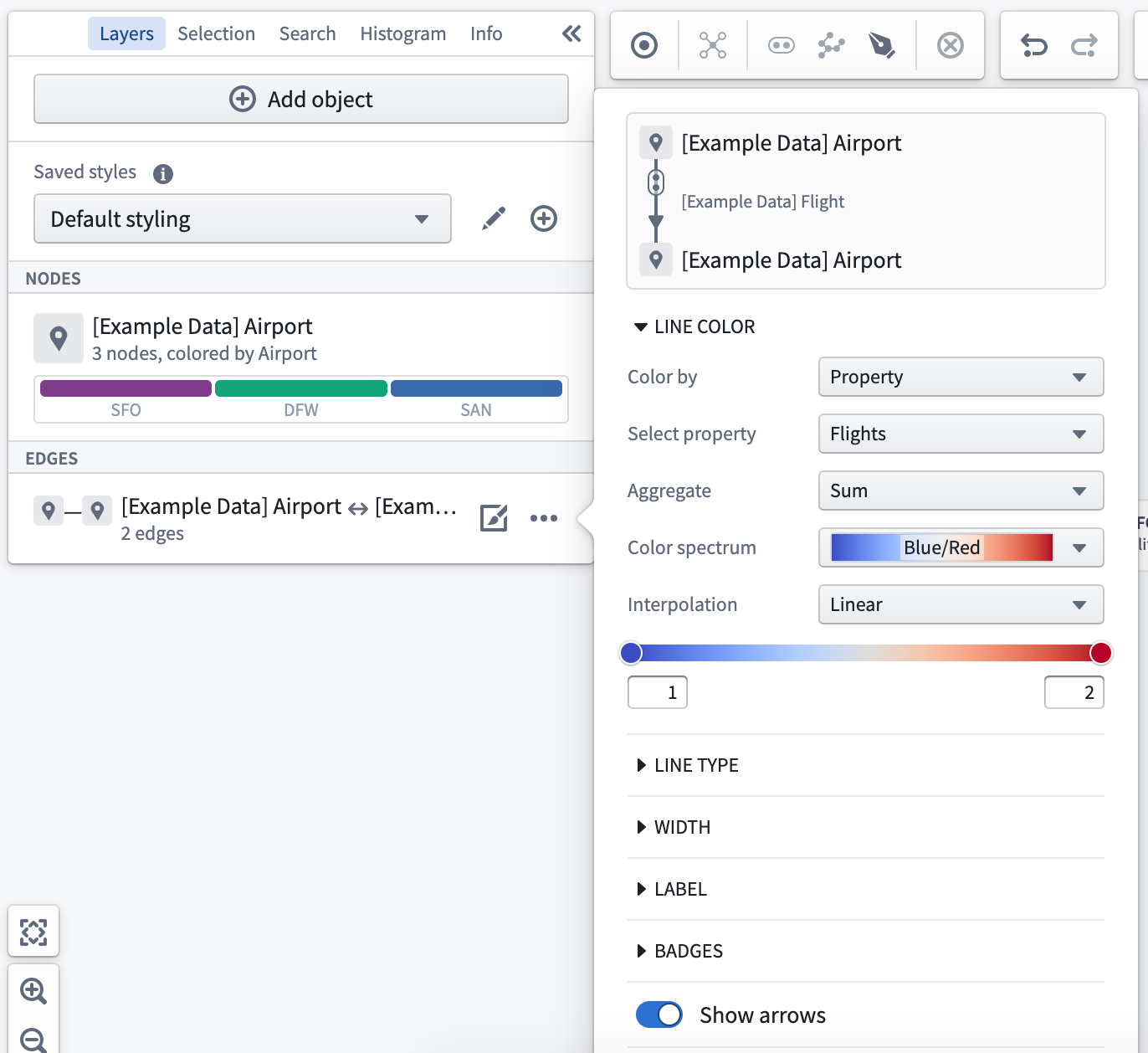
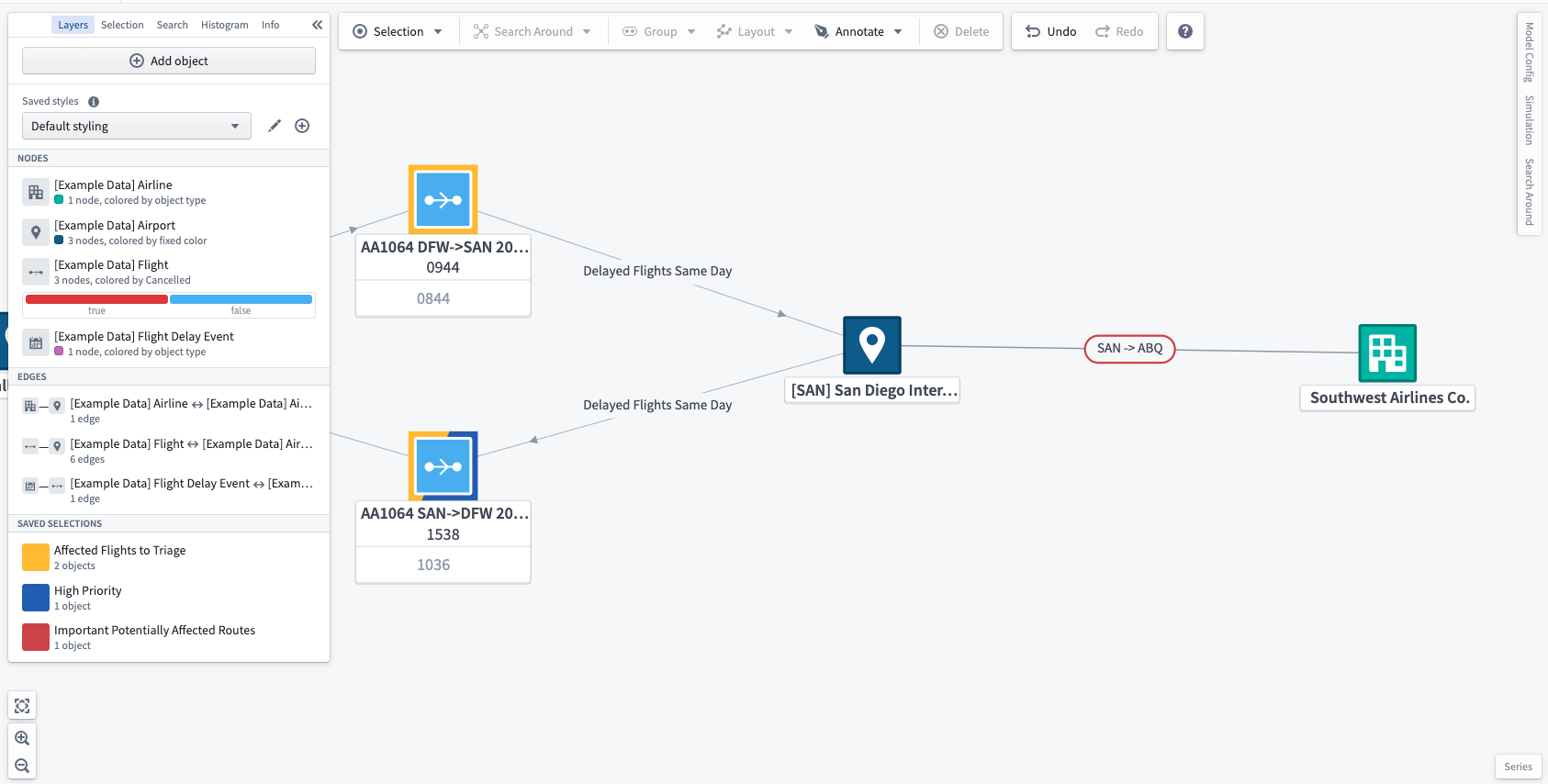
特定のオブジェクトタイプにリンクされたイベントの数を示すバッジを追加します。以下のスクリーンショットでは、1 件の遅延フライトイベントが表示されています。

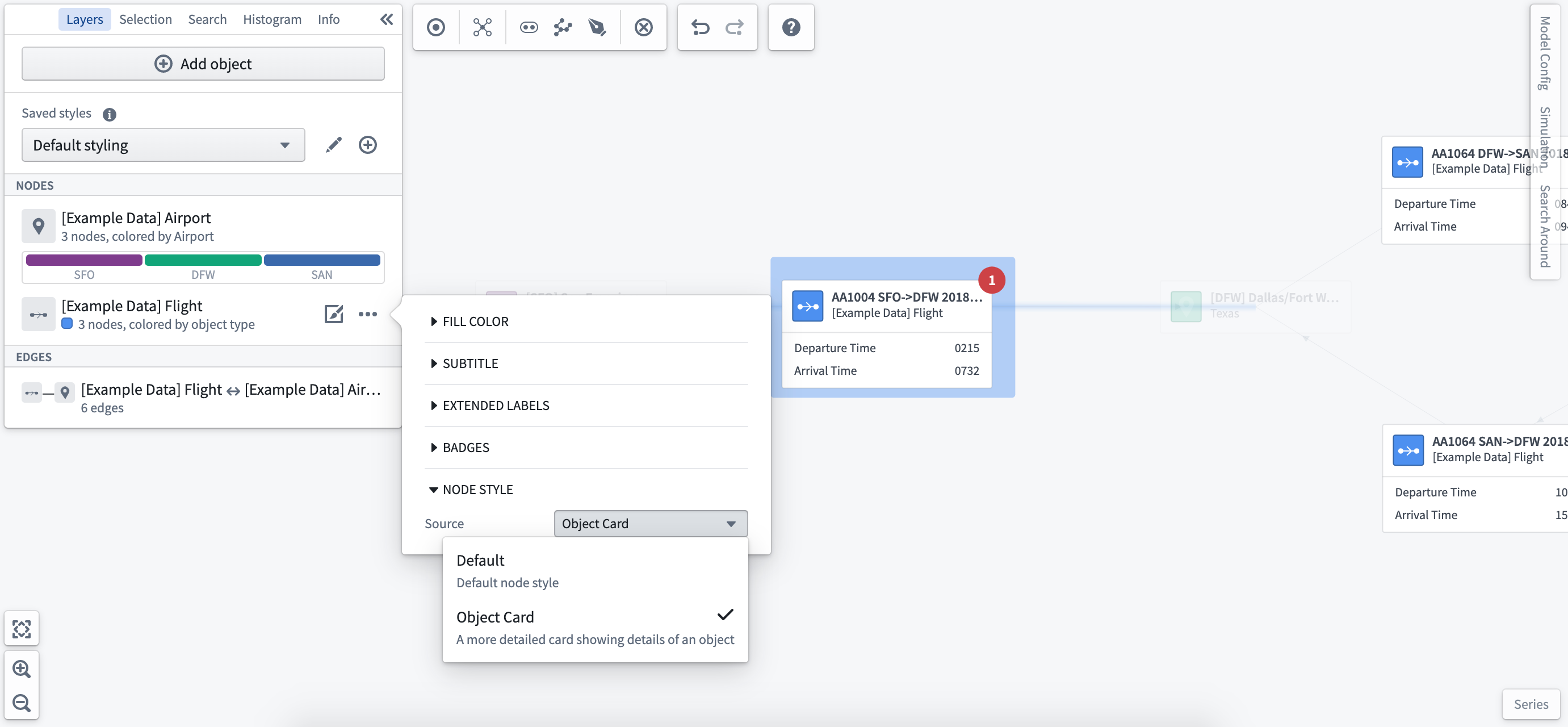
ノードスタイル
オブジェクトをデフォルトノードとして表示するか、完全なオブジェクトカードとして表示するかを選択できます。

エッジスタイリング
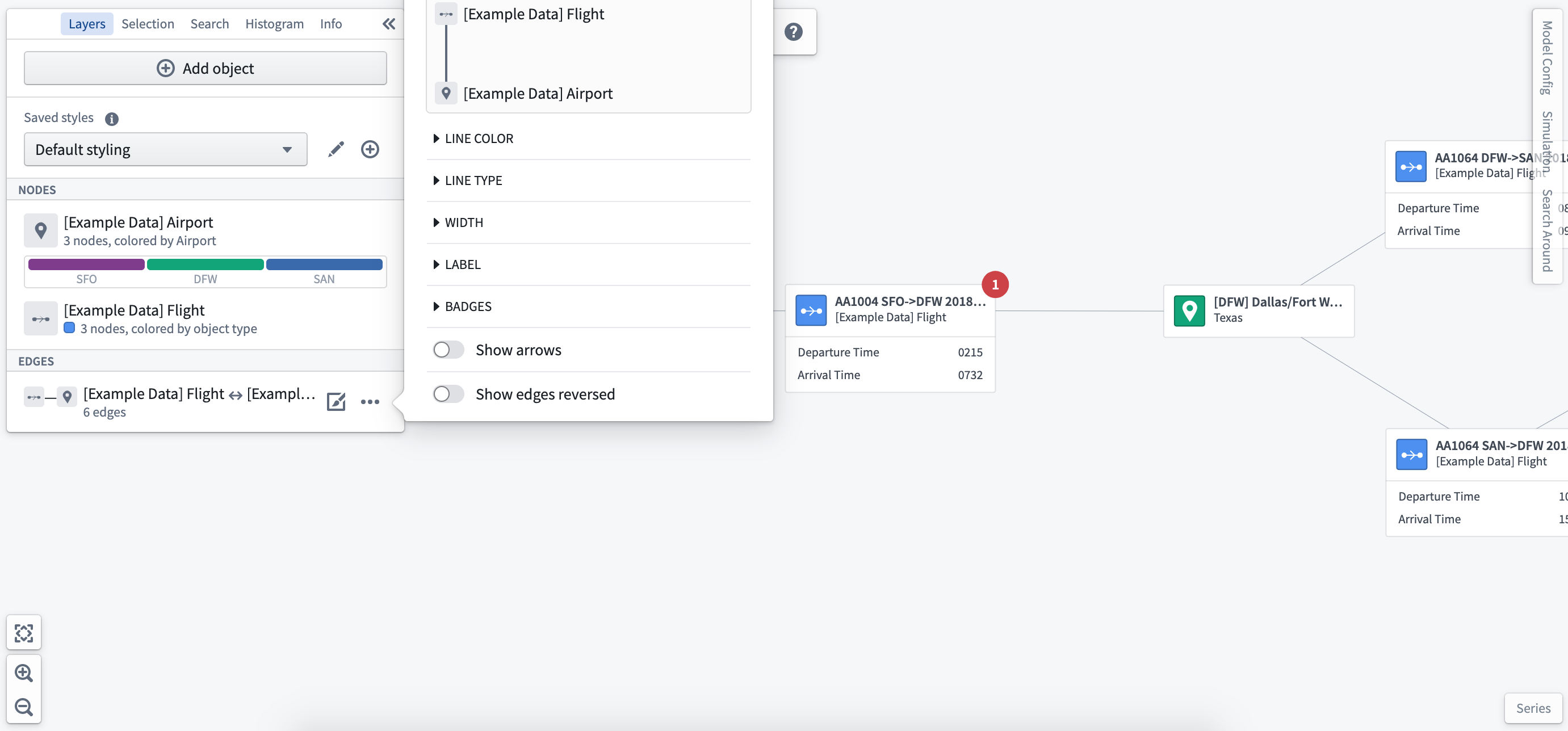
エッジはオブジェクト間の関係を表し、システムやプロセス内のノード間の相互作用を視覚化するためにスタイル設定できます。
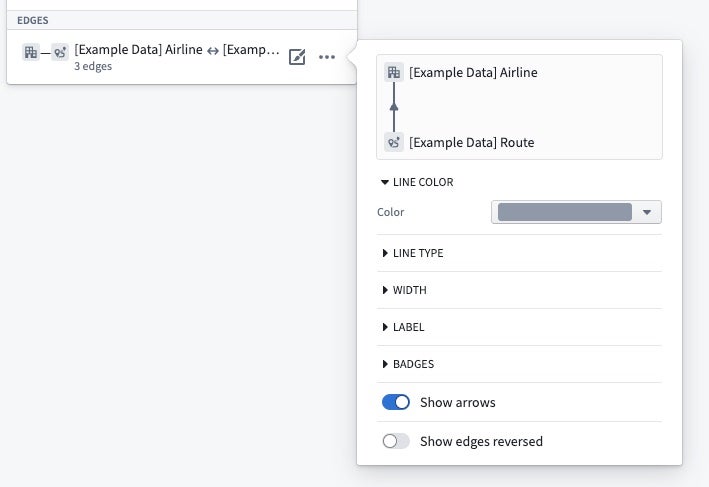
設定したいエッジから Styling Options を選択します。

線の色
オブジェクトタイプや関連オブジェクトの共通プロパティに基づいてエッジの色を設定できます。

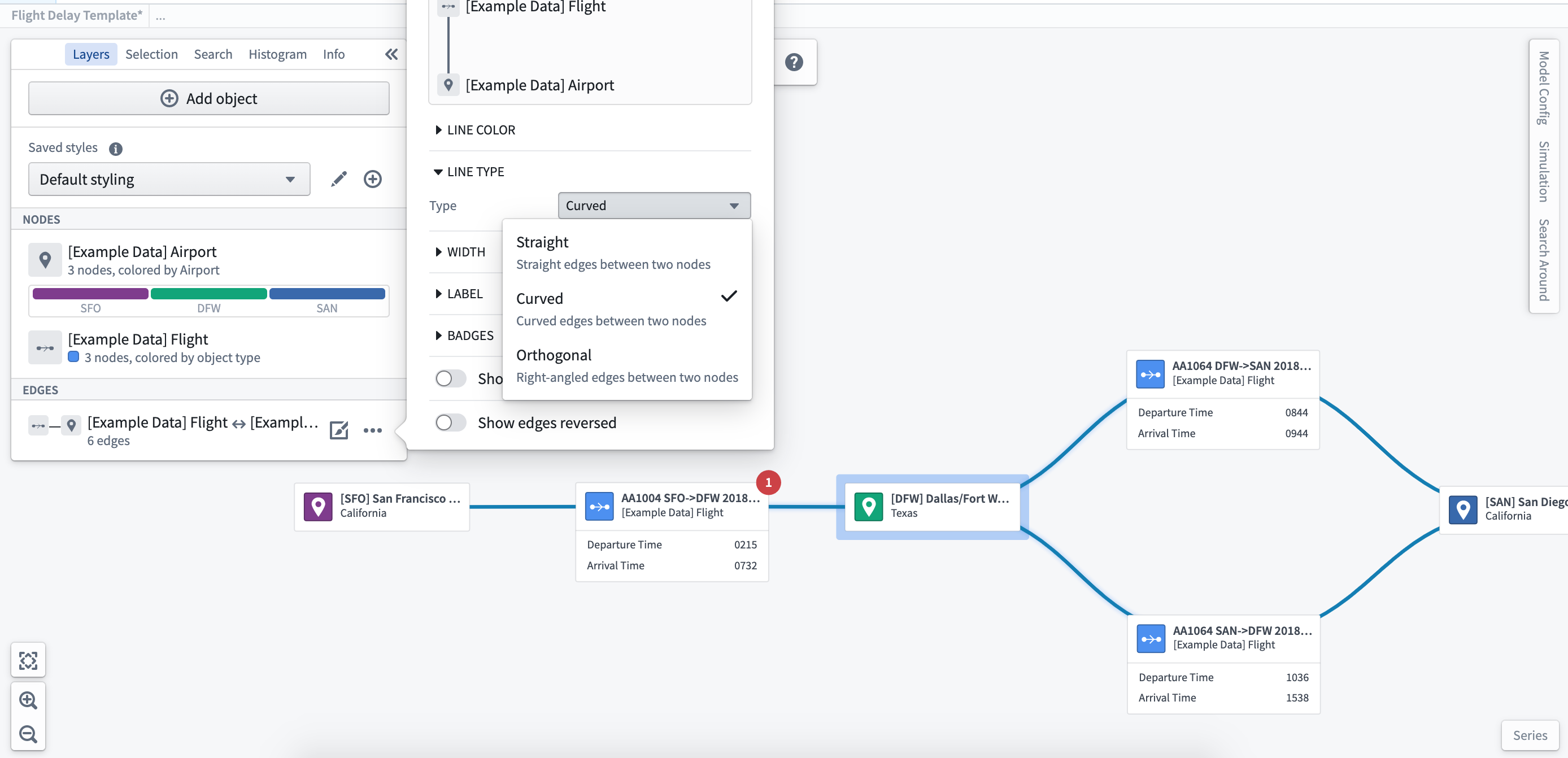
線の種類
描画する線を直線、曲線、または直交線としてフォーマットできます。

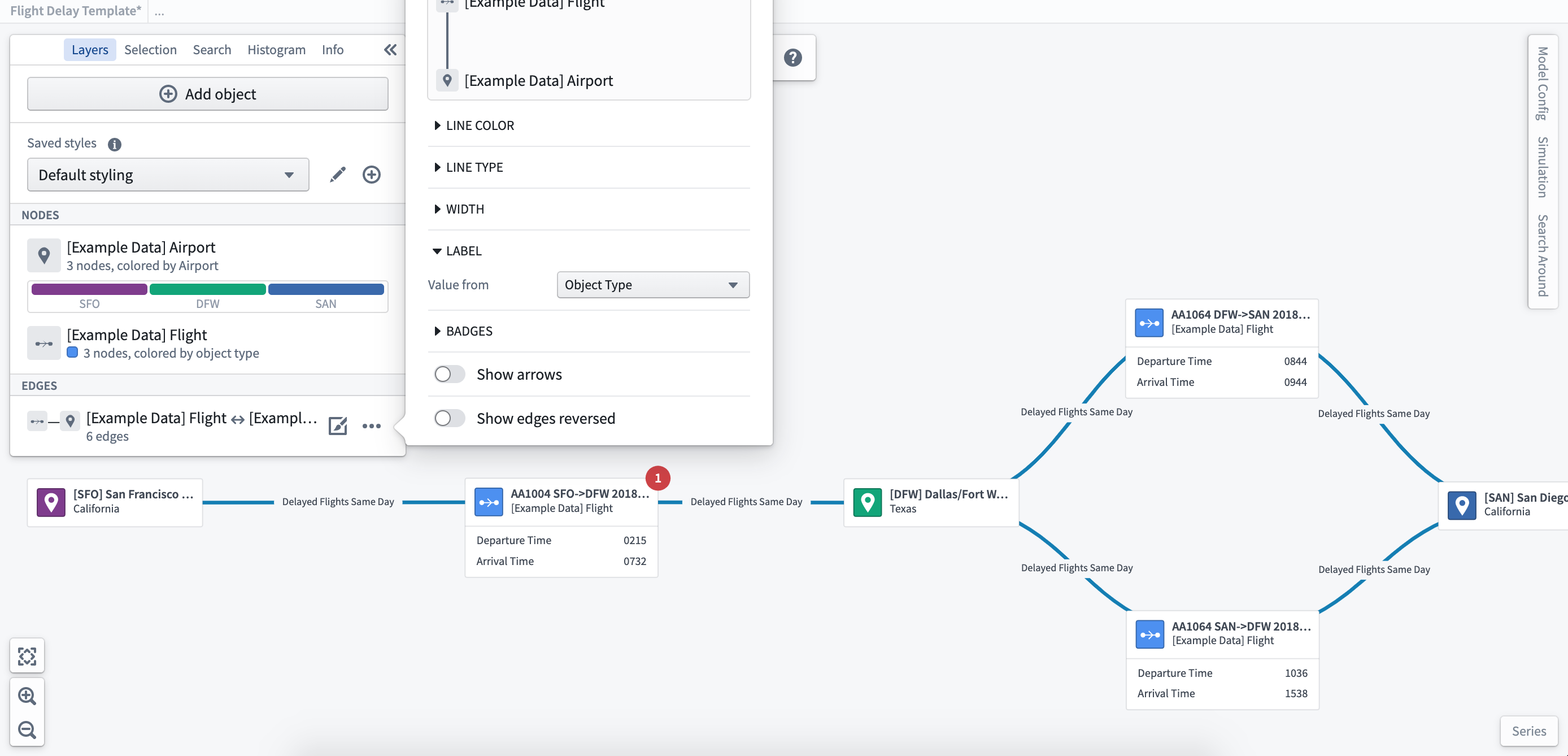
ラベル
エッジにオブジェクトがグループ化されている場合、オブジェクトの個別または集約プロパティに基づいてラベルを設定し、キーとなるメトリクスを表示できます。

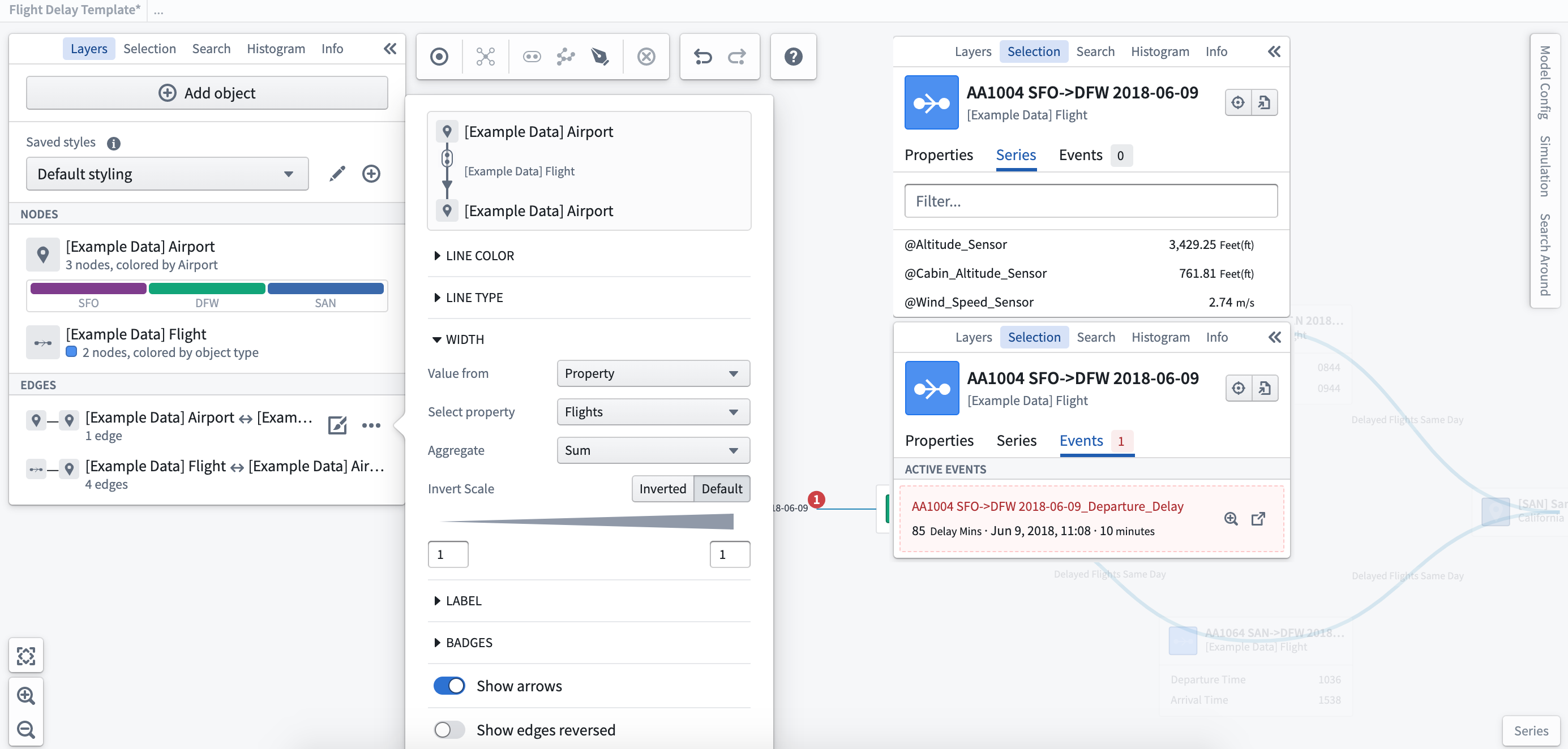
線の幅
オブジェクトのプロパティに基づいてエッジに異なる幅を適用できます。異なる線幅を適用することで、オブジェクト(空港など)間の移動やトランザクション(フライトなど)の量を示すことができます。

バッジ
オブジェクトノードと同様に、特定のエッジ関係にリンクされたイベントの数を示すバッジを追加できます。ここでは、1 件の遅延フライトイベントが表示されています。

オントロジーレベルのエッジ方向設定
リンクをグラフに追加する際、デフォルトではエッジの矢印はリンクの右側から左側を指すように表示されます。たとえば、オントロジーで多対1のリンクタイプとして設定されたリンクの場合、矢印は1側から多側を指します。これは、以下のオントロジータイプクラスを使用してリンクタイプごとに設定できます:
- Primary Direction:
kind:vertex,name:link_primary_direction- リンクの片側に配置されると、エッジの矢印がリンクのこの側のオブジェクトに向かって指すように示します。
- Undirectional:
kind:vertex,name:link_undirectional- リンクのいずれかの側に配置されると、エッジに矢印が表示されないように示します。
- Bidirectional:
kind:vertex,name:link_bidirectional- リンクのいずれかの側に配置されると、エッジの両側に矢印が表示されるように示します。
エッジの矢印は、レイヤースタイリングオプションを使用してグラフごとに非表示または反転させることもできます。

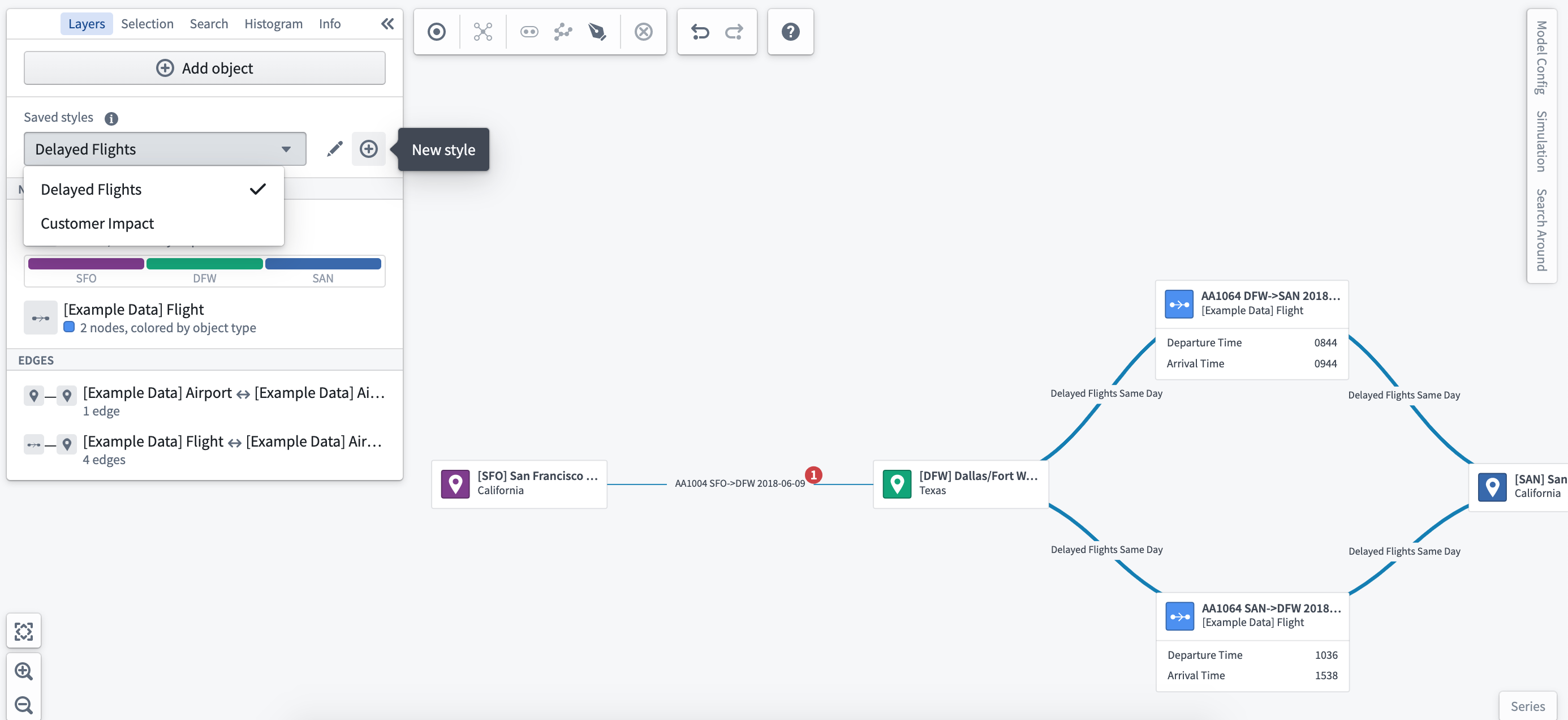
保存されたスタイル
設定が完了すると、同じグラフに対して異なるスタイルオプションを保存して、システムの異なるビューを提供できます。たとえば、一連の空港間のフライトを航空会社の主要パフォーマンスメトリクスでスタイル設定したビューを設定できます。その後、同じグラフを使用して、顧客満足度を同じルートで表示する異なるスタイル設定を行うことができます。

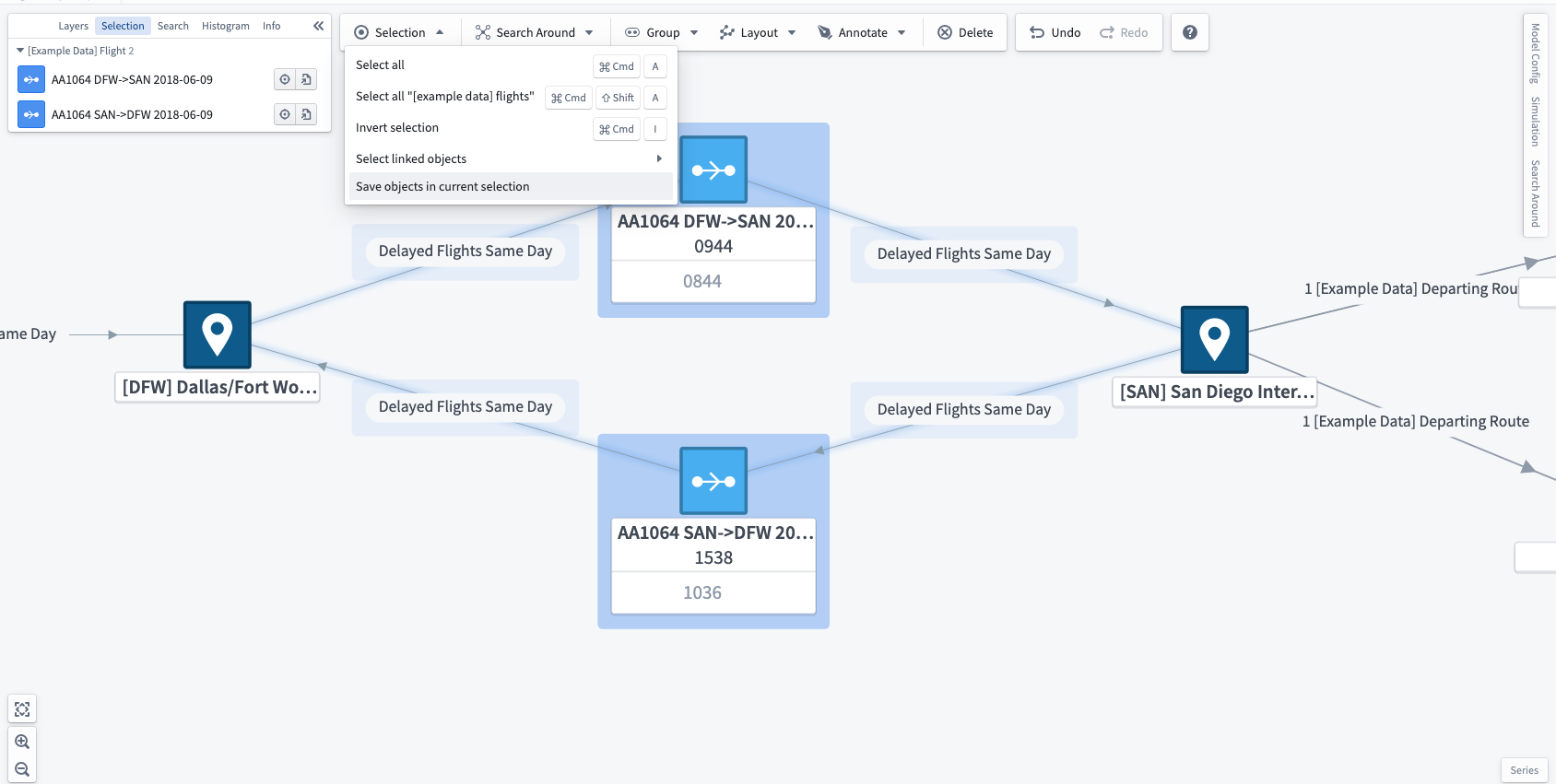
保存された選択
グラフ上で選択したオブジェクトのグループを保存された選択として保存することもできます。これを行うには、目的のオブジェクトを含むノードおよびエッジを任意の数選択し、右クリックメニューまたはツールバーの Selection メニューで Save objects in current selection を選択します。

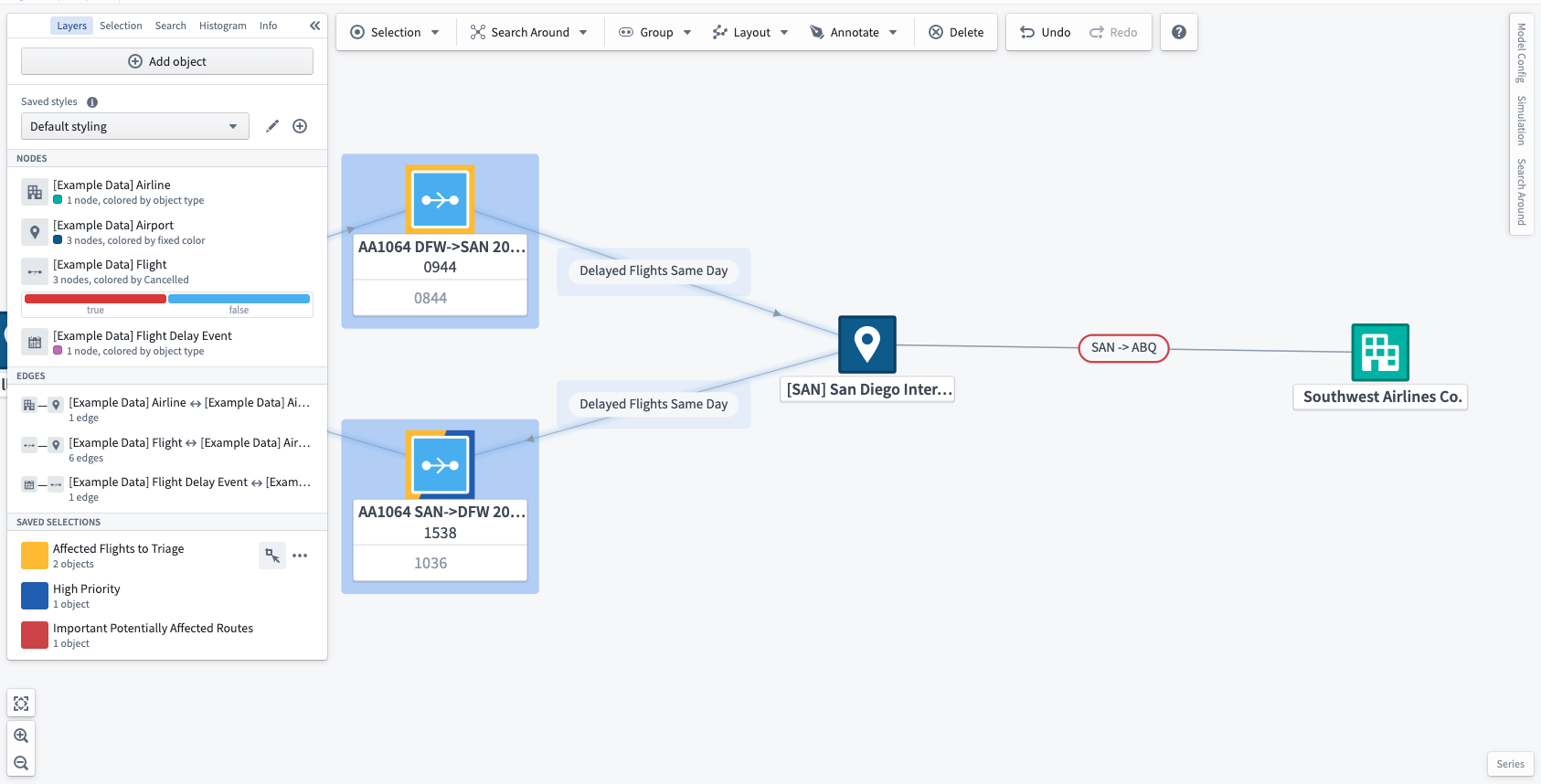
各保存された選択には、関連する名前と色があり、レイヤーパネルの Saved selections セクションに表示されます。グラフ上の各オブジェクトは、エッジまたはノードとして表され、オブジェクトが属する保存された選択の色で分割された境界が表示されます。各オブジェクトは必要に応じて複数の保存された選択に属することができますが、境界は最初の3つの保存された選択の色のみを表示します。

保存された選択に保存されているすべてのオブジェクトをすばやく選択するには、保存された選択にカーソルを合わせたときにクイック選択アクションを選択します。

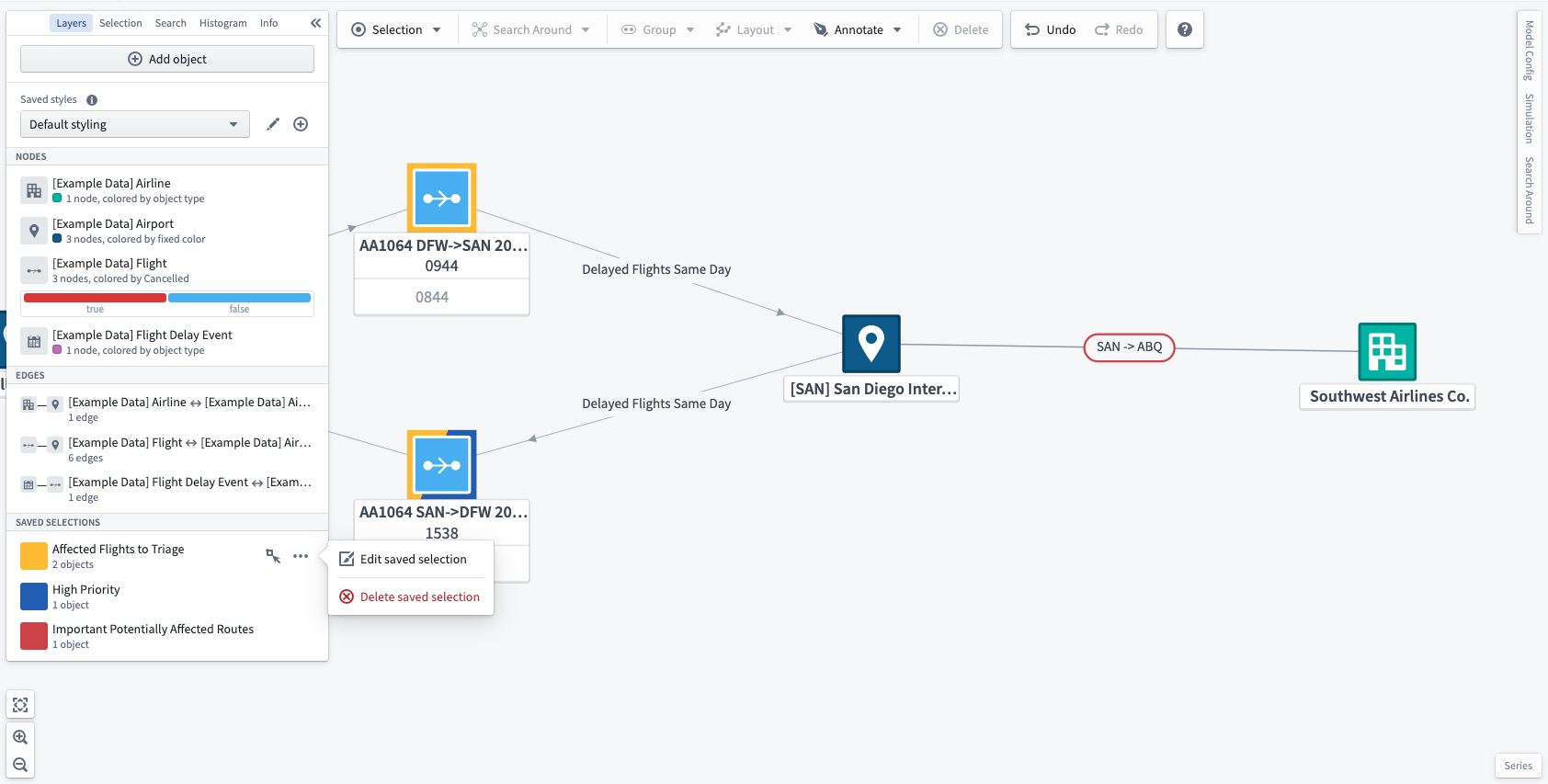
レイヤーパネルで保存された選択を編集することができます。保存された選択の名前を編集するには、名前を選択して新しい名前を入力し、Enter キーを使用します。保存された選択の色を削除または編集するには、保存された選択にカーソルを合わせたときに ... アイコン () を選択します。また、目のアイコン (
) を使用して、各保存された選択の境界をオンまたはオフに切り替えることができます。

保存された選択内のオブジェクトは、グラフ上のオブジェクトを選択し、... () ボ