Warning
注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28// IGraphSearchAroundResultV1という名前のインターフェースをエクスポートします。 export interface IGraphSearchAroundResultV1 { directEdges?: IGraphSearchAroundResultDirectEdgeV1[]; // 直接的なエッジの配列 intermediateEdges?: IGraphSearchAroundResultIntermediateEdgeV1[]; // 中間的なエッジの配列 orphanObjectRids?: string[]; // 孤立したオブジェクトのRidsの配列 objectRidsToGroup?: string[][]; // グループ化するためのオブジェクトのRidsの配列 layout?: string; // レイアウトの種類 } // IGraphSearchAroundResultDirectEdgeV1という名前のインターフェースをエクスポートします。 export interface IGraphSearchAroundResultDirectEdgeV1 { sourceObjectRid: string; // ソースオブジェクトのRid targetObjectRid: string; // ターゲットオブジェクトのRid linkTypeRid?: string; // リンクタイプのRid label?: string; // ラベル direction?: string; // 方向 } // IGraphSearchAroundResultIntermediateEdgeV1という名前のインターフェースをエクスポートします。 export interface IGraphSearchAroundResultIntermediateEdgeV1 { sourceObjectRid: string; // ソースオブジェクトのRid sourceToIntermediateLinkTypeRid?: string; // ソースから中間オブジェクトへのリンクタイプのRid intermediateObjectRid: string; // 中間オブジェクトのRid intermediateToTargetLinkTypeRid?: string; // 中間オブジェクトからターゲットオブジェクトへのリンクタイプのRid targetObjectRid: string; // ターゲットオブジェクトのRid label?: string; // ラベル direction?: string; // 方向 }
directEdgesは、2つのオブジェクト間の直接的なエッジとしてグラフに表現されます。このエッジがリンクに基づいている場合、そのlinkTypeRidはオントロジーで見つけることができ、このエッジに沿ったリンクタイプの表示名を表示し、Vertexがエッジの方向を認識することを可能にします。intermediateEdgesは、イベントや他の中間オブジェクトに基づいて2つのオブジェクト間にエッジを作成することを可能にします。中間エッジは、2つのオブジェクト間のエッジとして表現され、中間オブジェクトがエッジにグループ化されます。同じ2つのオブジェクト間に多くの中間エッジが返される場合、すべての中間オブジェクトは単一のエッジにグループ化されます。直接エッジの場合と同様に、表現される関係がリンクペア(一つはソースオブジェクトから中間オブジェクトへ、もう一つは中間オブジェクトからターゲットオブジェクトへ)に基づいている場合、これらのリンクタイプRIDを供給することができます。orphanObjectRidsは、他のオブジェクトへのリンクを持たないオブジェクトをユーザーのレスポンスに返すことを可能にします。directEdgesまたはintermediateEdgesのいずれかのエッジに参加するオブジェクトは、ここに返す必要はありません。objectRidsToGroupは、オブジェクトのRIDの配列を含むグループの配列を返すことで、オブジェクトを単一のノードにグループ化することを可能にします。labelは、ソースオブジェクトとターゲットオブジェクト間に生成される機能リンクのカスタムラベルを指定することを可能にします。directionは、ユーザーの検索周辺機能によって生成される機能リンクの方向性を変更することを可能にします。提供される値は、NONE、FORWARD、またはREVERSEのいずれかでなければなりません。省略された場合、デフォルトはFORWARDです。linkTypeRidの存在により表示されるリンクはdirectionの影響を受けません。layoutは、グラフに追加される結果のオブジェクトが使用するレイアウトを変更することを可能にします。提供される値は、auto、auto-grid、grid、linear-row、linear-column、またはcircularのいずれかでなければなりません。省略された場合、デフォルトは階層レイアウトです。
ヒントとトラブルシューティング
- パフォーマンスを最大化するために、すべてのコードは可能な限り非同期であるべきです。
- Vertexは、関数の最新の公開バージョンを使用します。関数を公開するには、ユーザーが望むブランチ/コミットにsemverバージョン、例えば1.0.0をタグ付けする必要があります。
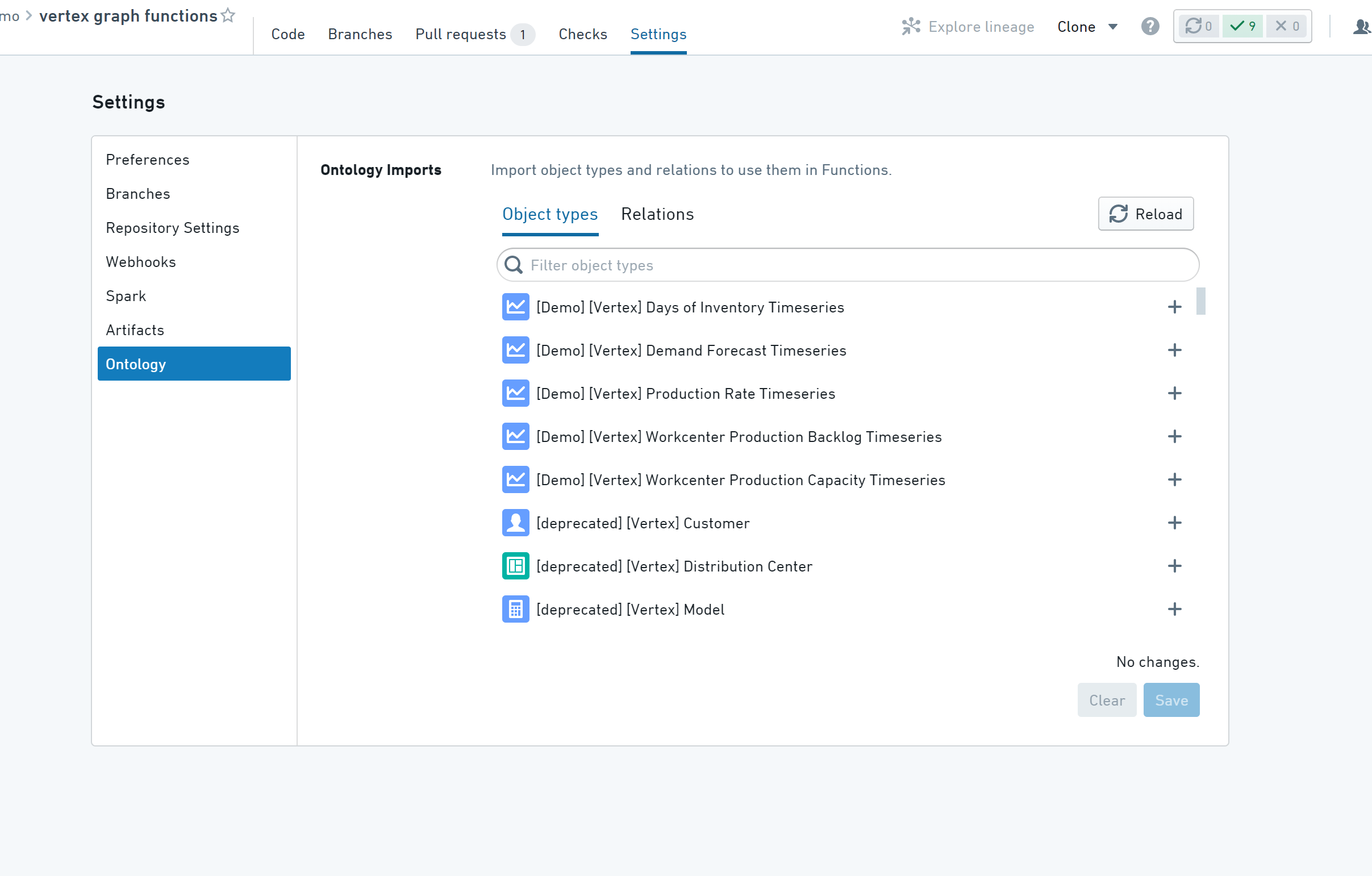
- ユーザーのリポジトリは、関数で使用したいすべてのオントロジーオブジェクト&リンクへのアクセス権が必要です。これはリポジトリ設定のオントロジーセクションで設定可能です。
- オブジェクトタイプとその元データセットがリポジトリとは異なるプロジェクトで定義されている場合、リポジトリを含むプロジェクトは元データセットとそれらのオブジェクトタイプへのリファレンスが必要です。

リファレンス例:
以下の例には、2つのSearch Around関数が含まれています。
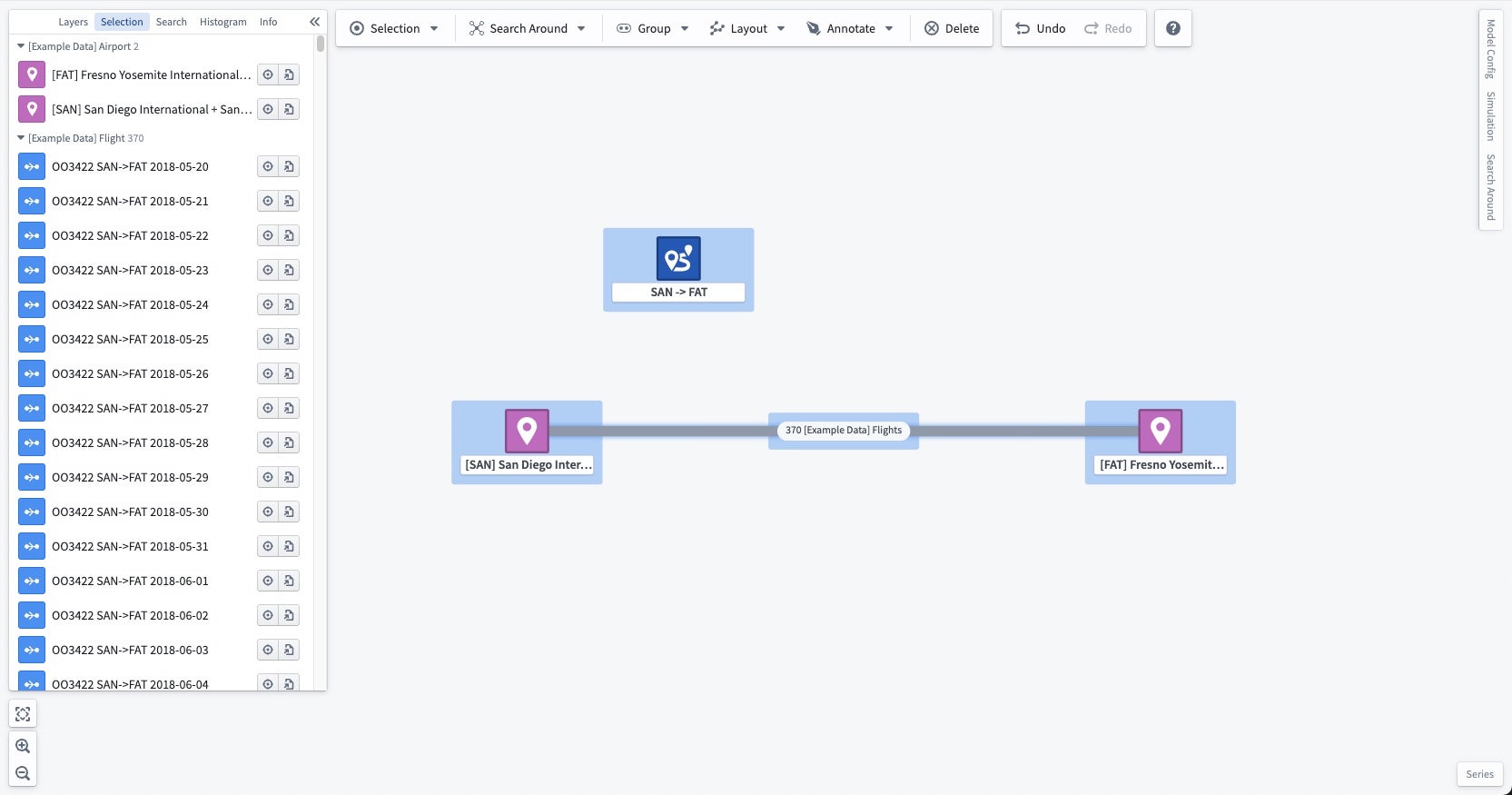
最初の関数allFlightsは、空港間の単一のエッジにマージされたすべてのフライトを返します。例えば、ルート"SAN -> FAT"で実行すると、次のような結果になります:

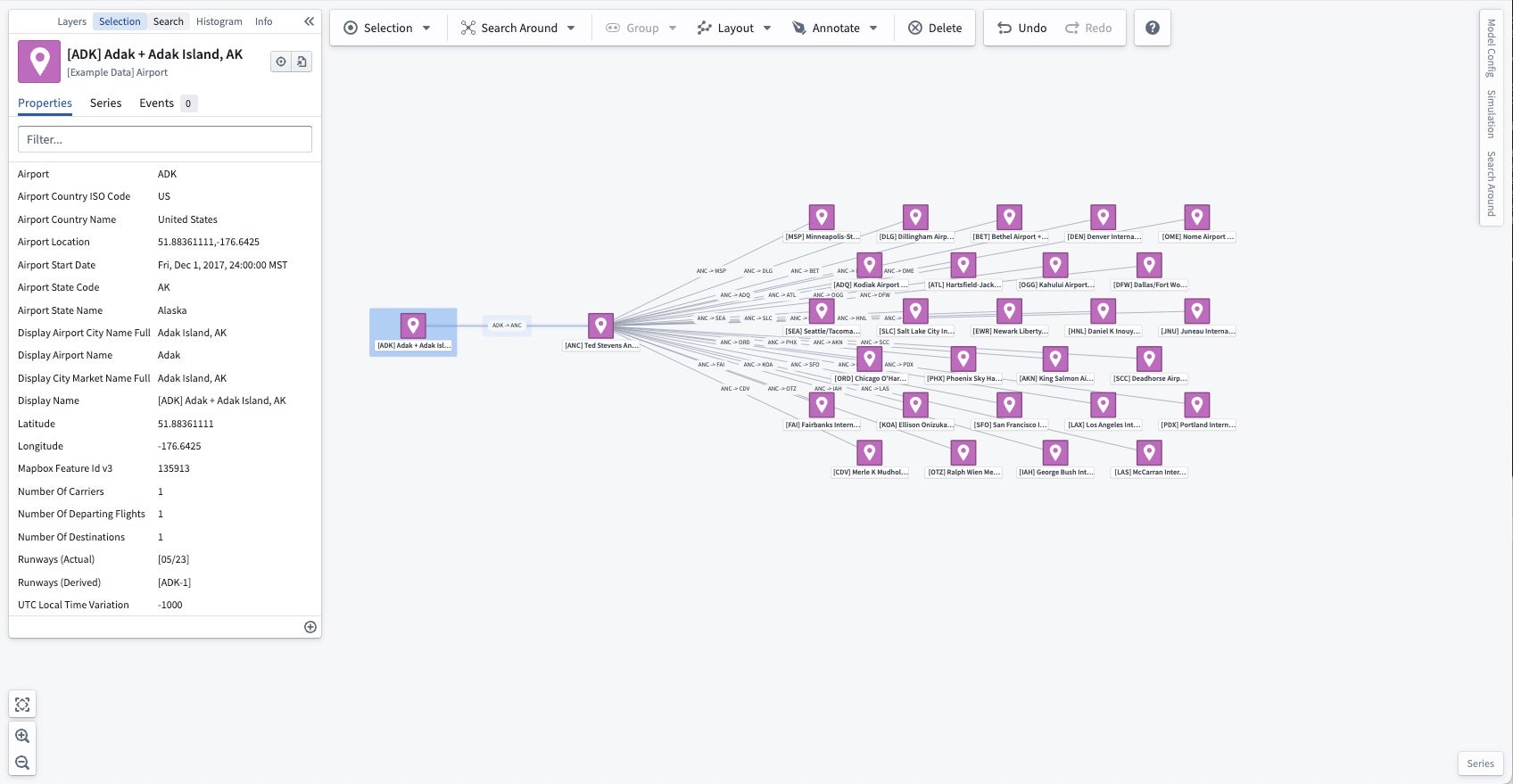
2つ目の関数destinationsは、ユーザーが距離を選択し、初期の空港からそのフライト数内にあるすべての空港を返すことを可能にします。例えば、空港"[ADK] Adak + Adak Island, AK"で距離2を指定して実行すると、次のような結果になります: