注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ビジュアライゼーション
ビジュアライゼーション ウィジェットは、現在のオブジェクトに関連するデータをチャート、ピボットテーブル、タイムライン、マップ、その他のビジュアライゼーション(シンプルなテキストやメトリクスを含む)で表示します。 他のFoundryアプリで作成されたビジュアライゼーションも埋め込むことができます。Apps and Filesカテゴリーを参照して、Slateアプリケーション、Contourボード、Foundryレポート、Fusionスプレッドシート、Quiver時系列データやチャートの埋め込み方法について学んでください。
Linked Object View
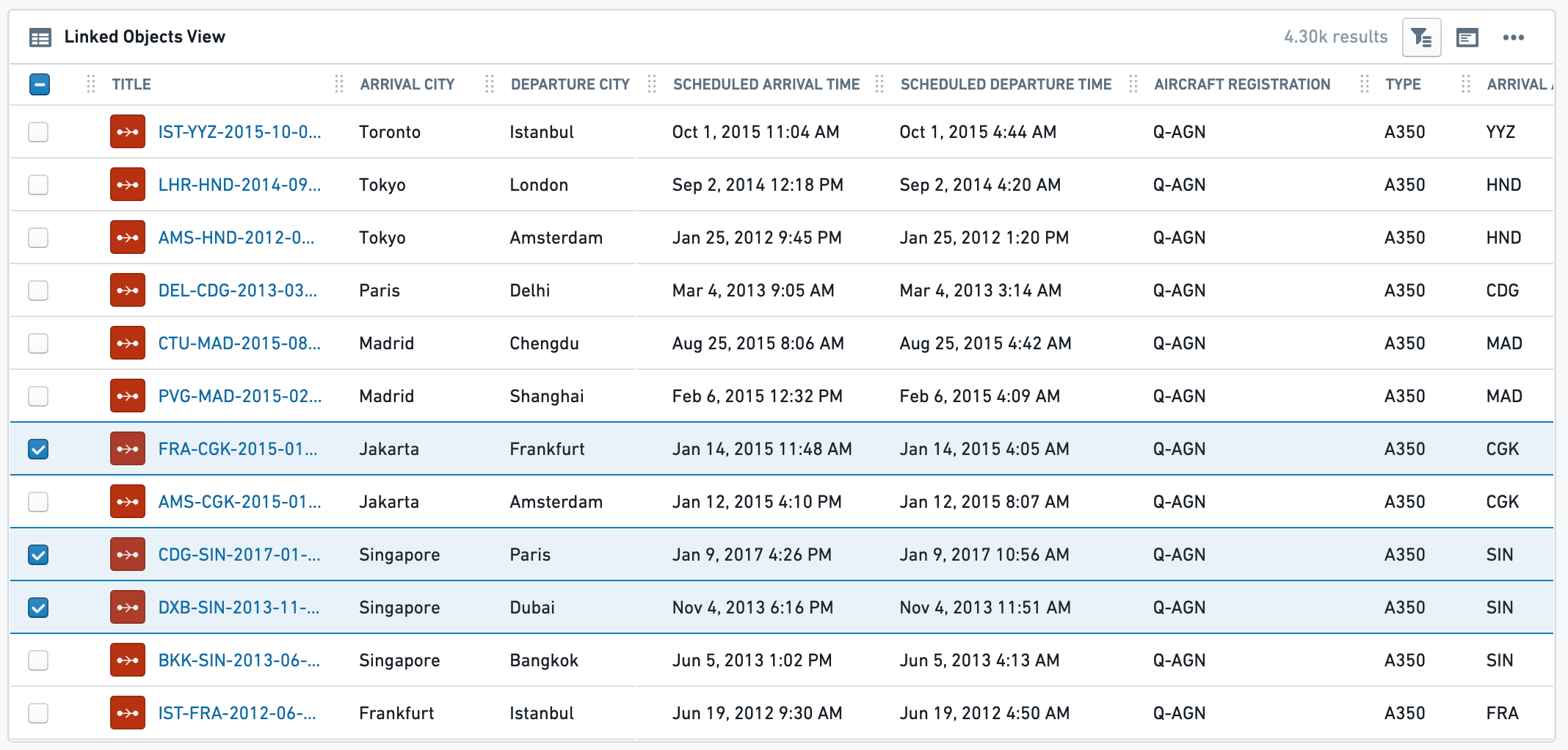
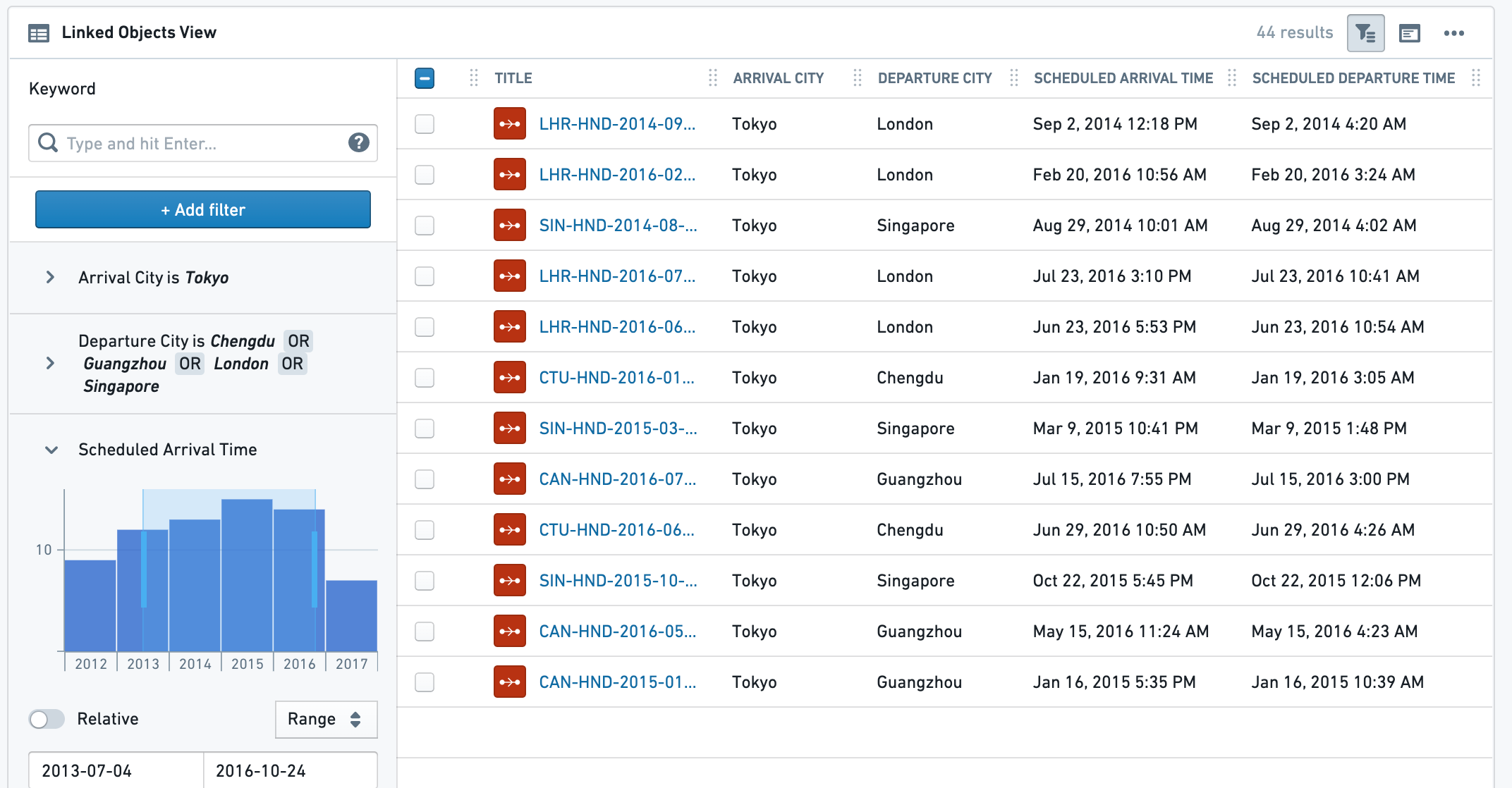
このウィジェットは、特定のタイプのすべてのLinked Objectsとその関連プロパティを_テーブル_ビューで表示するために主に使用されます。テーブルは、他のFoundryアプリで開くためにサブセットのLinked Objectsを選択したり、設定されたObject Actionsを実行したりすることもサポートしています。 テーブルビューに加えて、シンプルなリストビューとカードビューも利用可能です。
フィルターサイドバーなし、およびフィルターサイドバーありのLinked Object View(テーブル)例:


設定
設定タブ
設定は3つの部分に分かれています:
- データ
- 表示するLinked Object:表示したいLinked Objectを選択します。ウィジェット設定では、オントロジー設定で定義された現在のオブジェクトにリンクされたオブジェクトが提供されます。直接リンクまたは中間オブジェクトタイプを使用して推移的リンクを介してオブジェクトタイプを選択します。
- 表示するプロパティ:
- すべてのプロパティ - すべてのプロパティを表示し、ProminentまたはNormalとして定義されたプロパティを表示しますが、Hiddenプロパティは表示しません。
表示しないプロパティセレクタを使用して特定のプロパティセットを除外できます(以下を参照)。 - Prominentプロパティ - オントロジーマネージャーでProminentとして定義されたプロパティのみを表示します。
表示しないプロパティセレクタを使用して特定のプロパティセットを除外できます(以下を参照)。 - 特定のプロパティ - Linked Objectのすべてのプロパティをマルチセレクトドロップダウンで開き、選択できます。
- プロパティなし - どのプロパティも表示しません。
- すべてのプロパティ - すべてのプロパティを表示し、ProminentまたはNormalとして定義されたプロパティを表示しますが、Hiddenプロパティは表示しません。
- 表示しないプロパティ:表示したくないプロパティを選択します。すべてのプロパティおよびProminentプロパティオプションで利用可能です。
- ビューオプション - エンドユーザーにデフォルトで表示されるビュータイプを選択します。エンドユーザーはUI(ウィジェットヘッダー)で他の2つのビューに変更することができます。
- テーブルビュー - 最も一般的に使用されるビューで、すべての値のテーブルを表示し、クイックフィルター検索が可能です。
- カードビュー - 各Linked Objectのプロパティ(1bで選択された)を持つ凝縮されたカードビュー。このオプションは、テーブルビューの完全な機能を持っていません。たとえば、選択やObject Actionsをサポートしていません。
- 注:カード表示オプションには「カードの幅」という二次設定があり、これによりカードの視覚的密度が決まります。テーブルまたはリストビューオプションには影響しません。
- リストビュー - 選択オプションやリンクされたプロパティの表示なしに、選択したLinked Objectのすべてのインスタンスをシンプルなリストビューで表示します。
- 検索とフィルタリング - テーブルビューに検索とフィルタリング機能を追加します。
- 結果の制限 - 表示される結果の最大数を制限します。表示する結果が多いほど、ビューの読み込みに時間がかかります。これと最小/最大高さ設定(以下のフォーマットタブ参照)により、このウィジェットが全体のビューに占める割合が決まります。
- 列の値での検索を許可する [非推奨] - この機能は非推奨であり、以下の機能が完全な検索とフィルタリング機能を提供します。
- 検索とフィルタリングを有効にする - ウィジェットに検索とフィルタリング機能を持たせるためにトグルオンします。これには基本的な検索機能または高度な検索機能が含まれます:
- 基本 - ウィジェットヘッダーに自由テキスト検索のためのシンプルな検索バーを持ちます。
- 高度 - 詳細なフィルタリングオプションを持つ完全なフィルターサイドバーを持ち、エンドユーザーにデフォルトでサイドバーを展開または折りたたむためのトグルが含まれます。基本的な自由テキスト検索とは異なり、この検索はプロパティタイプに基づいたより複雑なフィルタリングを可能にします(文字列の自由テキストおよびマルチセレクト、タイムスタンプの期間、数値のダブル/整数)。この検索バーはレガシーObject Explorerの機能とUIに基づいています。
フォーマットタブ:
ウィジェット設定内のフォーマットタブの下で、タイトル、アイコン、情報、レイアウトのデフォルトに加えて、セクションの最小および最大の高さを制御できます(オプション)。
共通の問題と注意事項:
- このウィジェットは、他のウィジェットからのフィルター処理の影響を受けます - トグルがオンになっている場合 - ただし、フィルターサイドバーが開いていても、クロスフィルタリングを共有する他のウィジェットにフィルター処理を公開しません。実際には、内部フィルターはオブジェクトテーブルウィジェットのコンテキストに限定されます。
- 条件付きフォーマットおよび値のレンダラー - テーブル内の値は条件付きフォーマットおよび値のレンダラーでレンダリングされることがあります。
タイムライン
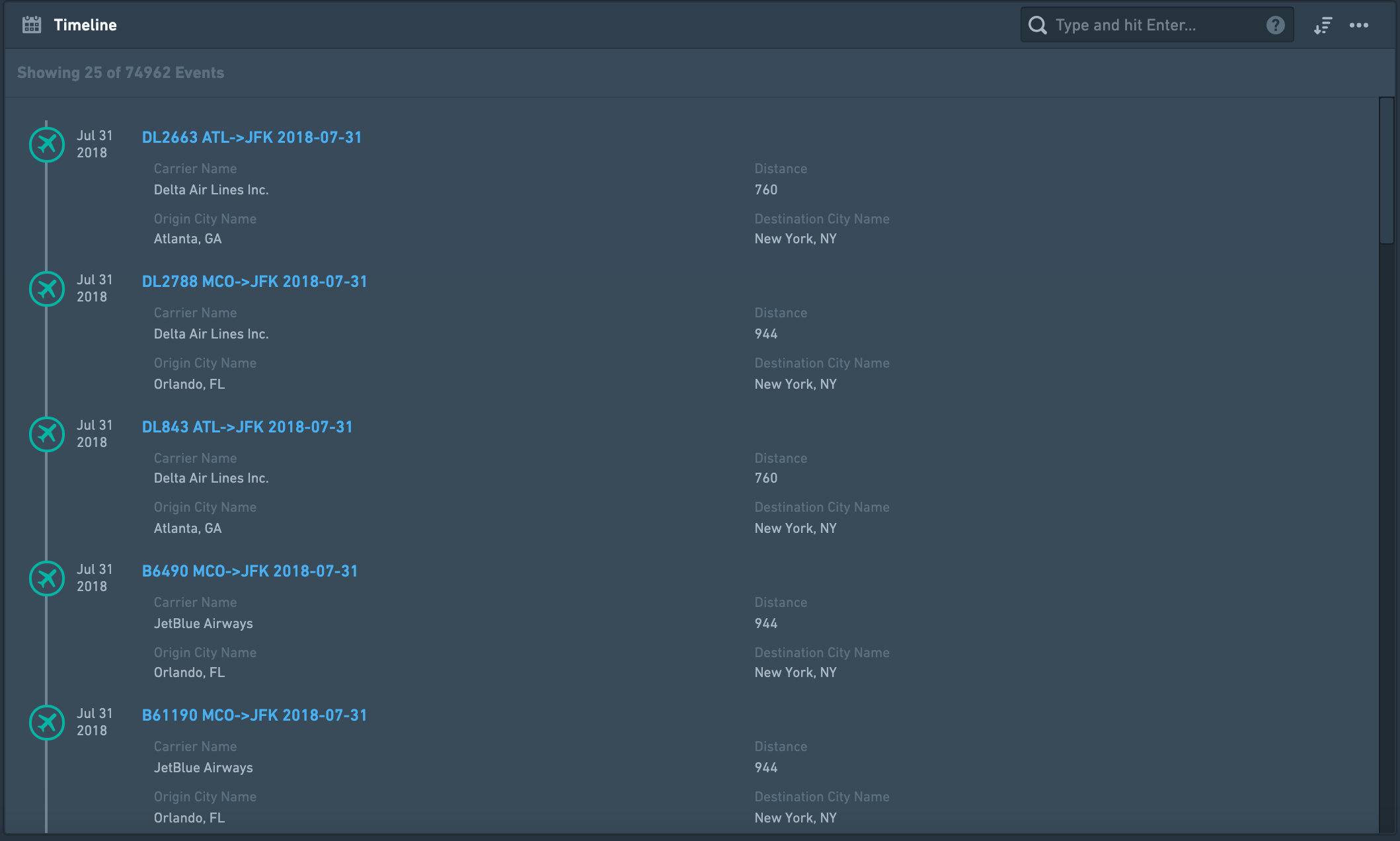
イベントの時系列リストを作成し、日付と時刻でソートして上から下に表示します。このタイムラインは、少なくとも1つのタイムスタンプを持つリンクされたオブジェクトで構成され、通常はイベントです。これは、開始タイムスタンプと終了タイムスタンプを持ち、ある期間を定義するオブジェクトです。 このウィジェットは、現在のオブジェクトに直接リンクされたオブジェクト、またはリンクされたオブジェクトを通じて1つ以上のタイプのオブジェクトを含むことができます。また、以下の例のように、異なる日付プロパティによって同じイベントを表示することもできます。
グラフタイムラインの場合、Grouped Events Timeline and Tableウィジェットを使用してください。

設定
設定タブ
- 1つ以上のLinked Objects(イベント)を追加する - 最初に、「Add Event Type」をクリックしてタイムラインに表示するLinked Objectタイプを少なくとも1つ追加します。多くのタイプのLinked Objectsを追加できます:
- タイムラインに異なるオブジェクトタイプを表示し、完全に異なるイベントにする。例:AircraftにリンクされたLinked Objectsで、両方ともFlightsイベントとAircraft Maintenanceイベントです。
- 同じLinked Objectタイプのイベントを、異なる日付プロパティや異なるタイプのリンクで表示する。例:
- AirportオブジェクトにリンクされたFlightイベントを、異なる日付プロパティで同じタイムラインに表示します:(1)「Planned Arrival Time」、(2)「Actual Arrival Time」、(3)「Expected Departure Time」。この場合、各フライトは最大3回表示されます。
- Airportオブジェクトは、到着便と出発便の両方がリンクされており、同じタイムラインに表示されます。
- 追加したいイベントオブジェクトのタイプを選択する - 追加したい各イベントオブジェクトに対して、そのオブジェクトタイプの詳細を設定します:
- 直接Linked ObjectまたはExtended Linkを選択します。
- 直接Linked Objectの例:現在のオブジェクトがAirportで、到着便と出発便のタイムラインを表示したい場合。
- 拡張オブジェクト(2nd degree)の例:現在のオブジェクトがAirportで、到着便にリンクされたAircraftオブジェクトのタイムラインを表示したい場合。
- 直接Linked ObjectまたはExtended Linkを選択します。
- タイムライン上のイベントをソートするために使用する日付プロパティを定義する - タイムライン上のイベントをソートするために使用するLinked Objectのプロパティを選択します。このプロパティはタイムスタンプ/日付である必要があるため、設定にはそのようなプロパティのみが表示されます。
- Linked Objectから表示するプロパティを選択する:
- 表示したいプロパティを選択します:
- すべてのプロパティ - Linked Objectが多くのプロパティを持っている場合は推奨されません。タイムラインが混雑し、ナビゲートが難しくなります。
- Prominentプロパティ - オントロジーマネージャーでProminentとして定義されたプロパティのみ。
- 特定のプロパティ - Linked Objectのすべてのプロパティを持つマルチセレクトドロップダウンが開き、選択できます。
- プロパティなし - Linked Objectのタイトルのみがタイムラインに表示されます。
- 除外したいプロパティを選択する - すべてのプロパティおよびProminentプロパティの最初の2つのオプションでのみ利用可能です。
- 表示したいプロパティを選択します:
- タイムライン上の各イベントに表示されるタイトルを選択する。3つのオプションがあります:
- オブジェクト名をタイトルとして使用(例:イベントの名前) - 最も一般的に使用されるオプションであり、デフォルトです。
- 日付プロパティ名をタイトルとして使用 - Linked Objectのプロパティを使用してイベントを表示したい場合に便利です(例:「Planned Arrival Time」、「Actual Arrival Time」、「Expected Departure Time」など)。このような場合、異なるプロパティに基づくリンクごとにタイムラインウィジェット内で個別に設定する必要があります(上記の箇条書き1を参照)。
- カスタム名 - 特定のタイプのLinked Objectsに対して自由テキストの説明を追加するオプション。例:同じタイムラインに到着便と出発便の両方をリンクする場合、すべての到着便を「Arrival」、すべての出発便を「Departure」とタイトルで記述することができます。
フォーマットタブ
ウィジェット設定内のフォーマットタブの下で、タイトル、アイコン、情報、レイアウトのデフォルトに加えて、セクションの最小および最大の高さを制御できます(オプション)。
共通の問題と注意事項
- このウィジェットは検索可能で、ソート可能です(最古から、最新から)。ただし、フィルター処理はサポートしていないため、フィルター処理の影響は受けません。フィルタリング機能が必要な場合は、Grouped Events Timeline and Tableウィジェットを検討してください。
- イベントをグラフィックタイムラインに表示したい場合(単なる時系列リストではなく)、Grouped Events Timeline and Tableウィジェットを使用してください。
- ガントチャートスタイルのタイムラインを表示したい場合、「Linked Objects Gantt Chart」ウィジェットがあります。これが利用できない場合は、詳細についてPalantirの担当者に連絡してください。これは、明確な開始日と終了日を持つ少数のイベント(プロジェクトタイムラインなど)を表示する場合に関連します。
- 時系列ビジュアライゼーションについては、Quiverに関する詳細についてPalantirチームに連絡してください。これはObject Viewに埋め込むことができます。また、Chartsウィジェットを使用したり、ContourやQuiverのチャートを埋め込んだりすることもできます。X軸に日付/時間プロパティを設定します。
- 日付が欠落しているイベントはイベントリストに表示されません。欠落しているイベントについてユーザーに通知するメッセージが表示されます。
- パフォーマンス上の理由から、デフォルトでは50のLinked Objectsのみが表示されます。ユーザーがリストをスクロールダウンすると、追加のオブジェクトが100ずつ表示されます。
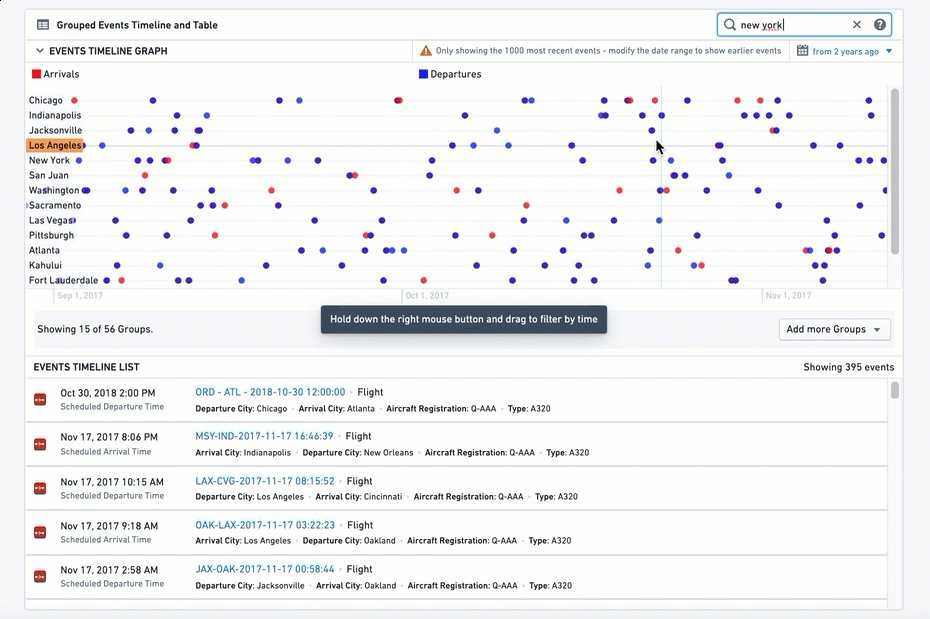
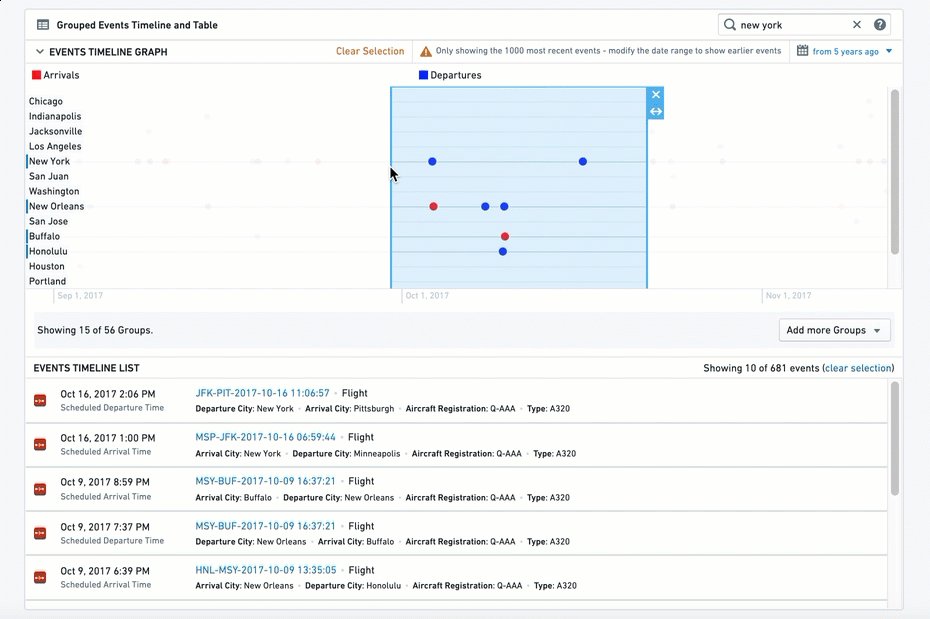
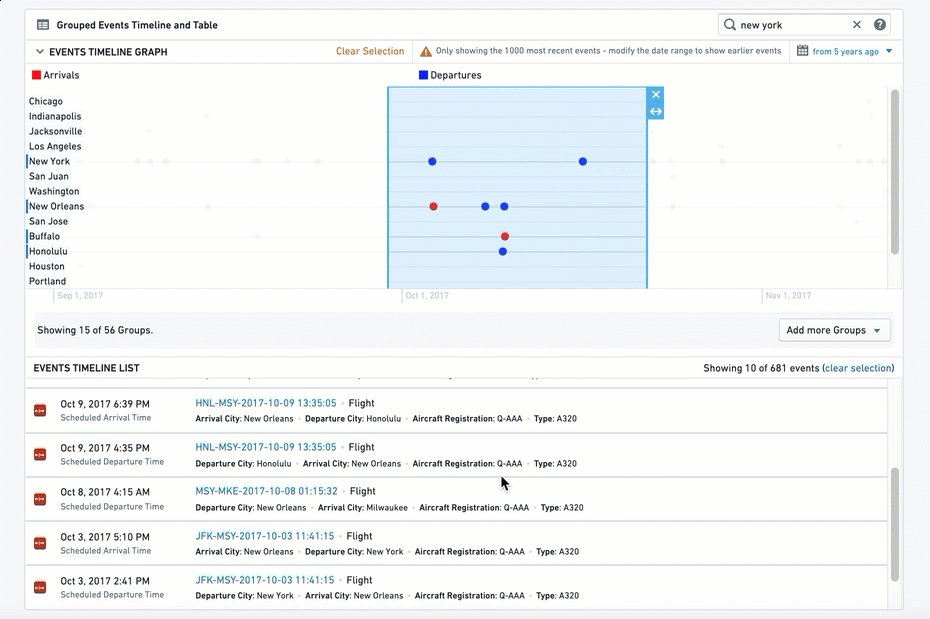
Grouped Events Timeline and Table
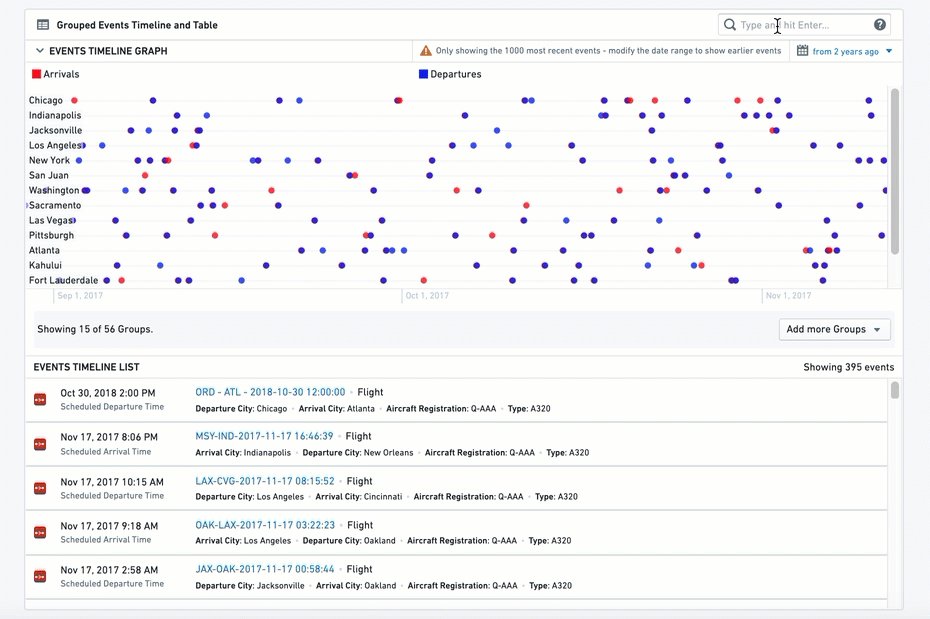
このウィジェットには2つのコンポーネントが含まれています:(1)Linked Objectsのタイムライン、(2)Linked Objectsをリストするテーブル。Linked objectsはプロパティによってグループ化され、テキスト、日付範囲、および外部フィルターでフィルター処理されます。
Grouped eventsは、ピボットテーブルに似た方法で、特定の値を持つプロパティを持つイベントのみを含む個別の並行するラインにプロットされます。以下の例では、各都市が異なるラインを持ち、その都市に到着(赤)または出発(青)するすべてのフライトがそのラインにあります。
このウィジェットは、現在のオブジェクトに直接リンクされたオブジェクト、またはリンクされたオブジェクトを通じて1つ以上のタイプのオブジェクトを含むことができます。また、以下の例のように、異なる日付プロパティによって同じイベントを表示することもできます。

設定
設定
- 1つ以上のLinked Objects(イベント)を追加する - 最初に、「Add Item」をクリックしてタイムラインに表示するLinked Objectタイプを少なくとも1つ追加します。多くのタイプのLinked Objectsを追加できます:
- タイムラインに異なるオブジェクトタイプを表示し、完全に異なるイベントにする。例:AircraftにリンクされたLinked Objectsで、両方ともFlightsイベントとMaintenanceイベントです。
- 同じLinked Objectタイプのイベントを、異なる日付プロパティや異なるタイプのリンクで表示する。例:
- AirportオブジェクトにリンクされたFlightイベントを、異なる日付プロパティで同じタイムラインに表示します:(1)「Planned Arrival Time」、(2)「Actual Arrival Time」、(3)「Expected Departure Time」。この場合、各フライトは最大3回表示されます。
- Airportオブジェクトは、到着便と出発便の両方がリンクされており、同じタイムラインに表示されます。
- 追加したいイベントオブジェクトのタイプを選択する - 追加したい各イベントオブジェクトに対して、そのオブジェクトタイプの詳細を設定します:
- 直接Linked ObjectまたはExtended Linkを選択します。
- 直接Linked Objectの例:現在のオブジェクトがAirportで、到着便と出発便のタイムラインを表示したい場合。
- 拡張オブジェクト(2nd degree)の例:現在のオブジェクトがAirportで、到着便にリンクされたAircraftオブジェクトのタイムラインを表示したい場合。
- 直接Linked ObjectまたはExtended Linkを選択します。
- 視覚的なフォーマットオプションを設定する
- 最大イベント数 - このオプションは現在機能していません。
- 色 - すべてのイベントに対して色を選択します。Blueprint標準色 ↗または基本的な色の名前を使用します - 「Blue」、「Red」、「Yellow」など。
- シリーズ名 - タイムラインの凡例に表示される、すべてのイベントの説明。
- タイムライン上のイベントをソートするために使用する日付プロパティを定義する - タイムライン上の