注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
レイアウト
レイアウトウィジェットは、特定のタブ内でオブジェクトビューページのレイアウトを組織化し、構造化するために使用され、ビューを異なるコンテナに配置します。
各オブジェクトビューは3つのレベルのレイアウト制御を持つことができます:
- タブ設定に記述されている一連の機能を持つタブ
- タブ内のレイアウトウィジェット(コンテナとも呼ばれます)、これによりコンテンツのボックス内でオブジェクトビューを整理できます。
- すべてのコンテンツウィジェット(視覚化、プロパティとリンク、フィルター等)、これらはオブジェクトビューの構成要素です。
これらはレイアウトコンテナのタイプです:
- ページの視覚設計 - 水平分布 と 垂直スタックコンテナ。
- タブ内にネストされた別のコンテンツレベルを追加 - タブ付きコンテナ。
- ユーザーが対話する フィルター に従ってコンテンツの表示/非表示を可能にする - 条件付きコンテナ。
- オブジェクト値で豊かなテキストを表示 - Markdown ウィジェット。
水平分布
このウィジェットにより、コンテナ内のウィジェットを水平に分散して表示することで、視覚的にオブジェクトビューのレイアウトを整理できます。これは他のウィジェットのコンテナであり、それ自体には他の機能はありません。
設定
水平分布ウィジェットを追加したら、設定を使用してこのコンテナ内に異なるウィジェットを追加できます。"アイテムを追加"をクリックするとウィジェットセレクタが開きます。
コンテナ内の各ウィジェットにどれだけの幅を割り当てるかを決定する2つのオプションがあります:
- 相対的 - コンテナ内の各ウィジェットに整数を選択します。ウィジェットは相対数に従って分散されます。例: サイズA=1、B=3、C=2の3つのウィジェット;ウィジェットAは長さの1/6を占め、ウィジェットBは長さの3/6を占めます。
- ピクセル - 各ウィジェットに割り当てるピクセルの絶対数を選択します。ピクセルの合計がオブジェクトビューの制限(約1150ピクセル)を超える場合、ウィジェットはページから"溢れ出します"。
一般的な問題と注意点:
- 水平分布ウィジェットにタイトルを追加することを確認してください。これは、追加するために必須です。タイトルはウィジェットヘッダーに表示されます。
垂直スタックコンテナ
このウィジェットにより、コンテナ内のウィジェットを垂直に分散して表示することで、視覚的にオブジェクトビューのレイアウトを整理できます。これは他のウィジェットのコンテナであり、それ自体の機能はありません。
設定
垂直スタックコンテナウィジェットを追加したら、設定を使用してこのコンテナ内に異なるウィジェットを追加できます。"アイテムを追加"をクリックするとウィジェットセレクタが開きます。
一般的な問題と注意点:
- 垂直スタックコンテナウィジェットにタイトルを追加することを確認してください。これは、追加するために必須です。
- 垂直スタックコンテナを他のウィジェットの隣に配置するには、設定の“フォーマット”タブに移動し、デフォルトの“全幅”ではなく、左/右の配置を選択します。
- 設定の“設定”の下にある各タブの隣の上/下の矢印を使用してタブの順序を選択します。これにより、タブを削除したり、各タブ内のウィジェットを置き換えたりすることもできます。

タブ付きコンテナ
現在のタブ内にタブのコンテナを作成することで、オブジェクトビューに別の層のタブを追加します。ユーザーはこれらのタブ間を移動でき、各タブには単一のウィジェット(ウィジェットの数を含むコンテナでも可)が含まれています。
タブ付きコンテナは他のウィジェットのコンテナであり、それ自体には単独の機能はありません。
設定
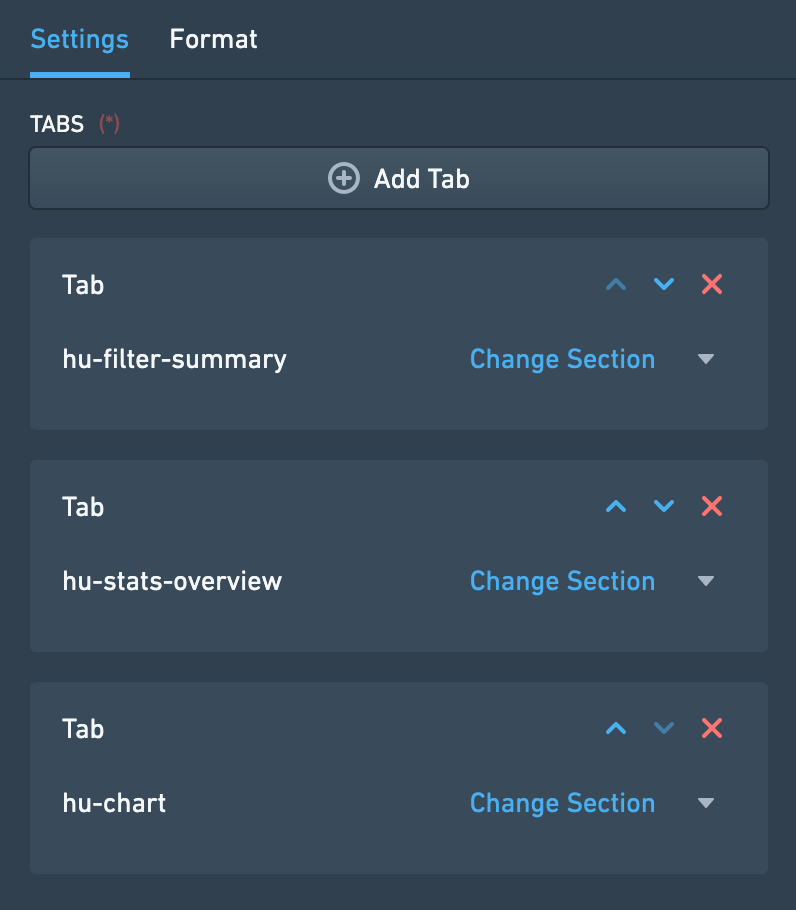
- タブ付きコンテナウィジェットを追加すると、設定を使用してこのコンテナ内に異なるタブのウィジェットを追加できます。"タブを追加"をクリックするとウィジェットセレクタが開きます。
- 各タブの名前はそのタブのウィジェットのタイトルで、設定の“フォーマット”の下に表示されます。
- 設定の“設定”の下にある各タブの隣の上/下の矢印を使用してタブの順序を選択します。これにより、タブを削除したり、各タブ内のウィジェットを置き換えたりすることもできます。

一般的な問題と注意点:
- このタブはオントロジーの中心的なオブジェクトで必要なことがあります。しかし、"タブ内のタブ"というユーザーエクスペリエンスに複雑さを追加することに注意してください。
- タブ付きコンテナウィジェットにタイトルを追加することを確認してください。これは、追加するために必須です。タイトルはウィジェットヘッダーに表示されます。
条件付きコンテナ
条件付きコンテナは、条件に従ってコンテンツを表示または非表示にすることを可能にします。この条件は次の基準に基づくことができます:
- ユーザーがオブジェクトビューに適用するフィルター
- オブジェクトまたはリンクされたオブジェクトのプロパティ値
- 特定のタイプのリンクされたオブジェクトの存在
設定
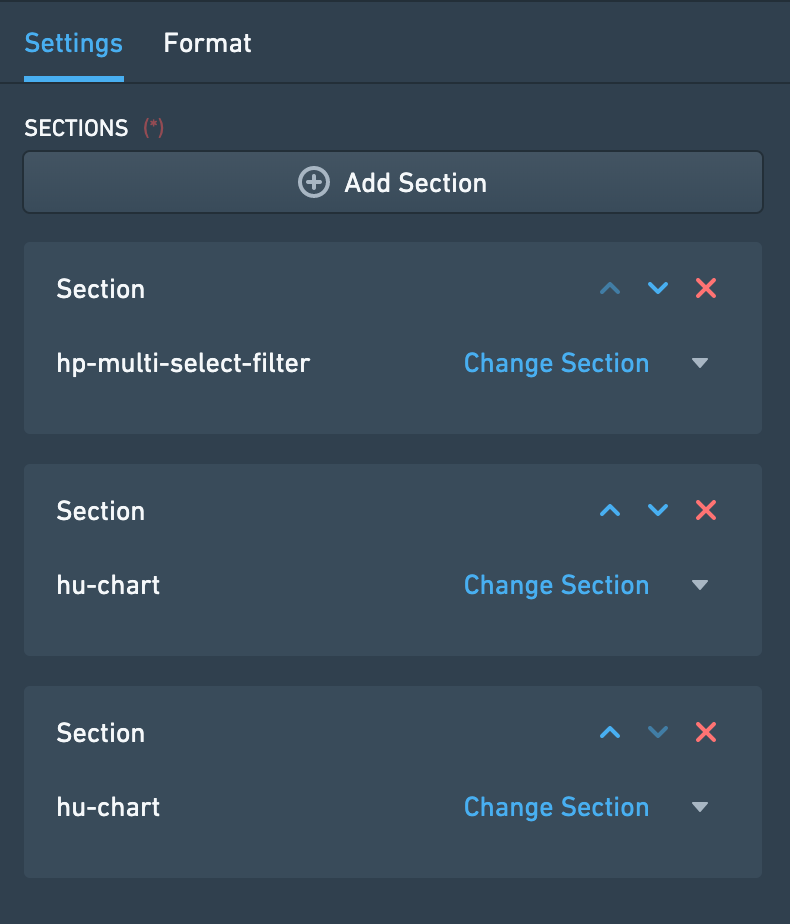
このウィジェットは、1つまたは複数の条件付きセクションを追加することをサポートします。これらのセクションのそれぞれは、条件とその条件に従って条件付きに表示される 1つ以上のウィジェットを含みます。条件付きセクションを設定するには、次の3つのステップを実行します:
ステップ1 - 条件の設定
最初のステップは、コンテナのコンテンツが表示または非表示にされるべき条件を定義することです。3つの異なるタイプの条件があります: 条件 1 – フィルター処理
フィルター処理 の条件は、オブジェクトビューにフィルターが適用されているかどうかに基づいて、コンテナの内容を表示または非表示にします。この条件は3つの異なる方法で設定することができます:
- 特定のフィルター – コンテナの内容は、特定のプロパティにフィルターが適用されている場合にのみ表示されます。そのプロパティは、現在のビューにあるオブジェクトのプロパティであるか、またはリンクされたオブジェクトのプロパティであることができます。つまり、この条件を使用するためには、同じオブジェクトとプロパティに特にフィルターを適用する別のフィルターウィジェットが存在しなければならないということです。
- 例:空港のオブジェクトビューを設定し、キャンセルされたフライトのみを保持するフィルター(ステータス = "Cancelled")があります。キャンセルされたフライトの詳細を表示する条件付きコンテナは、そのような特定のフィルターが適用されたときにのみ表示されるように設定されます。
- 注意:この条件タイプを機能させるためには、"Filter linked object" と "Filter property" のドロップダウンで同じオブジェクトタイプを選択する必要があります。
- フィルター無し – コンテナは、現在のタブまたはこのタブとクロスフィルターを共有する任意のタブ内でフィルターが適用されていない場合にのみ表示されます。これは、日付フィルター、ドロップダウンフィルター、ボタンフィルターなど、任意のタイプのフィルターになることができます。
- 任意のフィルター – コンテナは、現在のタブまたはこのタブとクロスフィルターを共有する任意のタブ内で少なくとも1つのフィルターが適用されている場合にのみ表示されます。フィルター無し の場合と同様に、これは任意のタイプのフィルター、例えば日付フィルター、ドロップダウンフィルター、ボタンフィルターなどになることができます。
条件 2 – プロパティ
プロパティ の条件は、オブジェクトのプロパティの値に基づいて、コンテナの内容を表示または非表示にします。該当するオブジェクトは、現在のビューにあるオブジェクトであるか、リンクされたオブジェクトであることができます。リンクされたオブジェクトの場合、その関係性は1対1または多対1である必要があり、その場合、現在のオブジェクトは関係性の"多"の側にある必要があります。
この条件タイプを使用するには、まず使用したいプロパティを選択します。次に、そのプロパティに基づいて条件付きコンテナの内容をいつ表示するかを定義します。これには次の4つのオプションがあります:
- 定義済み – プロパティの値は
nullではありません。 - 未定義 – プロパティの値は
nullです。 - 一部一致 – プロパティの値は、ユーザーが定義した値の一部と一致します。
- 一部不一致 – プロパティの値は、ユーザーが定義した値の一部と一致しません。
一部一致 と 一部不一致 の場合、定義する値はプロパティタイプ(整数、ダブル、日付、真偽値など)に合わせて変換されます。このプロパティ比較がどのように行われるかについては、以下の詳細を参照してください。
条件 3 – リンクされたオブジェクト
リンクされたオブジェクト の条件は、特定のタイプのリンクされたオブジェクトの存在に基づいて、コンテナの内容を表示または非表示にします。この条件を設定するには、最初にリンクパスを選択します。次に、選択したパスのリンクされたオブジェクトが 存在する か 存在しない かに基づいて、条件付きコンテナの内容を表示するかどうかを決定します。
この条件のロジックは、リンクされたオブジェクトビューと比較して理解することができます。この条件を持つコンテナの内容は、同じリンクパスを持つリンクされたオブジェクトビューが少なくとも1つのオブジェクトを表示する場合(リンクされたオブジェクトが 存在する 場合)、またはオブジェクトを表示しない場合(リンクされたオブジェクトが 存在しない 場合)のみ表示されるべきです。
ステップ 2 – ウィジェットの追加
条件が定義されたら、次のステップは、コンテナ内に表示する実際の内容を設定することです。"Add Section" ボタンをクリックして、必要な数のウィジェットを追加します。上下の矢印を使用して、条件付きコンテナ内に表示されるウィジェットの順序を決定することができます。
ステップ 3 – レイアウトの選択
最後に、3つ目の最終ステップは、コンテナのレイアウトを選択することです。レイアウトは次のいずれかになります:
- 横型 – ウィジェットは左から右に表示されます。Horizontal Distribution Container ウィジェットのように。
- 縦型 – ウィジェットは上から下に表示されます。Vertical Stack Container ウィジェットのように。
これら3つのステップを完了したら、条件付きコンテナの設定が完了し、使用できる状態になります!
よくある問題と注釈:
- プロパティ値の比較はどのように行われますか?
- 文字列の値は通常通りに一致します。
- 数値プロパティの場合、ウィジェット内のすべての入力値が数値に変換され、数値プロパティと比較されます(例えば、文字列 3.1415 を入力すると、それはダブルに変換されます)。
- 真偽値のプロパティでは、ウィジェット内で "true"、"yes"、"1" を使用すると、それらはすべて真の入力値とみなされます。それ以外のすべては偽になります。
- 日付とタイムスタンプの値は、文字列変換後に一致します。
- 配列は現在サポートされていません。
- 複数の条件が追加された場合、条件は上から下へと評価されます。最初に満たされた条件のセクションがレンダリングされ、他の条件は無視されます。
- プロパティ値による条件付きコンテナオプションは、1対1または多対1の関係に作用します。ここで、表示中の現在のオブジェクトは関連側("多")にあります。
- これは、多対多や1対多の条件、現在のオブジェクトが主側にある場合は許可しません。また、リンクされたオブジェクトの値の集約による条件付き可視性も許可しません。
- 例:航空機のオブジェクトを見ているとき、それが所属する航空会社に依存する条件を追加することができます(それが1つの航空会社にしか所属していないと仮定する)。しかし、"プロパティXを持つリンクされたフライトオブジェクトが存在するか?"に依存する条件を追加することはできません。
- このウィジェットは、タブレベルのオプションである "Visibility" 設定の拡張ですが、ウィジェットレベルでのものです。ただし、それは完全な同等物ではありません:
- "Visibility" は、ユーザープロファイルによる条件付きタブを定義することを可能にします。
- このウィジェットでは、単一のタブ内での条件付きビュー(1)を設定することができます。また、適用されたフィルターによる条件付き可視性のオプション(ユーザーのインタラクションに依存)(2)がありますが、ユーザープロファイルごとの条件付きビューは含まれていません(3)。
- フィルターが適用されたときに条件付きセクションオプションを表示/非表示にするためには、右側のバー設定エディターの "Settings" の下で "cross-filtering" のチェックボックスをマークしておくことを確認してください。
- 条件付きコンテナは、他のウィジェットのコンテナであるだけで、それらは水平または垂直に分布します。
マークダウン
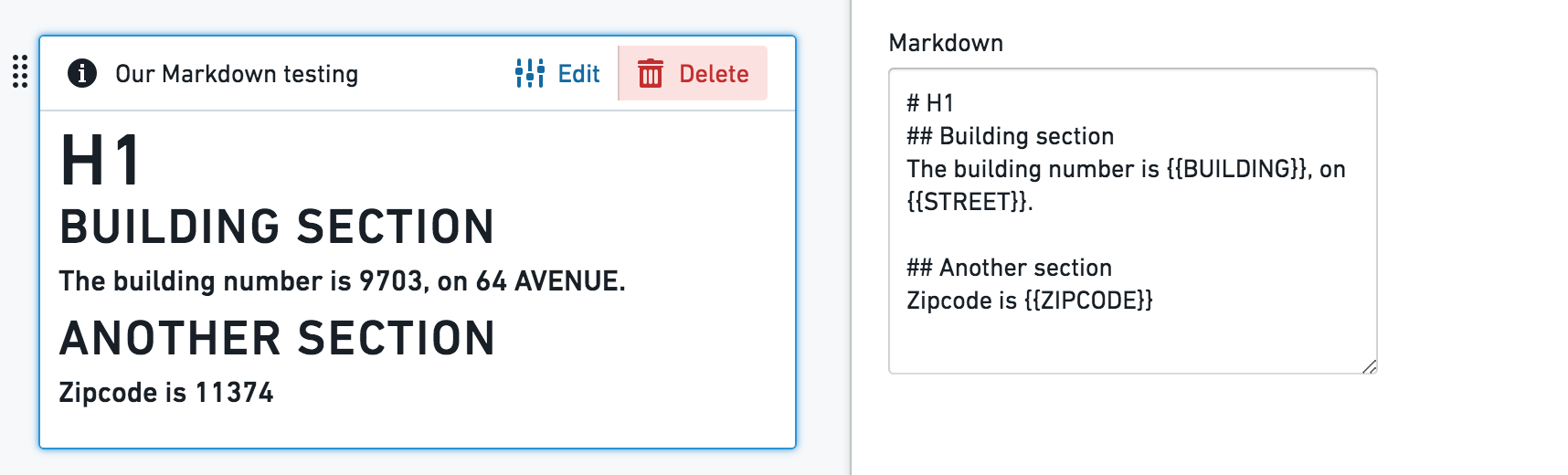
このウィジェットは、オブジェクトビューレイアウトの一部としてリッチテキストを追加することを可能にします。これは、マークダウンの軽量リッチテキストフォーマット構文(markdown-it ライブラリ)に基づくプレーンテキストエディタを提供します。さらに、このウィジェットでは、テキストの一部としてオブジェクトプロパティの値のテンプレート化が可能です。


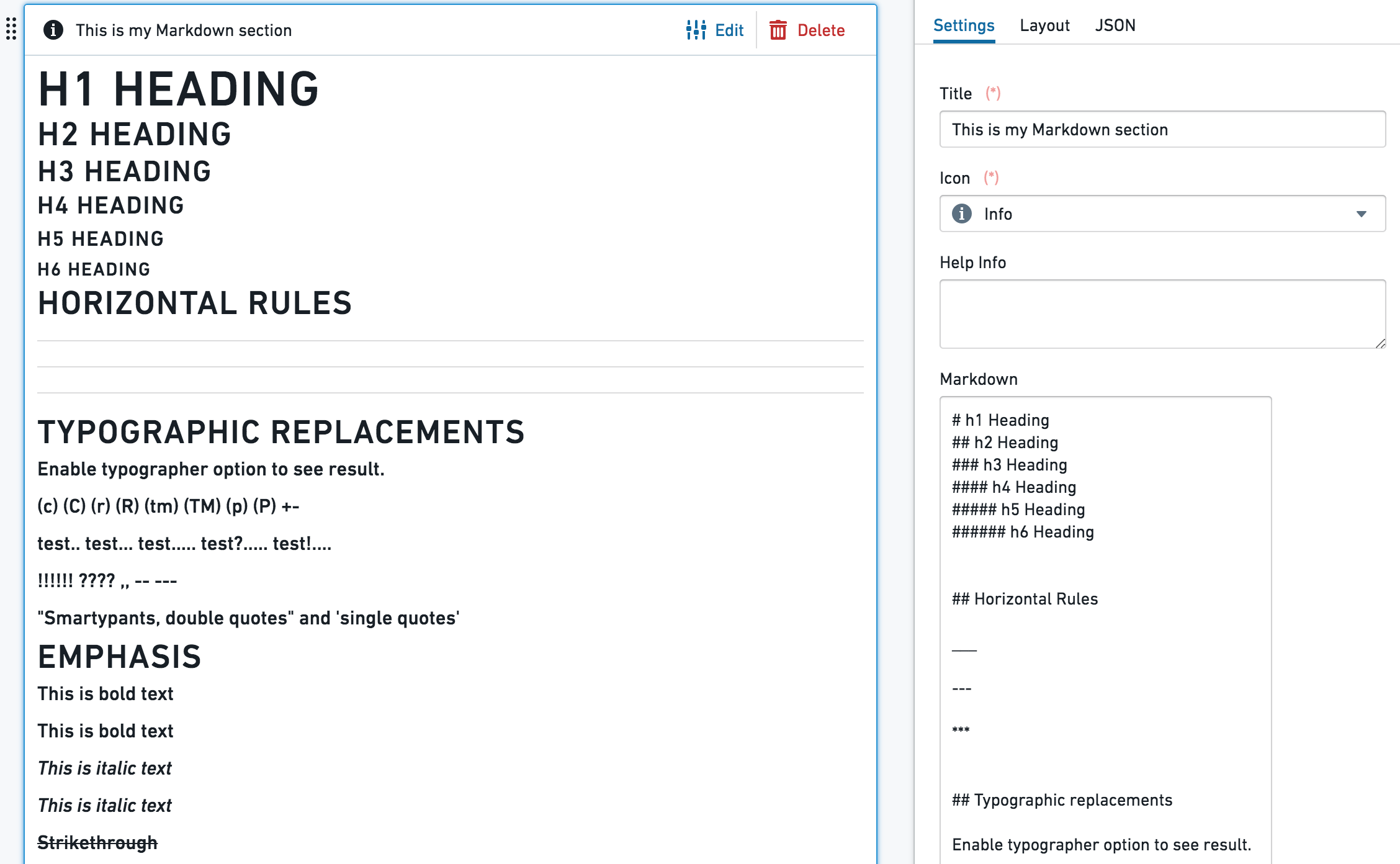
設定
- テキストボックスはシンプルなテキストエディタで、標準的な
markdown-itライブラリをサポートします。 - オブジェクトプロパティのテンプレート化 - {{propertyName}} 形式、つまりダブルカーリーブラケットを使用して、現在のオブジェクトプロパティの値とマークダウンコンテンツをテンプレート化します。propertyName は、オントロジーのプロパティの厳密な大文字小文字を区別した名前です。{{objectId}}、{{objectTypeId}}、{{objectTypeRid}} の値もサポートされています。
追加の設定:
- 改行、2つのオプション:
- 改行を有効にする - オン(デフォルト)の場合、エディタ内の単一の改行は実際の改行として機能します。オフの場合、エディタ内の改行は結果に影響を与えません。ヘッダー形式を使用すると依然として機能します。
- "\n" を改行に変換する -
\nを改行として表示します("Enable line breaks" がオンである必要があります)。
- サニタイズされたHTMLレンダリングを有効にする - markdown-it での安全なHTMLレンダリング。オブジェクトプロパティからのHTMLの埋め込みは無効化されています。全てのプロパティ値はセキュリティのためにエスケープされます。
よくある問題と注釈:
- 現在、{{propertyName}} 形式を使用して含まれる長いテキストや配列は、テキストボックスから溢れ出てしまい、デフォルトではレンダリングされません。