注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
フィルタリング
多くのObject Viewsは、チャート、テーブル、集約メトリックス、KPIなどの視覚コンポーネントでユーザーがフィルター処理することを必要とします。フィルターウィジェットを使用すると、ユーザーはさまざまなタイプのフィルターを適用して、そのObject View上の特定のサブセットのLinked Objectsに絞り込むことができます。
このカテゴリーには、いくつかのフィルターウィジェットが含まれています:
- Multiselect Filter、Dropdown Filter、Button Filter、またはDate Range Filterを使用して、文字列、数値、日付を含む事前定義されたプロパティでフィルター処理します。
- より柔軟なフィルタリング機能にはLinked Object Filter Sidebarを使用します
- 現在のビューの一部にのみ特定のフィルターが適用されるように、Filter Sandbox Containerを使用します。
- Object View内のウィジェットのサブセットにのみ事前定義されたフィルターが適用されるように、Filter Containerを使用します。
- 現在のObject Viewに適用されているすべてのフィルターの概要には、Active Filterを使用します。
これらのコアなフィルタリングウィジェットの他に、視覚化に専用されているがフィルタリングも可能なウィジェットがあります。これには、チャートが含まれます。Conditional Containerは、ユーザーが対話するフィルターに従ってコンテンツを表示/非表示にすることができます。
一般的な問題と注意点:
-
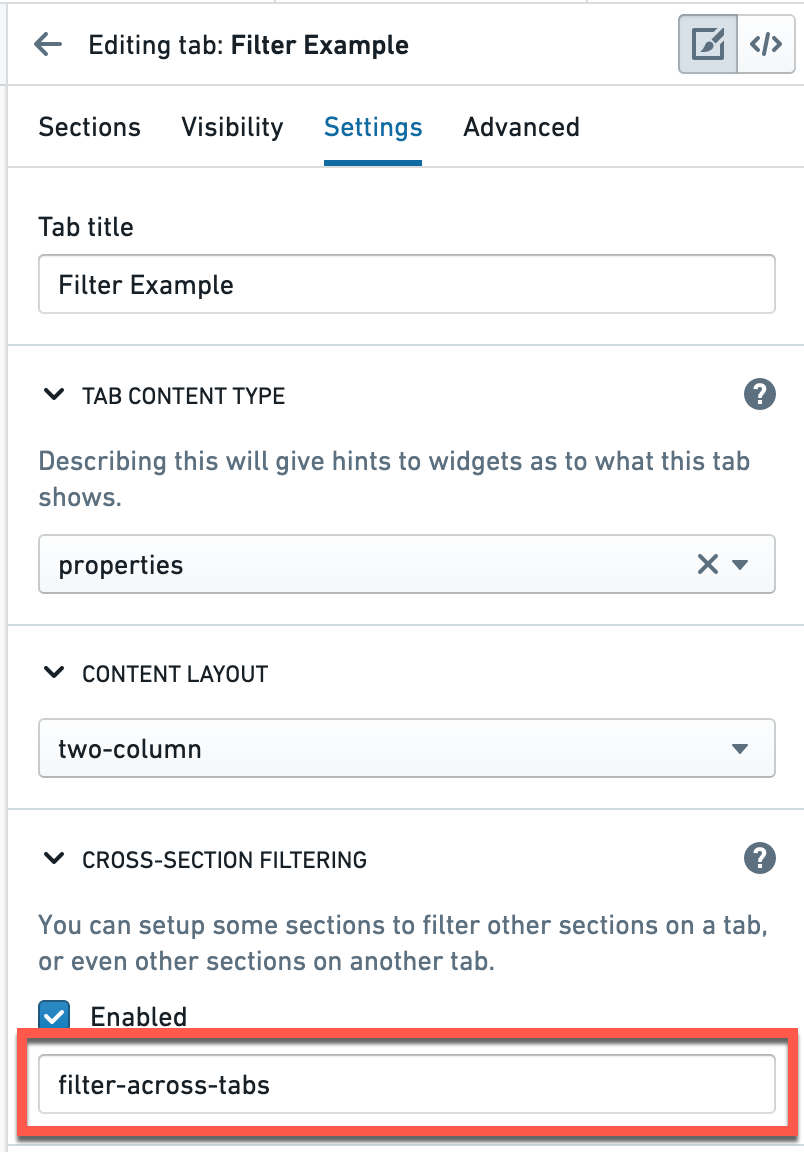
Object Viewの単一タブ上の異なるウィジェット間でフィルターを適用するためには、またはタブ間でフィルターを適用するためには、「cross-filtering」のチェックボックスにチェックを入れる必要があります。これは右のバーエディターの「Settings」の下にあります。このチェックボックスがマークされていないタブではフィルターは適用されません。

-
異なるタブ間でフィルターを適用するためには、タブの設定の下の「filterSet value」がすべてのタブ間で同一のテキスト値を持つことを確認してください。この値は大文字と小文字を区別します。
- その場合、同じfilterSet valueを使用するフィルターは、同じアクティブフィルターの影響を受けます。たとえば、タブAとタブBが同じfilterSet valueを共有している場合、タブAに適用されたフィルターはタブBにも適用され、その逆も同様です。

- その場合、同じfilterSet valueを使用するフィルターは、同じアクティブフィルターの影響を受けます。たとえば、タブAとタブBが同じfilterSet valueを共有している場合、タブAに適用されたフィルターはタブBにも適用され、その逆も同様です。
-
すべてのフィルター設定では、現在編集しているオブジェクトにリンクされたオブジェクトを選択します。編集中のオブジェクト自体は選択しません。
- 例:「Airport」のObject Viewを設定していて、「Flights」がそれに接続されている場合、フライトに関するさまざまな視覚的要素(タイムライン、チャート、テーブルのすべてのフライトのリスト)があるでしょう。そして、「Flights」の異なるプロパティにフィルターを設定したいでしょう(例:航空会社ごとにフィルター処理する、日付ごとにフィルター処理する、出発地の都市ごとにフィルター処理する)。
- したがって、フィルターを設定する前に、現在のオブジェクトが別のオブジェクトにリンクされている必要があります。リンクの設定はオントロジーマネージャーで行います。
-
ほとんどのフィルターウィジェットは、ユーザーが現在閲覧しているオブジェクトの現在のビューに対してローカルにフィルターを適用するオプションの機能を追加します。
- ほとんどのフィルターウィジェットは、ユーザーのビューを狭めるようなデフォルトでアクティブになっているフィルターを事前に設定することを可能にしません(フィルターコンテナーは例外で、事前に設定されたフィルターを設定することができます)。
- ユーザーは現在のオブジェクトの現在のビューにフィルターを適用することができますが、異なるオブジェクトに移動するか、再読み込みすると、これらのフィルターは適用されません。
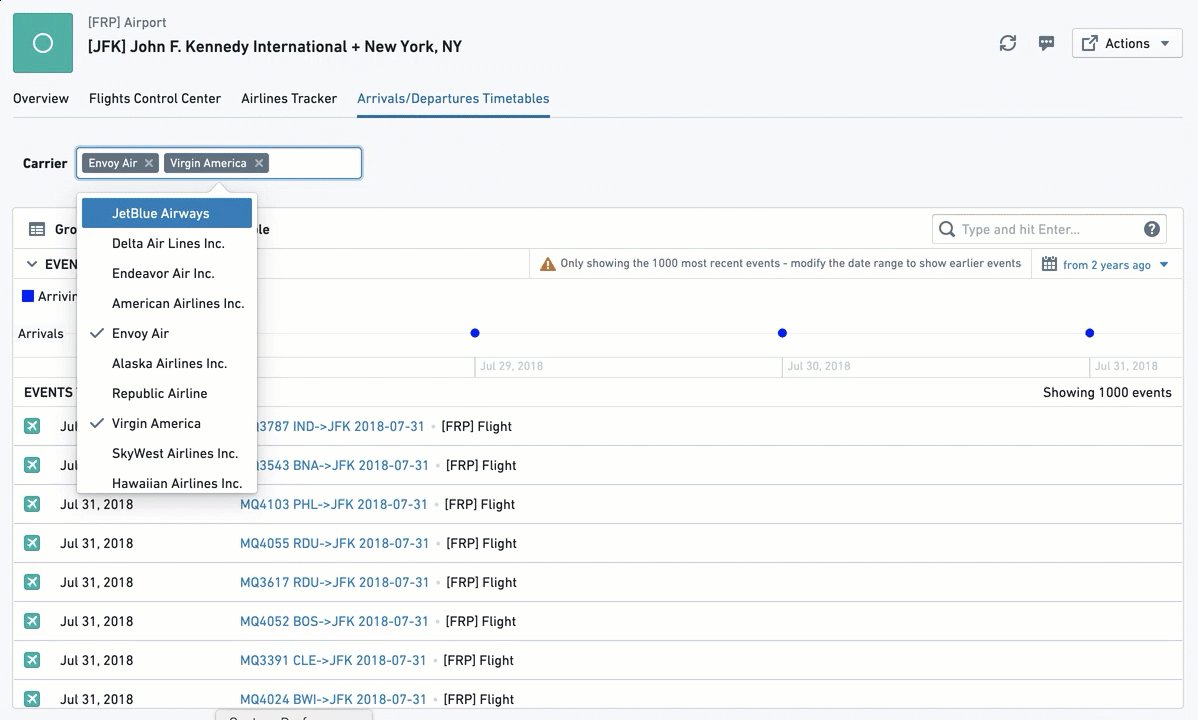
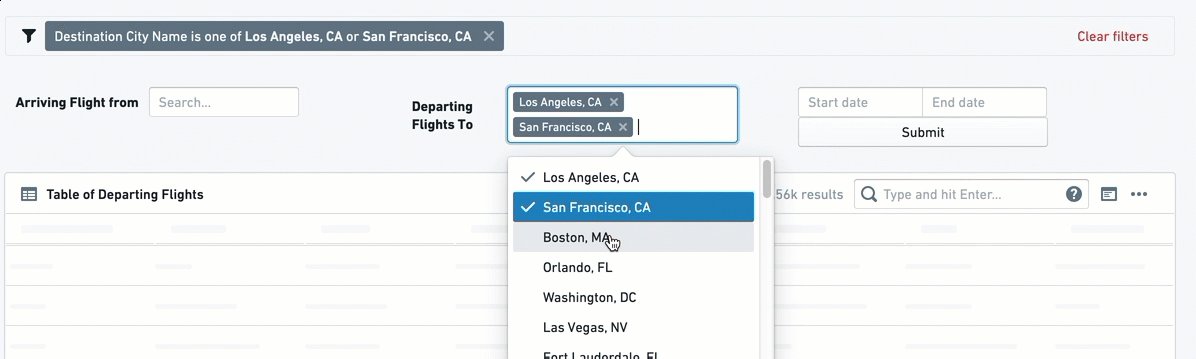
Multiselect Filter
Multiselect Filterは、ユーザーが複数の値によるフィルタリングを行い、それらの間に「OR」ステートメントを持つことを可能にします。選択された値の少なくとも1つを満たすすべてのエントリを保持します。
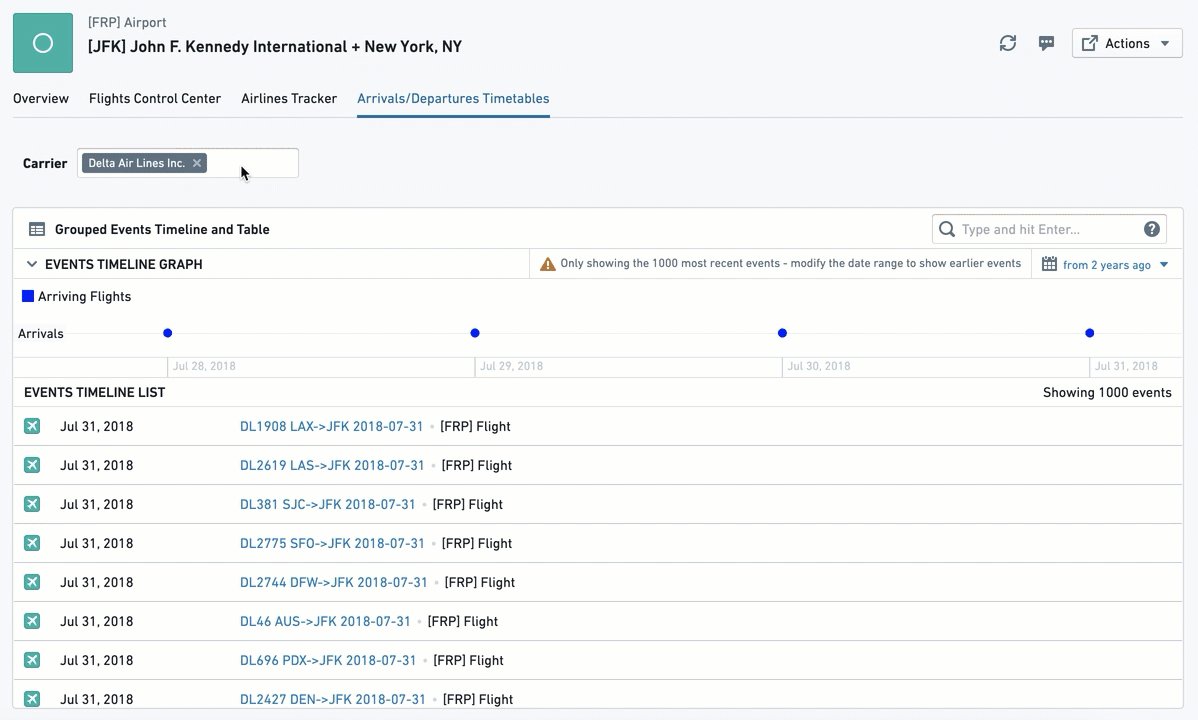
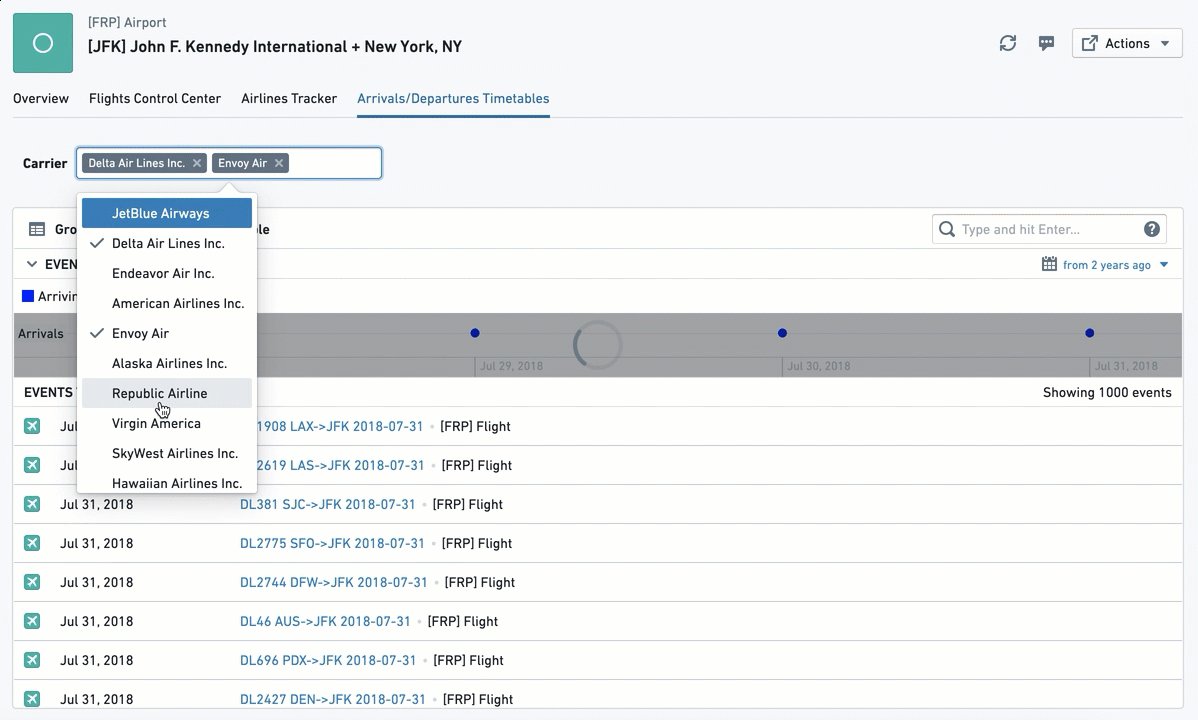
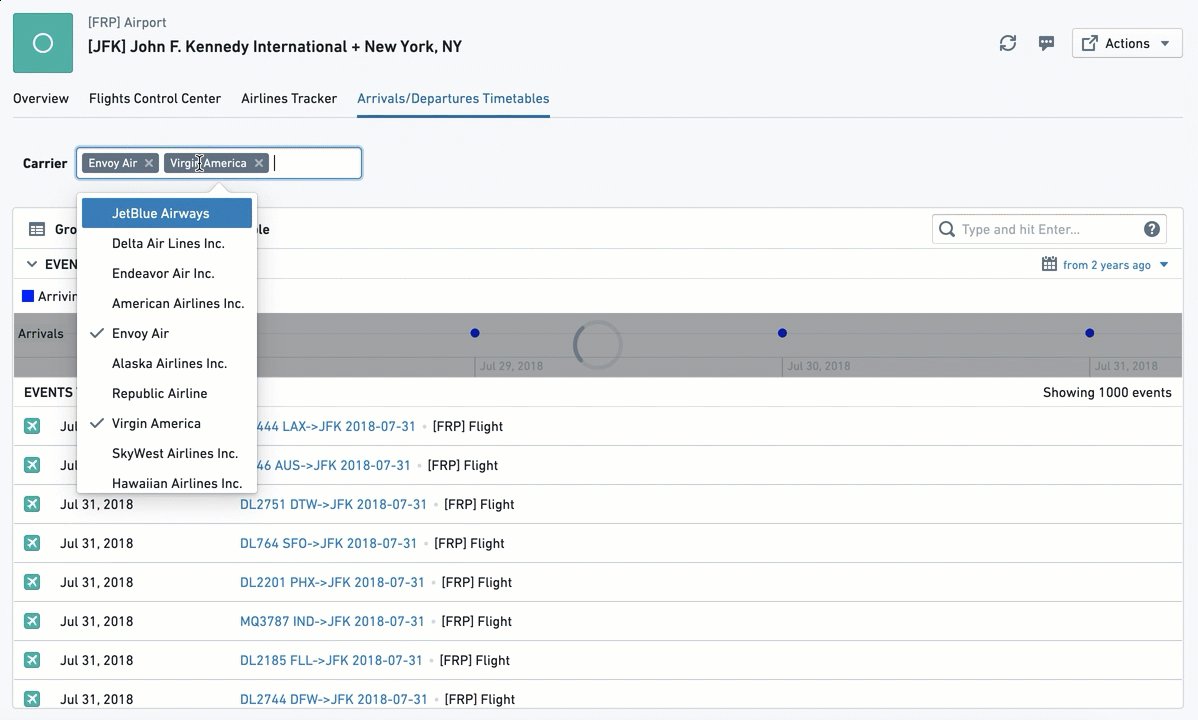
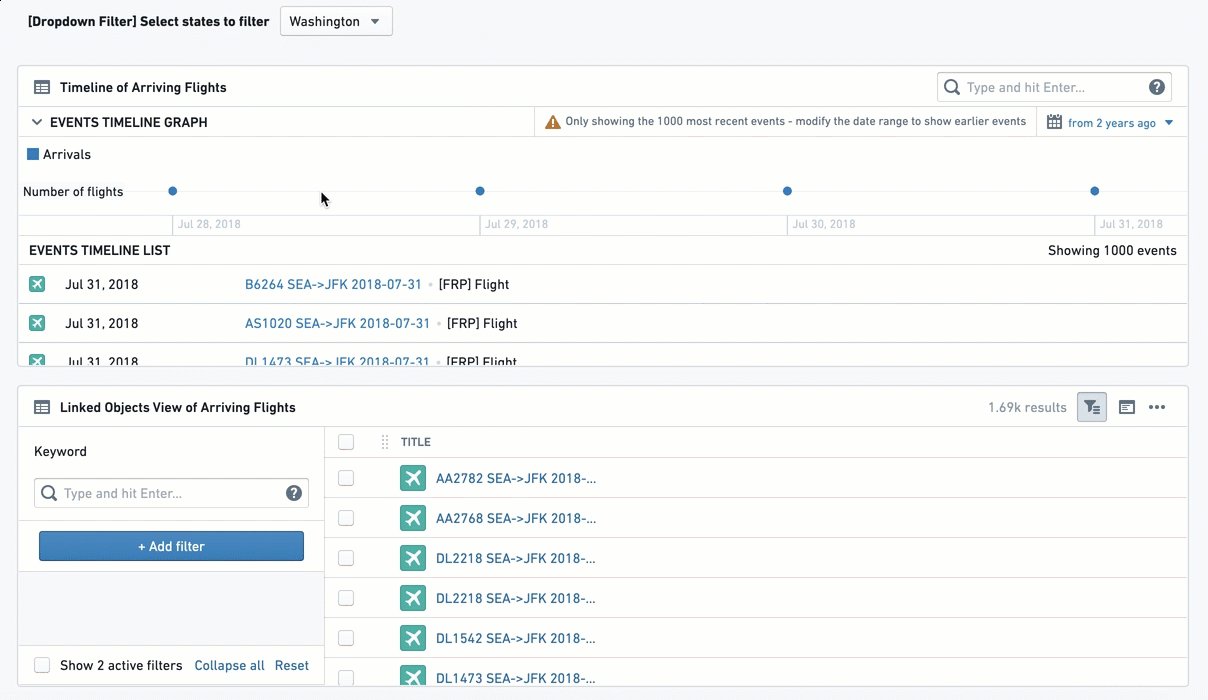
設定後、このように表示されます:

設定
注:常に必要な設定は、それぞれの隣に (*) マークが付いています。
- [必須] フィルターを適用するリンクされたオブジェクト: このフィルターが適用されるリンクされたオブジェクトを選択します。ウィジェットの設定では、現在設定しているオブジェクトにリンクされたオブジェクトのみが提供されます(オントロジーマネージャーで定義されたように)。
- 例:Airport の Object View には、Flights オブジェクトのビューが含まれ、Airport への両方のリンクタイプ、つまり "Arriving Flights" と "Departing Flights" が関与しています。 もしあなたが Linked Object を "Arriving Flights" として Multiselect Filter を設定した場合、それは同じオブジェクト "Arriving Flights" を含んでいる他のすべてのウィジェットに適用されます。
- [必須] フィルターするプロパティ: フィルターを適用したいプロパティを選択します:(1) まずフィルターのオブジェクトタイプを選択する必要があります。その後、(2) フィルターしたいそのオブジェクトのプロパティを選択します。
- 選択したら、この値のリストは Object View のユーザーにフィルターボックス内のマルチセレクトドロップダウンで利用できます。このフィルターに影響を受けてこのフィルターと同じオブジェクトを共有する他のすべてのウィジェットは、選択されたプロパティ値(1つまたは複数)を持つオブジェクトインスタンスのみにフィルター処理されます。
- 例:20の出発地から到着するフライトのある空港オブジェクトを見ると、ユーザーはこれらの出発地から到着するすべてのフライトのテーブルを表示する追加のウィジェットを持っています。ユーザーはオブジェクト
Arriving flightsのマルチセレクトフィルターを選択し、次にFlightsオブジェクトのプロパティOrigin Cityを選択します。ドロップダウンフィルターは、ユーザーにすべての20の出発地を提示します。ユーザーが出発地のサブセットを選択すると、テーブルウィジェットはこのサブセットからの到着便のみを表示します。
- [オプション] フィルターのラベル: これは Object View のユーザーにフィルターボックスの隣で表示されます。
- [オプション] フィルターオプションの最大数: フィルターを適用するプロパティの異なる値が何個表示されるかを決定します。デフォルトでは100に設定されています。
一般的な問題と注意点:
- 設定後、フィルターが Object View に影響を与えるためには、右側の設定エディターの設定で「クロスフィルタリングを許可する」チェックボックスをマークする必要があります。
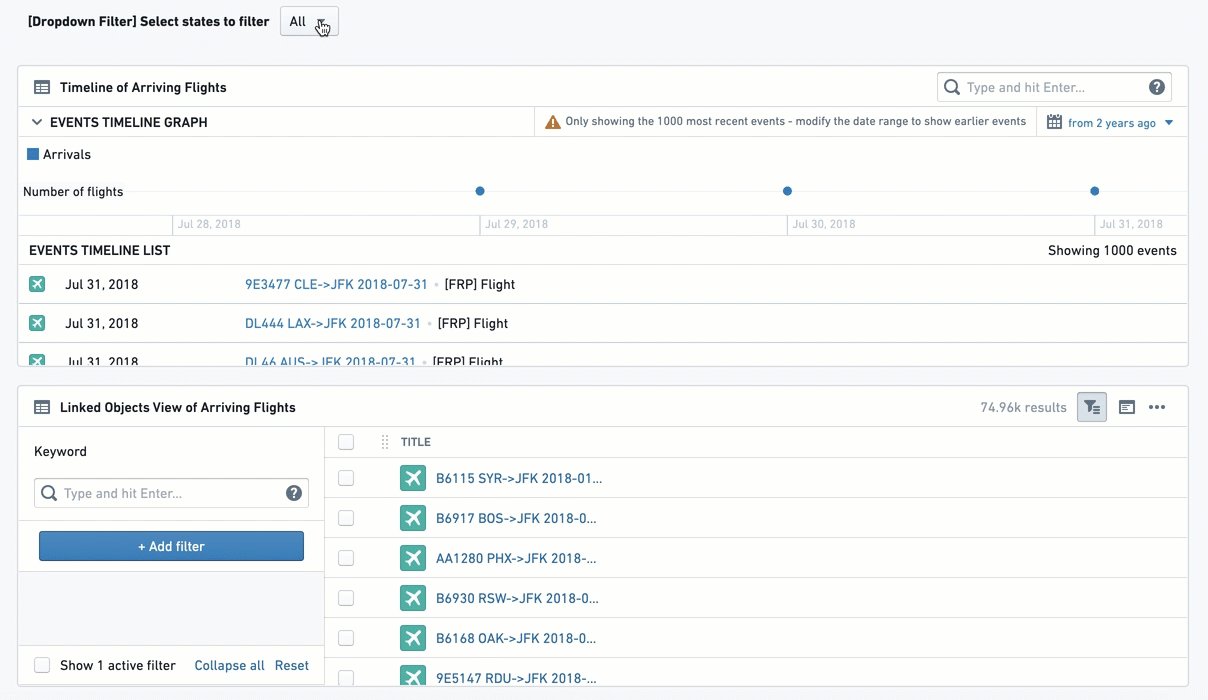
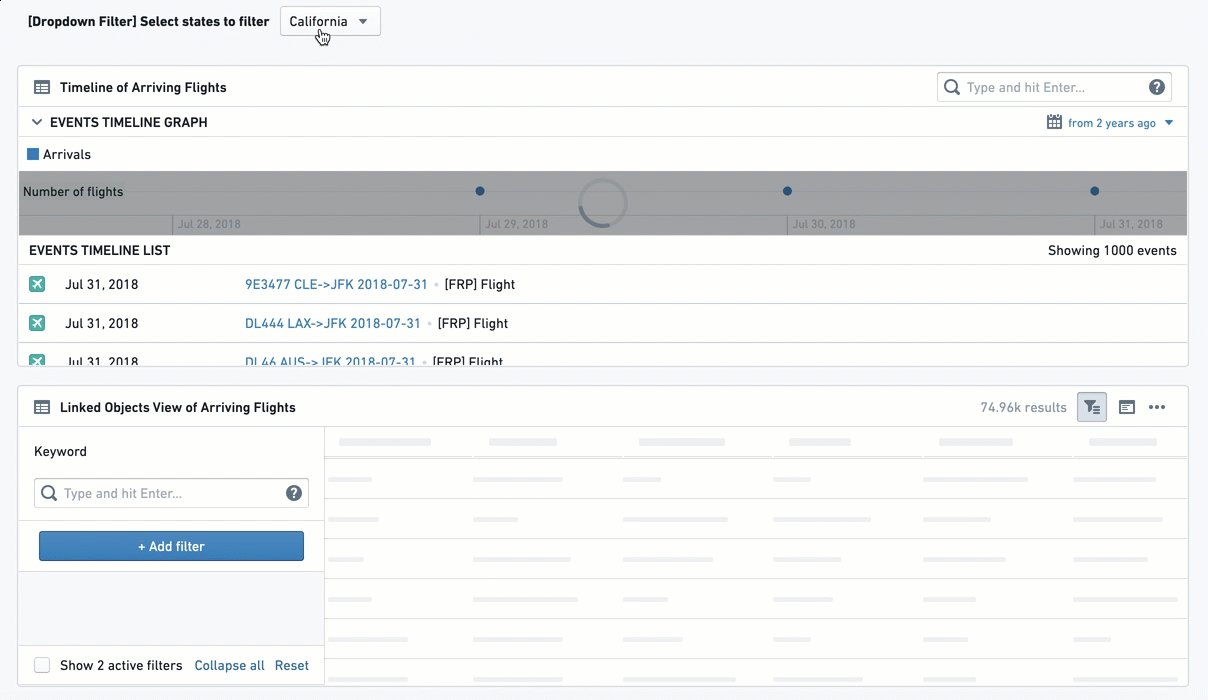
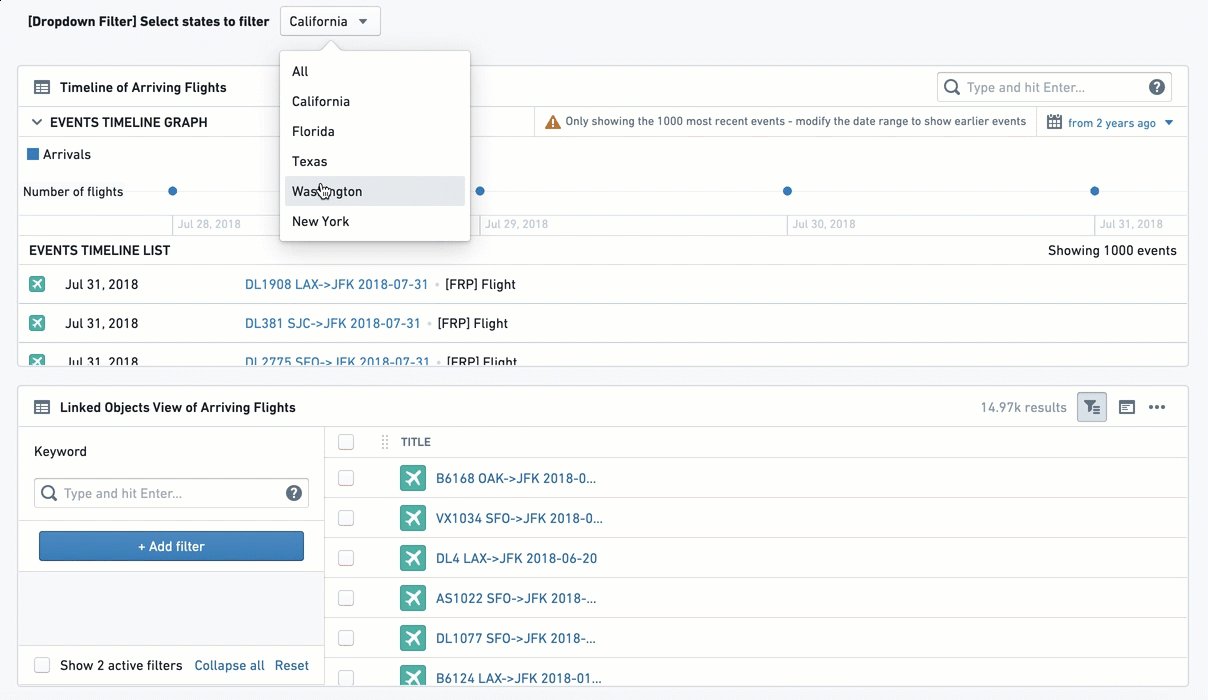
ドロップダウンフィルター
このフィルターは、1つまたは複数のフィルターを単一選択のドロップダウンで持つことを可能にし、ユーザーは値のドロップダウンを使用して Object View の他のウィジェットをフィルター処理することができます。
設定したら、これがどのように見えるかです:

設定
設定したい各ドロップダウンフィルターオプションについては、まず「アイテムを追加」をクリックする必要があります。 「アイテムを追加」を再度クリックするだけで、1つのウィジェットの下に複数のドロップダウンフィルターを追加することができます(それらはすべて隣り合って表示されます)。
アイテムが追加されると、設定メニューは "Filter Type" の2つのオプションを提供します:
オプション 1 - ダイナミックリスト:
これはよりシンプルなオプションで、ほとんどのフィルターウィジェットと同様に、ドロップダウンのオブジェクトとプロパティを簡単に選択することができます:
- [必須] フィルターを適用するリンクされたオブジェクト: このフィルターが適用されるリンクされたオブジェクトを選択します。ウィジェットの設定では、現在設定しているオブジェクトにリンクされたオブジェクトのみが提供されます(オントロジーマネージャーで定義されたように)。
- [必須] フィルターするプロパティ: フィルターを適用したいプロパティを選択します:(I) まずフィルターのオブジェクトタイプを選択する必要があります。その後、(II) フィルターしたいそのオブジェクトのプロパティを選択します。
- 選択したら、このフィルターに影響を受ける他のすべてのウィジェットと、このフィルターと同じオブジェクトタイプに関連するウィジェットは、すべてのリンクされたオブジェクトから、そのプロパティがドロップダウンで選択された同じ値を持つものだけにフィルター処理されます。
- [オプション] フィルターのラベル: これは Object View のユーザーにフィルターボックスの隣で表示されます。
- 'All' フィルターオプションの有効化トグル: フィルターが必須である必要がある場合は、このトグルをオフにして、ユーザーが1つの値を選択するよう強制します。すべての値が選択可能である場合(いずれもフィルターせず)、トグルをオンにします。複数の値を選択する必要がある場合は、代わりに Multiselect Filter ウィジェットを選択します。
オプション 2 - 値リスト:
これはより複雑なオプションで、フィルターからの正確な値のリストを定義したい場合、つまりフルドロップダウンリストのサブリストに特に適しています。ユーザーに提供したいドロップダウンフィルターに含めたいすべての値を手動で入力する必要があります。これの設定方法:
- [必須] フィルターを適用するリンクされたオブジェクト: このフィルターが適用されるリンクされたオブジェクトを選択します。
- [必須] フィルターするプロパティ: フィルターを適用したいプロパティを選択します:(I) まずフィルターのオブジェクトタイプを選択する必要があります。その後、(II) フィルターしたいそのオブジェクトのプロパティを選択します。
- 選択したら、このフィルターに影響を受ける他のすべてのウィジェットと、このフィルターと同じオブジェクトタイプに関連するウィジェットは、すべてのリンクされたオブジェクトから、そのプロパティがドロップダウンで選択された同じ値を持つものだけにフィルター処理されます。
- [必須] フィルターするプロパティの値: このドロップダウンフィルターに含めたいすべての値を手動で入力し、「作成」をクリックして追加する必要があります。
- 入力した値は大文字と小文字を区別し、入力した順序で表示されます。一度入力すると、値は削除(「X」をクリック)して再入力する以外に並べ替えることはできません。
- 表示される値の数は100に制限されています。
- 「All」オプションはデフォルトで提供されます。このオプションを削除して再追加することも可能です(「All」、大文字と小文字を区別)。
- [オプション] フィルターのラベル: これは Object View のユーザーにフィルターボックスの隣で表示されます。
一般的な問題と注意点:
- (a) 複数のオプションを選択する機能が必要である、または (b) 複数のドロップダウンが不要な場合(ただし、これはフィルターコンテナーでも解決可能)は、Dropdown filter の代わりに Multiselect filter を使用することを検討してください。
- Dropdown ウィジェットと「アクティブウィジェット」の相互作用は限られています。 「'All' フィルターオプションの有効化」がトグルされて有効化されていても、ユーザーは「フィルターをクリア」できません。Multiselect filter の下で明示的に「All」を選択しなければなりません。
- 設定後、フィルターが Object View に影響を与えるためには、右側の設定エディターの設定で「クロスフィルタリングを許可する」チェックボックスをマークする必要があります。
- UI が単一のドロップダウンフィルターウィジェットの下に表示できるドロップダウンフィルターボックスの数には制限があります(約7-8の異なるドロップダウン)。単一の Object View にさらに多くのドロップダウンフィルターが必要な場合は、追加の Dropdown filter を使用するか、Filter Container を使用してください。
ボタンフィルター
このウィジェットは、一回のクリックで事前に定義された値のセットにフィルターをかけるボタンを作成します。これはテキスト(文字列)の値、数値の範囲、または日付の範囲です。ボタンをもう一度クリックすると、フィルターの選択が解除されます。
これは固定のフィルターで、Object View Editor によって設定されると、エンドユーザーが利用できる設定選択はありません。
ボタンが選択または選択解除されると、ボタンの色が変わることに注意してください。状態を視覚的に明確にするために、Active Filter を追加することができます。
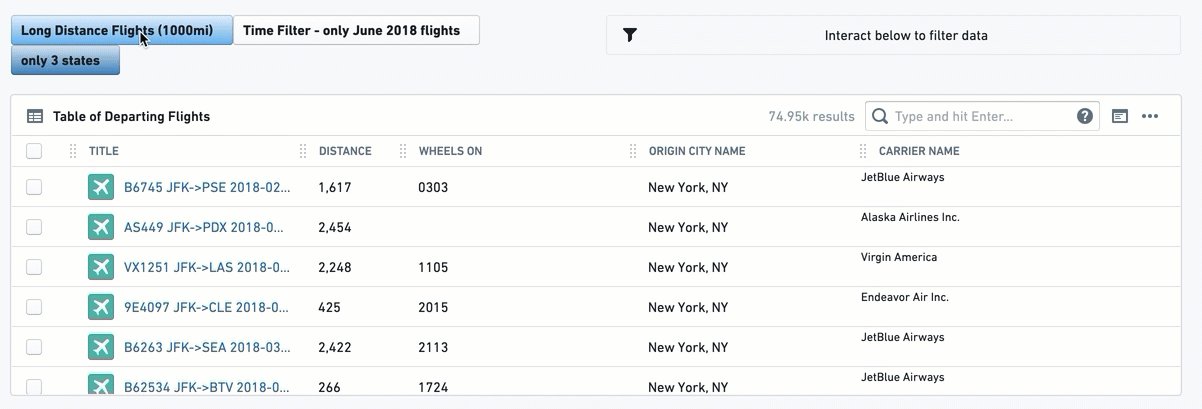
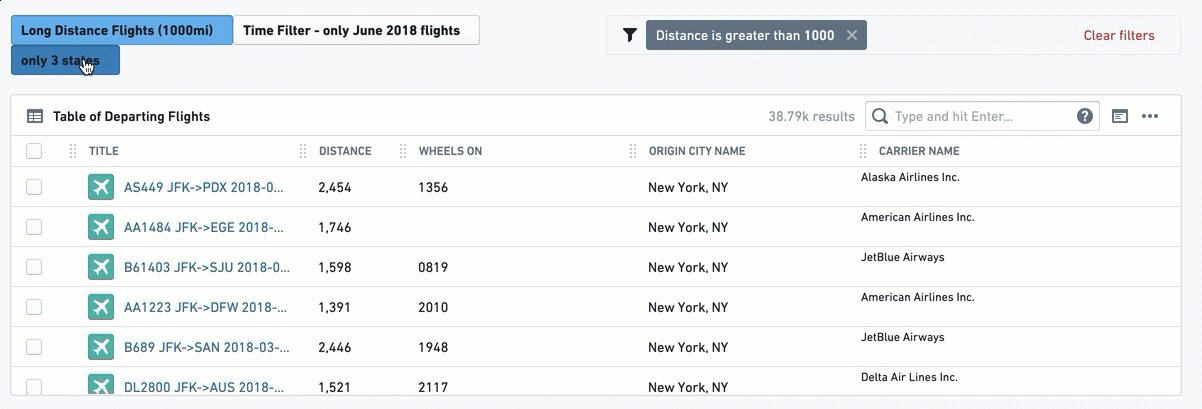
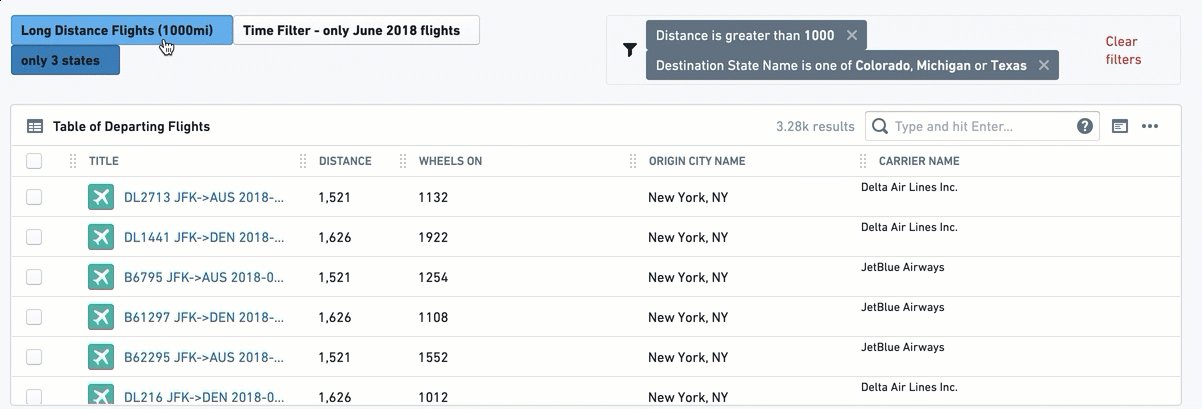
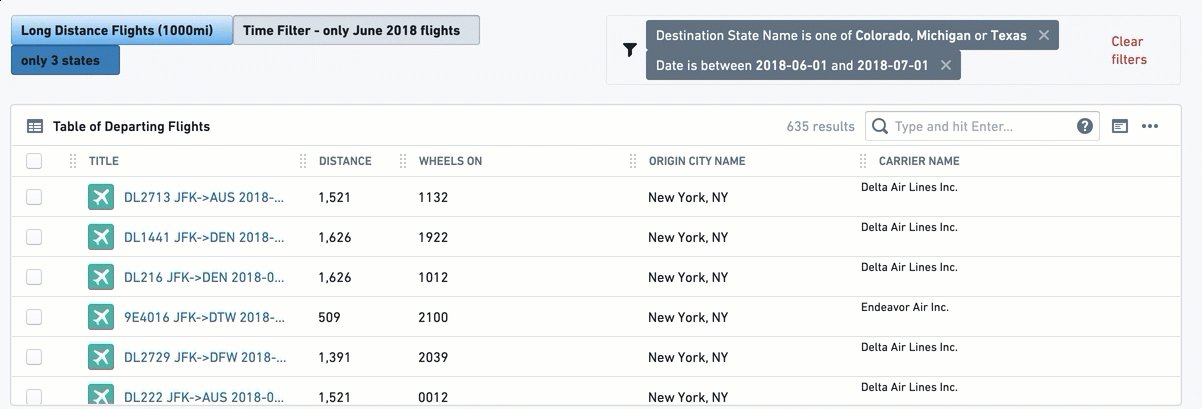
設定したら、これがどのように見えるかです:

設定
まず、ボタンフィルタータイプを選択します:
- 値リスト:テキストプロパティ(文字列)をフィルター処理します。
- 範囲:数値プロパティ(整数や倍精度浮動小数点数など)をフィルター処理します。
- 日付範囲:日付プロパティのリストをフィルター処理します。
すべての3種類のボタンフィルターには、以下の設定があります:
-
[必須] フィルターを適用するオブジェクト: このフィルターが適用されるリンクされたオブジェクトを選択します。
-
[必須] フィルターするプロパティ: フィルターを適用したいプロパティを選択します:(I) まずフィルターのオブジェクトタイプを選択する必要があります。その後、(II) フィルターしたいそのオブジェクトのプロパティを選択します。
- 選択したら、このフィルターに影響を受ける他のすべてのウィジェットと、このフィルターと同じオブジェクトタイプに関連するウィジェットは、すべてのリンクされたオブジェクトから、そのプロパティの値がフィルター条件に適用するものだけのオブジェクトにフィルター処理されます。
-
[必須] このポイントから、ボタンの設定はボタンタイプにより異なります:
- Value List: 「OR」ステートメントで区切られた、フィルターにしたい正確な値のリストを手動で入力します。注意してください、これは大文字と小文字を区別し、順序は簡単には並べ替えることはできません。値を並べ替える方法は、値のリスト全体を削除して再度書き込むことです。注意:「All」オプションと他の特定の値 X を両方適用すると、フィルターは値 X のみに適用されます。
- 範囲: 数値の下限と上限を提供します。少なくとも一方に値を入力します:
- 下限 = 以上;
- 上限 = 以下;
- 両方を埋めると範囲フィルターになります。
- 「より大きい」をしたい場合は、上限から 0 を削除してください。逆に、「より小さい」をしたい場合も同様です。
- 日付範囲: 2つのオプションを提供するトグルを提供します - 正確な日付(「2019年1月1日から2019年12月31日」)または現在時刻からの相対的な日付(「前月」または「2年前と1年前の間」)。設定自体は標準のカレンダーデートピッカーで行います。
-
[オプション] ボタンのラベル: ボタンに表示するテキストです。オプションですが、ラベル付きのボタンを作成するのがベストプラクティスです。
-
[オプション] ボタンの色: デフォルトの色は灰色です。ボタンの色を選択するには、Blueprint の標準色(https://blueprintjs.com/docs/#core/colors を参照)を使用するか、内部の Palantir Blueprint ライブラリを使用します。基本的な色(「Blue」、「Red」、「Yellow」など)でも機能します。
- 選択されていないボタンは色が薄くなります。クリックすると選択した色に変わります。
- Date Range Button はボタンの色を選択するオプションはありません。 一般的な問題と注意事項:
-
ユーザーに柔軟性を提供するために、次のことを検討してください:
- 「Date Range Button Filter」の代わりに「Date Range Filter」を使用する。
- 「Value List Button Filter」の代わりに、「Multiselect Filter」または「Dropdown Filter」を使用する。
-
ボタンフィルターはデフォルトでオフになっており、フィルターを適用するにはクリックする必要があります。
-
設定が完了すると、Object View に影響を与えるために、右側の設定エディタで「allow cross-filtering」のチェックボックスをオンにする必要があります(詳細は上記を参照)。
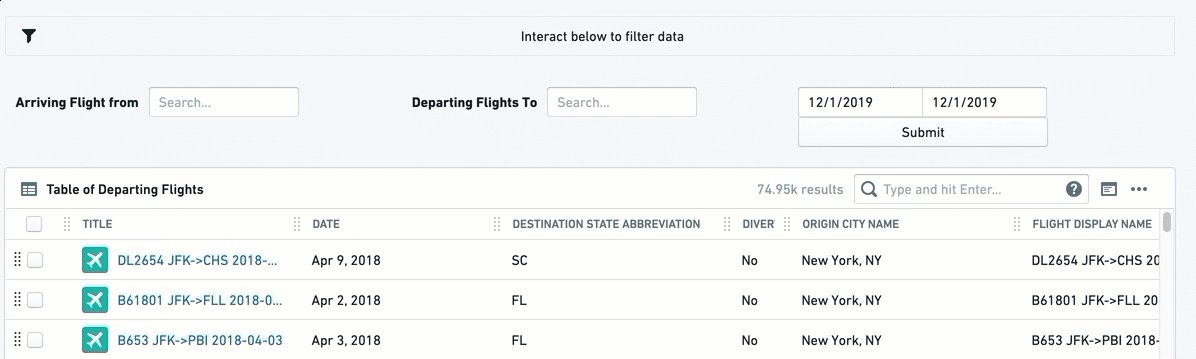
Date Range Filter
Date Range Filter は、特定の日付プロパティに基づいて、Object View を日付の範囲に絞り込むことができます。 設定が完了すると、日付範囲が選択され、ユーザーがSubmitを選択すると、Object View のすべてのウィジェットが影響を受けます。表示されるのは、選択した日付プロパティの日付が範囲内にあるオブジェクトインスタンスのみです。
フィルタリングするオブジェクトの ID を挿入する必要がありますが、これは通常、現在設定しているオブジェクトにリンクされたオブジェクトです。
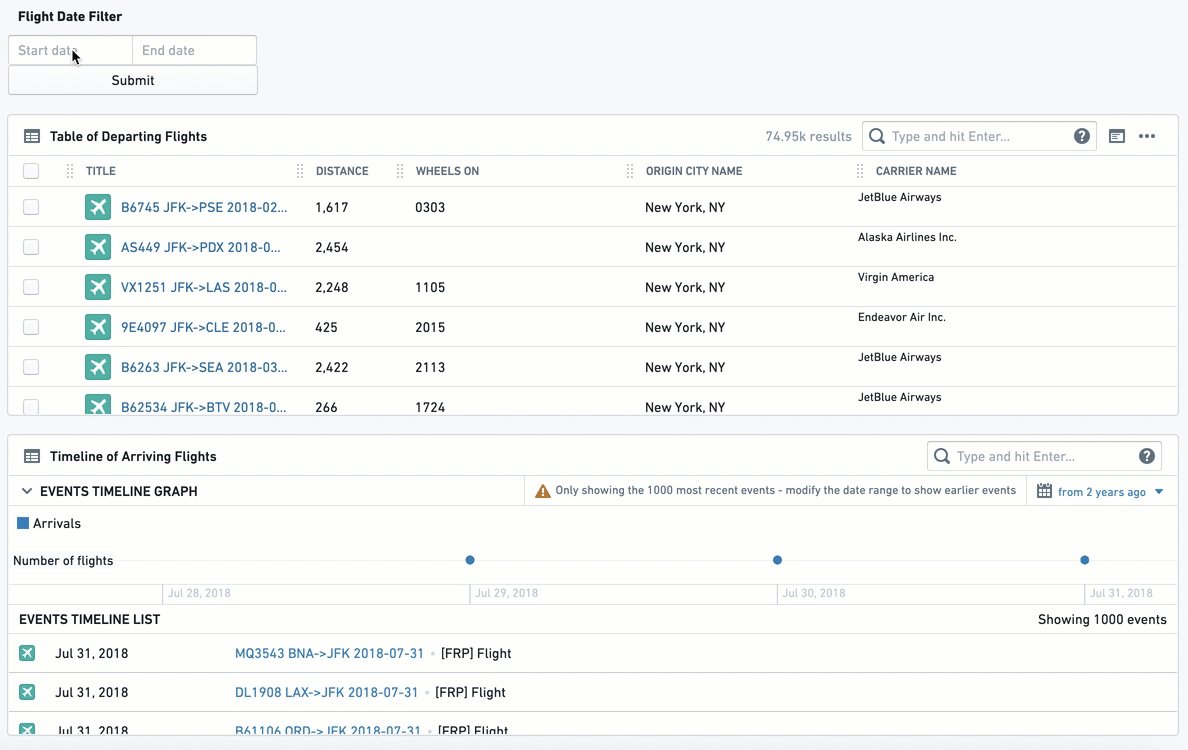
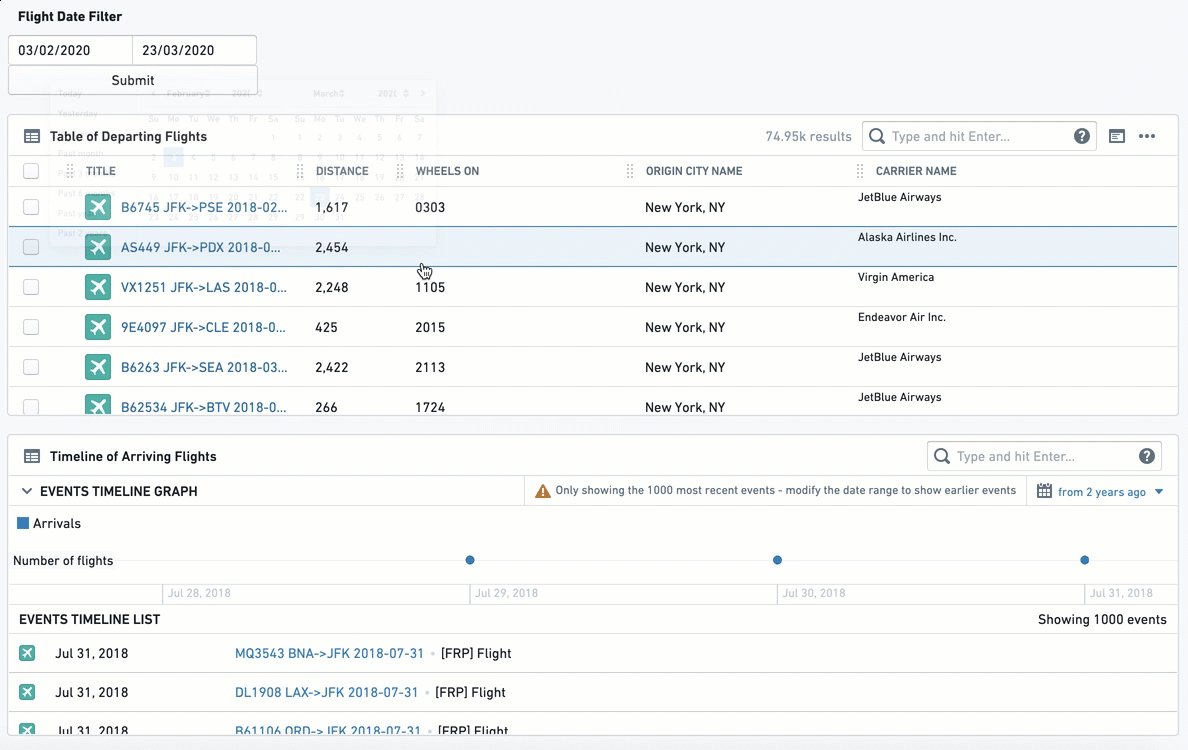
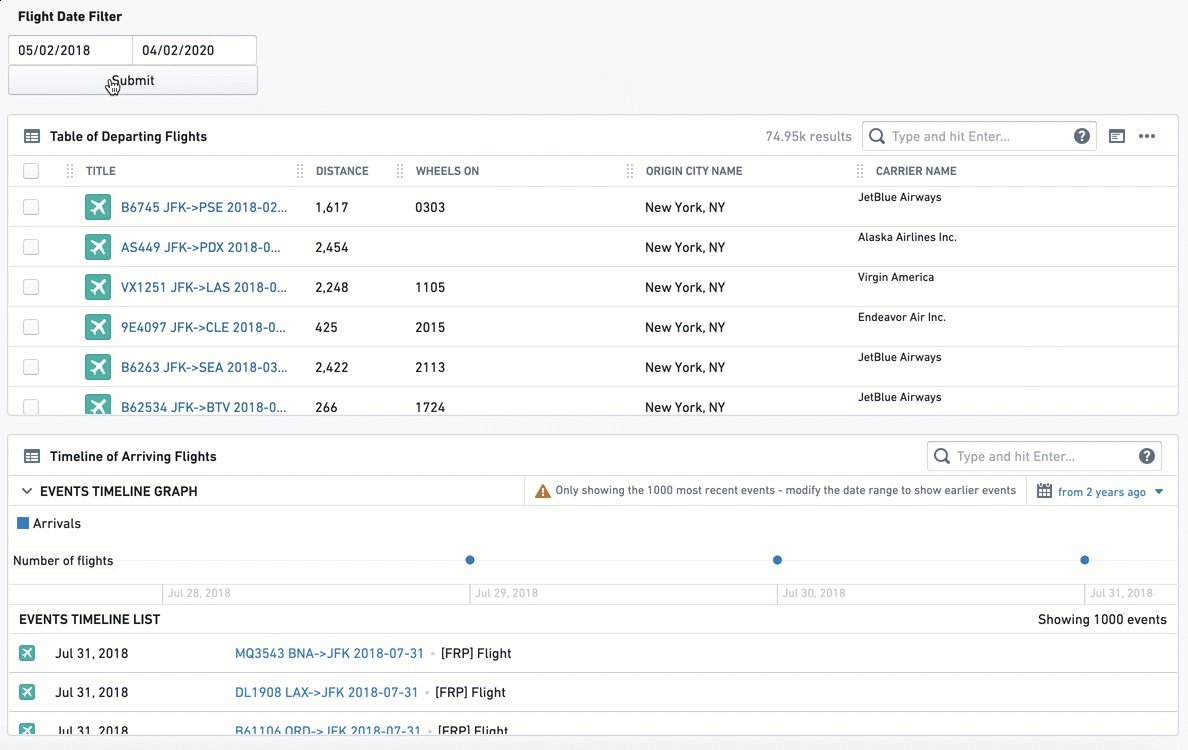
設定が完了すると、以下のように表示されます:

設定
- [必須] Object to Filter: このフィルターが適用されるリンクされたオブジェクトを選択します。
- [必須] Property to Filter: フィルタリングするプロパティを選択します: (I) まずフィルターのオブジェクトタイプを選択し、(II) フィルタリングするそのオブジェクトのプロパティを選択します。
- 選択すると、このフィルターと同じオブジェクトタイプに関連するすべての他のウィジェットが、すべてのリンクされたオブジェクトから、選択した日付プロパティがこの日付範囲内にあるものに絞り込まれます。
- [任意] Label For Filter: フィルターボックスの横に表示される Object View でユーザーに表示されます。
一般的な問題と注意事項:
- 設定が完了すると、Object View に影響を与えるために、右側の設定エディタで「allow cross-filtering」のチェックボックスをオンにする必要があります(詳細は上記を参照)。
Linked Object Filter Sidebar
このウィジェットは柔軟なフィルタリング体験を作成し、ユーザーがリンクされたオブジェクトのすべてのプロパティから特定の値のセットを使用して、現在の Object View をフィルタリングできるようにします。
このウィジェットは選択肢を提供するだけでなく、ユーザーにとって複雑さも高くなります。リンクされたオブジェクトのプロパティを理解し、把握する必要がありますが、他のフィルターウィジェット(例:ドロップダウンフィルター、ボタンフィルター)は事前に設定されています。
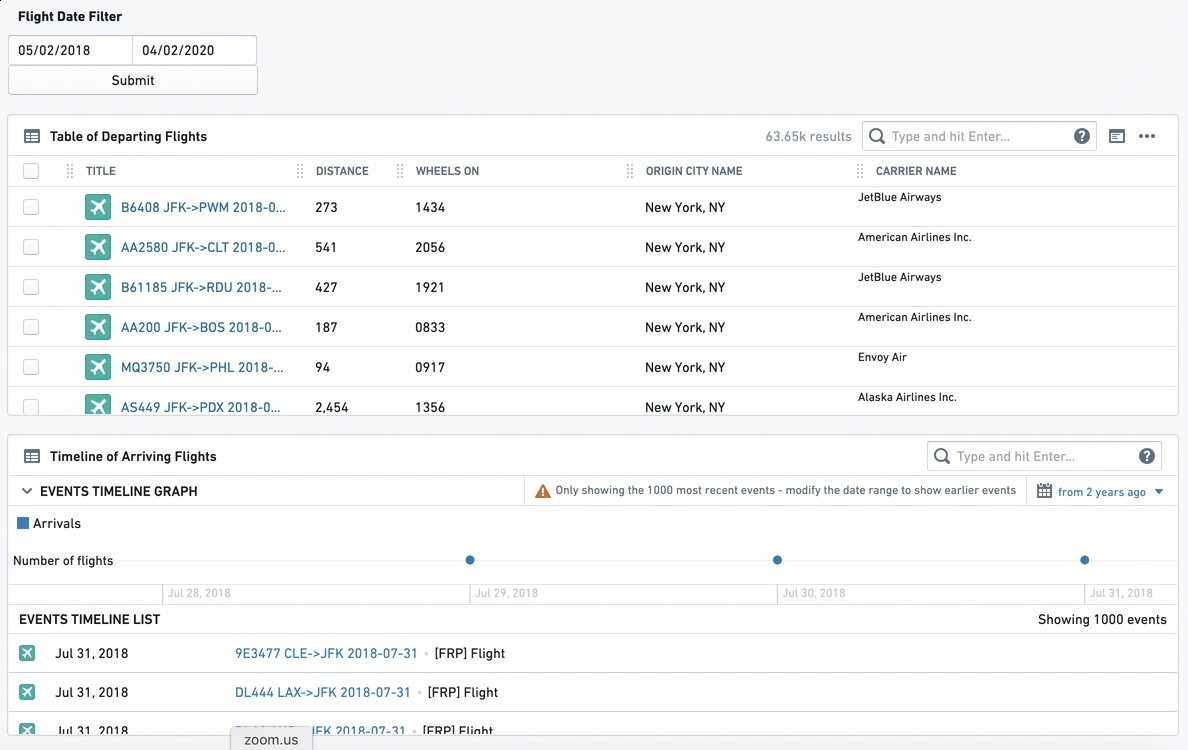
設定が完了すると、以下のように表示されます:

設定
このウィジェットの設定は、Object View でフィルタリングするリンクされたオブジェクトを選択するだけです。残りの設定、つまりフィルタリングする特定のプロパティと値の選択は、ユーザーが行い、ローカルのビューにのみ適用されます。ユーザーがページを更新したり、別のオブジェクトに切り替えたりすると、これらのフィルターを再設定する必要があります。
一般的な問題と注意事項:
- 特定のプロパティの選択されたすべての値には「OR」ステートメントがあります。異なるプロパティの値には「AND」ステートメントがあります。
- 例:「Airport」オブジェクトで作業する場合、Object View エディタは、「Arriving Flights」というリンクされたオブジェクトの Linked Object Filter Sidebar を追加することを選択しました。ユーザーは、「Month」プロパティで絞り込み、1月から6月までの範囲を選択することができます。また、「Carrier Name」で絞り込み、Delta Airlines と United Airlines を選択できます。表示されるのは、その空港に到着するフライトで、1月から6月(1月、2月...6月)の範囲内で、United または Delta のいずれかです。
Filter Sandbox Container
Filter Sandbox Container は、ウィジェットをコンテナにまとめて、コンテナ内のフィルターがサンドボックス化され、つまり、コンテナ内の他のウィジェットによって影響を受け、影響を与えるようにすることができます。
設定
Filter Sandbox Container ウィジェットを追加し、「Add Item」をクリックしてコンテナに既存のウィジェットを追加します。 ウィジェットセレクタから追加するウィジェットを選択します。
もう一つの設定オプションは、フィルターセット識別子です。デフォルトでは、新しいフィルターサンドボックスごとに新しい一意の値が生成されます。次の場合には、値を変更します。
- Filter Sandbox Container - 両方のフィルターセット識別子に同じ値を設定します。
- 他のタブのすべてのウィジェット - ターゲットタブでクロスセクションフィルタリングを有効にし、フィルターセット識別子の同じ値を設定します。
一般的な問題と注意事項:
- このコンテナでは、クロスフィルタリング(フィルターがコンテナ内の他のウィジェットに影響を与え、影響を受ける)が常に有効になっています。
- コンテナ内のウィジェットにクロスフィルタリングが必要な場合は、このコンテナをサンドボックス化に使用してください。事前定義されたフィルターのみに影響されるウィジェットが必要な場合は、フィルターコンテナをサブスクリプションが無効になった状態で使用してください。
- サンドボックス内でのクロスフィルタリングと事前定義されたフィルターの両方が必要な場合は、Filter Sandbox Container を使用し、フィルターの公開とサブスクリプションを有効にした状態でフィルターコンテナを追加します。
Filter Container
このウィジェットは、事前に定義されたフィルターセットが適用されたウィジェットのサブセットを作成することができます。
このフィルターセットのサブセットは、次のプロパティタイプの組み合わせに基づいて定義できます:(1) テキスト(文字列)値のリスト;(2) 数値範囲;および/または(3) 日付範囲。
このウィジェットは、事前に定義されたフィルターのみをサポートするため、フィルターサンドボックスとして使用しないでください。
注:フィルタリングサンドボックスコンテナ(つまり、フィルターがコンテナ内でのみ適用され、外部フィルターに影響されないようにする)を持つには、代わりに Filter Sandbox Container を使用してください。
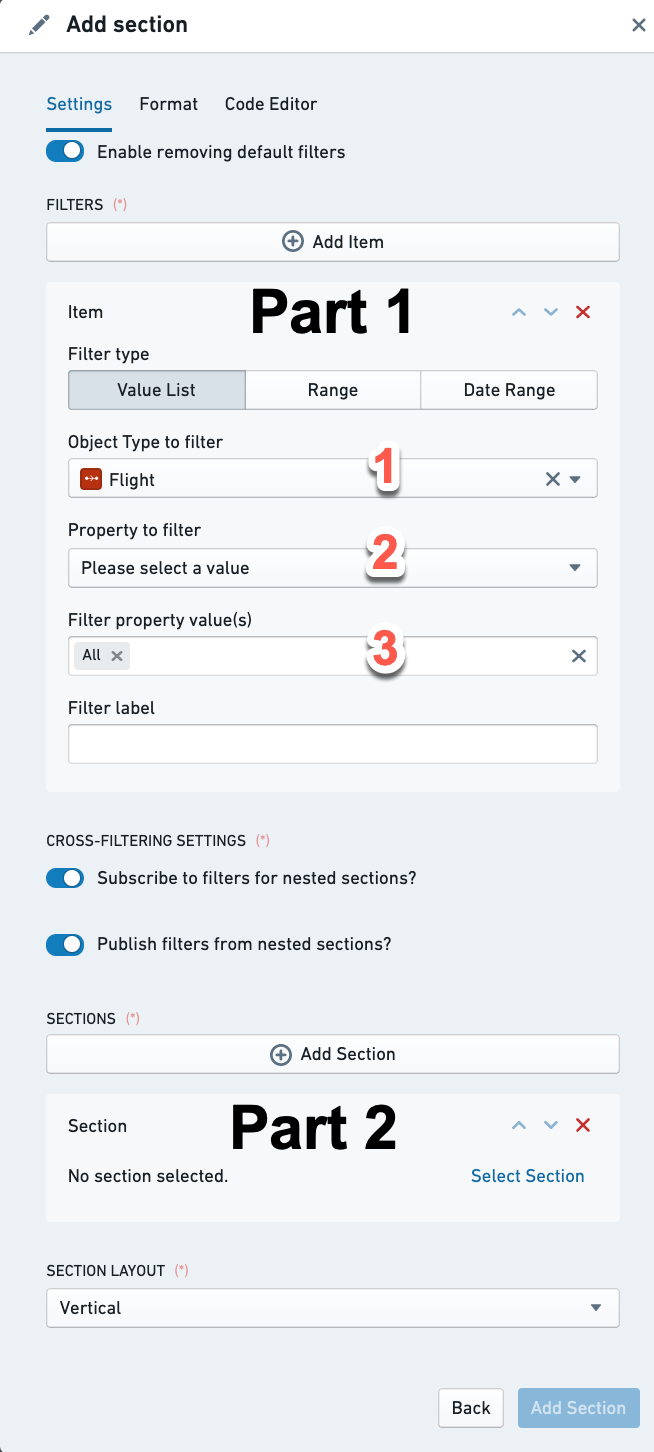
設定
フィルターコンテナーの設定は2部分で構成されています:
パート 1 - コンテナ内のすべてのウィジェットに事前に設定されたフィルターを適用する
これらの事前に定義されたフィルターは、デフォルトで_コンテナ内のウィジェットにのみ_適用されます。 コンテナ内の事前定義フィルターは、次の3種類のフィルタータイプの任意の組み合わせにすることができます:
- 値リスト - テキストプロパティ(つまり、文字列)をフィルター処理するため
- 範囲 - 数値プロパティ(つまり、整数、実数)をフィルター処理するため
- 日付範囲 - 日付プロパティのリストを絞り込むため
各デフォルトフィルターについて、以下を設定する必要があります:
- [必須] フィルターを適用するリンクオブジェクト: このフィルターが適用されるリンクオブジェクトを選択します。ウィジェットの設定では、現在のオブジェクトにリンクされているオブジェクトのみが提供されます(オントロジーマネージャーで定義されている通り)。
- [必須] フィルターを適用するプロパティ: フィルター処理するプロパティを選択します:(I)まずフィルターのオブジェクトタイプを選択し、次に(II)フィルター処理したいそのオブジェクトのプロパティを選択します。
- 選択すると、このコンテナ内の他のすべてのウィジェット(同じオブジェクトタイプに関連するもの)は、すべてのリンクオブジェクトからフィルター条件が適用されるプロパティ値を持つオブジェクトのみに絞り込まれます。
- [必須] ここから先は、設定はフィルタータイプごとに異なります(テキスト値リスト、数値範囲、日付範囲):
- 値リスト: フィルター処理したい値の正確なリストを手動で入力し、それらの間に "OR" ステートメントを入れます。大文字と小文字を区別し、順序は単純に並べ替えることはできません。値を並べ替えるには、値のリスト全体を削除して再入力する必要があります。もし "All" オプションと特定の値 X の両方を適用した場合、フィルターは値 X のみに適用されます。
- 範囲: 数値の範囲の下限と上限を設定できます。少なくとも1つに値を入力してください:
- 下限 = 以上
- 上限 = 以下
- 両方を入力して範囲フィルターを作成します。
- "大なり" を使用する場合は、上限から 0 を削除してください。逆に "小なり" の場合も同様です。
- 日付範囲: 2つのオプション("from 1\1\2019 to 31\12\2019" のような具体的な日付または "Last Month" や "Between two years ago and one year ago" のような現在時刻を基準とする相対的な範囲)を切り替えるトグルを提供します。設定自体は標準的なカレンダー日付ピッカーで行います。
- [オプション] フィルターラベル: ドキュメンテーションのための内部ラベルで、ユーザーには表示されません。オプションです。

クロスフィルタリング設定:
- ネストされたセクションのフィルターを購読しますか? コンテナーに含まれるタブから適用されたフィルターだけでなく、現在のタブとクロスフィルタリングを共有する他のタブから適用されたフィルターによってフィルターコンテナーが影響を受ける場合は。これにより、コンテナ内の他のフィルターウィジェット、例えば、選択されたバーを持つチャートウィジェットやマルチセレクトフィルターも消費します。
- ネストされたセクションからのフィルターを公開しますか? フィルターコンテナー内のフィルターがコンテナーの外部に適用されるようにする場合は。これはコンテナーを含むタブだけでなく、現在のタブとクロスフィルタリングを共有する他のタブにも適用されます。これは事前定義フィルターには適用されず、コンテナ内の任意の追加フィルターウィジェットにのみ適用されます。
これらのトグルはどのように使用しますか?
- 両方のトグルがオフ - 事前定義フィルターはコンテナ内のみに適用され、内部または外部のコンテナに他のフィルターを公開または消費することはありません。
- 購読トグルのみがオン - コンテナーは外部フィルターに影響を受けますが、コンテナー内のフィルタリングは機能しません、それが事前定義フィルターである場合を除きます。
- 公開トグルのみがオン - コンテナ内のフィルターウィジェットはコンテナの外部のみに適用され、コンテナ内では適用されません。事前定義フィルターのみがコンテナ内に適用されます。
- 両方のトグルがオン - タブ上のすべてのフィルターはどこでも適用されますが、このコンテナの事前定義フィルターを除きます。
一般的な問題と注意点:
- 事前定義フィルターはコンテナ内でのみ適用され、コンテナ外の任意のウィジェットには適用されません。これはこれらの事前定義フィルターにのみ当てはまり、コンテナ内で設定可能な他のフィルターウィジェットには当てはまりません。サンドボックスコンテナー機能をお探しですか? Filter Sandbox Container を試してみてください。
- "フィルターコンテナー" の事前定義フィルターは、ユーザーの UI で見ることはできず、次の手順を踏まない限り、ユーザーがこれらのフィルターを削除することはできません:
- フィルターコンテナー内に "Active Filter" ウィジェットを追加して表示します。
- "デフォルトフィルターの削除を有効にする" のトグルがオンになっていることを確認します(デフォルトではオンになっています)。そうでなければ、ユーザーはこれらのフィルターを削除できません、"Active Filter" の削除オプションでさえも。
- フィルターコンテナー内でフィルターを適用すると、Dropdown Filter などのフィルターウィジェットの一致しないオプションも削除されます。この動作が望ましくない場合は、代わりに Filter Sandbox Container を使用してください。
パート 2 - ウィジェットのコンテナとしてのフィルターコンテナー
このコンテナ内のビューを他のコンテナと同様に設定します。追加するすべてのウィジェットは、フィルターコンテナの事前定義フィルターと、それに影響を与えるように定義された他のすべてのフィルターに登録されます。
"セクションを追加" をクリックすると、メインの Object View や他のネストされたタブ付きウィジェット(例えば、任意のコンテナウィジェットなど)での "セクションの追加" と同じ設定体験が得られます。
セクションレイアウト:
この設定は、フィルターコンテナー内のウィジェットが垂直に積み重ねられるか(一つ下のもの、これがデフォルトです)、または水平に配置されるか(一つ隣のもの、左から右へ)を決定します。
アクティブフィルター
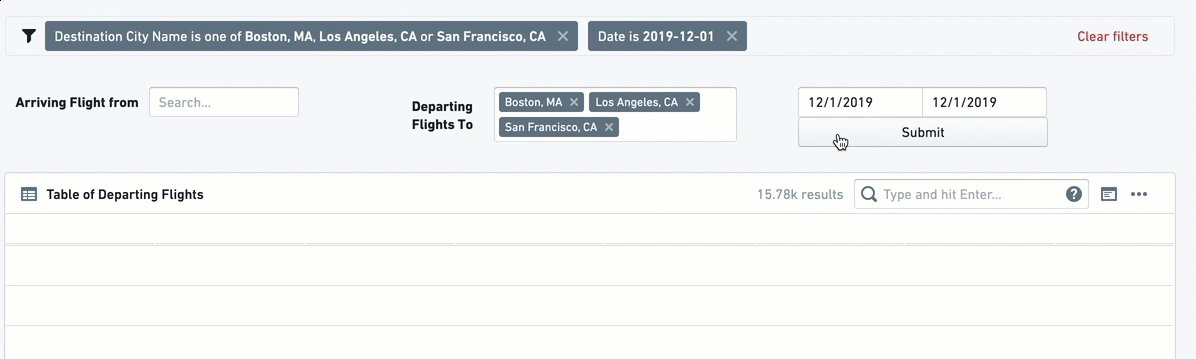
このウィジェットは、現在 Object View に適用されているすべてのフィルターの概要を表示し、ユーザーが個々のフィルターを削除するか、すべてのフィルターをクリアすることができます。このフィルターには設定は必要ありません。
アクティブフィルターは、現在 Object View にどのフィルターがアクティブであるかをユーザーが理解するための便利な視覚的な指標です。一度 Object View がいくつかのフィルタリングウィジェット(チャートを使用したフィルタリングを含む)を含むようになり、特にフィルターコンテナーまたはボタンフィルターを使用する場合、アクティブフィルターの可視性はユーザーエクスペリエンスにとって重要となります。
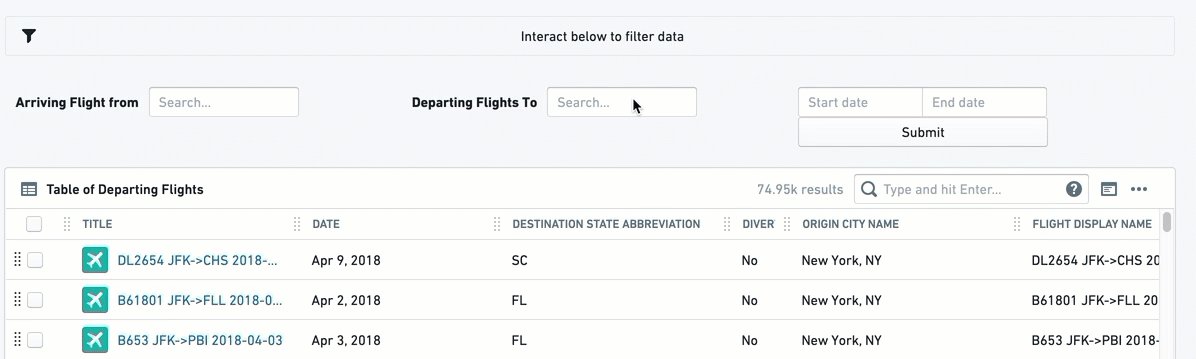
設定すると、以下のインタラクティブウィジェットのようになり、左側にフィルターアイコンが表示されます。この例では、それは異なるフィルターウィジェットに影響を受けています:

設定
アクティブフィルターウィジェットには設定はありません。新しいセクションとして追加するだけです。
一般的な問題と注意点:
- このウィジェットは、クロスセクションとクロスタブフィルタリングを共有するすべてのセクションから適用されたすべてのフィルターを表示します。
- 一部のフィルターウィジェットはこのウィジェットと互動しないかもしれません。現在、ドロップダウンフィルターによって適用されたフィルターは削除されず、ユーザーはドロップダウンで値を手動で変更する必要があります。これはドロップダウンがデフォルトで1つの値に制限されている場合には理にかなっていますが、"All" オプションが有効になっていても適用されます。