注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
メディアプレビュー
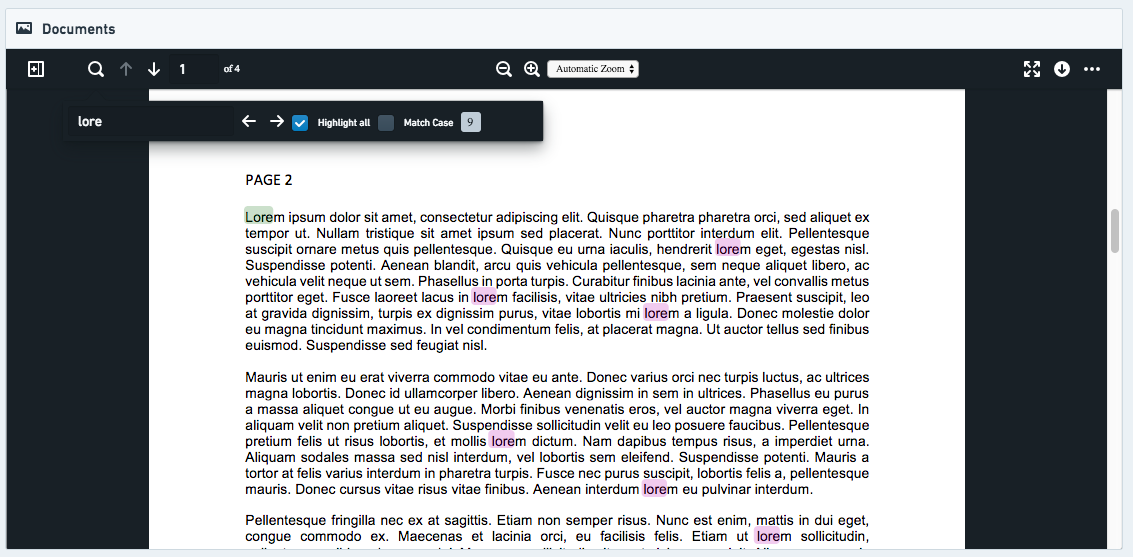
このウィジェットは、添付プロパティまたはメディア(画像、PDF など)の URL を持つプロパティが与えられた場合、メディアファイルの単一の大きなインラインプレビューを表示します。

設定
メディアプレビューウィジェットを使用するには、表示中のオブジェクトを添付プロパティが含まれるように設定する必要があります。添付プロパティは、Foundry 内に関連メディアを格納し、追加されたオブジェクトからの権限を継承することで、メディアが適切に許可されることを保証します。添付プロパティにメディアを追加する方法については、このページを参照してください。
また、メディアプレビューウィジェットは、プロパティに格納された URL を使用して、Foundry 内の既存のメディアを表示するためにも使用できます。オブジェクトビューを表示するユーザーは、オブジェクトとメディアが格納されている場所の両方へのアクセスが必要です。オブジェクトビューにメディアを追加するには、次の手順に従ってください。
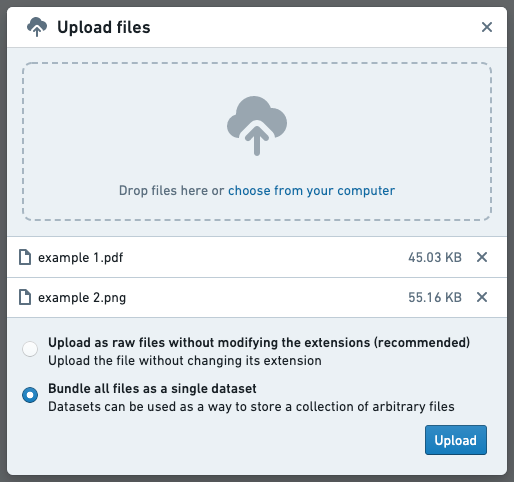
- Foundry にメディアをアップロードする: データセットは、任意のファイルのコレクションを格納する方法として使用できます。このようなデータセットを作成するには、ファイルをフォルダーにアップロードし、表示されるポップアップですべてのファイルを単一のデータセットとしてバンドルするを選択します。単一のファイルのみをアップロードする場合、このオプションはスキーマなしのデータセットにアップロードすると表示されます。

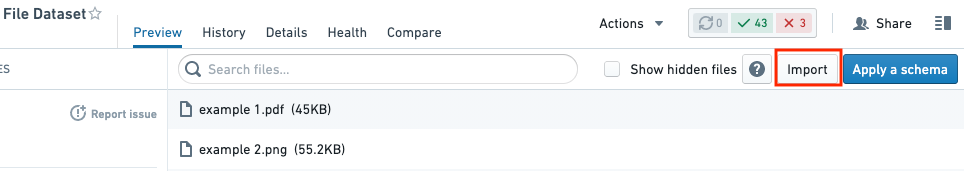
このデータセットが作成されると、必要に応じて追加のファイルを追加できます。これを行うには、データセットプレビューの右上にあるインポートをクリックします。

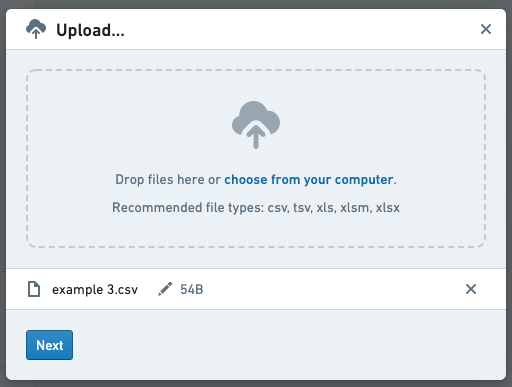
表示されるダイアログで、アップロードする追加のファイルを選択します。

- URL 列を追加する: 表示中のオブジェクトの元データセットに、各対応する行のメディアファイルの URL を含む新しい列を追加します。URL は次の形式である必要があります:
https://{my-foundry-url}/foundry-data-proxy/api/web/dataproxy/datasets/{dataset rid}/transactions/{transaction rid}/{filename}またはhttps://{my-foundry-url}/foundry-data-proxy/api/web/dataproxy/datasets/{dataset rid}/views/{branch name}/{filename}- 例:
https://{my-foundry-url}/foundry-data-proxy/api/web/dataproxy/datasets/ri.foundry.main.dataset.39ce332b-1d74-40ca-be35-5a5b48459a9a/transactions/ri.foundry.main.transaction.00000000-0000-30d2-8067-4b5d9c819f4c/sample-doc.pdf - 注:PDF を使用する場合、URL は
/foundry-data-proxy/api/dataproxyで始まり、/foundry-data-proxy/api/web/dataproxyではないことに注意してください。
- 例:
- オントロジーで列を
hubble:media_urlとしてマークする: オントロジーで列のプロパティを作成し、kind =hubbleおよび name =media_urlの Typeclass を与えます。- 他のメディア Typeclass:他の可能性は、
hubble:iconとhubble:thumbnailです。これらは、オブジェクトのアイコンとしてこの URL を使用するか、検索結果のカードのサムネイルとして使用します。
- 他のメディア Typeclass:他の可能性は、
- Object Explorer のオブジェクトビューにメディアウィジェットを追加する: 現在、組み込みのメディアウィジェットは 2 種類あります。Media Preview と Media Thumbnails。オブジェクトビューを編集し、セクションを追加をクリックすると、各セクションの説明が表示されます。ウィジェットは、プレビューするメディアの URL を含むプロパティであるMedia Propertyの設定が必要です。
他に設定するパラメーター:
- タイトル(必須):ウィジェットヘッダーに表示されるタイトル。
- アイコン(必須):ウィジェットヘッダーに表示されるヘッダー。
- ヘルプ情報:ツールチップで追加のヘルプ情報を表示します。
- 高さ:メディアウィジェットをレンダリングする高さ(ピクセル単位)。
ハイパーリンク
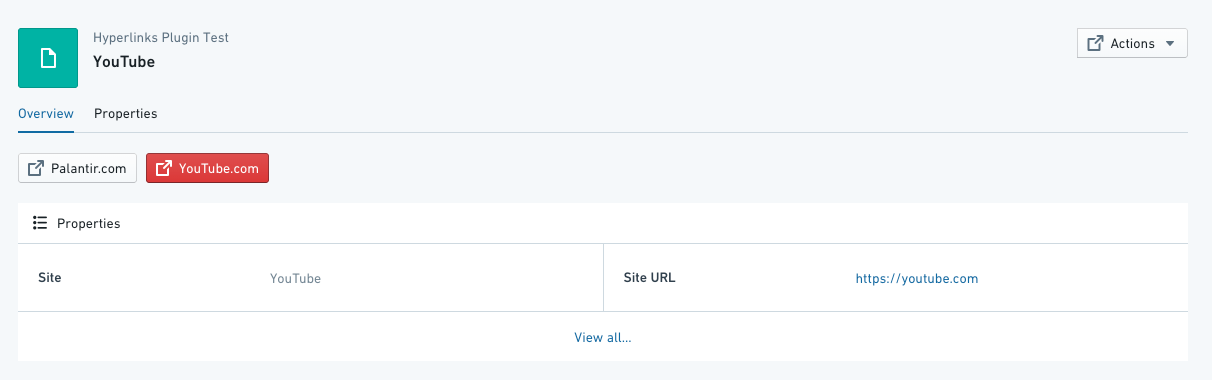
ハイパーリンクウィジェットは、Webページへのリンクとして機能するボタンを作成します。オブジェクトビューに任意の数のリンクを追加でき、それぞれが静的(すなわち、すべてのオブジェクトインスタンスに対して同じリンク)または動的なオブジェクトごとのリンクになることができます。

設定
- Open Link In - 同じタブでブラウザを開くか(デフォルト)、別のタブで開くか、ポップアップウィンドウで開くかを選択します。ポップアップは信頼性が低く、ブラウザ/インストールされた拡張機能によっては問題が発生したりブロックされたりする場合があります。これはすべてのオブジェクトに適用されます。
- Link Intent - リンクボタンの色を決定する5つのリンク「インテント」。Blueprint Intent ↗ CSSクラスがボタンに適用されます(デフォルトはなし):
- 「なし」 - グレー
- 「プライマリ」 - 青
- 「成功」 - 緑
- 「警告」 - オレンジ
- 「危険」 - 赤
- URL Type - 3つの URL 設定タイプ:
- Property - ハイパーリンクの宛先として使用する URL を含む動的プロパティ。
- 設定するには:(1)オブジェクトタイプ(通常は表示中のオブジェクト)を選択し、(2)リンクが取得されるプロパティ列を選択します。値が null の場合、ハイパーリンクボタンを非表示にするオプションがあります。
- たとえば、「Website」オブジェクトが2つあり、オントロジーで
site_URLフィールドが定義されている場合、オブジェクト1はsite_URLをhttps://palantir.comに設定し、オブジェクト2はsite_URLをhttps://palantir.com/ukに設定できます。
- Hardcoded - すべてのオブジェクトで表示される静的な URL。URL をコピペし、
https://があることを確認してください。 - Templated - テンプレート化された URL を使用すると、オブジェクトのプロパティに基づいてリンクをカスタマイズできます。波括弧
{ }で囲むことで、URL 内の任意のプロパティを持ち込むことができます。- たとえば、
report_ridというプロパティにレポートの RID を保存している場合、URL テンプレート/workspace/report/{report_rid}を使用して、各オブジェクトに関連付けられたレポートを開くボタンを作成できます。
- たとえば、
- Property - ハイパーリンクの宛先として使用する URL を含む動的プロパティ。
- Link Title - ハイパーリンクボタンに表示されるテキストラベル。これはすべてのオブジェクトで同じになります。
一般的な問題と注意事項:
- ハイパーリンクが壊れている場合、ユーザーは Object Explorer のランディングページにリダイレクトされます。
リンクされたファイル
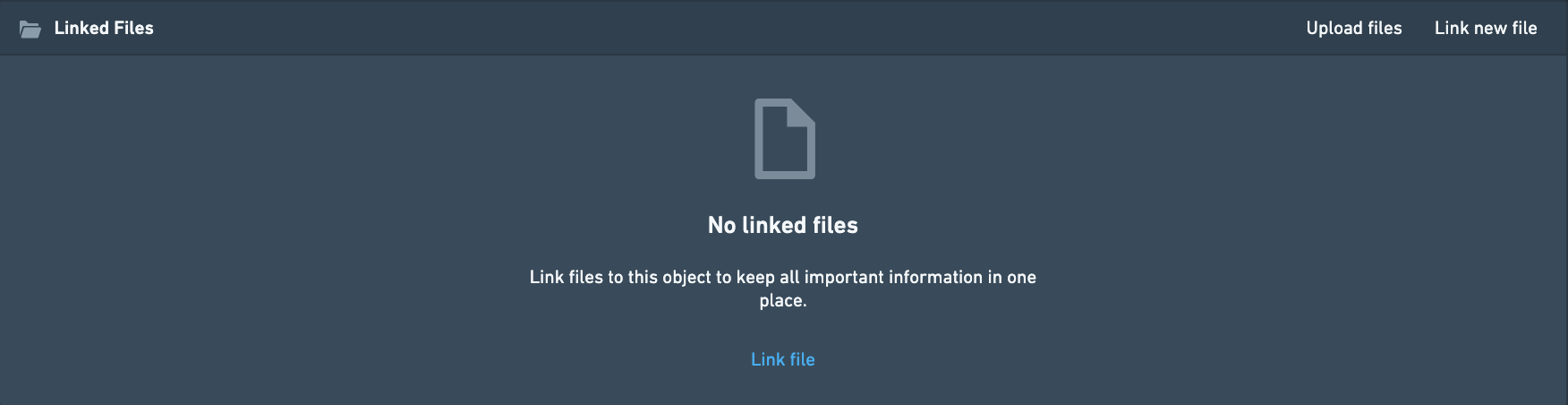
リンクされたファイルウィジェットを使用すると、ユーザーは表示中のオブジェクトをファイルにリンクできます。リソースセレクタを使用して Foundry 内の既存のファイルを選択するか、ローカルマシンから Foundry に新しいファイルをアップロードすることができます。

設定
このセクションにはカスタマイズオプションはありません。フォーマットタブでタイトルやその他の一般的な書式設定を変更することはできます。
一般的な問題と注意事項:
- このウィジェットを介してアップロードされたファイルは、オントロジーの一部として書き戻されません。つまり、これらのファイルは現在のオブジェクトのプロパティとして保存されません。これを実現するには、Foundry Forms で書き戻しを使用することを検討してください。
- 現在、2つのオプションのうち1つを非表示にする方法はありません。そのため、「ファイルのアップロード」と「新しいファイルのリンク」の両方が常に表示されます。
- 現在、ファイルアップロードのデフォルトの宛先を設定する方法はありません。そのため、ユーザーはアップロードごとに Foundry 内の宛先場所を検索する必要があります。
Iframe
Slate ダッシュボードやその他の Foundry アプリケーションのインラインフレームをオブジェクトビューに埋め込むことができます。これは "Webページ内のWebページ" として機能します。iframe を使用すると、現在のオブジェクトからの値を Slate のフィルター変数や Contour のパラメーターに渡すことができます。
設定
iframe を埋め込むには、以下で説明するように、Handlebar 構文を使用して正しい Foundry アドレスへのリンクを設定する必要があります。
- 必須: 埋め込むページへの完全なリンクをコピーし、
/workspace/の前のすべてのテキストを削除します。- レポート例:
https://EXAMPLE.palantirfoundry.com/workspace/report/ri.report.main.report.ABCDEF-1234-5678の場合、/workspace/report/ri.report.main.report.ABCDEF-1234-5678を保持する必要があります。 - Slate 例:
https://EXAMPLE.palantirfoundry.com/workspace/slate/documents/SLATE_DOCUMENT_NAMEの場合、/workspace/slate/documents/SLATE_DOCUMENT_NAMEを保持する必要があります。
- レポート例:
- 必須:
embedded=trueを追加して、全画面表示を簡単に表示します。embedded=trueが唯一の文である場合は、/?のプレフィックスを追加し、embedded=trueが他の文に添付されている場合は、&を追加します。- レポート例:
/workspace/report/ri.report.main.report.ABCDEF-1234-5678/?embedded=true - Slate 例:
/workspace/slate/documents/SLATE_DOCUMENT_NAME/latest?&embedded=true
- レポート例:
- オプション: Slate に特定の変数/パラメーターをフィルタリングするために、オブジェクトタイプ ID、特定のオブジェクト ID、または Object Explorer の特定のプロパティ ID を使用して値を渡します。
&を使用し、波括弧内に{{propertyID}}のような形式で Slate に注入する値を指定します。これは Handlebar 構文に基づいています。- レポート例:
/workspace/report/ri.report.main.report.ABCDEF-1234-5678/?PARAMETER_NAME={{propertyID}}&embedded=true - Slate 例:
/workspace/slate/documents/SLATE_DOCUMENT_NAME/latest?VARIABLE_NAME={{propertyID}}&embedded=true
- レポート例:
その他の設定
- 標準の iframe とヘッダーなしの iframe の違いは、ヘッダーなしの iframe はウィジェットのヘッダーを非表示にすることです。ウィジェットヘッダーには通常、アイコン、タイトル、および設定のフォーマットタブでウィジェットにタイトルを追加するオプションが含まれています。
- iframe ウィジェットを使用すると、ウィジェットの高さを設定できます。デフォルトは 500 で、手動で調整されます。
- iframe を設定すると、オブジェクトビュー内のウィジェットの下にヘルパーウィンドウが表示されます(編集モードでのみ表示されます)。ヘルパーウィンドウには、オブジェクト固有のヒントが含まれ、Slate や他の Foundry アプリケーションに渡すことができるプロパティと ID が表示されます。
- レポートヘッダーを非表示にするには、URL に次の内容を追加します:
&__rp_headerBar=hidden。 - Foundry 外の外部ウェブサイトを埋め込むことも、セキュリティおよびポリシー要件に従って可能です。この機能がユースケースに必要だと思われる場合は、Palantir の担当者にお問い合わせください。
コメント
このウィジェットは、オブジェクトで協力して作業しているユーザー間でローカルダイアログボックスを有効にし、他のユーザーにメンションするオプション(@user_name をタグ付け)があります。
これらのコメントはオブジェクト自体に記録されず、Foundry 全体でのこの会話の検索や再利用を可能にしません。
設定
このセクションにはカスタマイズオプションはありません。フォーマットタブでタイトルやその他の一般的な書式設定を変更することはできます。
ソースデータセットが変更された場合のコメントの動作
オブジェクトタイプのソースデータセットが変更されると、対応するコメントフィードが消えます。
コメントの書き戻し
このウィジェットを通じて追加されたコメントは、オントロジーの一部として書き戻されません。つまり、これらのコメントは現在のオブジェクトのプロパティとして保存されません。コメントに関するユースケースに検索、分析、または学習が含まれる場合は、アクションを使用してください。